O Android TV segue as diretrizes de cores do Material Design do Google, garantindo uma interface coesa e visualmente atraente. Ele cria um estilo visual altamente imersivo e envolvente personalizado para a tela da TV. Este guia detalha a aplicação do tema do Material Design a uma interface do Android TV.
Destaques
- O Android TV segue as diretrizes de cores do Material Design do Google, mas é otimizado para TVs.
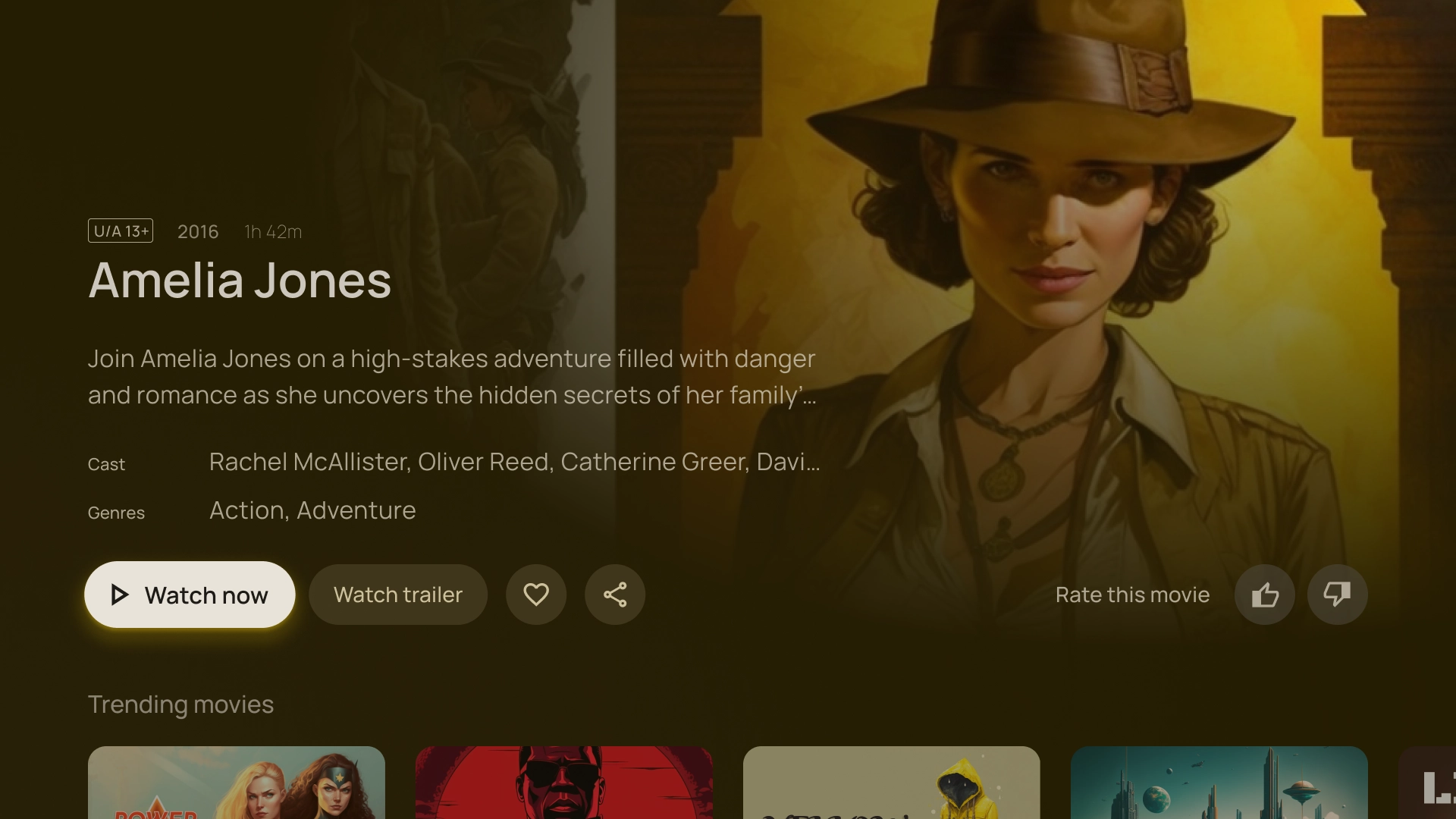
- Use temas escuros para criar experiências cinematográficas.
- Use o Criador de Temas do Material Design (link em inglês) para criar um tema.
Esquema de cores
Um esquema de cores ajuda a aplicar cores à sua interface de maneira significativa, criando harmonia, consistência de marca e escalonabilidade.
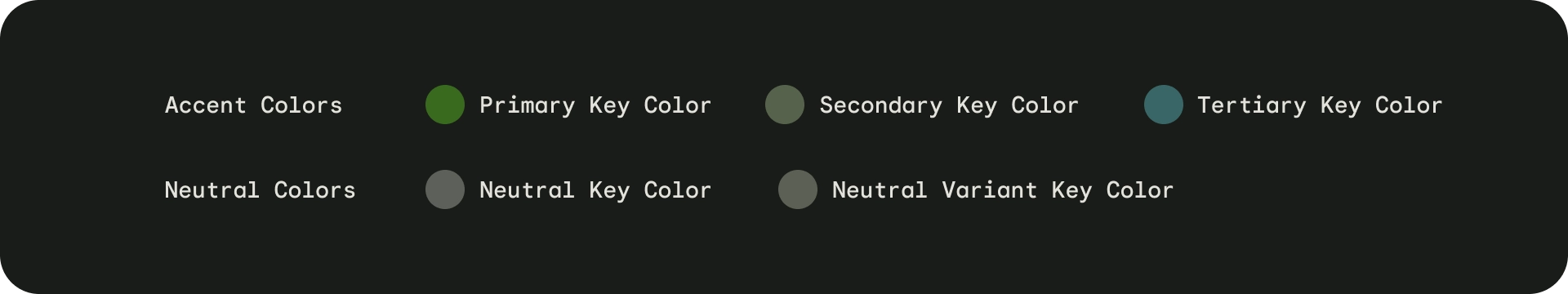
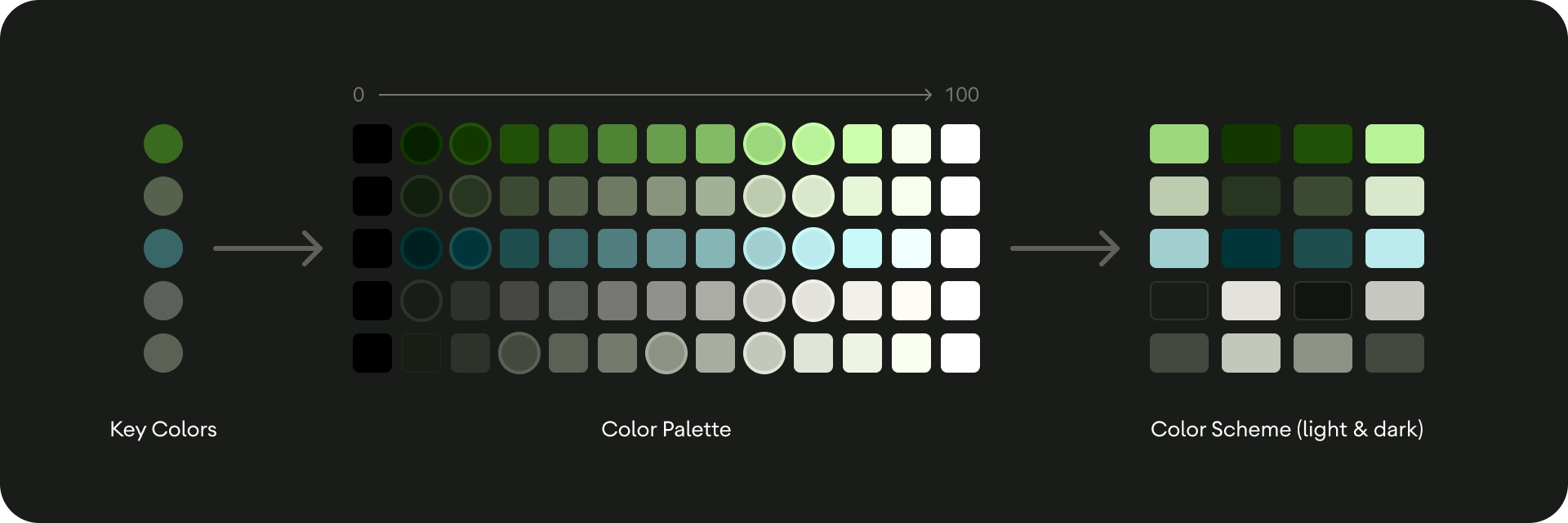
A base de um esquema de cores é o conjunto de cinco cores principais que se relacionam individualmente com paletas tonais separadas com 13 ou mais tons. Tons específicos de cada paleta de tons são atribuídos a funções de cor em uma interface. As cores principais são a base para criar qualquer esquema de cores dinâmico. É possível criar as cores principais com base em uma cor raiz usando o Material Theme Builder ou escolhendo suas próprias cores principais.

Com as cores principais estabelecidas, o algoritmo do Material Design especifica o espectro completo de cores necessárias para expressar estados de interação, erros e contraste acessível.

O criador de temas do Material Design gera esquemas de cores claras e escuras com os mesmos tokens de cor, facilitando a alternância entre temas.
Funções de cor
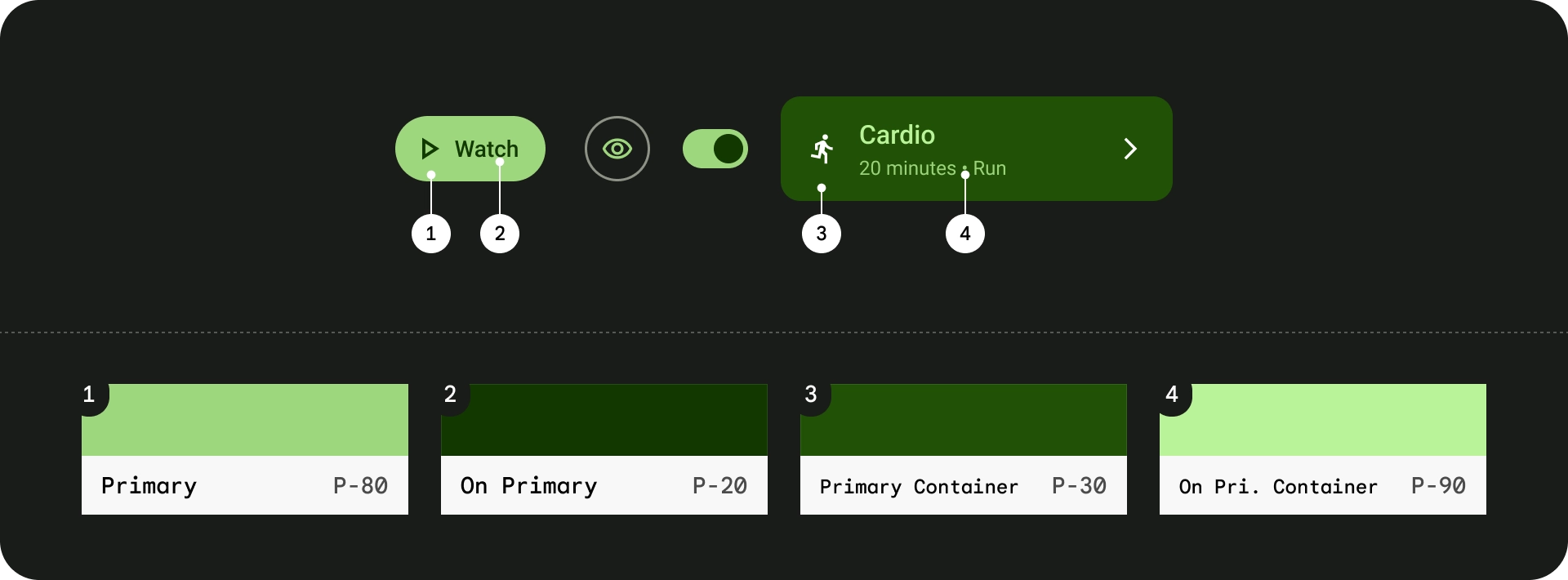
Principal
As funções principais são usadas para os principais componentes da interface, como botões em destaque, estados ativos e a tonalidade de superfícies elevadas.

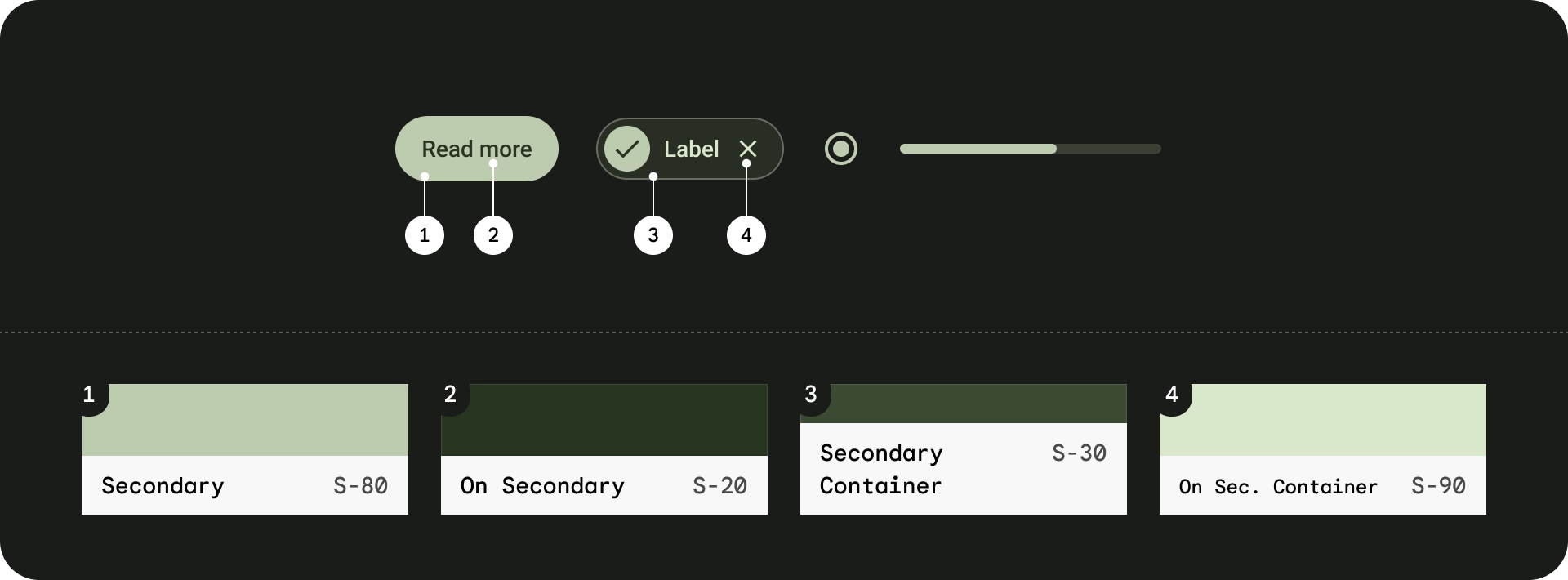
Secundário
Os papéis secundários são usados para componentes menos proeminentes na interface, como ícones de filtro e oportunidades para expressões de cor adicionais.

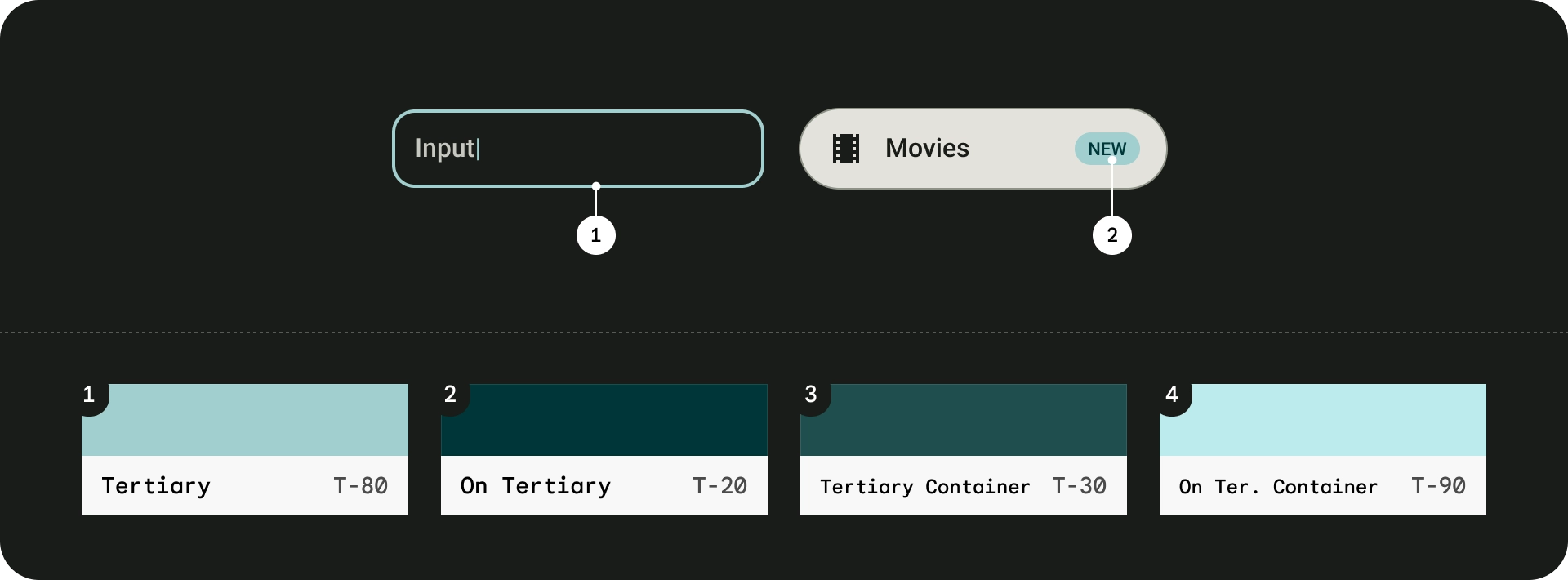
Terciário
Os papéis terciários são usados para dar destaque a contrastes que podem ser usados para equilibrar cores primárias e secundárias ou chamar a atenção para um elemento, como um campo de entrada.

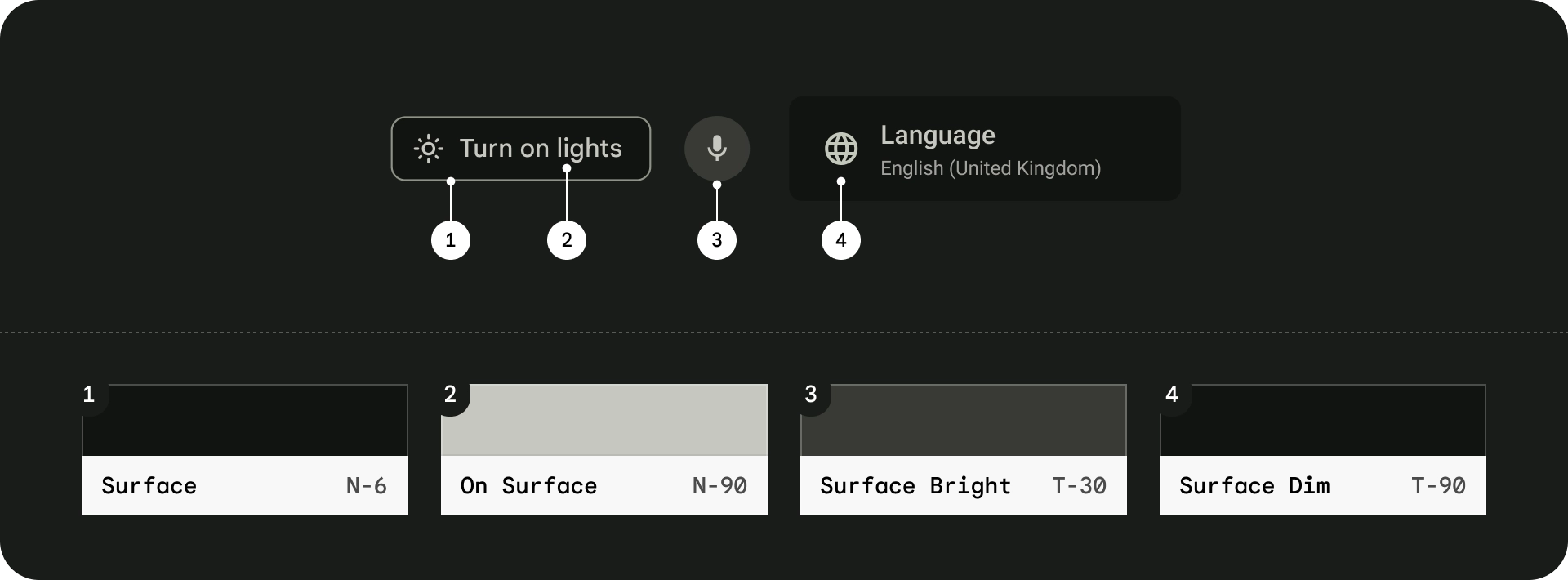
Plataformas
Papéis neutros são usados para superfícies e planos de fundo e texto e ícones de alta ênfase. Leia mais sobre as plataformas nas diretrizes do Material Design.

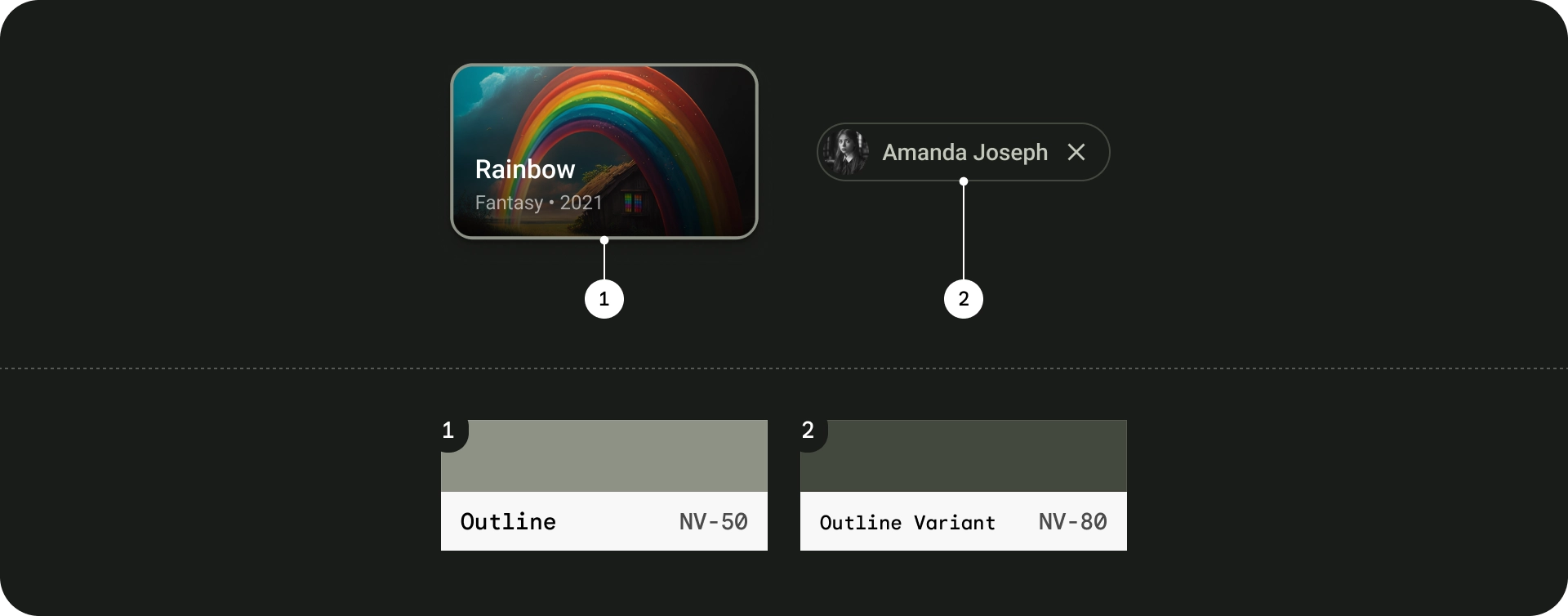
Circunscritos
Leia mais sobre as funções de destaque nas diretrizes do Material Design (em inglês).

Cores dinâmicas
No Android 12 e versões mais recentes, os usuários podem gerar esquemas individualizados por meio de seleções de plano de fundo e outras personalizações. O Android TV não oferece suporte a planos de fundo, o que significa que os esquemas gerados pelo usuário não têm suporte e o SO Android TV transmite apenas paletas básicas.
Em vez de esquemas gerados pelo usuário, você pode usar esquemas de cores com base em conteúdo para criar designs dinâmicos e divertidos, com base em conteúdo como pôsteres de filmes, arte do álbum e outras imagens principais. Para mais detalhes, consulte esquemas de cores baseados em conteúdo.
Com as bibliotecas para desenvolvedores dos utilitários de cor do Material Design (link em inglês), é possível extrair cores principais diretamente da imagem ou executar seu próprio algoritmo de extração de cores para encontrar uma cor principal e usar o Material Color Assets para gerar um tema.
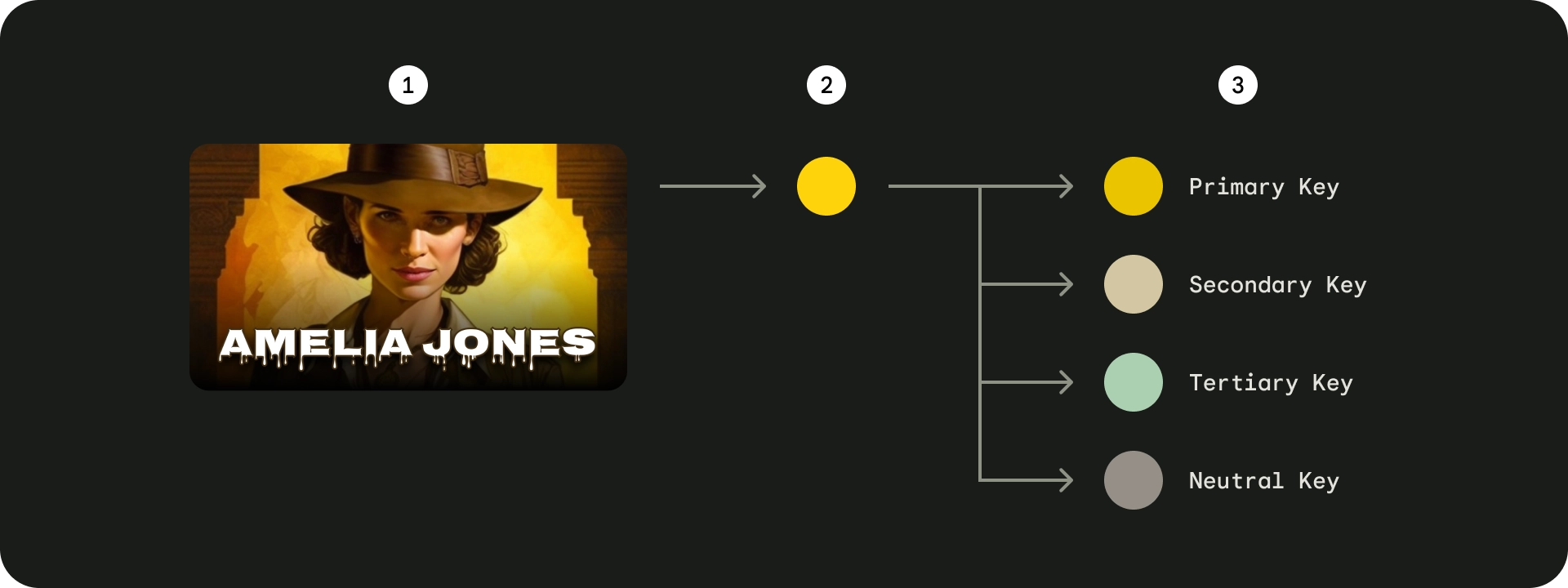
Veja um exemplo de como as cores são extraídas de uma imagem:

- Imagem de origem
- Cor de semente extraída
- Cores principais geradas
É possível gerar um esquema de cores usando essas cores principais ou usar os tons para aplicá-las à interface.

Acessibilidade
Para considerações sobre acessibilidade, consulte Práticas recomendadas de acessibilidade para o Android TV.

