
Używaj komponentu Przycisk do działań, które są dobrze rozumiane przez użytkowników i nie wymagają etykiety tekstowej. Przyciski różnią się od elementów okrągłym kształtem.
Anatomia

A. Treści
Przyciski mają 1 miejsce zarezerwowane na ikonę lub tekst. Wybierz ikonę pasującą do działania wykonywanego przez przycisk. Jeśli ikona nie pozwala opisać danego działania, możesz użyć tekstu zawierającego maksymalnie 3 znaki. Jeśli ikona nie pozwala wyraźnie opisać działania, rozważ użycie elementu działania.
B. Kontener
Kontenery przycisków są ograniczone do jednego jednolitego koloru wypełnienia.
Typy przycisków

Przyciski przełączania
Przyciski przełączania umożliwiają użytkownikom przełączanie się między 2 stanami.

Przyciski kompaktowe
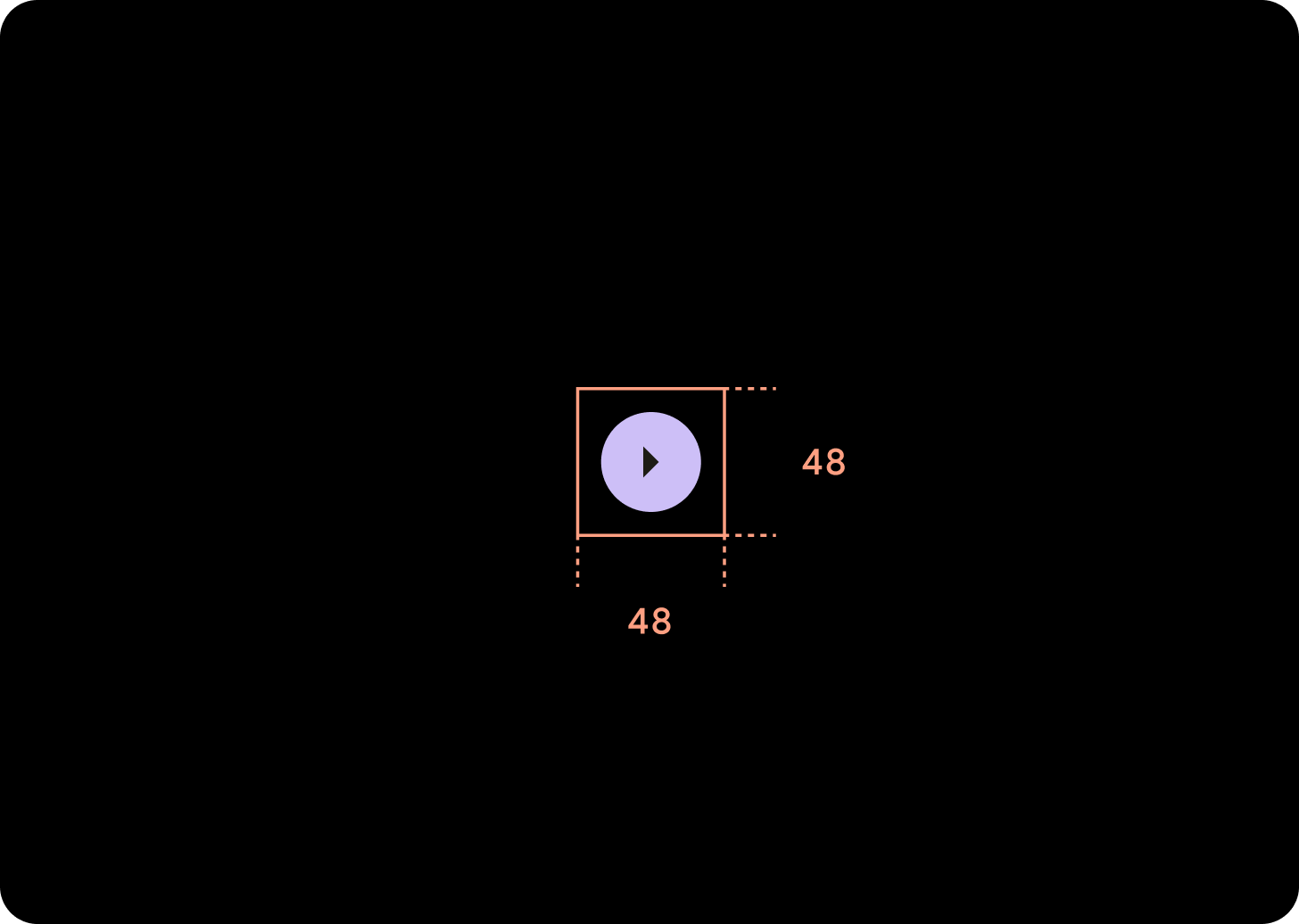
Przyciski kompaktowe są mniejsze, ale mają większy obszar dotykowy. Domyślna dotykowa powierzchnia to 48 x 48 dp.
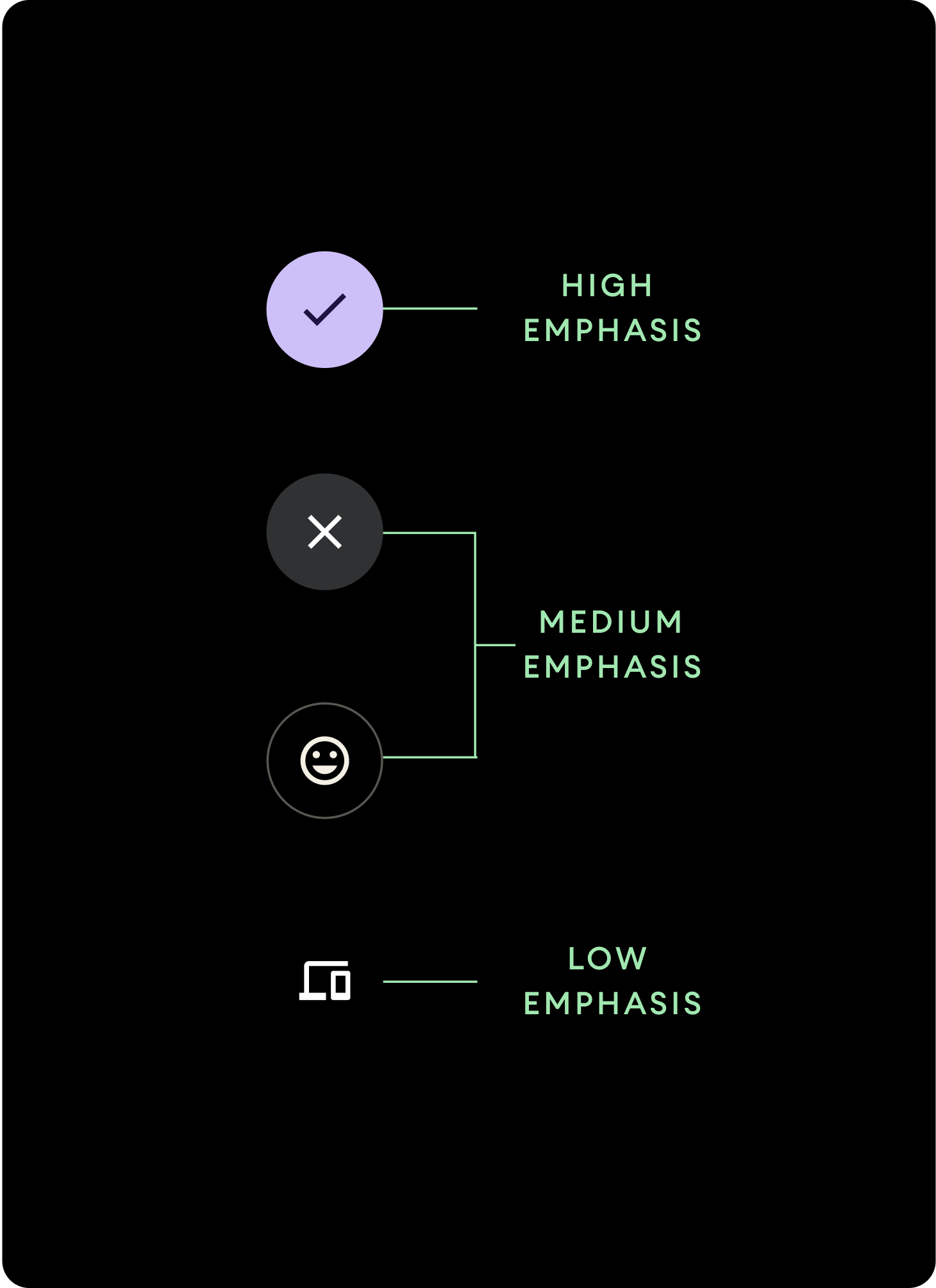
Hierarchia

Używaj różnych kolorów wypełnienia, aby oznaczać hierarchię przycisków.
Wysoki poziom natężenia
Przyciski o wysokim stopniu podkreślenia zawierają działania, które są najważniejsze w aplikacji. W przypadku przycisków o wysokim stopniu podkreślenia użyj kolorów Główny lub Dodatkowy dla kontenera oraz kolorów Główny na tle Głównego i Dodatkowego na tle Dodatkowego. Więcej informacji znajdziesz w artykule Motywowanie Wear Material.
Umiarkowane podkreślenie
Przyciski o średnim stopniu podkreślenia różnią się od innych wypełnieniem o mniej kontrastowym kolorze. Zawierają działania mniej istotne niż działania główne. Użyj koloru powierzchni dla kontenera, a koloru na powierzchni dla treści.
Możesz też użyć niestandardowego komponentu OutlinedButton, aby utworzyć przycisk o średnim stopniu podkreślenia. Ma przezroczyste tło, obrys w kolorze wariantu podstawowego o przezroczystości 60% oraz elementy w kolorze podstawowego.
Niski poziom natężenia (tylko ikona)Przyciski o niskim stopniu podkreślenia są wyróżnione brakiem wypełnienia. Najlepiej sprawdzają się na mniejszych obszarach tarczy zegarka, gdzie potrzebne jest kompaktowe rozmieszczenie. Użyj koloru Na powierzchni dla treści.
Rozmiary
Używaj przycisków o różnych rozmiarach, aby wyróżniać lub nie wyróżniać działań.

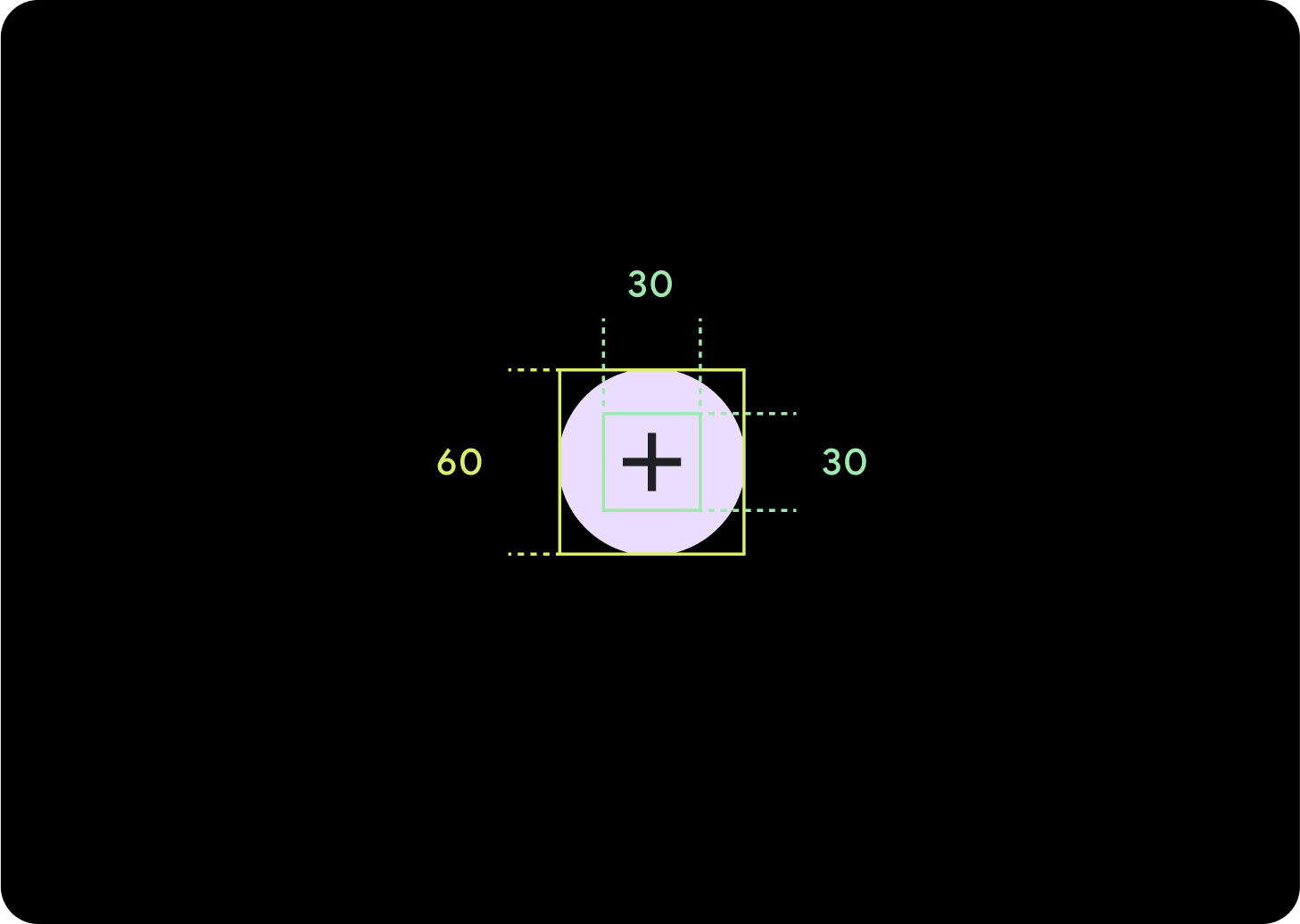
Duży
Ikona (30 x 30 dp)
Kontener (60 x 60 dp)

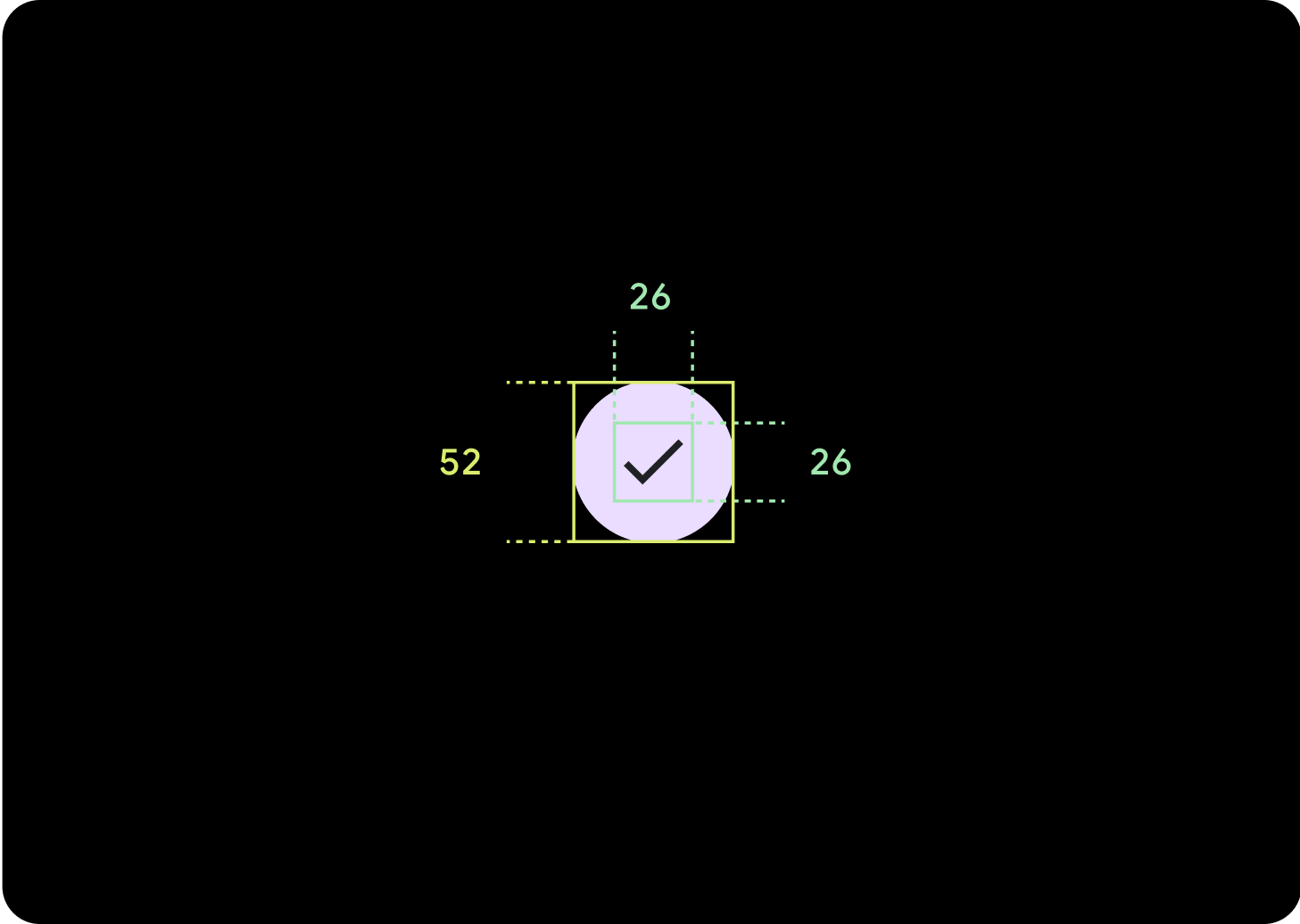
Domyślna
Ikona (26 x 26 dp)
Kontener (52 x 52 dp)

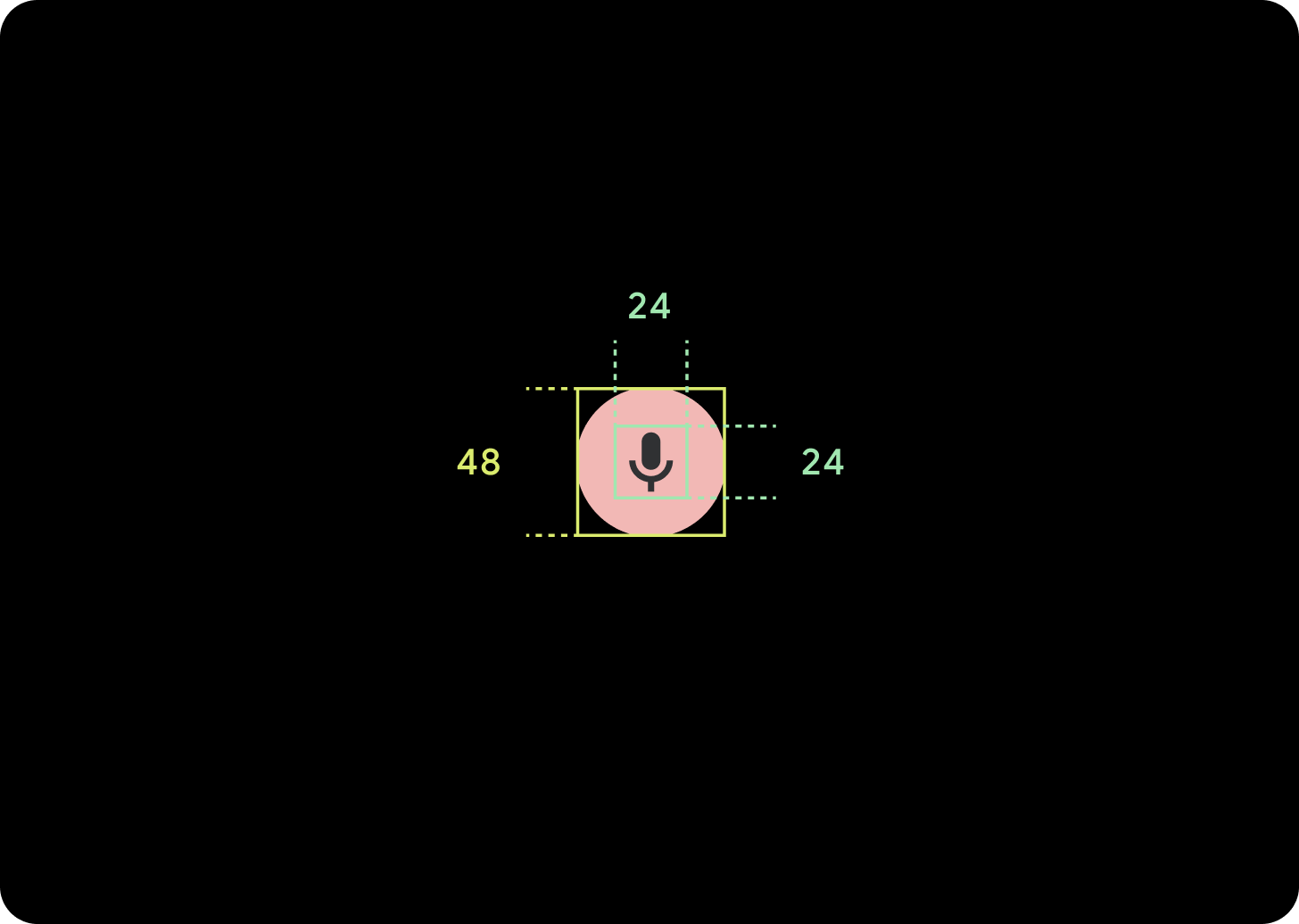
Mały
Ikona (24 x 24 dp)
Kontener (48 x 48 dp)

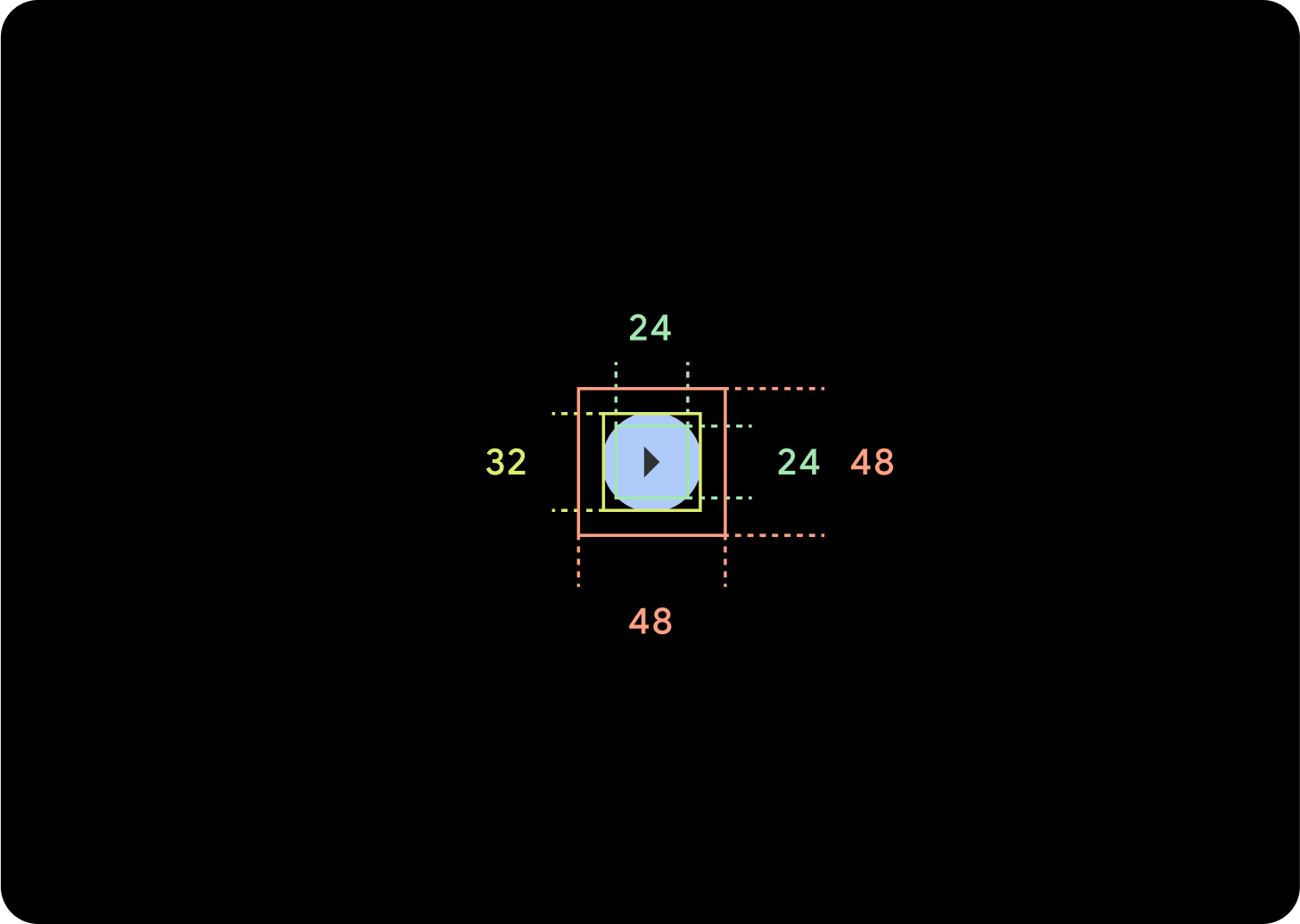
Bardzo mały
Ikona (24 x 24 dp)
Kontener (32 x 32 dp)
Zalecamy dodanie dodatkowego marginesu wokół tego przycisku, aby utworzyć element dotykowy o szerokości co najmniej 48 dp. Jest to minimalny rozmiar docelowego elementu dotykowego z uwagi na ułatwienia dostępu.
Wykorzystanie
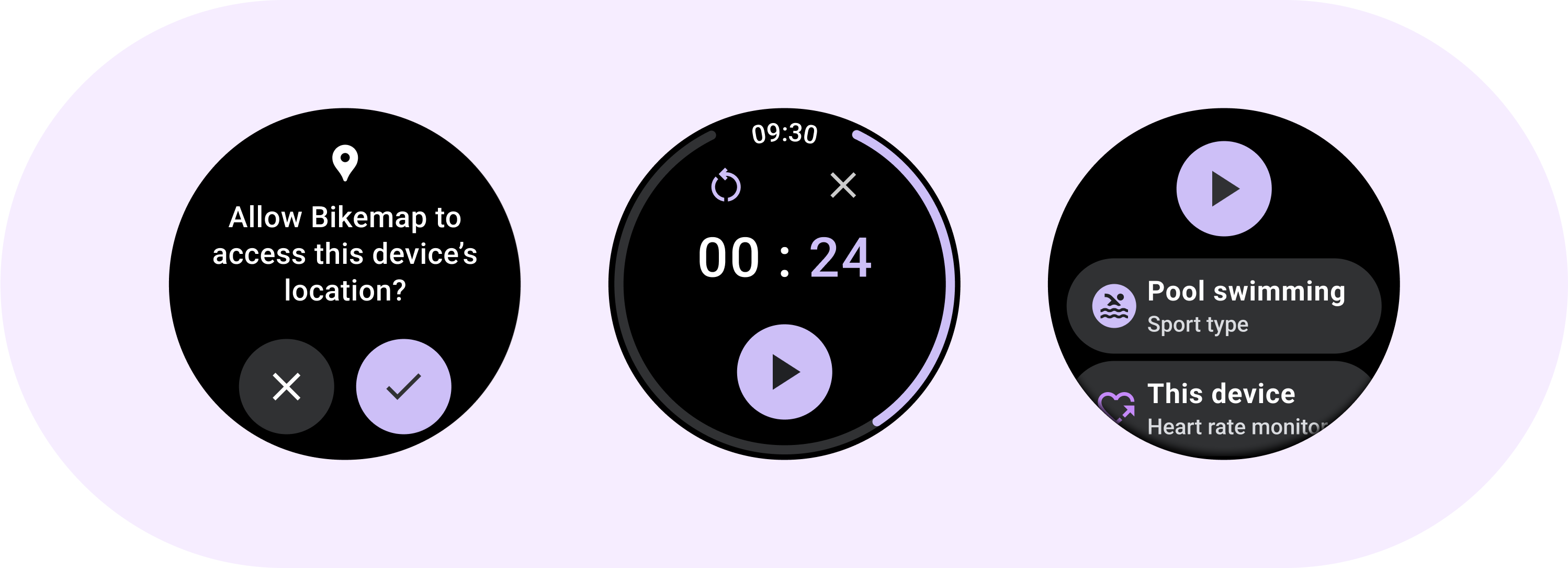
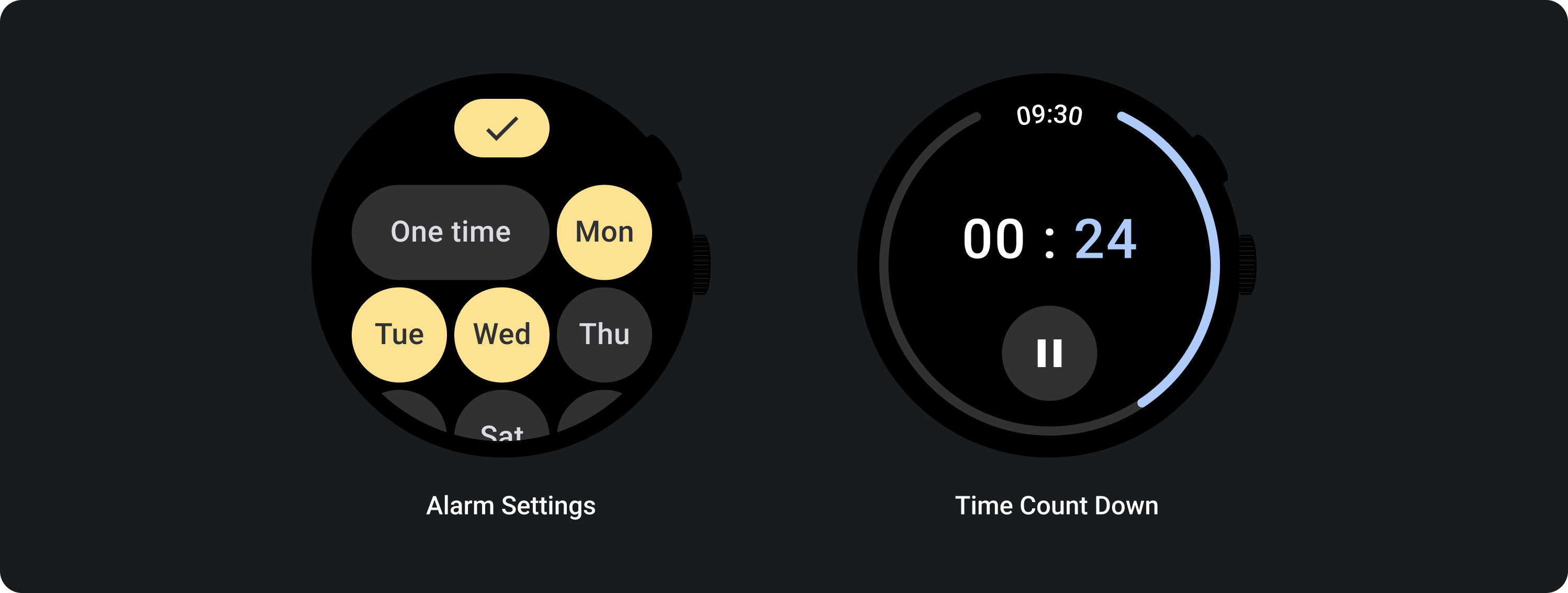
Używaj standardowych przycisków, aby umożliwić użytkownikowi wykonanie pojedynczego działania, np. przyjęcie lub odrzucenie połączenia albo uruchomienie minutnika.

Użyj przycisków przełączania, aby umożliwić użytkownikowi włączenie lub wyłączenie opcji, np. wybranie lub odznaczenie dni tygodnia albo wstrzymanie i ponowne uruchomienie minutnika.

Układy adaptacyjne

Elastyczne działanie

1 przycisk
Wewnętrzne wypełnienie pozostanie takie samo, a marginesy należy użyć w postaci wartości procentowych, aby nie dopuścić do zbytniego rozciągania się przycisków i utrzymać ich względną wielkość.

2 przyciski
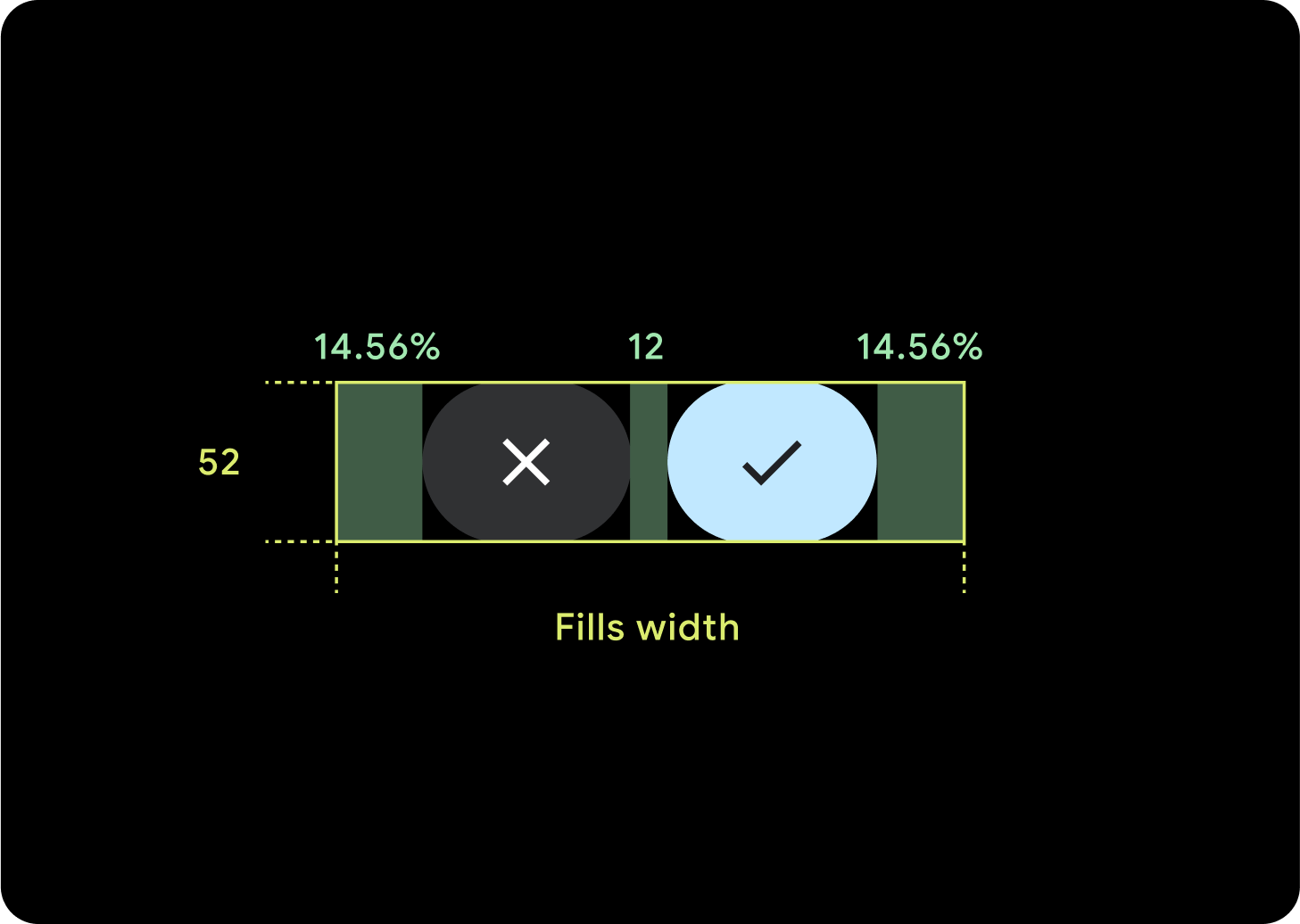
Jeśli są 2 przyciski, dodawane są procentowe marginesy wewnętrzne, aby nie rozciągały się zbytnio i zachowywały względną wielkość.
IME

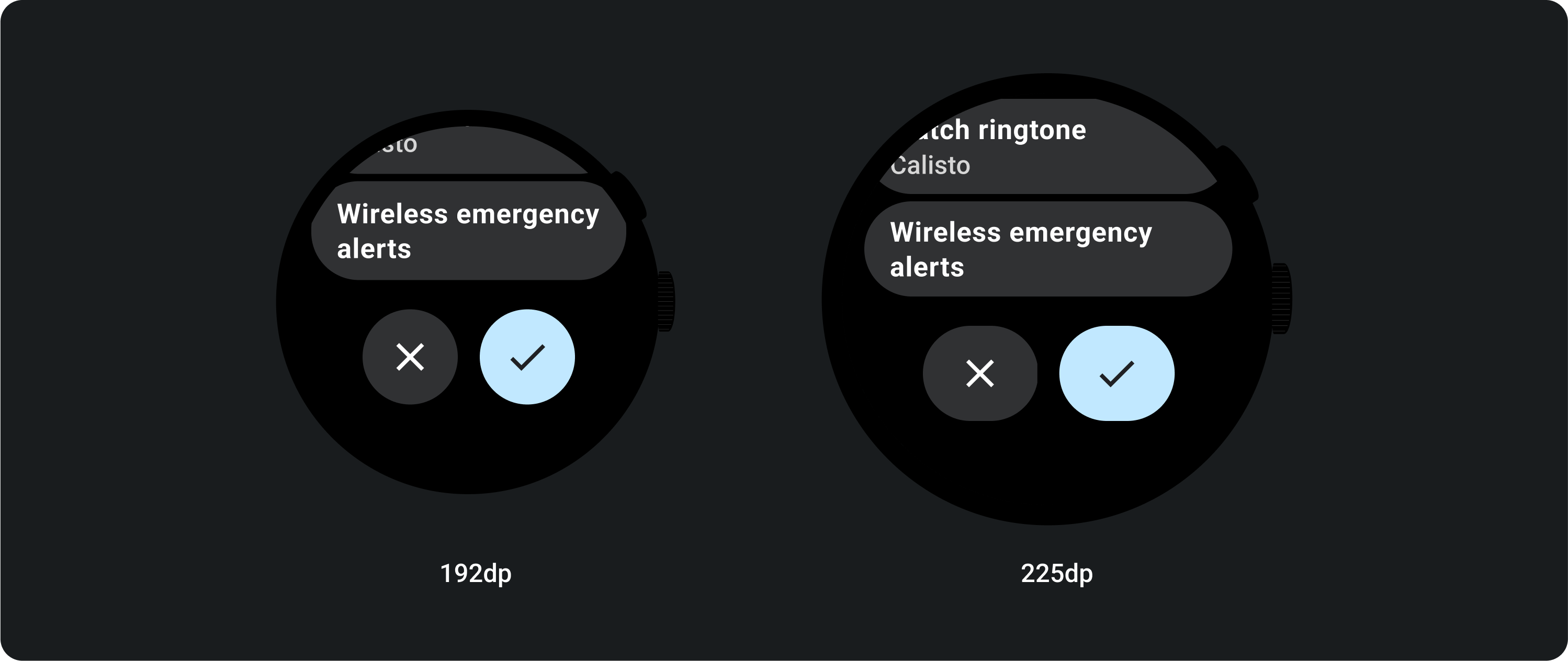
1 lub 2 przyciski
Interfejsy IME z 2 przyciskami lub przyciskiem blokującym zawsze rozciągają się do krawędzi ekranu niezależnie od jego rozmiaru.

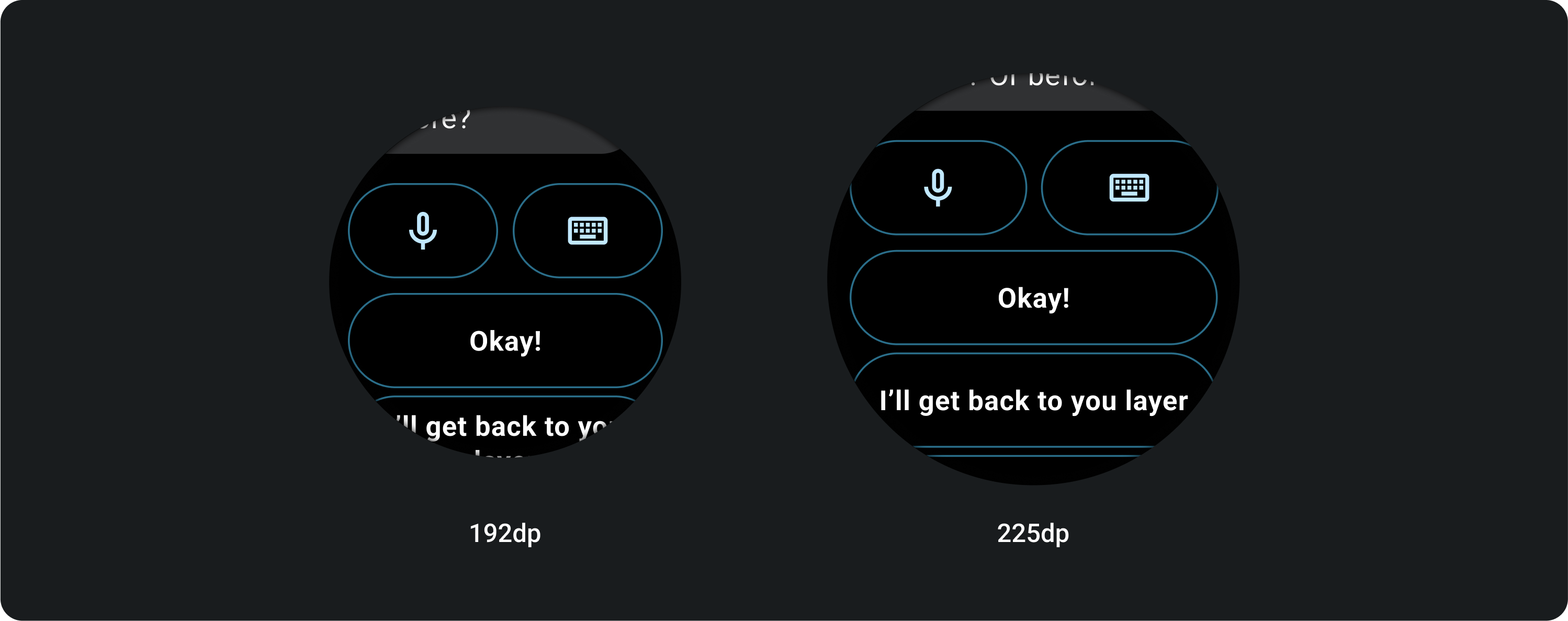
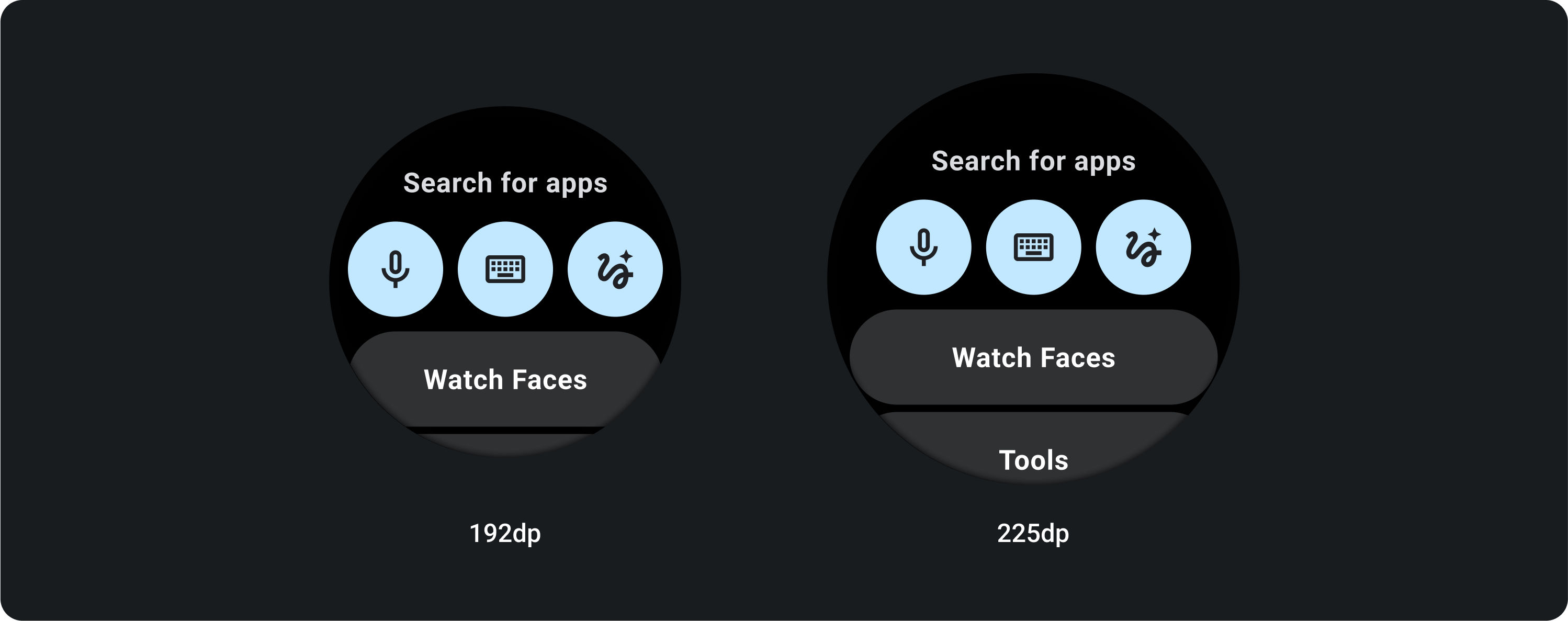
3 przyciski
Na ekranach mniejszych niż 225 dp przyciski pozostają okrągłe i nie rozciągają się. Na większych ekranach (225 dp lub większych) przyciski rozciągają się do krawędzi.

