Use Dialog para levar a atenção do usuário a uma ação ou informação
rápida.

Anatomia

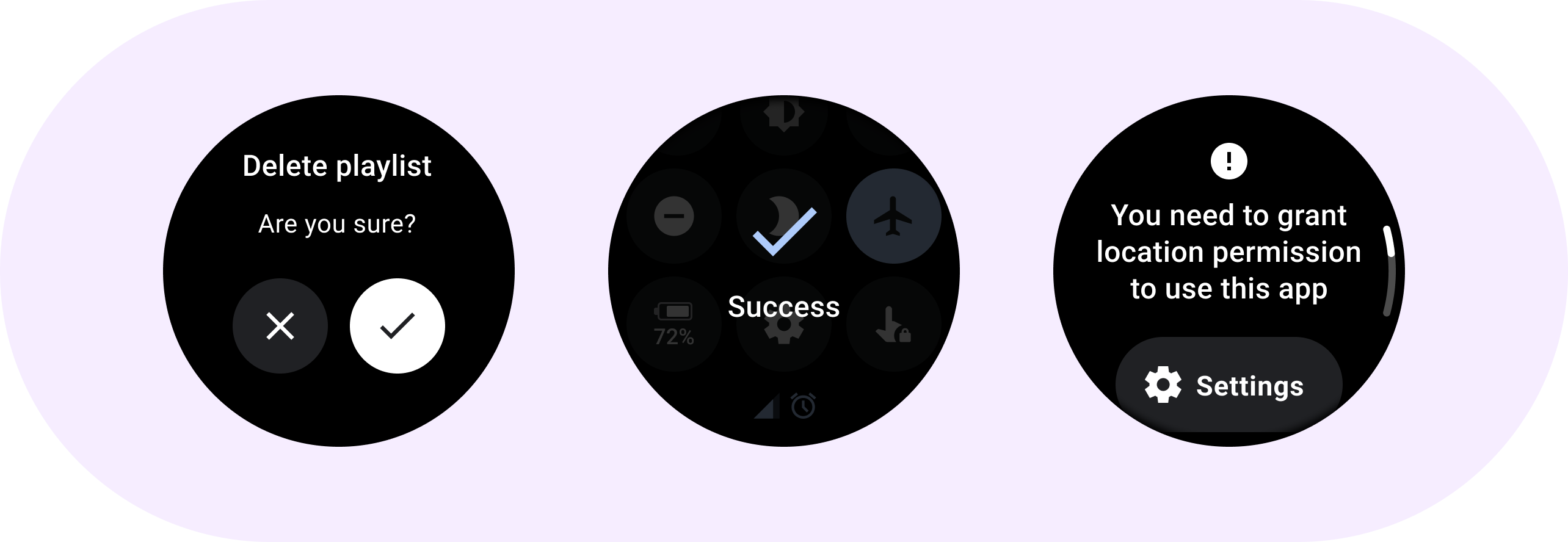
As caixas de diálogo precisam aparecer em resposta a uma tarefa ou ação do usuário, mostrando informações relevantes ou contextuais. Diferentemente do que ocorre em dispositivos móveis, as caixas de diálogo no Wear OS ocupam a tela inteira e sobrepõem outros conteúdos.
Elas oferecem suporte ao gesto de deslizar para dispensar. Quando o usuário faz esse gesto, o sistema revela o conteúdo pai que está em segundo plano.
As caixas de diálogo têm um único slot para mostrar um conteúdo específico, como um Alerta ou uma Confirmação.

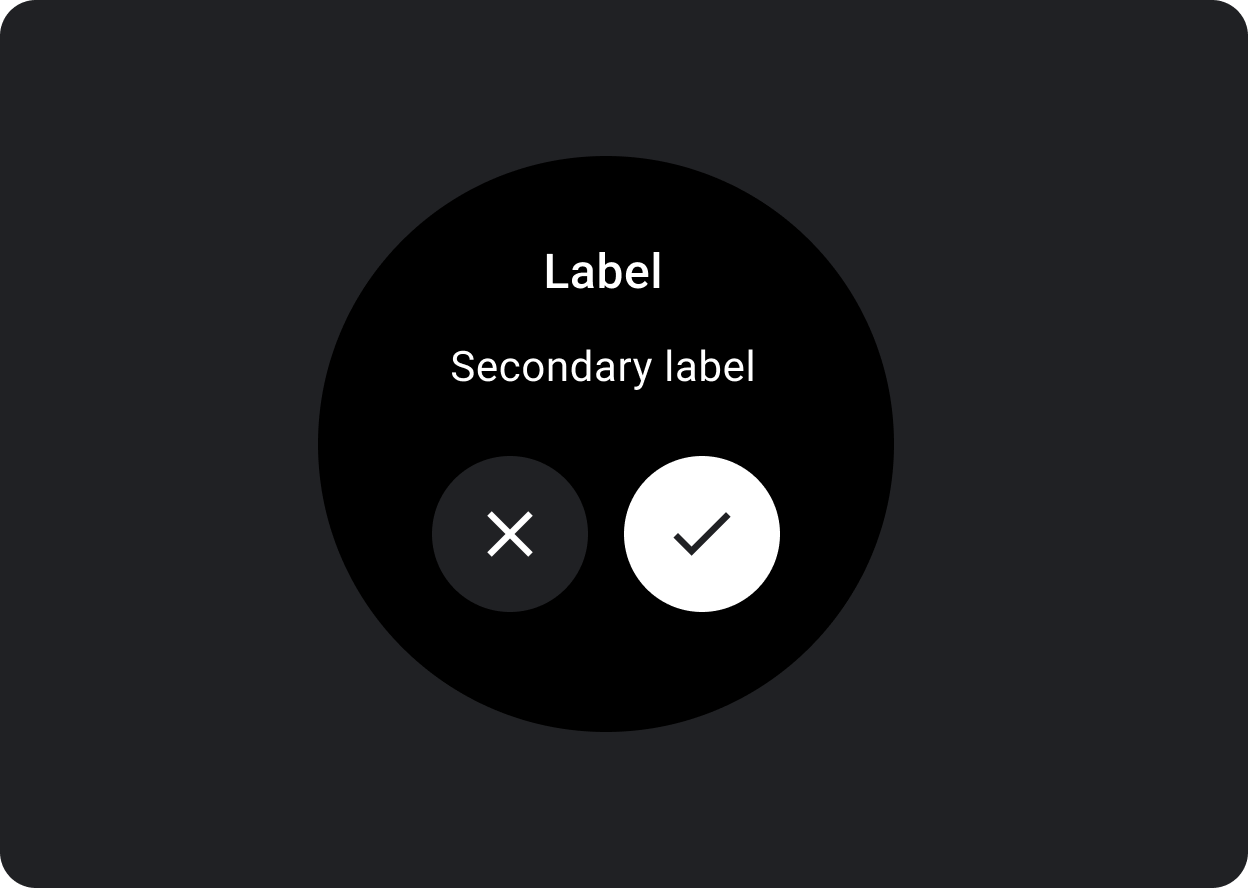
Use um componente de alerta para receber a resposta do usuário em relação a tarefas importantes.
Os alertas desativam todas as funcionalidades do app quando são exibidos e permanecem na tela até que uma ação seja realizada. Eles causam uma interrupção proposital e, por isso, precisam ser usados com moderação.
Se o conteúdo do alerta tiver mais de três linhas de texto, alinhe-o à esquerda para melhorar a legibilidade. Caso contrário, o texto fica centralizado por padrão.
A. Título
B. Conteúdo (opcional)
C. Botão para rejeitar
D. Botão para aceitar
E. Ícone (opcional)

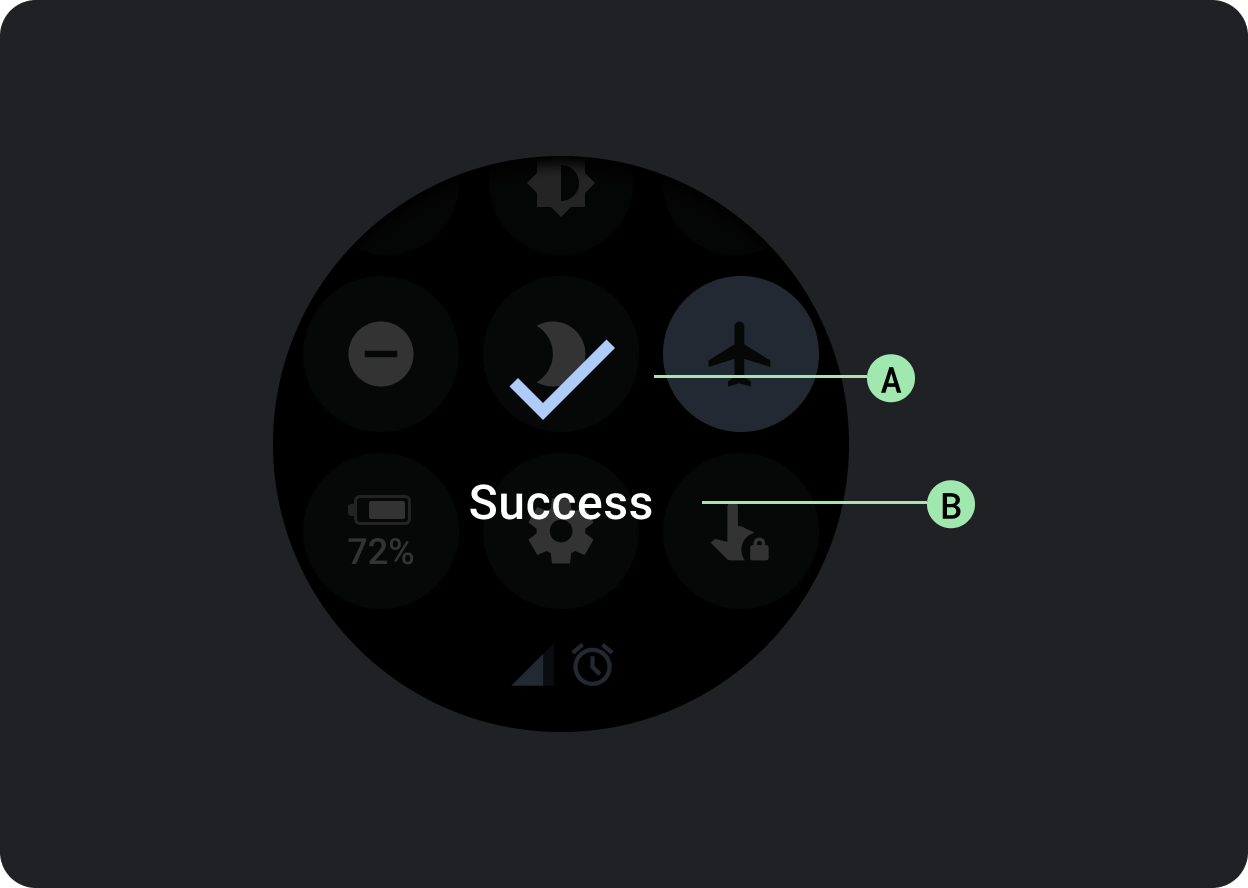
O componente de confirmação mostra uma mensagem de confirmação ao usuário por um curto período. Diferentemente do que ocorre no Material Design, o componente de confirmação no Wear OS não permite que o usuário confirme a escolha.
Use esse componente para chamar a atenção do usuário depois que uma ação for executada.
A. Ícone
B. Rótulo

