Layouts são modelos estruturais que fornecem um framework para manter a consistência visual em todo o aplicativo. Ao definir grades visuais, espaçamento e seções, os layouts estabelecem uma estrutura coesa e organizada para a apresentação de informações e elementos da interface.

Destaques
- Ao contrário da Web ou de dispositivos móveis, as TVs têm uma proporção de tela fixa de 16:9.
- Otimize os layouts ao longo dos eixos horizontais e verticais para facilitar o uso e o controle.
Princípios
Diretrizes para ajudar você a tomar decisões de design ao projetar layouts de TV.

Design para telas grandes
Desde a popularização da HDTV, as TVs retangulares com proporção de 16:9 tornaram-se o padrão. Historicamente, as televisões eram fabricadas em formato quadrado, conhecido como proporção de 4:3 ou 1,33 para 1.

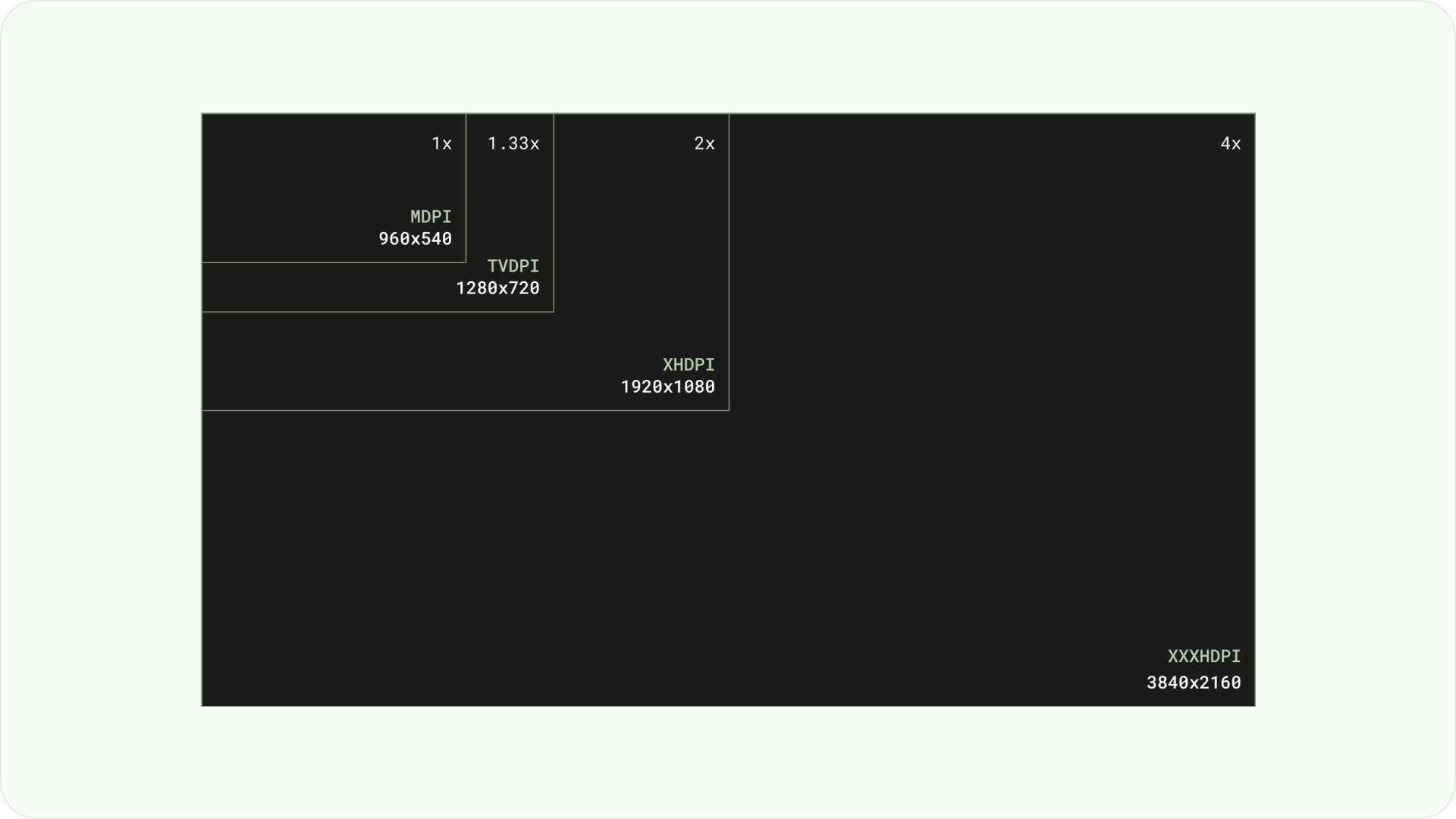
Projetar na plataforma Android
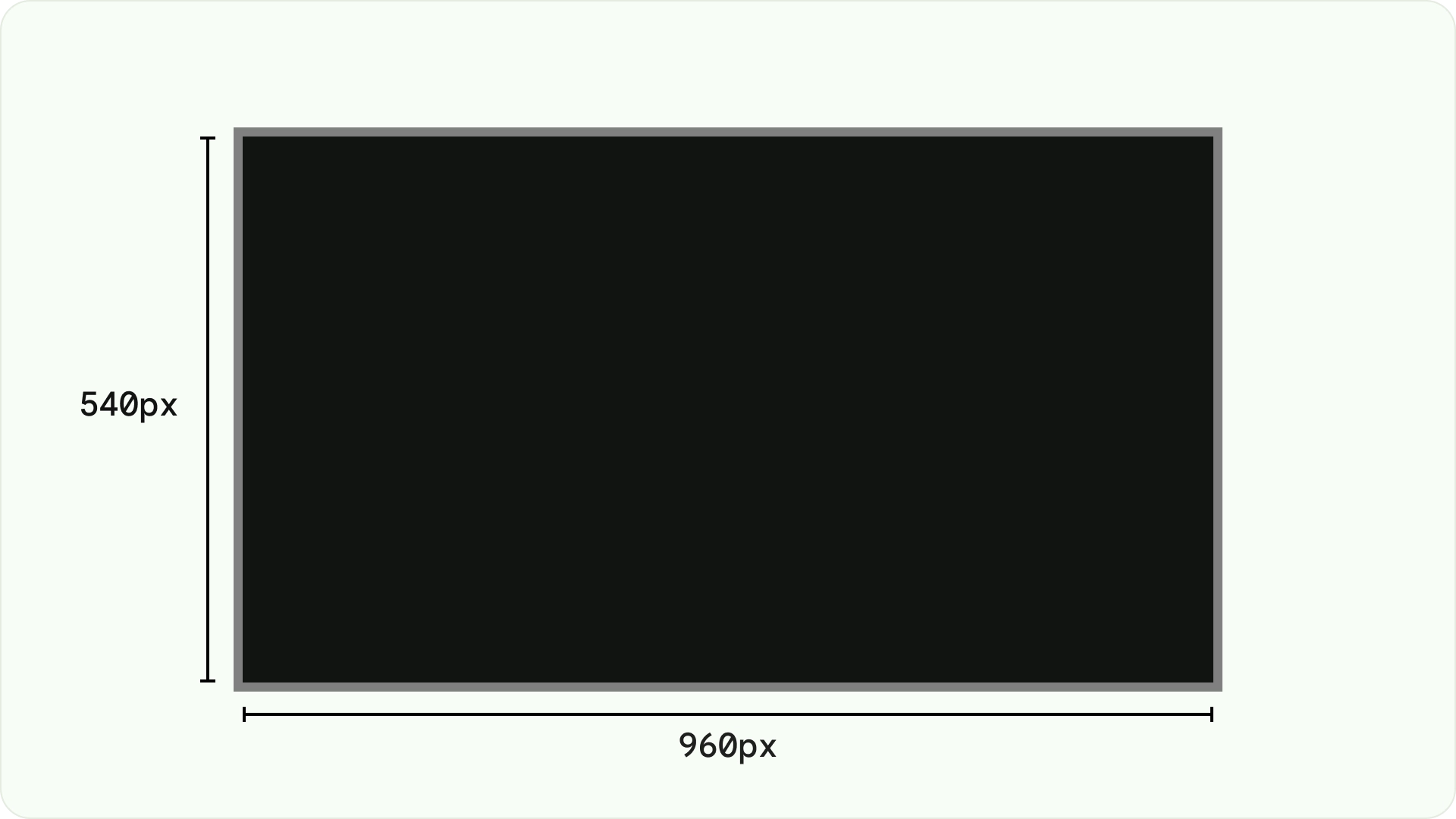
Ao projetar, use dp para exibir elementos de maneira uniforme em telas com densidades diferentes, como em qualquer outro dispositivo Android. Sempre projete com resolução MDPI em 960px * 540px.
Em MDPI 1 px = 1 dp.
Os recursos precisam ser de 1080p. Isso permite que o sistema Android reduza os elementos de layout para 720p, se necessário.

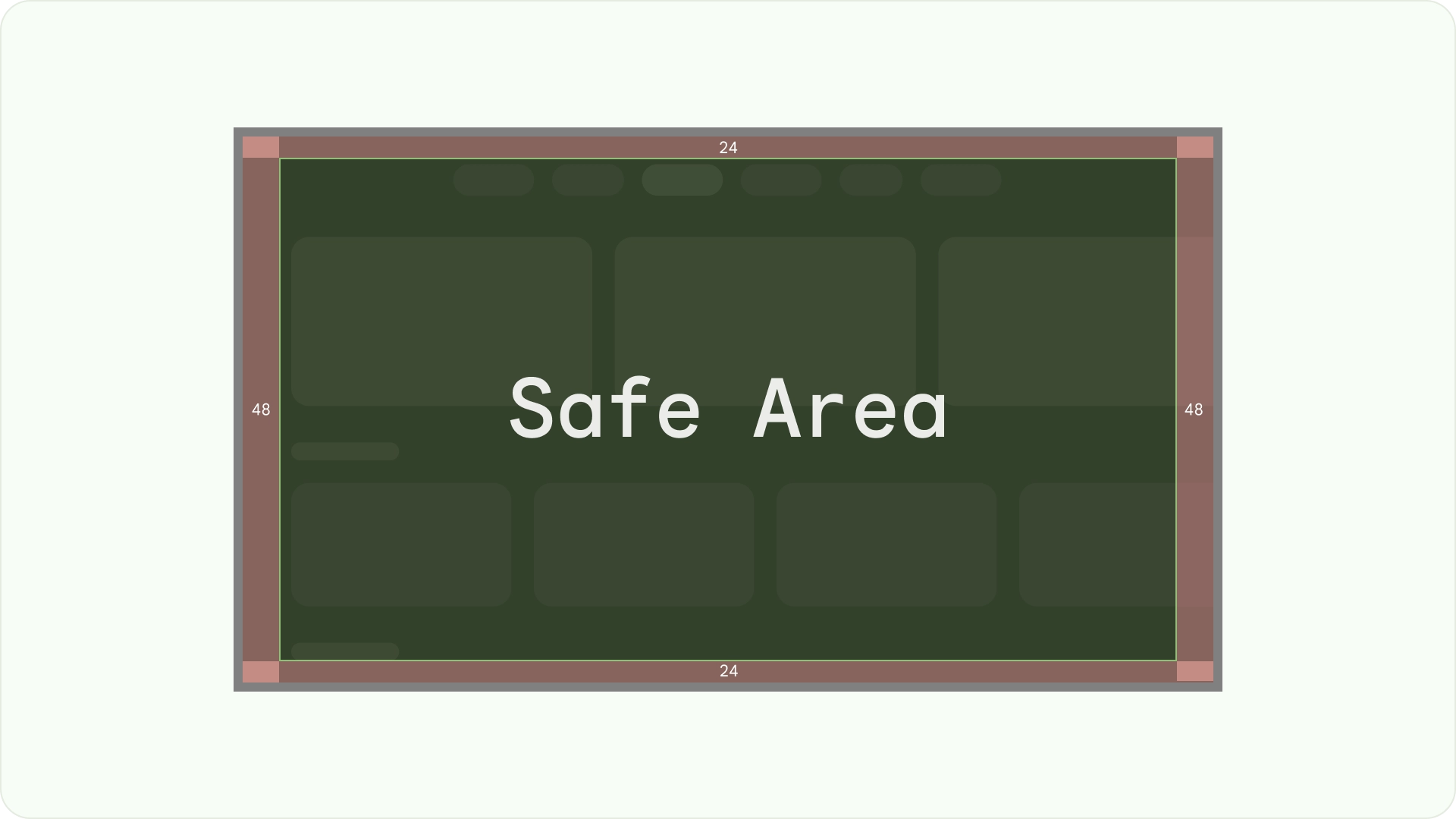
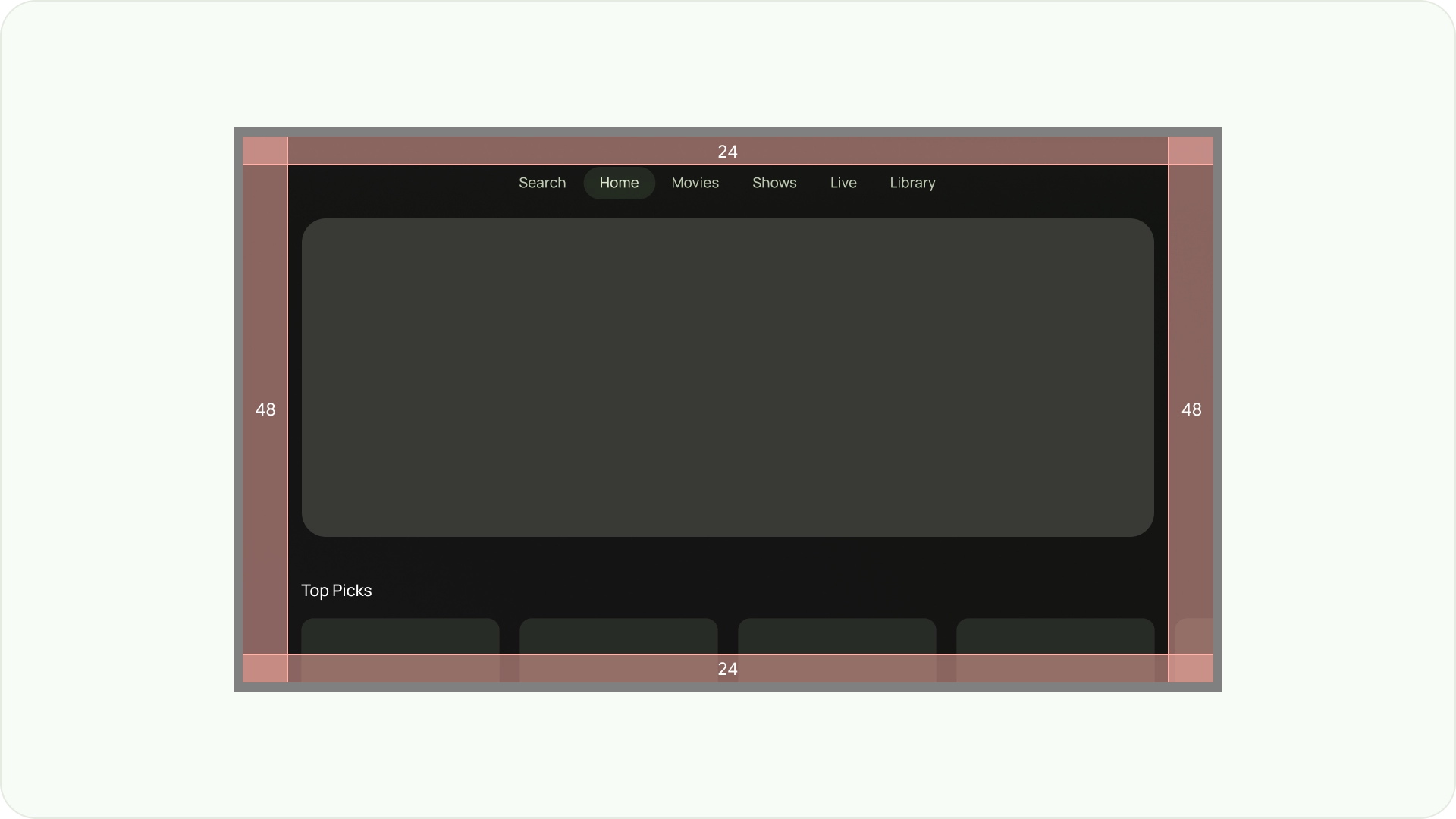
Garanta visibilidade e segurança de overscan
Garanta que elementos importantes estejam sempre visíveis para os usuários. Para fazer isso, posicione os elementos com uma margem de 5% de 48 dp nos lados esquerdo e direito e 27 dp nas partes de cima e de baixo do layout. Isso garante que os elementos da tela do layout estejam dentro do overscan.

Preencher a tela cheia
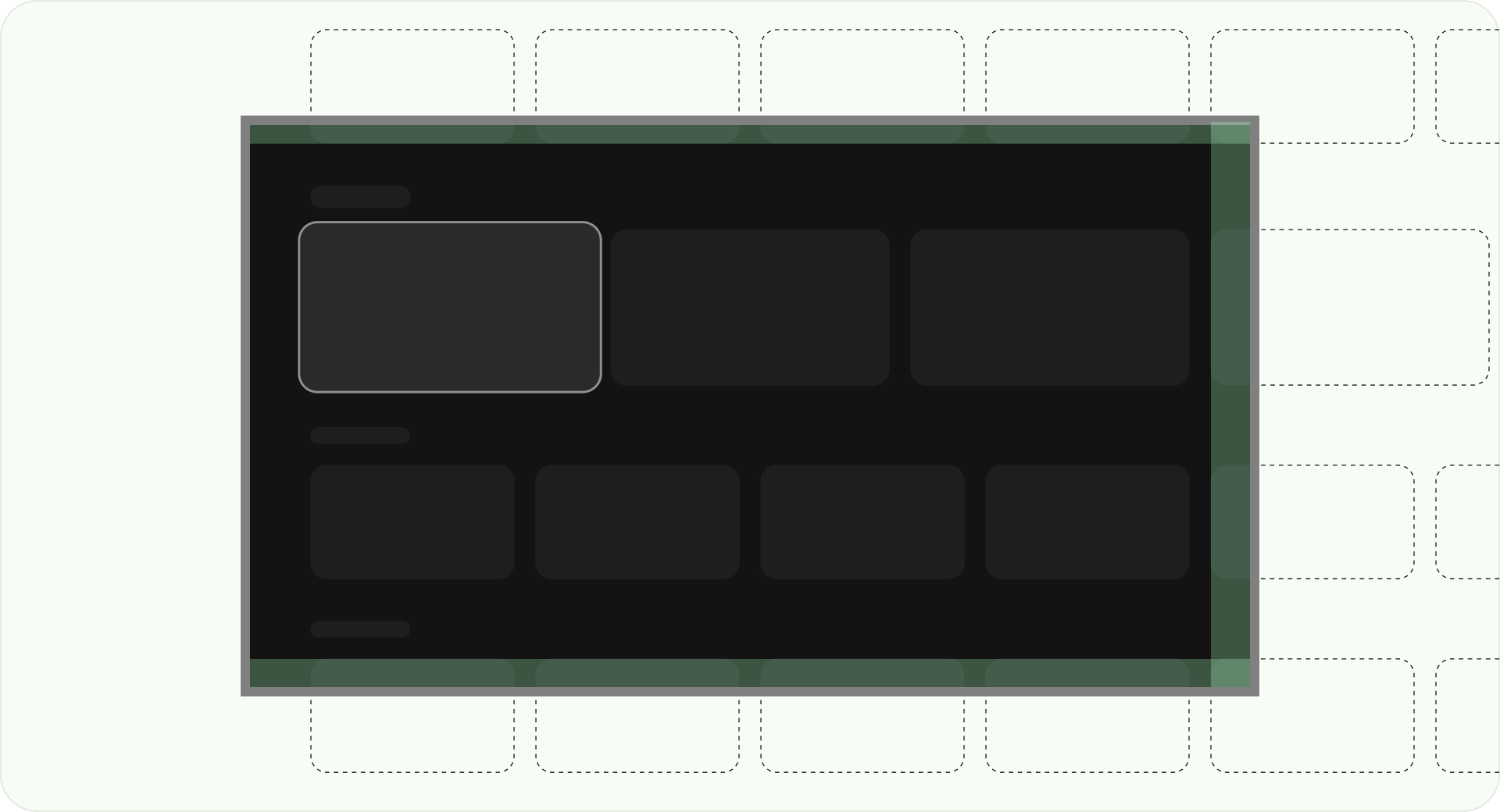
Não ajuste nem corte elementos da tela de fundo na área segura de overscan. Em vez disso, permita a exibição parcial de elementos fora da tela. Isso garante que todas as telas mostrem corretamente os elementos de segundo plano e fora da tela.

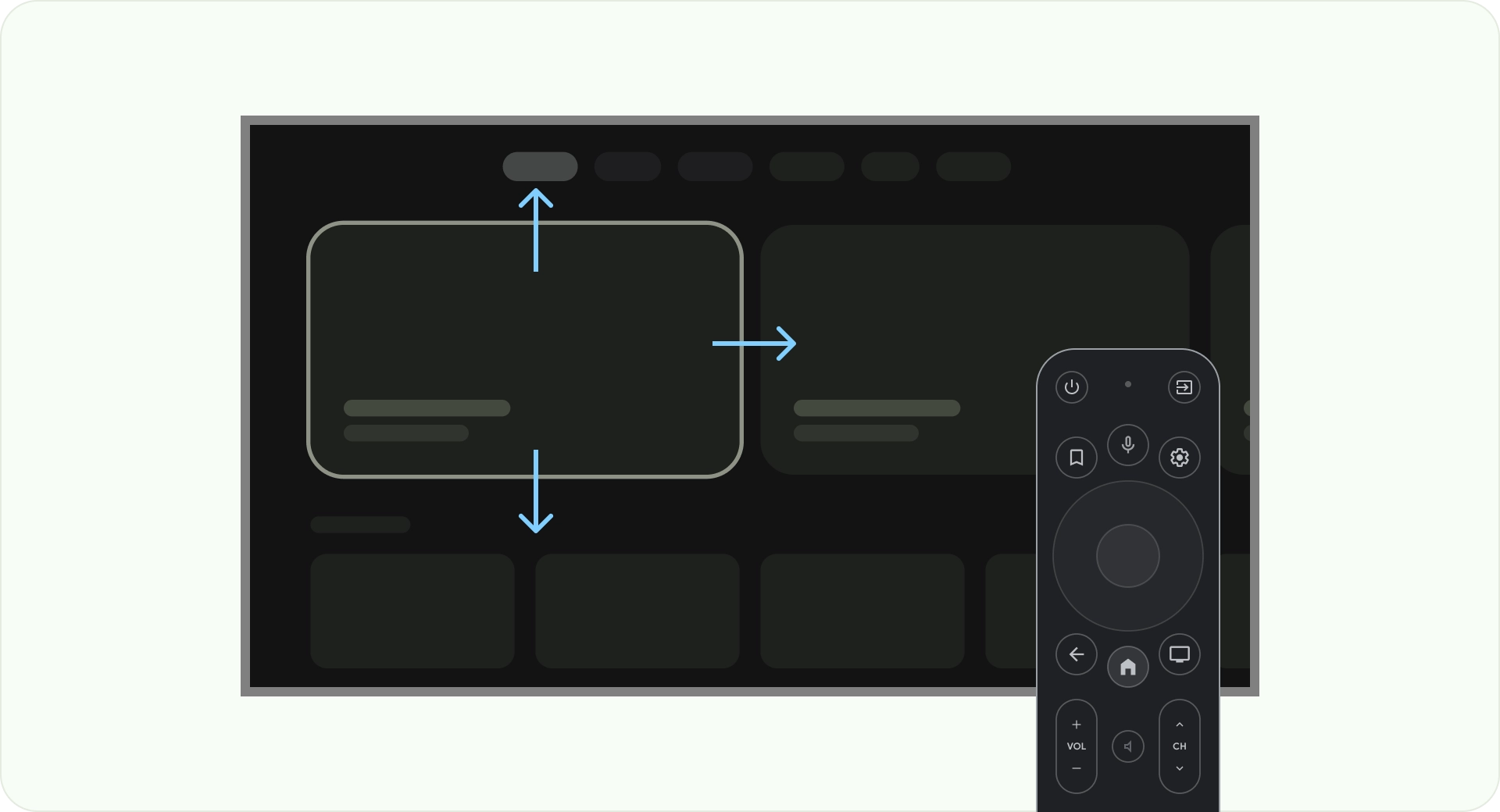
Otimizar com eixos
Considere como as pessoas usam o controle remoto com a TV. Verifique se a interface da TV é simples de usar com o controle remoto. Projete cada direção (para cima, para baixo, para a esquerda, para a direita) com um propósito e um padrão de navegação claros para ajudar os usuários a entender como navegar por grandes grupos de opções.
Layout
Os tamanhos de tela das TVs são diferentes para cada dispositivo. Como uma TV moderna tem uma proporção de 16:9, é recomendável projetar seu app com um tamanho de tela de 960 x 540 pixels. Isso garante que todos os elementos possam ser redimensionados proporcionalmente para telas HD ou 4K.

Margens de overscan
As margens de overscan são os espaços entre o conteúdo e as bordas esquerda e direita da tela.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
Essas margens das bordas protegem os elementos principais contra possíveis problemas de overscan. Para proteger seu conteúdo e suas informações, use um layout de margem de 5% (58 dp nas laterais e 28 dp nas bordas de cima e de baixo).

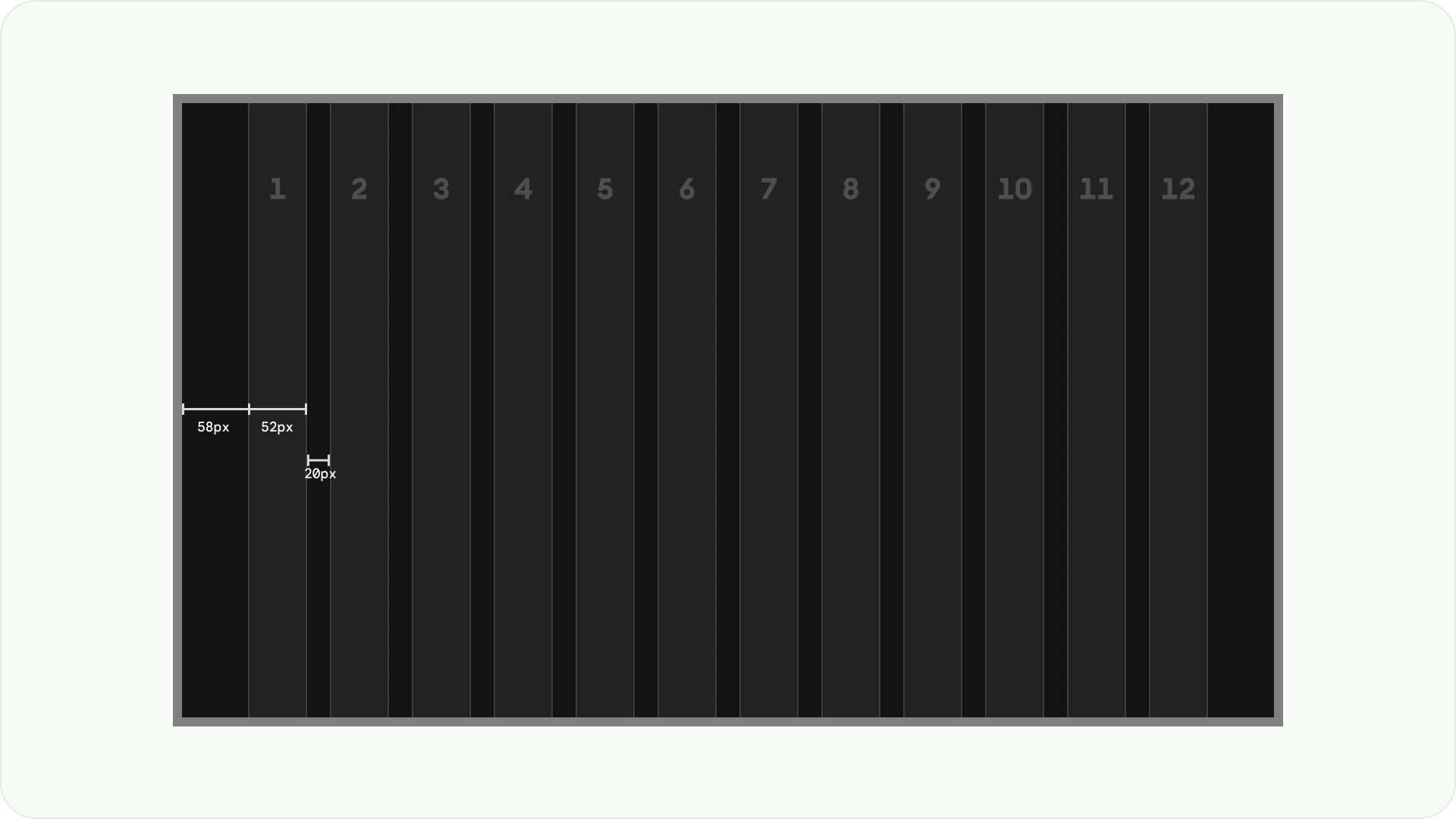
Colunas e medianizes
O conteúdo é colocado em áreas da tela com colunas e medianizes. O sistema de grade tem 12 colunas. As medianizes são os espaços entre as colunas que ajudam a dividir o conteúdo.
Use 12 colunas com 52 dp de largura com 20 dp de espaço entre elas. É preciso ter 58 dp de espaço em ambos os lados e 4 dp de espaçamento vertical entre as linhas.

Padrões de layout
Há três padrões de layout disponíveis, dependendo da finalidade e do dispositivo de exibição pretendidos: layout de pilha horizontal, layout de pilha vertical e layout de grade.
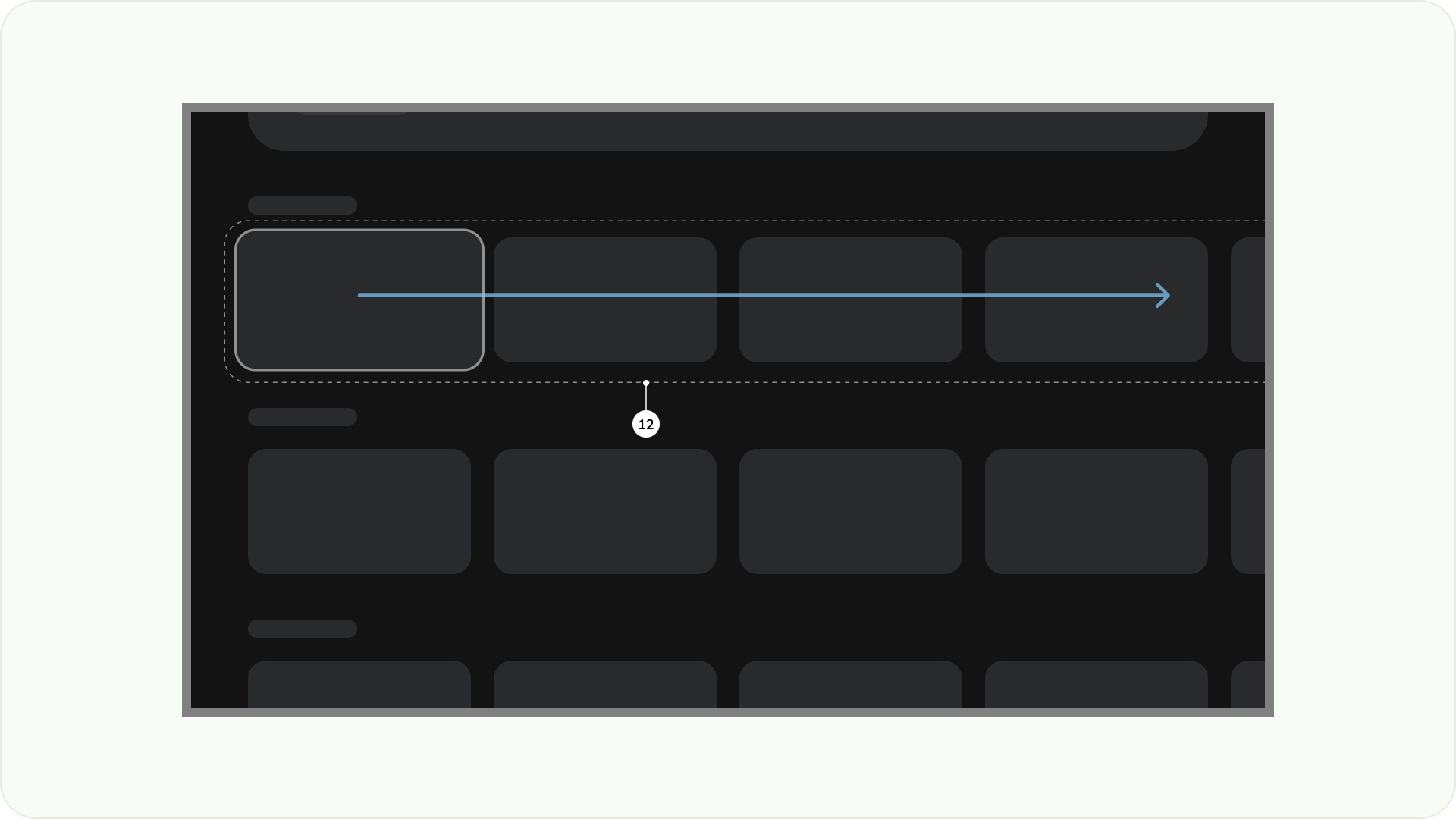
Layout de pilha horizontal
Um layout de pilha horizontal organiza os componentes horizontalmente. Eles podem variar em tamanho, proporção ou formato. Esse layout é muito usado para agrupar conteúdo e componentes.

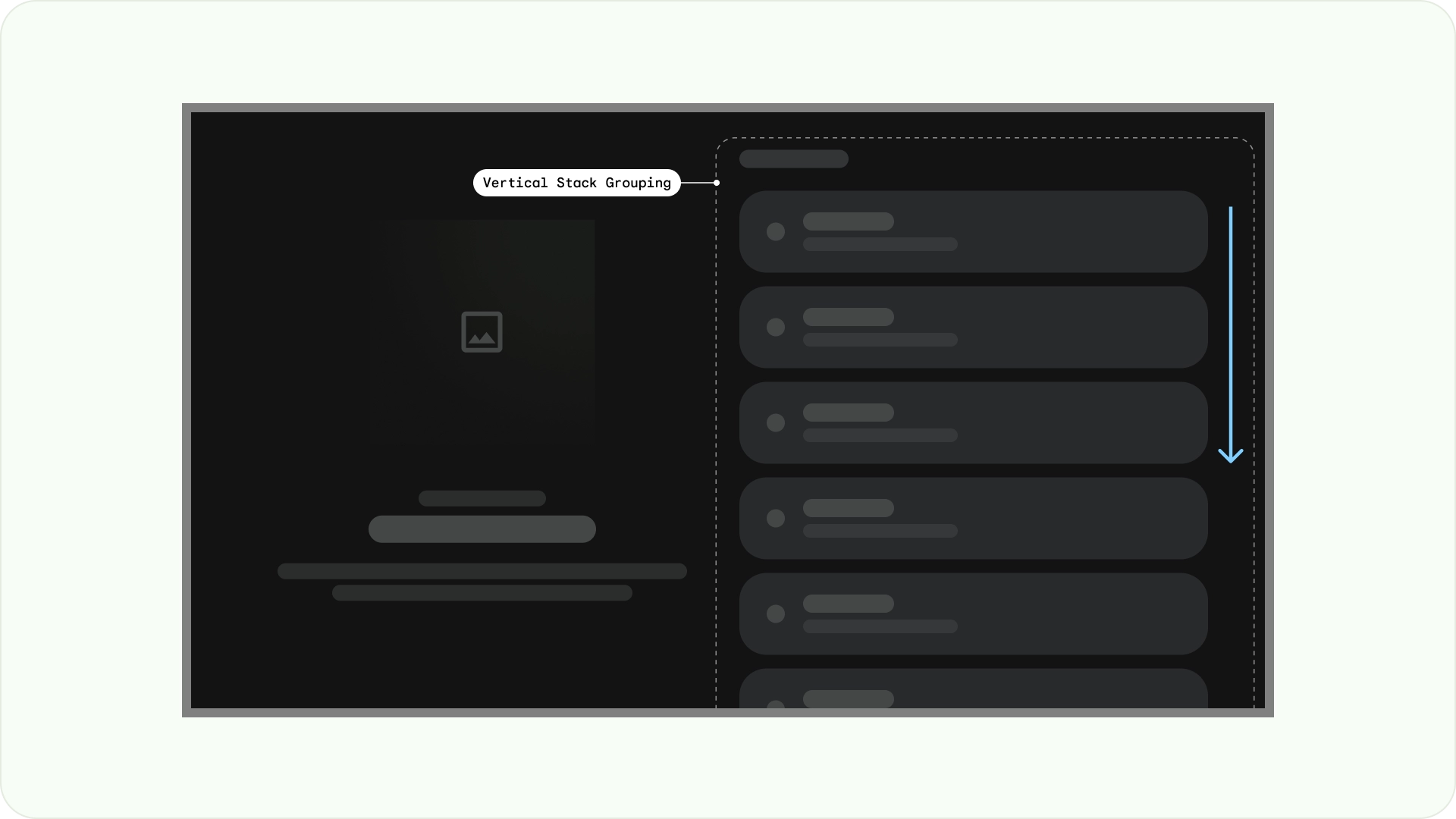
Layout de pilha vertical
Um layout de pilha vertical organiza os componentes de maneira vertical, permitindo um tamanho, proporção e formato flexíveis. Ele é comumente usado para agrupar vários tipos de texto, componentes interativos e padrões de layout.

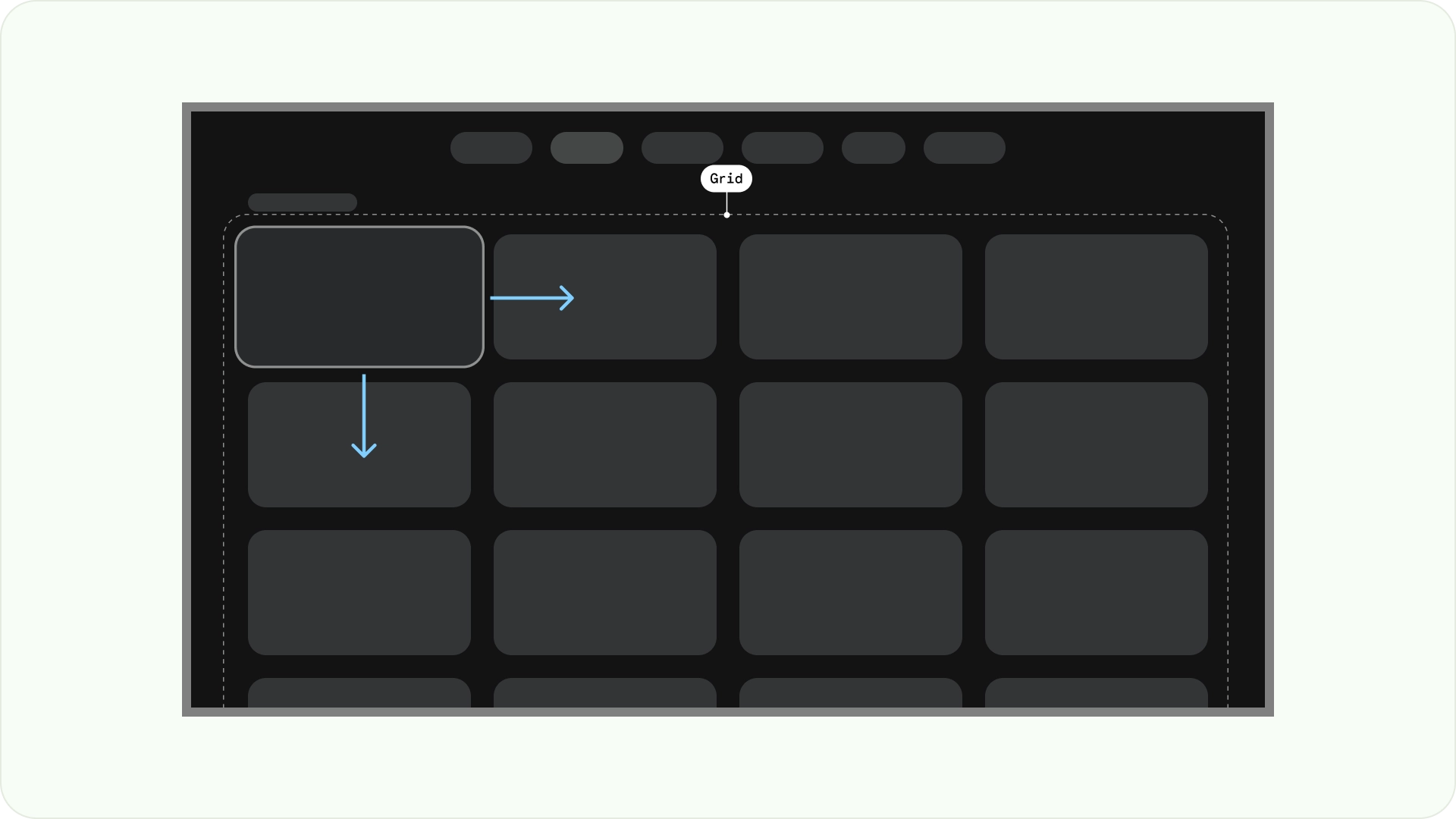
Layout de grade
Uma grade é uma coleção de colunas e linhas que se cruzam, e um layout de grade exibe conteúdo nessa grade. Ela organiza o conteúdo de maneira lógica, simplificando a navegação e a navegação dos usuários.

Para evitar sobreposições, é importante considerar o padding entre os itens e o aumento de tamanho dos estados em foco. Por exemplo, quando um componente focado (como um cartão) é destacado. Se você estiver usando nosso layout de grade sugerido (12 colunas em 52 dp, com medianizes em 20 dp), consulte Cards para layouts e visualizações de componentes recomendados.
Estruturas de layout
Aqui estão algumas estruturas de layout para ajudar você a tomar decisões melhores ao projetar layouts de TV. A divisão das telas de TV horizontalmente pode ajudar a separar diferentes tipos de componentes, comunicar a hierarquia de informações e a lógica de navegação. Um painel pode conter várias colunas de unidade. Cada painel pode hospedar diferentes padrões de layout, como layout de pilha e layout de grade.

Layout de painel único
Um layout de painel único pode ajudar a chamar a atenção para o conteúdo principal. Use com experiência focada em conteúdo e páginas de informações críticas.

Layout de dois painéis
Um layout de dois painéis tem melhor desempenho quando a página mostra conteúdo hierárquico. É amplamente usado em experiências de tarefas para a frente.
Sobrecarga cognitiva
Conteúdo complicado e pouco claro pode causar confusão, irritação e queda no engajamento. Deixe seu design escaneável, organizado e apresente apenas informações essenciais.
Evite usar muitos painéis para agrupar o conteúdo. Isso cria carga cognitiva e hierarquia desnecessárias para os usuários.

O que fazer

O que não fazer
Hierarquia e navegação expressas
Os painéis separam e organizam o conteúdo visualmente. Eles ajudam a orientar os usuários e podem criar uma interface mais intuitiva que melhora a experiência.

O que fazer

O que não fazer
Modelos de layout
Os modelos de layout promovem ordem, consistência e familiaridade. O design cria uma experiência de interface confortável que comunica claramente onde o usuário está e para onde ele pode ir.
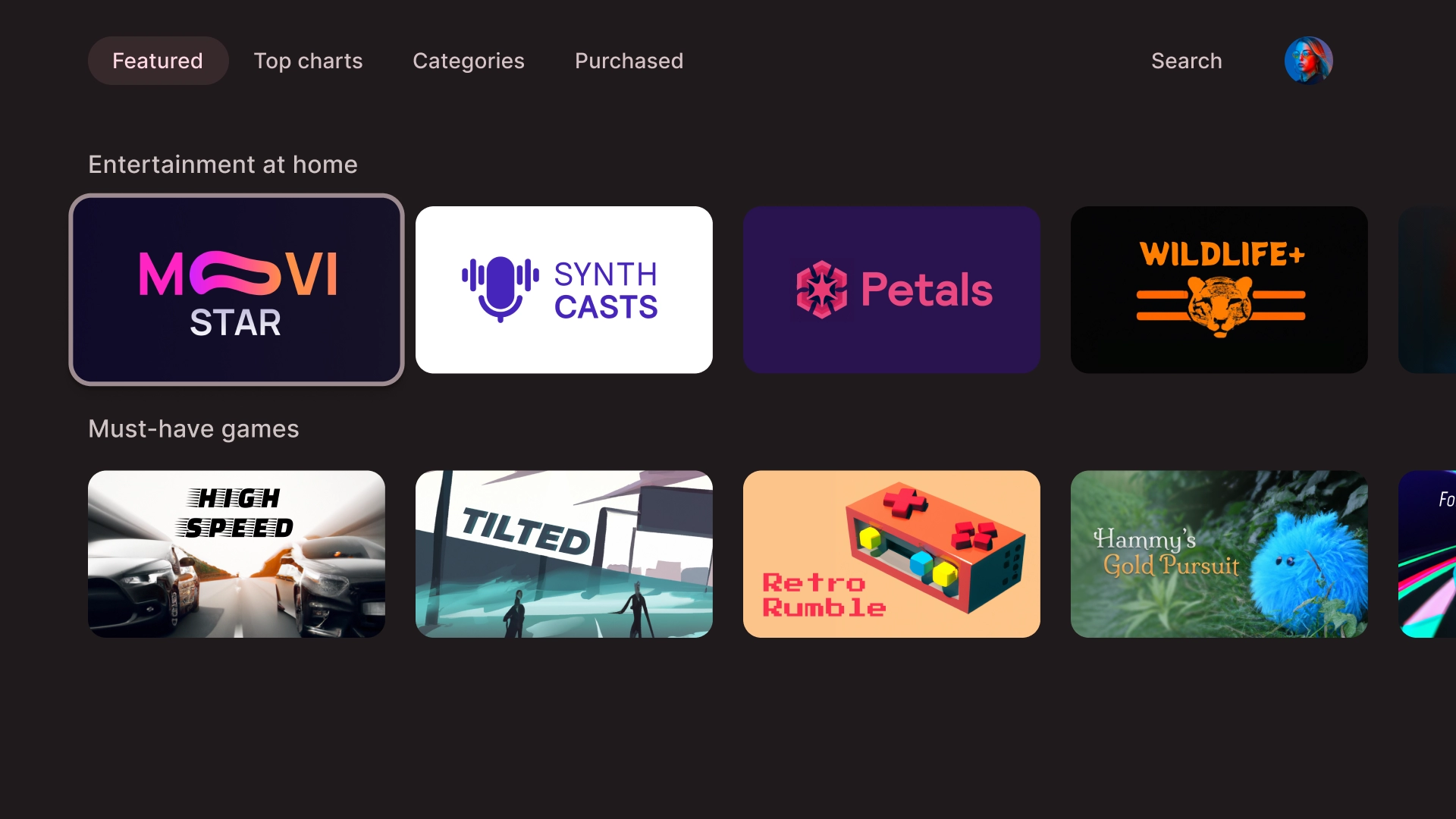
Procurar
O modelo de navegador exibe "clusters" de conteúdo de mídia ou linhas em uma pilha vertical. Os usuários navegam para cima e para baixo para navegar pelas linhas, e navegam para a direita e esquerda para navegar pelo conteúdo de uma linha específica.

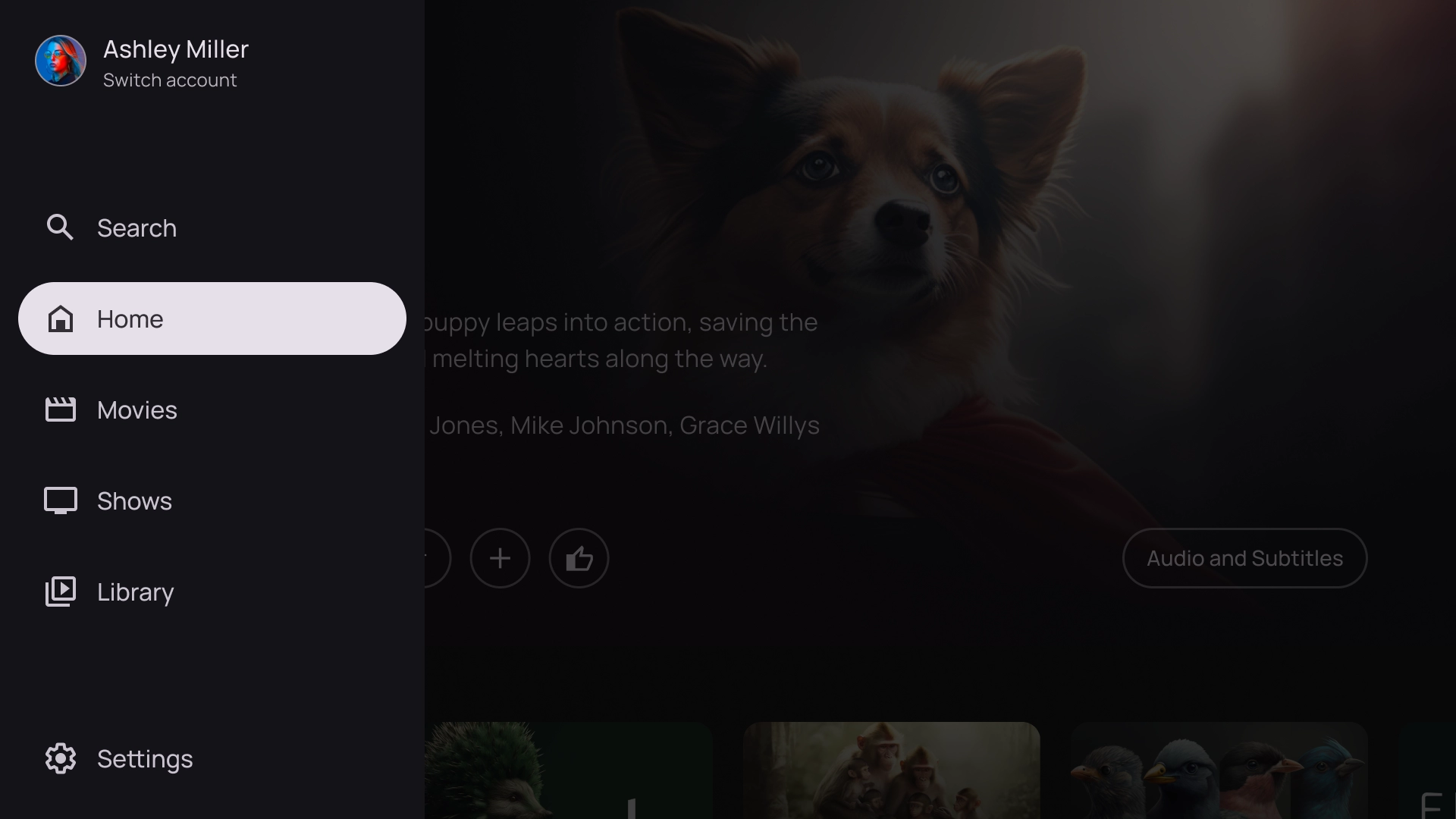
Sobreposição à esquerda
O modelo de navegação esquerdo mostra um painel de sobreposição no lado esquerdo da tela. Ele geralmente mostra navegação ou itens em que você pode agir de acordo com o conteúdo em segundo plano.

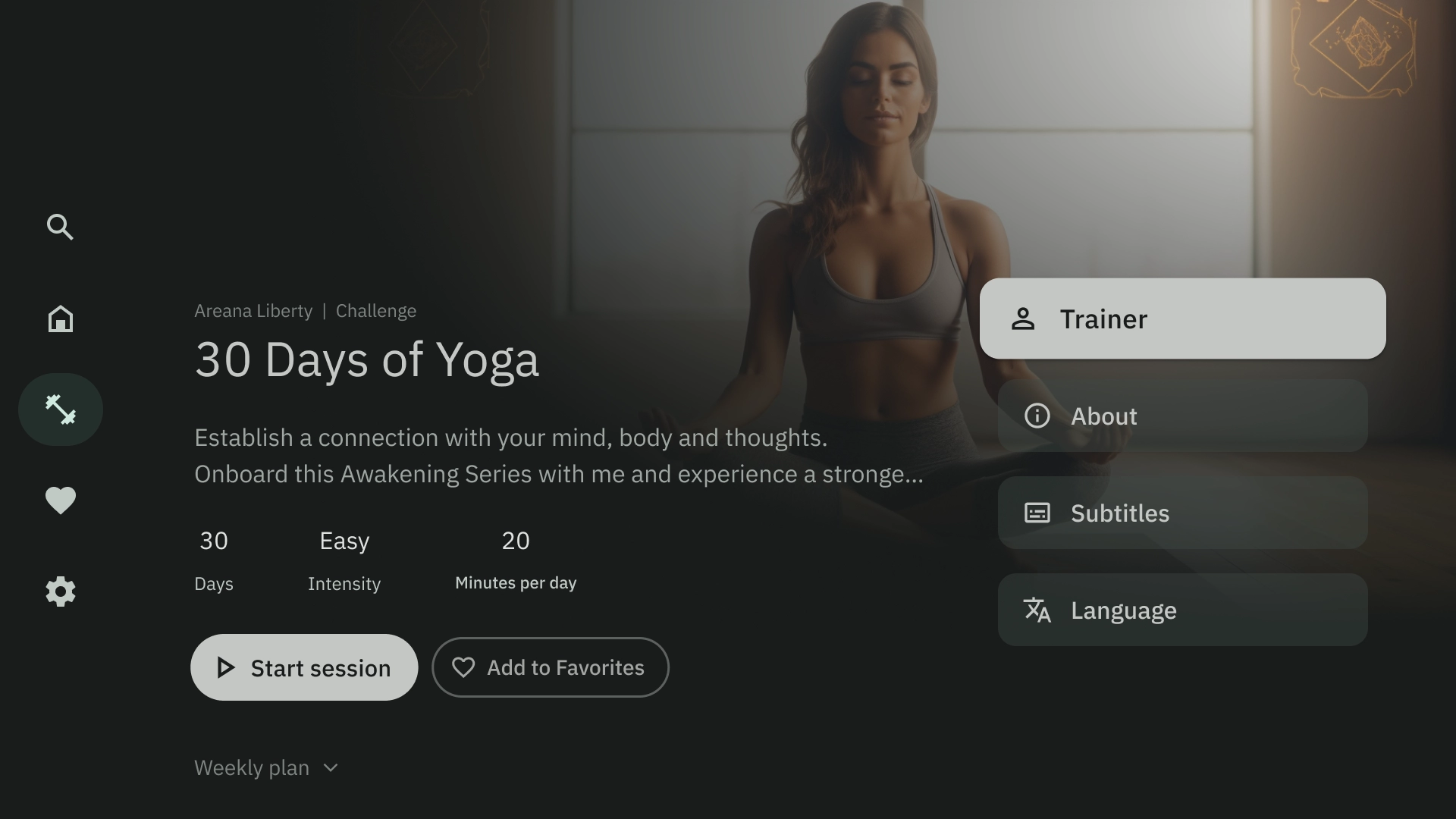
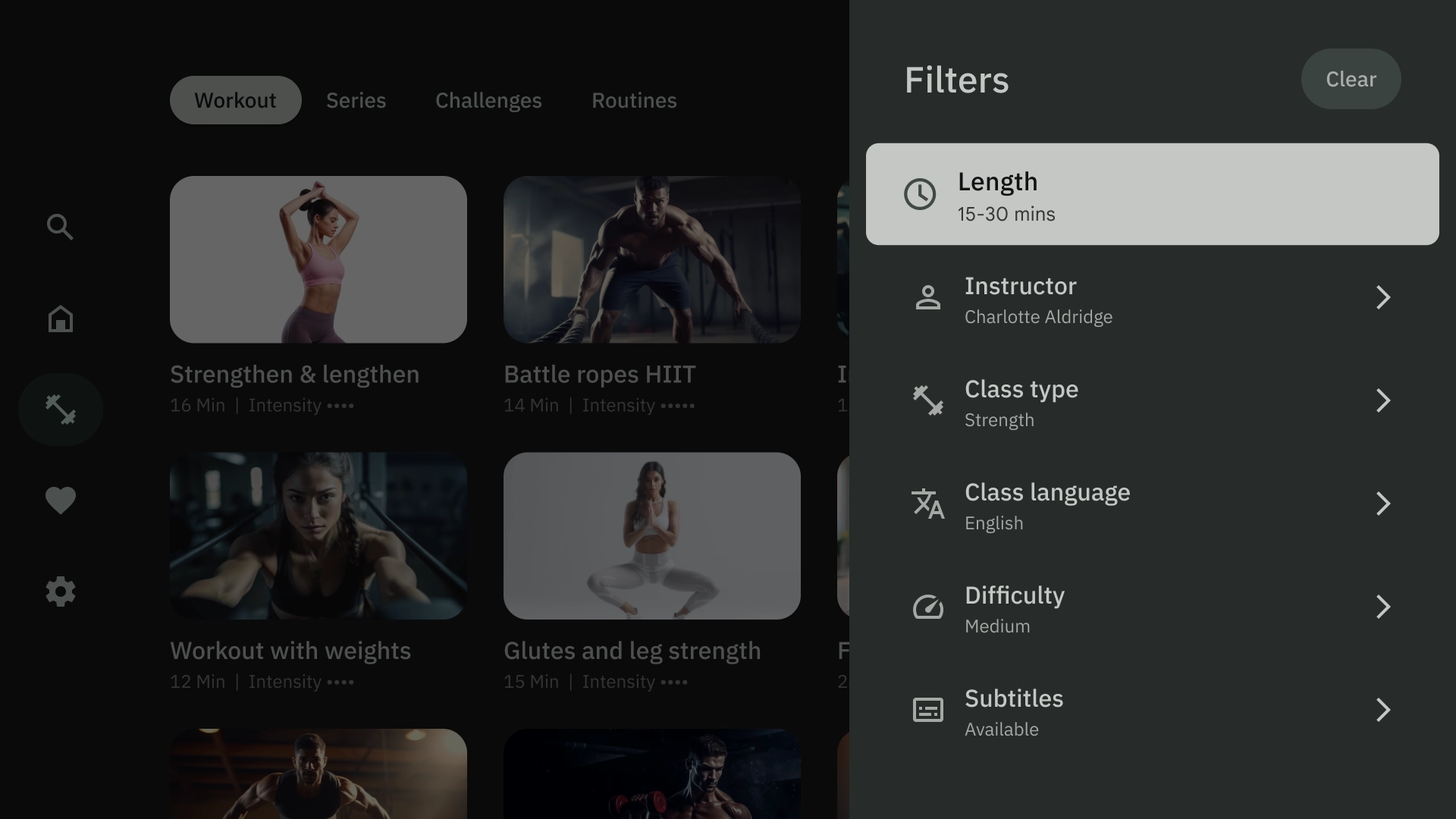
Sobreposição à direita
O modelo de sobreposição direito mostra um painel de sobreposição no lado direito da tela. Geralmente, ele mostra itens em que você age independentemente do conteúdo em segundo plano.

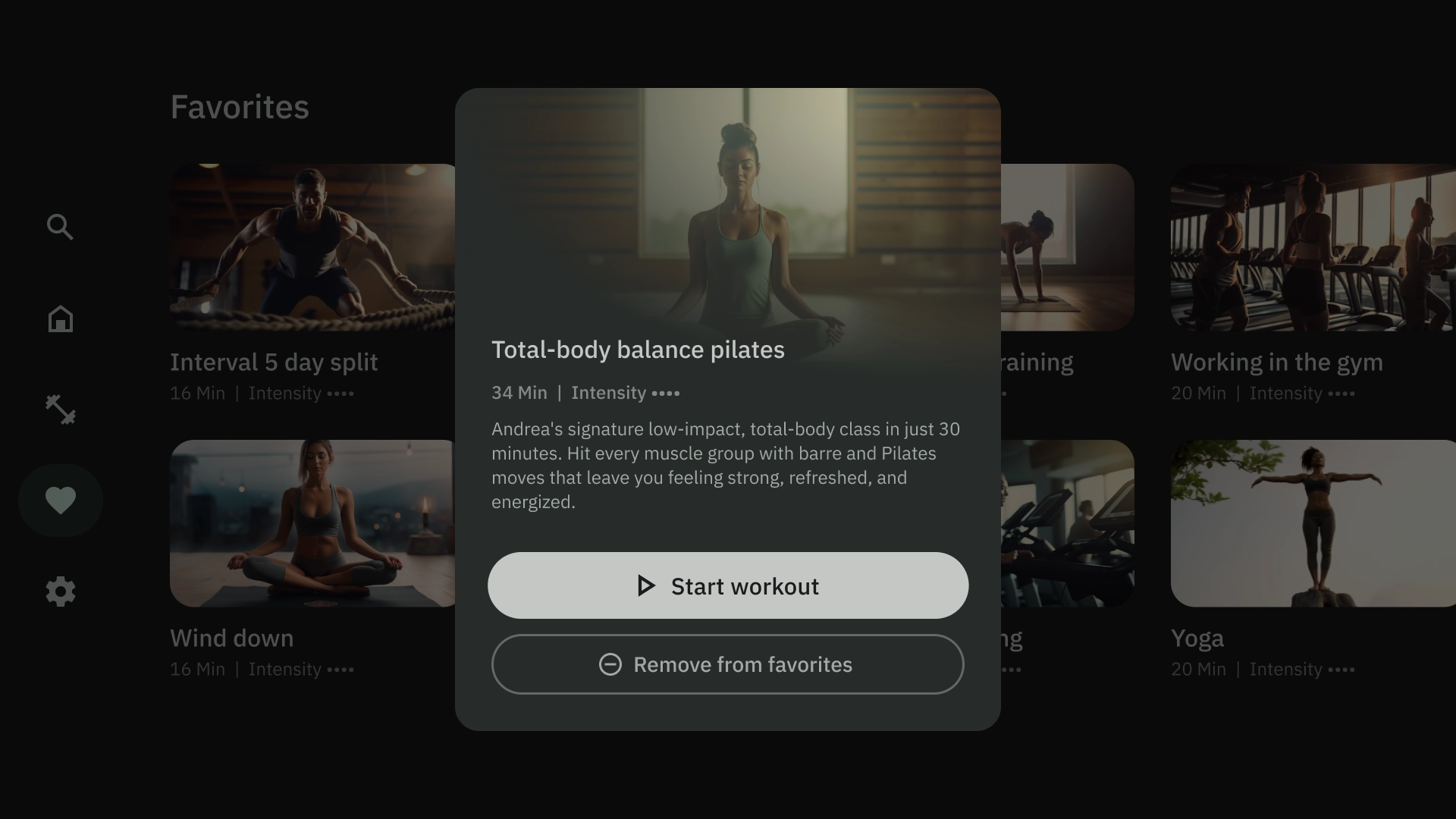
Sobreposição do centro
O modelo de sobreposição central mostra um elemento modal que se sobrepõe sobre uma visualização existente. É usada para comunicar informações urgentes ou acionar uma decisão.

Sobreposição da parte de baixo
O modelo de sobreposição inferior normalmente é usado para páginas inferiores. As páginas inferiores são superfícies com conteúdo complementar ancorado à parte inferior da tela. Eles permitem que você crie minifluxos sem perder o contexto da página atual.

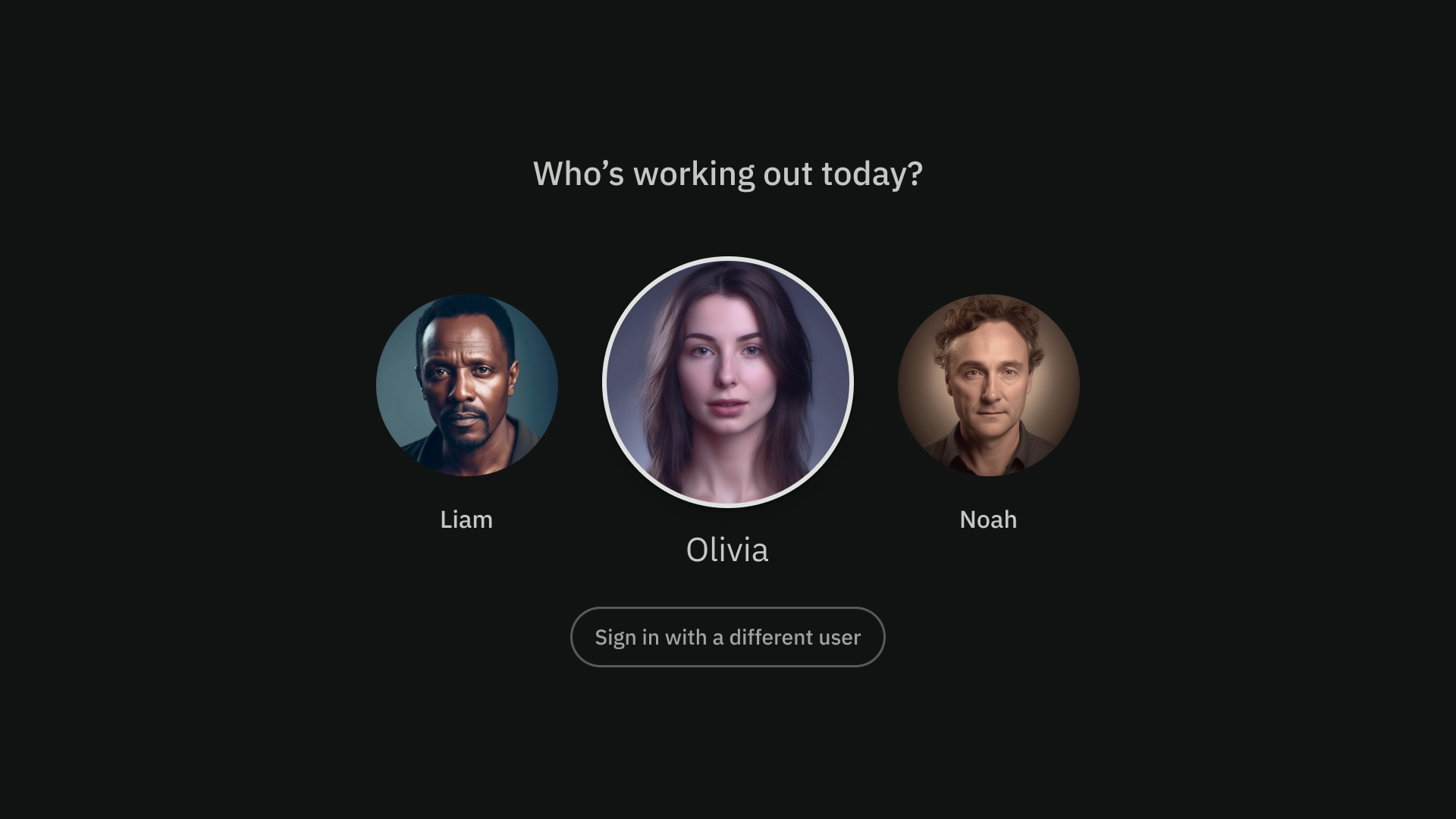
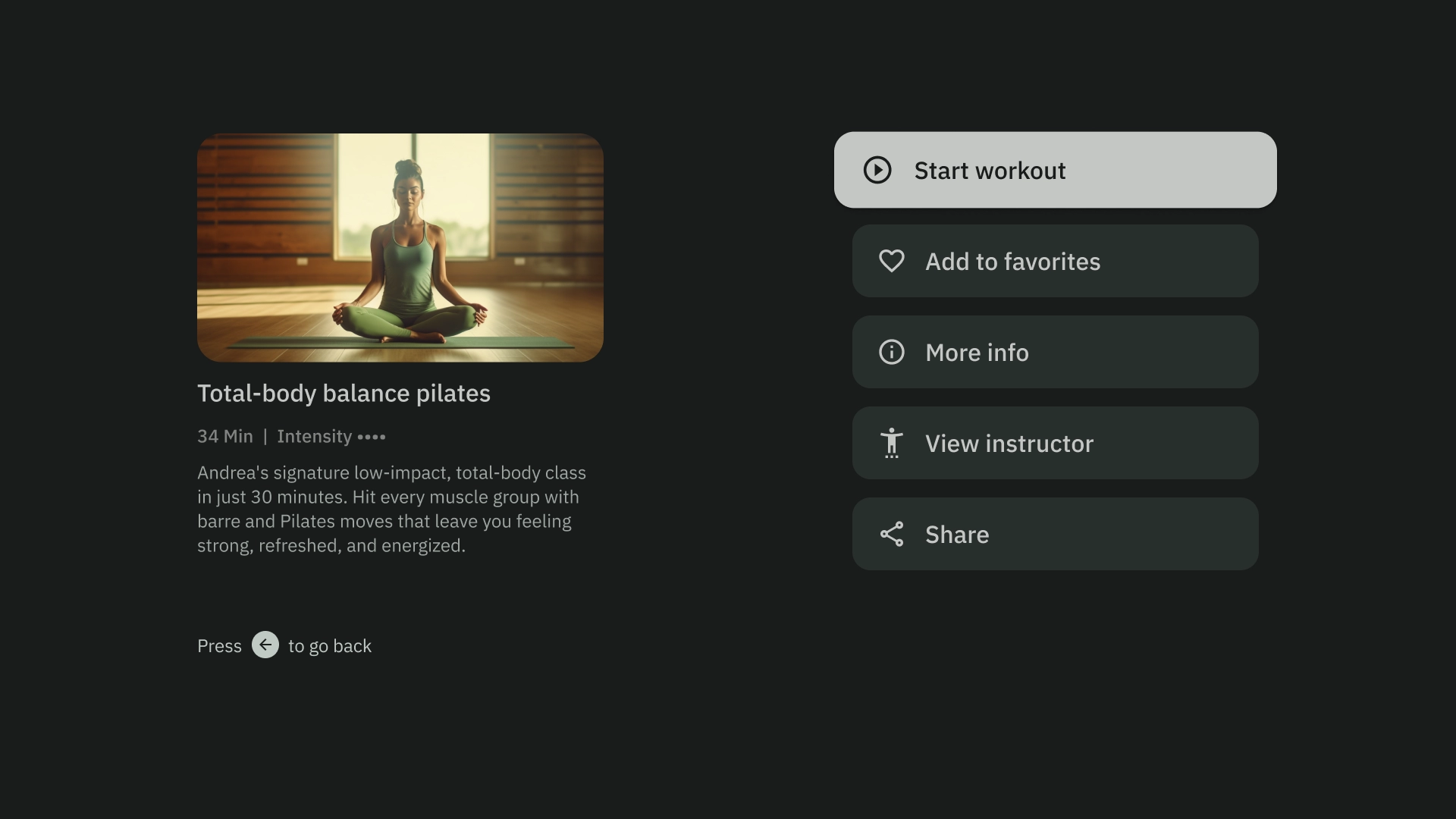
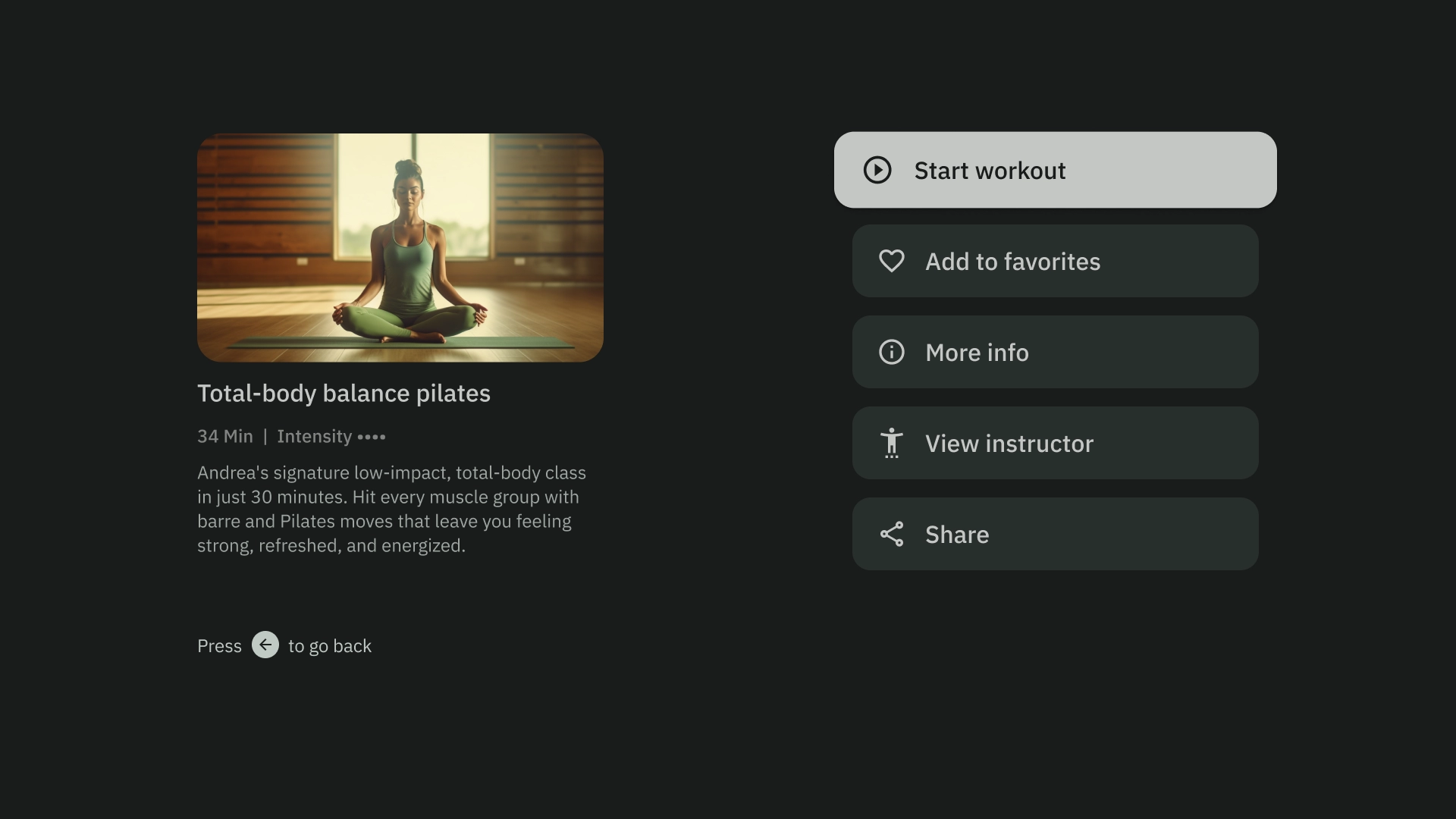
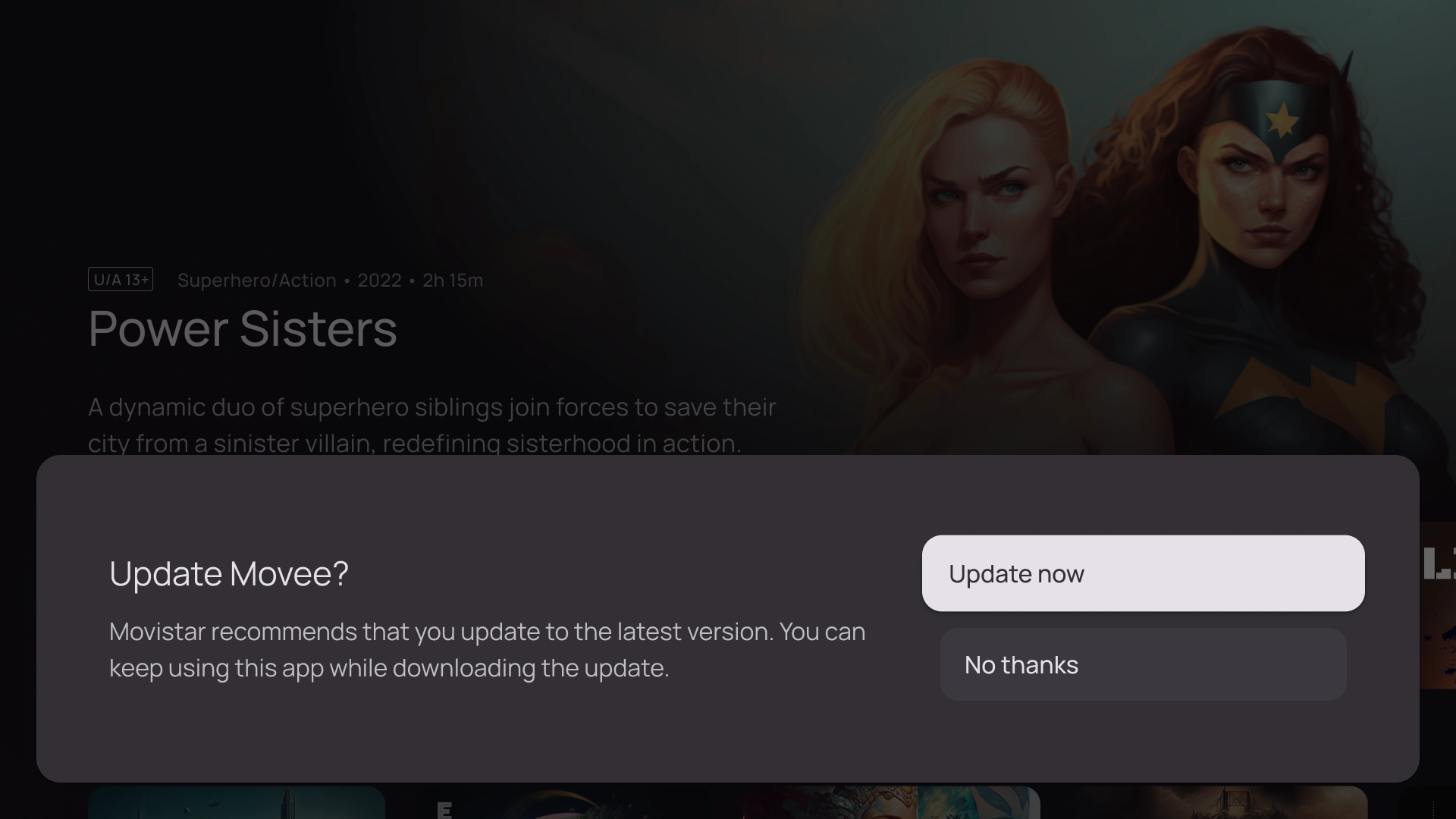
Ações
O modelo de ação mostra o título e o subtítulo à esquerda, com as opções ou ações à direita. Em geral, os usuários precisam escolher uma opção ou realizar uma ação com esse modelo.

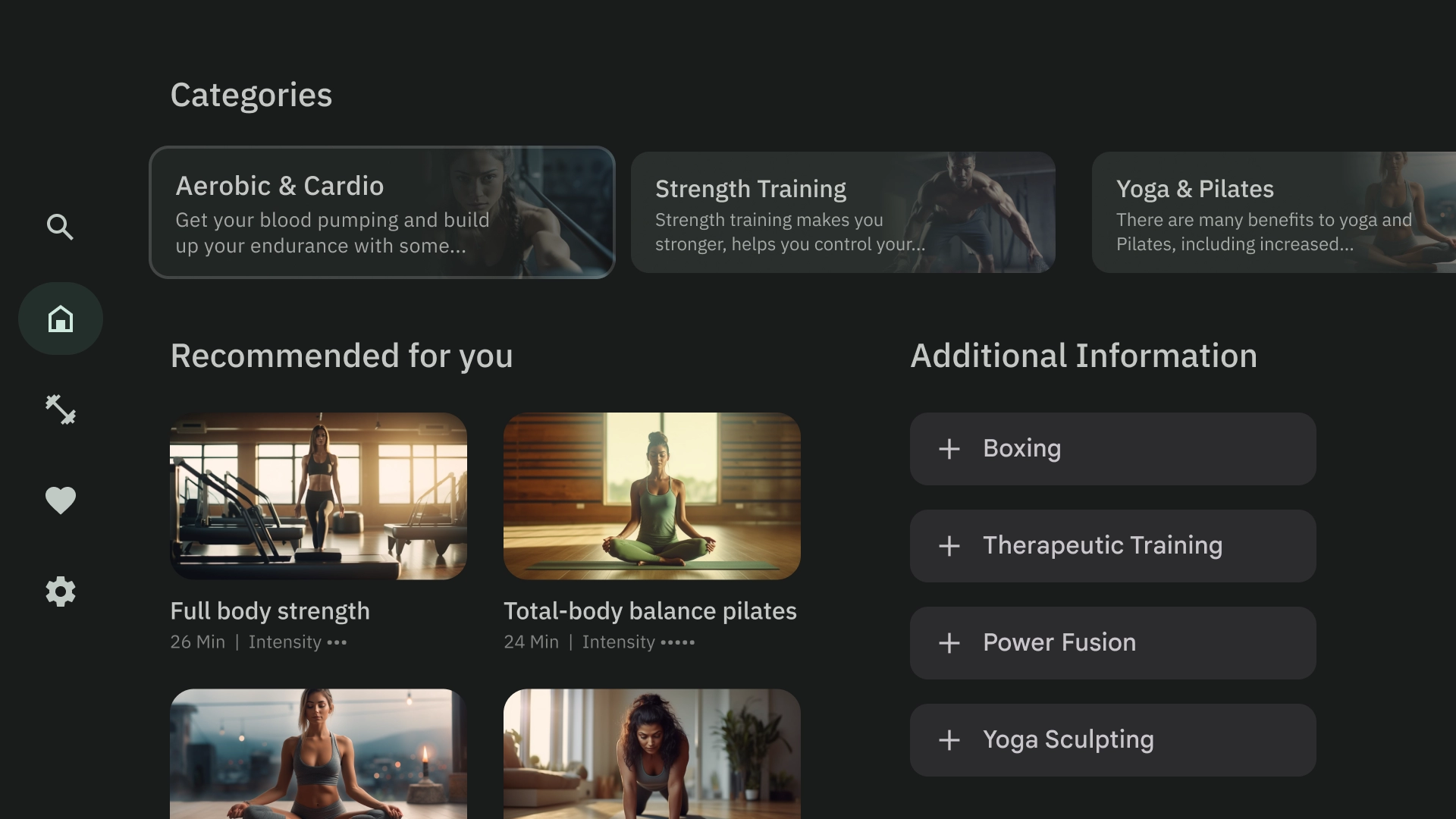
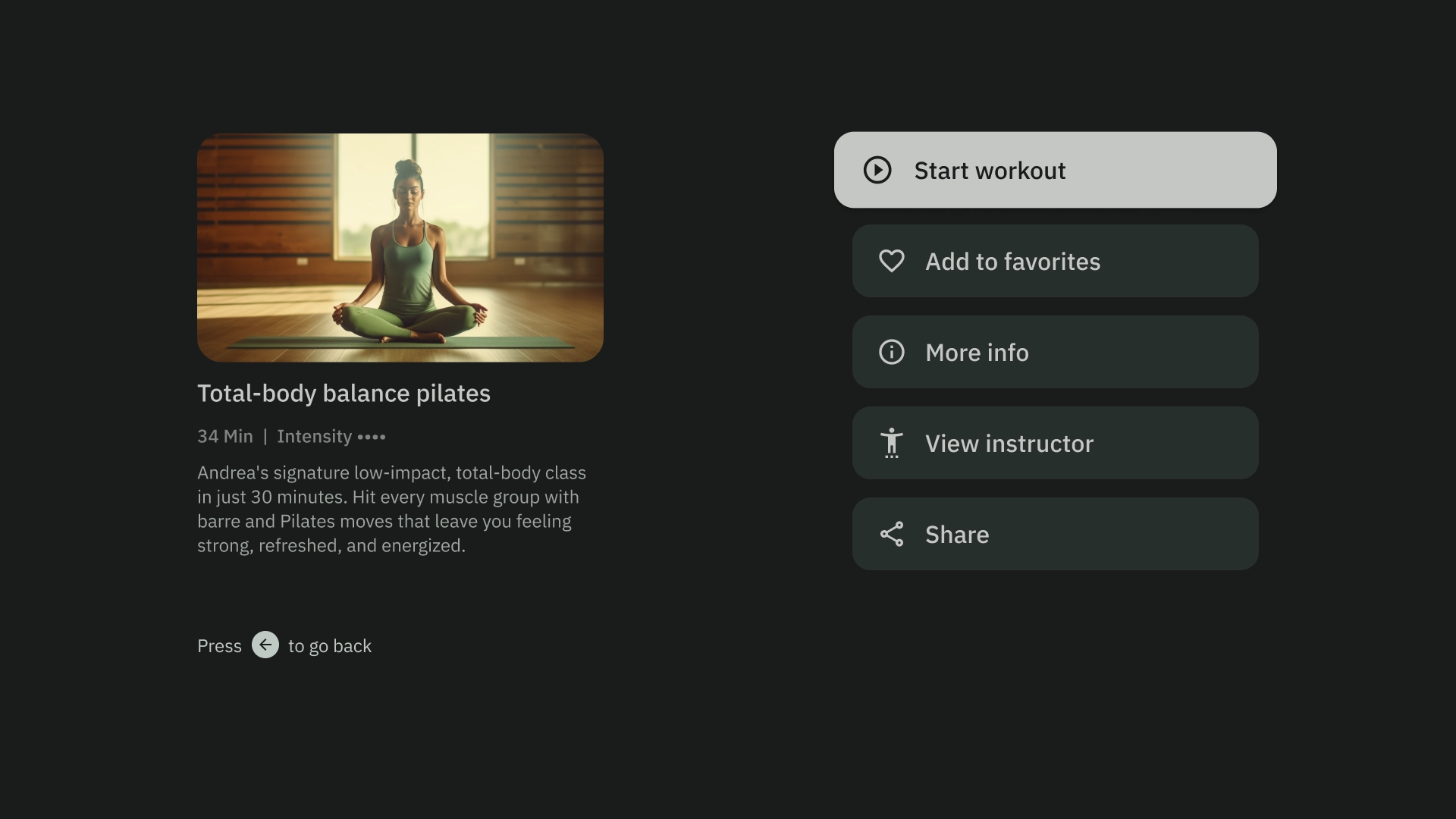
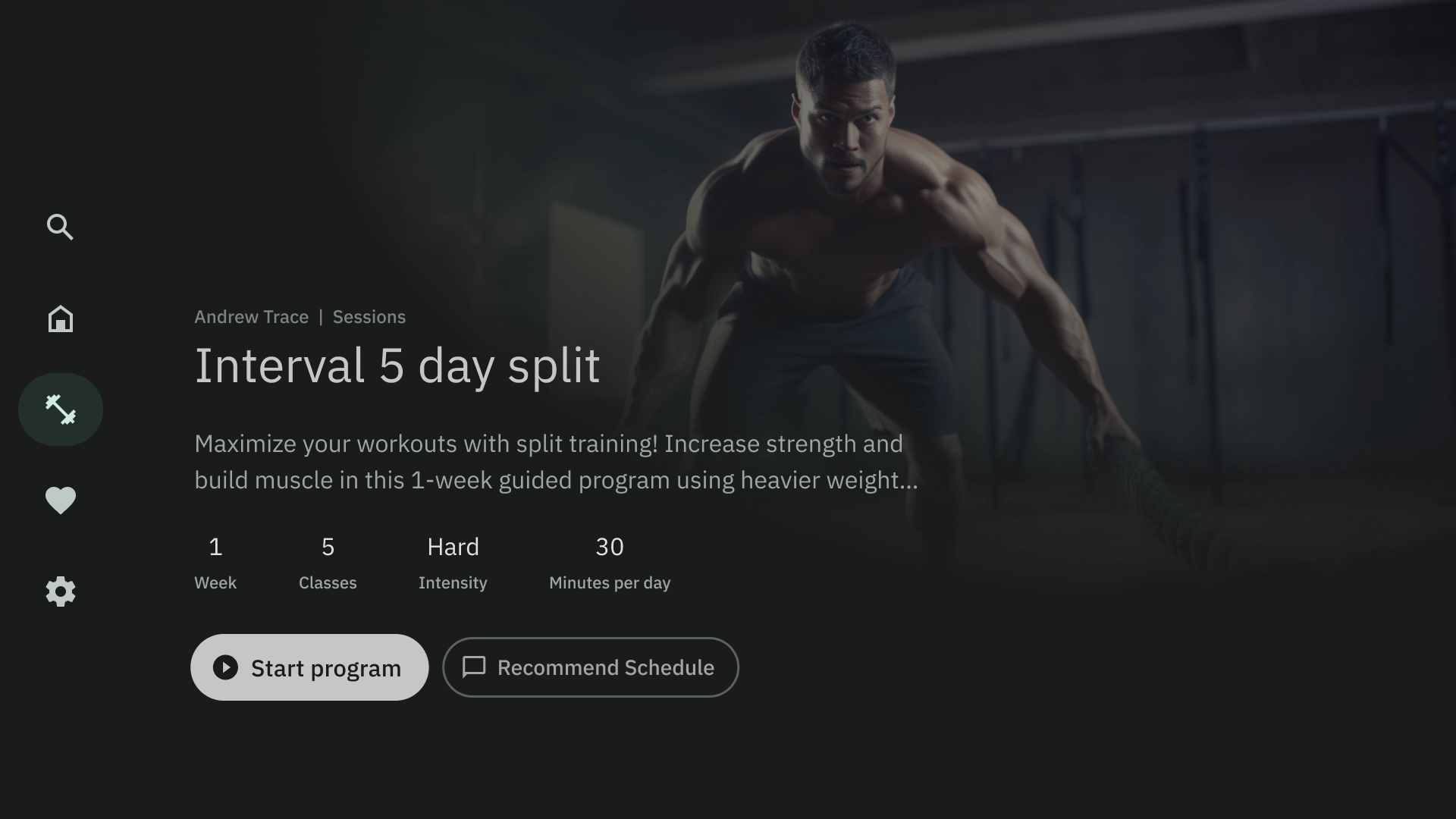
Detalhes do conteúdo
O modelo de detalhes do conteúdo mostra conteúdo em um layout empilhado horizontal. Geralmente, o conteúdo inclui título, metadados, descrição breve, ações rápidas e grupos de informações relacionadas.

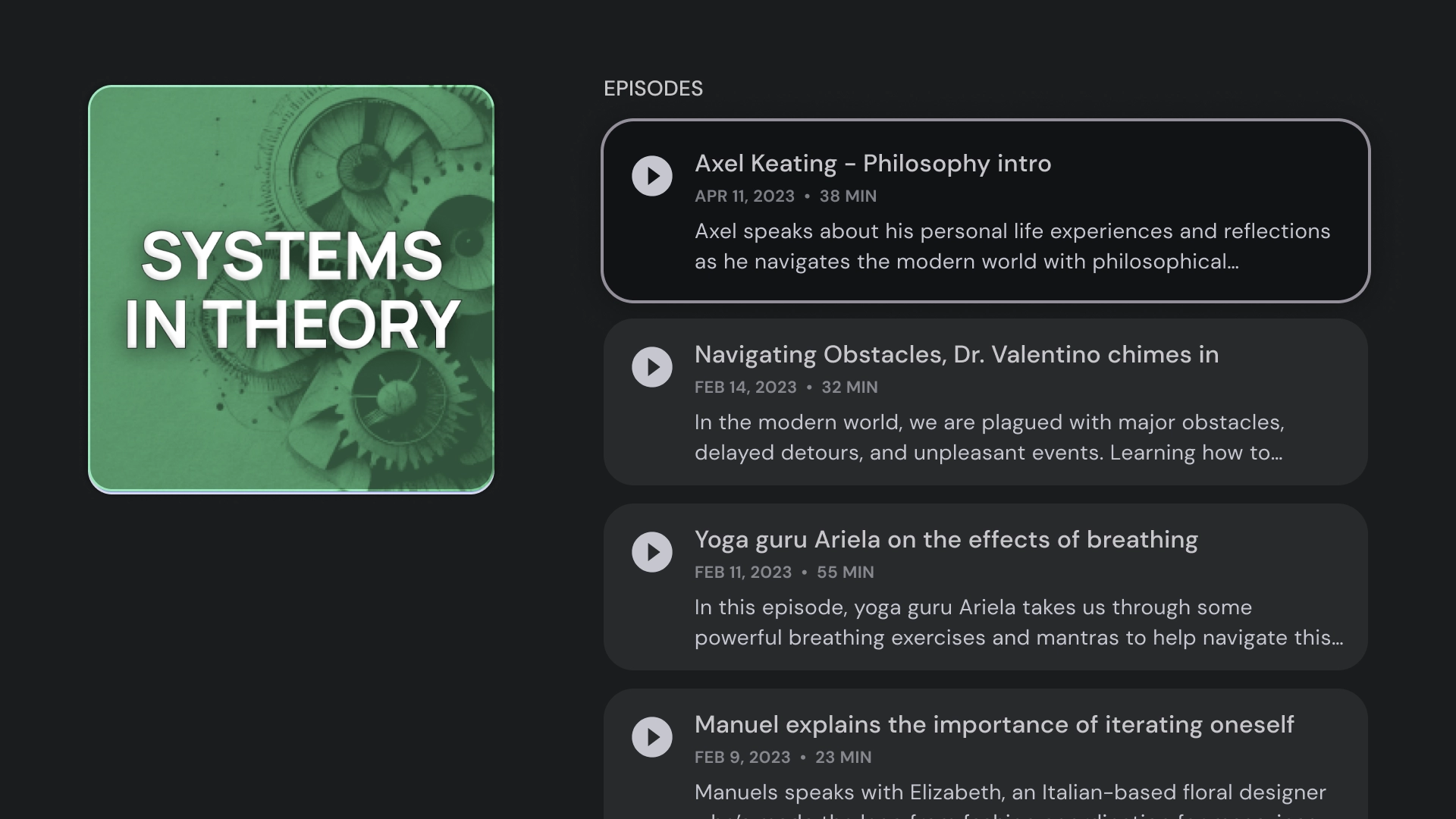
Compilação
O modelo de compilação mostra detalhes de um item no lado esquerdo da tela, como um podcast, com elementos, como episódios, no painel direito.

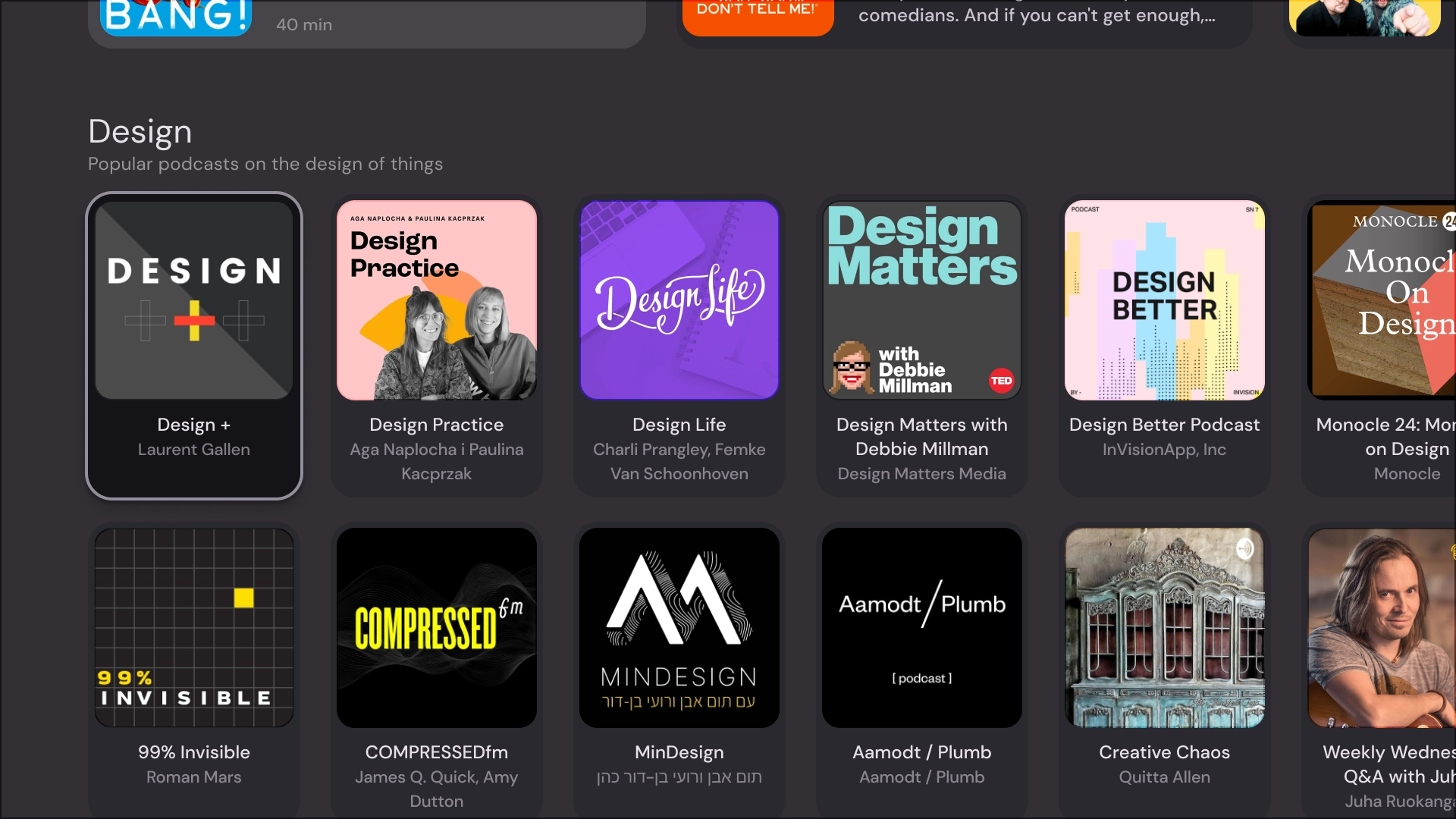
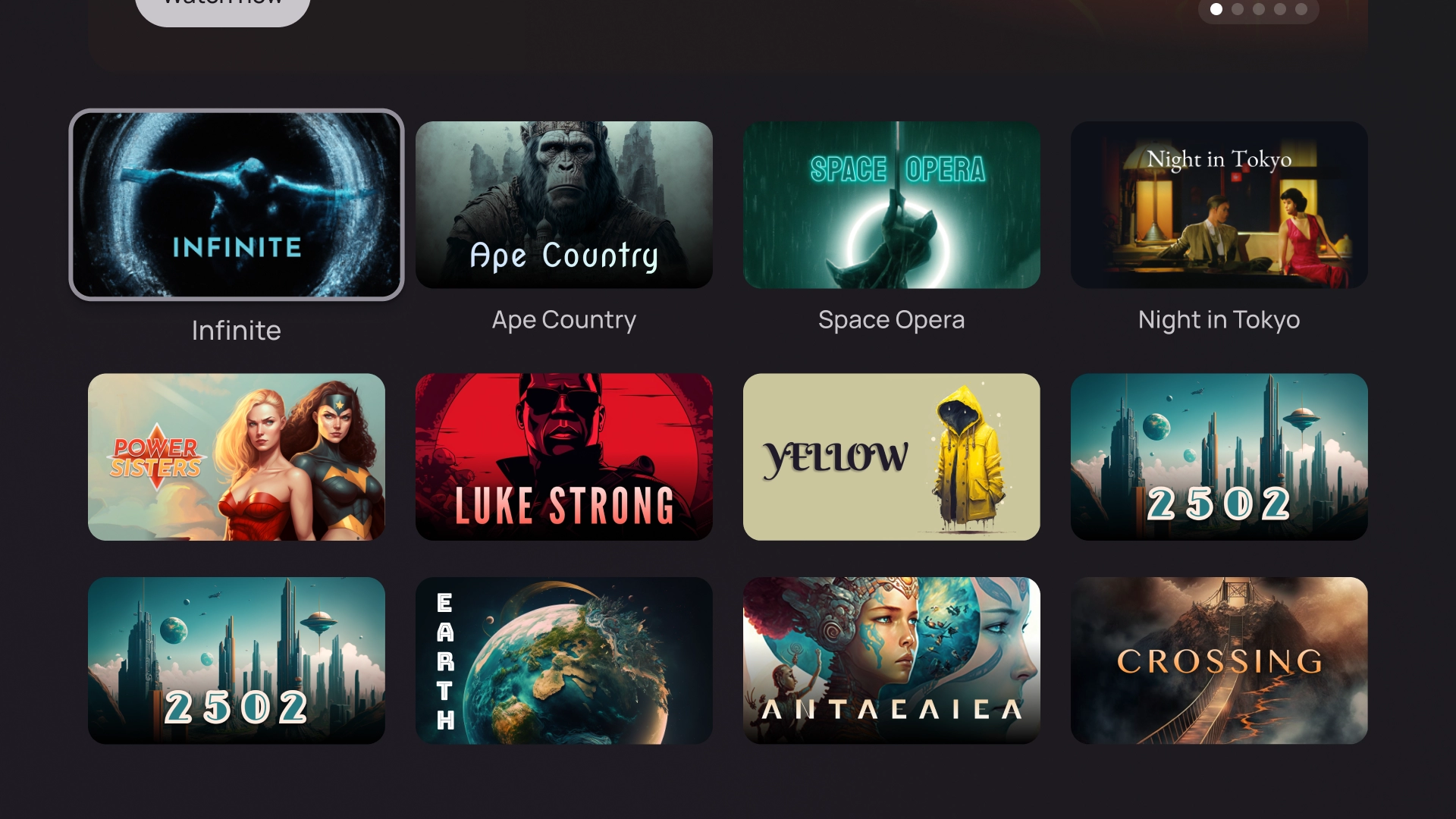
Grade
O modelo de grade mostra coleções de conteúdo em uma grade organizada. O conteúdo é apresentado com uma lógica clara de navegação remota e experiência de navegação ideal.

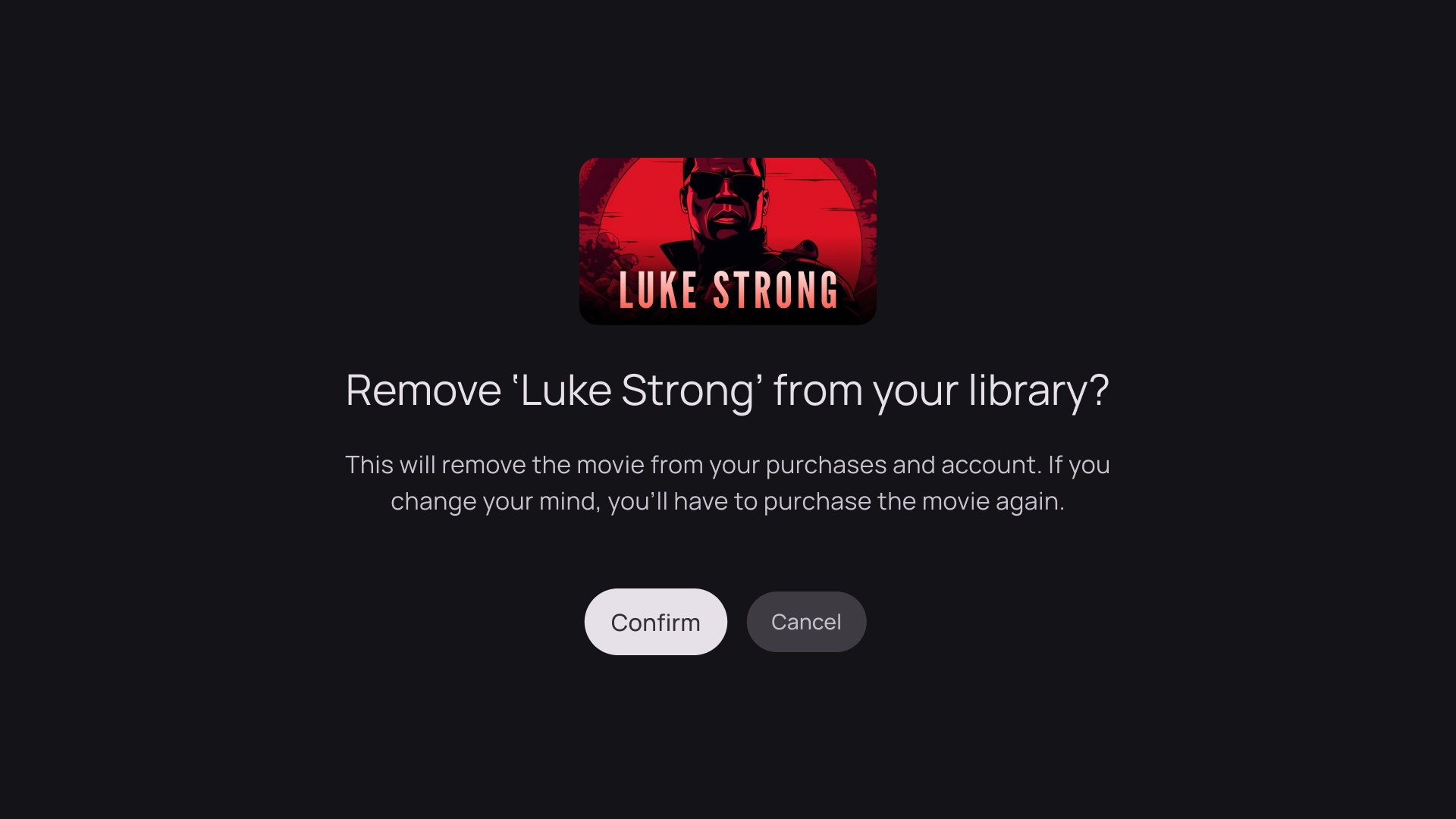
Alerta
O modelo de alerta mostra uma mensagem em tela cheia. Geralmente, é necessária uma ação para desbloquear o alerta e voltar à tela anterior.

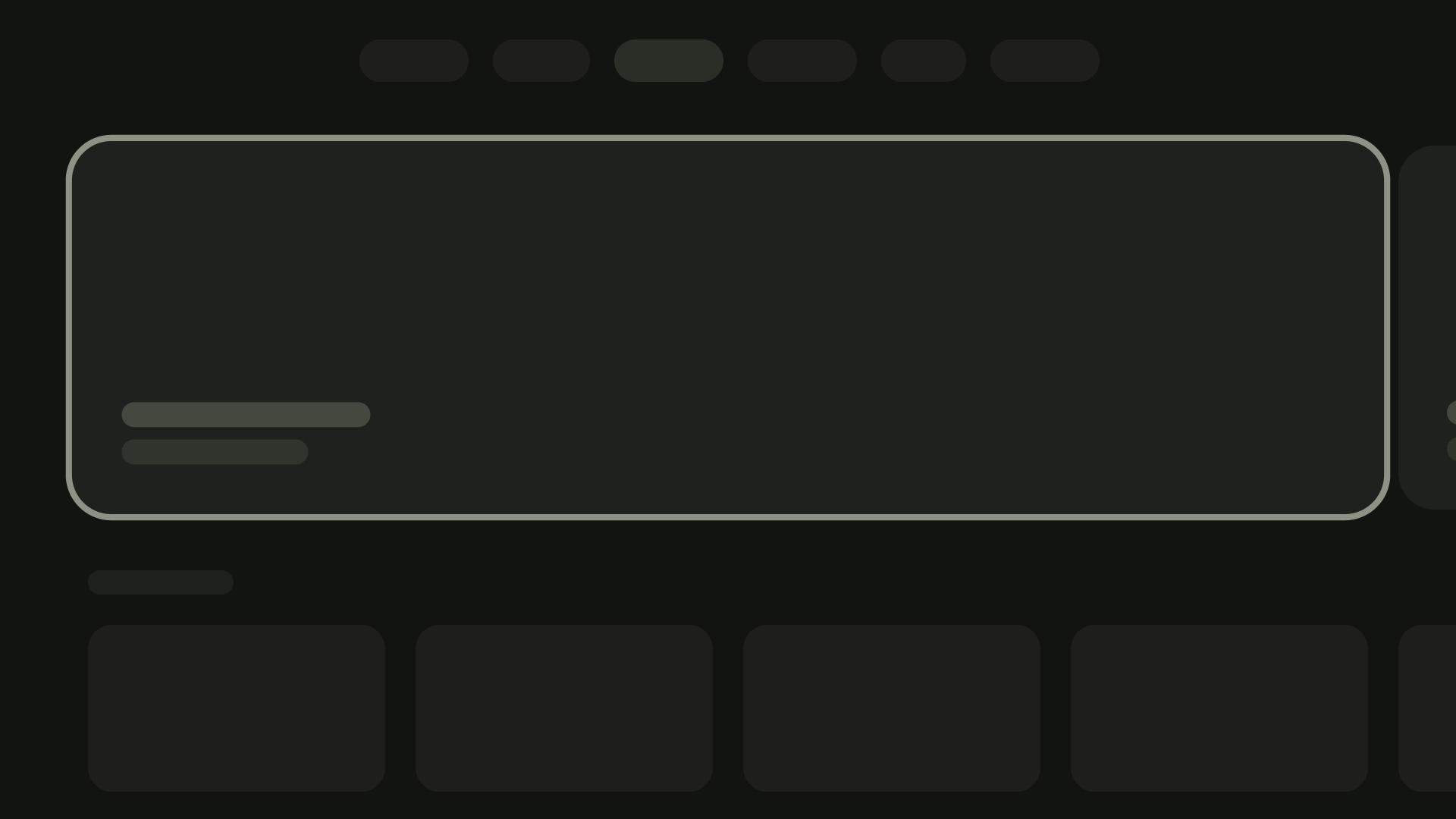
Colunas do card
1 layout de card
Largura do card: 844 dp

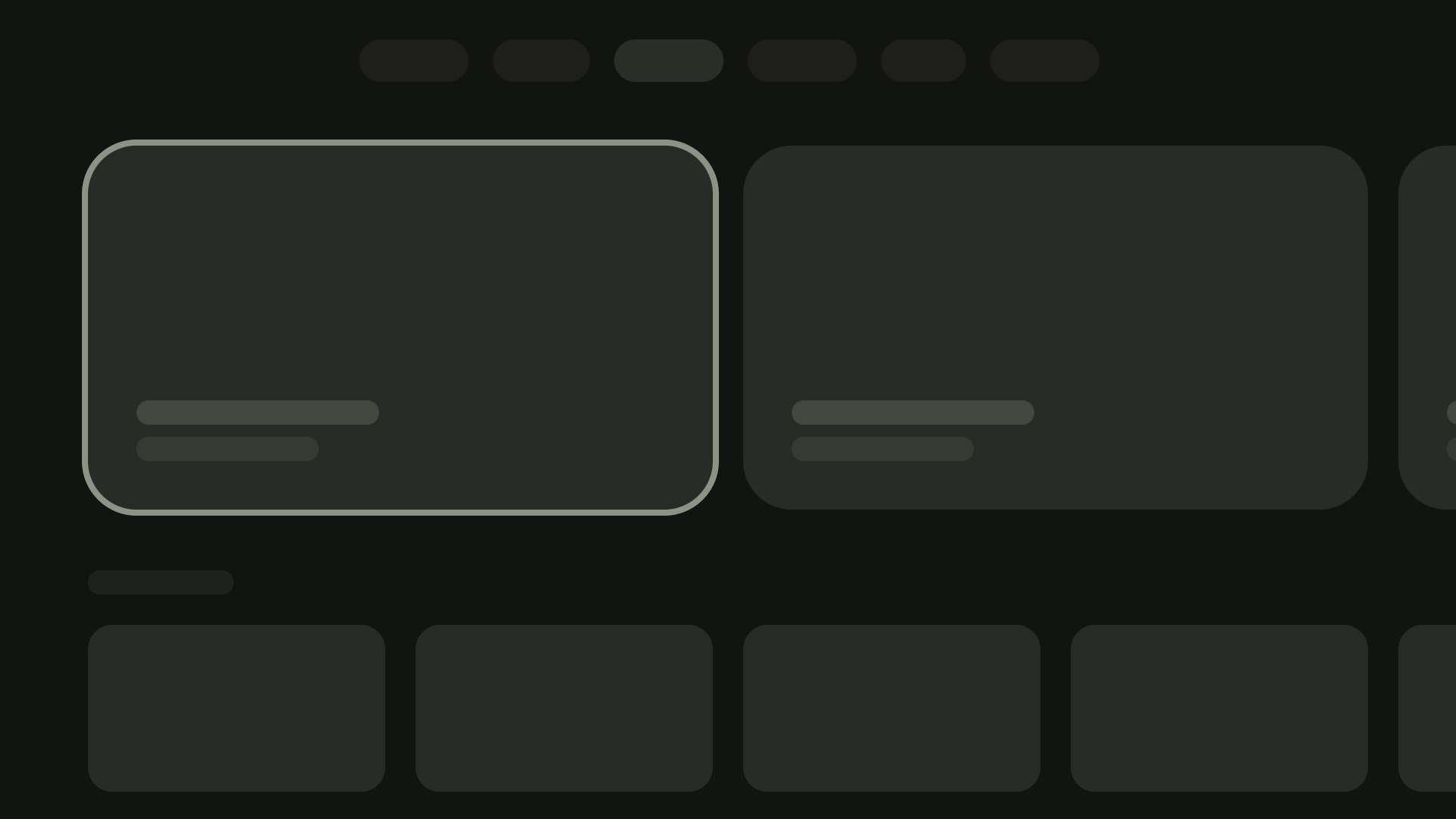
Layout de dois cards
Largura do card: 412 dp

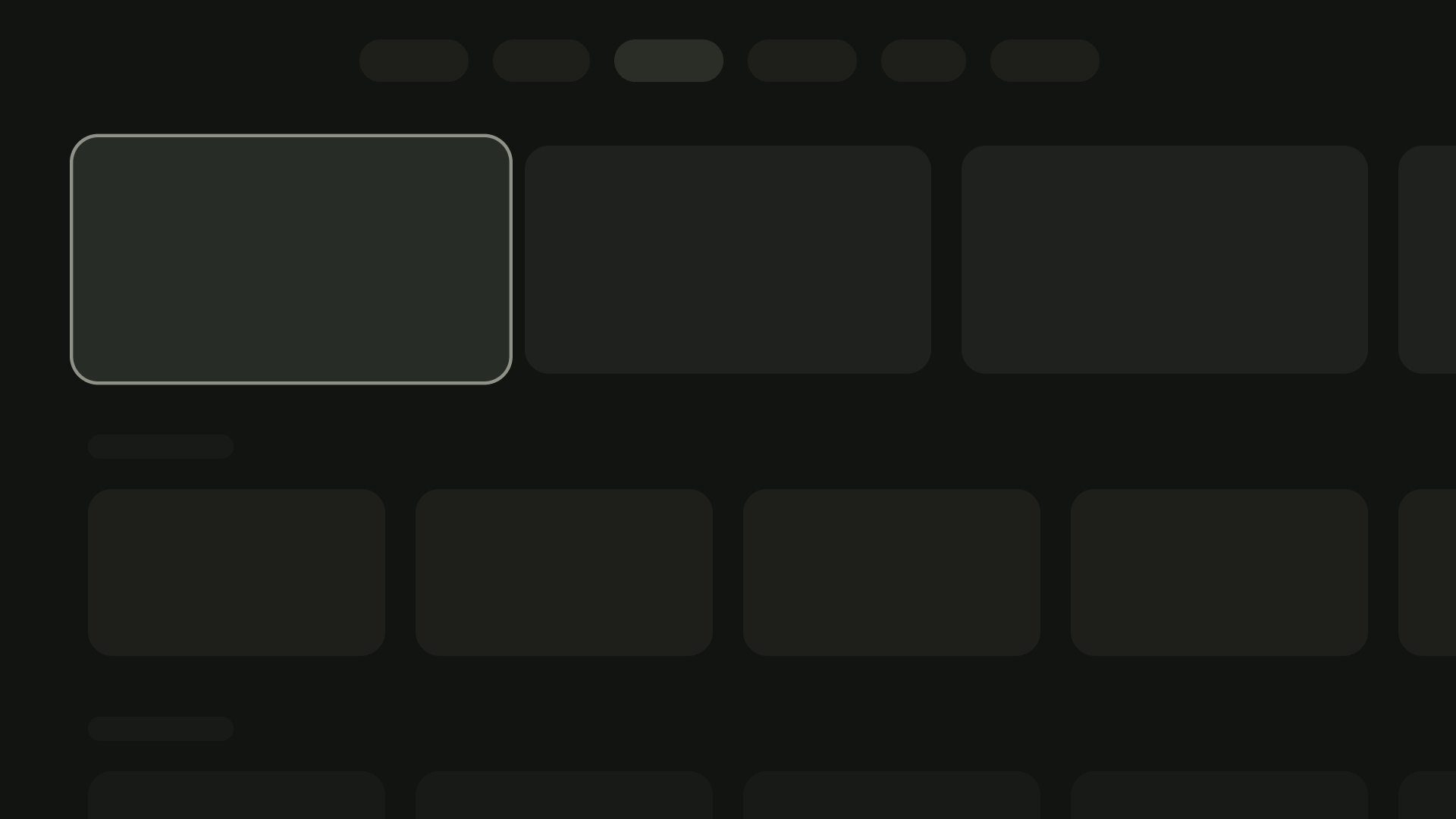
Layout de três cards
Largura do card: 268 dp

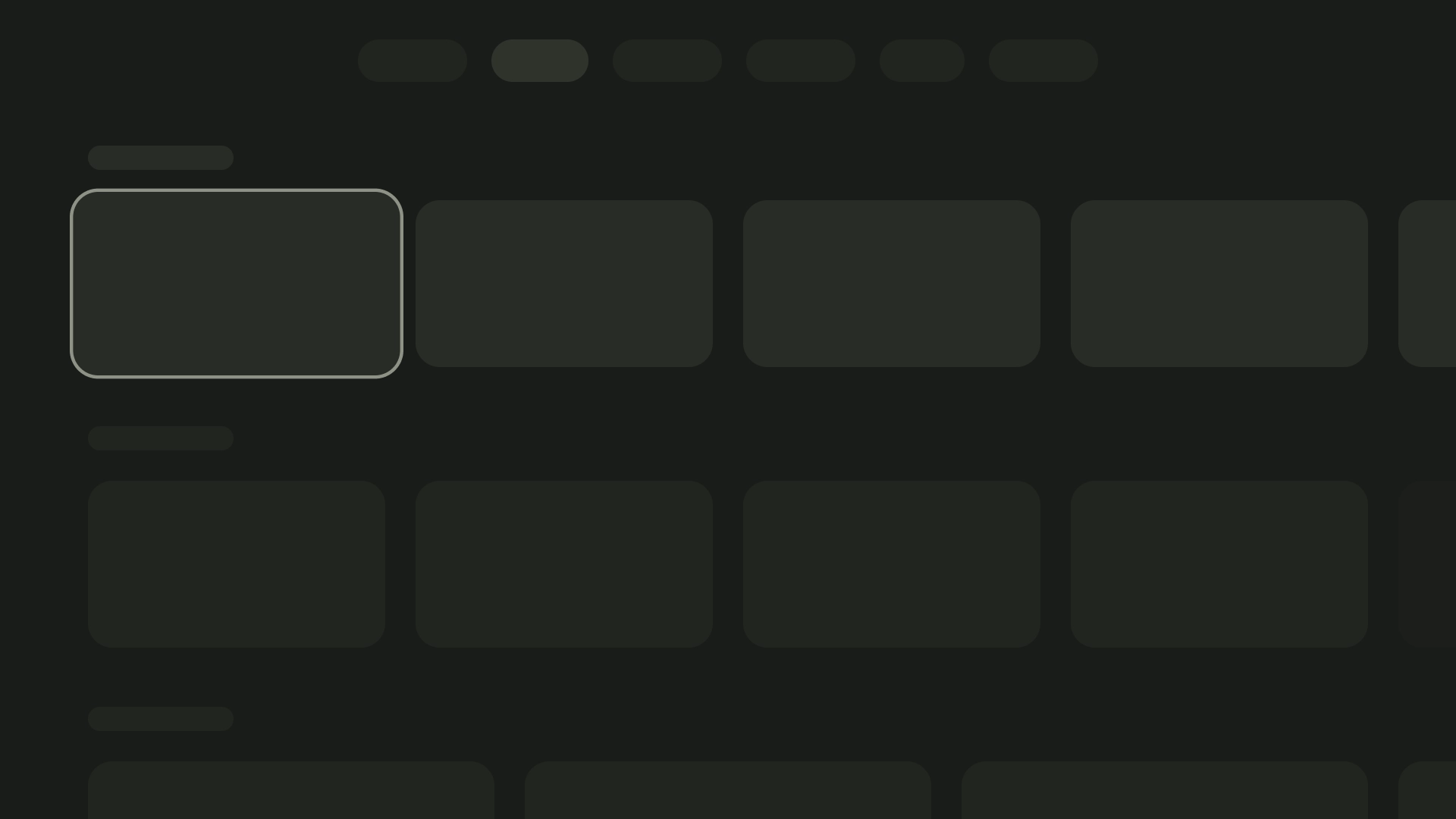
Layout de quatro cards
Largura do card: 196 dp

Layout de cinco cards
Largura do card: 124 dp