
条状标签组件是一种表示输入、属性或操作的互动式元素。
线条建议

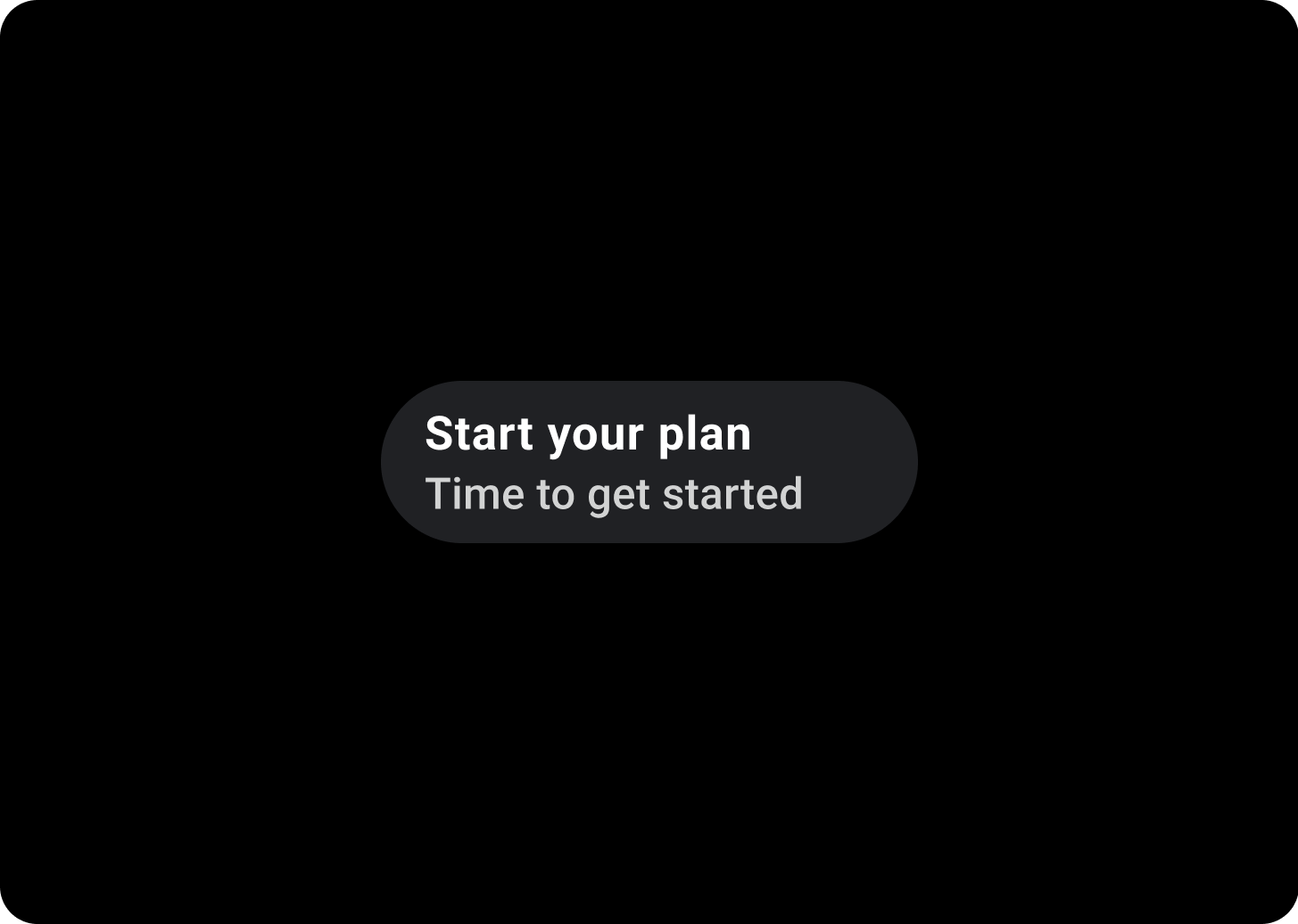
最低
主要文本 > 1 行
次要标签 > 1 行

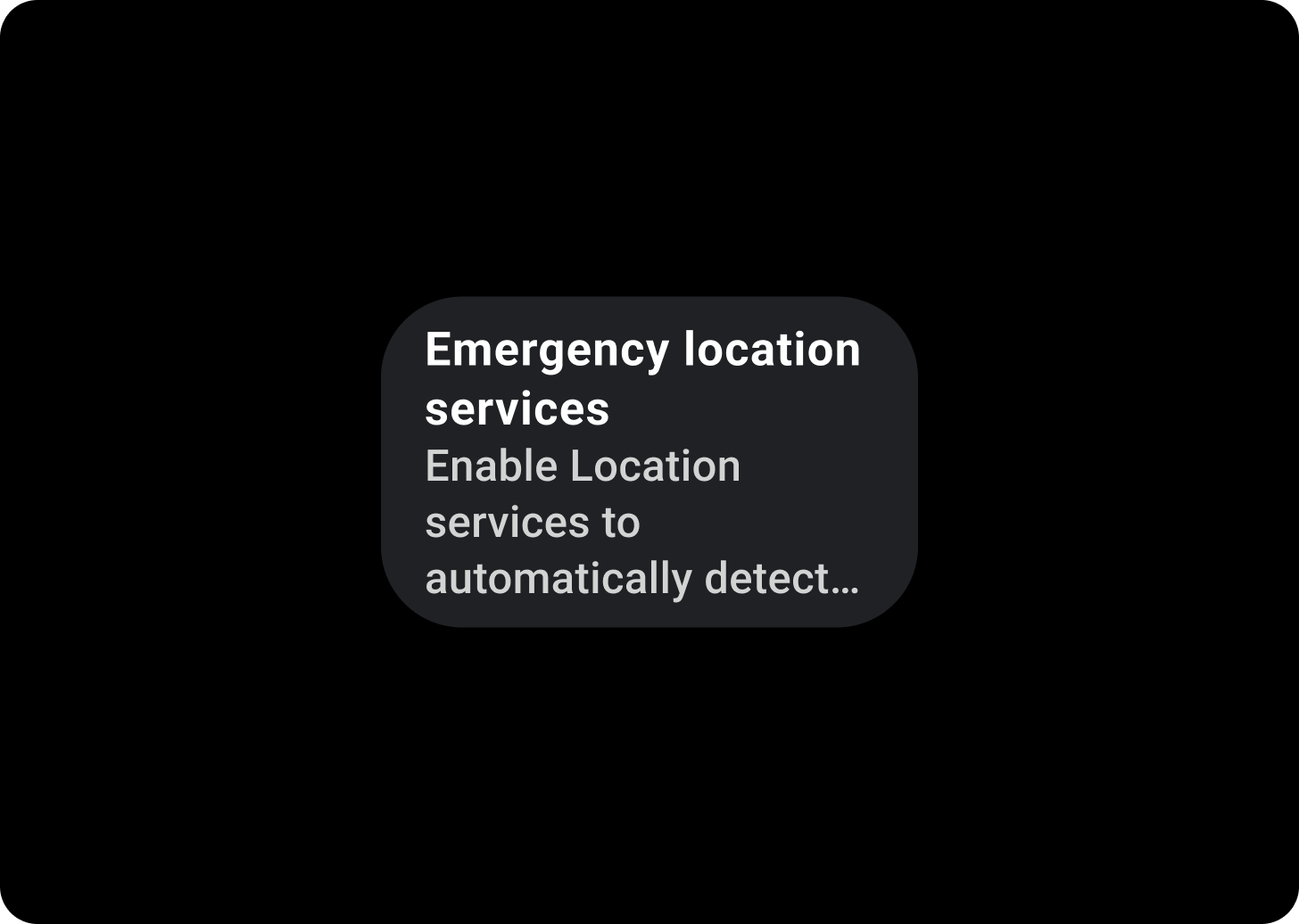
上限
主要文字 > 2 行
次要标签 > 3 行
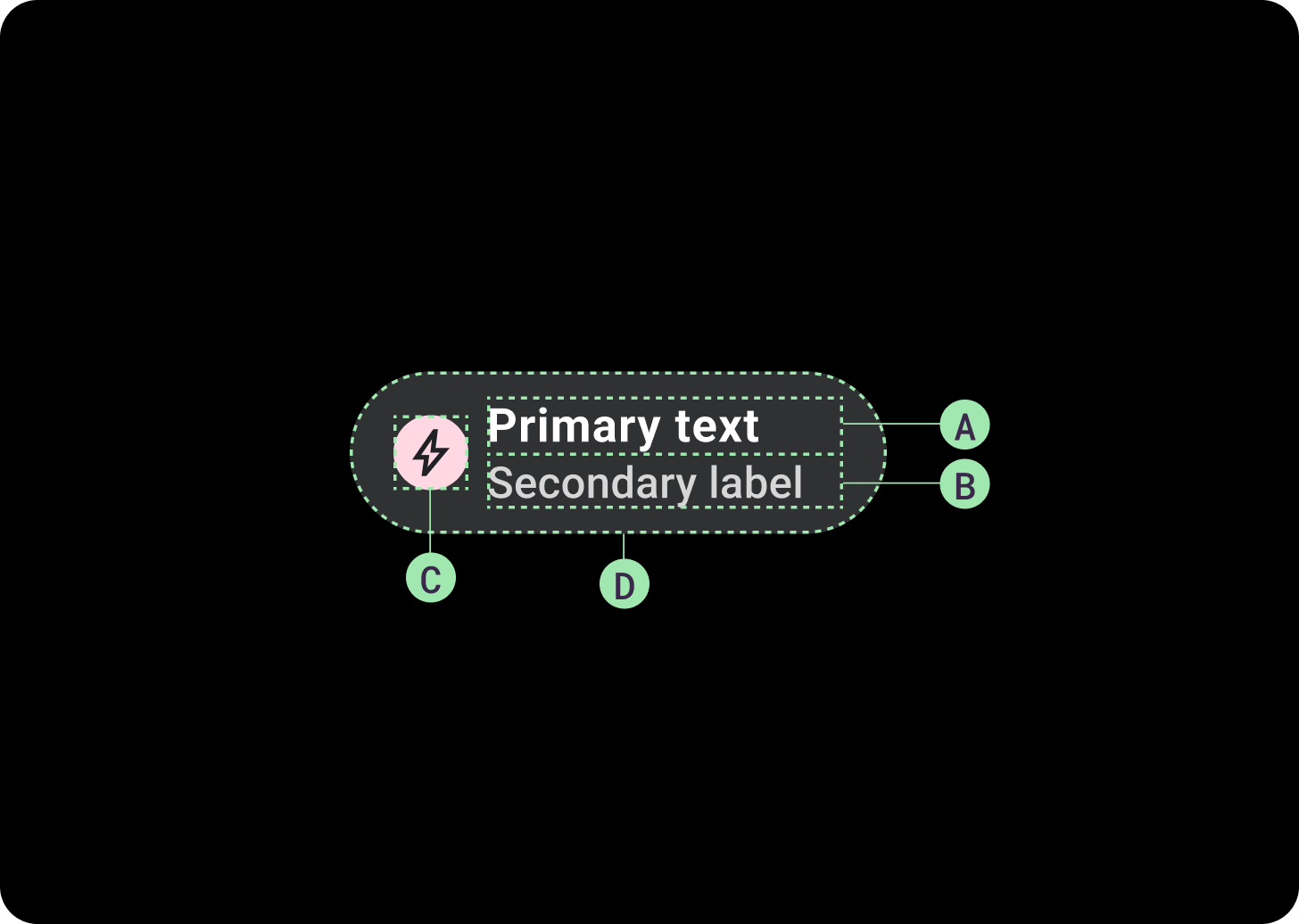
解剖学

条状标签最多可包含两个文本标签和一个可选图标。必须提供至少一个文本标签或图标。如果文本标签过长,条状标签可能会截断文本。如果存在次级标签,则主标签为一行文本。如果不存在次级标签,主标签可以包含两行文本。
如果只有一个标签,则应居中放置。如果存在次级标签或图标,则这些标签应左对齐。
A. 主标签
B.次级标签(可选)
C. 图标(可选)
D. 容器
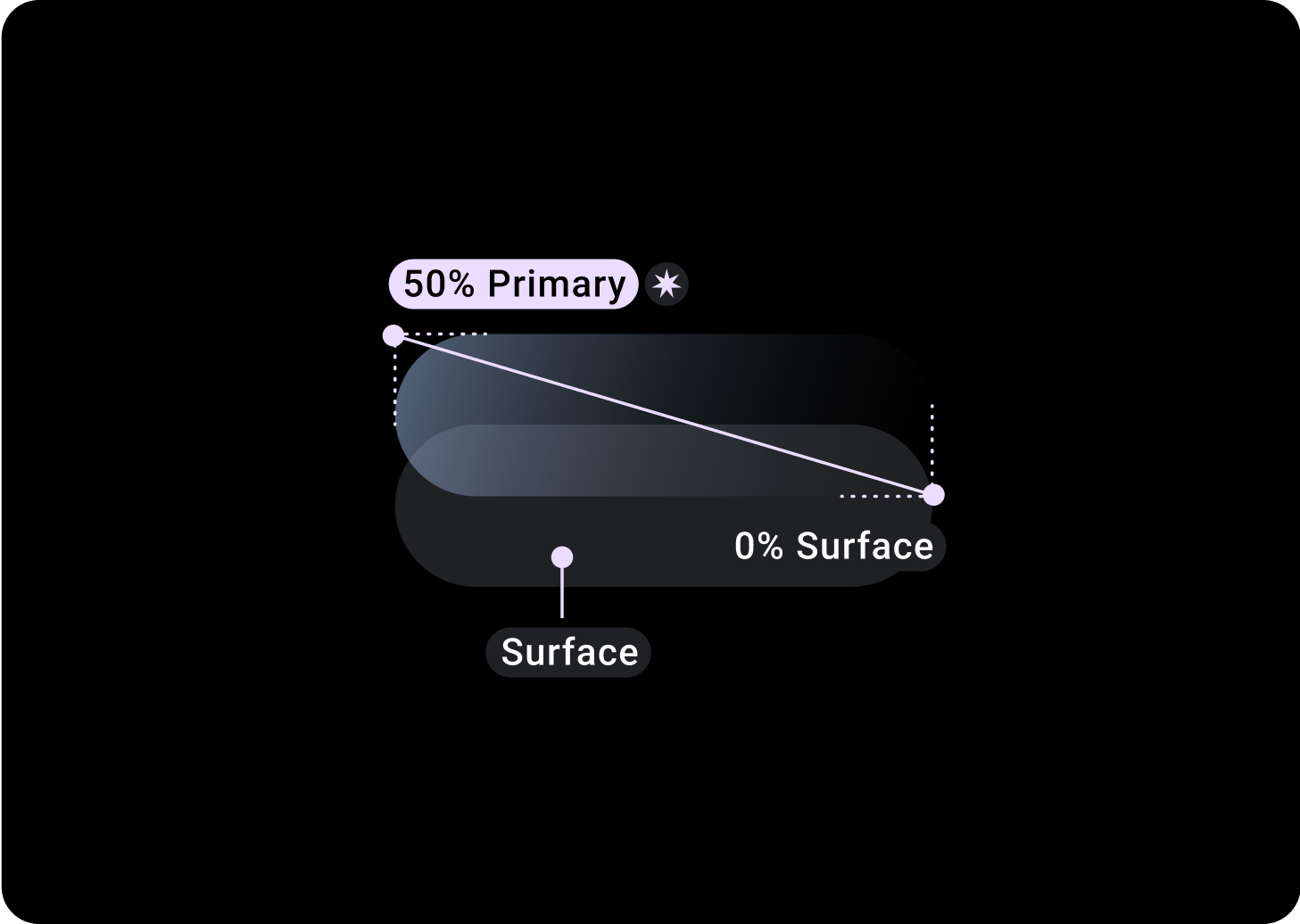
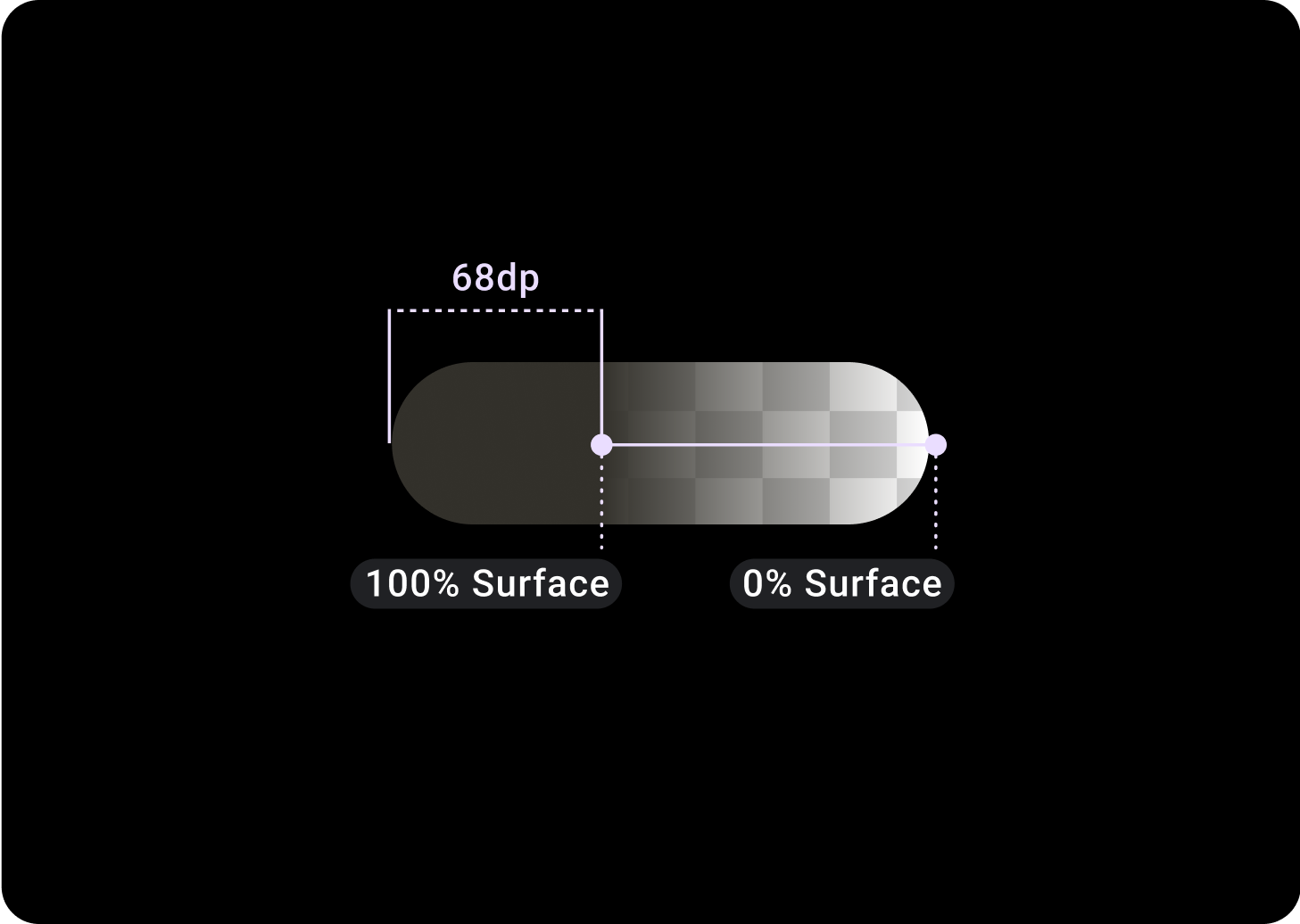
条状标签渐变

标准条状标签
顶部/左侧 = 50% 主要
底部/右侧 = 0% Surface
(Surface 颜色背景上的渐变叠加层)

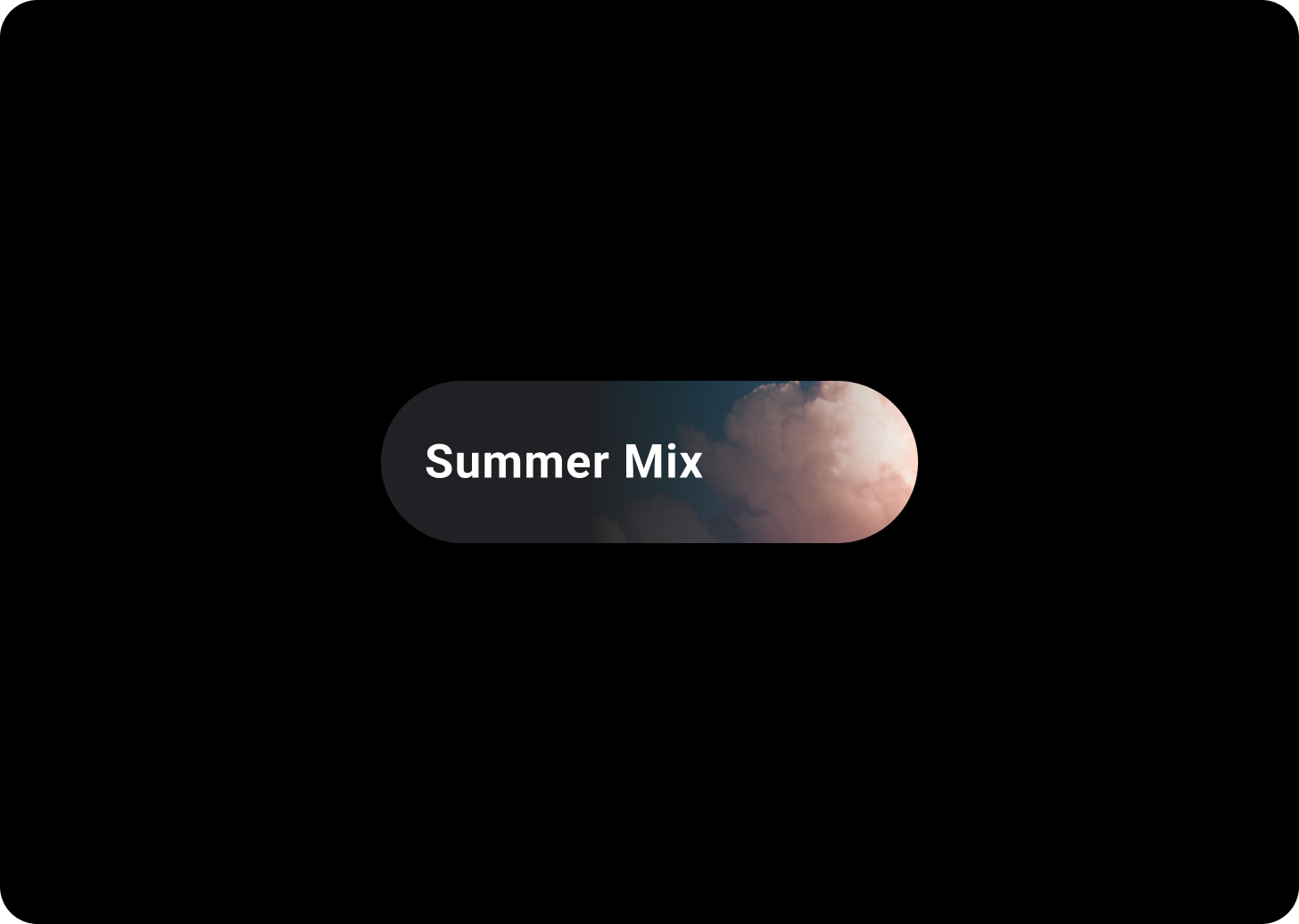
图片条状标签
顶部/左侧 = 主要 (30%)
0、0、45°(右下角/右下角)= Surface 变体上的 20%
其他条状标签类型

带有背景图片的条状标签
图片条状标签包含与所选图片相关的操作。图片条状标签非常适合传达更具体的外观和风格。
建议这些条状标签应具有 52 dp 的固定高度。
头像条状标签
使用头像条状标签执行与所选头像相关的操作。头像条状标签还可以包含一些图标,例如联系人 ID 照片,可让您更轻松地识别头像。头像图标的尺寸为 32x32 dp。
相关组件

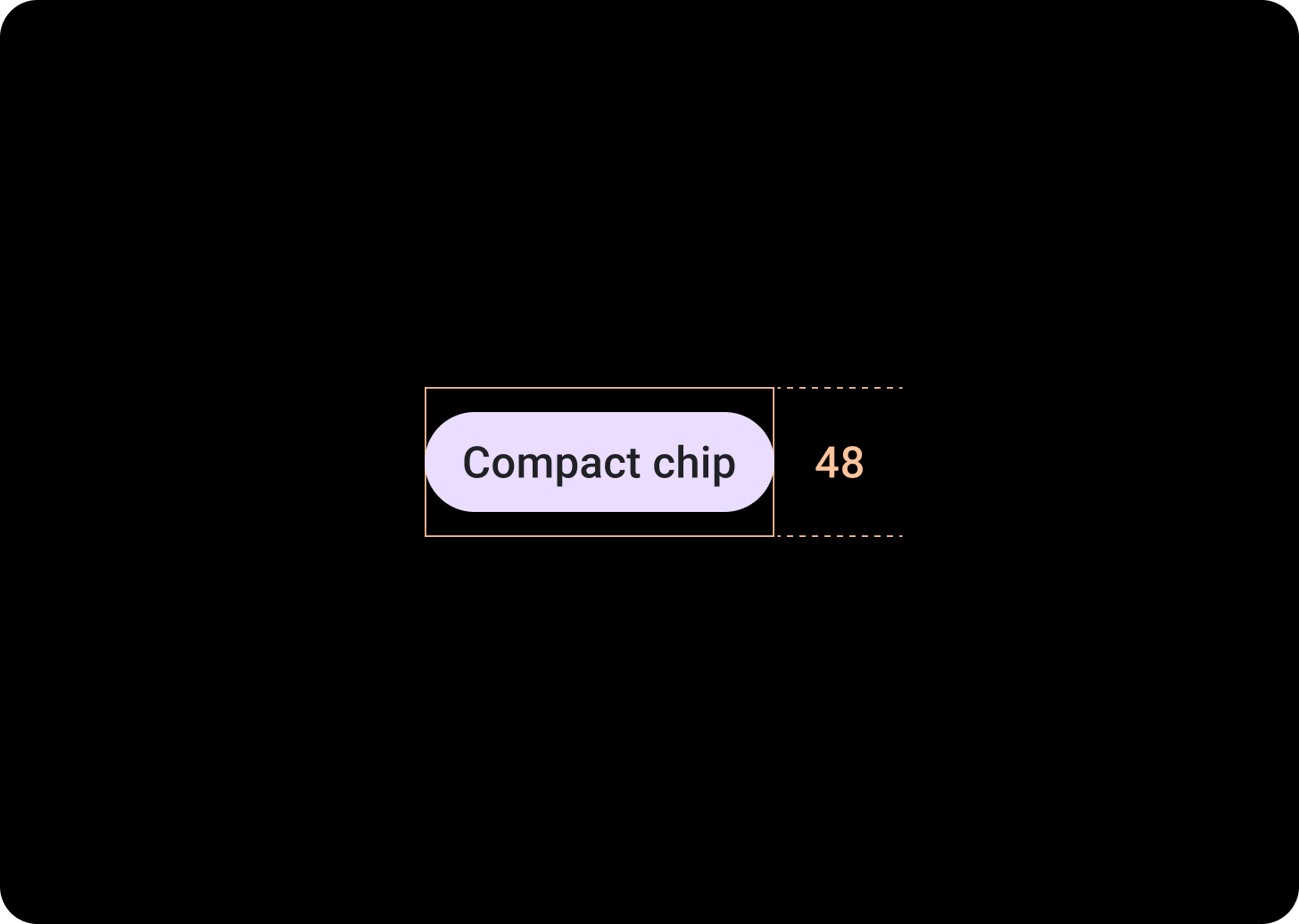
紧凑条状标签
相关组件 CompactChip 是条状标签组件的变体,它看起来更小,专为空间较小的用例而设计。
紧凑条状标签包含一个图标槽位和一个单行文本标签的槽位。紧凑条状标签具有高度为 48 dp 的可点按区域。
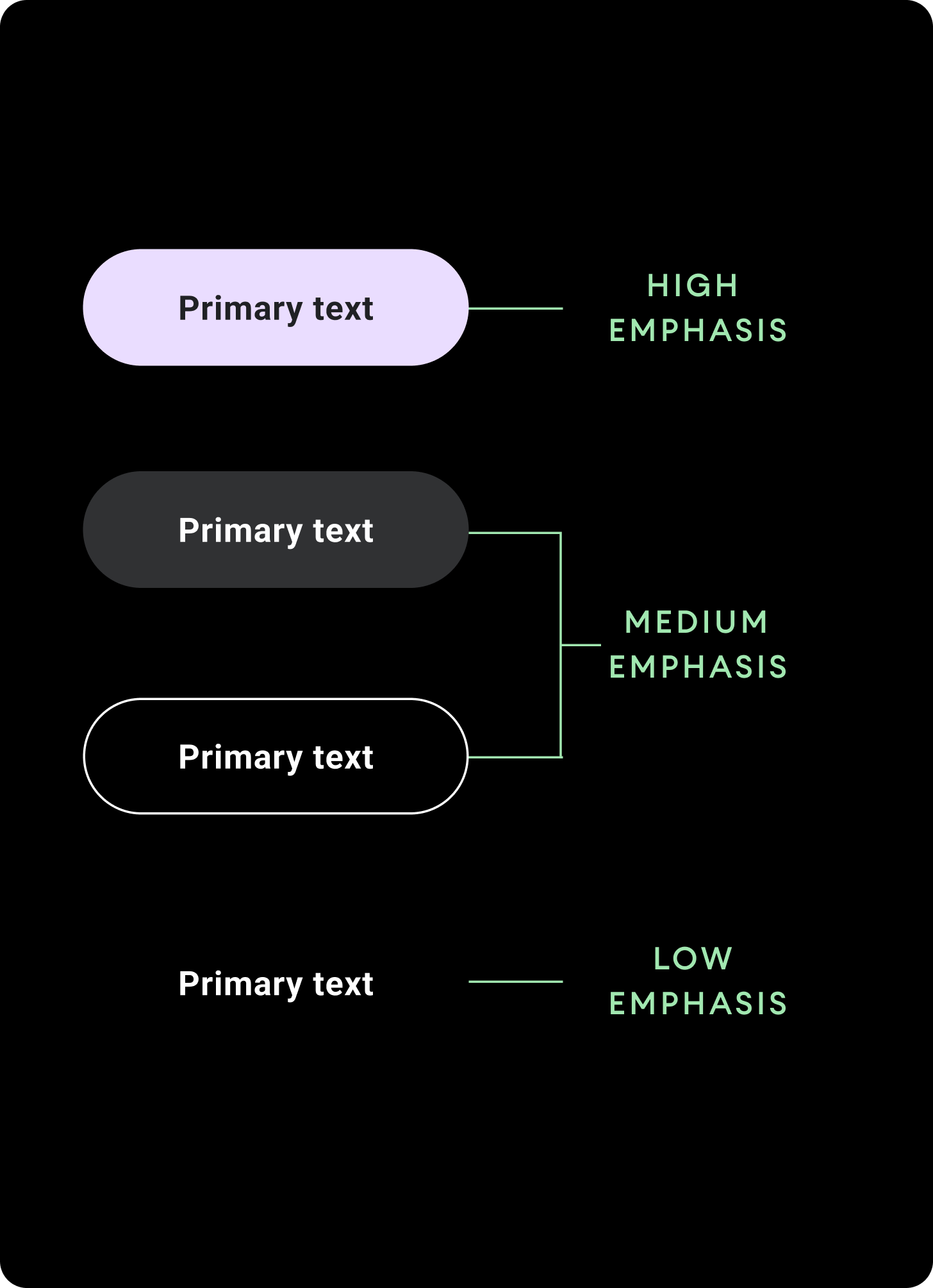
层次结构

使用不同的填充颜色来表示条状标签层次结构。将每个屏幕设计为包含一个与主要操作对应的醒目条状标签。
高强调度
为页面的主要操作使用高强调度条状标签。使用主要颜色填充高强调度条状标签。
中强调度
中强调度条状标签用于重要性比主要操作更低的操作。中强调度条状标签使用次要颜色填充。
或者,使用自定义 OutlinedChip 组件。轮廓条状标签具有透明背景、不透明度为 60% 的主要变体彩色描边,以及主要彩色内容。
低强调度
低强调度条状标签采用透明填充,并且只有文本标签。使用低强调度条状标签指明与主要条状标签或次要条状标签的子关系。
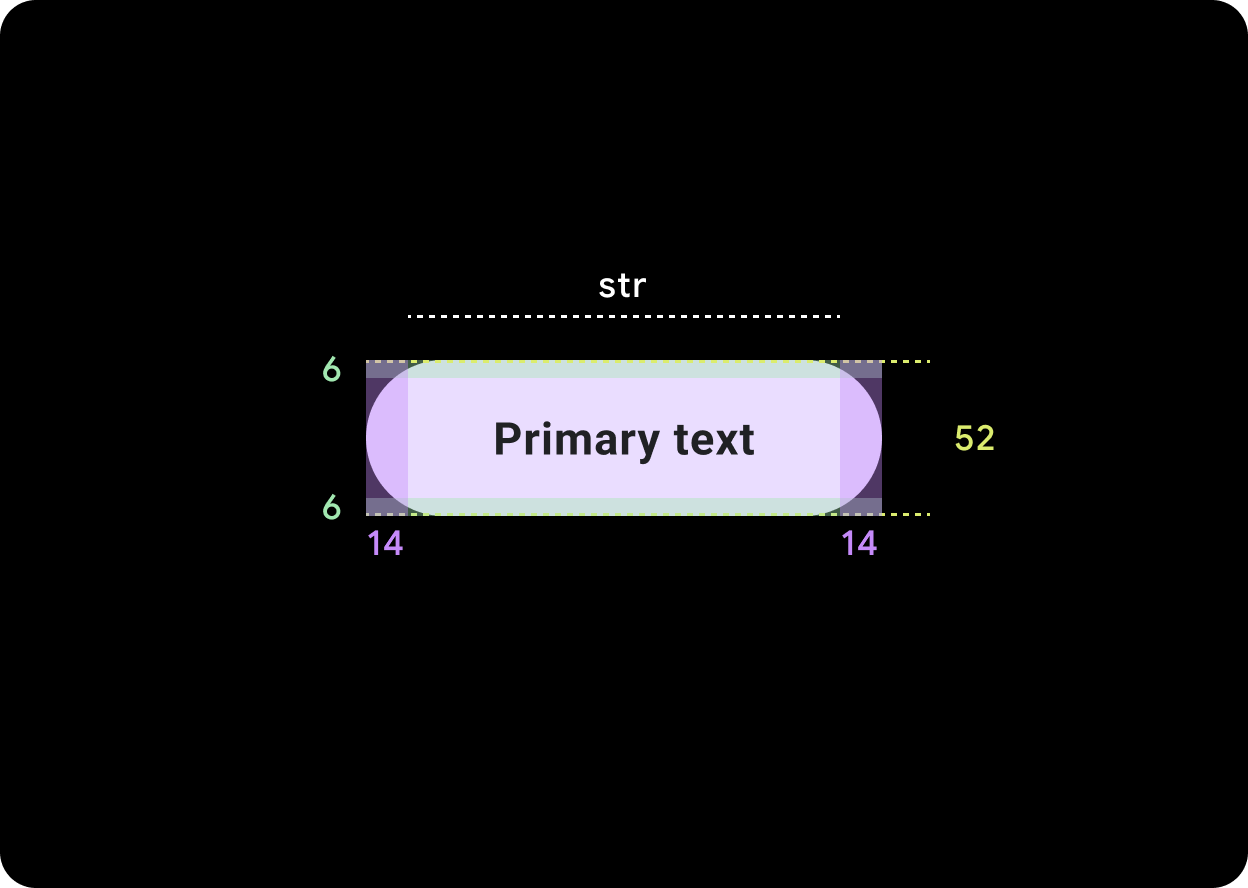
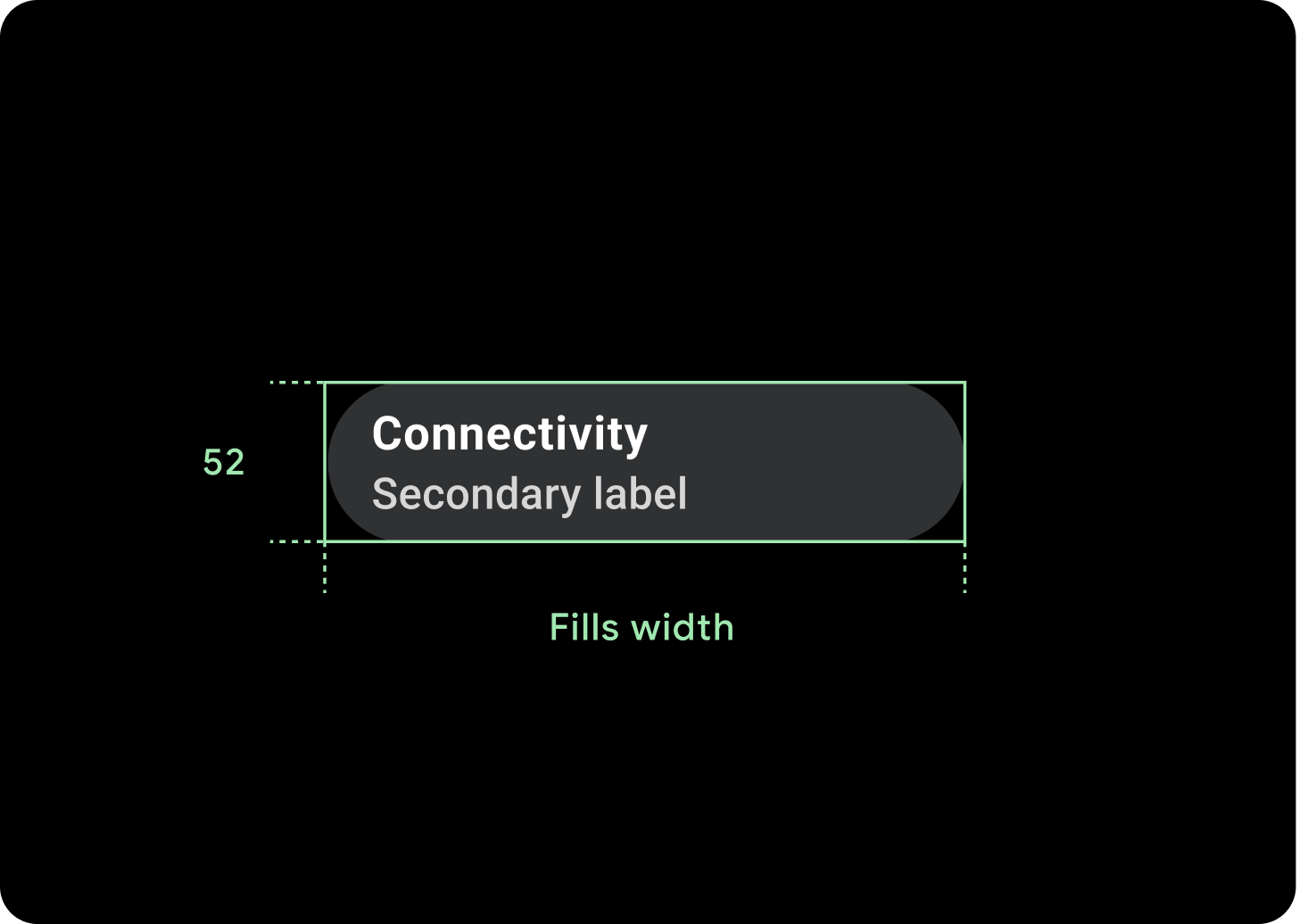
尺寸


默认条状标签
图标:24 dp
高度:52 dp
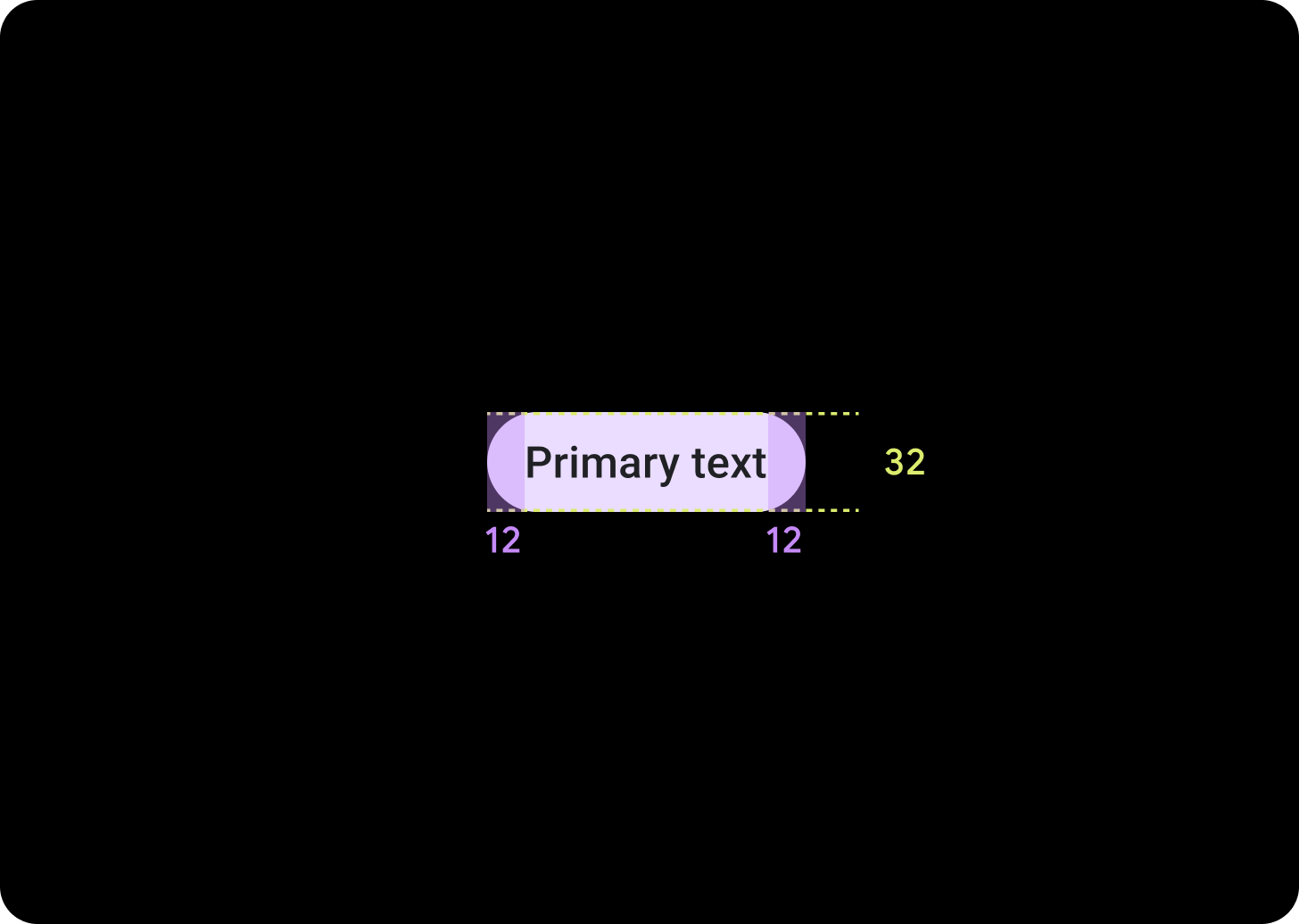
紧凑条状标签
图标:20 dp
高度:32 dp
点按区域:48 dp
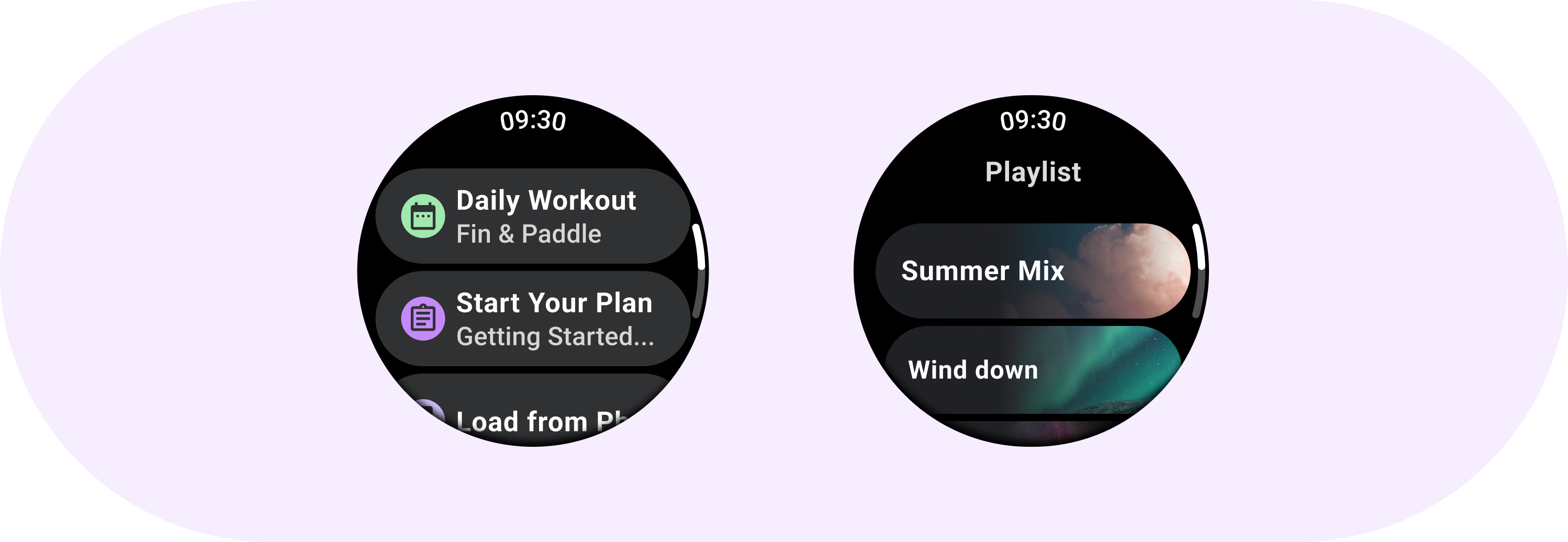
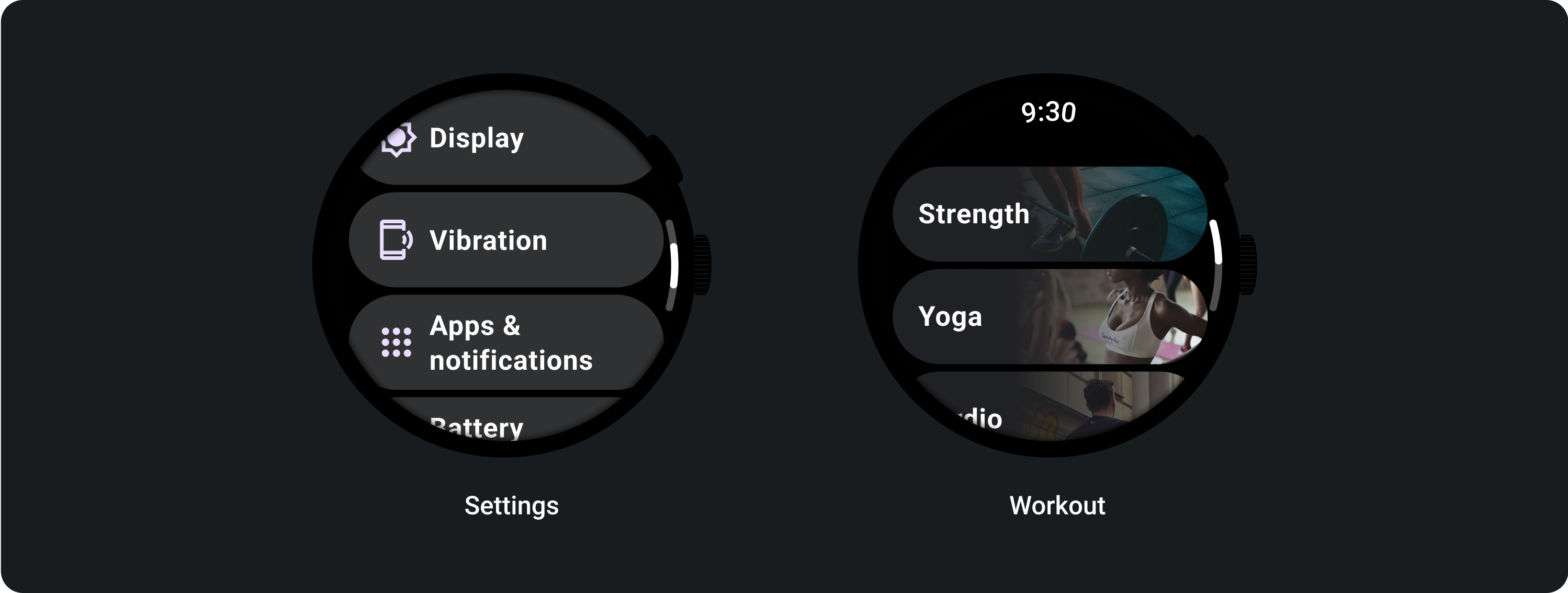
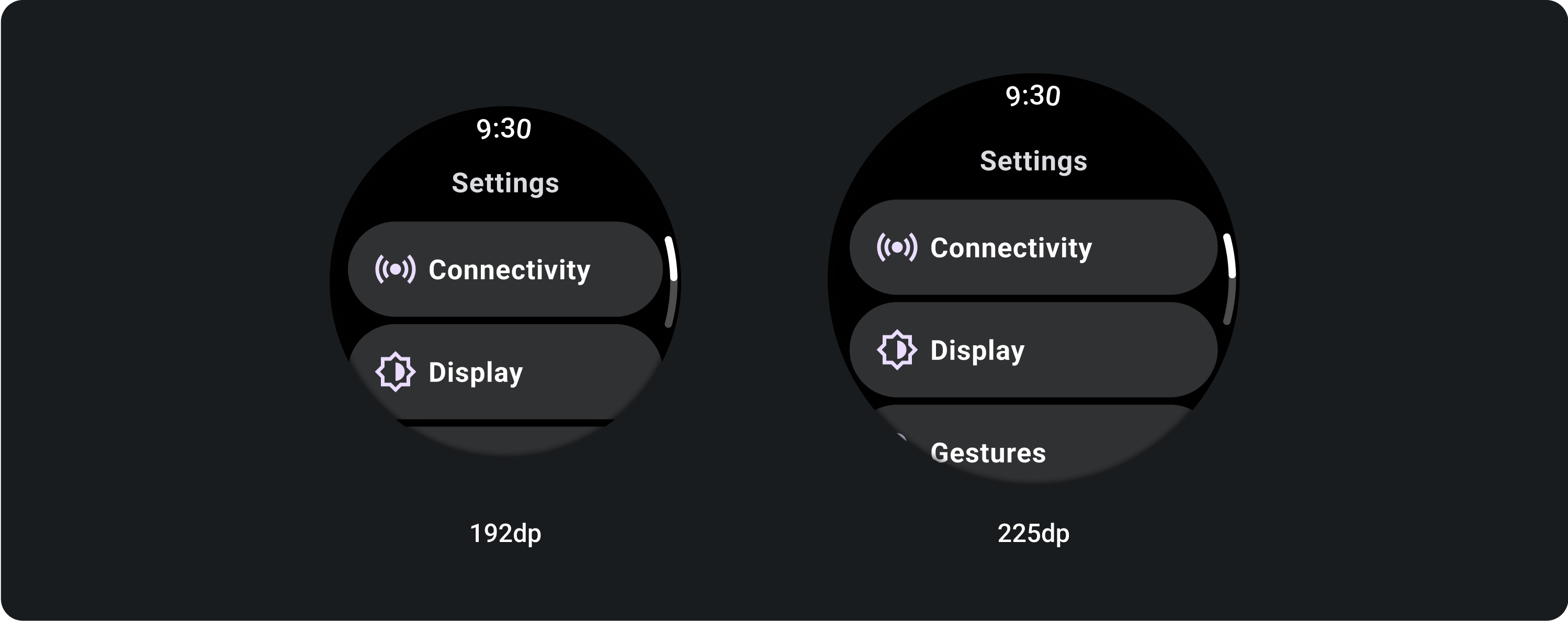
用法
查看条状标签使用示例,例如“设置”中的标准条状标签和锻炼应用中的图片条状标签。

自适应布局


自适应行为
在较大的显示屏上,条状标签会拉伸以填充可用宽度。
图标 (24 x 24 dp)
容器 (52 x XX dp)

