
12L เป็นการอัปเดตฟีเจอร์ใหม่รุ่นพิเศษซึ่งทำให้ Android 12 ทำงานได้ดียิ่งขึ้นใน หน้าจอขนาดใหญ่ เราได้เพิ่มประสิทธิภาพและปรับแต่ง UI ของระบบสำหรับหน้าจอขนาดใหญ่ ทำให้การทำงานแบบมัลติทาสก์มีประสิทธิภาพและใช้งานง่ายยิ่งขึ้น รวมถึงปรับปรุงการรองรับความเข้ากันได้ ของแอปเพื่อให้แอปดูดีขึ้นโดยค่าเริ่มต้น นอกจากนี้ เรายังได้เพิ่ม API สำหรับนักพัฒนาแอปอีกด้วย
คุณเริ่มต้นใช้งานได้โดยดาวน์โหลดโปรแกรมจำลอง 12L หรือรับ 12L ในอุปกรณ์ของพาร์ทเนอร์
มาดูกันว่ามีอะไรใหม่บ้าง
ระบบปฏิบัติการที่เพิ่มประสิทธิภาพสำหรับหน้าจอขนาดใหญ่
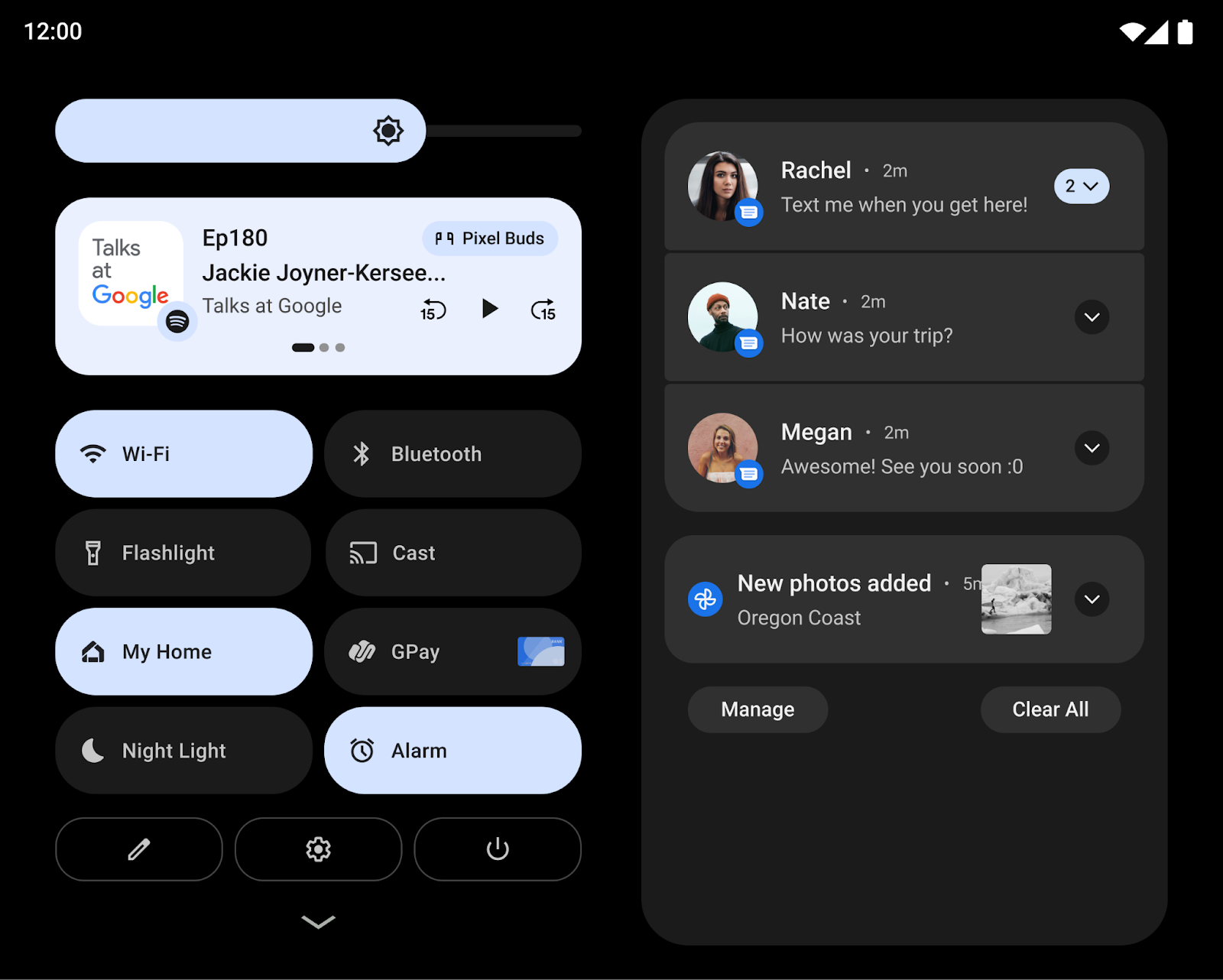
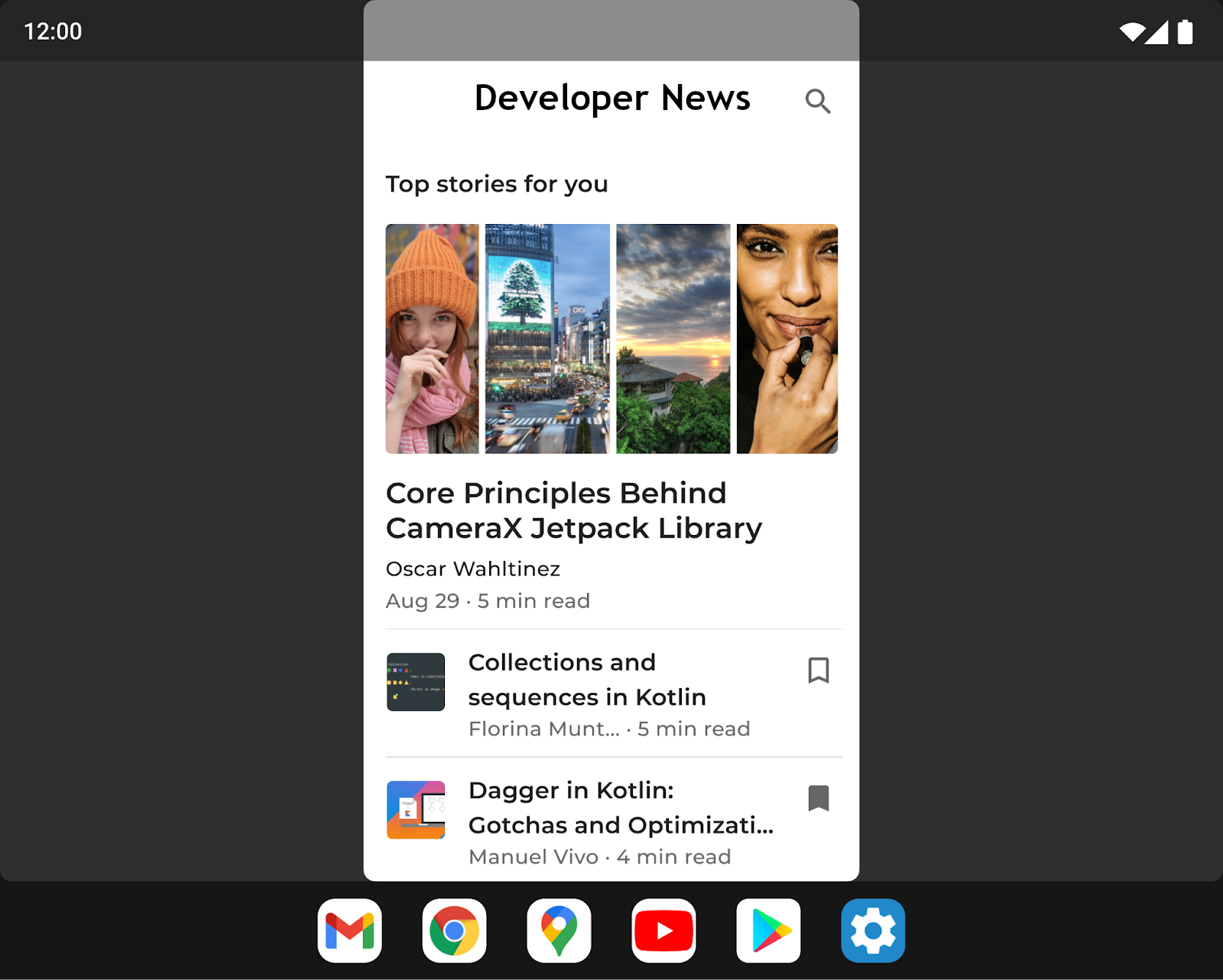
12L ปรับแต่ง UI ของระบบให้สวยงามและใช้งานง่ายยิ่งขึ้นบนหน้าจอขนาดใหญ่ ไม่ว่าจะเป็นการแจ้งเตือน การตั้งค่าด่วน หน้าจอล็อก ภาพรวม หน้าจอหลัก และอื่นๆ
ในหน้าจอขนาดใหญ่ แถบการแจ้งเตือนจะใช้ประโยชน์จากพื้นที่โดยแสดง การตั้งค่าด่วนและการแจ้งเตือนในเลย์เอาต์ 2 คอลัมน์ใหม่ หน้าจอล็อกยังใช้เลย์เอาต์ 2 คอลัมน์ที่ใหญ่ขึ้นเพื่อไฮไลต์การแจ้งเตือนและนาฬิกา รวมถึงมีการเพิ่มประสิทธิภาพแอปของระบบ เช่น การตั้งค่าด้วย

นอกจากนี้ เรายังมุ่งเน้นการปรับปรุงการโต้ตอบที่สำคัญบนหน้าจอขนาดใหญ่ให้ง่ายขึ้นด้วย ตัวอย่างเช่น ตอนนี้ระบบจะแสดงรูปแบบหน้าจอล็อกและการควบคุม PIN ในแท็บเล็ตที่ด้านข้างของหน้าจอเพื่อให้เข้าถึงได้ง่ายขึ้น และผู้ใช้เพียงแตะอีกด้านของหน้าจอเพื่อนำการควบคุม PIN/รูปแบบไปไว้ที่ด้านนั้น
สำหรับอุปกรณ์พับได้ เราได้ปรับตารางกริดของหน้าจอหลักและปรับปรุงการเปลี่ยนจากพับเป็นกาง เพื่อให้ผู้ใช้เปลี่ยนจากหน้าจอด้านนอกเดี่ยวไปยัง หน้าจอที่กางออกขนาดใหญ่ขึ้นได้อย่างราบรื่น ซึ่งจะช่วยเสริมความต่อเนื่องในขณะที่ยังคงตัวเลือกของผู้ใช้ไว้
สำหรับนักพัฒนาแอป: การเปลี่ยนแปลงการฉายสื่อ
ตั้งแต่ 12L เป็นต้นไป เมื่อมีการแสดงผลจอแสดงผลเสมือนบนพื้นผิว ระบบจะปรับขนาดจอแสดงผลเสมือนให้พอดีกับพื้นผิวโดยใช้กระบวนการที่คล้ายกับตัวเลือกcenterInside
ของ ImageView
แนวทางการปรับขนาดแบบใหม่นี้ช่วยปรับปรุงการแคสต์หน้าจอไปยังโทรทัศน์และจอแสดงผลขนาดใหญ่อื่นๆ ด้วยการเพิ่มขนาดของรูปภาพพื้นผิวให้มากที่สุดพร้อมทั้งคงสัดส่วนภาพที่เหมาะสมไว้
ดูรายละเอียดเพิ่มเติมได้ที่การฉายสื่อบนหน้าจอขนาดใหญ่
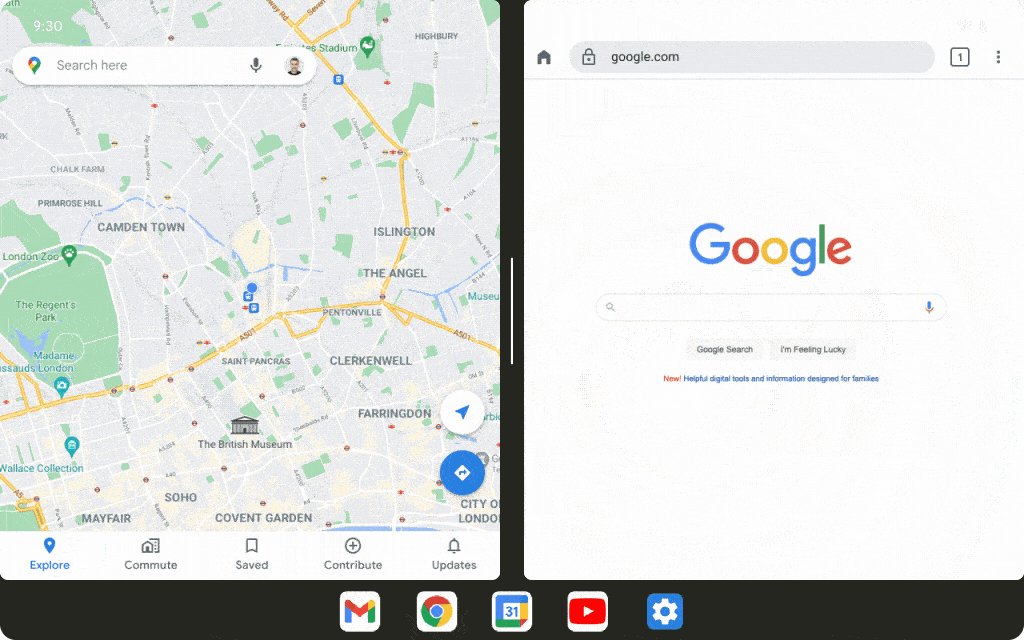
การทำงานแบบมัลติทาสก์ที่ทรงพลังและใช้งานง่าย
ผู้ใช้มักจะทำงานหลายอย่างพร้อมกันเมื่อใช้หน้าจอขนาดใหญ่ของแท็บเล็ต, Chromebook และ อุปกรณ์พับได้ ใน 12L ฟีเจอร์ใหม่ด้านประสิทธิภาพการทำงานจะช่วยให้การทำงานแบบมัลติทาสก์มีประสิทธิภาพและใช้งานง่ายยิ่งขึ้น
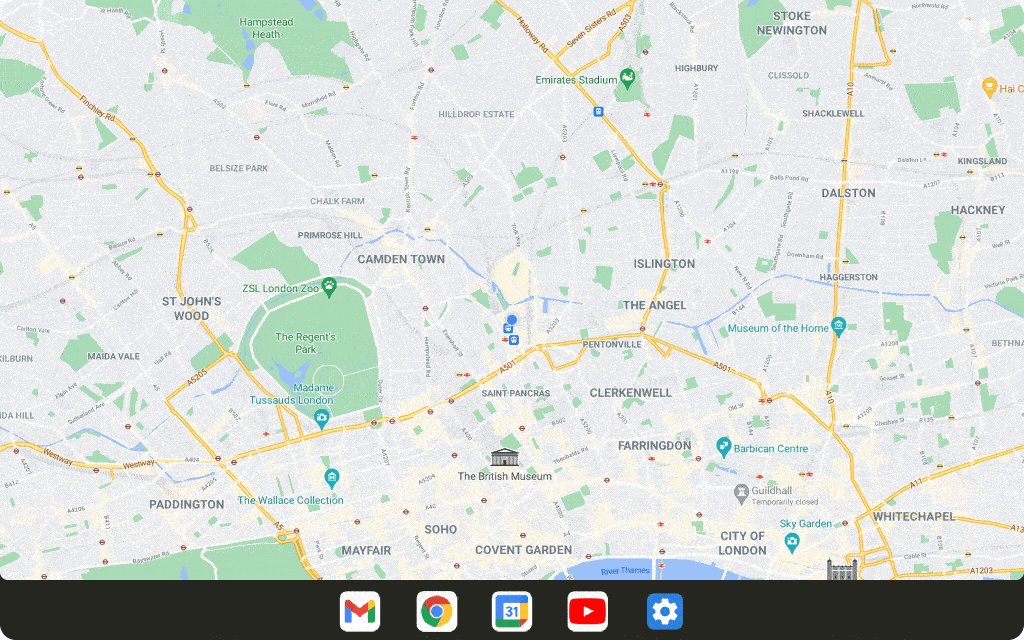
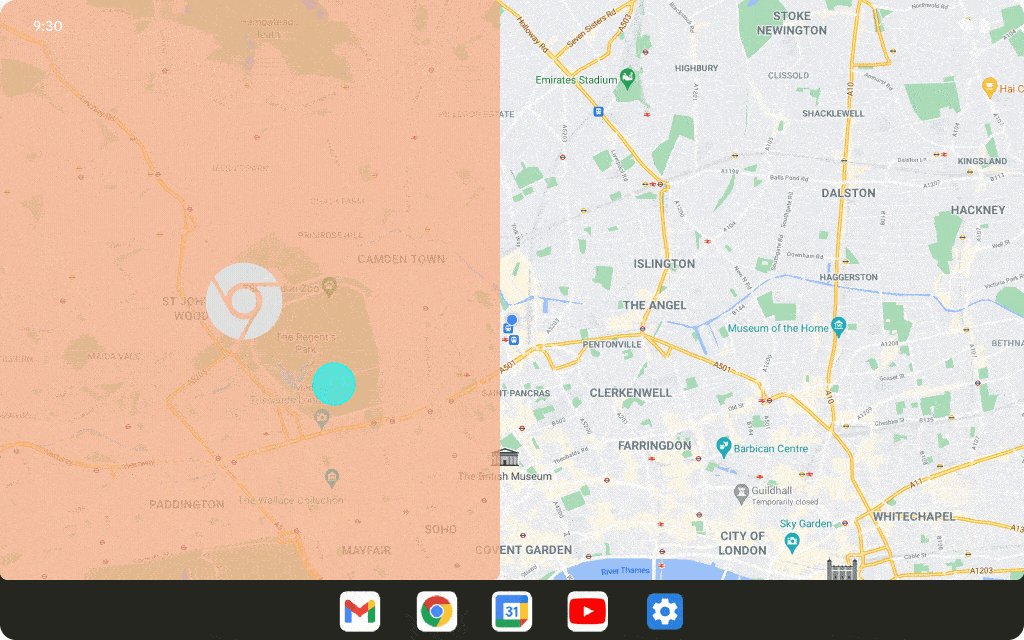
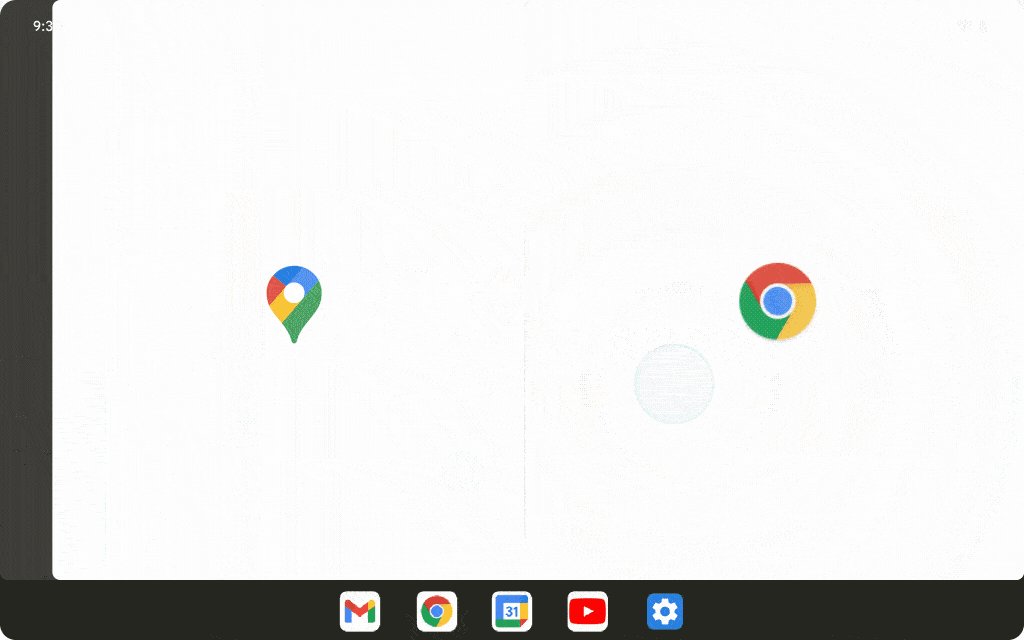
12L เพิ่มแถบงานใหม่ที่ช่วยให้เปิดและสลับแอปได้ง่ายขึ้น ทันที ท่าทางสัมผัสช่วยให้ใช้แถบงานได้เร็วขึ้นด้วยการลากและวางเพื่อเข้าสู่ โหมดแยกหน้าจอ และปัดขึ้นเพื่อไปที่หน้าแรก ในการนำทางด้วยท่าทางสัมผัส ท่าทางสัมผัสการสลับอย่างรวดเร็ว ช่วยให้ผู้ใช้พลิกดูแอปที่ใช้ล่าสุดได้ ผู้ใช้สามารถแสดงหรือซ่อน แถบงานได้ทุกเมื่อด้วยการกดค้าง

การเรียกใช้แอปในโหมดแยกหน้าจอเป็นวิธีที่ได้รับความนิยมในการทำงานหลายอย่างพร้อมกัน และใน 12L เราได้ทำให้การค้นหาและการใช้การแยกหน้าจอเป็นเรื่องง่ายกว่าที่เคย ตอนนี้ผู้ใช้สามารถ ลากและวางแอปโปรดลงในโหมดแยกหน้าจอได้โดยตรงจากแถบงาน หรือจะใช้การดำเนินการ "แยก" ใหม่ในภาพรวมเพื่อเริ่มโหมดแยกหน้าจอ ด้วยการแตะก็ได้
Android 12 ขึ้นไปอนุญาตให้ทุกแอปเข้าสู่โหมดหลายหน้าต่างได้ ไม่ว่าแอปจะปรับขนาดได้หรือไม่ก็ตาม เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานแบบแยกหน้าจอที่สอดคล้องกันมากขึ้น
สำหรับนักพัฒนาแอป: ทดสอบแอปในโหมดแยกหน้าจอ
เนื่องจากโหมดแยกหน้าจอเข้าถึงได้ง่ายขึ้น และการเปลี่ยนแปลงใน Android 12 ที่ช่วยให้ผู้ใช้เปิดใช้แอปทั้งหมดในโหมดแยกหน้าจอได้ เราจึงขอแนะนำเป็นอย่างยิ่งให้คุณทดสอบแอปในโหมดแยกหน้าจอ
สำหรับนักพัฒนาแอป: จัดการการเปลี่ยนแปลงแบบไดนามิกในขนาดระยะขอบ
ระบบจะรายงานแถบงานใหม่ไปยังแอปพลิเคชันเป็น Inset แม้ว่า 12L จะไม่ได้ เปิดตัว API ใหม่สำหรับ Inset
เมื่อใช้ร่วมกับการนำทางด้วยท่าทางสัมผัส คุณจะซ่อนและแสดงแถบงานได้
แบบไดนามิก หากแอปใช้ข้อมูลระยะขอบอยู่แล้วเพื่อวาด UI
แอปจะต้องพิจารณาถึงความเป็นไปได้ที่ขนาดของระยะขอบ
อาจเปลี่ยนแปลงในขณะที่แอปอยู่ในสถานะกลับมาทำงานต่อ ในกรณีนี้ แอปของคุณต้องเรียกใช้ setOnApplyWindowInsetsListener
และจัดการการเปลี่ยนแปลงขนาดของ Inset ตามที่อธิบายไว้ใน
System bars insets
ประสบการณ์การใช้งานที่เข้ากันได้ดียิ่งขึ้น
แอปจำนวนมากได้รับการเพิ่มประสิทธิภาพสำหรับอุปกรณ์หน้าจอขนาดใหญ่แล้ว และมอบประสบการณ์การใช้งานที่ยอดเยี่ยมผ่านเลย์เอาต์ที่ตอบสนอง การรองรับโหมดหลายหน้าต่าง ความต่อเนื่องเมื่อมีการเปลี่ยนแปลงขนาดหน้าจอและท่าทางของอุปกรณ์ และอื่นๆ
สำหรับแอปที่ยังไม่ได้เพิ่มประสิทธิภาพ เราได้ปรับปรุงภาพและความเสถียร ในโหมดความเข้ากันได้เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีขึ้น และทำให้แอปเหล่านั้นดูดีขึ้นโดยค่าเริ่มต้น

เราได้ปรับปรุง UI สำหรับการแสดงภาพแบบจดหมายโดยให้ผู้ผลิตอุปกรณ์ปรับแต่งตัวเลือกต่างๆ ผ่านการกำหนดค่าการวางซ้อน เช่น ตอนนี้ผู้ผลิตอุปกรณ์สามารถกำหนดค่าสัดส่วนภาพของแอป ใช้มุมโค้งกับหน้าต่างแอป และตั้งค่าความโปร่งใสของแถบสถานะได้แล้ว
สำหรับนักพัฒนาแอป: ตรวจสอบแอปในโหมดความเข้ากันได้
หากแอปยังไม่ได้เพิ่มประสิทธิภาพให้ปรับตามขนาดหน้าจอและการวางแนวของอุปกรณ์ ที่เปลี่ยนแปลง แอปอาจเปิดในโหมดความเข้ากันได้ เราขอแนะนำให้ทดสอบ แอปของคุณด้วยโหมดความเข้ากันได้ของ 12L เพื่อให้แน่ใจว่าแอปมีรูปลักษณ์และการทำงาน อย่างถูกต้อง
ดูรายละเอียดเพิ่มเติมได้ที่โหมดความเข้ากันได้ของอุปกรณ์
ข้อมูลอัปเดตและแหล่งข้อมูลเพิ่มเติมสำหรับหน้าจอขนาดใหญ่
การเปลี่ยนแปลงใน Google Play บนหน้าจอขนาดใหญ่
Google Play ได้ทำการเปลี่ยนแปลงเพื่อไฮไลต์แอปที่ได้รับการเพิ่มประสิทธิภาพสำหรับอุปกรณ์ของผู้ใช้ เพื่อให้ผู้ใช้ค้นพบประสบการณ์การใช้งานแอปที่ดีที่สุดบนแท็บเล็ต อุปกรณ์พับได้ และอุปกรณ์ ChromeOS ได้ง่ายขึ้น
เราได้เพิ่มการตรวจสอบใหม่เพื่อประเมินคุณภาพของแอปแต่ละแอปตามหลักเกณฑ์ด้านคุณภาพของแอปสำหรับหน้าจอขนาดใหญ่ เพื่อให้มั่นใจว่าเราจะแสดงแอปที่ดีที่สุดเท่าที่จะเป็นไปได้ในอุปกรณ์เหล่านั้น เมื่อแอป ไม่ได้ปรับให้เหมาะกับหน้าจอขนาดใหญ่ ตอนนี้ผู้ใช้หน้าจอขนาดใหญ่จะเห็นประกาศใน หน้าข้อมูลแอปใน Play Store เพื่อช่วยให้ค้นหาแอปที่ทำงานได้ดีที่สุด ในอุปกรณ์ของตน
นอกจากนี้ Play ยังเปิดตัวการให้คะแนนแอปสำหรับหน้าจอขนาดใหญ่โดยเฉพาะตามที่ประกาศในเดือนสิงหาคม 2021 เพื่อให้ผู้ใช้สามารถให้คะแนนการทำงานของแอปในอุปกรณ์หน้าจอขนาดใหญ่ได้
การฝังกิจกรรมด้วย Jetpack WindowManager
การฝังกิจกรรมช่วยให้คุณใช้ประโยชน์จากพื้นที่แสดงผลเพิ่มเติมของหน้าจอขนาดใหญ่ได้โดยการแสดงกิจกรรมหลายอย่างพร้อมกัน เช่น รูปแบบรายการ-รายละเอียด และไม่จำเป็นต้องปรับโครงสร้างแอปของคุณมากนัก คุณกำหนดวิธีที่แอปแสดงกิจกรรม ไม่ว่าจะแสดงแบบเคียงข้างกันหรือซ้อนกันได้โดยการสร้างไฟล์กำหนดค่า XML หรือทำการเรียก API ของ Jetpack WindowManager ระบบจะจัดการส่วนที่เหลือ โดยกำหนดการนำเสนอตามการกำหนดค่าที่คุณสร้างขึ้น หากแอปใช้หลายกิจกรรม เราขอแนะนำให้ลองใช้การฝังกิจกรรม ดูข้อมูลเพิ่มเติมได้ที่การฝังกิจกรรม
คำขอการวางแนวของอุปกรณ์
โทรศัพท์แบบพับได้และแท็บเล็ตมักใช้ทั้งในแนวนอนและแนวตั้ง ซึ่งต่างจากโทรศัพท์มาตรฐาน แท็บเล็ตมักจะวางในแนวนอน ขณะที่โทรศัพท์แบบพับได้สามารถวางแนวตามรอยพับ
บางแอปขอการวางแนวคงที่ในแนวตั้งหรือแนวนอน และคาดหวังว่าจะยังคงอยู่ใน
การวางแนวที่ต้องการโดยไม่คำนึงถึงการวางแนวของ
อุปกรณ์ (ดูแอตทริบิวต์ไฟล์ Manifest screenOrientation
) แม้ว่า 12L จะยังคงรองรับฟีเจอร์นี้อยู่ แต่ผู้ผลิตอุปกรณ์มีตัวเลือกในการ
ลบล้างคำขอของแอปสำหรับวางแนวที่ต้องการ
ใน Android 12 (API ระดับ 31) ขึ้นไป ผู้ผลิตอุปกรณ์สามารถกำหนดค่าหน้าจอของอุปกรณ์แต่ละเครื่อง (เช่น หน้าจอขนาดแท็บเล็ตของอุปกรณ์แบบพับได้) ให้ไม่สนใจข้อกำหนดการวางแนวและบังคับให้แอปในโหมดแนวตั้งแสดงในแนวตั้งแต่มีแถบดำด้านบนและด้านล่างบนจอแสดงผลแนวนอน การไม่สนใจ ข้อกำหนดจะช่วยให้ Android ตอบสนองความตั้งใจของนักพัฒนาแอปในการ แสดงแอปในสัดส่วนการแสดงผลคงที่ได้ดีขึ้นเสมอ ขณะเดียวกันก็ยังคง การวางแนวแอปไว้เพื่อการใช้งานที่เหมาะสมที่สุด
อย่างไรก็ตาม เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุด ให้ออกแบบแอปด้วยเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ ซึ่งใช้พื้นที่หน้าจอที่มีอยู่ได้อย่างเต็มที่ทั้งในแนวตั้งและ แนวนอนบนหน้าจอที่มีขนาดใหญ่กว่า 600dp
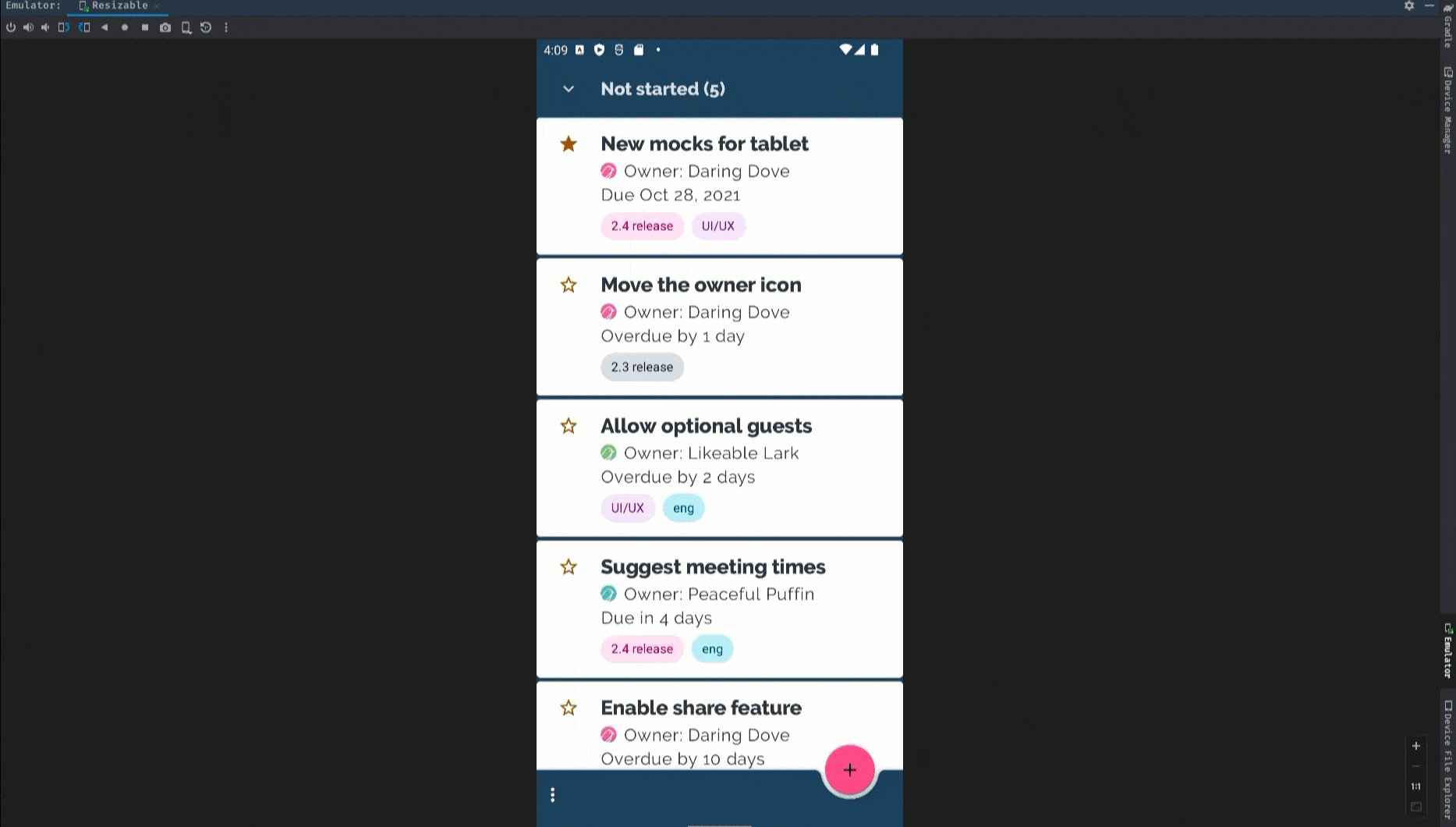
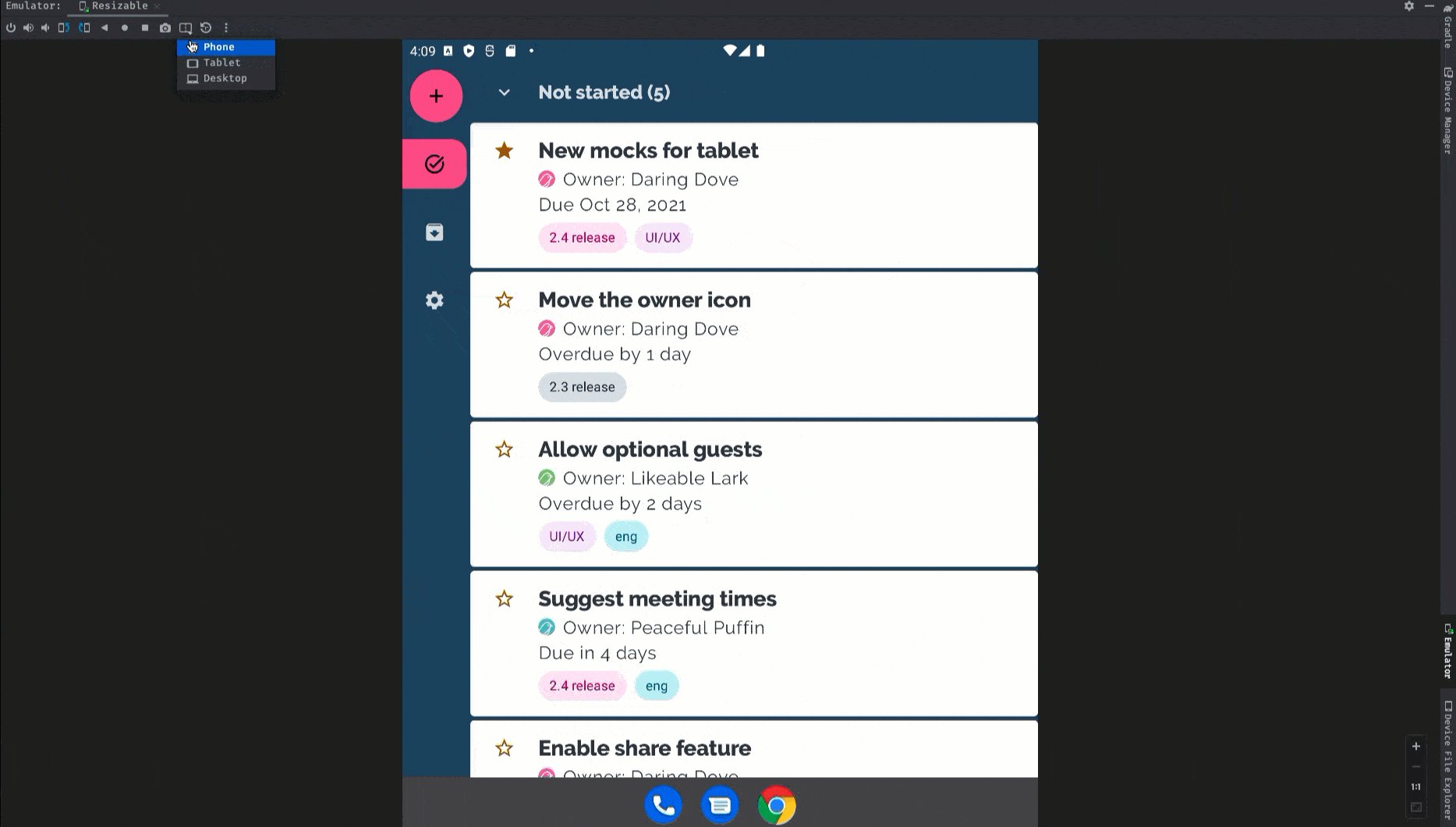
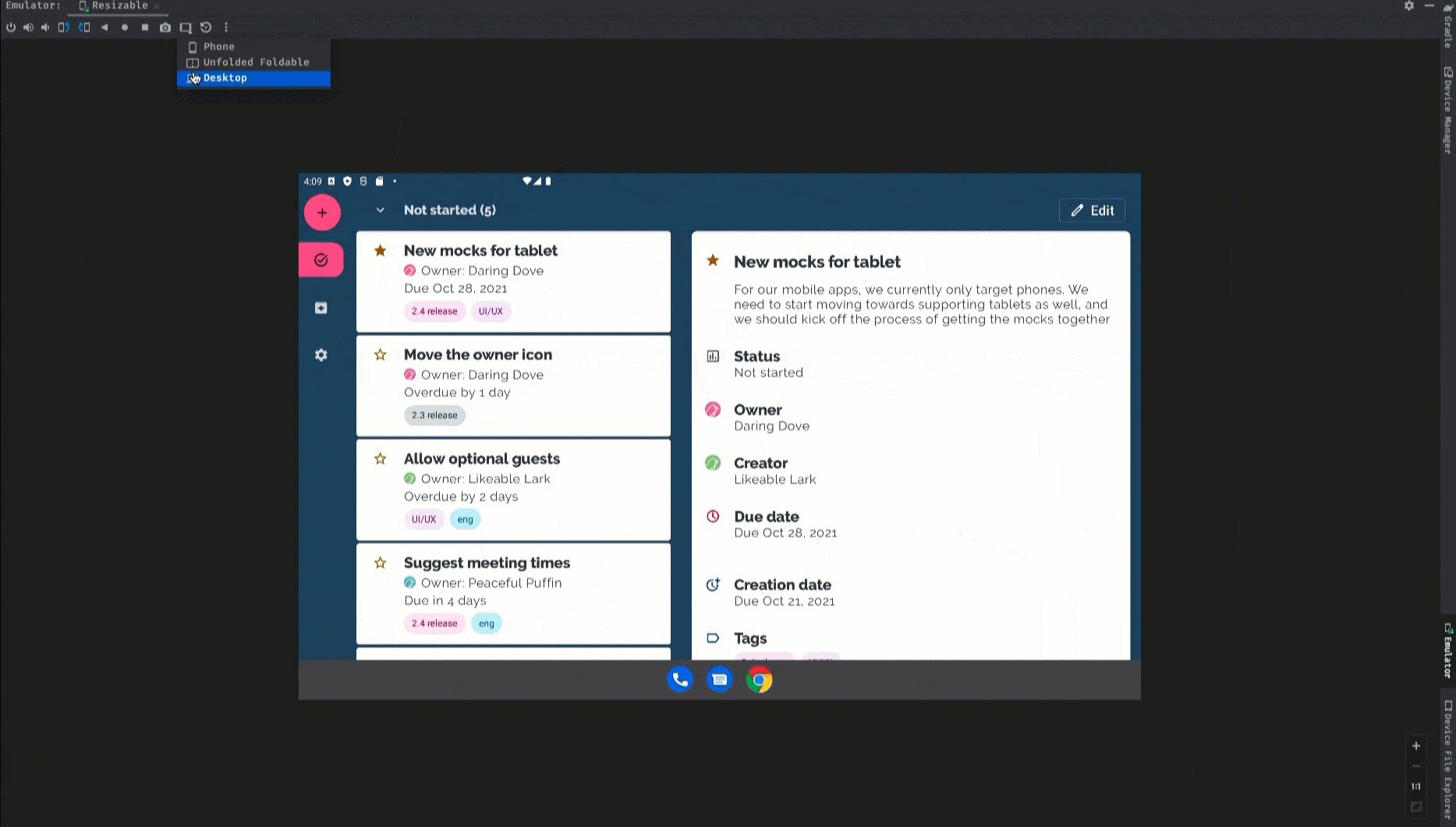
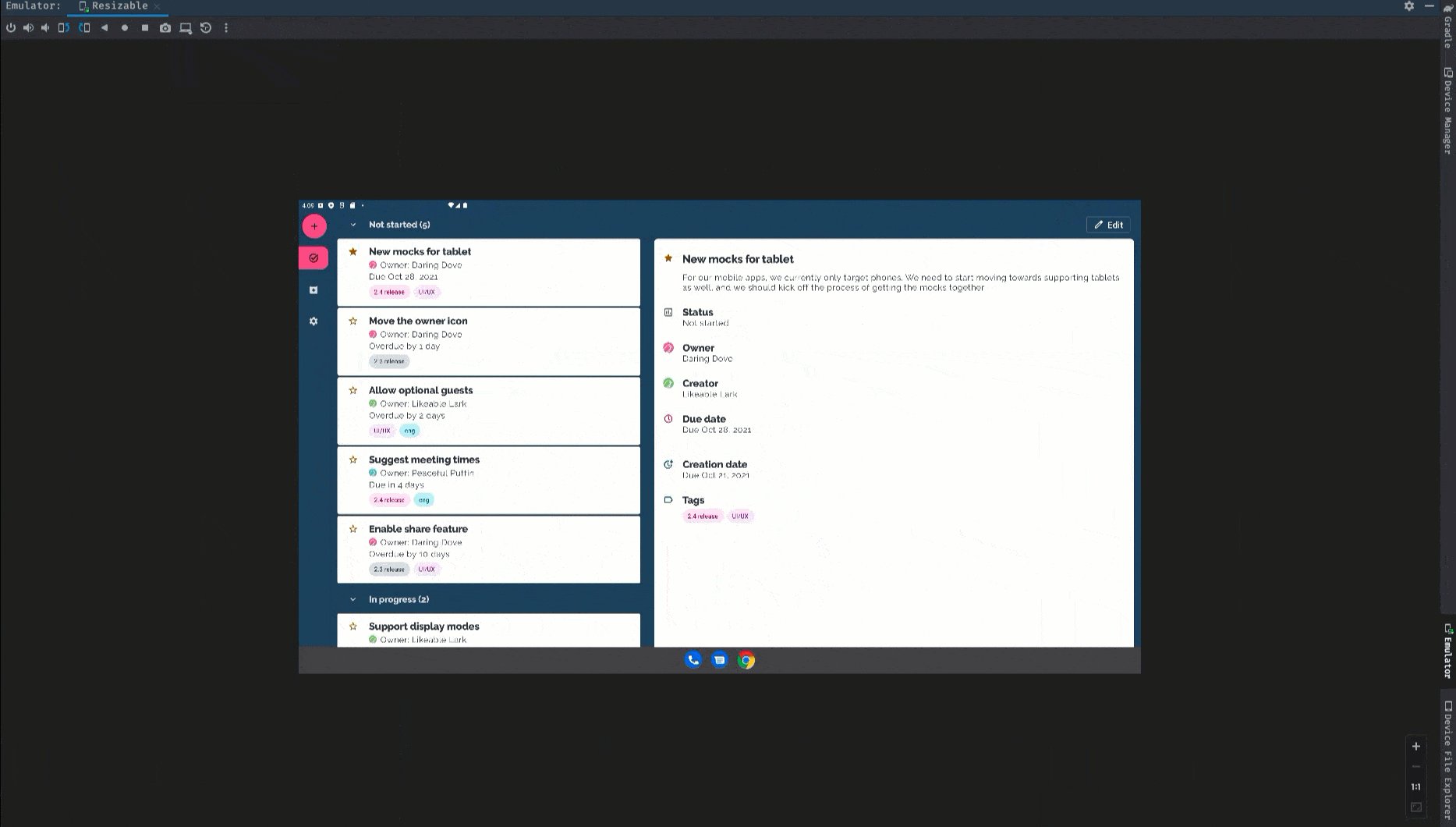
เตรียมแอปให้พร้อม
เมื่อการอัปเดตฟีเจอร์ใหม่ 12L พร้อมให้บริการในอุปกรณ์หน้าจอขนาดใหญ่มากขึ้นเรื่อยๆ ตอนนี้จึงเป็นเวลาที่เหมาะในการทดสอบแอปและเพิ่มประสิทธิภาพให้เหมาะกับหน้าจอขนาดใหญ่
คุณเริ่มต้นใช้งานได้โดยตั้งค่าโปรแกรมจำลอง 12L หรือรับ 12L ในอุปกรณ์พาร์ทเนอร์ คุณจะเห็นการเปลี่ยนแปลง UI ของระบบล่าสุดสำหรับหน้าจอขนาดใหญ่ ลองใช้แอปกับแถบงานและโหมดแยกหน้าจอ ทดสอบแอปในโหมดความเข้ากันได้ และแม้แต่ลองใช้การฝังกิจกรรมด้วย Jetpack WindowManager API

หากเพิ่งเริ่มต้นพัฒนาแอปสำหรับหน้าจอขนาดใหญ่ โปรดดูคำแนะนำเกี่ยวกับหน้าจอขนาดใหญ่และอุปกรณ์พับได้เพื่ออ่านคำแนะนำและเทคนิคล่าสุดในการสร้างประสบการณ์การใช้งานที่ยอดเยี่ยมบนอุปกรณ์เหล่านี้
สิ่งที่ต้องทดสอบ
หลังจากสร้างอุปกรณ์เสมือนสำหรับ 12L แล้ว คุณจะต้องทดสอบแอปกับกรณีการใช้งานหน้าจอขนาดใหญ่ทั่วไปบางอย่างเพื่อให้แน่ใจว่าแอปตอบสนองตามที่คุณต้องการ ต่อไปนี้คือพื้นที่ที่แนะนำพร้อมลิงก์ไปยัง รายละเอียดเพิ่มเติมเกี่ยวกับแหล่งข้อมูลที่เกี่ยวข้องซึ่งจะช่วยคุณเพิ่มประสิทธิภาพแอปสำหรับ หน้าจอขนาดใหญ่
| สิ่งที่ต้องทดสอบ | แหล่งข้อมูล |
|---|---|
|
ขนาดหน้าจอ ท่าทางของอุปกรณ์ และการหมุน ตรวจสอบว่าแอปตอบสนองอย่างไรเมื่อขนาดหน้าจอเปลี่ยนแปลงเนื่องจาก การเปลี่ยนแปลงท่าทางของอุปกรณ์ (เช่น การกางอุปกรณ์พับได้หรือการวาง อุปกรณ์พับได้ในโหมดบนโต๊ะ) นอกจากนี้ ให้ลองหมุนอุปกรณ์ใน แต่ละสถานะเพื่อให้แน่ใจว่าแอปตอบสนองได้อย่างเหมาะสม |
เอกสารประกอบ ตัวอย่าง Codelab การพูดคุยด้านเทคนิค |
|
การโต้ตอบกับแถบงานและโหมดแยกหน้าจอ ตรวจสอบว่าแอปของคุณตอบสนองอย่างไรเมื่อดูด้วยแถบงานบนหน้าจอขนาดใหญ่ ตรวจสอบว่า UI ของแอปไม่ถูกตัดออกหรือถูกบล็อกโดย แถบงาน ลองเข้าและออกจากโหมดแยกหน้าจอและโหมดหลายหน้าต่าง โดยใช้แถบงาน และทดสอบการสลับระหว่างแอปของคุณกับแอปอื่นๆ อย่างรวดเร็วโดยใช้แถบงาน หากแอปมีการวางแนวคงที่และปรับขนาดไม่ได้ ให้ตรวจสอบว่าแอปตอบสนองต่อการปรับโหมดความเข้ากันได้อย่างไร เช่น การแสดงภาพจอกว้าง |
เอกสารประกอบ ตัวอย่าง การพูดคุยด้านเทคนิค |
|
โหมดหลายหน้าต่าง
ตรวจสอบว่าแอปของคุณตอบสนองอย่างไรเมื่อทำงานในโหมดหลายหน้าต่างบนหน้าจอขนาดใหญ่ (sw >= 600dp) โดยเฉพาะอย่างยิ่งหากแอปตั้งค่า
หากแอปตั้งค่า
หากแอปใช้ Display API เช่น
|
เอกสารประกอบ ตัวอย่าง การพูดคุยด้านเทคนิค |
|
การฉายภาพสื่อ หากแอปใช้การฉายสื่อ ให้ตรวจสอบว่าแอปตอบสนองอย่างไรขณะ เล่น สตรีม หรือแคสต์สื่อบนอุปกรณ์หน้าจอขนาดใหญ่ อย่าลืมพิจารณาการเปลี่ยนแปลงท่าทางของอุปกรณ์ในอุปกรณ์แบบพับด้วย |
เอกสารประกอบ ตัวอย่าง การพูดคุยด้านเทคนิค |
|
ตัวอย่างกล้อง สำหรับแอปกล้อง ให้ตรวจสอบว่า UI ตัวอย่างกล้องตอบสนองบนหน้าจอขนาดใหญ่ อย่างไรเมื่อแอปถูกจำกัดให้แสดงในส่วนหนึ่งของหน้าจอในโหมด หลายหน้าต่างหรือโหมดแยกหน้าจอ และตรวจสอบด้วยว่าแอปของคุณตอบสนองอย่างไรเมื่อ ท่าทางของอุปกรณ์พับได้เปลี่ยนไป |
เอกสารประกอบ |

