
12L es una actualización especial de funciones que mejora aún más Android 12 en pantallas grandes. Optimizamos y perfeccionamos la IU del sistema para pantallas grandes, logramos que se puedan realizar varias tareas de manera más intuitiva y eficaz, y mejoramos nuestra compatibilidad para apps, de modo que luzcan mejor de forma predeterminada. También agregamos varias API para desarrolladores.
Para comenzar, puedes descargar el emulador de 12L o descargar 12L en un dispositivo de nuestros socios.
A continuación, te mostramos las novedades.
Optimización del SO para pantallas grandes
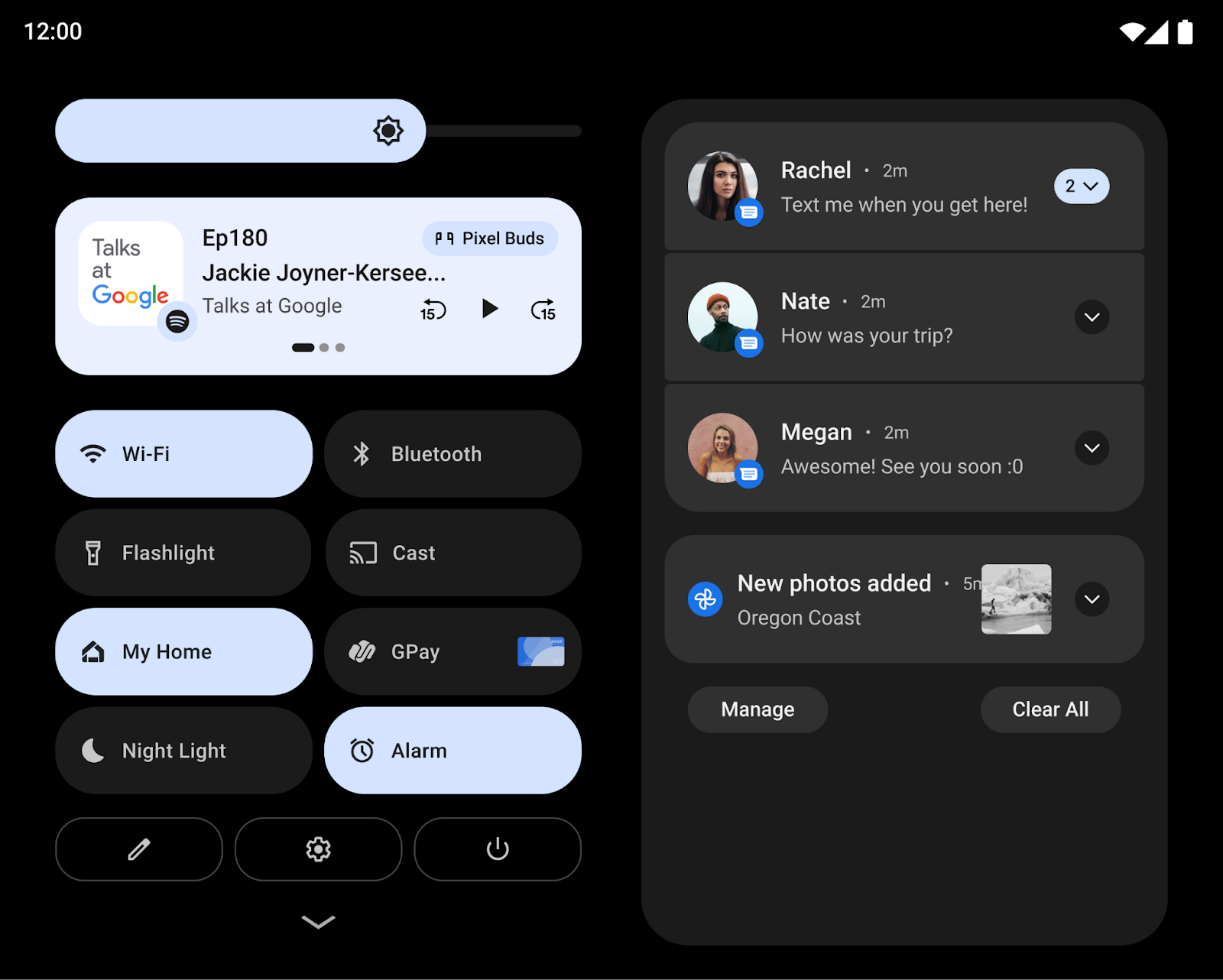
12L define mejor la IU del sistema para que sea más atractiva y fácil de usar en pantallas grandes, en todas las notificaciones, la configuración rápida, la pantalla de bloqueo, la pantalla Recientes, la pantalla principal y mucho más.
En las pantallas grandes, el panel de notificaciones aprovecha el espacio, ya que muestra la configuración rápida y las notificaciones en un diseño nuevo con dos columnas. Además, la pantalla de bloqueo usa un diseño con dos columnas más grande para destacar las notificaciones y el reloj, y también se optimizan las apps del sistema, como Configuración.

También nos enfocamos en facilitar las interacciones clave en pantallas más grandes. Por ejemplo, en las tablets, los controles del patrón y del PIN de la pantalla de bloqueo ahora se muestran en la parte lateral de la pantalla a fin de facilitar el alcance, y los usuarios pueden simplemente presionar el otro lado de la pantalla para mover los controles del patrón o del PIN a ese lado.
En los dispositivos plegables, optimizamos la cuadrícula de la pantalla principal y perfeccionamos la transición entre plegar y desplegar los dispositivos, de modo que los usuarios cambien sin problemas de una sola pantalla exterior a la pantalla más grande desplegada, lo que refuerza la continuidad a la vez que se mantienen sus preferencias.
Cambio en la proyección de contenido multimedia (para desarrolladores)
A partir de 12L, cuando se renderiza la pantalla virtual en la superficie, esta se ajusta para adaptarse a la superficie mediante un proceso similar a la opción centerInside de ImageView.
El enfoque nuevo de ajuste mejora la transmisión de la pantalla a televisiones y otras pantallas grandes, ya que se maximiza el tamaño de la imagen de la superficie, a la vez que se garantiza la relación de aspecto correcta.
Para obtener más información, consulta Proyección de contenido multimedia en pantallas grandes.
Realiza varias tareas de manera intuitiva y eficaz
Los usuarios suelen realizar varias tareas cuando usan pantallas más grandes de tablets, Chromebooks y dispositivos plegables. En 12L, las funciones nuevas de productividad permiten realizar varias tareas de manera más intuitiva y eficaz.
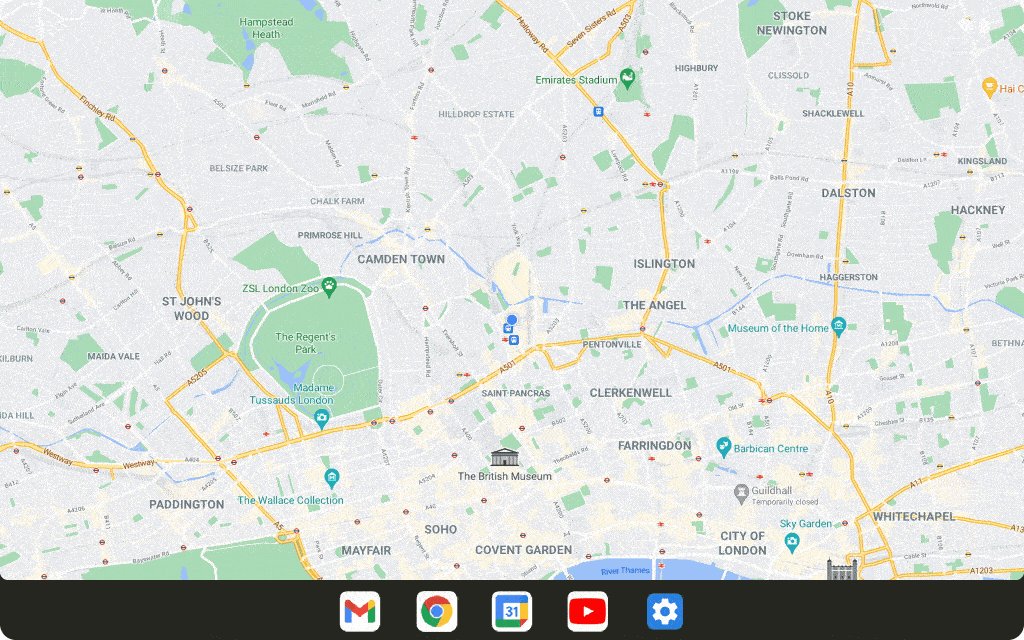
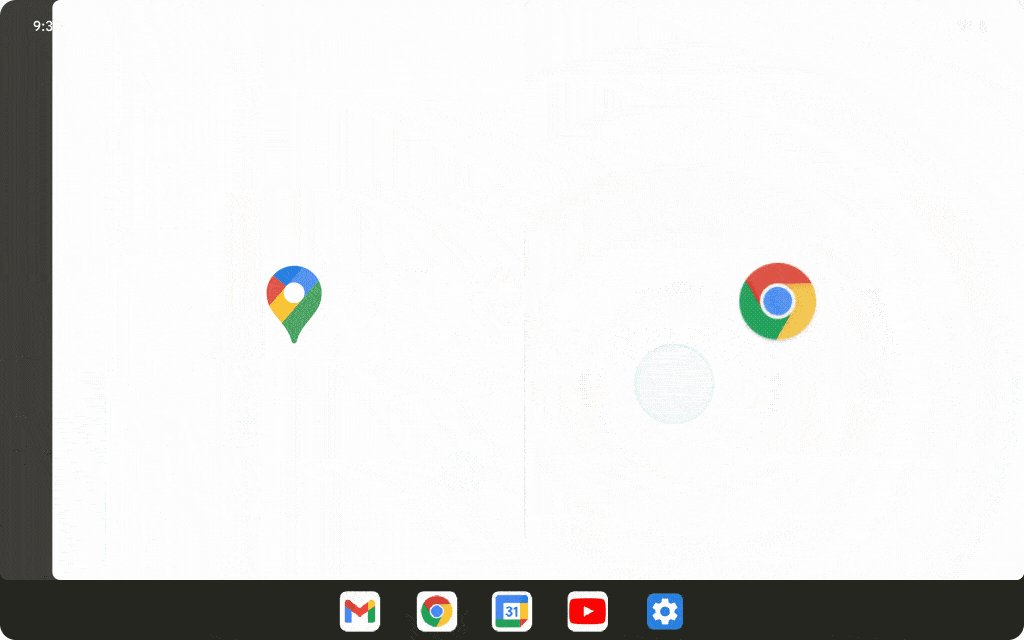
12L agrega una barra de tareas nueva que facilita iniciar apps y cambiarlas al instante. Los gestos permiten usar la barra de tareas incluso con mayor rapidez, ya que ahora puedes arrastrar y soltar a fin de ingresar al modo de pantalla dividida y deslizar hacia arriba para ir a la pantalla principal. En la navegación por gestos, un gesto de cambio rápido permite que los usuarios pasen de una app reciente a otra. Los usuarios pueden ocultar o mostrar la barra de tareas en cualquier momento si mantienen presionada la pantalla.

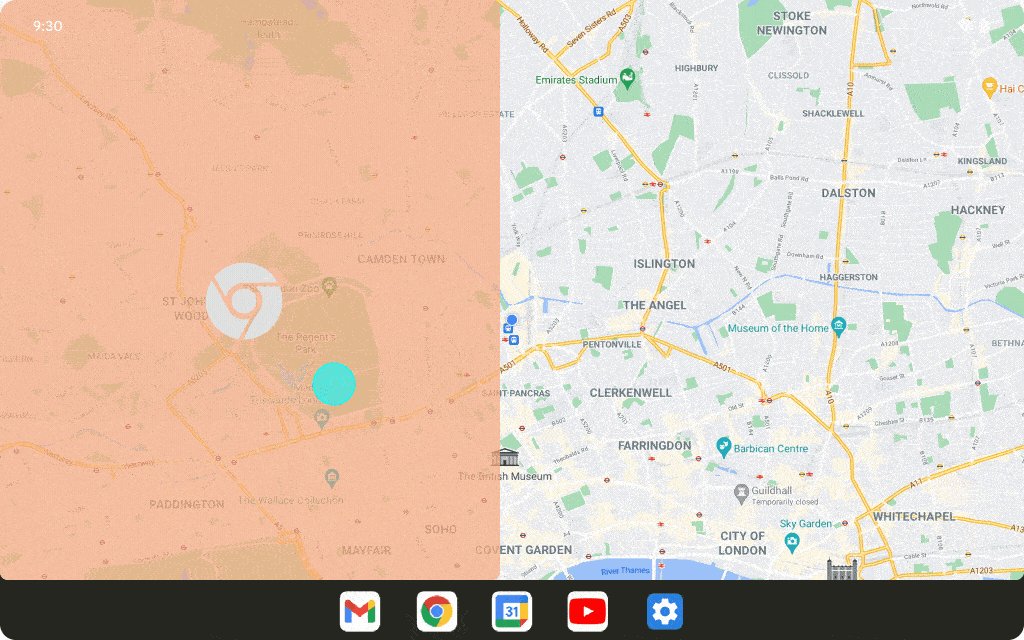
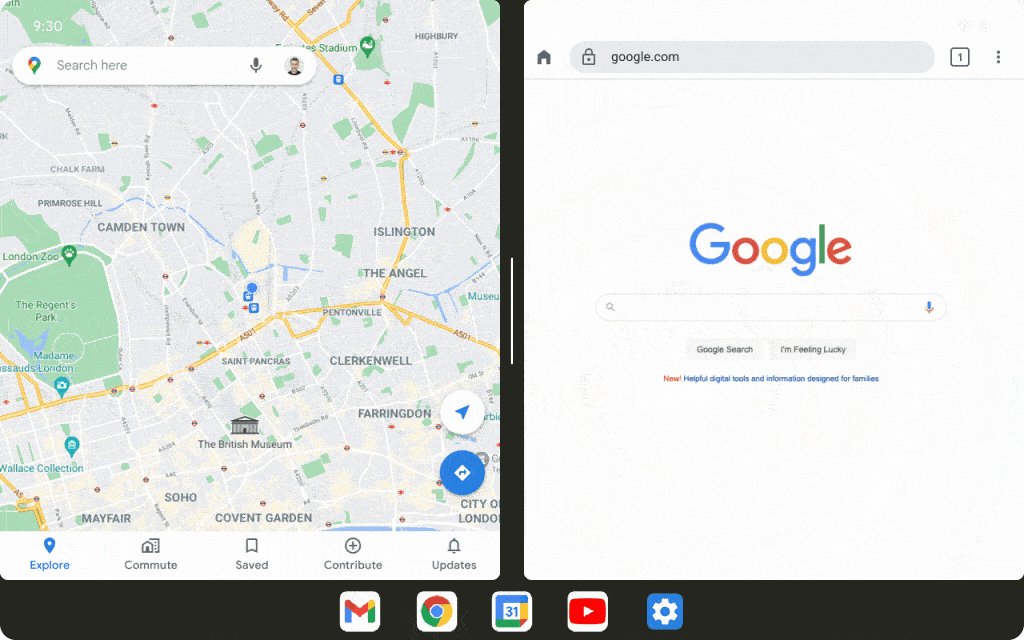
Ejecutar apps en el modo de pantalla dividida es una forma popular de realizar varias tareas, y en 12L, logramos que esta pantalla sea más fácil de descubrir y usar que nunca. Ahora, los usuarios pueden arrastrar y soltar sus apps favoritas en la pantalla dividida directamente desde la barra de tareas, o bien usar una nueva acción "Dividir" en la pantalla Recientes para iniciar el modo de pantalla dividida con solo un toque.
Si deseas lograr que la pantalla dividida sea una experiencia más coherente para los usuarios, Android 12 y las versiones posteriores permiten que todas las apps ingresen al modo multiventana, independientemente de si pueden cambiar de tamaño.
Prueba las apps en el modo de pantalla dividida (para desarrolladores)
Como el modo de pantalla dividida se vuelve más accesible y se realizaron cambios en Android 12 para que los usuarios inicien todas las apps en este modo, te recomendamos que lo pruebes con las apps.
Controla los cambios dinámicos en tamaños de inserción (para desarrolladores)
Se informa la nueva barra de tareas a las aplicaciones como una inserción, aunque 12L no presenta una nueva API de inserción.
Cuando se usa con la navegación por gestos, la barra de tareas se puede ocultar y mostrar de forma dinámica. Si tu app ya usa la información de inserción para dibujar su IU, se debe tener en cuenta la posibilidad de que el tamaño de la inserción cambie mientras la app se encuentre en estado reanudado. En estos casos, la app debe llamar a setOnApplyWindowInsetsListener y controlar los cambios en las dimensiones de la inserción como se describe en Inserciones de barras del sistema.
Mejora en la experiencia de compatibilidad
Muchas apps ya están optimizadas para dispositivos con pantallas grandes y ofrecen experiencias increíbles mediante diseños responsivos, compatibilidad con el modo multiventana, continuidad entre los cambios del tamaño de pantalla y la posición del dispositivo, y mucho más.
Para las apps que todavía no se optimizaron, realizamos mejoras visuales y de estabilidad en nuestro modo de compatibilidad, a fin de ofrecerles una mejor experiencia a los usuarios y lograr que esas apps luzcan mejor de forma predeterminada.

A fin de mejorar la IU para el formato letterbox, permitimos que los fabricantes de dispositivos puedan personalizar varias opciones a través de parámetros de configuración de superposición. Por ejemplo, los fabricantes de dispositivos ahora pueden configurar la relación de aspecto de la app, aplicar esquinas redondeadas en la ventana de esta y configurar la transparencia de la barra de estado.
Verifica las apps en modo de compatibilidad (para desarrolladores)
Si todavía no optimizaste tu app para que se adapte al cambio de tamaño de la pantalla y la posición del dispositivo, es posible que esta se inicie en modo de compatibilidad. Te recomendamos que pruebes la app con modos de compatibilidad de 12L para asegurarte de que luzca y funcione de manera correcta.
Para obtener más información, consulta Modo de compatibilidad del dispositivo.
Más actualizaciones y recursos para pantallas grandes
Cambios en Google Play para pantallas grandes
Para que las personas puedan encontrar las mejores experiencias en las apps de tablets, dispositivos plegables y dispositivos ChromeOS, Google Play incluye cambios para destacar las apps optimizadas para sus dispositivos.
Se agregaron nuevas verificaciones a fin de evaluar la calidad de cada app en función de nuestros lineamientos de calidad de las apps en pantallas grandes a fin de garantizar que mostramos las mejores apps posibles en esos dispositivos. Cuando una app no está optimizada para pantallas grandes, los usuarios ven un aviso en la página de la ficha de Play Store correspondiente que los ayuda a encontrar las apps que funcionan mejor en sus dispositivos.
Play también presenta calificaciones específicas de apps para pantallas grandes, como se anunció en agosto de 2021, a fin de que los usuarios puedan calificar el funcionamiento de tu app en dispositivos con pantallas grandes.
Incorporación de actividad con Jetpack WindowManager
La incorporación de actividad te permite aprovechar el área de visualización adicional de las pantallas grandes, ya que muestra varias actividades a la vez, como el patrón de lista y detalle, y requiere poca o ninguna refactorización de la app. Tú determinas cómo la app muestra sus actividades, una al lado de la otra, o apiladas, mediante la creación de un archivo de configuración XML o llamadas a la API de Jetpack WindowManager. El sistema se encarga del resto y determina la presentación según la configuración que hayas creado. Si la app usa varias actividades, te recomendamos que pruebes la incorporación de actividad. Para obtener más información, consulta Incorporación de actividad.
Solicitud de orientación del dispositivo
A diferencia de los teléfonos estándar, los dispositivos plegables y las tablets se usan, por lo general, con la orientación horizontal y vertical. Con frecuencia, las tablets se anclan en posición horizontal, mientras que los dispositivos plegables se pueden orientar según su línea de plegado.
Algunas apps solicitan una orientación fija en orientación horizontal o vertical y esperan permanecer en su orientación preferida, independientemente de la orientación del dispositivo (consulta el atributo de manifiesto screenOrientation). Si bien esto todavía se admite en 12L, los fabricantes de dispositivos tienen la opción de anular la solicitud de la app para una orientación preferida.
En Android 12 (nivel de API 31) y versiones posteriores, los fabricantes de dispositivos pueden configurar pantallas de dispositivos individuales (por ejemplo, la pantalla en tamaño tablet de un dispositivo plegable) para ignorar la especificación de orientación y forzar que una app en el modo de retrato se muestre en posición vertical, pero en formato letterbox en pantallas con posición horizontal. Como se ignora la especificación, Android puede respetar mejor la intención del desarrollador de mostrar siempre una app en una relación de aspecto fija, a la vez que se mantiene la app orientada para ofrecer una usabilidad óptima.
Sin embargo, a fin de obtener la mejor experiencia del usuario, puedes crear apps con diseños responsivos que aprovechen al máximo el espacio de la pantalla disponible en orientación vertical y horizontal, en pantallas superiores a 600 dp.
Prepara tus apps
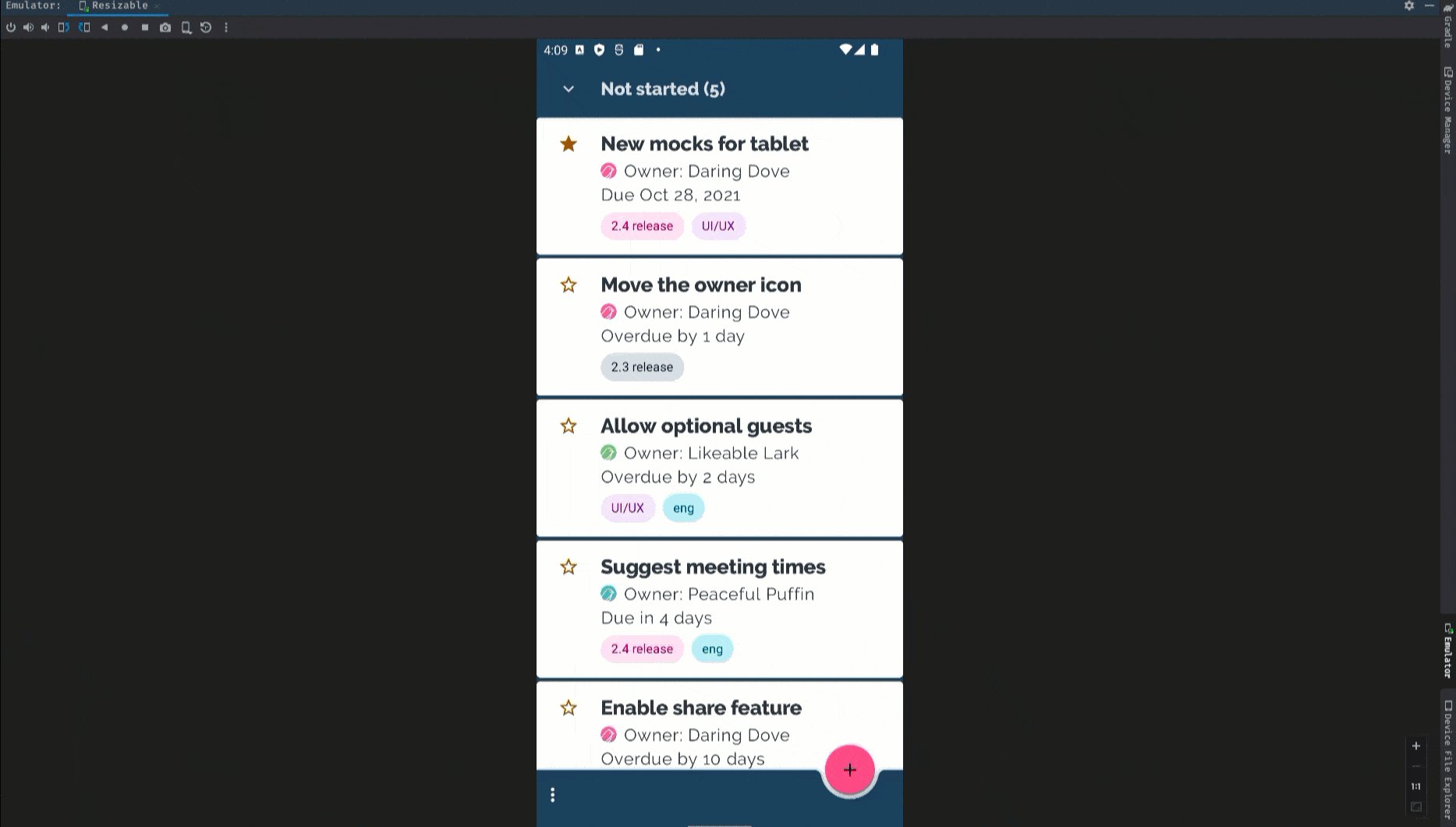
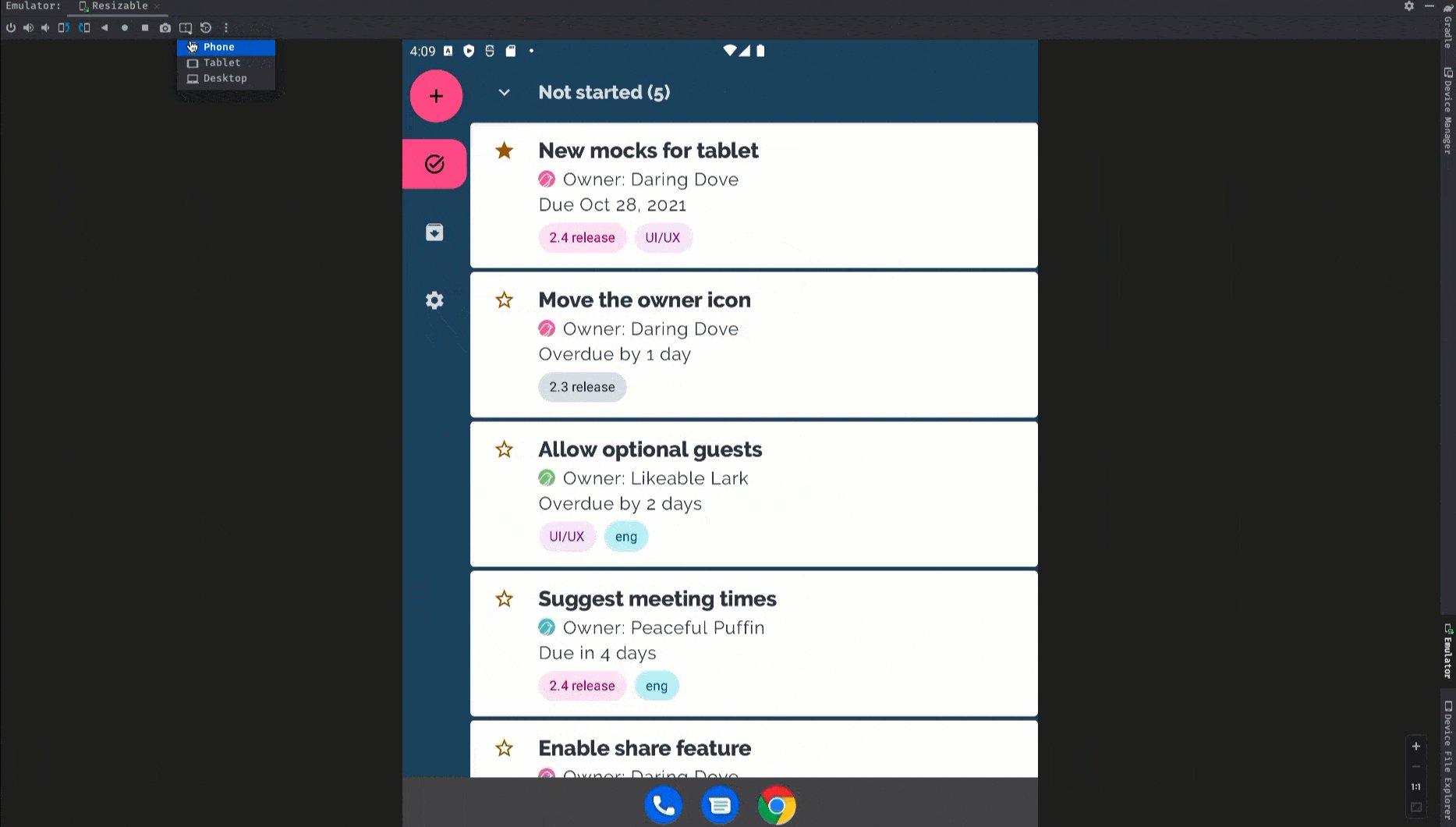
A medida que la actualización de funciones de 12L llega cada vez a más dispositivos con pantallas grandes, es hora de probar las apps y optimizarlas para pantallas grandes.
Para comenzar, configura el emulador de 12L o bien, obtén 12L en un dispositivo asociado. Podrás ver los últimos cambios en la IU del sistema para pantallas grandes, probar las apps con el modo de pantalla dividida y la barra de tareas, realizar pruebas de la app en el modo de compatibilidad e incluso probar la incorporación de actividades con las API de Jetpack WindowManager.

Si recién empiezas con el desarrollo de pantallas grandes, consulta las guías sobre pantallas grandes y dispositivos plegables a fin de leer las instrucciones y las técnicas más recientes para generar experiencias increíbles en estos dispositivos.
Qué debes probar
Después de crear dispositivos virtuales para 12L, te recomendamos que pruebes la app con algunos casos comunes de uso de pantalla grande a fin de asegurarte de que esta responde como deseas. Estas son algunas áreas recomendadas, en las que se incluyen vínculos a más información sobre recursos relacionados que pueden ayudarte a optimizar la app para pantallas grandes:
| Qué debes probar | Recursos |
|---|---|
|
Tamaños de la pantalla, posición del dispositivo y rotación Verifica cómo responde la app cuando se modifica el tamaño de la pantalla debido a los cambios de posición del dispositivo (por ejemplo, desplegar un dispositivo plegable o colocar un dispositivo plegable en modo de mesa). También prueba girar el dispositivo en cada uno de estos estados para asegurarte de que la app responda de manera óptima. |
Documentación
|
|
Interacción de la barra de tareas y modo de pantalla dividida Verifica cómo responde la app cuando se muestra con la barra de tareas en pantallas grandes. Comprueba que la barra de tareas no corte ni bloquee la IU de la app, intenta ingresar a los modos de pantalla dividida y multiventana con la barra de tareas y salir de estos, y prueba cambiar, con rapidez, entre tu app y otras apps con la barra de tareas. Si la app tiene una orientación fija y no puede cambiar de tamaño, verifica cómo responde a los ajustes del modo de compatibilidad, como el formato letterbox. |
Documentación Ejemplos Charlas técnicas |
|
Modo multiventana
Verifica cómo responde la app cuando se ejecuta en el modo multiventana, en pantallas grandes (ancho mínimo >= 600 dp), en especial, si la app establece
Si la app establece
Si la app usa API de Display como |
Documentación Ejemplos Charlas técnicas |
|
Proyección de contenido multimedia Si tu app usa proyección de contenido multimedia, verifica cómo responde mientras reproduce o transmite contenido multimedia en dispositivos con pantalla grande. Además, asegúrate de tener en cuenta los cambios de posición en los dispositivos plegables. |
Documentación Ejemplos Charlas técnicas |
|
Vista previa de la cámara En el caso de las apps de cámara, verifica cómo la IU de vista previa de la cámara responde en pantallas grandes cuando la app esté limitada a una parte de la pantalla en el modo multiventana o de pantalla dividida. Además, comprueba cómo responde la app cuando cambia la posición de un dispositivo plegable. |
Documentación |
