
Komponent przycisk służy do wykonywania działań, które są dobrze znane dla użytkowników i nie wymagają etykiety tekstowej. Przyciski różnią się od elementów okrągłym kształtem.
Anatomia

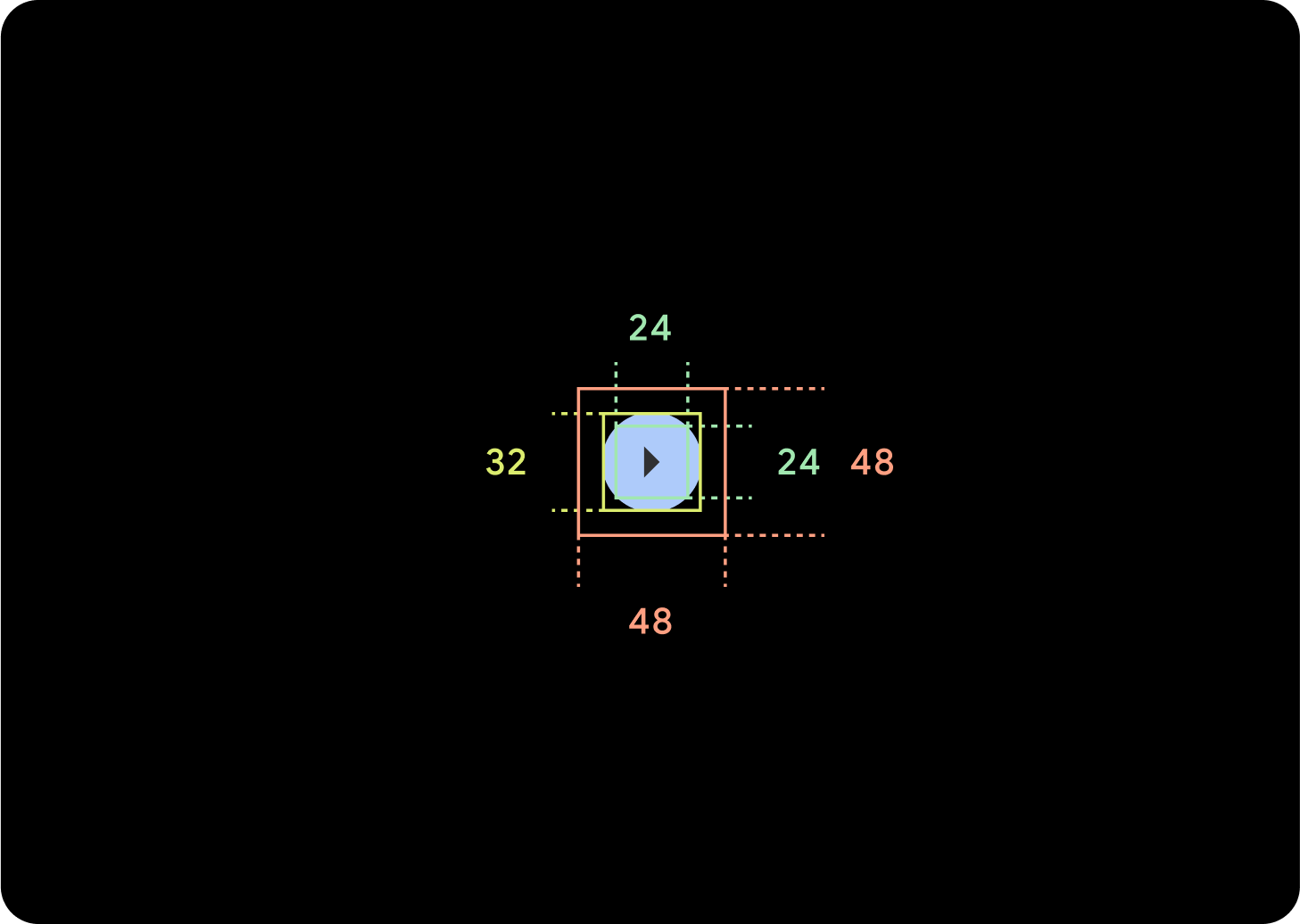
A. Treści
Przyciski mają jeden boks zarezerwowany na ikonę lub tekst. Wybierz ikonę odpowiadającą działaniu wykonywanemu przez przycisk. Jeśli ikona nie opisuje odpowiedniego działania, możesz użyć tekstu, który ma maksymalnie 3 znaki. Rozważ użycie komponentu elementu, jeśli ikona nie może jednoznacznie opisać działania
B. kontener
W przypadku kontenerów przycisków może on wypełniać tylko jeden kolor.
Typy przycisków


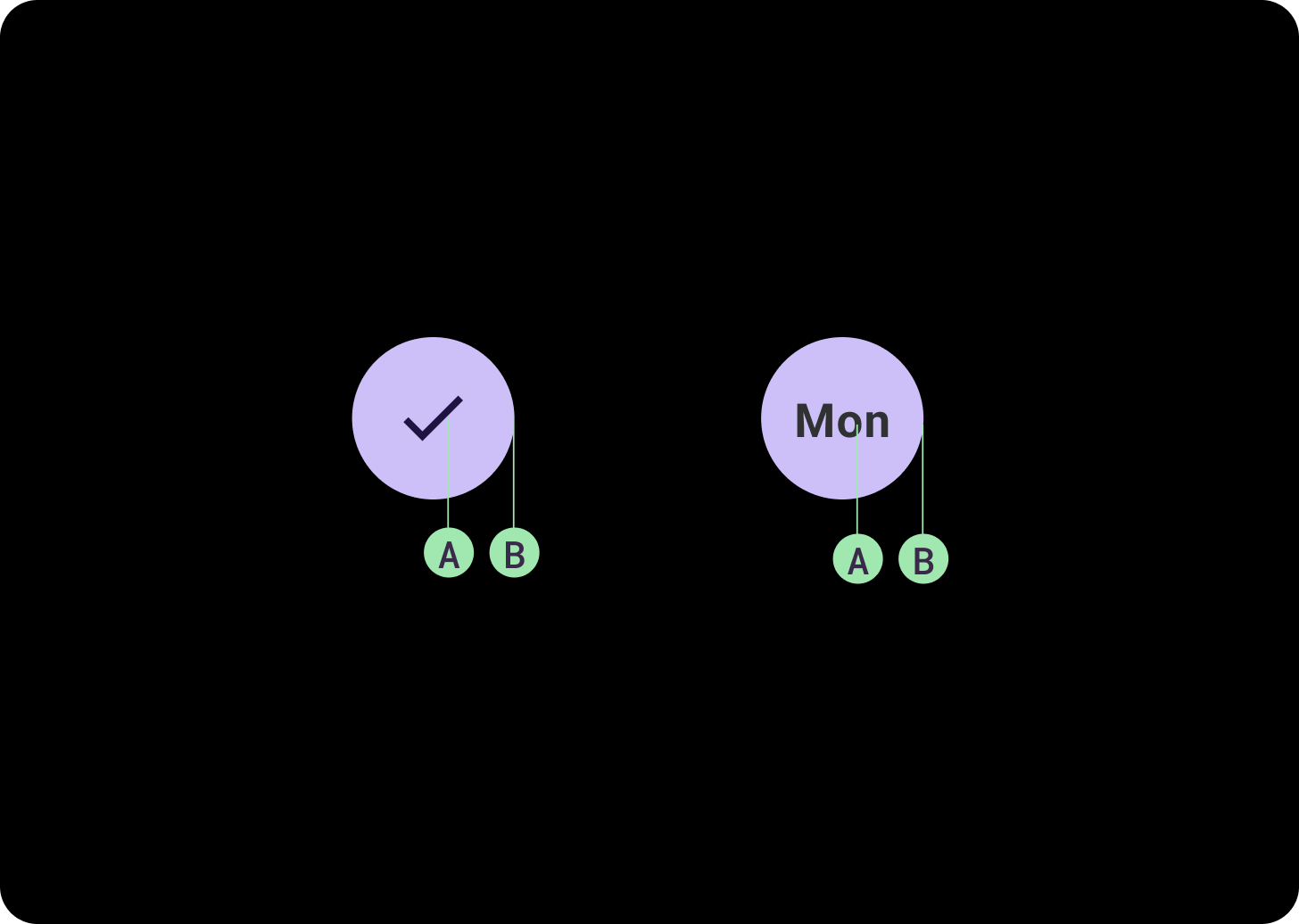
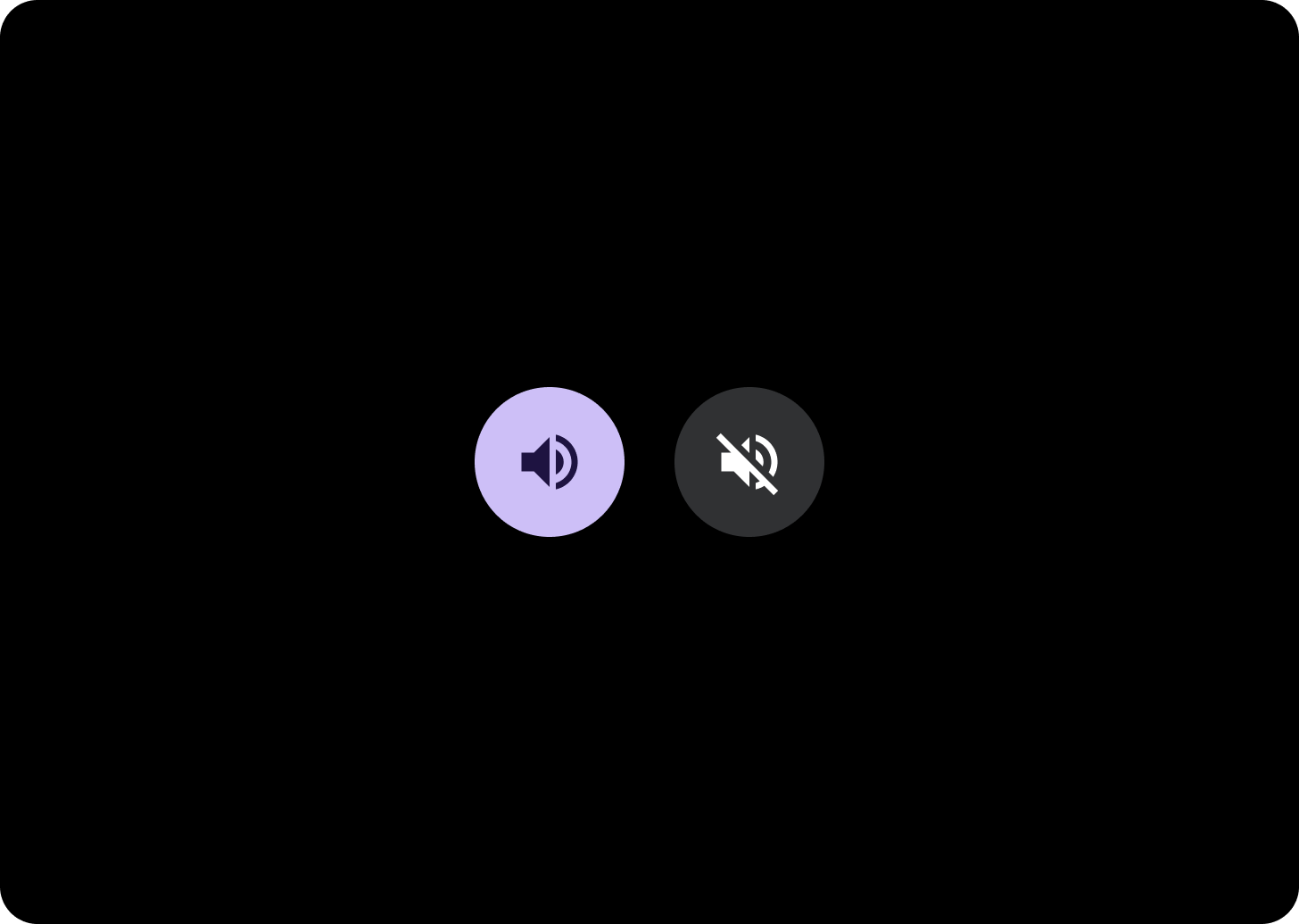
Przełączanie przycisków
Przyciski przełączania umożliwiają użytkownikom przełączanie się między 2 stanami.
Kompaktowe przyciski
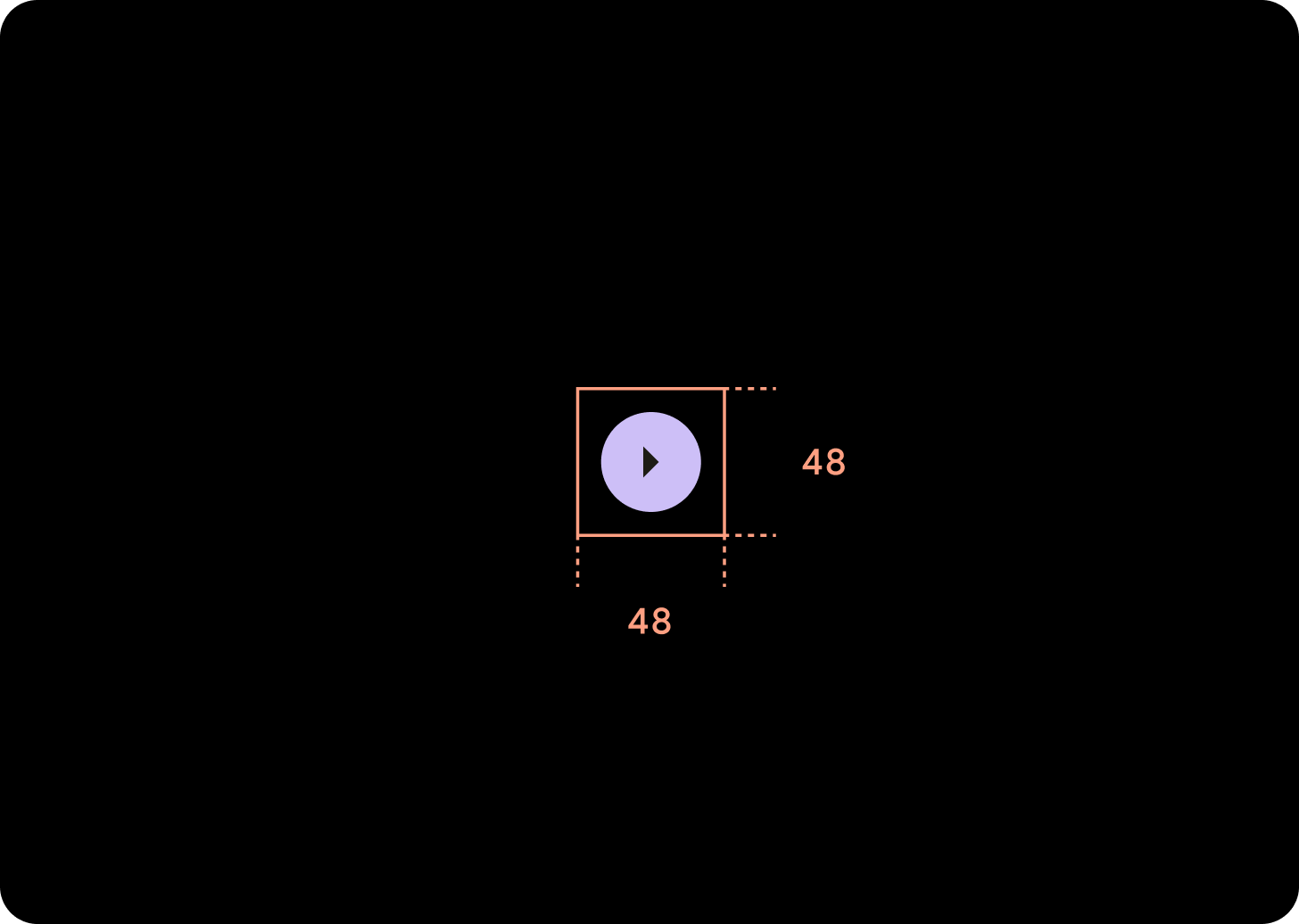
Kompaktowe przyciski wydają się mniejsze, ale mają większy obszar do kliknięcia. Domyślny obszar do kliknięcia to 48 x 48 dp.
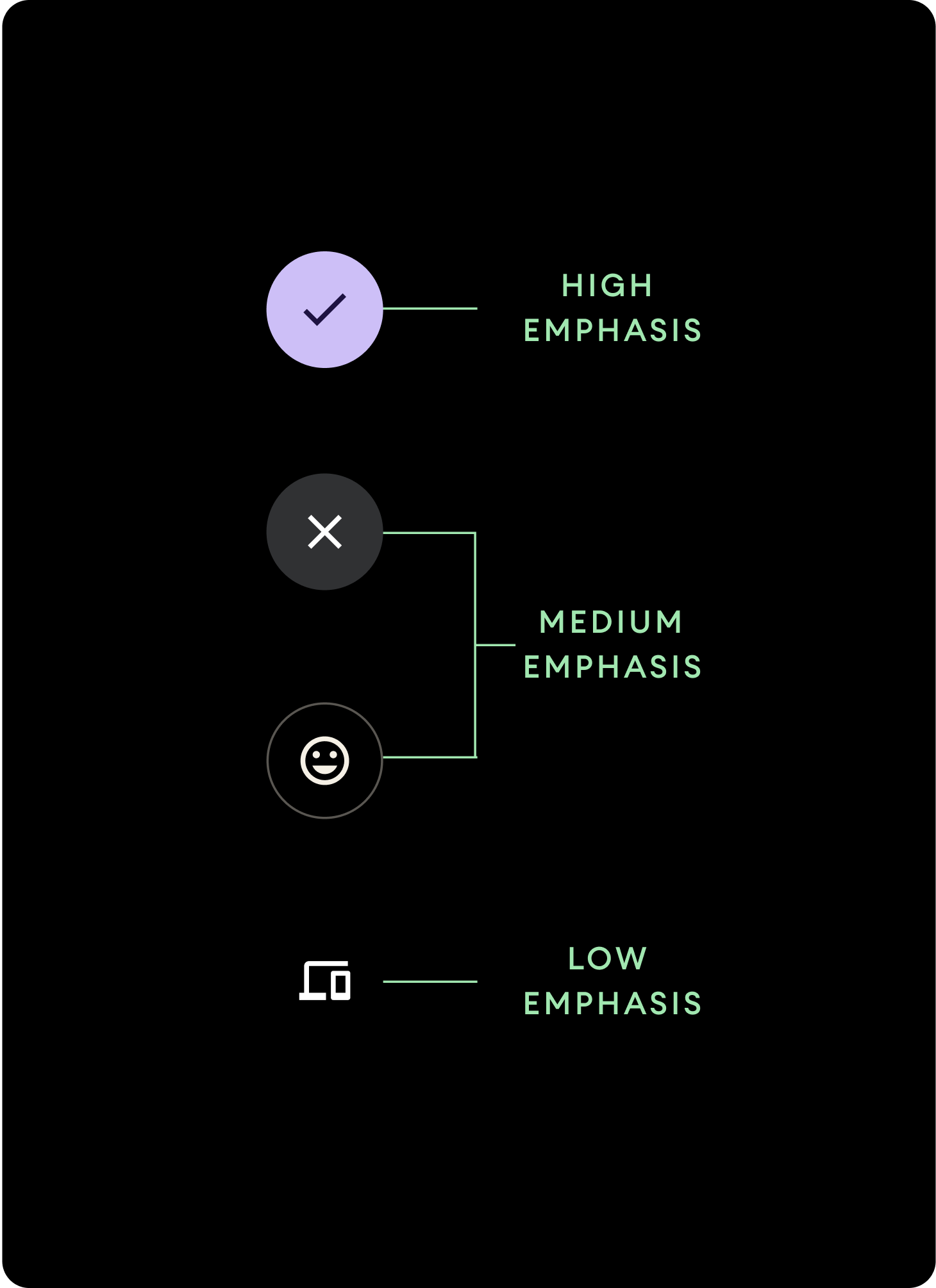
Hierarchia

Używaj różnych wypełnienia kolorów, by określić hierarchię przycisków.
Wysoka ekspozycja
Przyciski z dużym wyróżnieniem zawierają działania, które są istotne dla aplikacji. W przypadku tych przycisków użyj kolorów podstawowych lub dodatkowych dla kontenera oraz kolorów podstawowych i dodatkowych dla treści. Więcej informacji znajdziesz w artykule na temat dopasowania motywu z Wear Material.
Średnie wyróżnieniePrzyciski ze średnim wyróżnieniem mają mniej kontrastowe kolory. Zawierają działania, które są mniej ważne niż działania główne. Użyj koloru Powierzchnia w przypadku kontenera i koloru Na powierzchni dla treści.
W przypadku przycisku o średnim stopniu podkreślenia możesz też użyć niestandardowego komponentu OutlinedButton. Ma przezroczyste tło, kreskę w kolorze podstawowym, 60% przezroczystości i treści w kolorze głównym.
Słabe wyróżnienie (tylko ikona)Przyciski z niskim wyróżnieniem wyróżniają się brakiem wypełnienia. Najlepiej sprawdzają się w mniejszych obszarach tarczy zegarka, gdy potrzebne jest ich kompaktowe rozmieszczenie. Używaj koloru On Surface.
Rozmiary
Aby uwydatnić lub złagodzić działania, użyj przycisków o różnych rozmiarach.


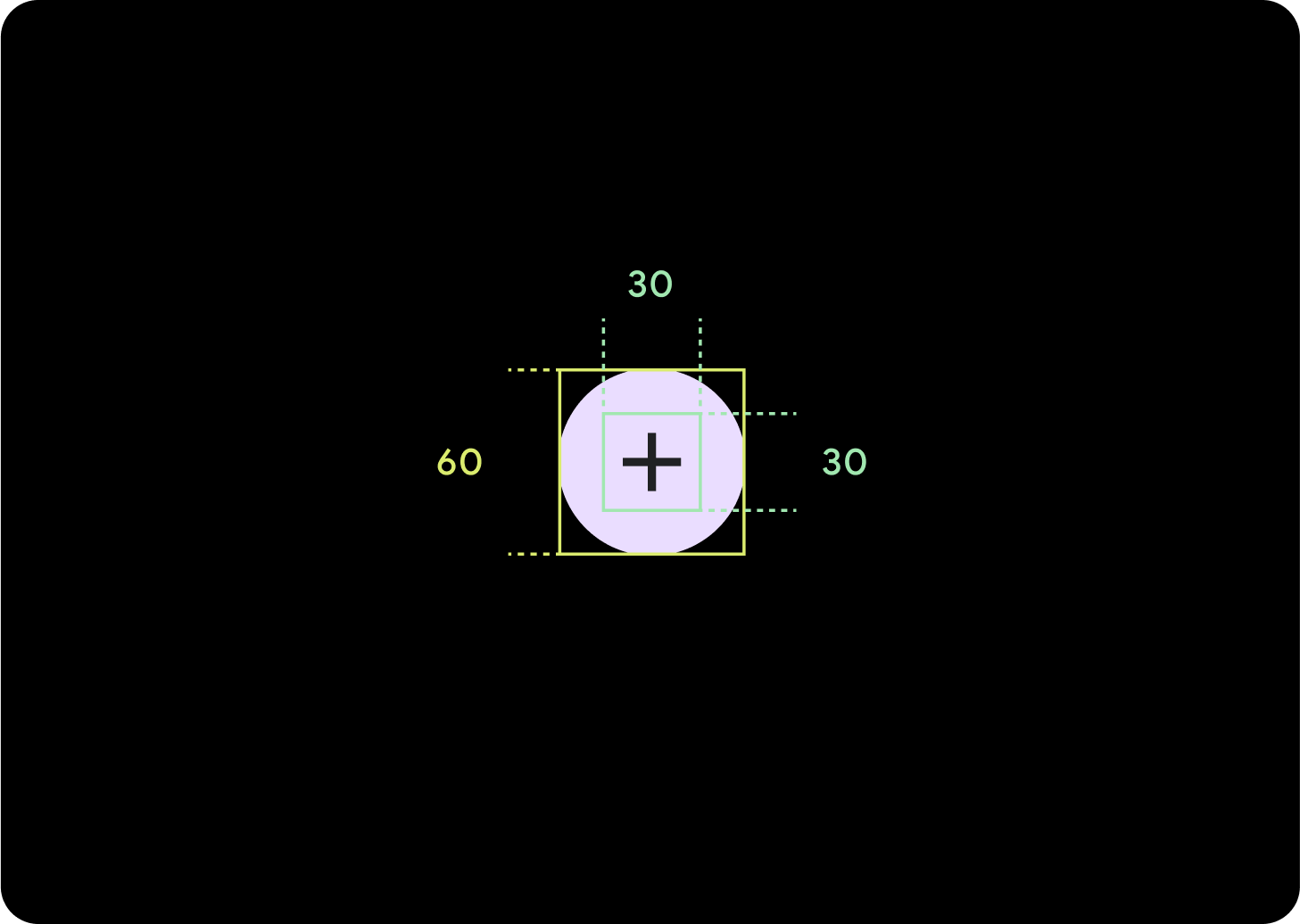
Duży
Ikona (30 x 30 dp)
Kontener (60 x 60 dp)
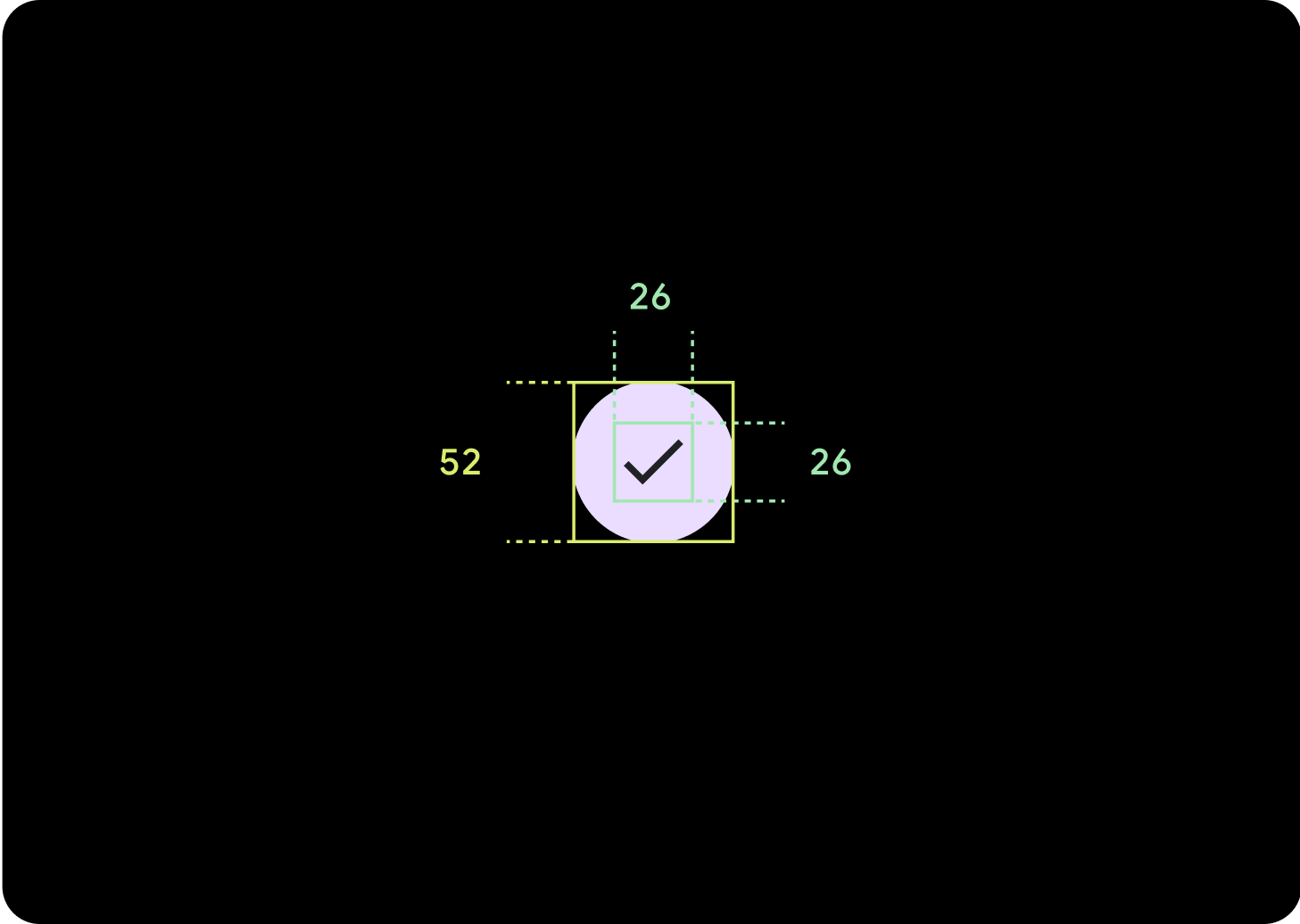
Domyślna
Ikona (26 x 26 dp)
Kontener (52 x 52 dp)


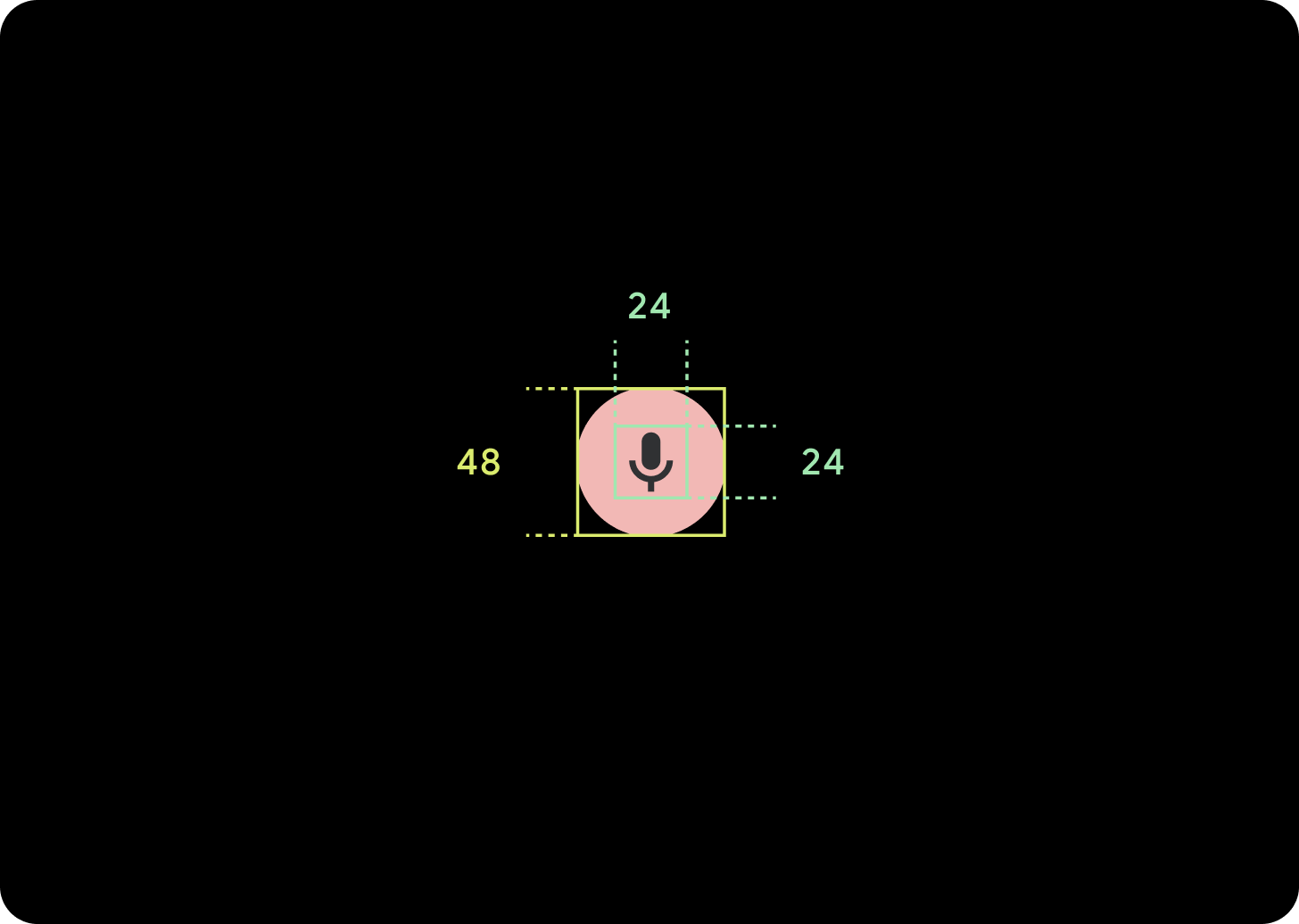
Mały
Ikona (24 x 24 dp)
Kontener (48 x 48 dp)
Bardzo mały
Ikona (24 x 24 dp)
Kontener (32 x 32 dp)
Zalecamy dodanie dodatkowego dopełnienia wokół tego przycisku, aby uzyskać cel kliknięcia o wartości co najmniej 48 dp. Jest to minimalny rozmiar docelowego elementu dotykowego dla ułatwień dostępu.
Wykorzystanie
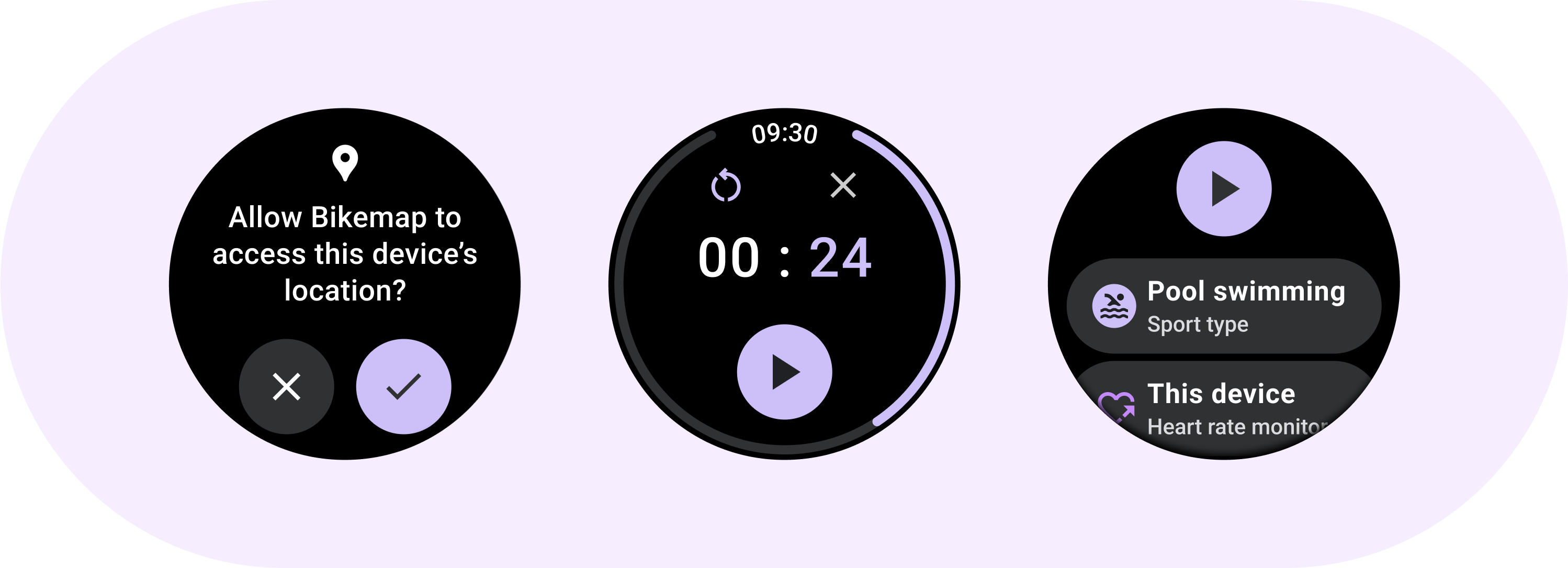
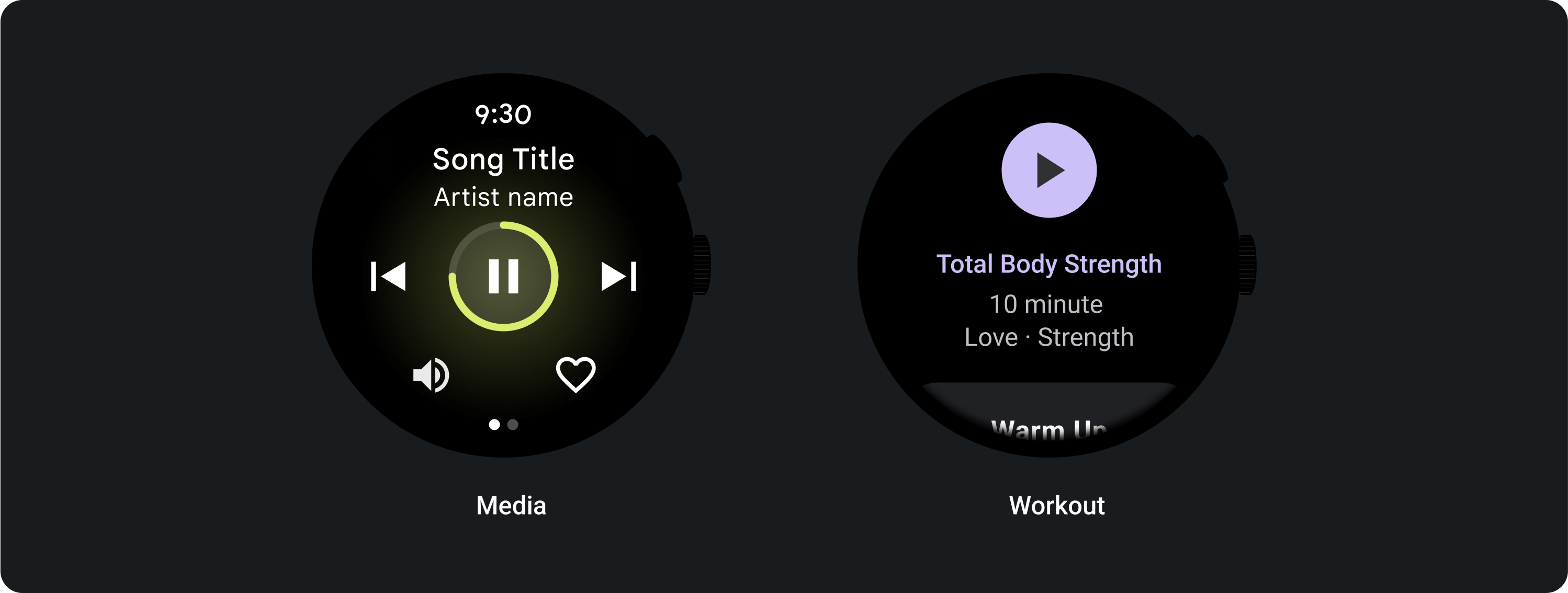
Używaj standardowych przycisków, aby umożliwić użytkownikowi wykonanie pojedynczej czynności, takiej jak zaakceptowanie lub odrzucenie połączenia albo uruchomienie minutnika.

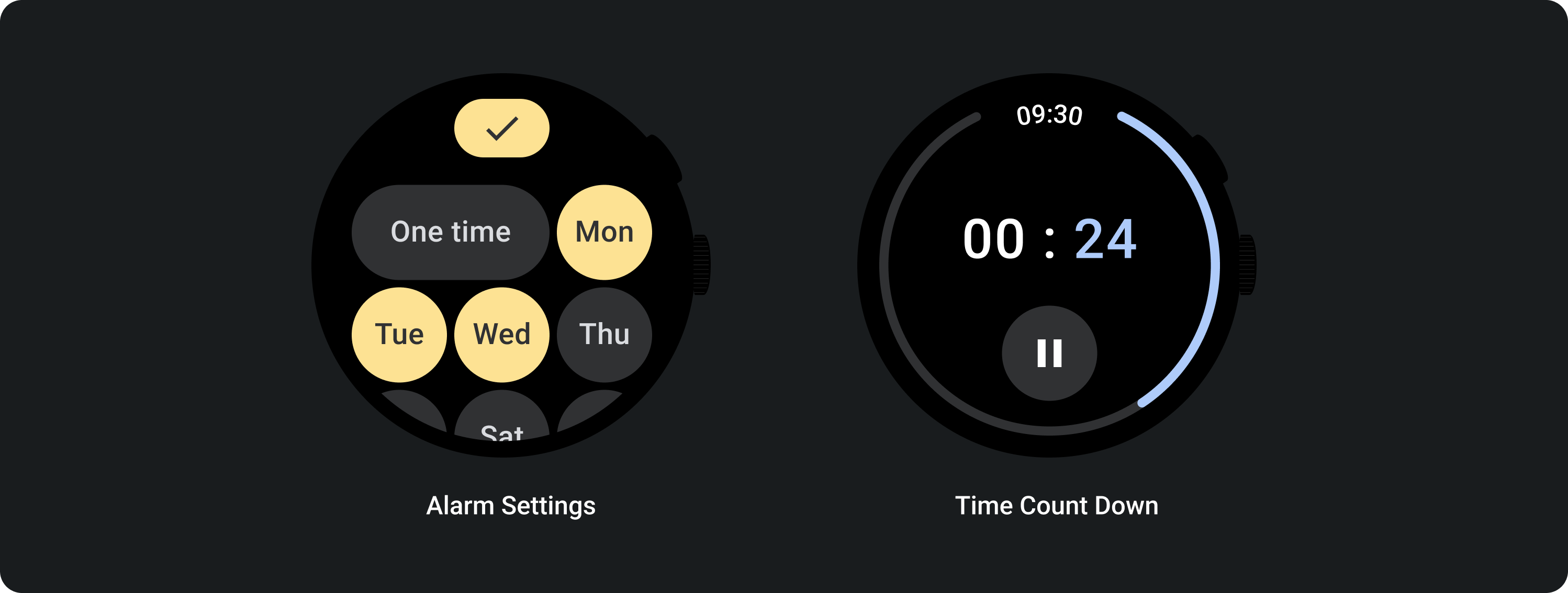
Użyj przycisków przełączania, aby umożliwić użytkownikowi włączanie i wyłączanie opcji, np. zaznaczanie i odznaczanie dni tygodnia lub wstrzymywanie i ponowne uruchamianie minutnika.

Adaptacyjne układy

Działanie responsywne


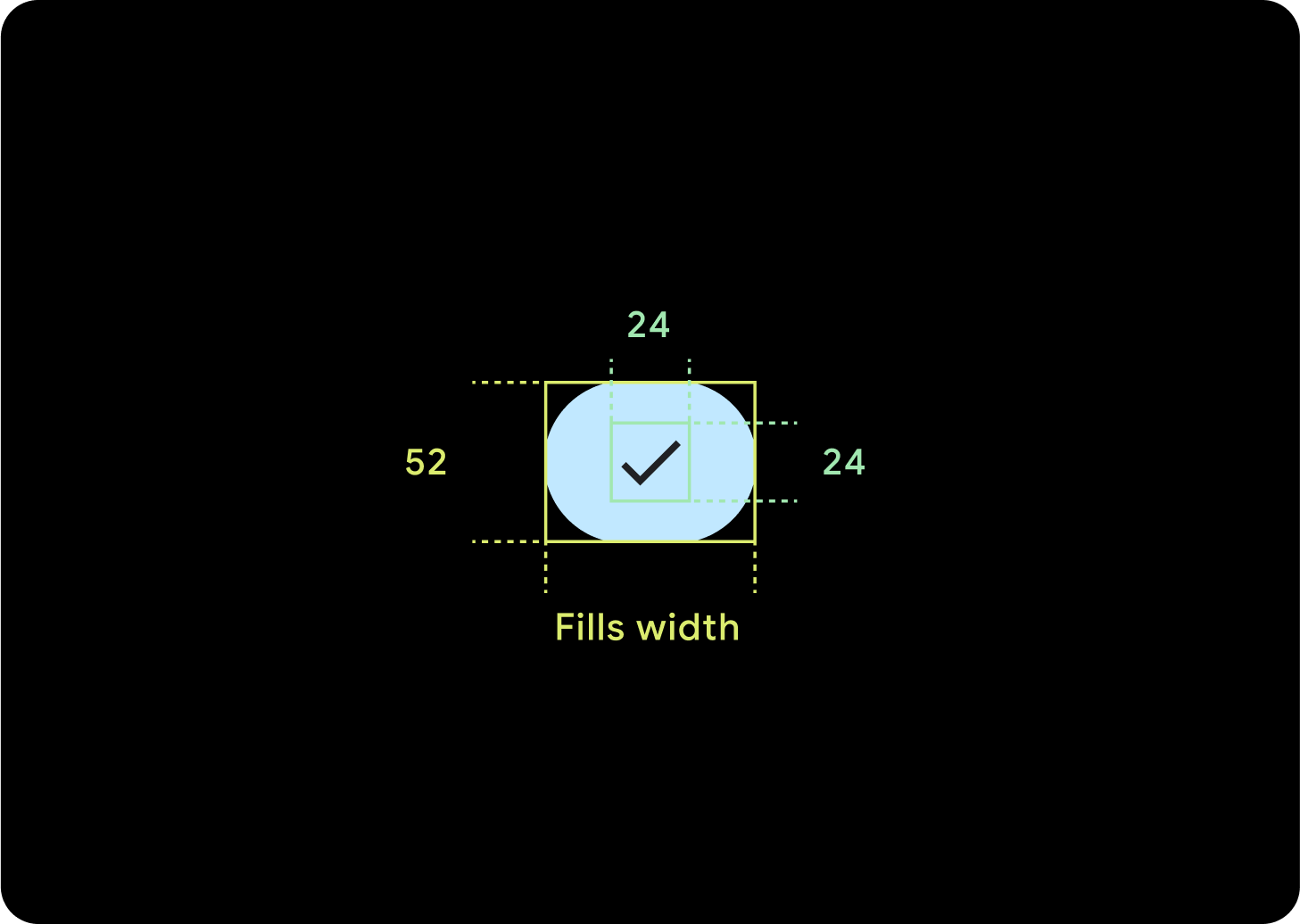
przycisk 1,
Wewnętrzne dopełnienie pozostanie bez zmian, a marginesy powinny być procentowe. Dzięki temu przyciski nie będą się zbytnio rozciągać i utrzymywać względny rozmiar.
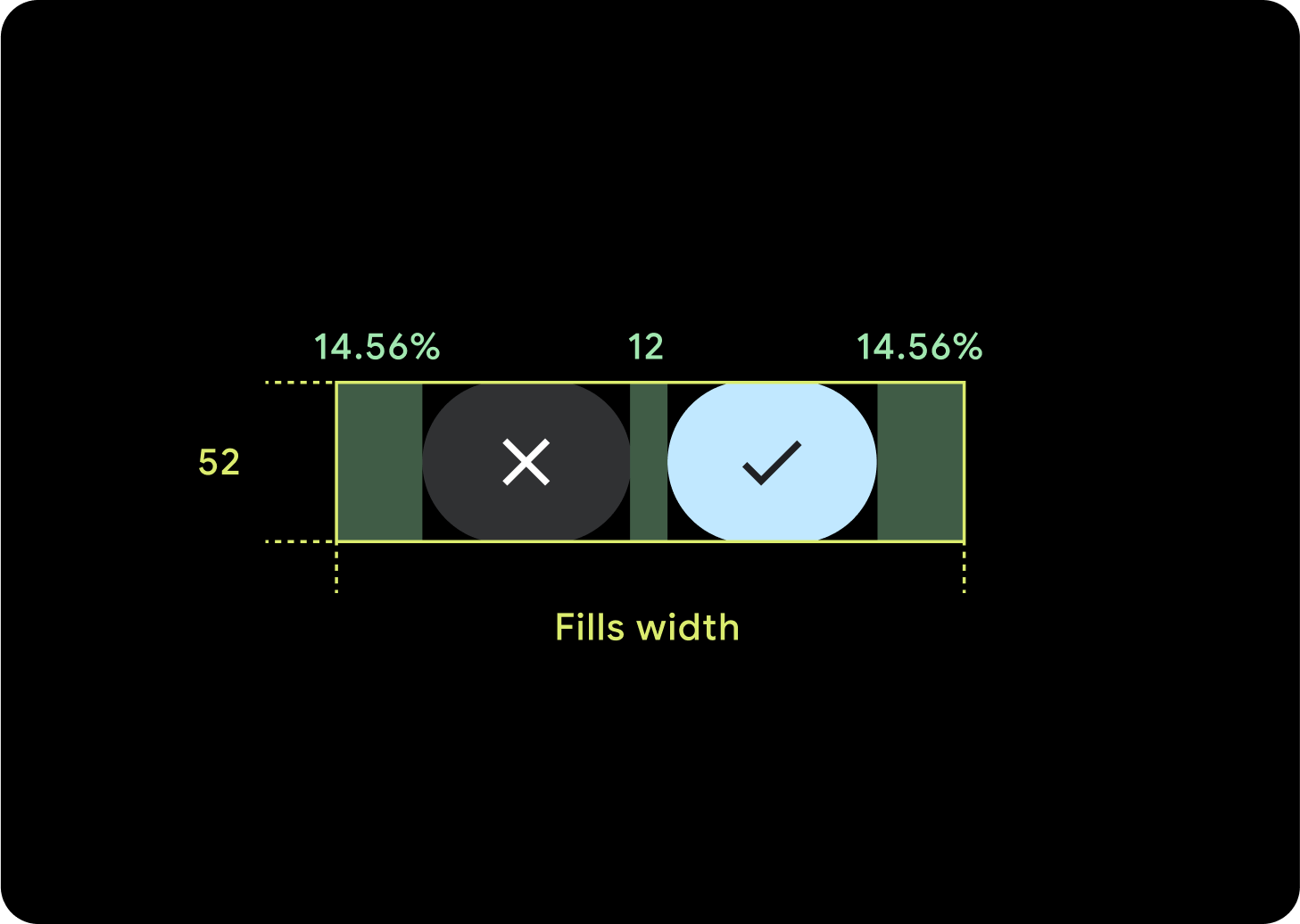
2 przyciski
Jeśli przyciski są 2 przyciski, dodawane są procentowe wewnętrzne marginesy, aby przyciski nie rozciągały się zbyt daleko i miały względny rozmiar.
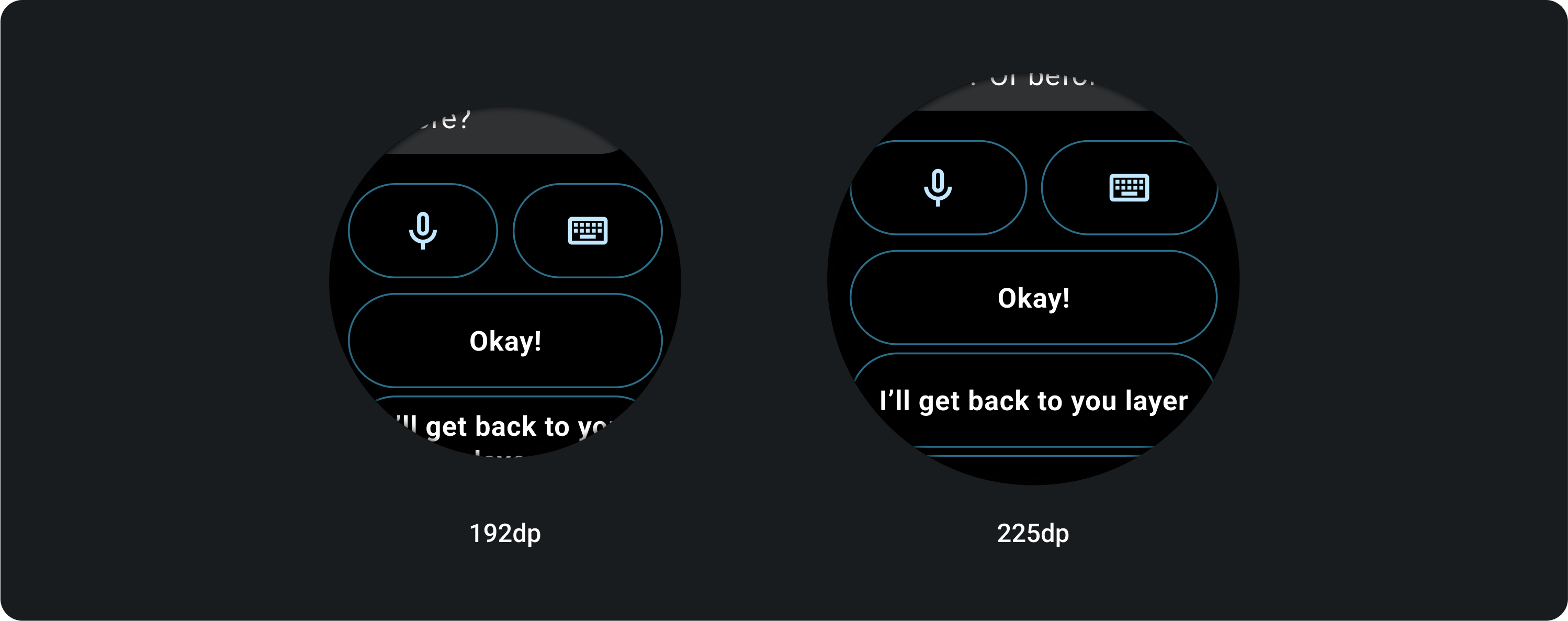
IME

1 lub 2 przyciski
Edytory IME z 2 lub 1 przyciskiem są zawsze rozciągane do wszystkich bocznych marginesów, niezależnie od rozmiaru ekranu.

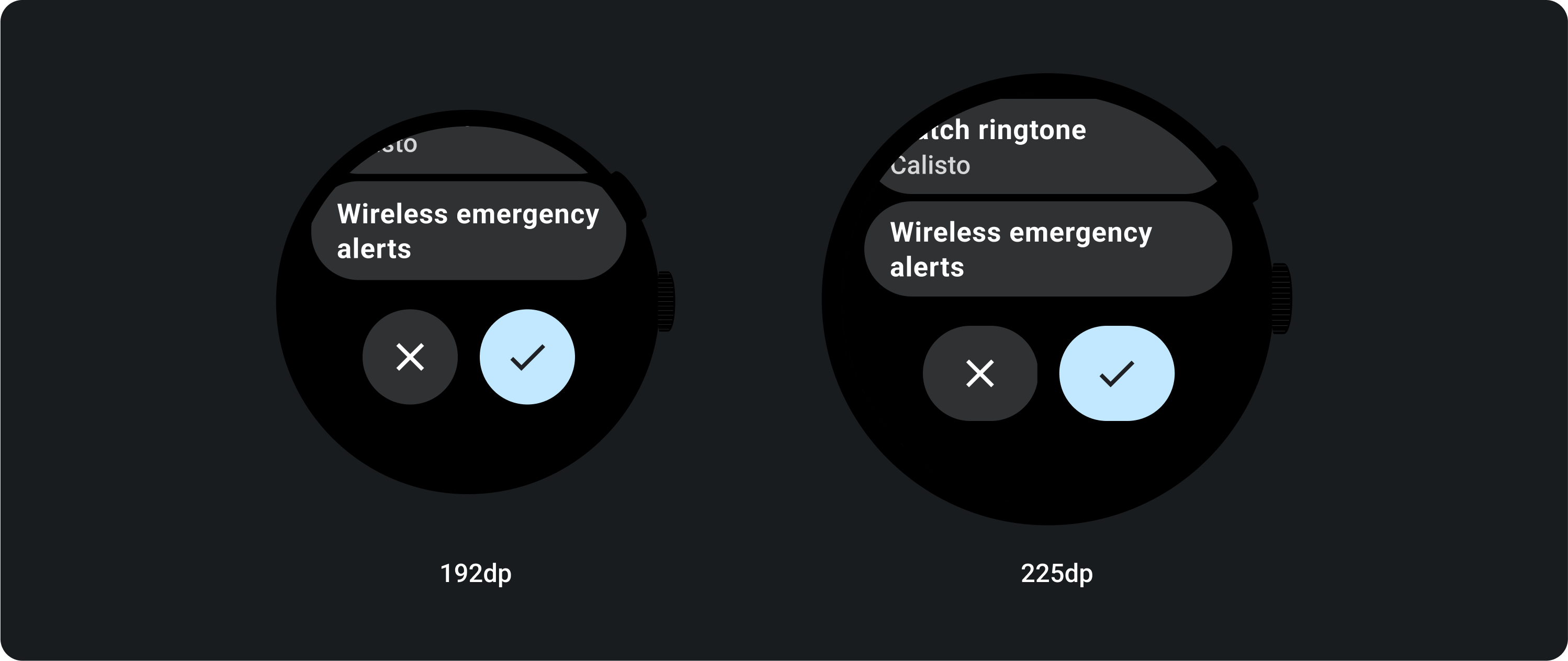
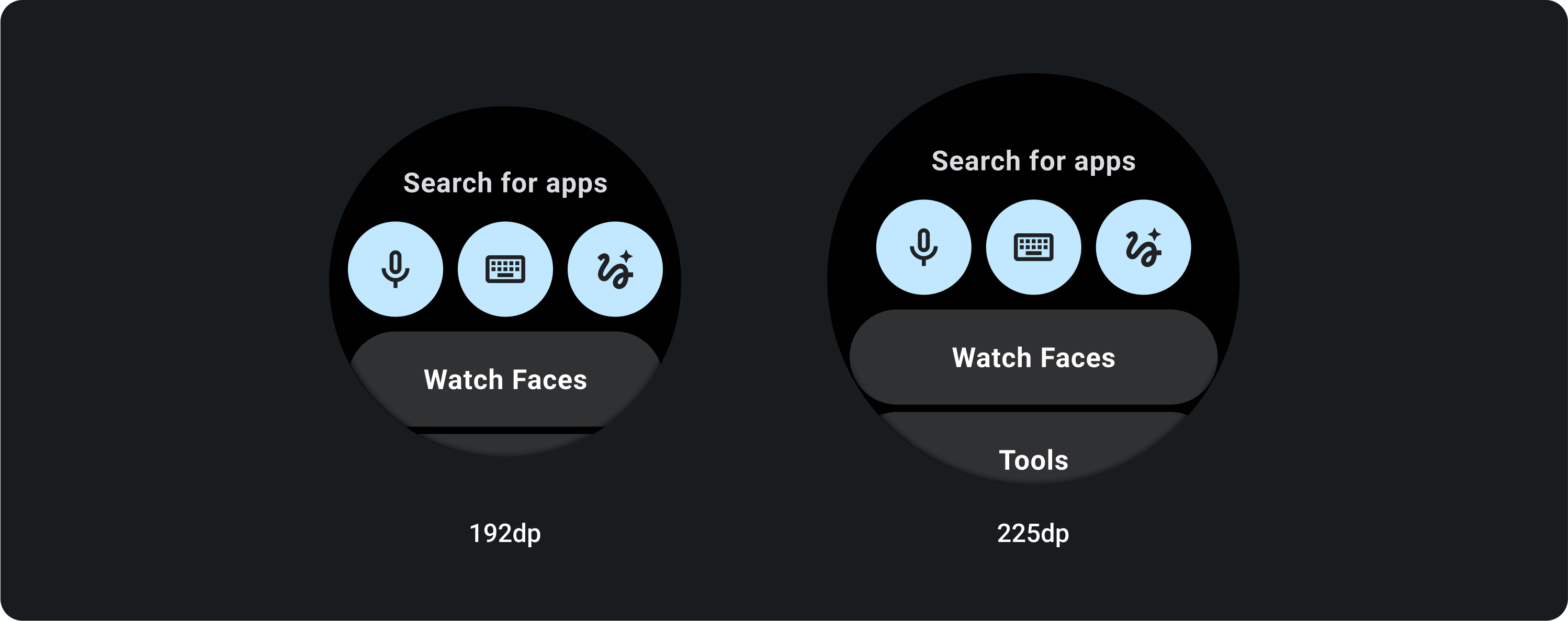
3 przyciski
Na ekranach o rozdzielczości mniejszej niż 225 dp przyciski pozostają okrągłe i nie rozciągają się. Na większych ekranach, o rozdzielczości 225 dp lub większej, przyciski rozciągają się aż do bocznych marginesów.

