Widgets sind eine wichtige Komponente für die Anpassung des Startbildschirms eines Nutzers. Oft können Nutzer mithilfe von Widgets einen wichtigen Teil der App-Nutzung mit nur einem Tippen abschließen oder eine kurze Zusammenfassung wichtiger Updates erhalten. Nutzer können Widgets auch an ihre individuellen Bedürfnisse anpassen.
Checklisten zur Widget-Kompatibilität
Die Qualität von Widgets wirkt sich auf die Nutzerinteraktionen mit Ihren App-Inhalten und ‑Funktionen aus. In den Checklisten zur Kompatibilität werden Kriterien definiert, anhand derer Sie die Qualität Ihres Widgets beurteilen können. Zu den Stufen gehören:
Stufe 3 – Niedrige Qualität
Diese Widgets erfüllen nicht die Mindestqualitätsanforderungen und bieten eine schlechte Nutzererfahrung. Ein Widget gilt als minderwertig, wenn es nicht den Standards für Layout, Farbe, Auffindbarkeit und Inhalt entspricht.
Tier 2 – Standard
Diese Widgets sind hilfreich, nutzerfreundlich und bieten eine hohe Qualität.Damit ein Widget als Standardwidget gilt, muss es alle folgenden Kriterien für Layout, Farbe, Entdeckbarkeit und Inhalt erfüllen.
Tier 1 – differenziert
Dies sind beispielhafte Widgets, die personalisierte Hero-Elemente bieten und Nutzern helfen, einzigartige und produktive Startbildschirme zu erstellen.
STUFE 3
Merkmale von Widgets mit geringer Qualität
Wenn Ihr Widget eine der folgenden Eigenschaften aufweist, wird es als minderwertig eingestuft:
| Kategorie | ID | Beschreibung |
|---|---|---|
| Layout | WL-1 | Das Widget füllt die vom Launcher-Raster festgelegten Grenzen nicht aus, wenn es auf dem Startbildschirm abgelegt wird. |
| WL-1.1 | Das Widget berührt nicht mindestens zwei gegenüberliegende Ränder des Rasters. Mit anderen Worten: Widgets müssen nicht alle rechteckig sein, sondern können auch benutzerdefinierte Formen haben, solange die Ränder der Form mindestens zwei Ränder des Rasters berühren. |
|
| Farbe | WC-3 | Der Farbkontrast von Widget-Text und Symbolschaltflächen ist nicht ausreichend, um die Anforderungen an die Barrierefreiheit zu erfüllen. |
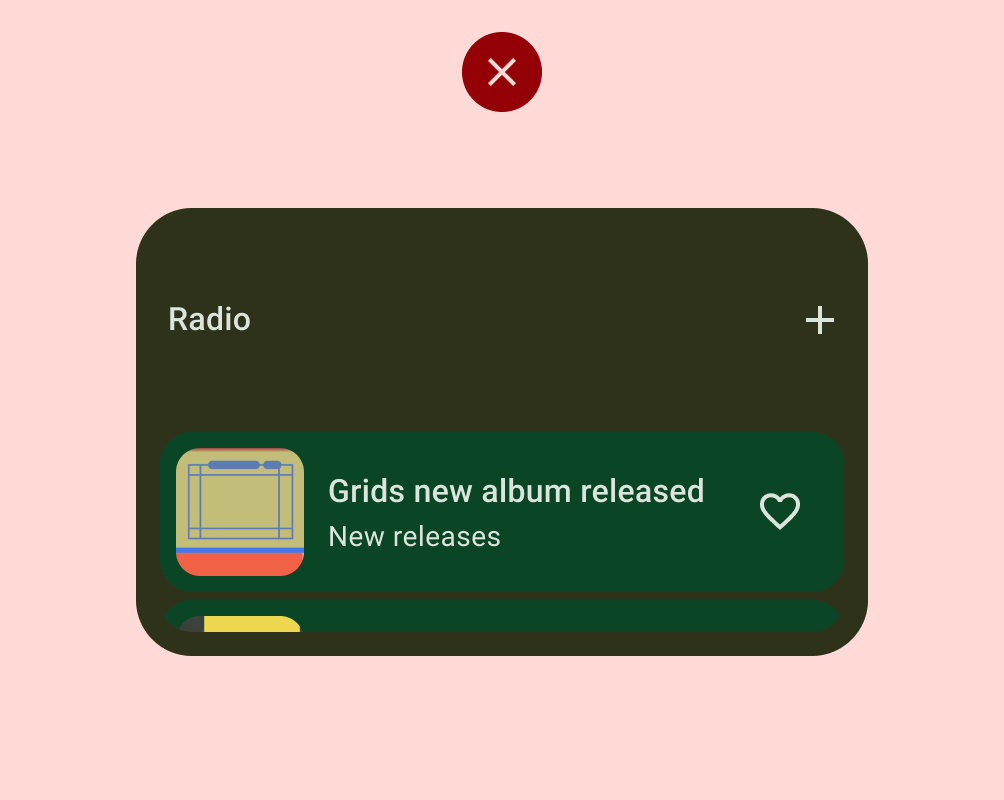
| Entdecken | WD-4.2 | Der Widget-Name ist nicht im Widget-Design enthalten. |
| WD-4.3 | Das Widget hat kein Vorschaubild. |
|
| Content | WT-3 | Die Widget-Inhalte sind durchgehend veraltet oder nicht aktuell. |
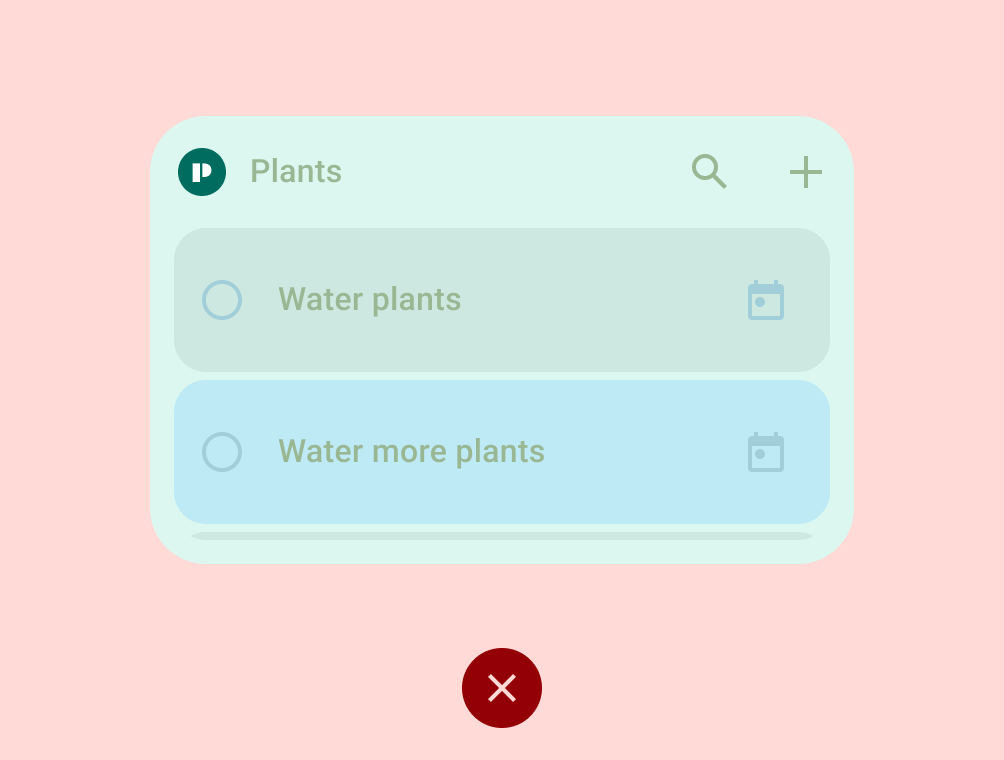
| WT-3.1 | Das Widget wird nicht aktualisiert, nachdem der Nutzer eine Aktion über das Widget ausgeführt hat. |
|
| WT-3.2 | Das Widget wird nicht aktualisiert, nachdem der Nutzer eine zugehörige Aktion in der App ausgeführt hat. |
|
| WT-4 | Die Benutzeroberfläche des Widgets funktioniert nicht oder Inhalte werden zugeschnitten. |
TIER 2
Anforderungen an Standard-Widgets
Widgets, die diesen Mindeststandard erfüllen, gelten als Standard, sind aber keine Vorzeige-Widgets, die präsentiert oder empfohlen werden.
| Kategorie | ID | Beschreibung |
|---|---|---|
| Layout | WL-1 | Das Widget ist vertikal oder horizontal richtig ausgerichtet und nimmt nicht unnötig viel Platz ein. |
| WL-1.2 | Alle Formen sollten mindestens zwei gegenüberliegende Kanten des Rasters berühren. |
|
| WL-4 | Wenn sie veränderbar sind, müssen Widgets eine angemessene Mindest- und Höchstgröße haben. |
|
| WL-4.1 | Die maximale Größe sollte festgelegt werden, wenn durch die Größenänderung des Widgets nur leerer Raum hinzugefügt wird. |
|
| WL-4.2 | Die Mindestgröße Ihres Widgets sollte weiterhin einen Mehrwert bieten und die Anforderungen an Touch-Ziele (48 × 48) erfüllen. |
|
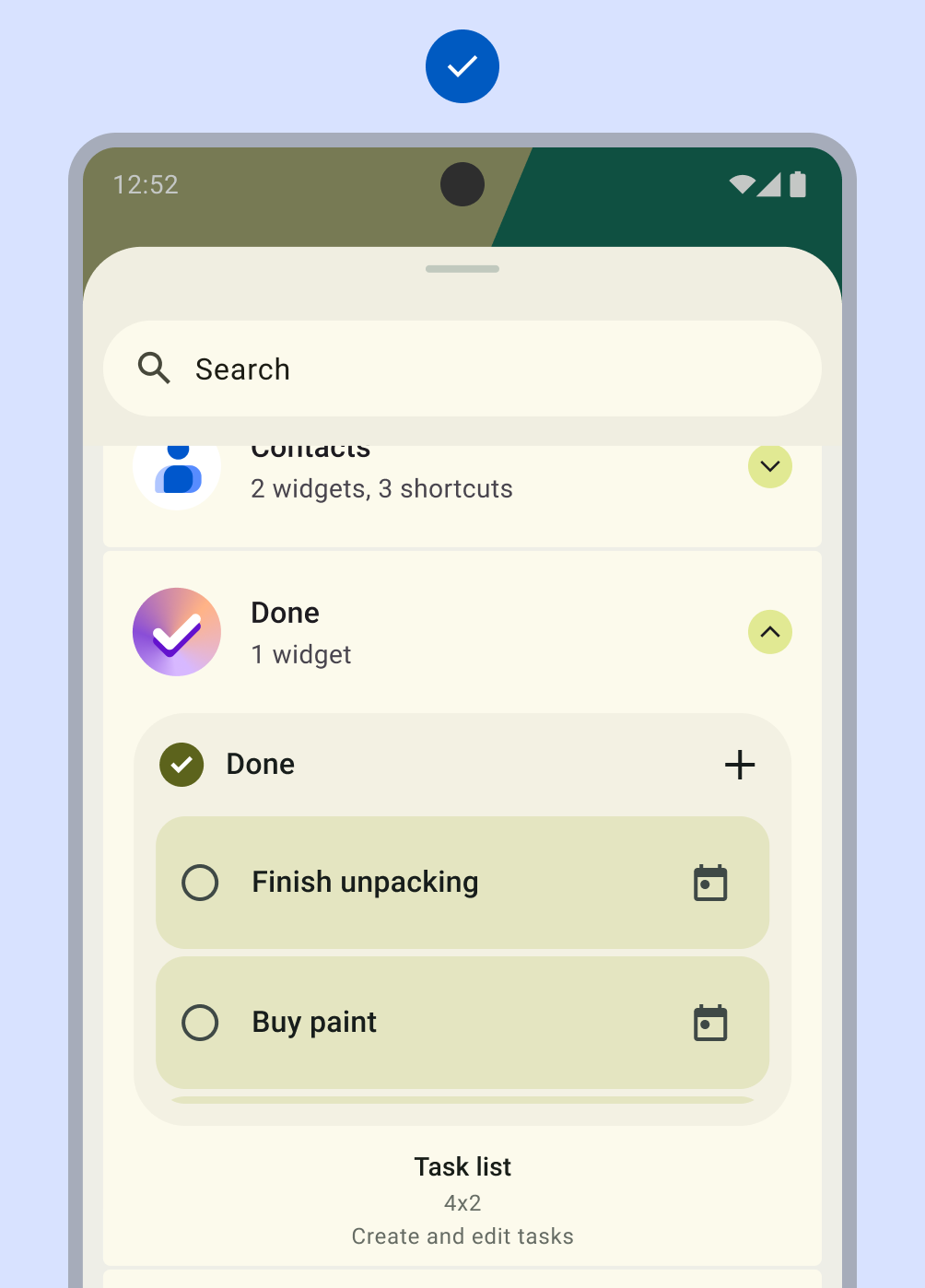
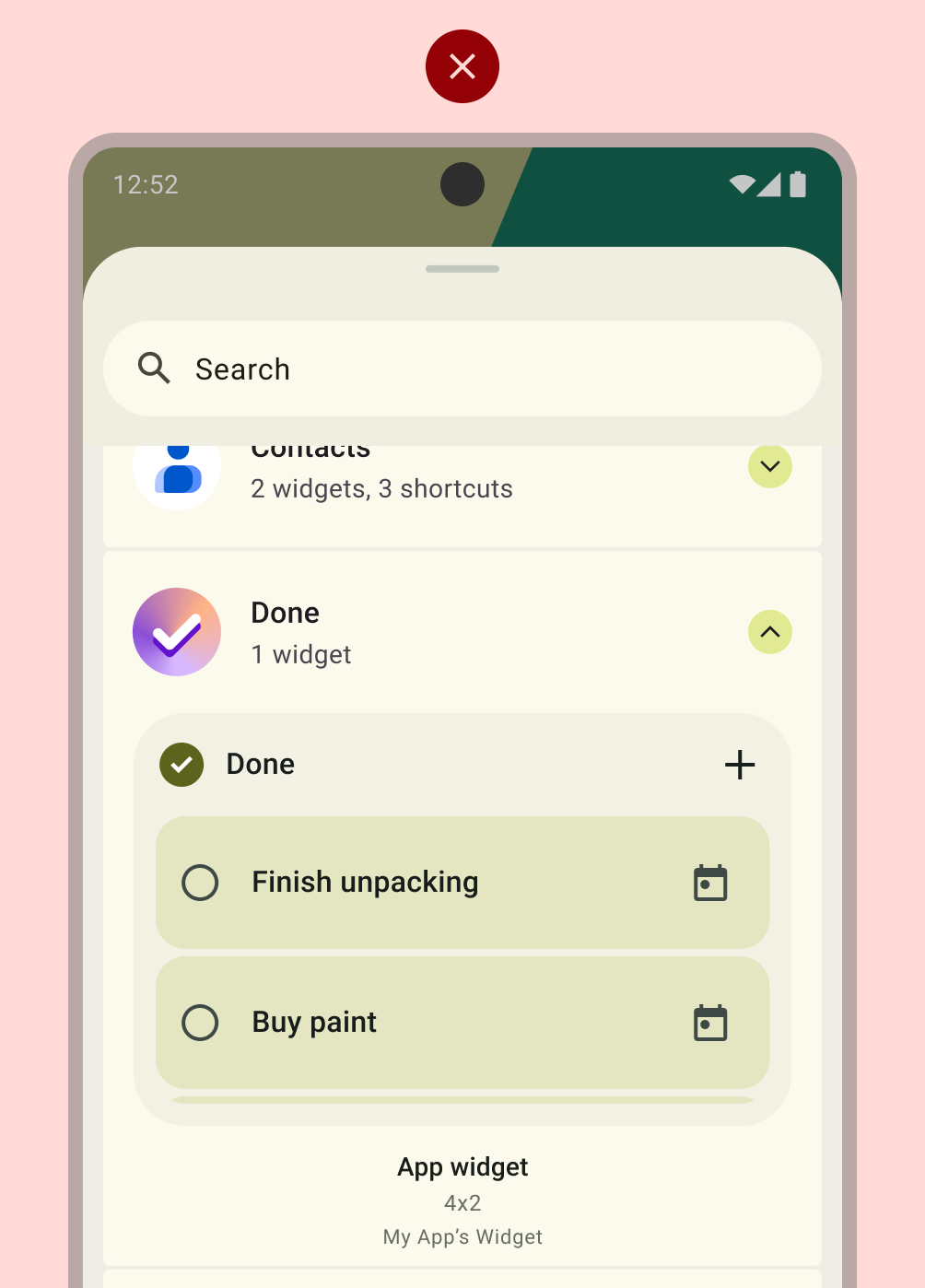
| Entdecken | WD-4 | Das Widget sollte in der Widget-Auswahl (statisches Asset) korrekte Vorschaubilder haben. |
| Content | WT-1 | Null- und Leerstatus sind beabsichtigt und zeigen den Wert des Widgets und/oder einen Call-to-Action an, wenn das Widget installiert ist, der Nutzer aber noch nicht angemeldet ist. |
| WT-2 | Mit dem Widget können Nutzer Inhalte manuell aktualisieren, wenn davon auszugehen ist, dass die Daten häufiger als die Benutzeroberfläche aktualisiert werden. |

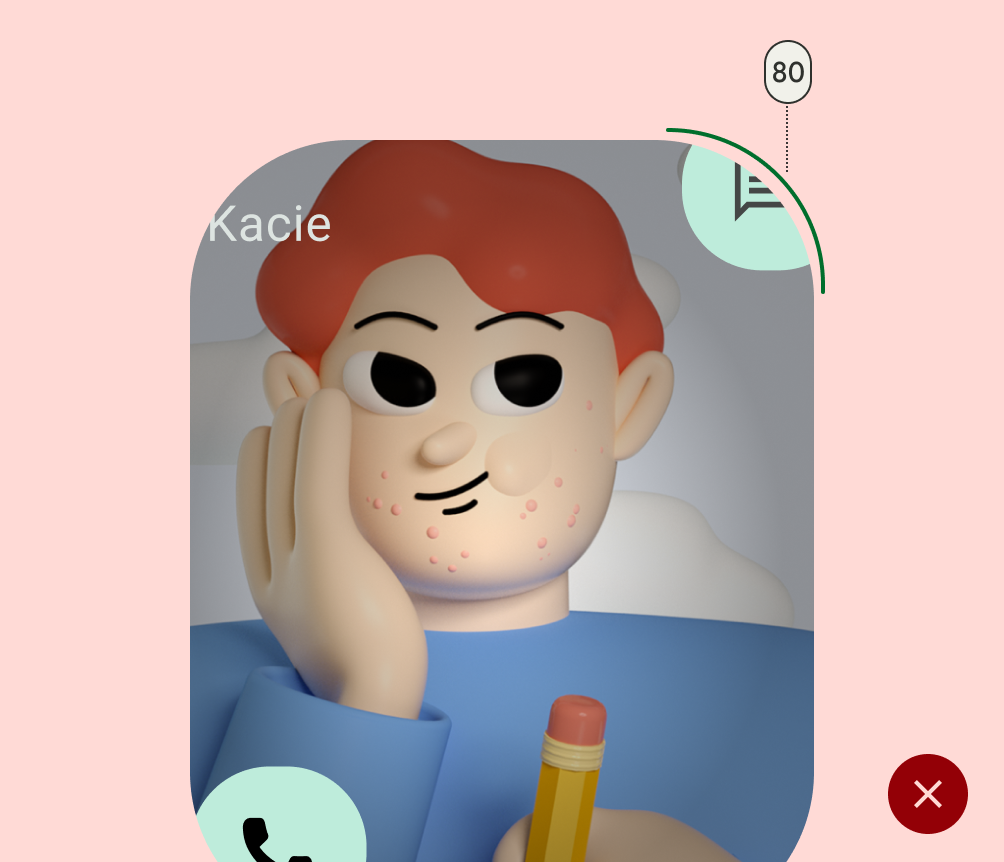
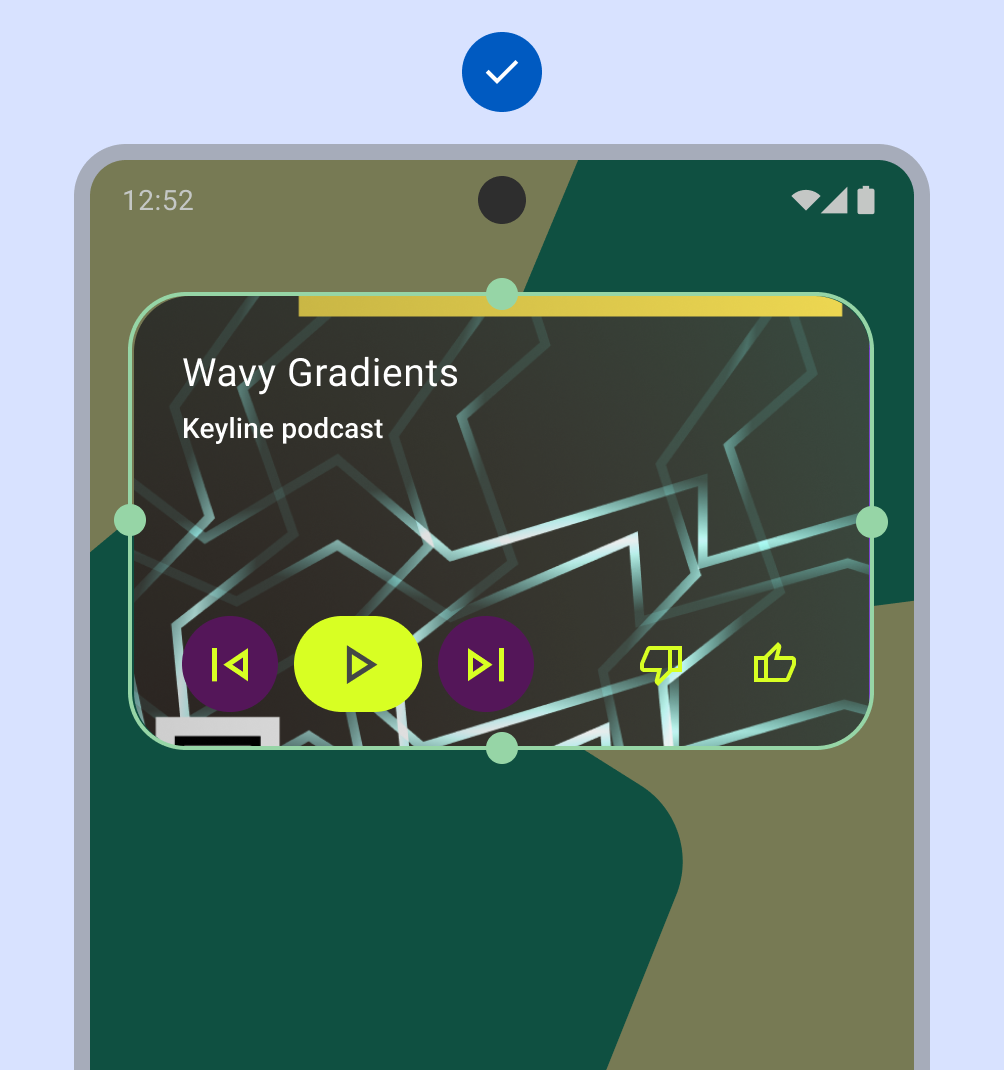
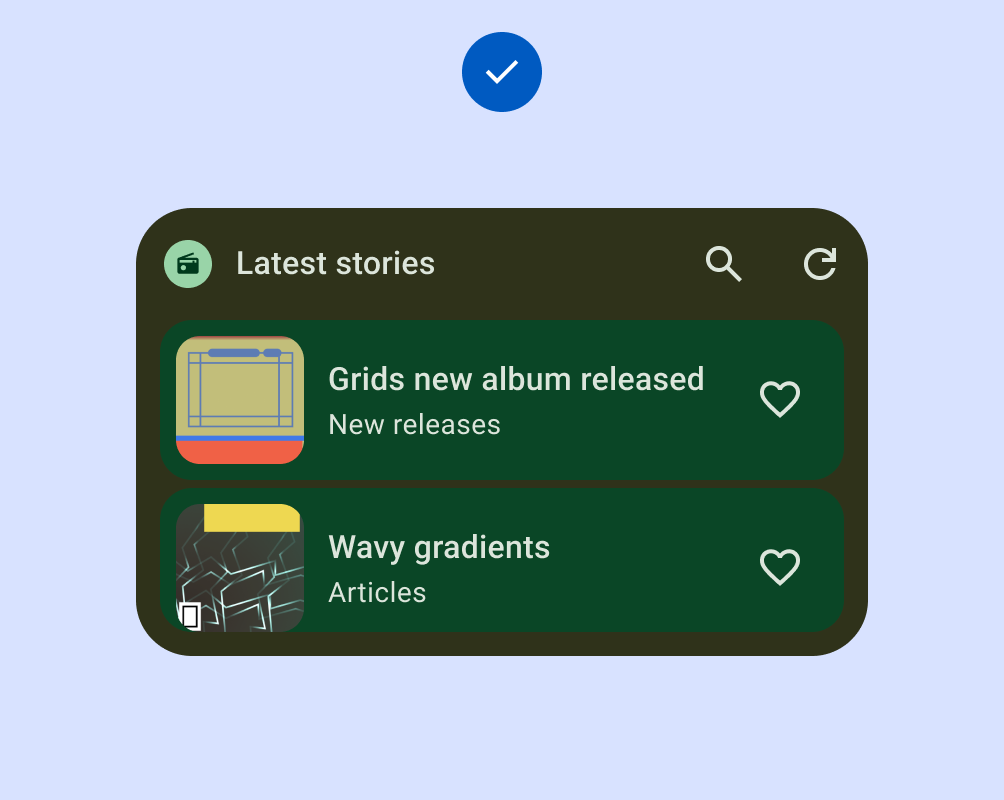
Dos

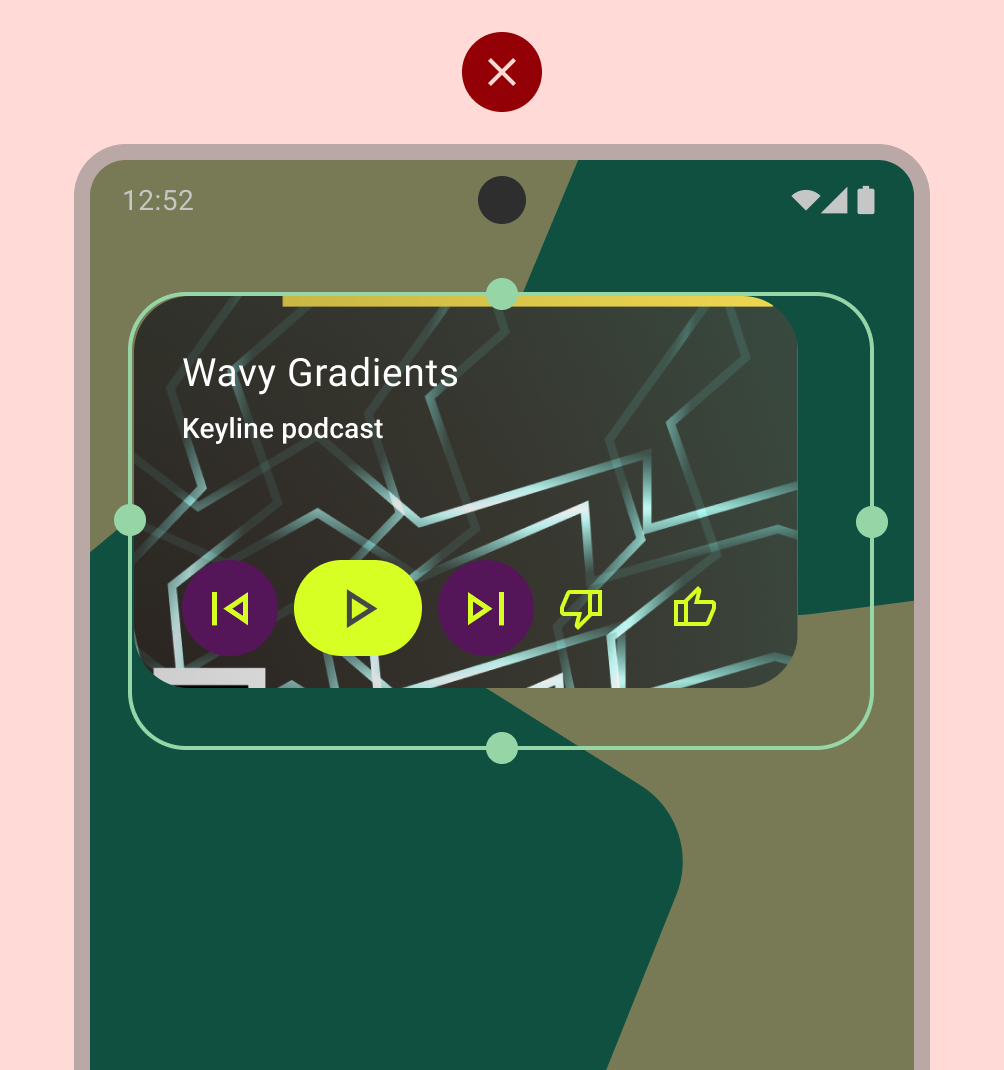
Don'ts

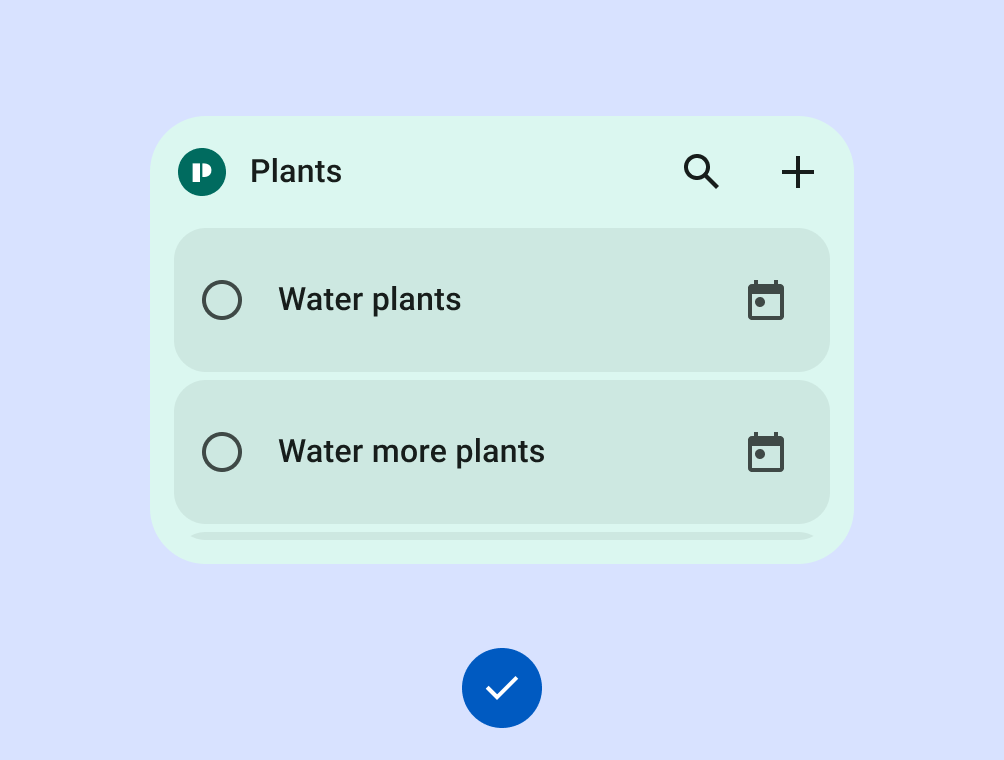
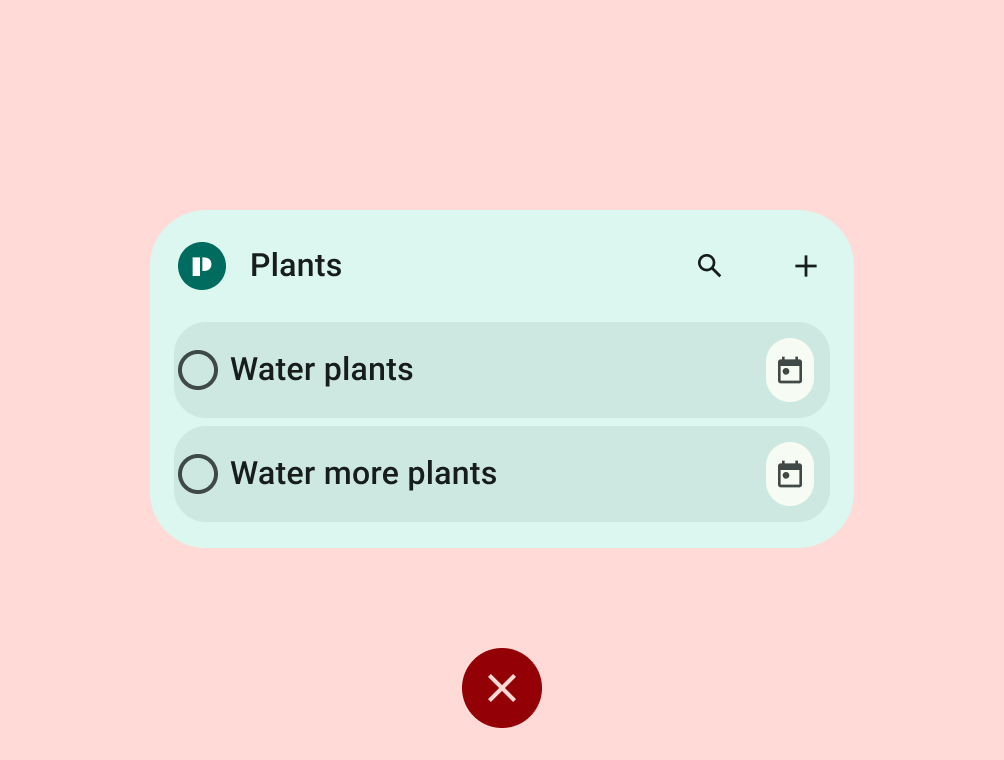
Dos

Don'ts
TIER 1
Unterschiedliche Anforderungen an Widgets
Diese Widgets unterstützen Premium-Startbildschirmanpassungen und werden Nutzern empfohlen und Entwicklern als Best Practice präsentiert. Differenzierte Widgets bieten eine hervorragende Nutzererfahrung und werden von Android genutzt, um das Ökosystem zu inspirieren und zu beleben. Sie erfüllen alle differenzierten Kriterien für Layout, Farbe, Entdeckung und Inhalt.
| Kategorie | ID | Beschreibung |
|---|---|---|
| Layout | WL-1 | Das Widget ist vertikal oder horizontal richtig ausgerichtet und nimmt nicht unnötig viel Platz ein. |
| WL-1.1 | Alle rechteckigen Widgets MÜSSEN alle vier Ränder des Rasters berühren. Alle Widgets mit benutzerdefinierter Form MÜSSEN alle vier Ränder des Quadratrasters berühren. Wenn die Größe 4 × 1 ist und eine Suchleiste enthält, darf sie nur zwei Ränder berühren. |
|
| WL-2 | Die Größe des Widgets kann auf mindestens eine der folgenden Größen festgelegt werden: 2 × 2, 4 × 1 oder 4 × 2. |
|
| WL-3 | Der Widget-Header wird verwendet und einheitlich angewendet.
|
|
| Farbe | WC-1 | Das Widget unterstützt Farbthemen, die auf dem Geräte- oder App-Kontext basieren. |
| WC-2 | Das Widget unterstützt Farbvorlagen für den hellen und den dunklen Modus. |
|
| Entdecken | WD-1 | Die Vorschau enthält Nutzerinhalte und/oder es wird ein Systemthema angewendet. |
| WD-4.4 | Das Widget hat eine Beschreibung, die Nutzern den Mehrwert des Widgets verdeutlicht. |
|
| WD-4.5 | Der Widget-Name ist beschreibend und unterscheidet sich von den anderen Widgets der App. |
|
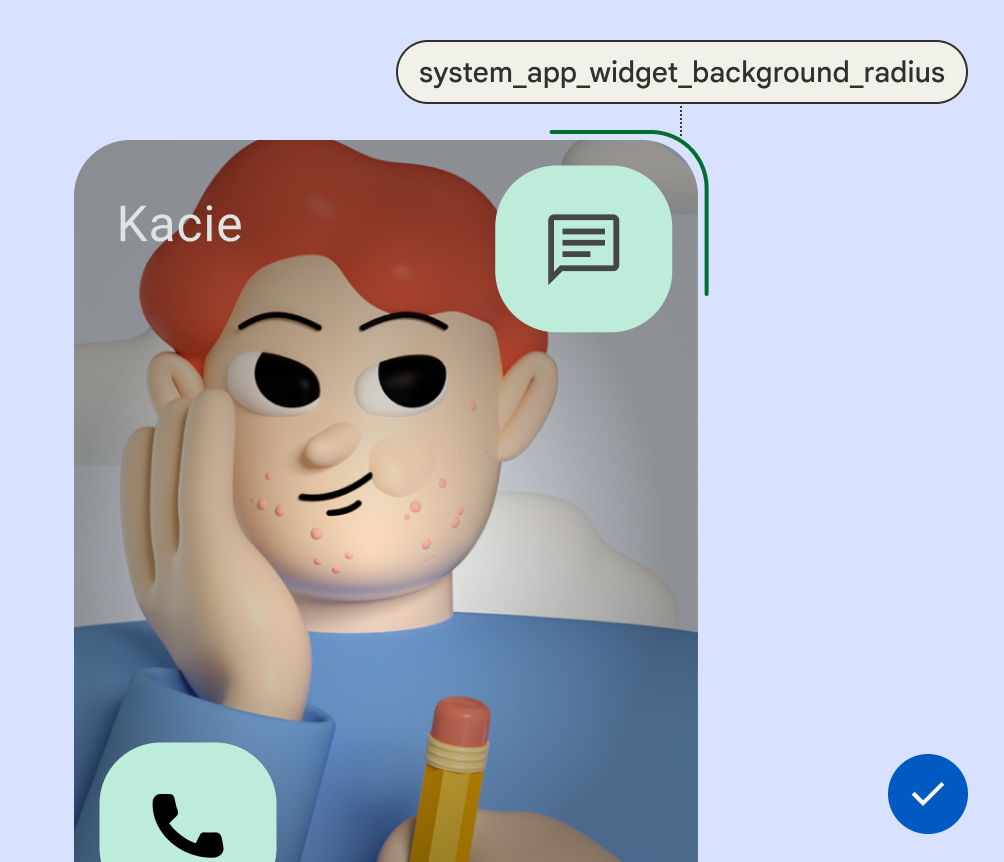
| Systemkohärenz | WS-2 | Rechteckige Widgets müssen den vom System bereitgestellten Eckradius verwenden (OEM-spezifisch). |
| WS-3 | Das Widget verwendet die Spezifikation für den Ladestatus. |
|
| WS-4 | Das Widget verwendet die Systemkonfiguration anstelle eines Einstiegspunkts für benutzerdefinierte Widget-Einstellungen. |
|
| WS-5 | Das Widget verwendet den Systemstartübergang, wenn die App über das Widget aufgerufen oder verlassen wird. |

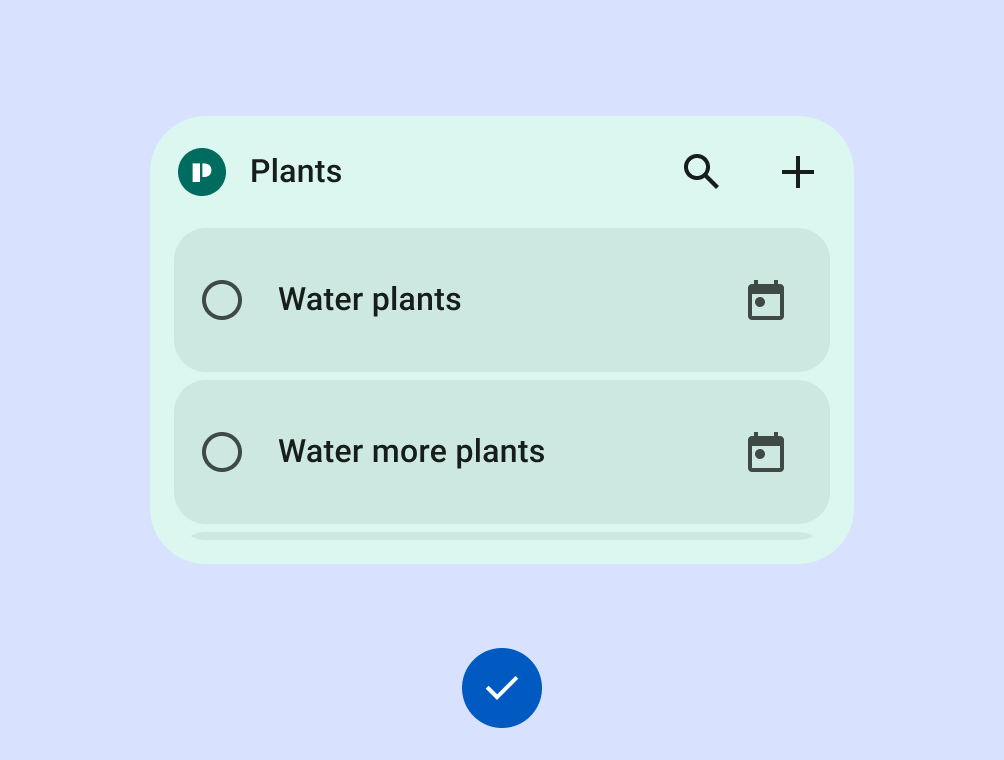
Dos

Don'ts

Dos

Don'ts

Dos

Don'ts

Dos