
Используйте компонент «Кнопка» для действий, которые хорошо понятны пользователям и не требуют текстовой метки. Кнопки отличаются от фишек круглой формой.
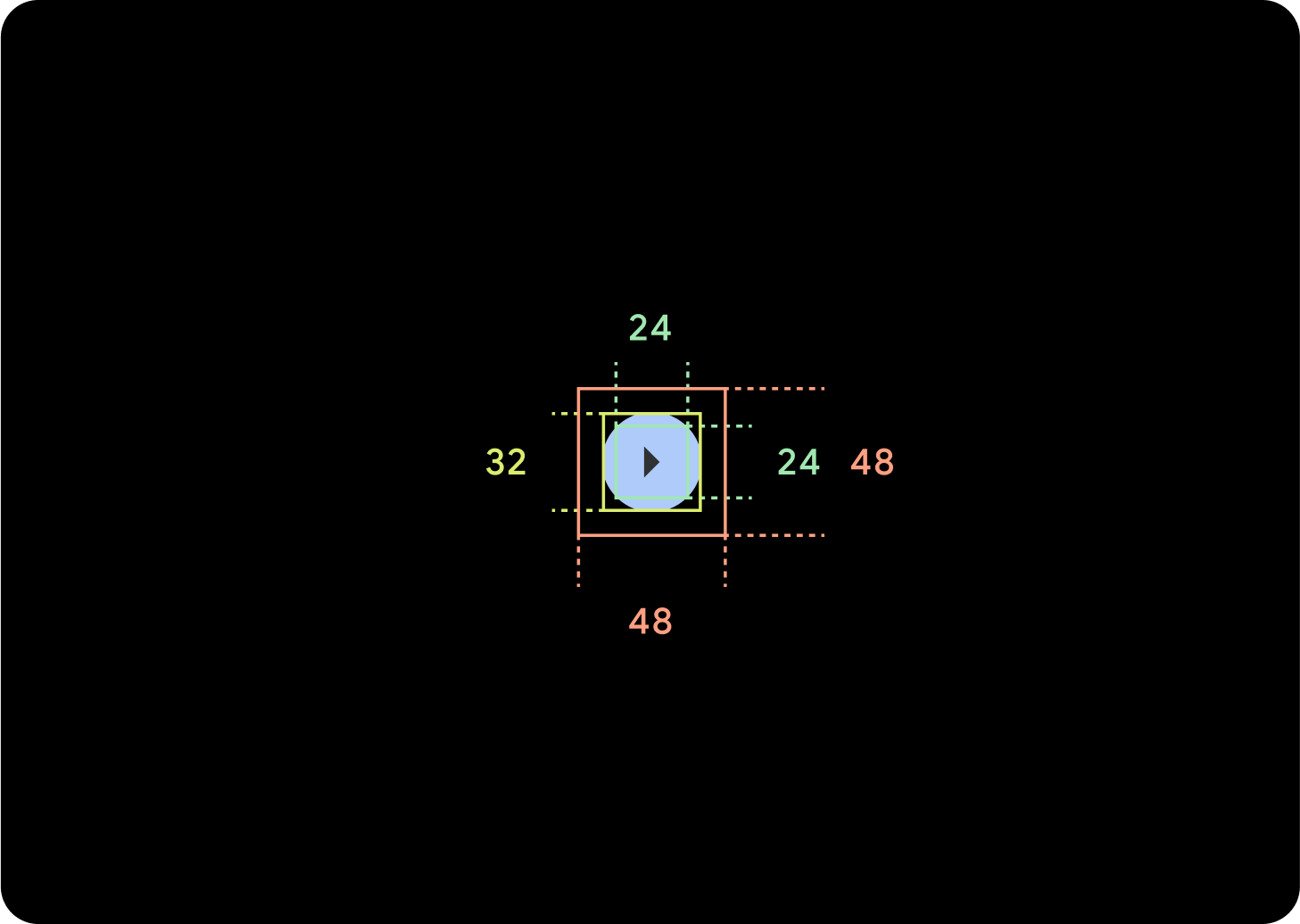
Анатомия

А. Содержание
Кнопки имеют один слот, зарезервированный для значка или текста. Выберите значок, соответствующий действию, которое выполняет кнопка. Вы можете использовать текст длиной не более трех символов, если значок не может описать соответствующее действие. Рассмотрите возможность использования компонента Chip, если значок не может четко описать действие.
Б. Контейнер
Контейнеры кнопок ограничены одной заливкой сплошного цвета.
Типы кнопок

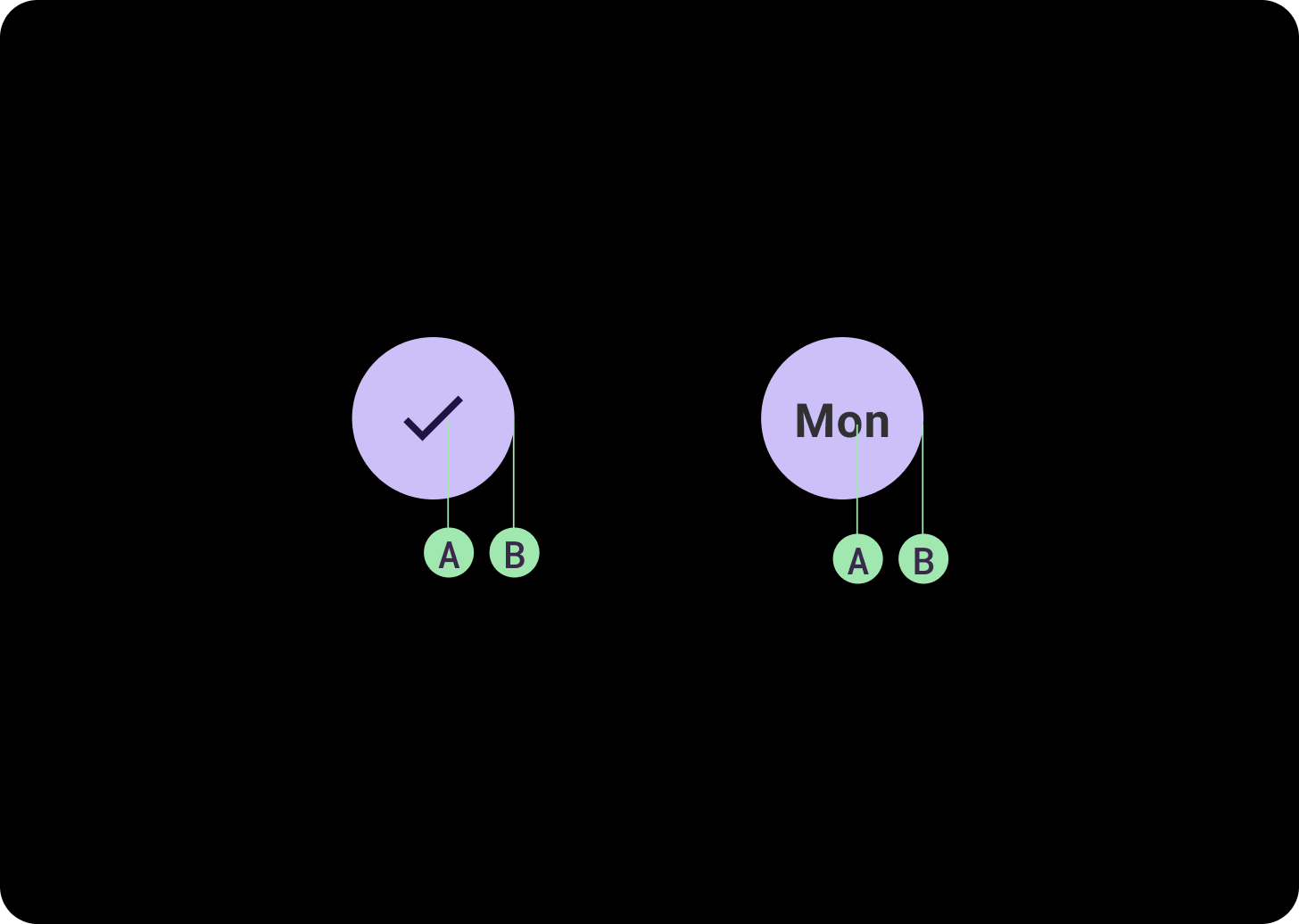
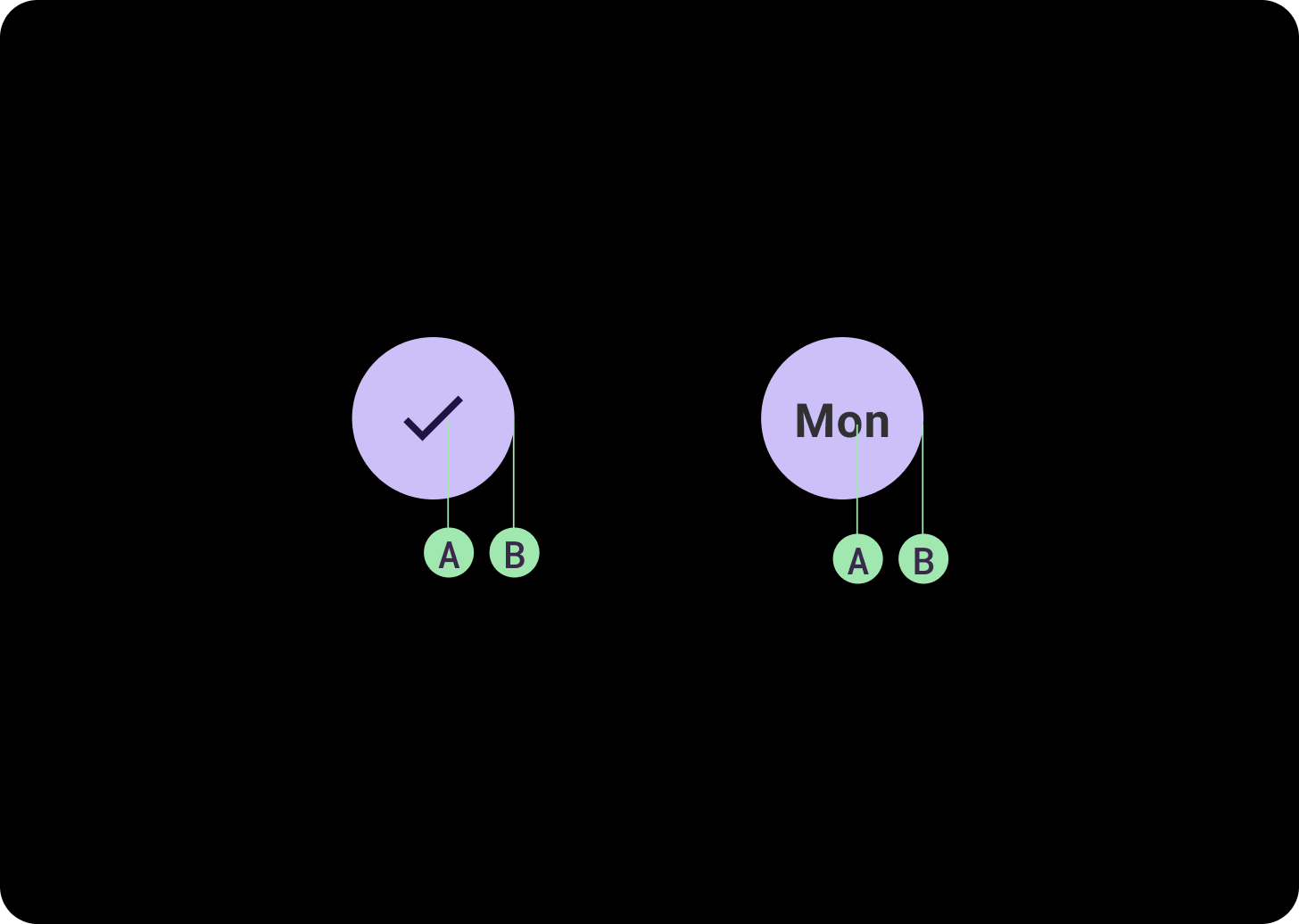
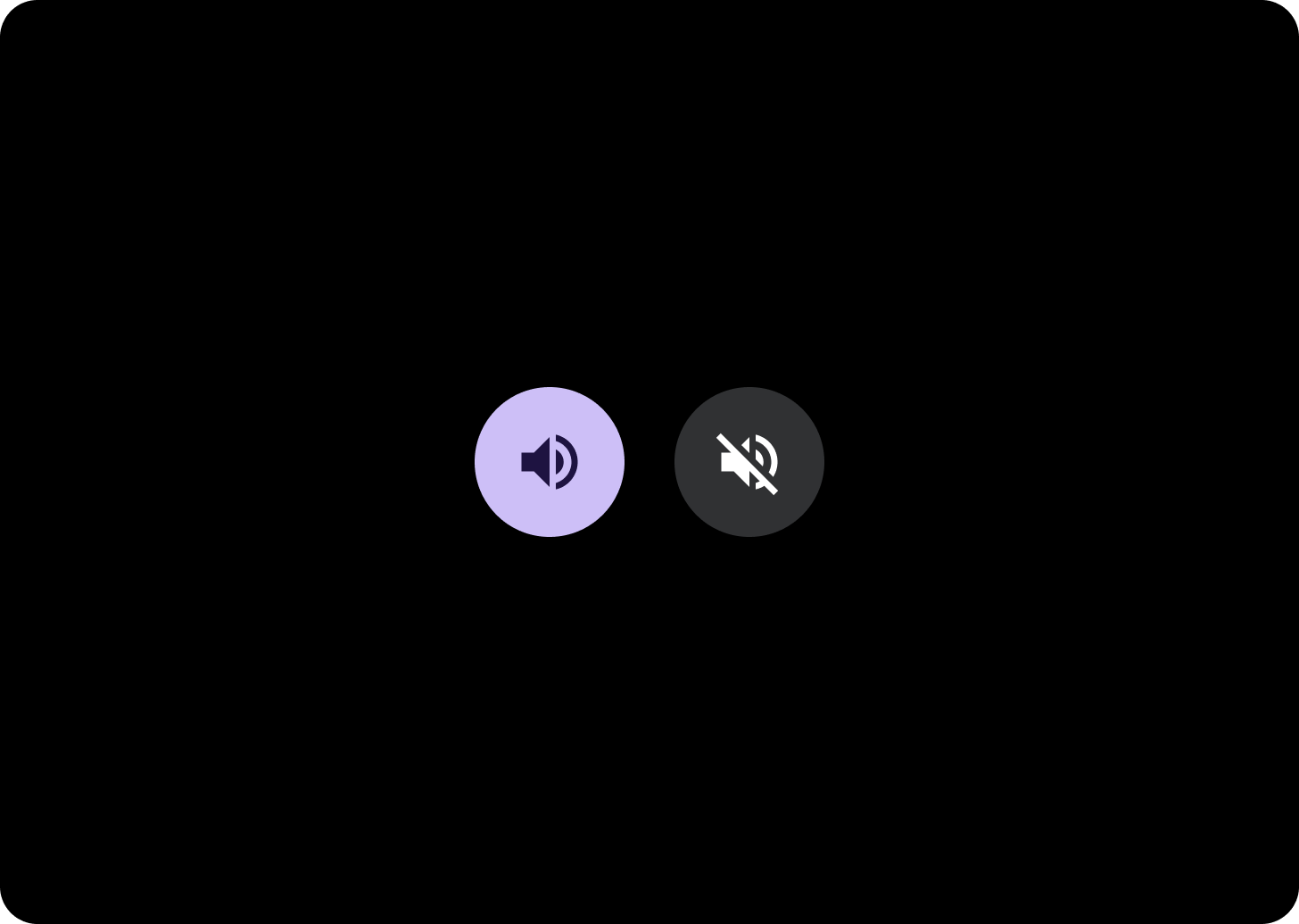
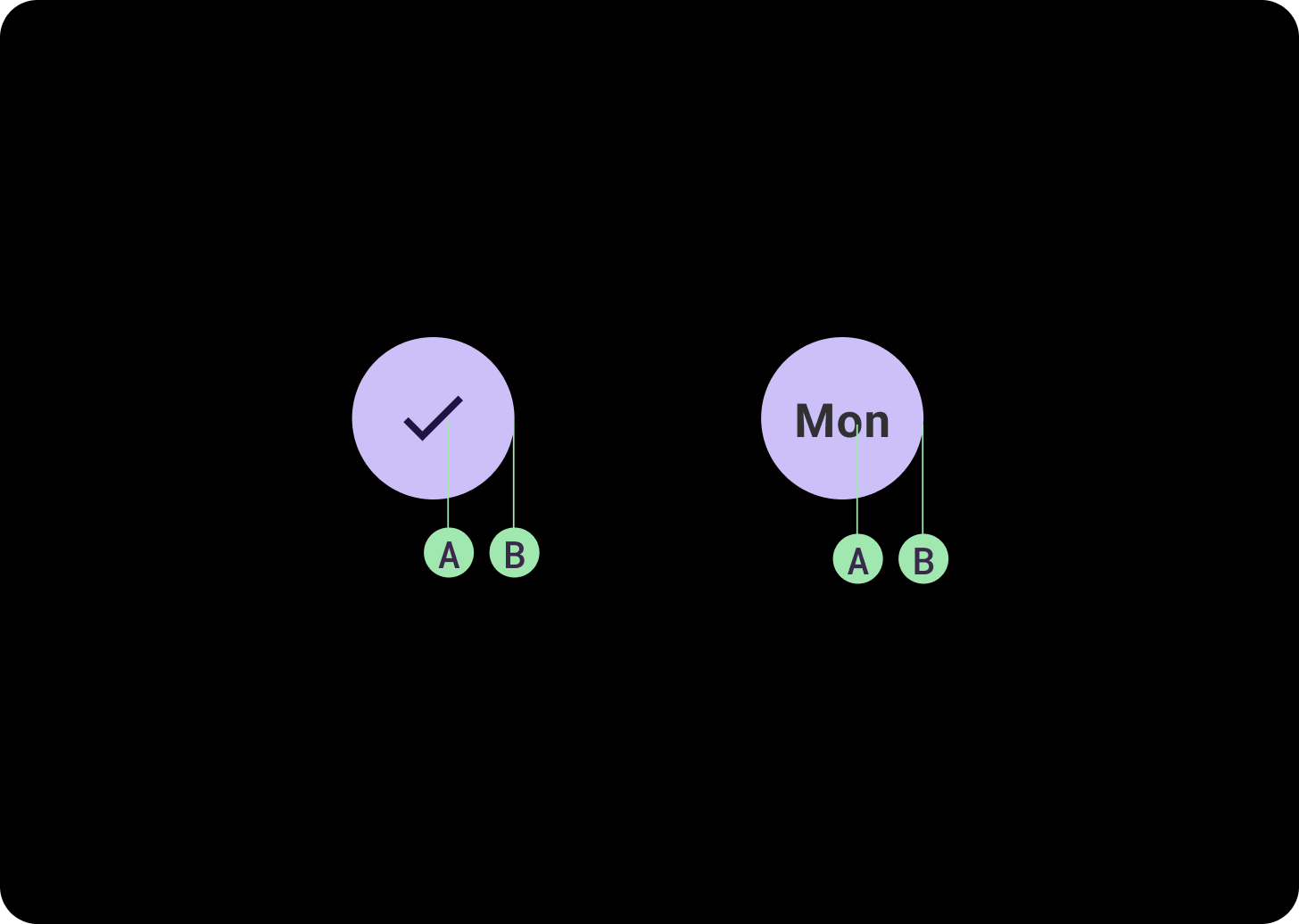
Кнопки переключения
Кнопки переключения позволяют пользователям переключаться между двумя состояниями.

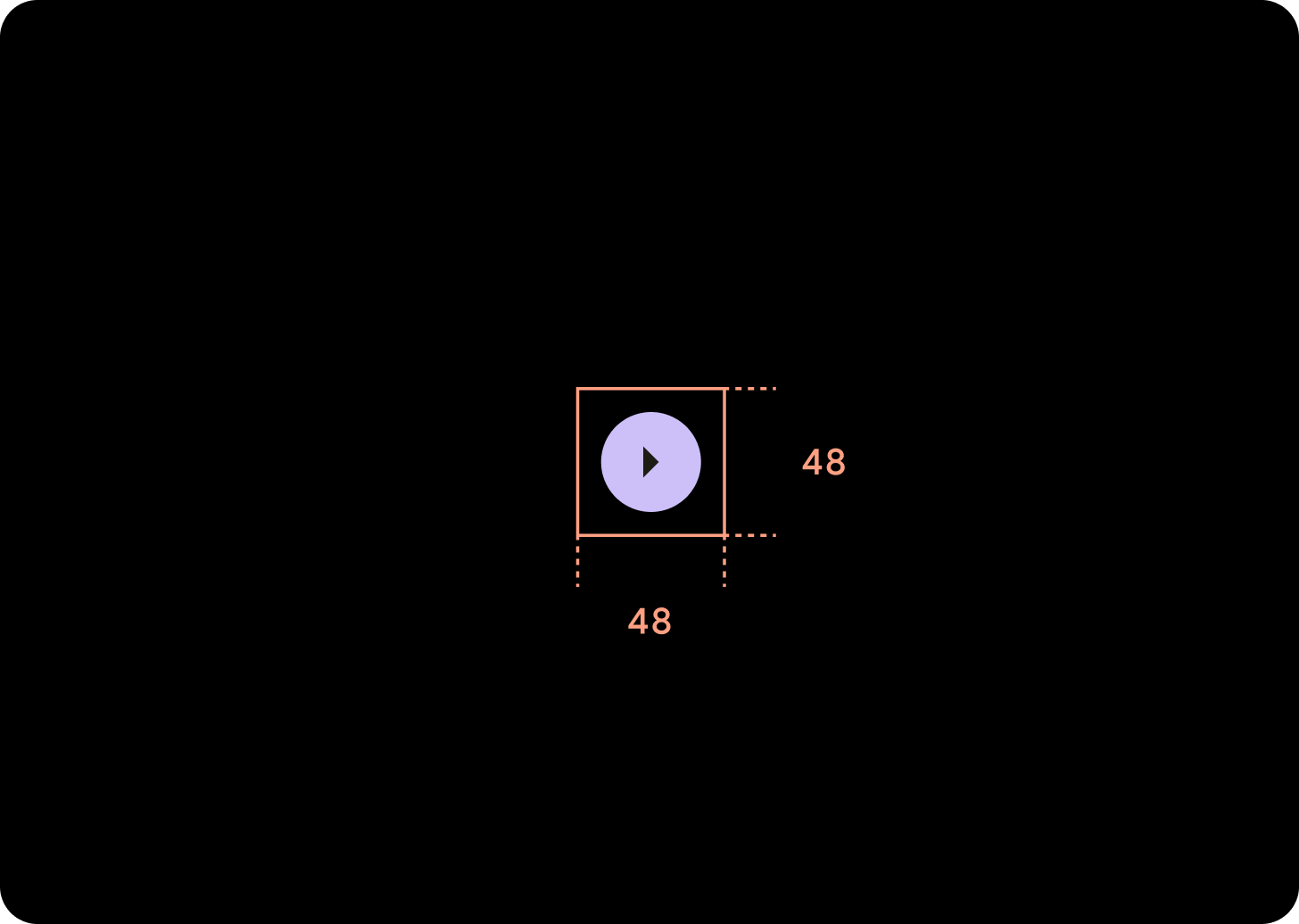
Компактные кнопки
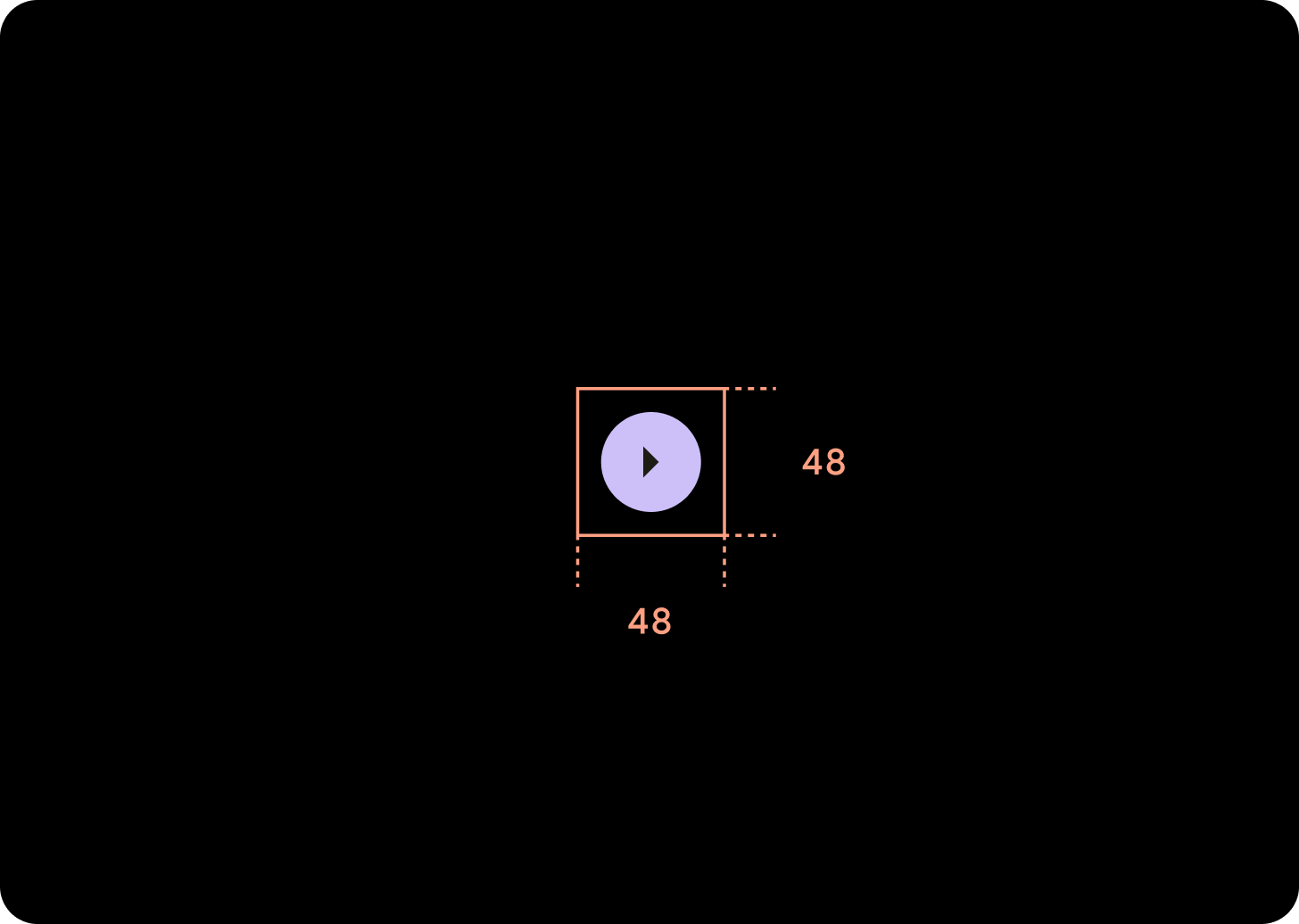
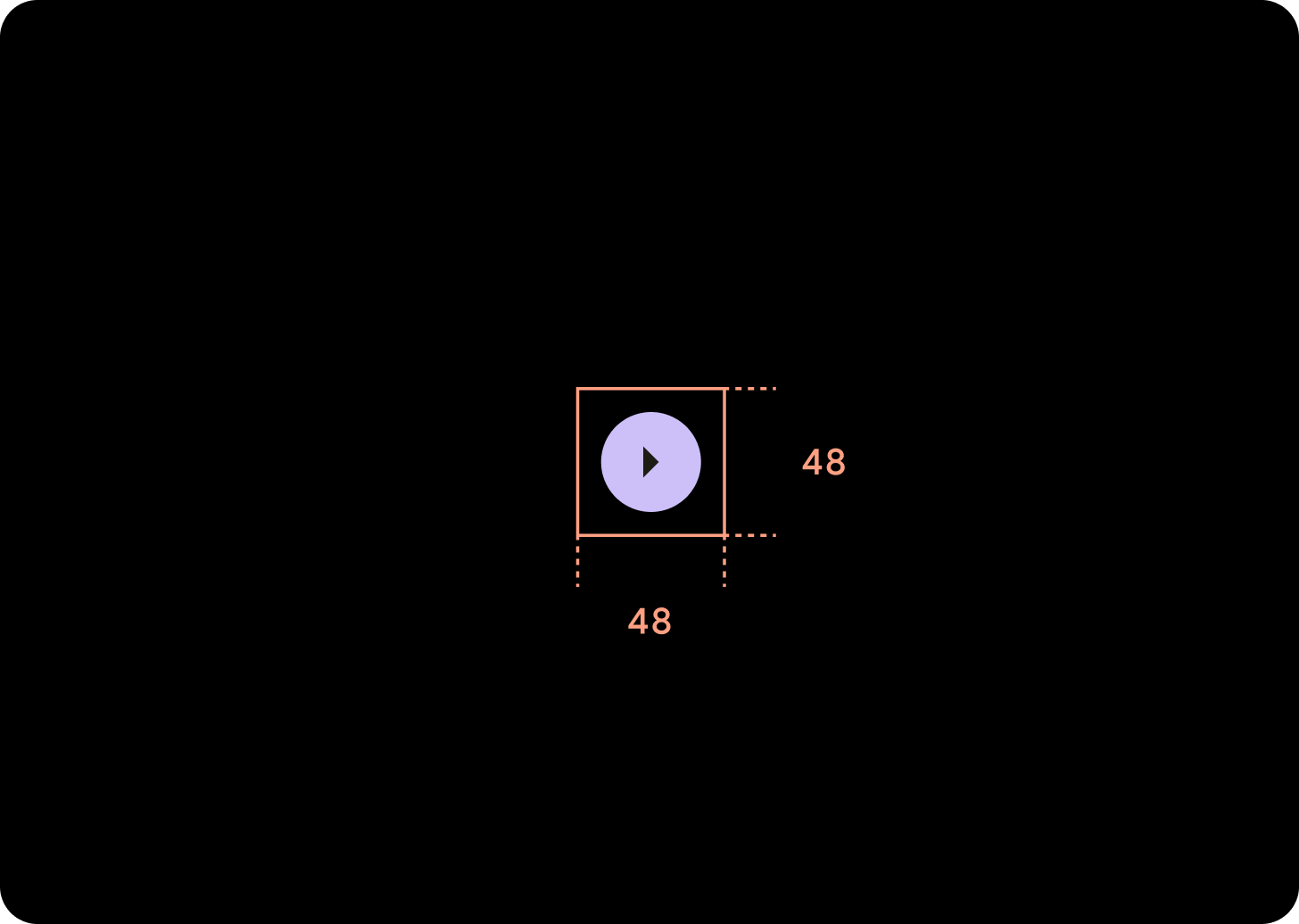
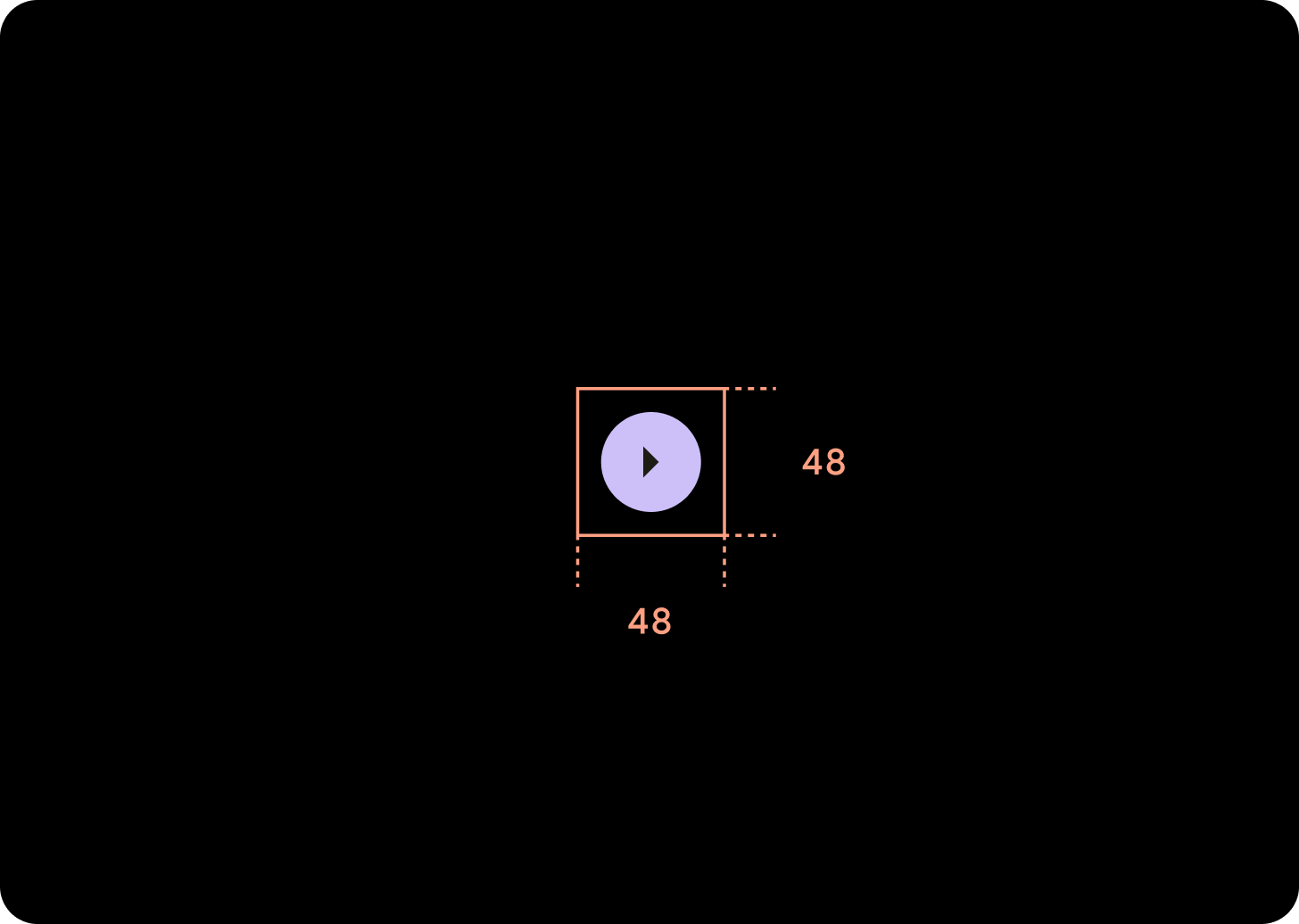
Компактные кнопки кажутся меньше, но имеют большую зону нажатия. Размер сенсорной области по умолчанию составляет 48x48 dp.
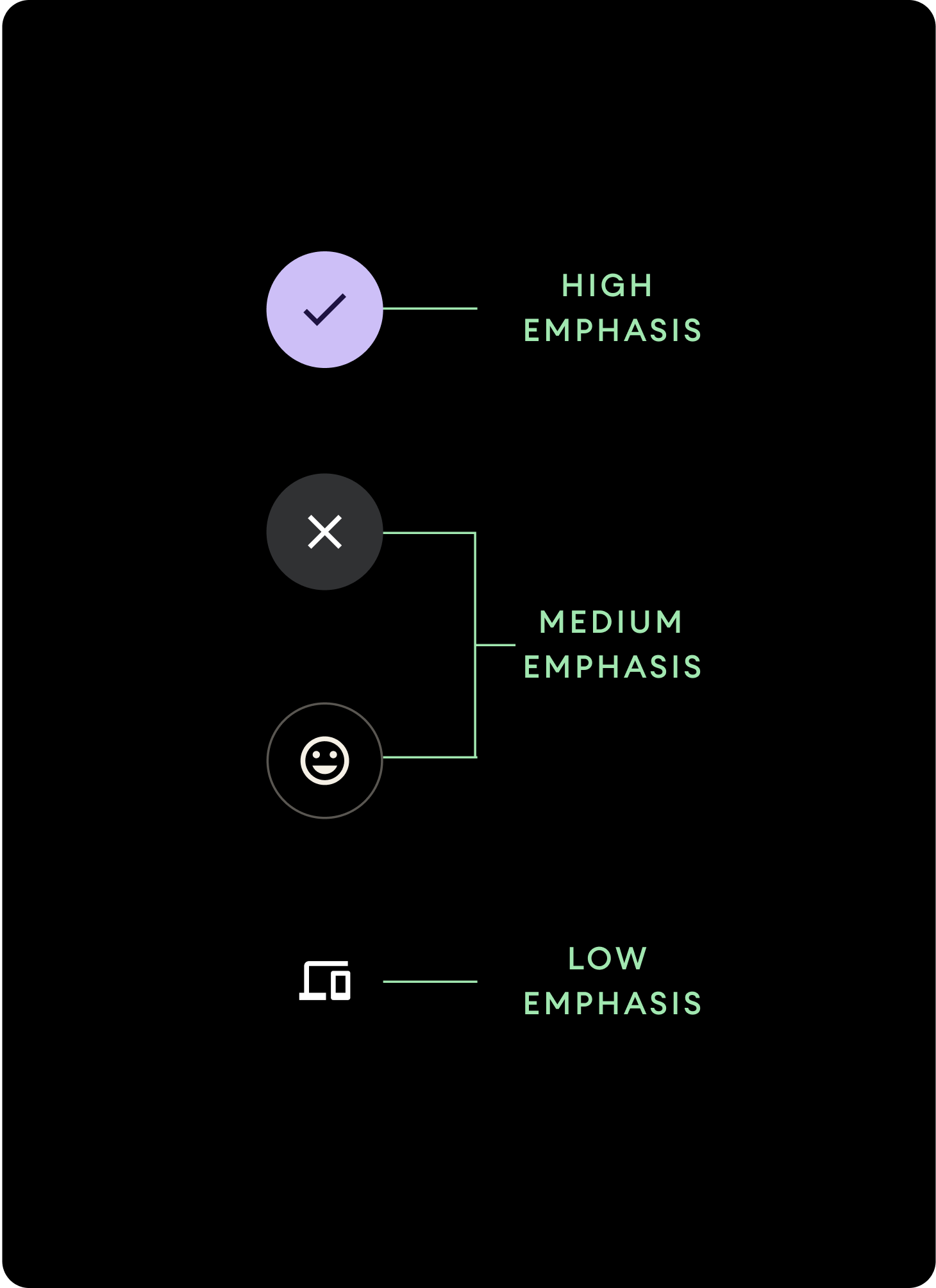
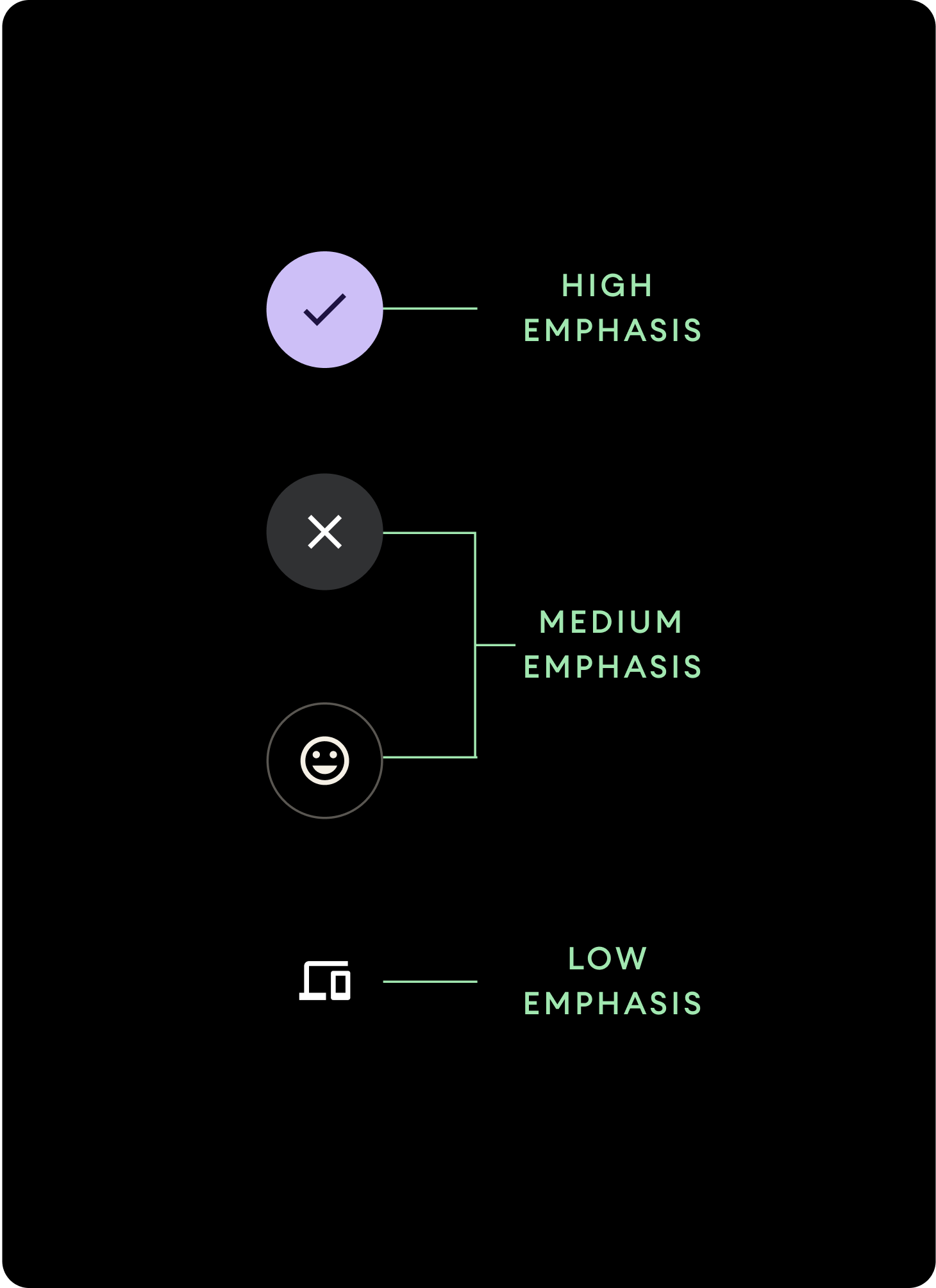
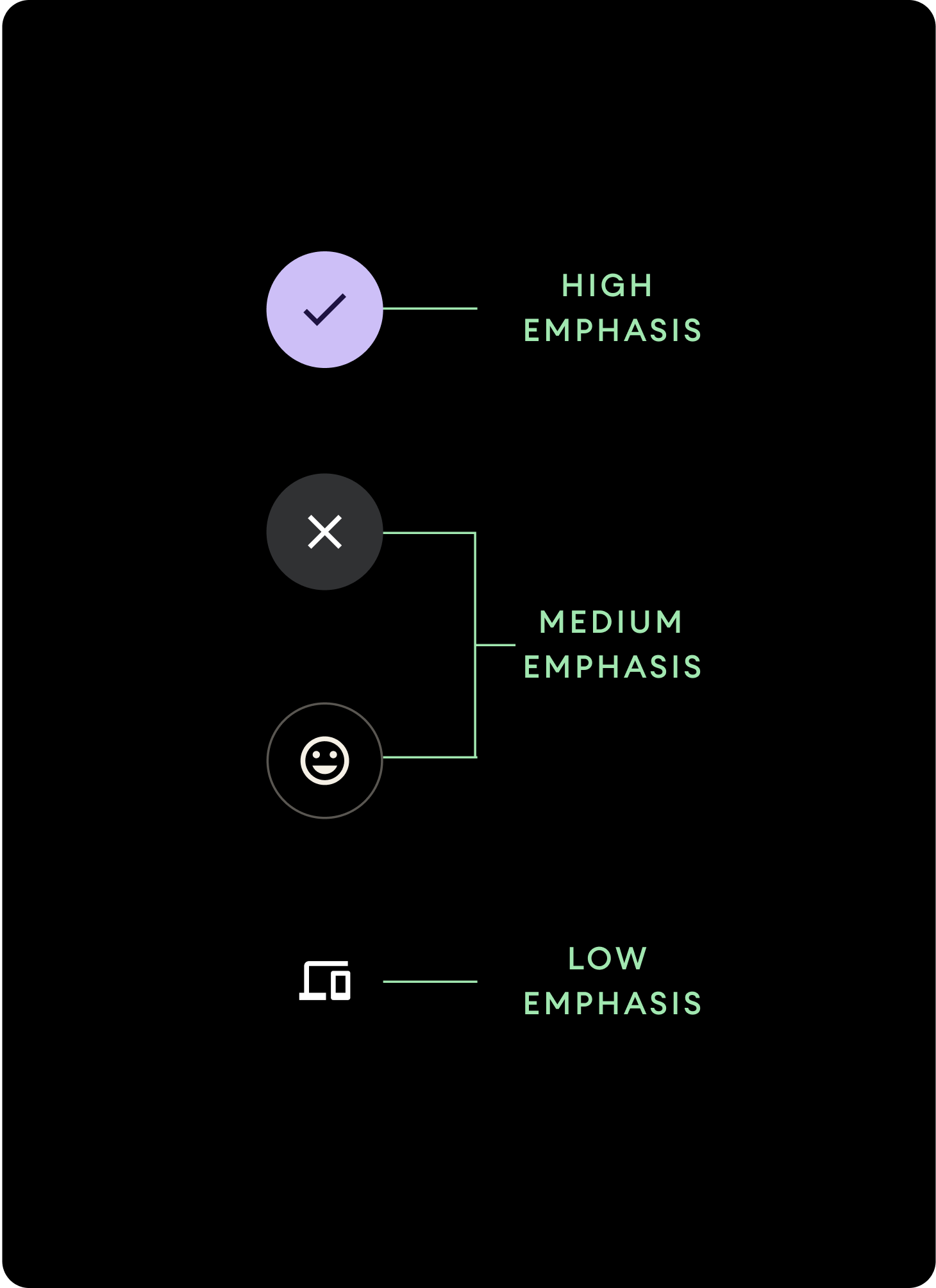
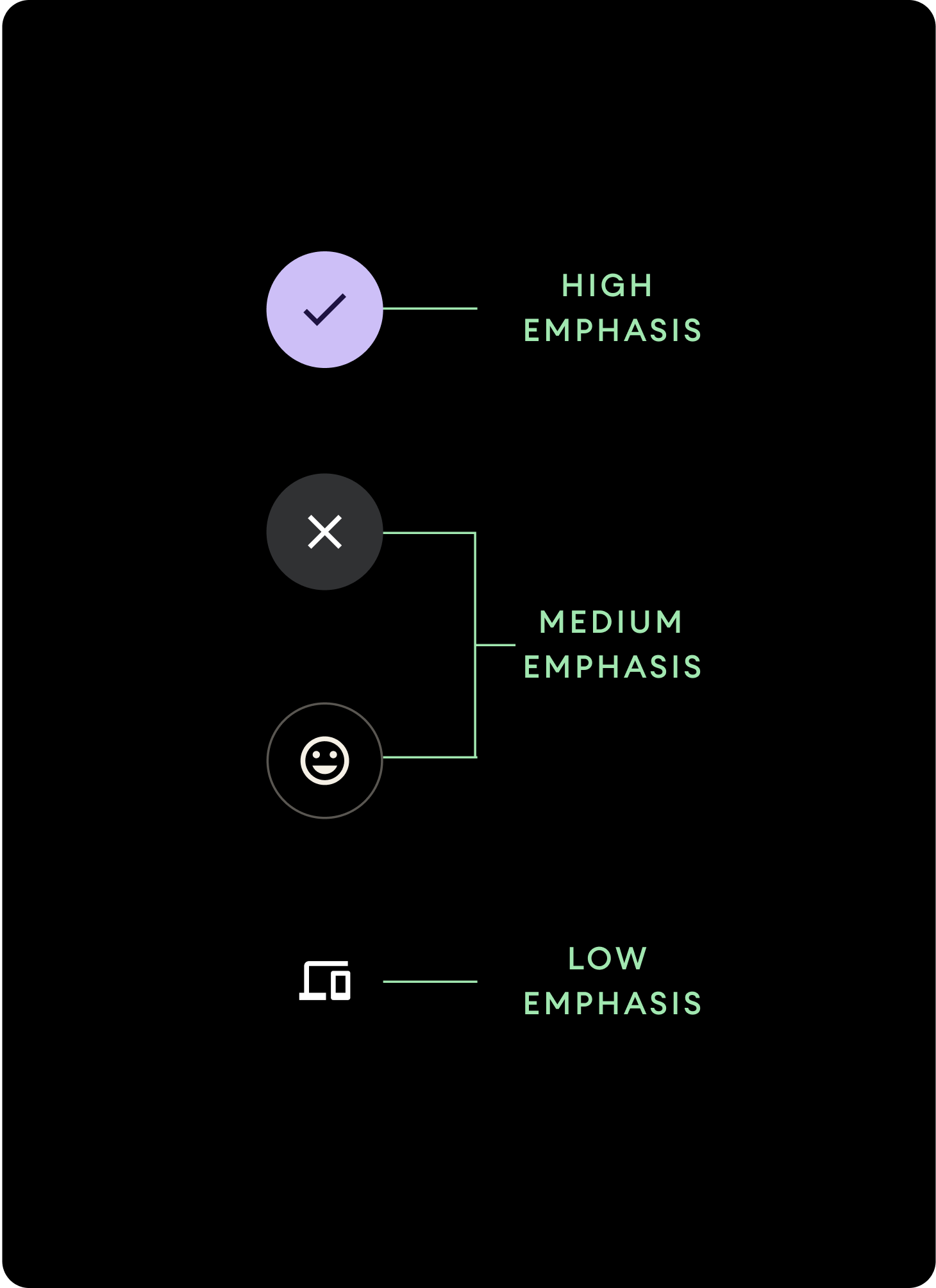
Иерархия

Используйте заливки разного цвета для обозначения иерархии кнопок.
Высокий акцент
Кнопки с высоким акцентом содержат действия, которые являются основными для приложения. Для кнопок с ярким акцентом используйте основные или вторичные цвета для контейнера, а также цвета «Основной» и «Вторичный» для содержимого. Дополнительную информацию см. в разделе «Темы материалов одежды» .
Средний акцент
Кнопки средней выразительности отличаются менее контрастной цветовой заливкой. Они содержат действия, которые менее важны, чем основные действия. Используйте цвет поверхности для контейнера и цвет поверхности для содержимого.
Альтернативно можно использовать пользовательский компонент OutlinedButton для кнопки со средним выделением. Он имеет прозрачный фон, основной вариант цветной обводки с непрозрачностью 60% и содержимое основного цвета.
Низкое выделение (только значок)Кнопки с низким выделением отличаются отсутствием заливки. Они лучше всего подходят для небольших участков циферблата, где требуется компактное расположение. Используйте цвет «На поверхности» для содержимого.
Размеры
Используйте кнопки разного размера, чтобы подчеркнуть или ослабить акцент на действиях.

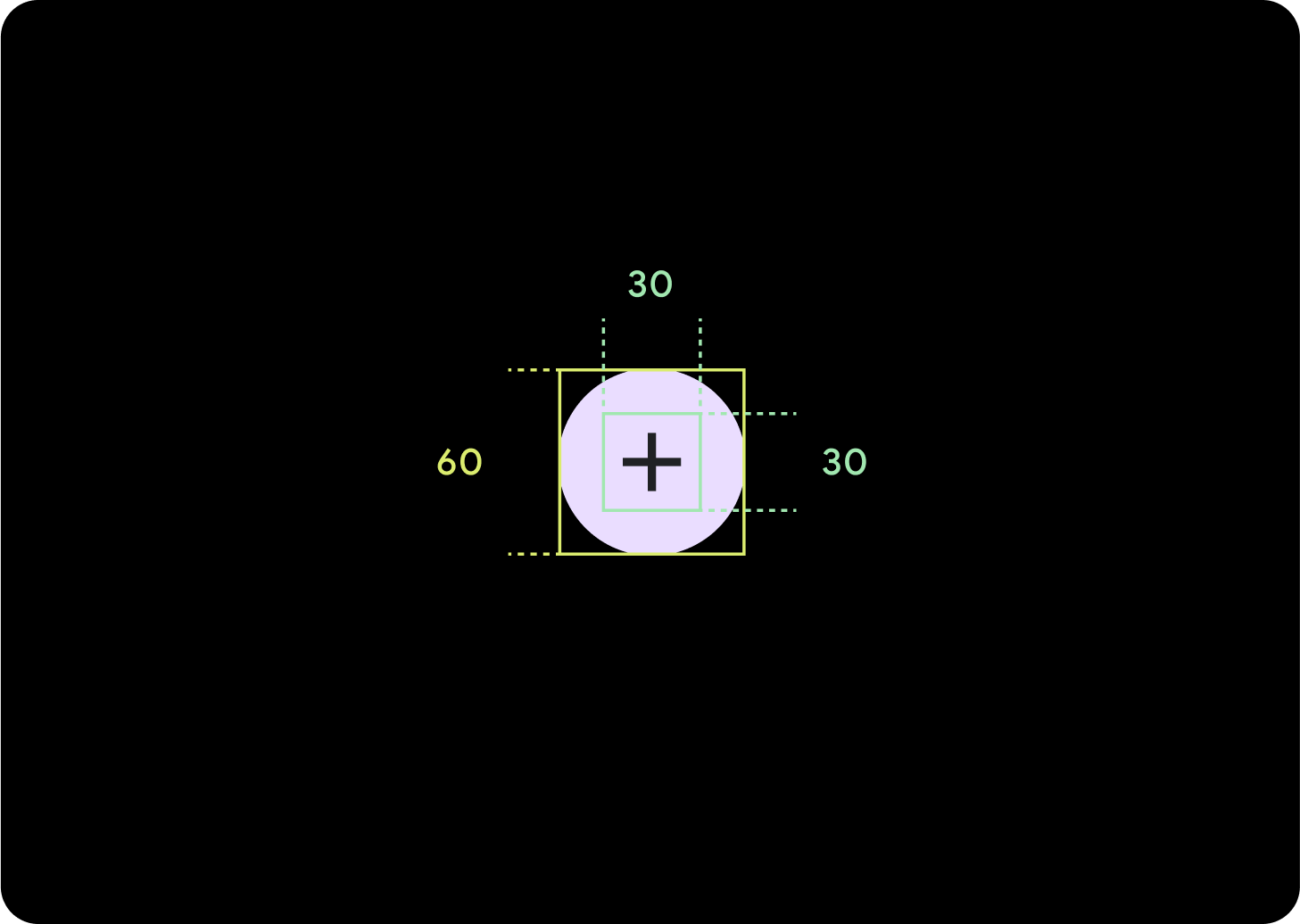
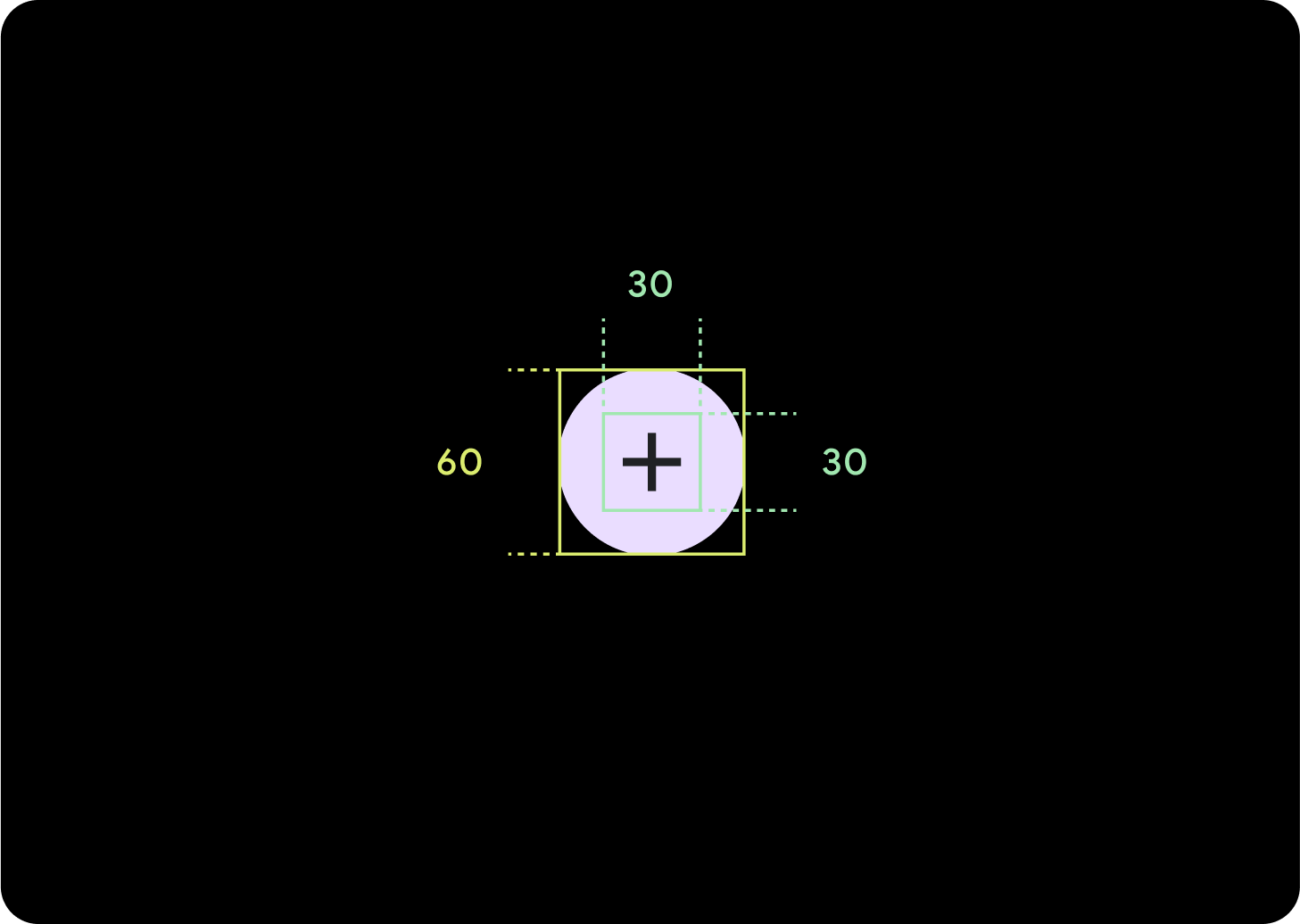
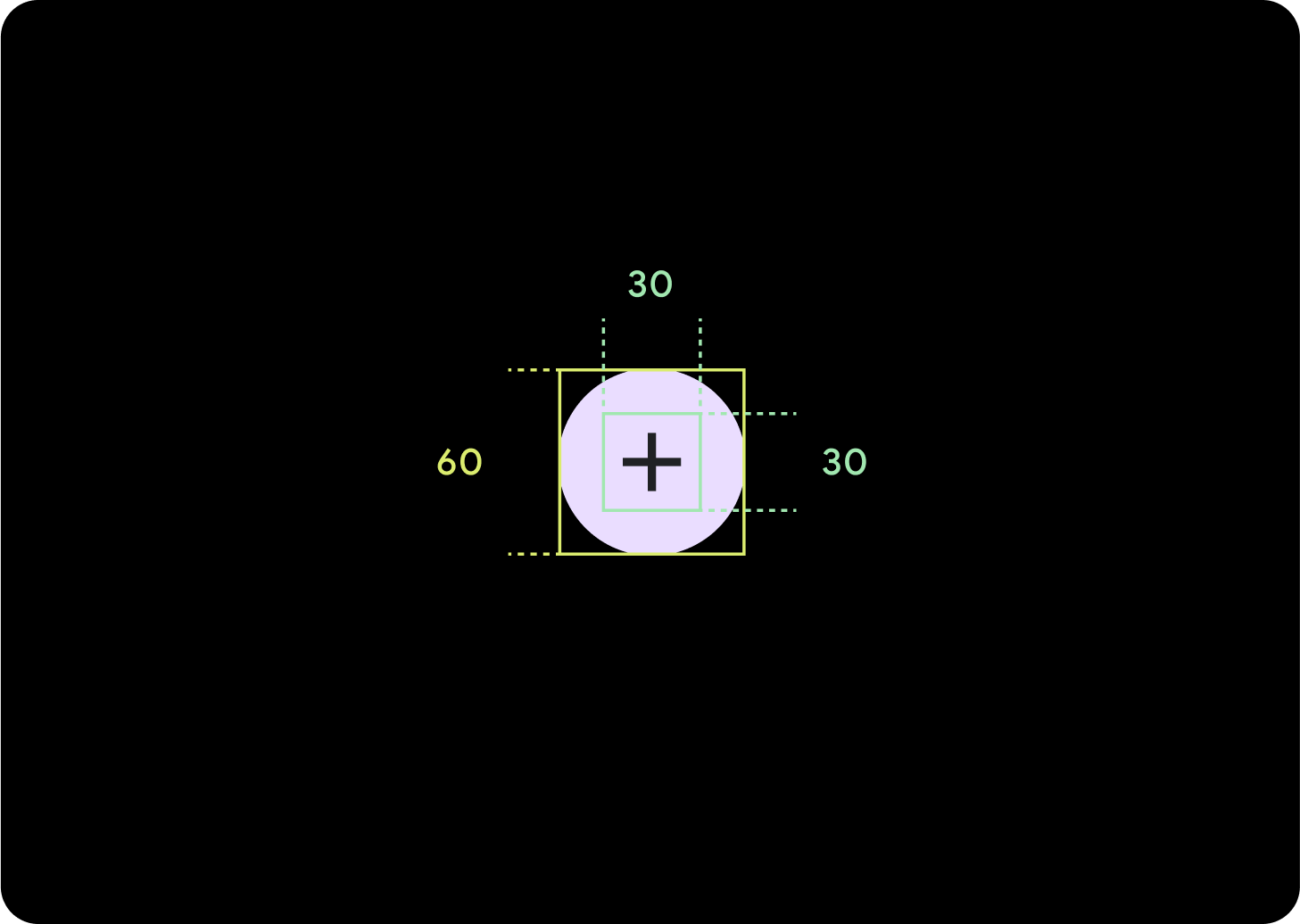
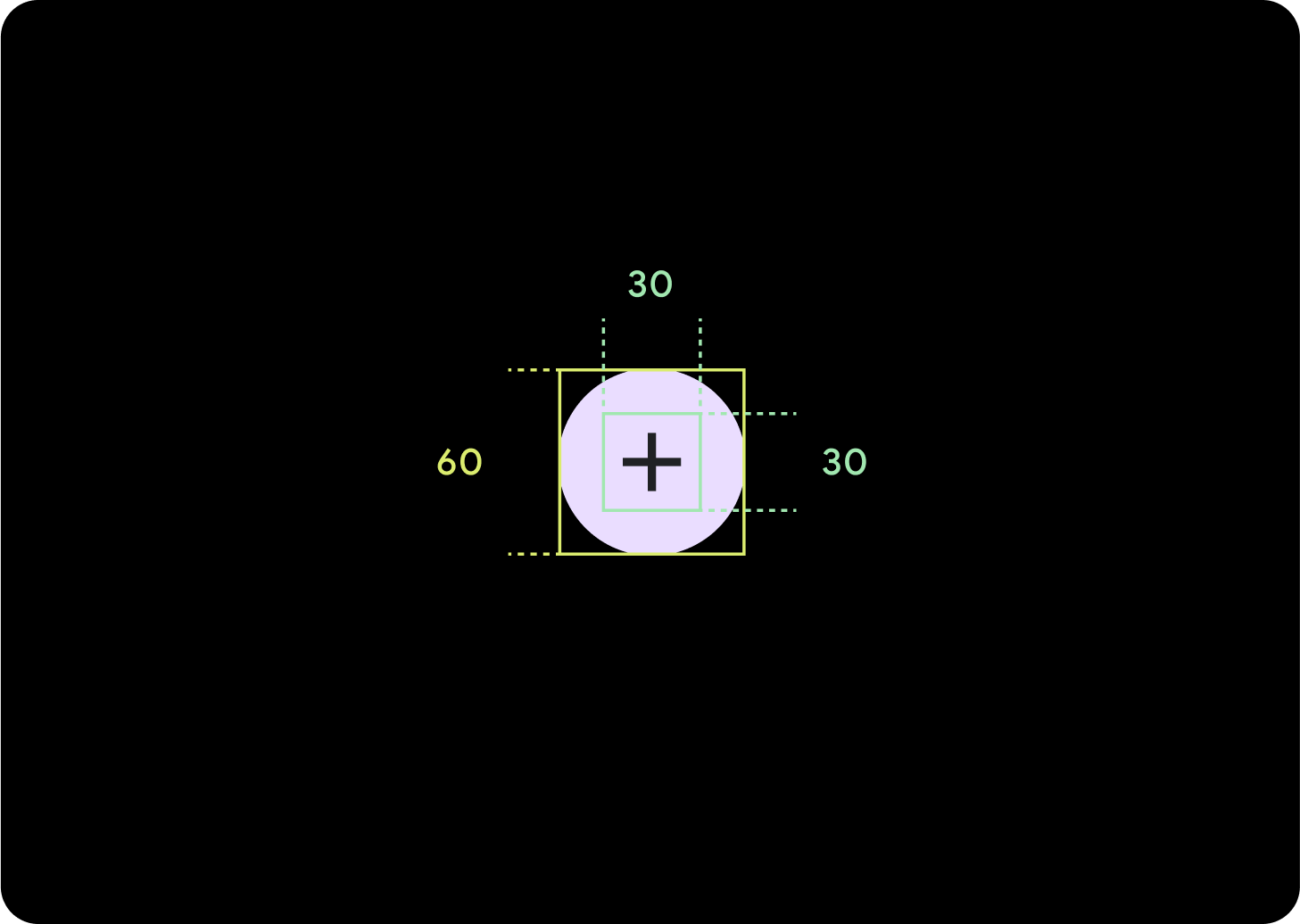
Большой
Значок (30 x 30 дп)
Контейнер (60 х 60 дп)

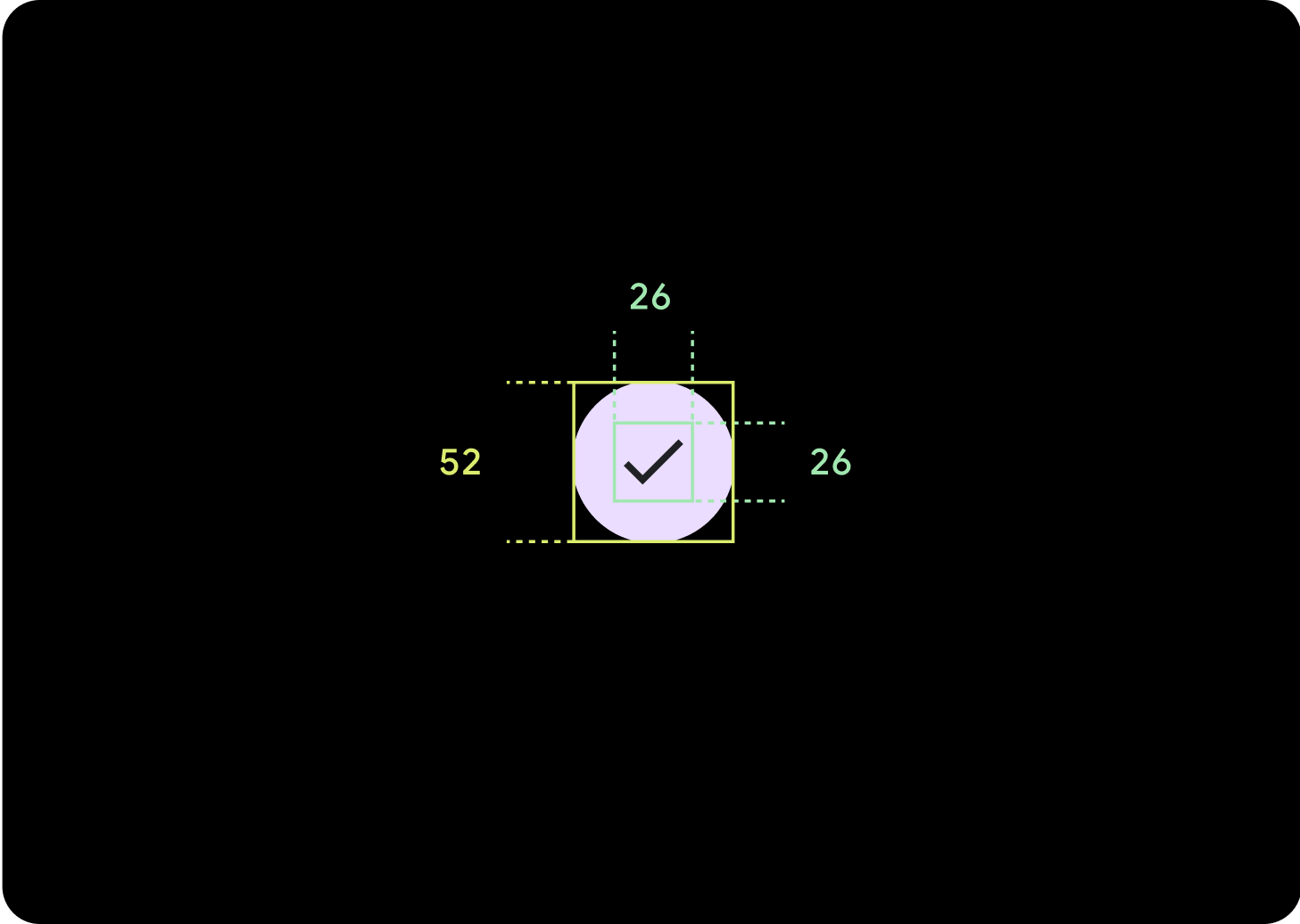
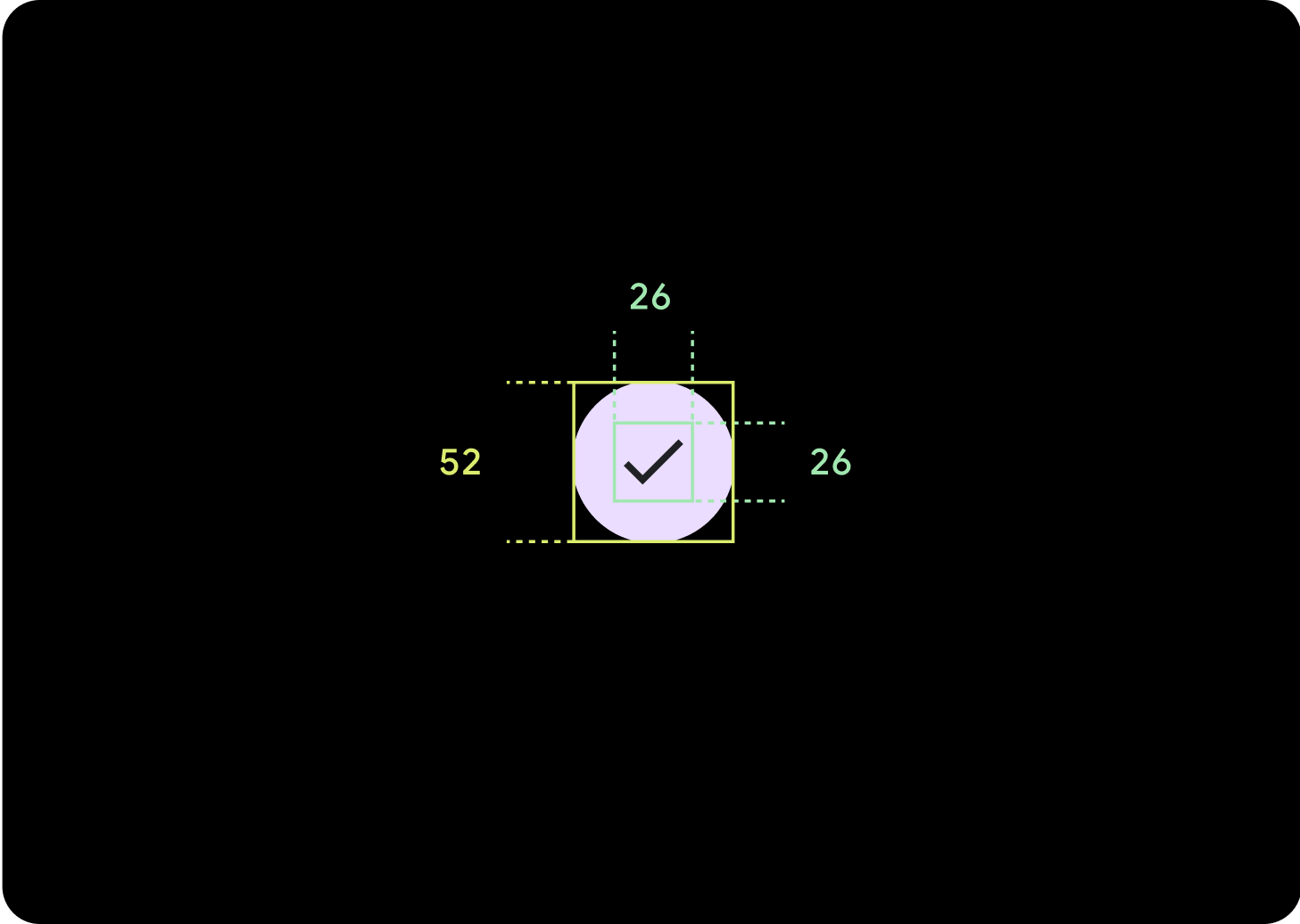
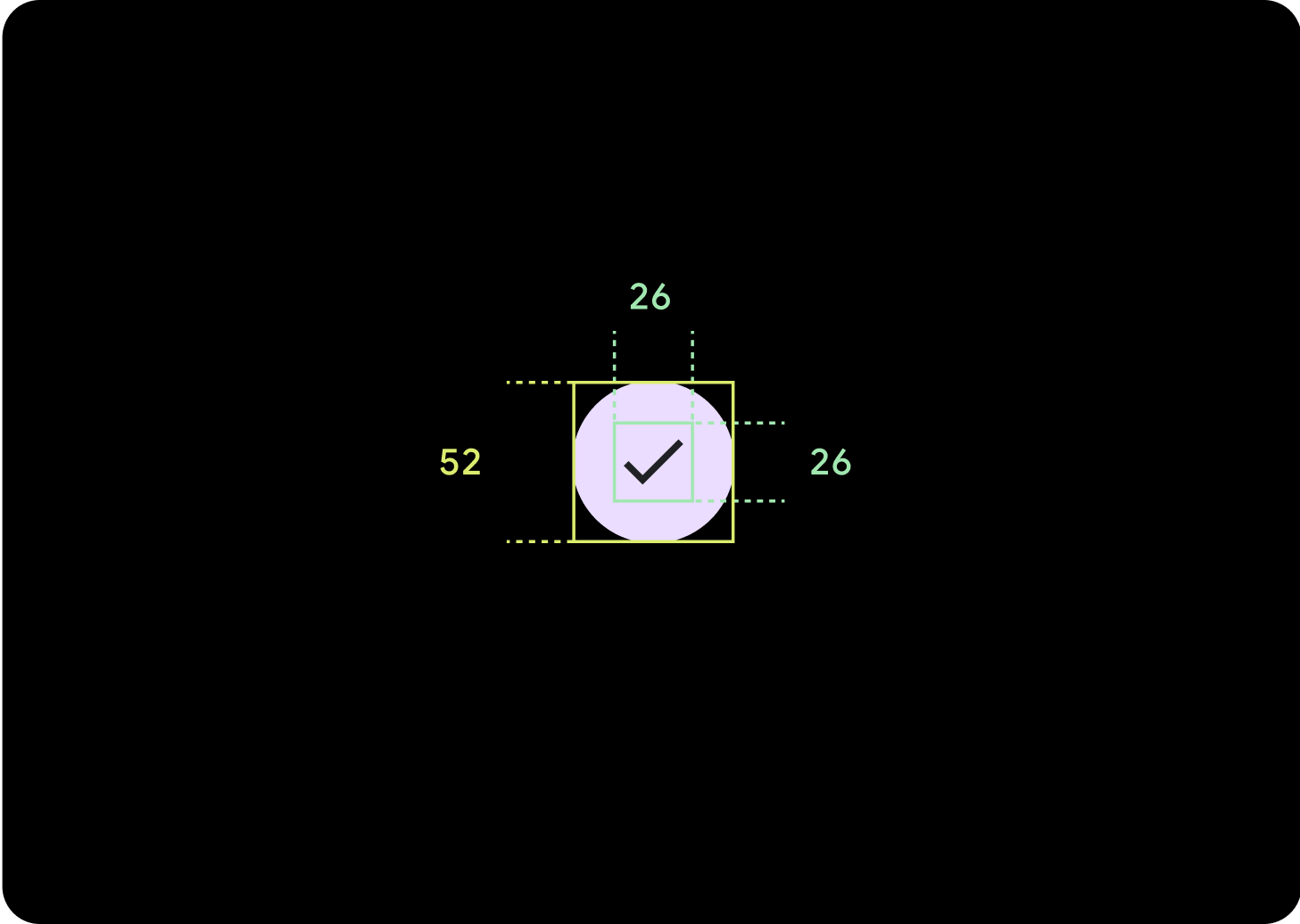
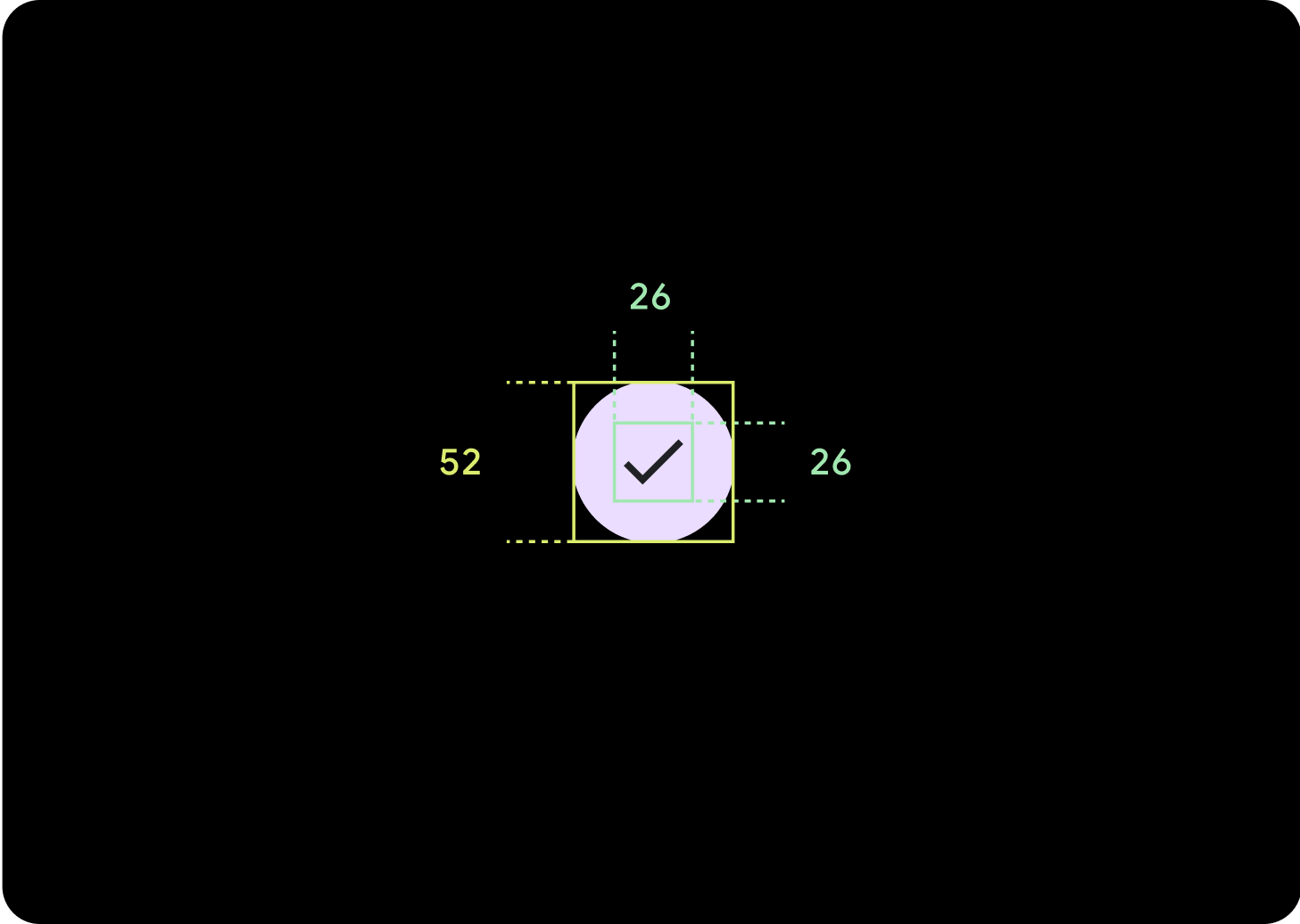
По умолчанию
Значок (26 x 26 дп)
Контейнер (52 x 52 дп)

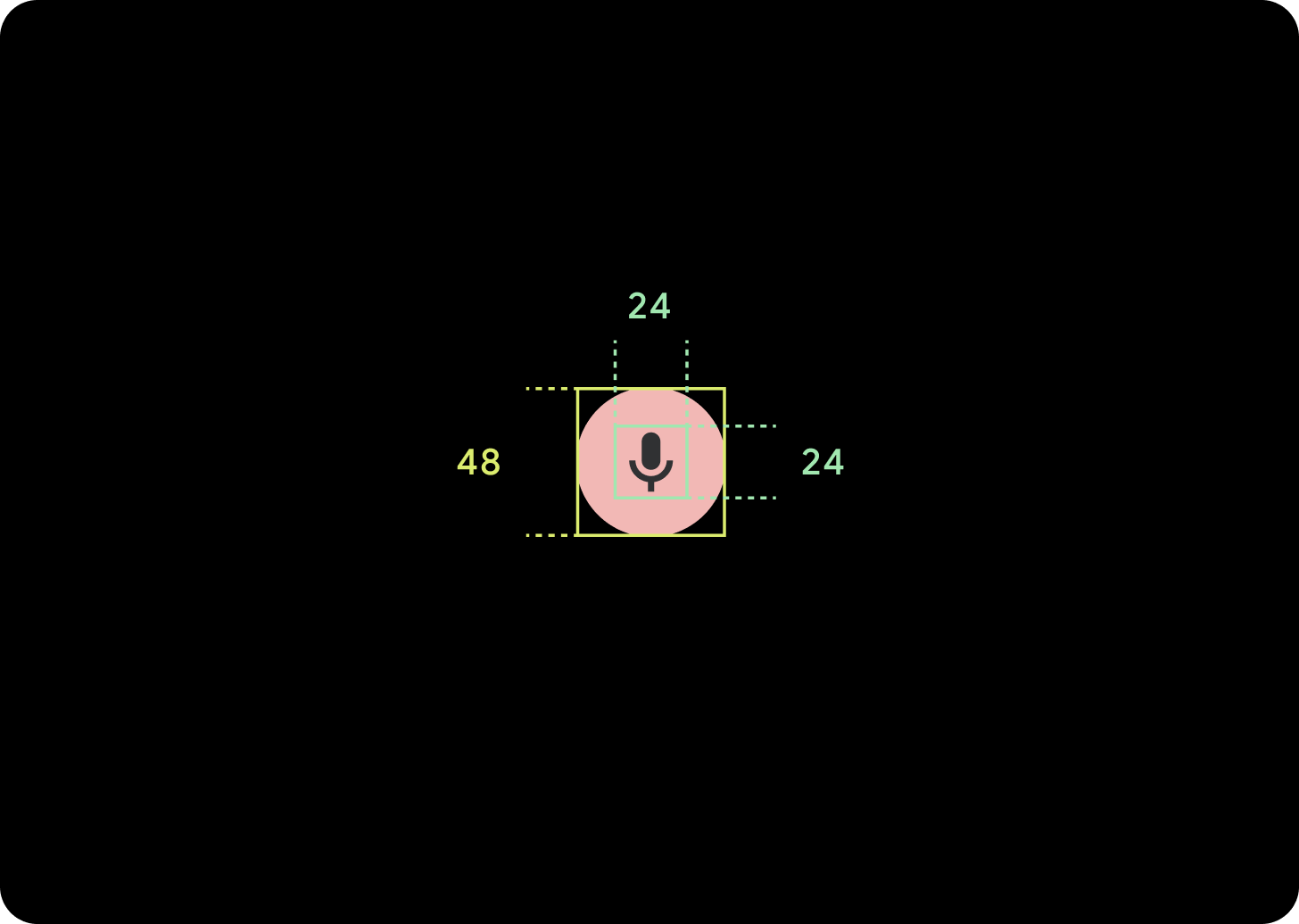
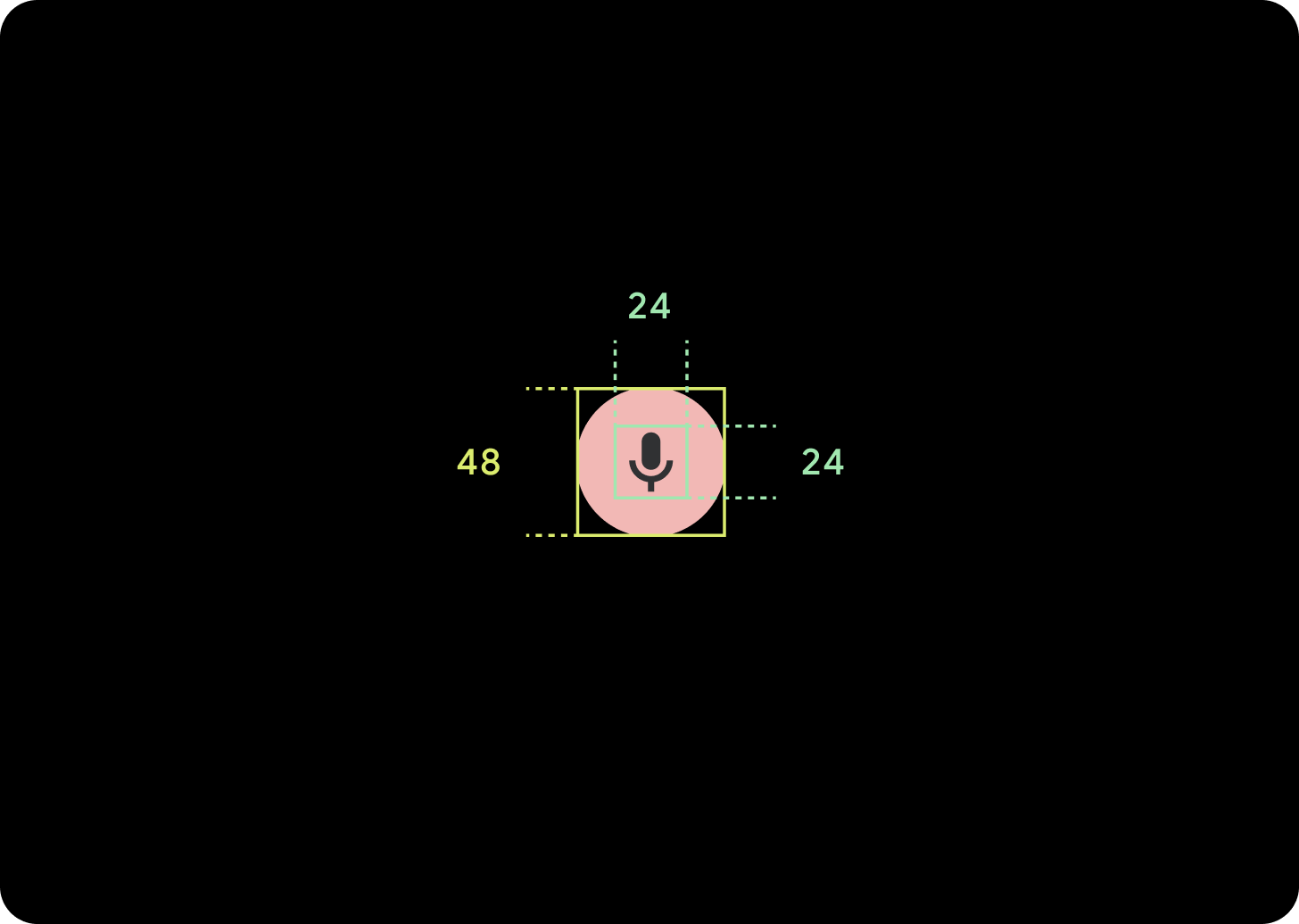
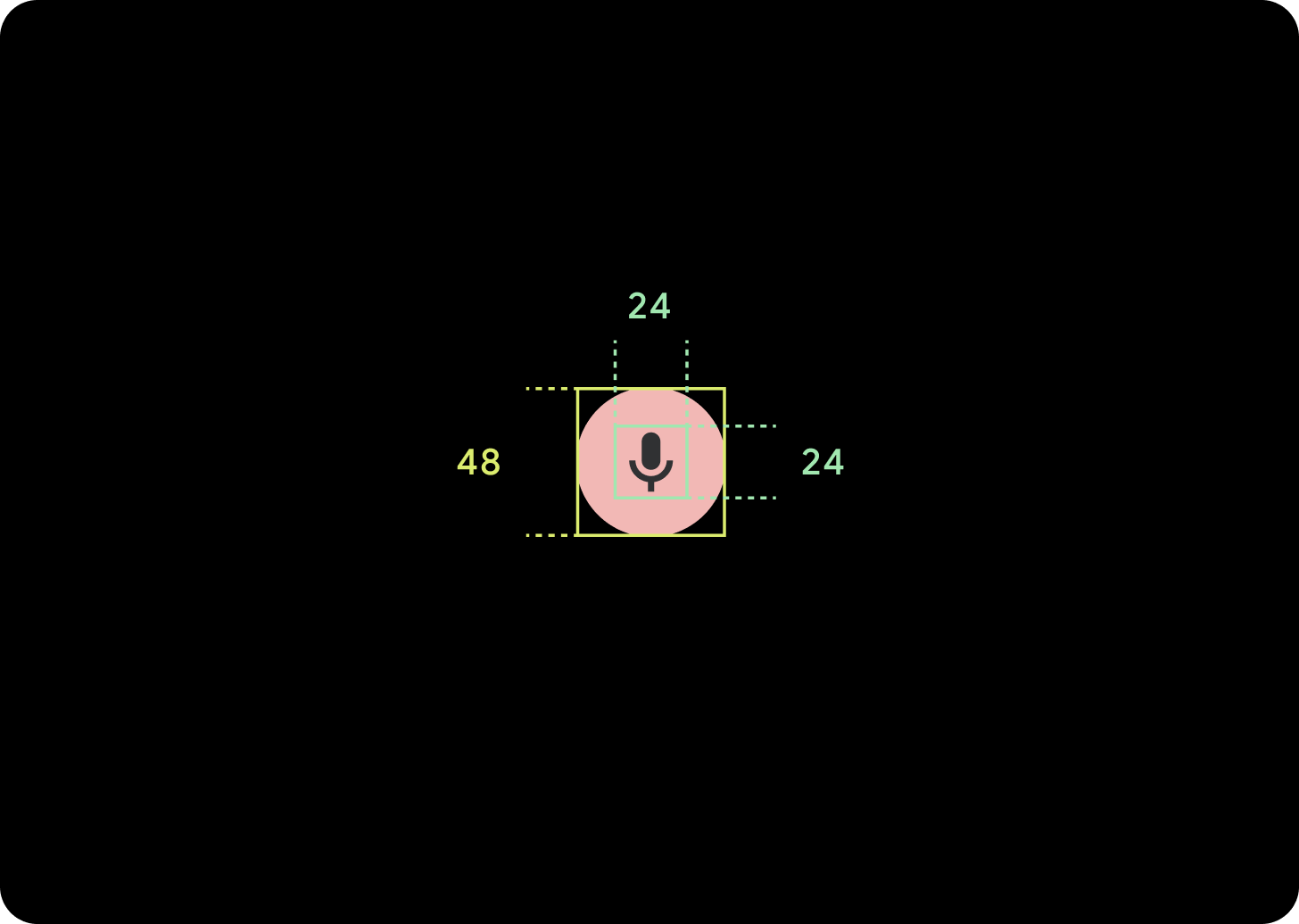
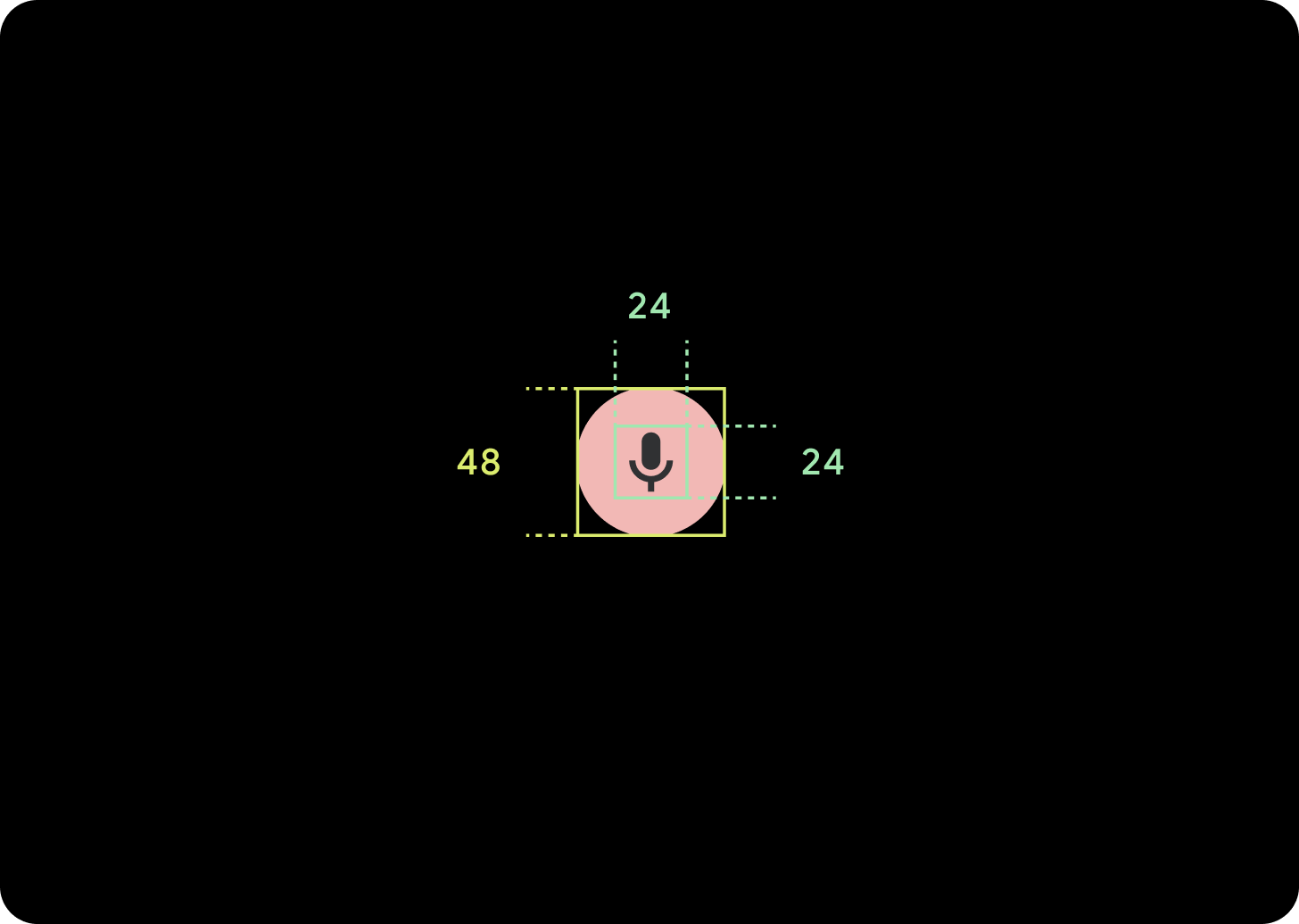
Маленький
Значок (24 x 24 пикселя)
Контейнер (48 x 48 дп)

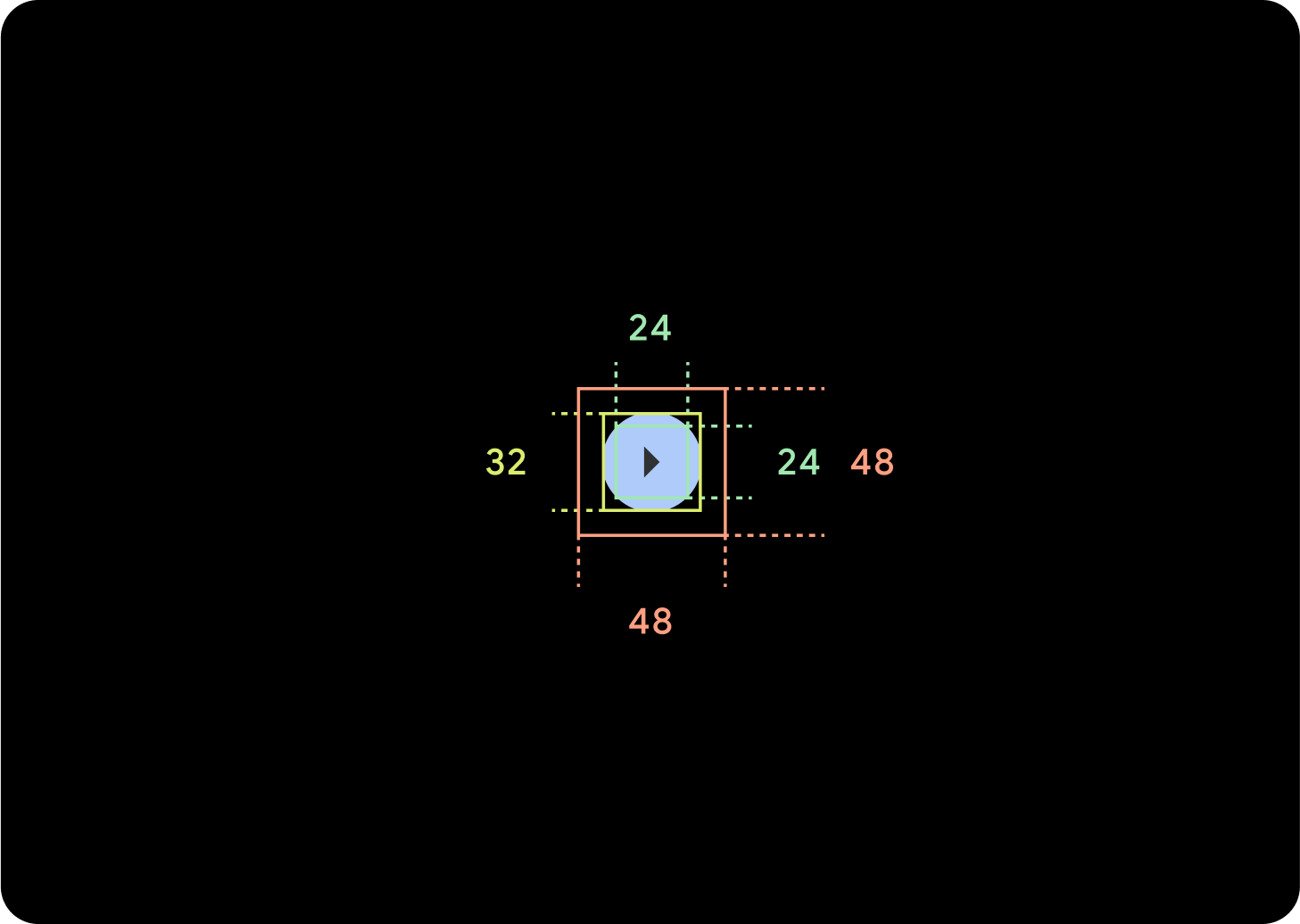
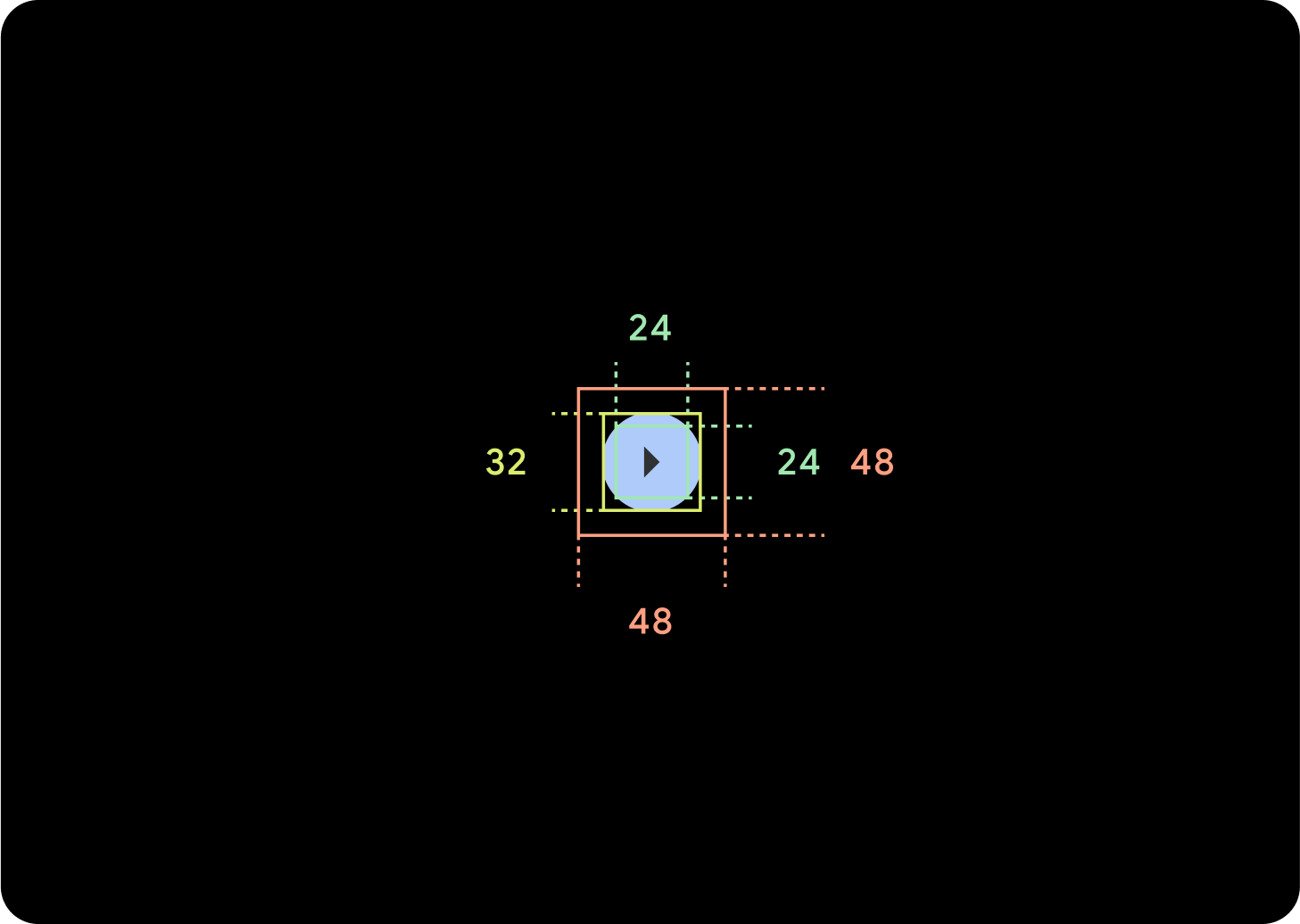
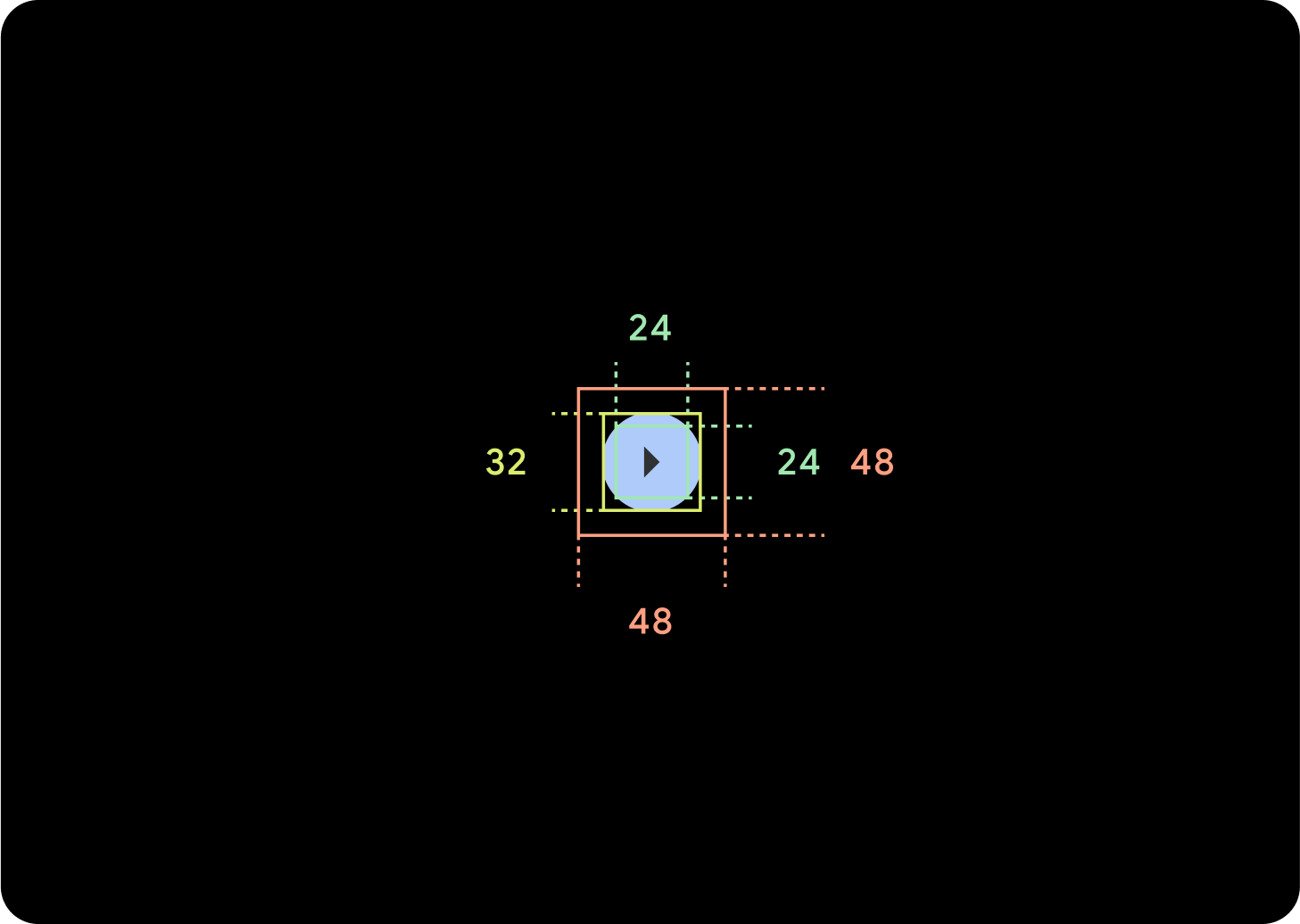
Очень маленький
Значок (24 x 24 пикселя)
Контейнер (32 х 32 дп)
Рекомендуется добавить дополнительные поля вокруг этой кнопки, чтобы создать цель касания размером не менее 48 dp. Это наш минимальный целевой размер касания для обеспечения доступности.
Использование
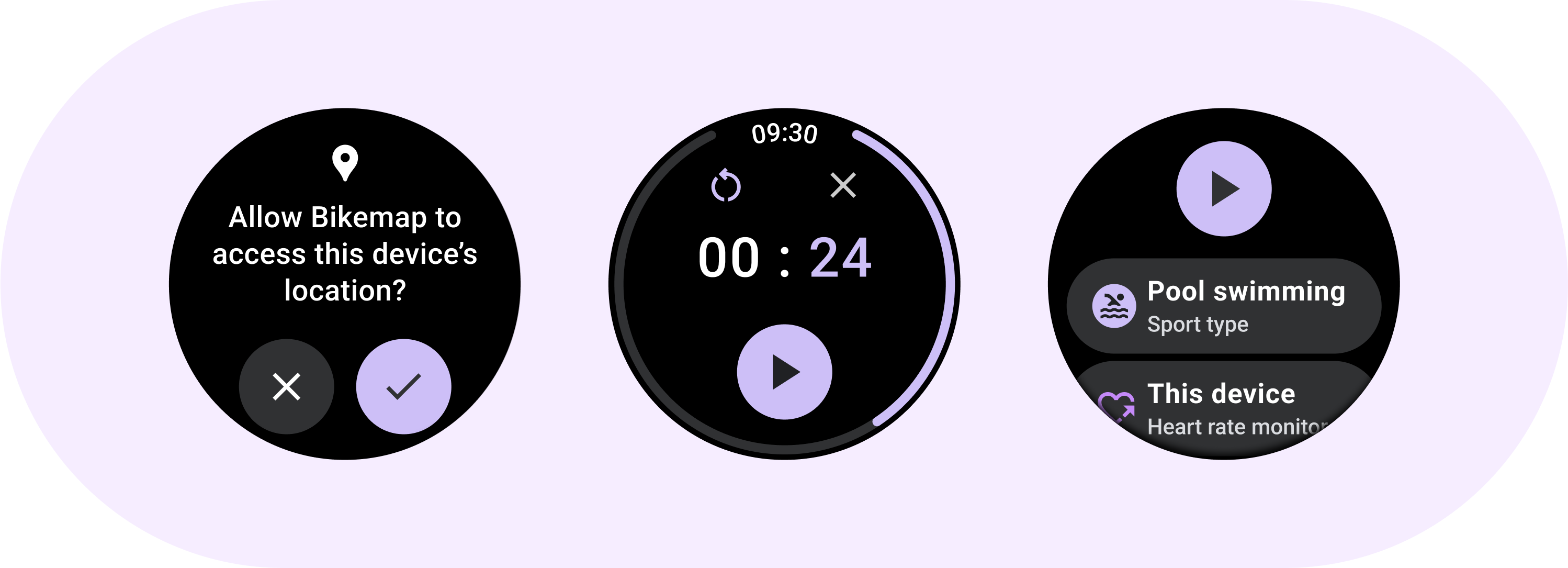
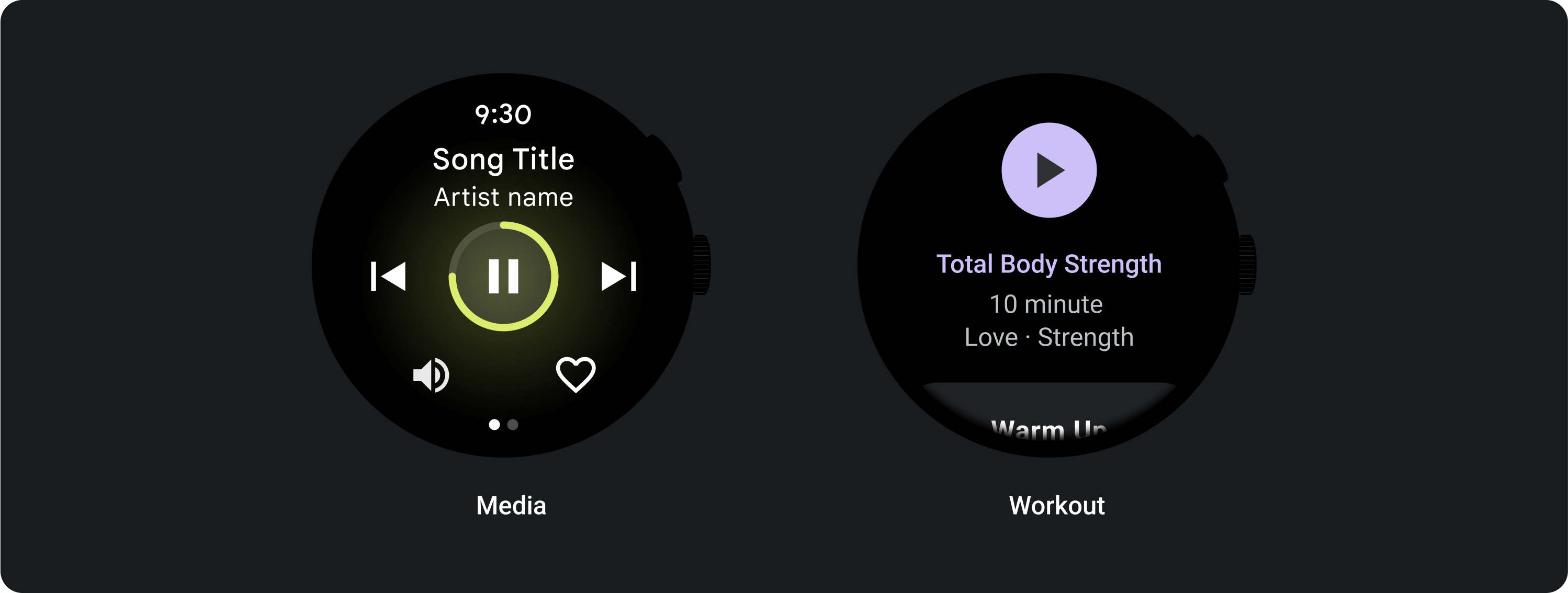
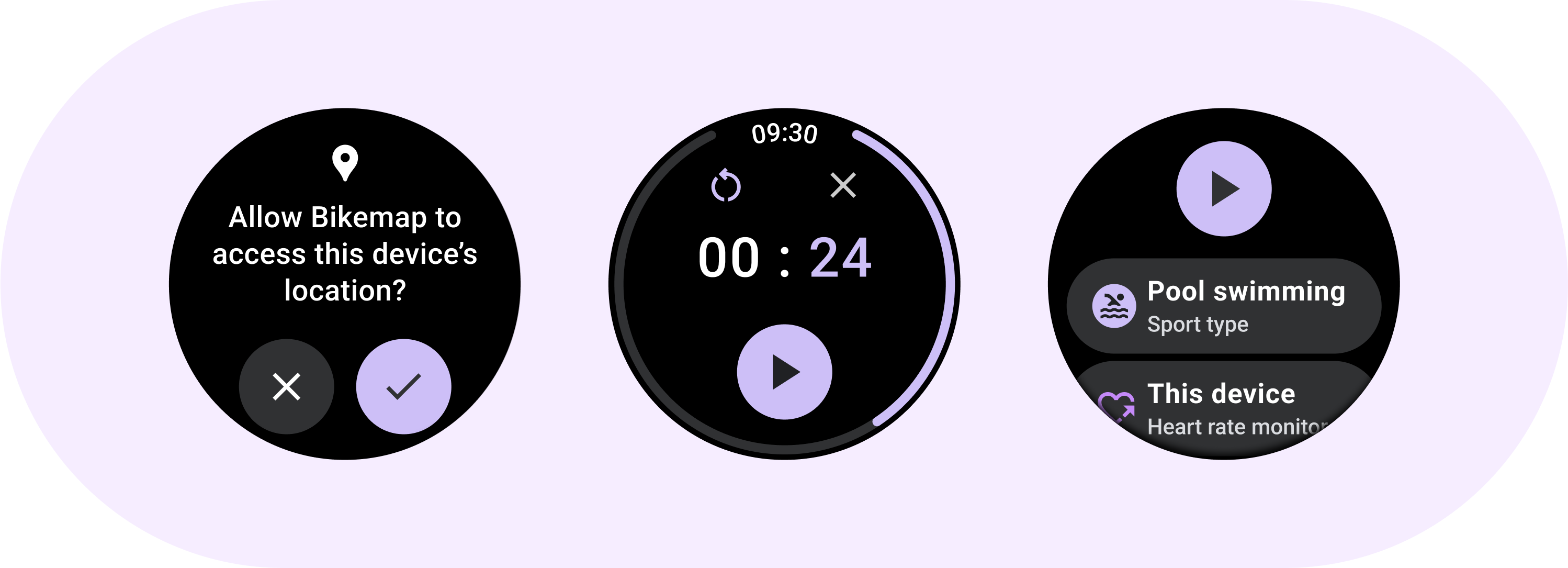
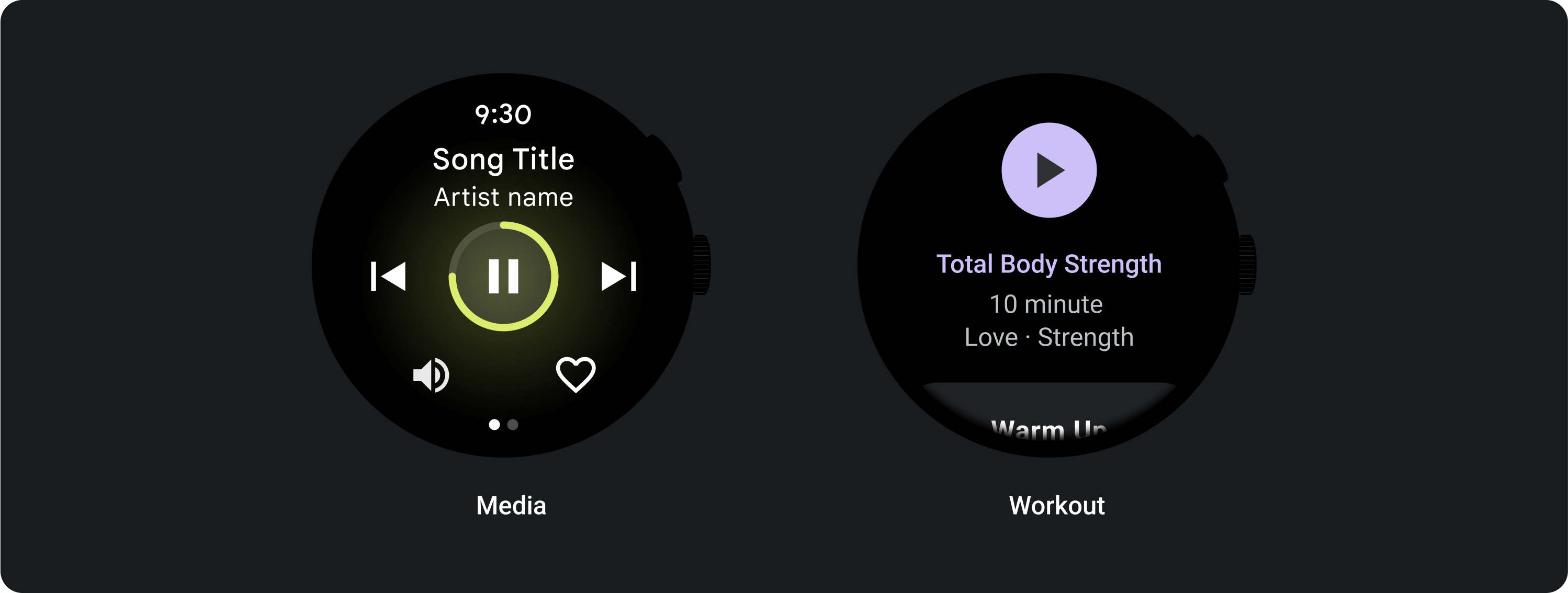
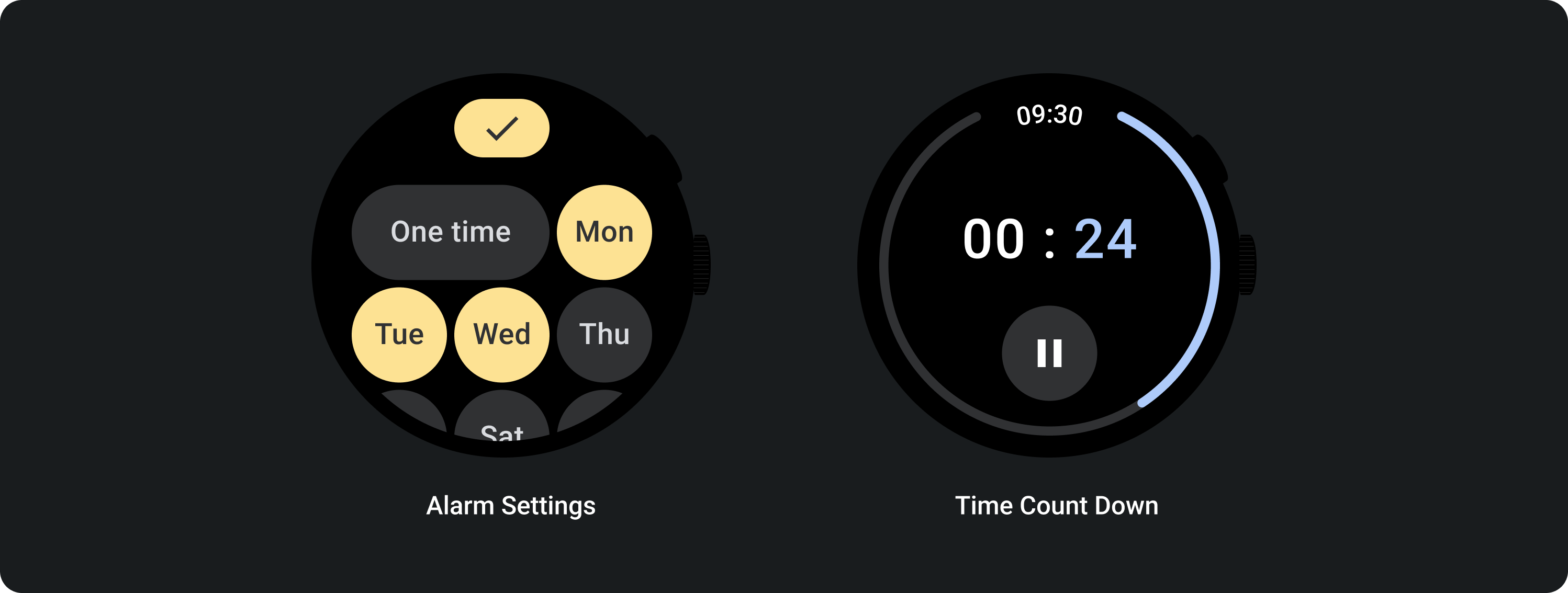
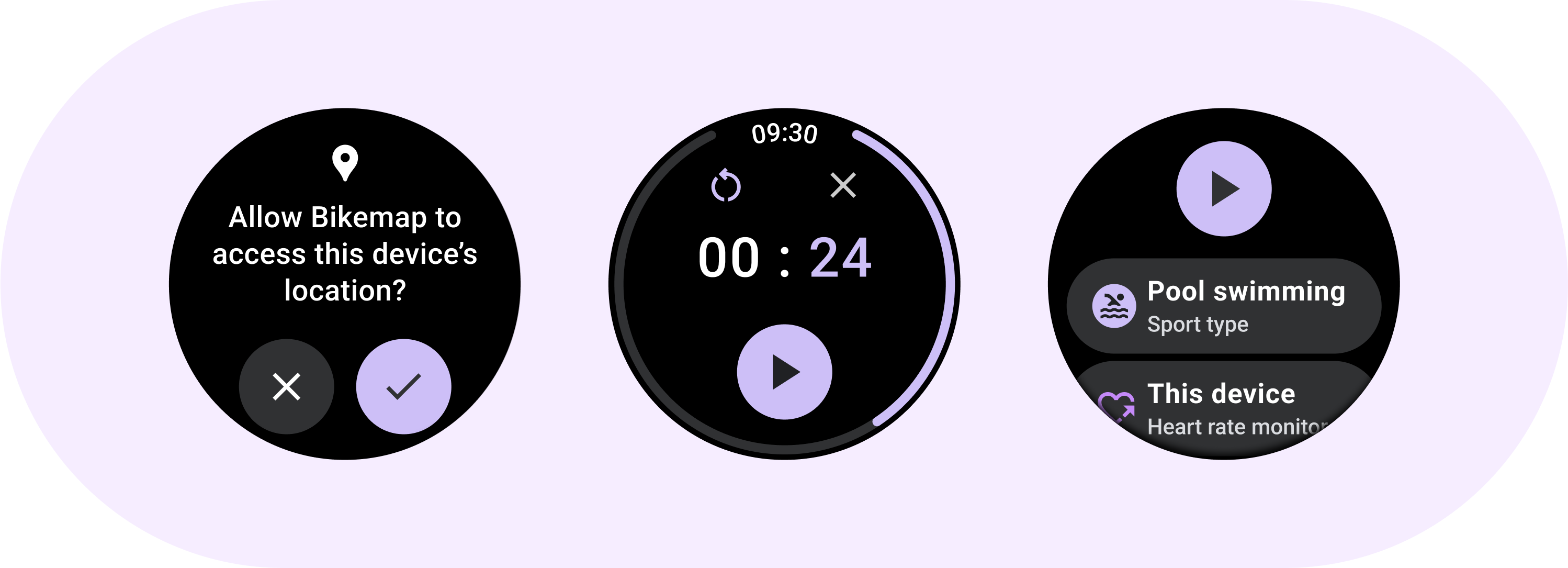
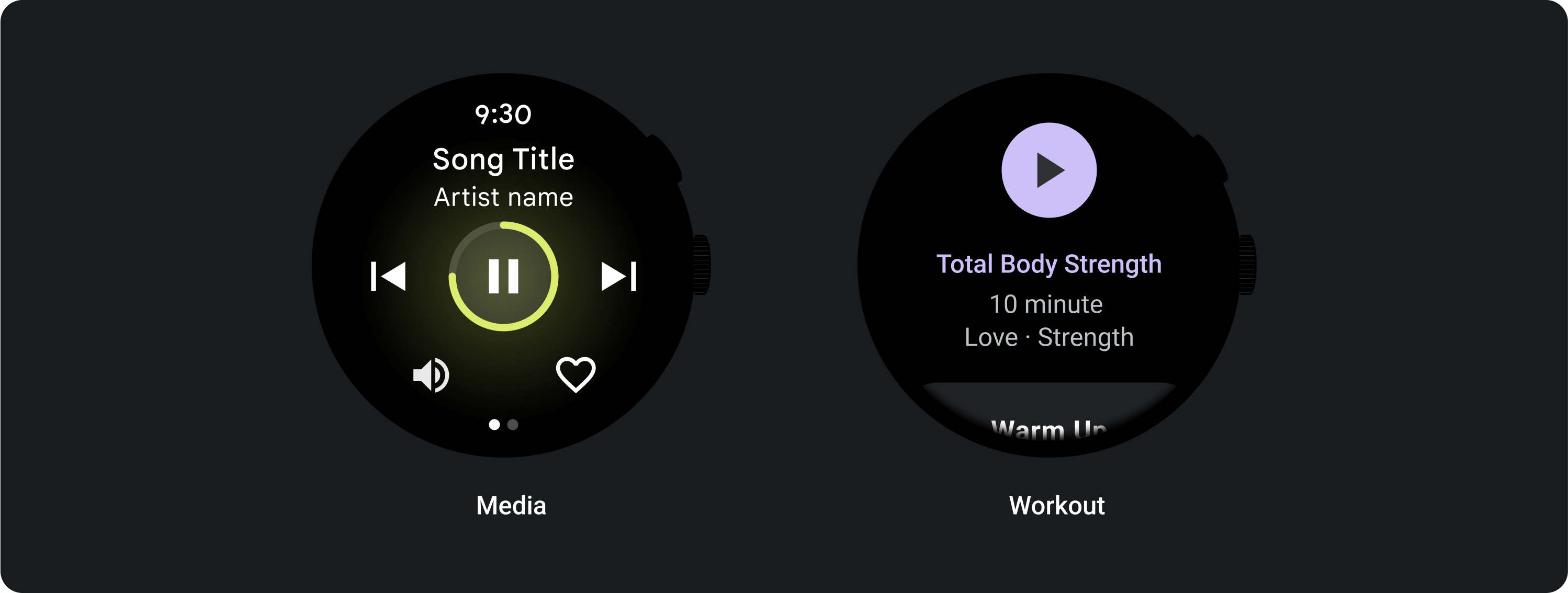
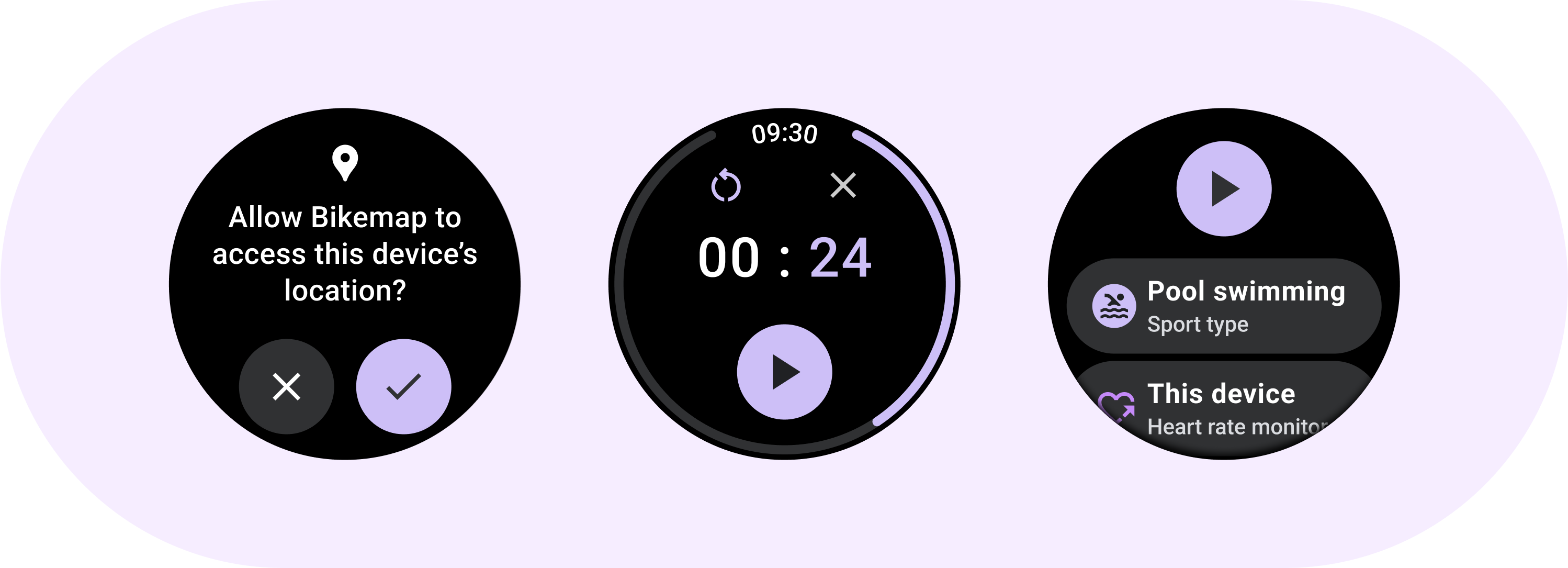
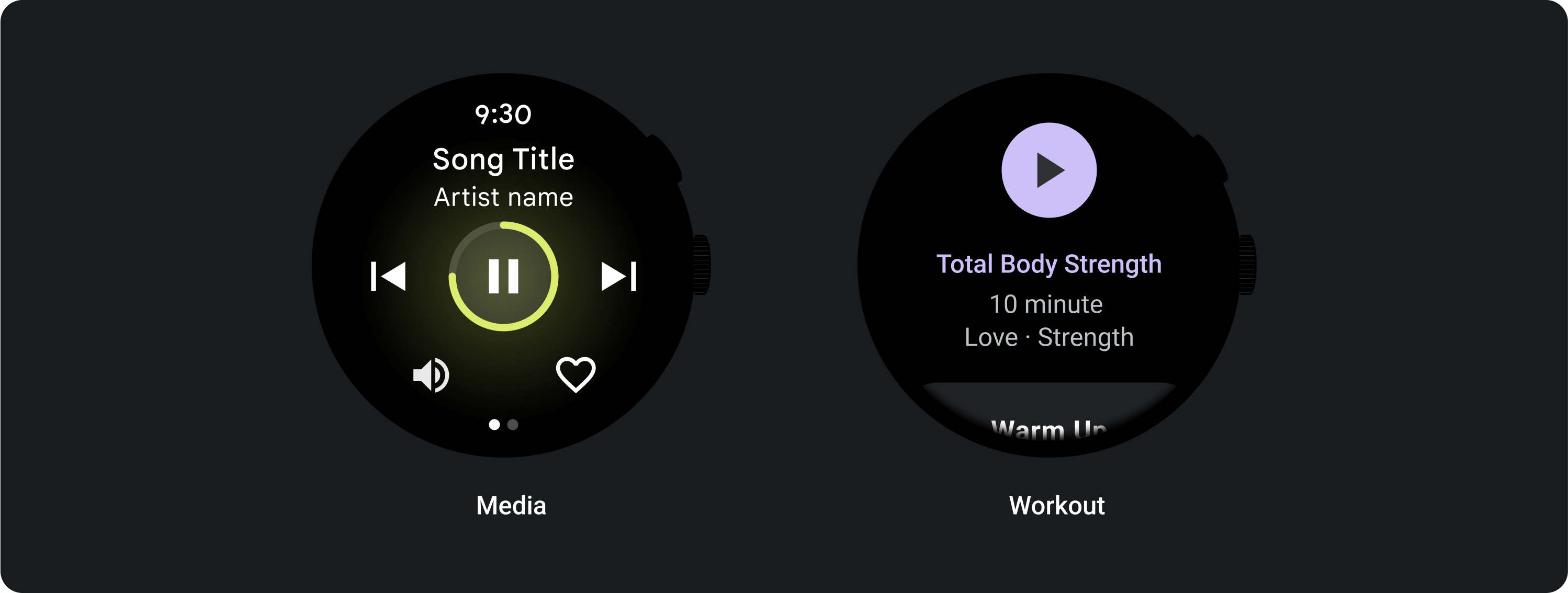
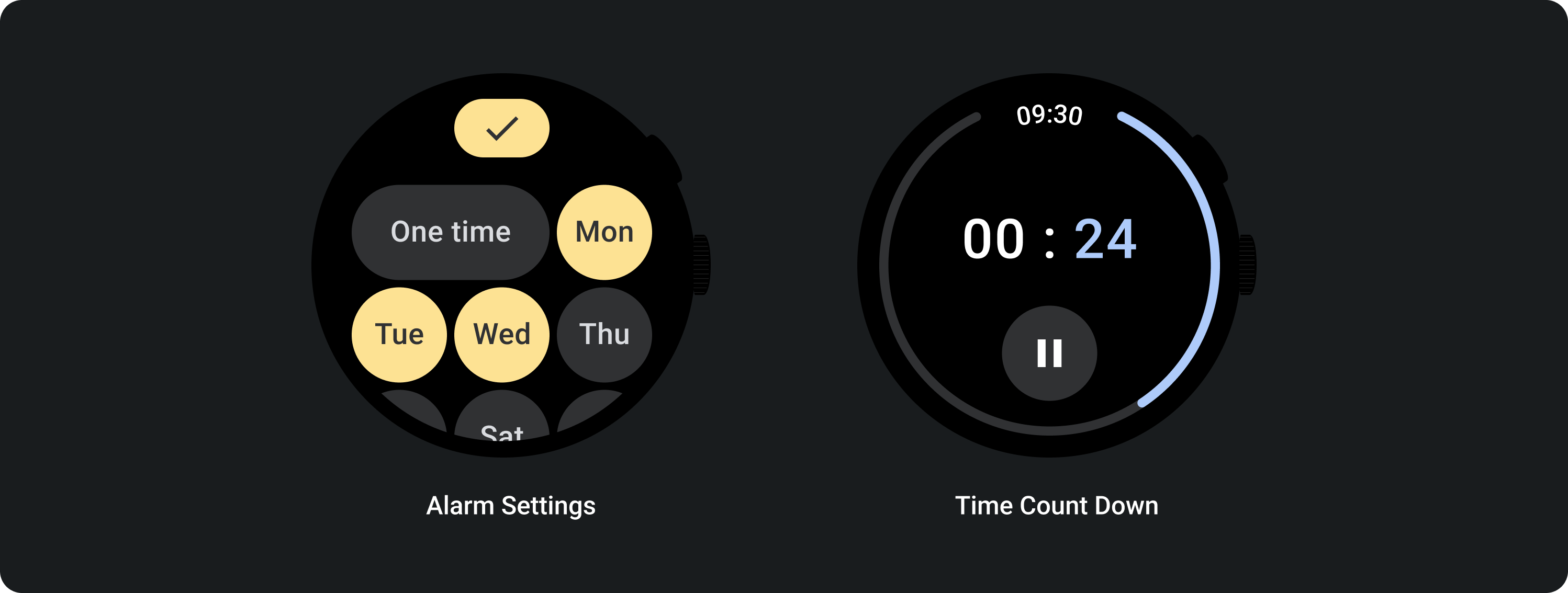
Используйте стандартные кнопки, чтобы дать пользователю возможность выполнить одно действие, например принять или отклонить вызов или запустить таймер.

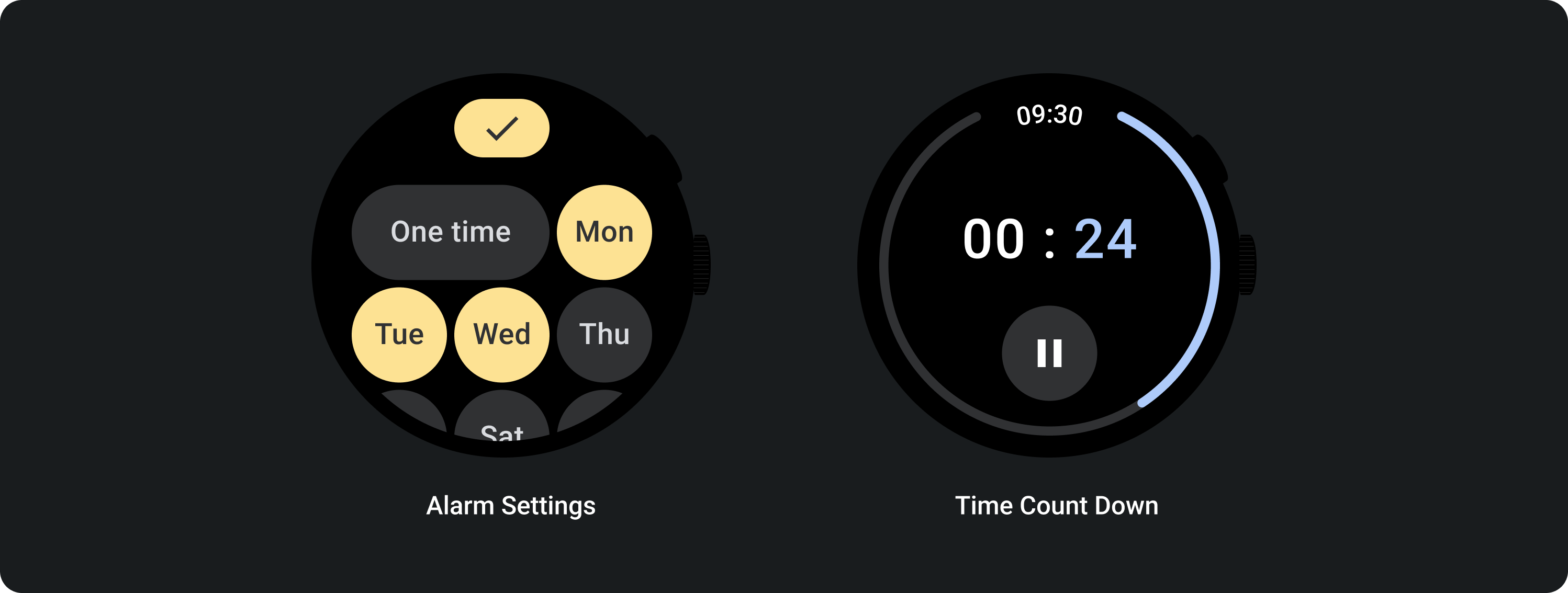
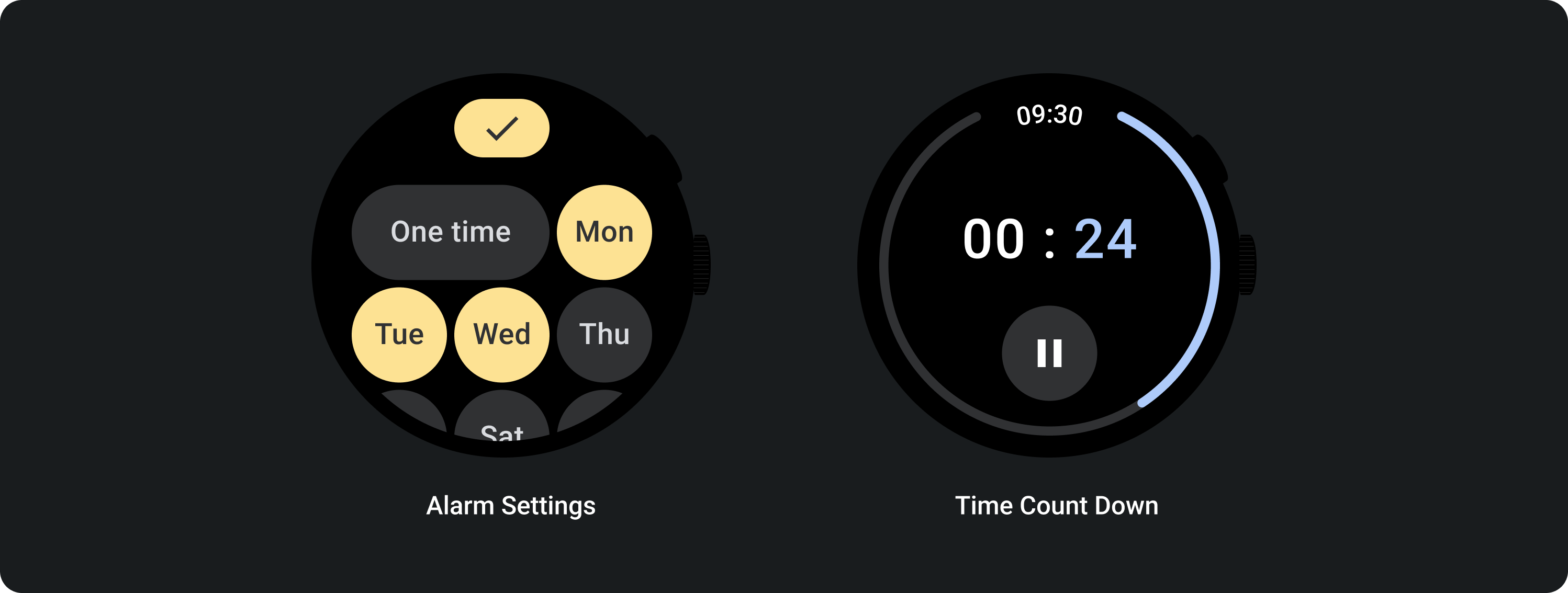
Используйте кнопки-переключатели, чтобы позволить пользователю включать или выключать какой-либо параметр, например выбирать и отменять выбор дней недели или приостанавливать и перезапускать таймер.

Адаптивные макеты

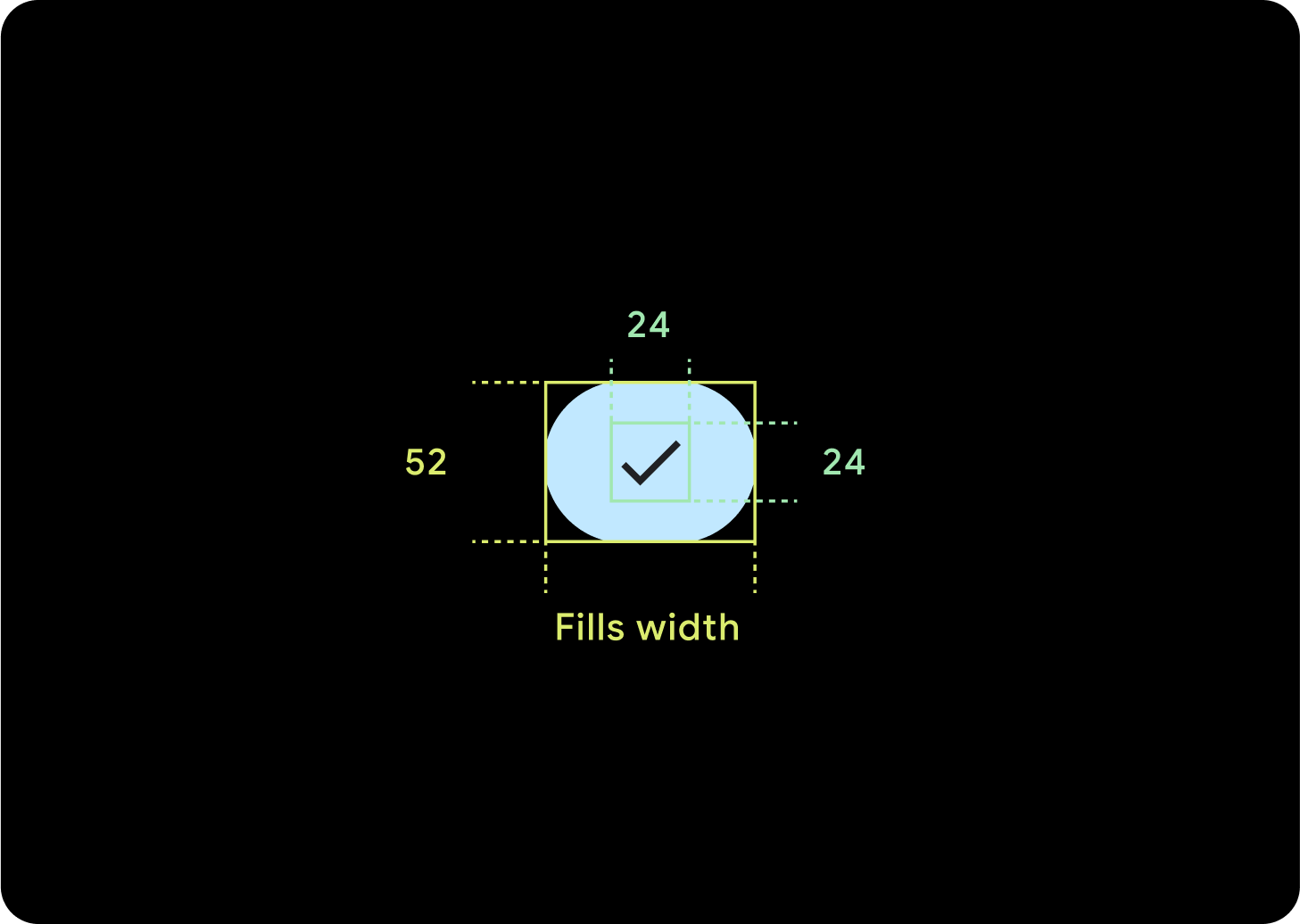
Отзывчивое поведение

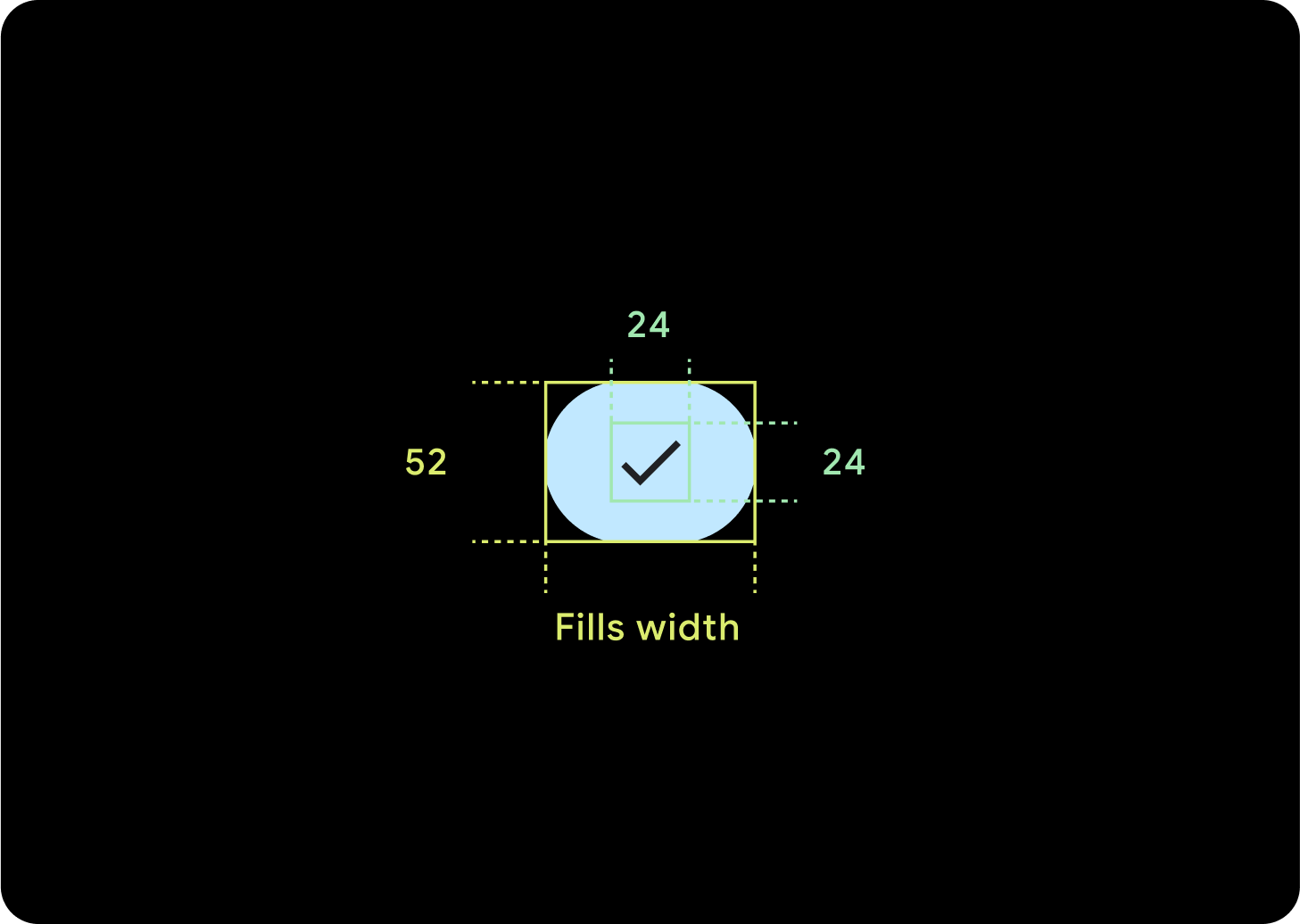
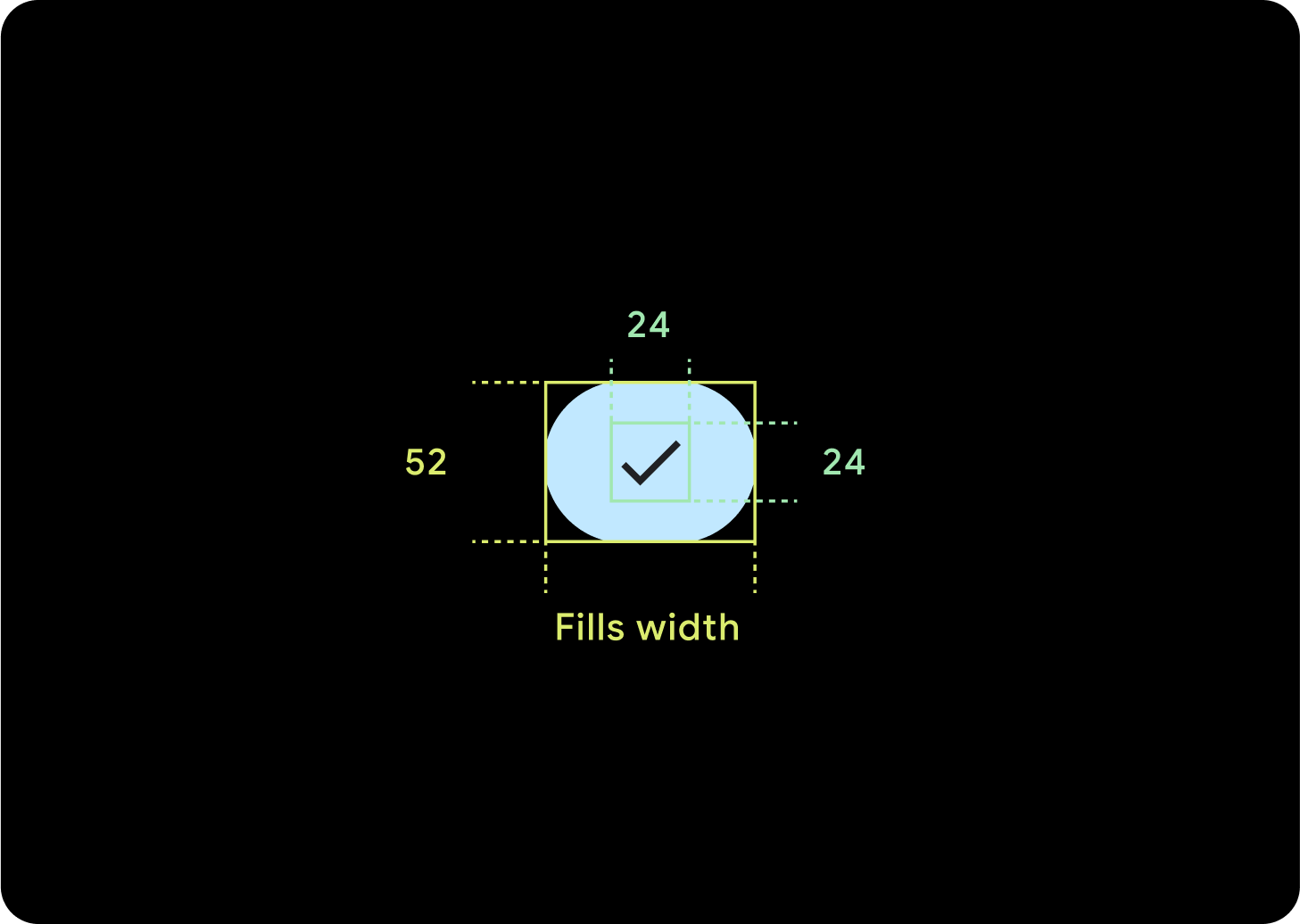
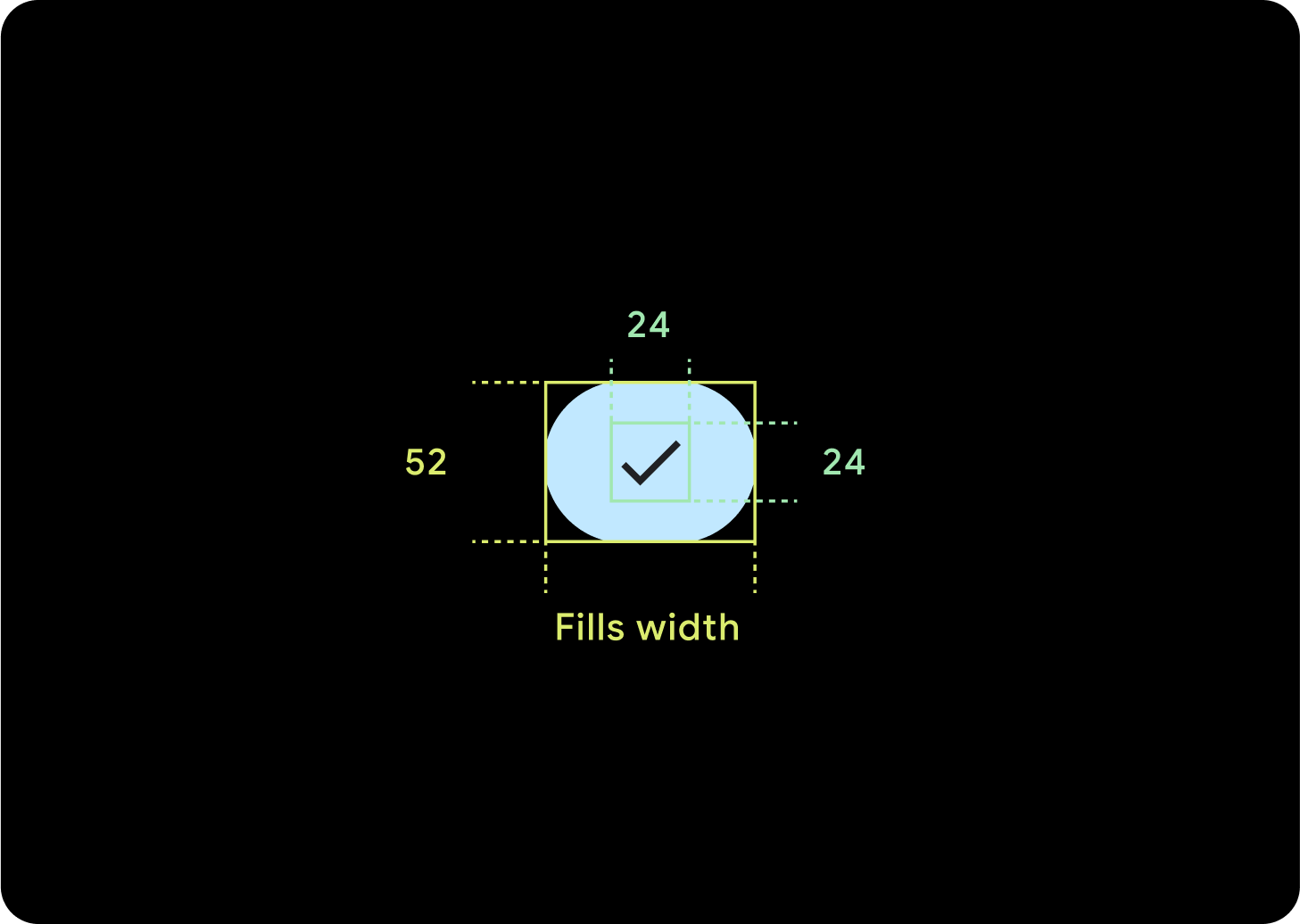
1 кнопка
Внутренние отступы останутся прежними, а поля должны быть процентными, чтобы кнопки не растягивались слишком сильно и сохраняли относительный размер.

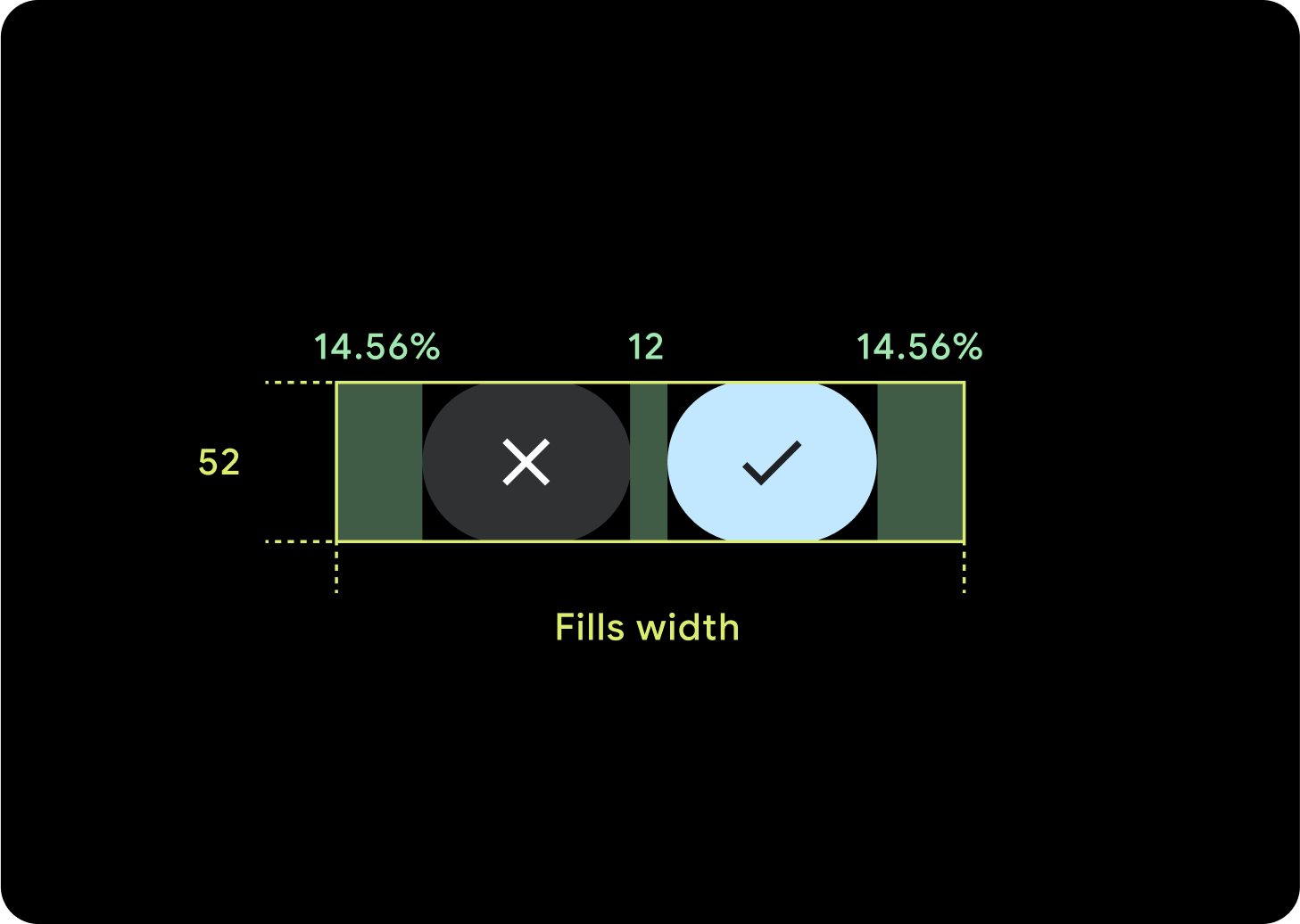
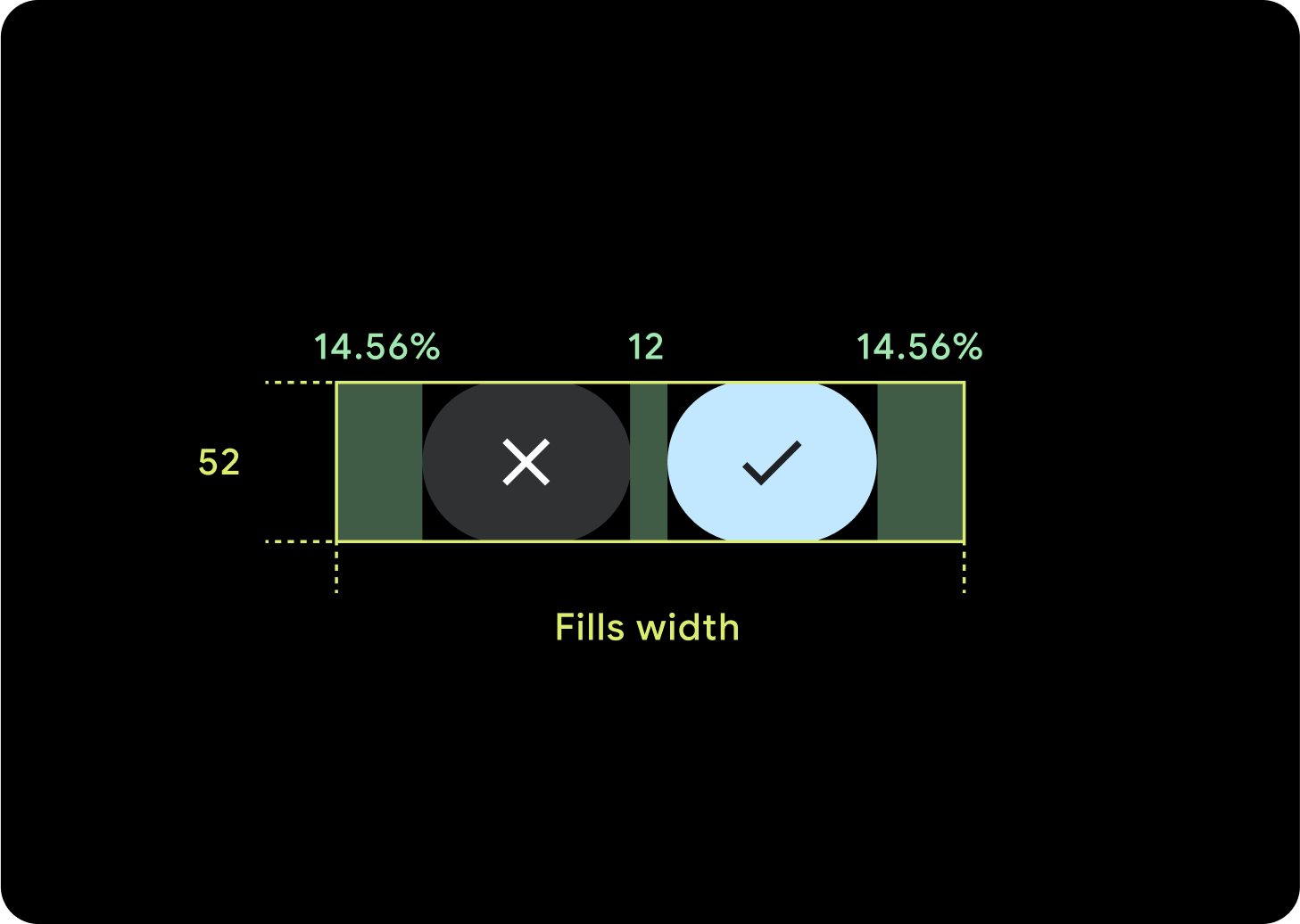
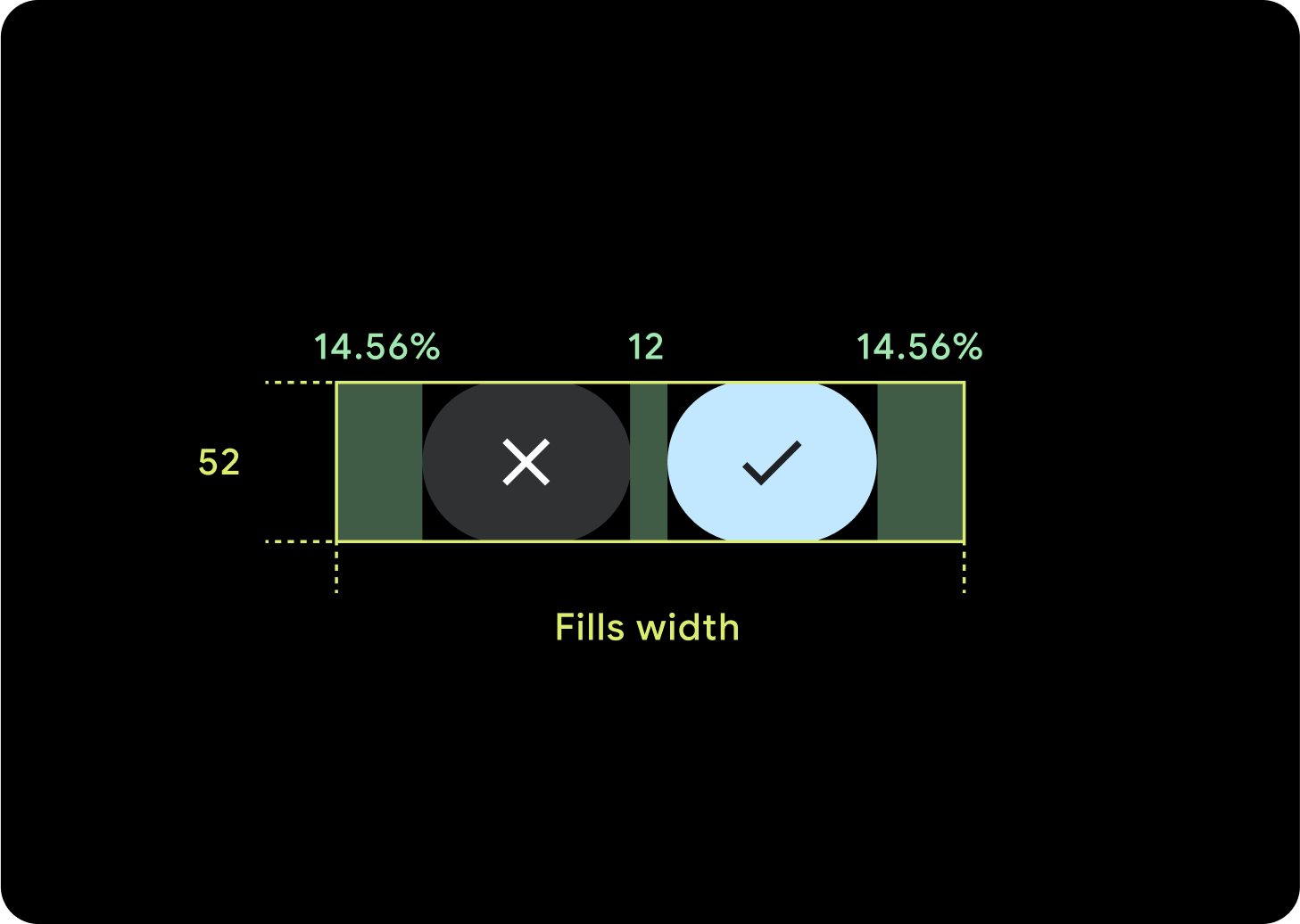
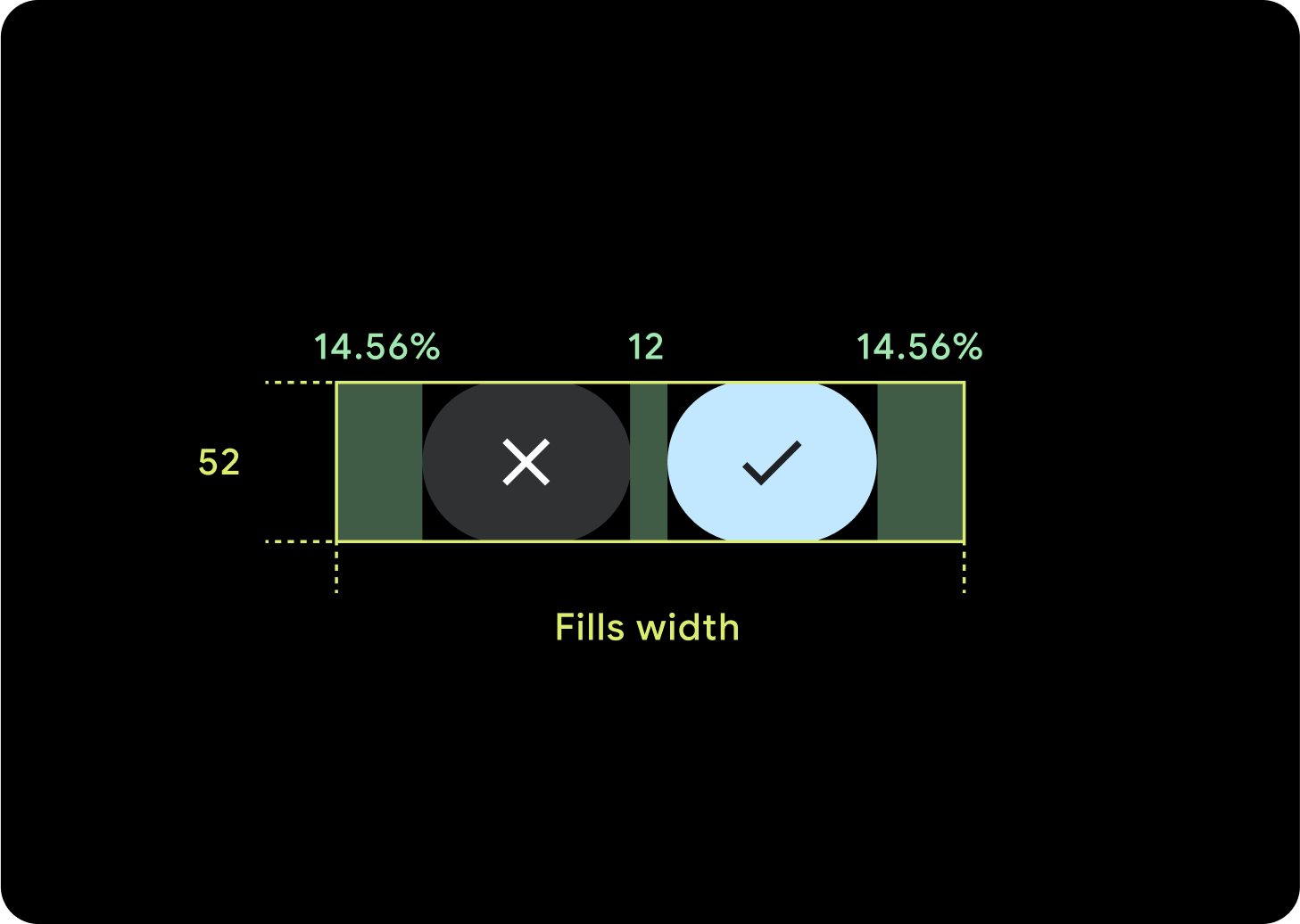
2 кнопки
Если имеется две кнопки, добавляются процентные внутренние поля, чтобы кнопки не растягивались слишком сильно и сохраняли относительный размер.
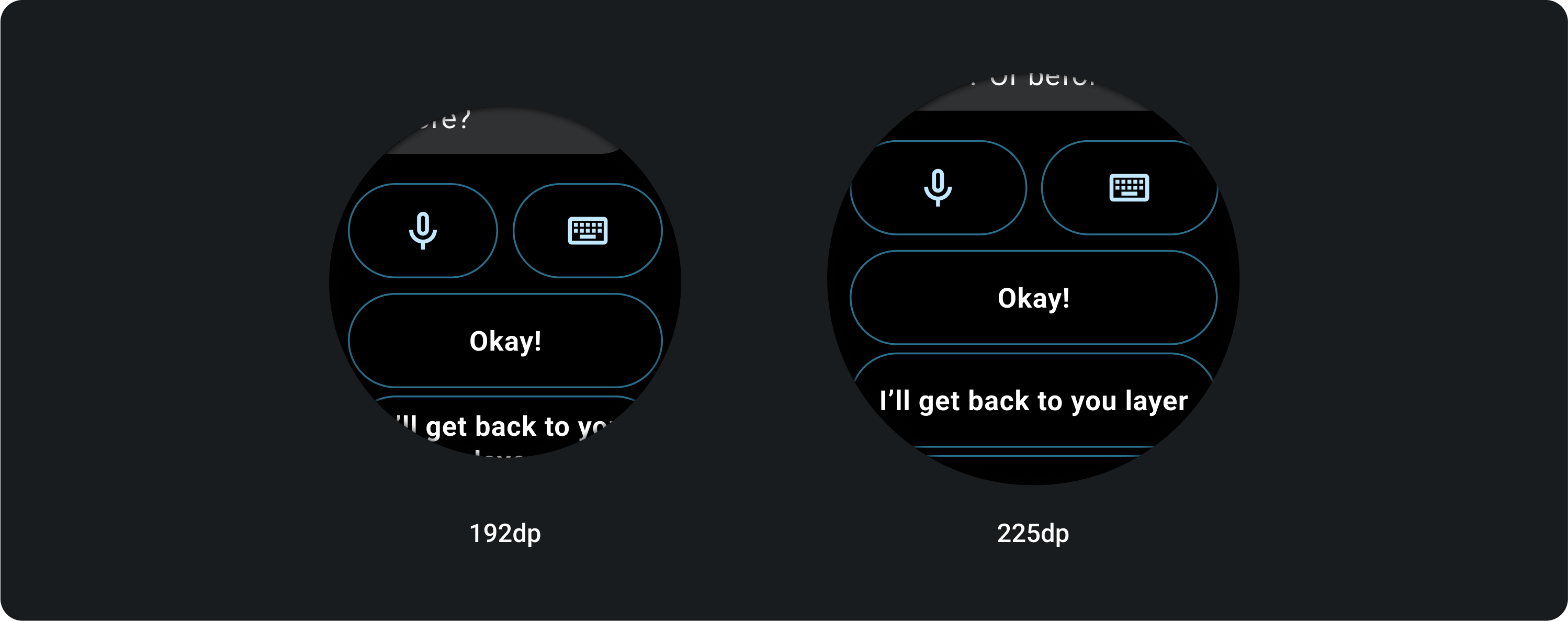
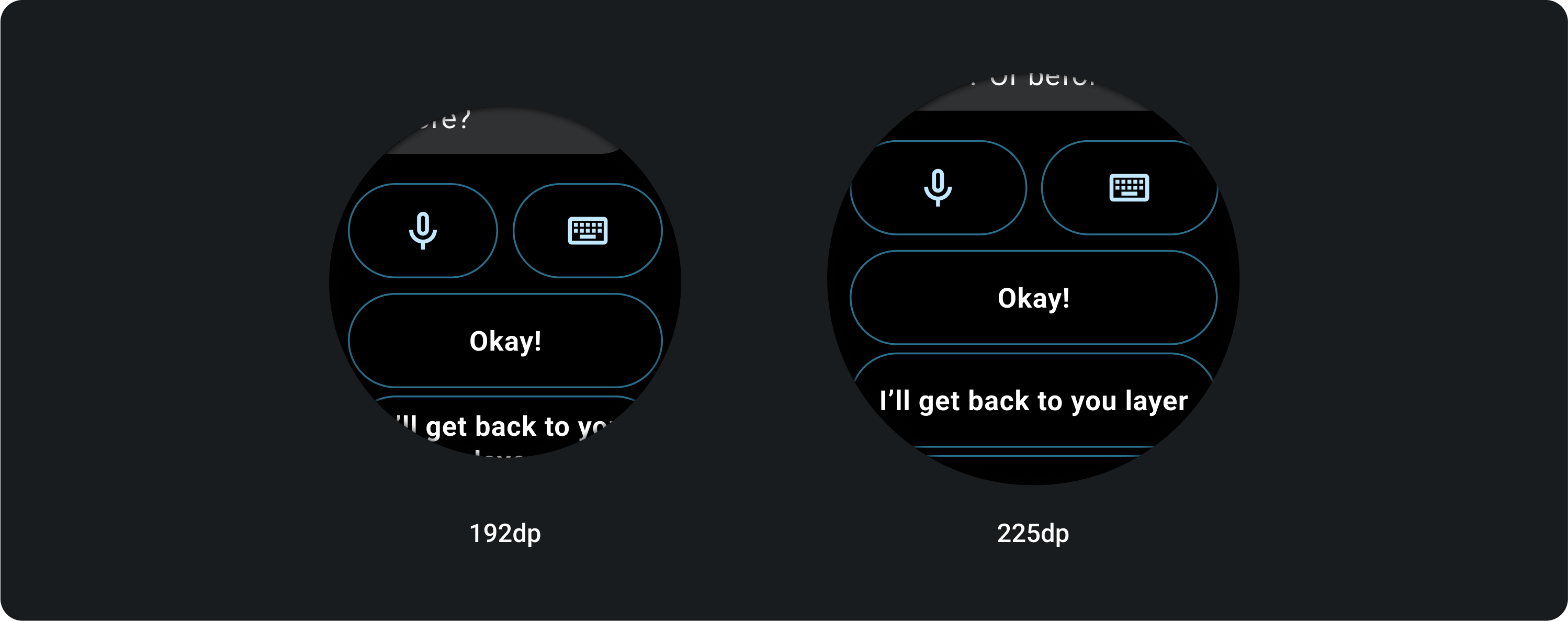
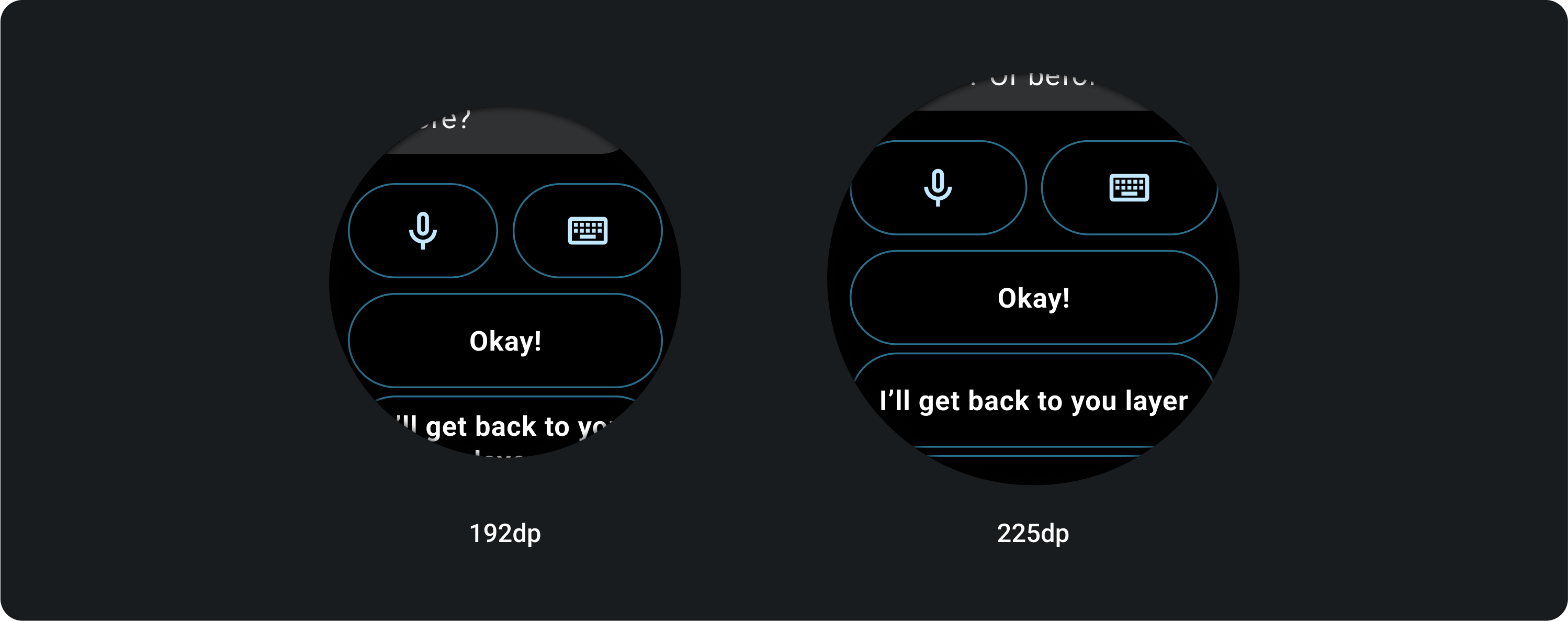
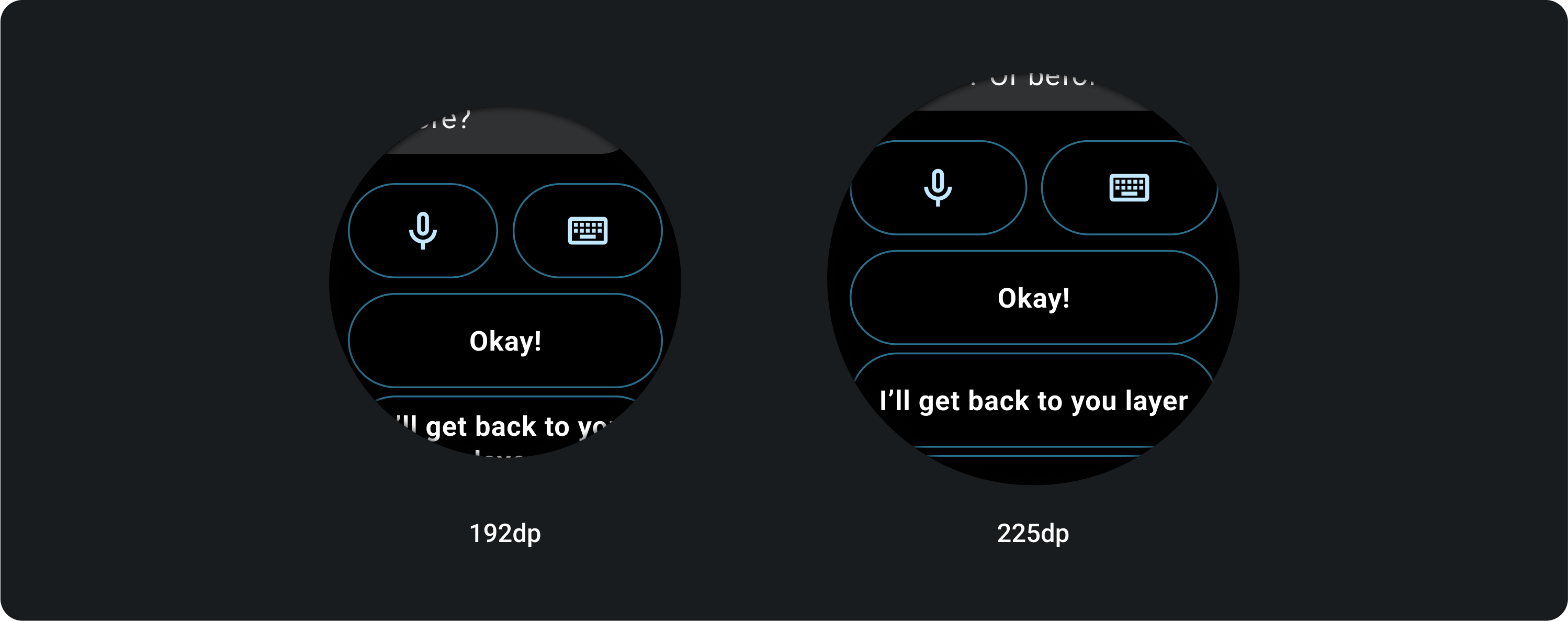
IME

1 или 2 кнопки
IME с блокировкой двух или одной кнопки всегда растягиваются до боковых полей независимо от размера экрана.

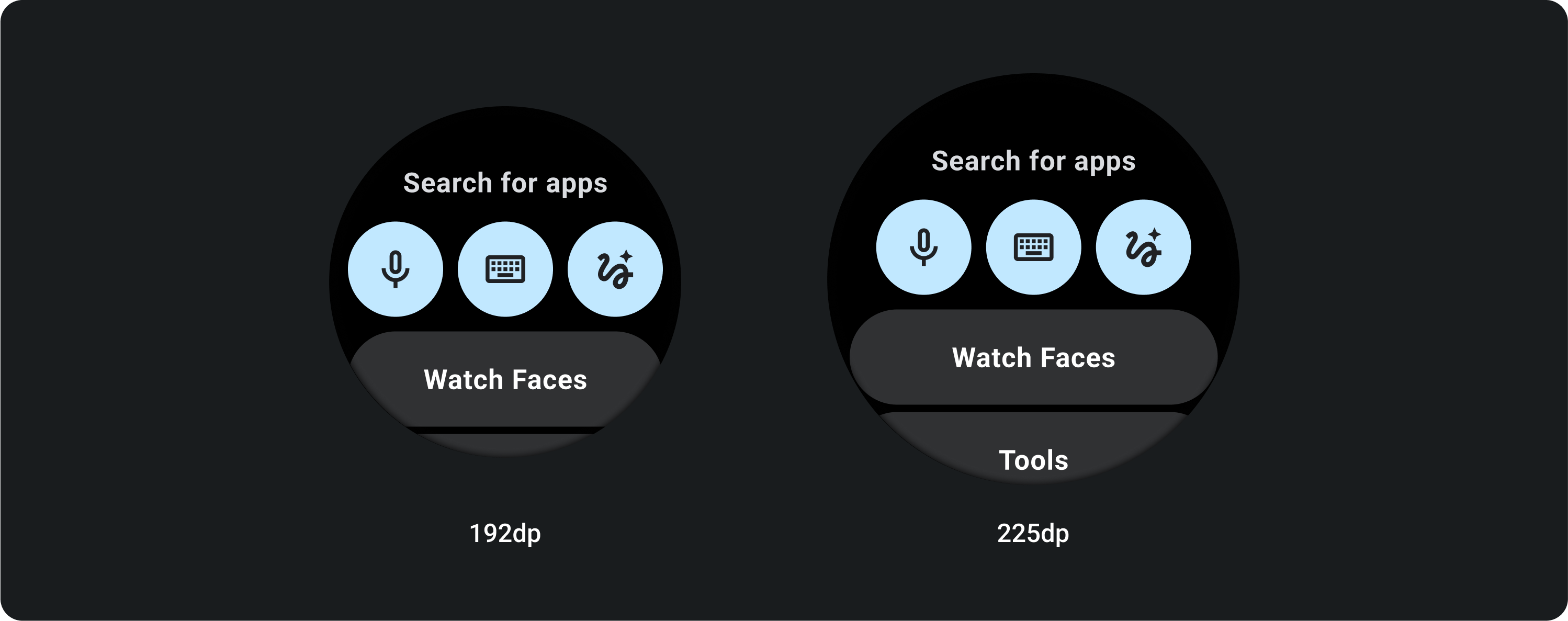
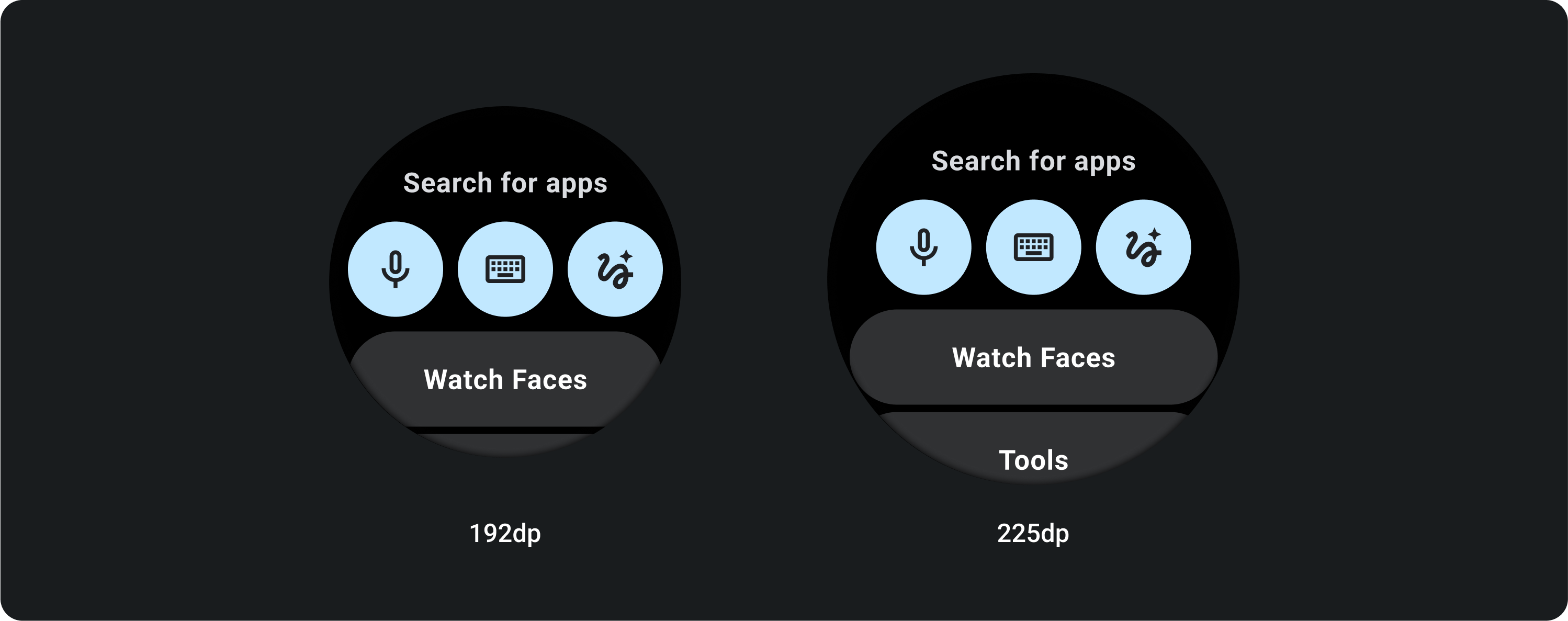
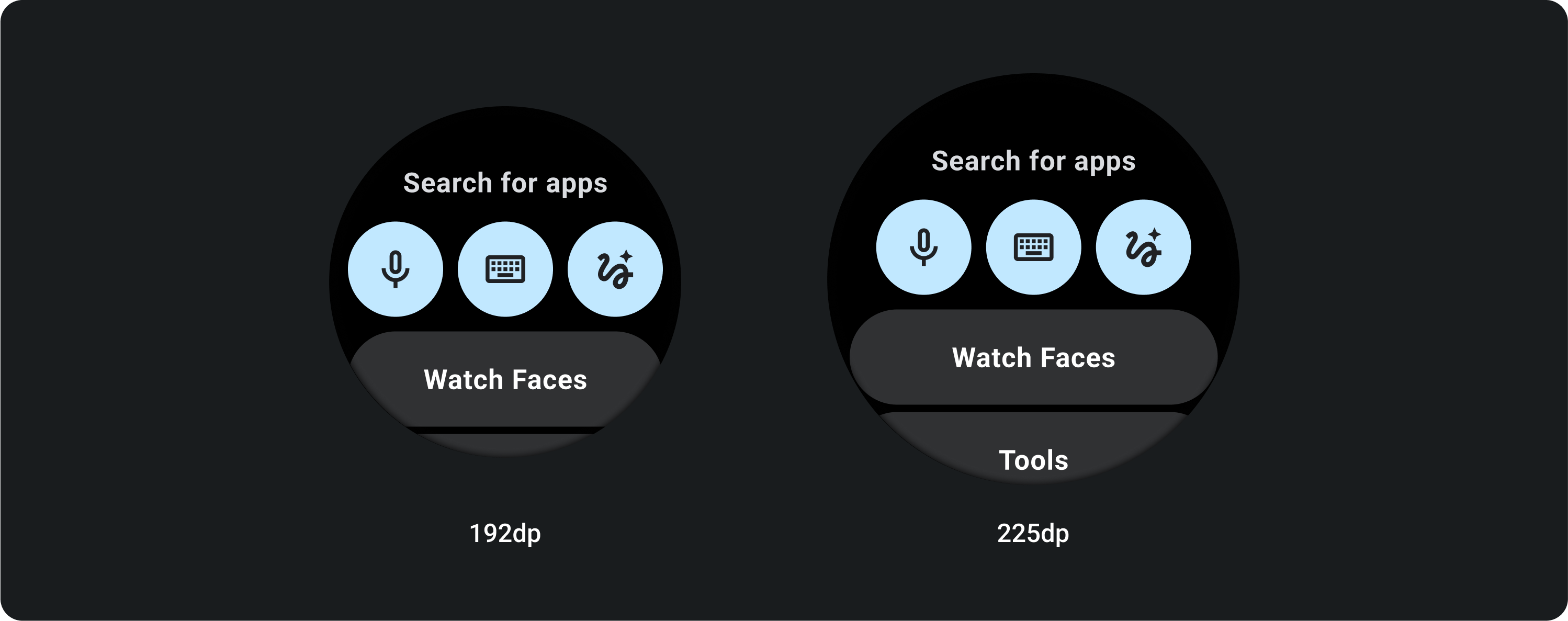
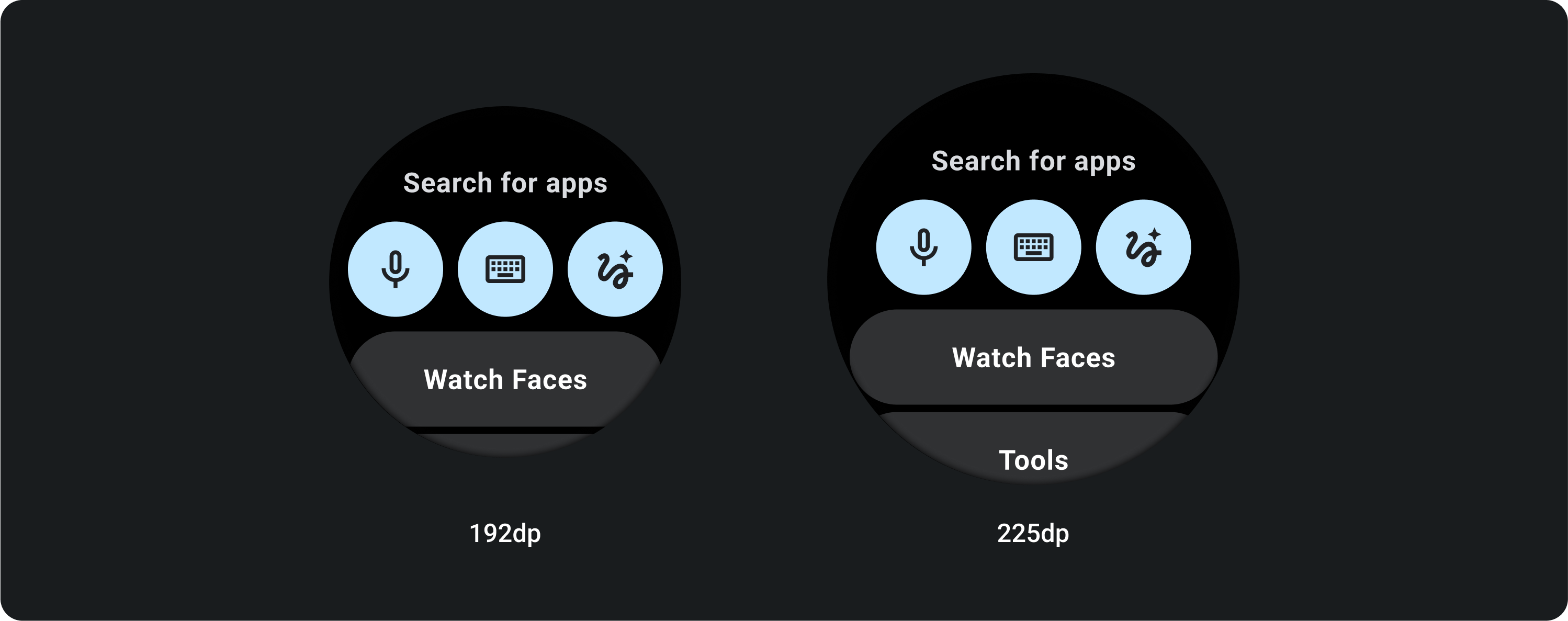
3 кнопки
На экранах с разрешением меньше 225 dp кнопки остаются круглыми и не растягиваются. На больших экранах (225 дп или больше) кнопки растягиваются до боковых полей.
,
Используйте компонент «Кнопка» для действий, которые хорошо понятны пользователям и не требуют текстовой метки. Кнопки отличаются от фишек круглой формой.
Анатомия

А. Содержание
Кнопки имеют один слот, зарезервированный для значка или текста. Выберите значок, соответствующий действию, которое выполняет кнопка. Вы можете использовать текст длиной не более трех символов, если значок не может описать соответствующее действие. Рассмотрите возможность использования компонента Chip, если значок не может четко описать действие.
Б. Контейнер
Контейнеры кнопок ограничены одной заливкой сплошного цвета.
Типы кнопок

Кнопки переключения
Кнопки переключения позволяют пользователям переключаться между двумя состояниями.

Компактные кнопки
Компактные кнопки кажутся меньше, но имеют большую зону нажатия. Размер сенсорной области по умолчанию составляет 48x48 dp.
Иерархия

Используйте заливки разного цвета для обозначения иерархии кнопок.
Высокий акцент
Кнопки с высоким акцентом содержат действия, которые являются основными для приложения. Для кнопок с ярким акцентом используйте основные или вторичные цвета для контейнера, а также цвета «Основной» и «Вторичный» для содержимого. Дополнительную информацию см. в разделе «Темы материалов одежды» .
Средний акцент
Кнопки средней выразительности отличаются менее контрастной цветовой заливкой. Они содержат действия, которые менее важны, чем основные действия. Используйте цвет поверхности для контейнера и цвет поверхности для содержимого.
Альтернативно можно использовать пользовательский компонент OutlinedButton для кнопки со средним акцентом. Он имеет прозрачный фон, основной вариант цветной обводки с непрозрачностью 60% и содержимое основного цвета.
Низкое выделение (только значок)Кнопки с низким выделением отличаются отсутствием заливки. Они лучше всего подходят для небольших участков циферблата, где требуется компактное расположение. Используйте цвет «На поверхности» для содержимого.
Размеры
Используйте кнопки разного размера, чтобы подчеркнуть или ослабить акцент на действиях.

Большой
Значок (30 x 30 дп)
Контейнер (60 х 60 дп)

По умолчанию
Значок (26 x 26 дп)
Контейнер (52 x 52 дп)

Маленький
Значок (24 x 24 пикселя)
Контейнер (48 x 48 дп)

Очень маленький
Значок (24 x 24 пикселя)
Контейнер (32 х 32 дп)
Рекомендуется добавить дополнительные поля вокруг этой кнопки, чтобы создать цель касания размером не менее 48 dp. Это наш минимальный целевой размер касания для обеспечения доступности.
Использование
Используйте стандартные кнопки, чтобы дать пользователю возможность выполнить одно действие, например принять или отклонить вызов или запустить таймер.

Используйте кнопки-переключатели, чтобы позволить пользователю включать или выключать какой-либо параметр, например выбирать и отменять выбор дней недели или приостанавливать и перезапускать таймер.

Адаптивные макеты

Отзывчивое поведение

1 кнопка
Внутренние отступы останутся прежними, а поля должны быть процентными, чтобы кнопки не растягивались слишком сильно и сохраняли относительный размер.

2 кнопки
Если имеется две кнопки, добавляются процентные внутренние поля, чтобы кнопки не растягивались слишком сильно и сохраняли относительный размер.
IME

1 или 2 кнопки
IME с блокировкой двух или одной кнопки всегда растягиваются до боковых полей независимо от размера экрана.

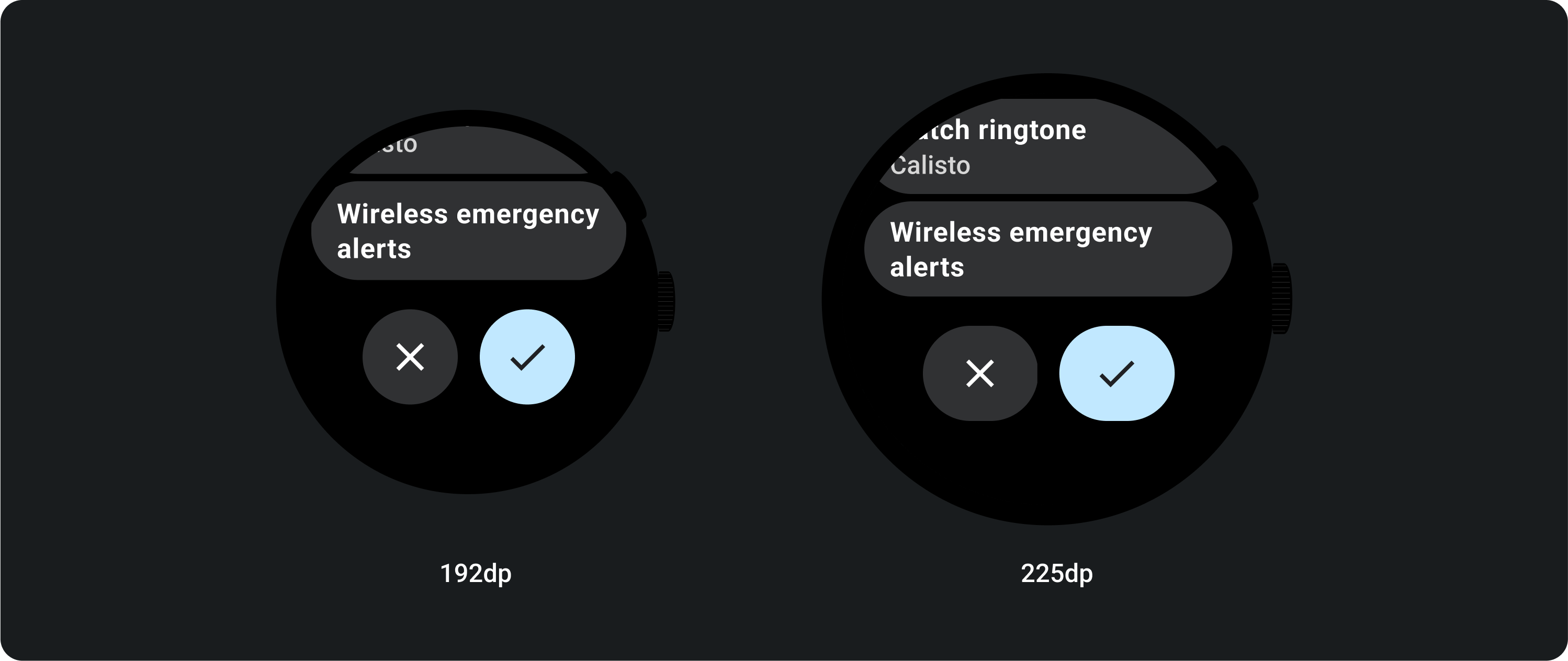
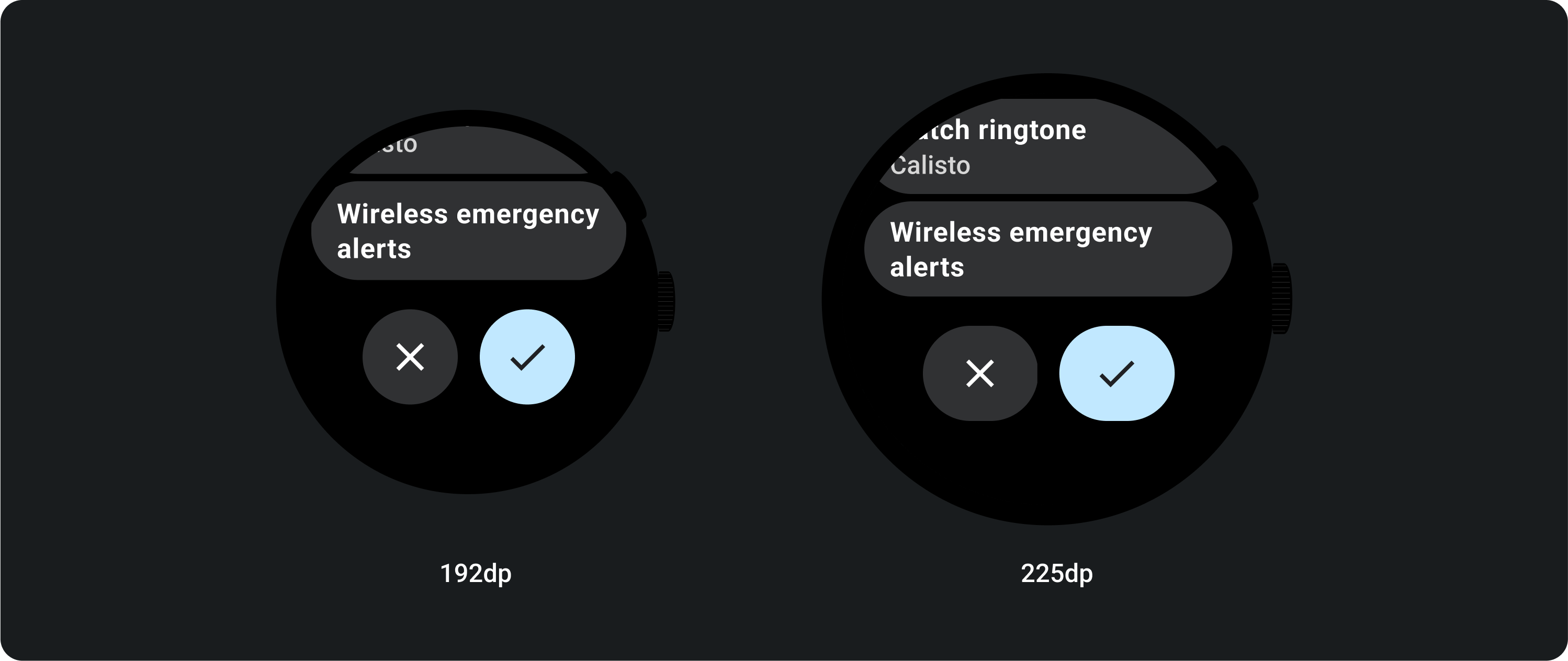
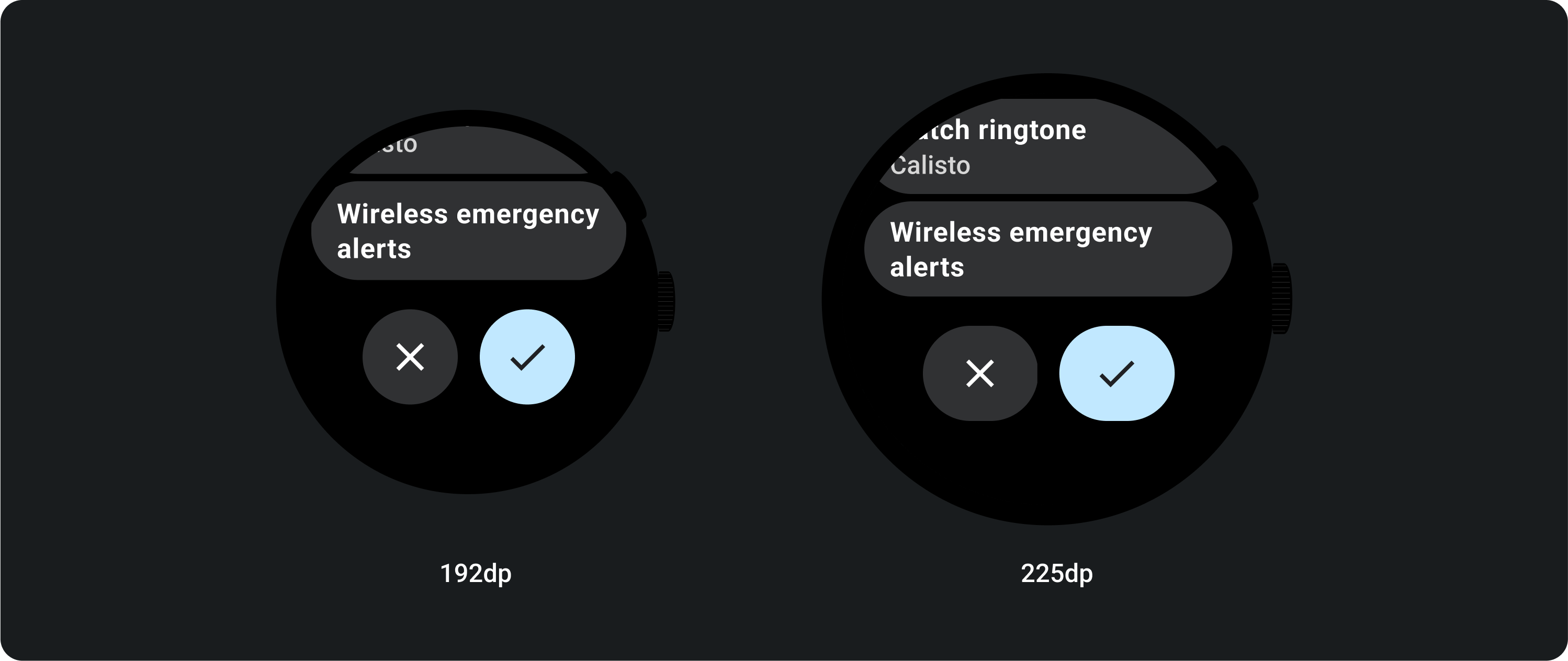
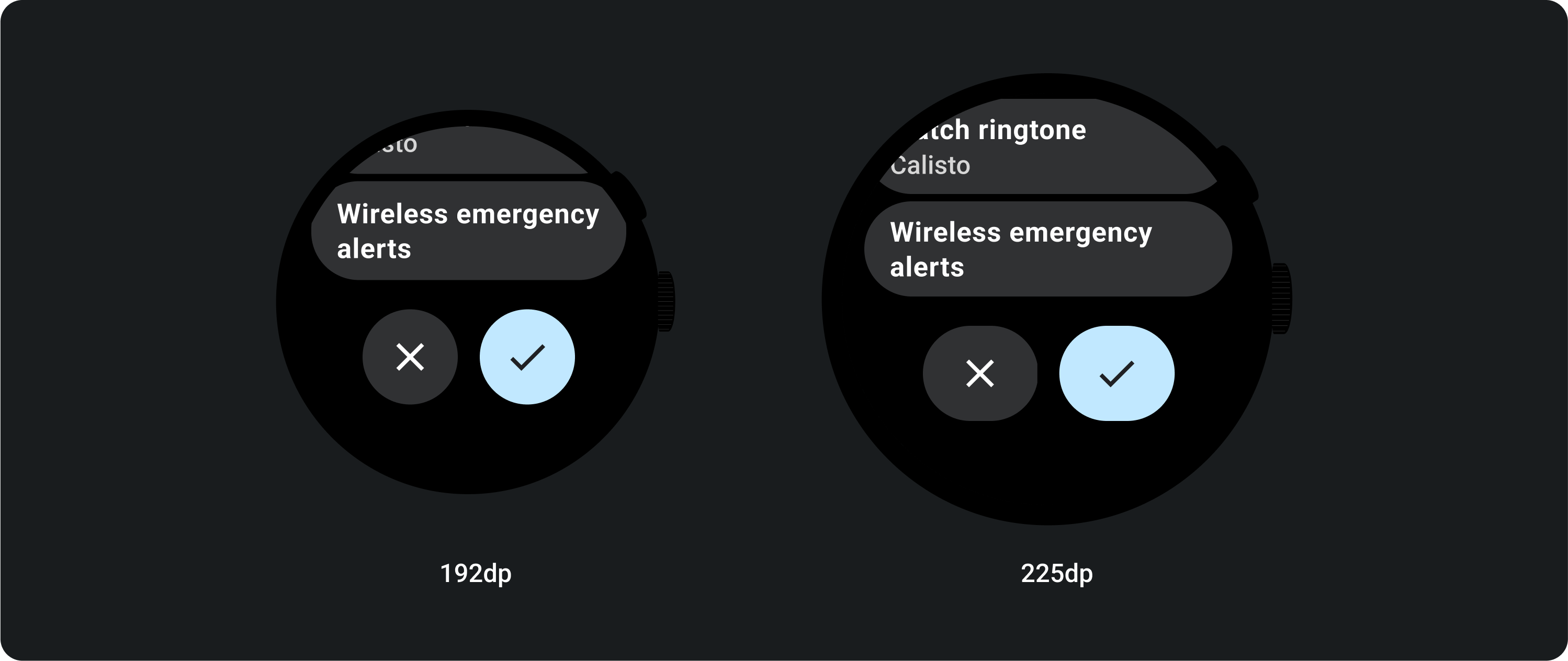
3 кнопки
На экранах с разрешением меньше 225 dp кнопки остаются круглыми и не растягиваются. На больших экранах (225 дп или больше) кнопки растягиваются до боковых полей.
,
Используйте компонент «Кнопка» для действий, которые хорошо понятны пользователям и не требуют текстовой метки. Кнопки отличаются от фишек круглой формой.
Анатомия

А. Содержание
Кнопки имеют один слот, зарезервированный для значка или текста. Выберите значок, соответствующий действию, которое выполняет кнопка. Вы можете использовать текст длиной не более трех символов, если значок не может описать соответствующее действие. Рассмотрите возможность использования компонента Chip, если значок не может четко описать действие.
Б. Контейнер
Контейнеры кнопок ограничены одной заливкой сплошного цвета.
Типы кнопок

Кнопки переключения
Кнопки переключения позволяют пользователям переключаться между двумя состояниями.

Компактные кнопки
Компактные кнопки кажутся меньше, но имеют большую зону нажатия. Размер сенсорной области по умолчанию составляет 48x48 dp.
Иерархия

Используйте заливки разного цвета для обозначения иерархии кнопок.
Высокий акцент
Кнопки с высоким акцентом содержат действия, которые являются основными для приложения. Для кнопок с ярким акцентом используйте основные или вторичные цвета для контейнера, а также цвета «Основной» и «Вторичный» для содержимого. Дополнительную информацию см. в разделе «Темы материалов одежды» .
Средний акцент
Кнопки средней выразительности отличаются менее контрастной цветовой заливкой. Они содержат действия, которые менее важны, чем основные действия. Используйте цвет поверхности для контейнера и цвет поверхности для содержимого.
Альтернативно можно использовать пользовательский компонент OutlinedButton для кнопки со средним выделением. Он имеет прозрачный фон, основной вариант цветной обводки с непрозрачностью 60% и содержимое основного цвета.
Низкое выделение (только значок)Кнопки с низким выделением отличаются отсутствием заливки. Они лучше всего подходят для небольших участков циферблата, где требуется компактное расположение. Используйте цвет «На поверхности» для содержимого.
Размеры
Используйте кнопки разного размера, чтобы подчеркнуть или ослабить акцент на действиях.

Большой
Значок (30 x 30 дп)
Контейнер (60 х 60 дп)

По умолчанию
Значок (26 x 26 дп)
Контейнер (52 x 52 дп)

Маленький
Значок (24 x 24 пикселя)
Контейнер (48 x 48 дп)

Очень маленький
Значок (24 x 24 пикселя)
Контейнер (32 х 32 дп)
Рекомендуется добавить дополнительные поля вокруг этой кнопки, чтобы создать цель касания размером не менее 48 dp. Это наш минимальный целевой размер касания для обеспечения доступности.
Использование
Используйте стандартные кнопки, чтобы дать пользователю возможность выполнить одно действие, например принять или отклонить вызов или запустить таймер.

Используйте кнопки-переключатели, чтобы позволить пользователю включать или выключать какой-либо параметр, например выбирать и отменять выбор дней недели или приостанавливать и перезапускать таймер.

Адаптивные макеты

Отзывчивое поведение

1 кнопка
Внутренние отступы останутся прежними, а поля должны быть процентными, чтобы кнопки не растягивались слишком сильно и сохраняли относительный размер.

2 кнопки
Если имеется две кнопки, добавляются процентные внутренние поля, чтобы кнопки не растягивались слишком сильно и сохраняли относительный размер.
IME

1 или 2 кнопки
IME с блокировкой двух или одной кнопки всегда растягиваются до боковых полей независимо от размера экрана.

3 кнопки
На экранах с разрешением меньше 225 dp кнопки остаются круглыми и не растягиваются. На больших экранах (225 дп или больше) кнопки растягиваются до боковых полей.
,
Используйте компонент «Кнопка» для действий, которые хорошо понятны пользователям и не требуют текстовой метки. Кнопки отличаются от фишек круглой формой.
Анатомия

А. Содержание
Кнопки имеют один слот, зарезервированный для значка или текста. Выберите значок, соответствующий действию, которое выполняет кнопка. Вы можете использовать текст длиной не более трех символов, если значок не может описать соответствующее действие. Рассмотрите возможность использования компонента Chip, если значок не может четко описать действие.
Б. Контейнер
Контейнеры кнопок ограничены одной заливкой сплошного цвета.
Типы кнопок

Кнопки переключения
Кнопки переключения позволяют пользователям переключаться между двумя состояниями.

Компактные кнопки
Компактные кнопки кажутся меньше, но имеют большую зону нажатия. Размер сенсорной области по умолчанию составляет 48x48 dp.
Иерархия

Используйте заливки разного цвета для обозначения иерархии кнопок.
Высокий акцент
Кнопки с высоким акцентом содержат действия, которые являются основными для приложения. Для кнопок с ярким акцентом используйте основные или вторичные цвета для контейнера, а также цвета «Основной» и «Вторичный» для содержимого. Дополнительную информацию см. в разделе «Темы материалов одежды» .
Средний акцент
Кнопки средней выразительности отличаются менее контрастной цветовой заливкой. Они содержат действия, которые менее важны, чем основные действия. Используйте цвет поверхности для контейнера и цвет поверхности для содержимого.
Альтернативно можно использовать пользовательский компонент OutlinedButton для кнопки со средним выделением. Он имеет прозрачный фон, основной вариант цветной обводки с непрозрачностью 60% и содержимое основного цвета.
Низкое выделение (только значок)Кнопки с низким выделением отличаются отсутствием заливки. Они лучше всего подходят для небольших участков циферблата, где требуется компактное расположение. Используйте цвет «На поверхности» для содержимого.
Размеры
Используйте кнопки разного размера, чтобы подчеркнуть или ослабить акцент на действиях.

Большой
Значок (30 x 30 дп)
Контейнер (60 х 60 дп)

По умолчанию
Значок (26 x 26 дп)
Контейнер (52 x 52 дп)

Маленький
Значок (24 x 24 пикселя)
Контейнер (48 x 48 дп)

Очень маленький
Значок (24 x 24 пикселя)
Контейнер (32 х 32 дп)
Рекомендуется добавить дополнительные поля вокруг этой кнопки, чтобы создать цель касания размером не менее 48 dp. Это наш минимальный целевой размер касания для обеспечения доступности.
Использование
Используйте стандартные кнопки, чтобы дать пользователю возможность выполнить одно действие, например принять или отклонить вызов или запустить таймер.

Используйте кнопки-переключатели, чтобы позволить пользователю включать или выключать какой-либо параметр, например выбирать и отменять выбор дней недели или приостанавливать и перезапускать таймер.

Адаптивные макеты

Отзывчивое поведение

1 кнопка
Внутренние отступы останутся прежними, а поля должны быть процентными, чтобы кнопки не растягивались слишком сильно и сохраняли относительный размер.

2 кнопки
Если имеется две кнопки, добавляются процентные внутренние поля, чтобы кнопки не растягивались слишком сильно и сохраняли относительный размер.
IME

1 или 2 кнопки
IME с блокировкой двух или одной кнопки всегда растягиваются до боковых полей независимо от размера экрана.

3 кнопки
На экранах с разрешением меньше 225 dp кнопки остаются круглыми и не растягиваются. На больших экранах (225 дп или больше) кнопки растягиваются до боковых полей.

