
12L, एक खास सुविधा है. इससे Android 12, बड़ी स्क्रीन पर और भी बेहतर तरीके से काम करता है. हमने बड़ी स्क्रीन के लिए सिस्टम यूज़र इंटरफ़ेस (यूआई) को ऑप्टिमाइज़ किया है और उसे बेहतर बनाया है. साथ ही, मल्टीटास्किंग को ज़्यादा असरदार और आसान बनाया है. हमने ऐप्लिकेशन के साथ काम करने की सुविधा को बेहतर बनाया है, ताकि वे डिफ़ॉल्ट रूप से बेहतर दिखें. हमने कुछ डेवलपर एपीआई भी जोड़े हैं.
12L एम्युलेटर डाउनलोड करके या पार्टनर डिवाइस पर 12L इंस्टॉल करके, शुरुआत की जा सकती है.
यहां नए बदलावों के बारे में जानकारी दी गई है.
बड़ी स्क्रीन के लिए ऑप्टिमाइज़ किया गया ओएस
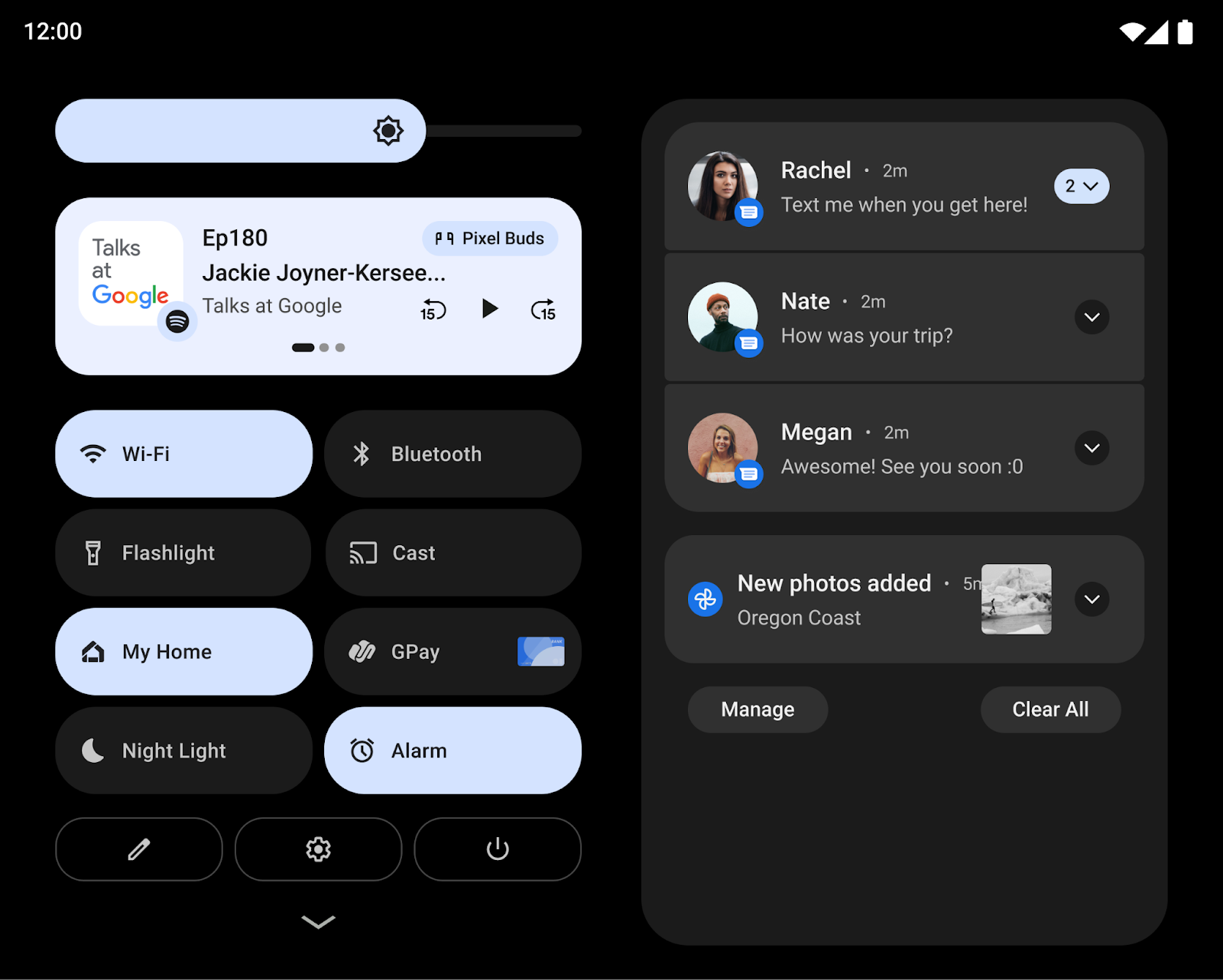
12L में सिस्टम यूज़र इंटरफ़ेस (यूआई) को बेहतर बनाया गया है, ताकि बड़ी स्क्रीन पर इसे इस्तेमाल करना ज़्यादा आसान हो और यह देखने में भी ज़्यादा अच्छा लगे. ऐसा सूचनाओं, क्विक सेटिंग, लॉकस्क्रीन, खास जानकारी, होम स्क्रीन वगैरह के लिए किया गया है.
बड़ी स्क्रीन पर, सूचना पैनल में मौजूद जगह का इस्तेमाल किया जाता है. इसमें, दो कॉलम वाले नए लेआउट में क्विक सेटिंग और सूचनाएं दिखाई जाती हैं. लॉक स्क्रीन पर भी दो कॉलम वाला बड़ा लेआउट इस्तेमाल किया गया है, ताकि सूचनाओं और घड़ी को हाइलाइट किया जा सके. साथ ही, Settings जैसे सिस्टम ऐप्लिकेशन को भी ऑप्टिमाइज़ किया गया है.

हमने बड़ी स्क्रीन पर मुख्य इंटरैक्शन को आसान बनाने पर भी ध्यान दिया है. उदाहरण के लिए, टैबलेट पर लॉक स्क्रीन के पैटर्न और पिन कंट्रोल अब स्क्रीन के किनारे पर दिखते हैं, ताकि उन तक आसानी से पहुंचा जा सके. साथ ही, उपयोगकर्ता स्क्रीन के दूसरी तरफ़ टैप करके, पिन/पैटर्न कंट्रोल को उस तरफ़ ला सकते हैं.
फ़ोल्ड किए जा सकने वाले डिवाइसों के लिए, हमने होम स्क्रीन ग्रिड को ऑप्टिमाइज़ किया है. साथ ही, फ़ोल्ड करने और खोलने के ट्रांज़िशन को बेहतर बनाया है, ताकि उपयोगकर्ता एक बाहरी स्क्रीन से बड़ी अनफ़ोल्ड स्क्रीन पर आसानी से जा सकें. इससे उन्हें अपनी पसंद के मुताबिक, एक ही तरह का अनुभव मिलता है.
डेवलपर के लिए: मीडिया प्रोजेक्शन में बदलाव
12L से, जब वर्चुअल डिसप्ले को किसी सर्फ़ेस पर रेंडर किया जाता है, तो वर्चुअल डिसप्ले को सर्फ़ेस के हिसाब से स्केल किया जाता है. इसके लिए, centerInside
विकल्प की ImageView जैसी प्रोसेस का इस्तेमाल किया जाता है.
स्केलिंग के नए तरीके से, टीवी और अन्य बड़ी स्क्रीन पर स्क्रीन कास्टिंग की सुविधा बेहतर हो जाती है. इससे, स्क्रीन पर दिखने वाली इमेज का साइज़ बढ़ जाता है. साथ ही, यह पक्का किया जाता है कि इमेज का आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) सही हो.
ज़्यादा जानकारी के लिए, बड़ी स्क्रीन पर मीडिया प्रोजेक्शन लेख पढ़ें.
मल्टीटास्किंग (एक साथ कई काम करने) की बेहतरीन और आसान सुविधा
उपयोगकर्ता, टैबलेट, Chromebook, और फ़ोल्ड किए जा सकने वाले डिवाइसों की बड़ी स्क्रीन पर अक्सर एक साथ कई काम करते हैं. 12L में, प्रॉडक्टिविटी बढ़ाने वाली नई सुविधाओं की मदद से, मल्टीटास्किंग को और भी ज़्यादा बेहतर और आसान बनाया गया है.
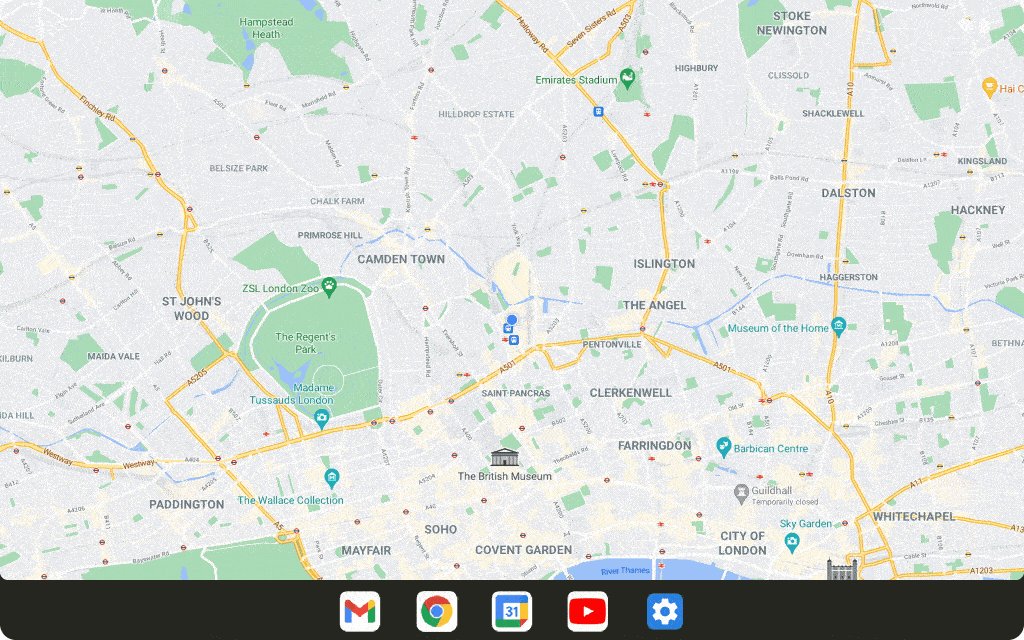
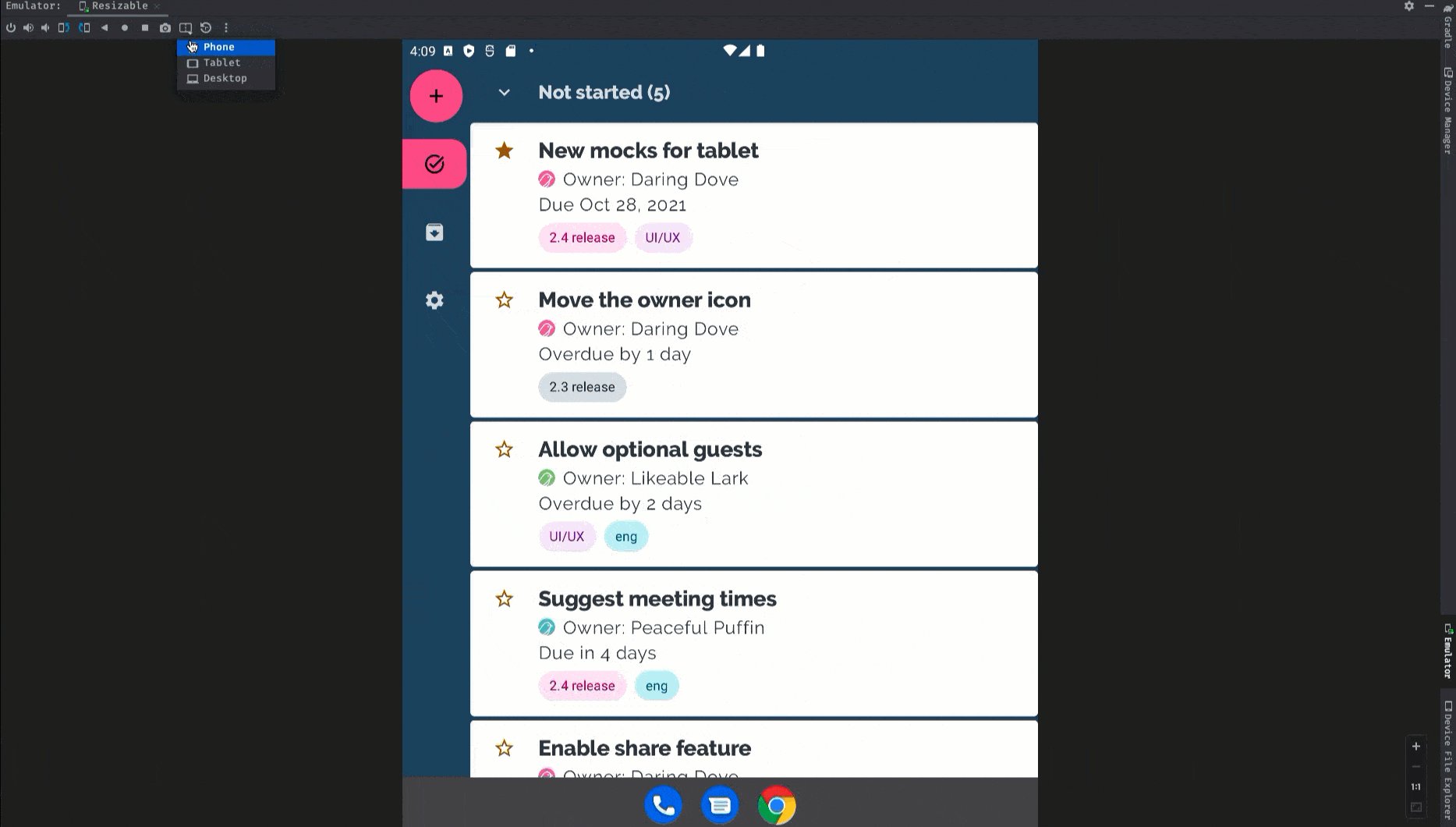
12L में एक नया टास्कबार जोड़ा गया है. इससे ऐप्लिकेशन लॉन्च करना और एक से दूसरे ऐप्लिकेशन पर आसानी से स्विच करना आसान हो जाता है. हाथ के जेस्चर (हाव-भाव) का इस्तेमाल करके, टास्कबार को और भी तेज़ी से इस्तेमाल किया जा सकता है. स्प्लिट-स्क्रीन मोड में जाने के लिए, खींचें और छोड़ें सुविधा का इस्तेमाल करें. होम स्क्रीन पर जाने के लिए, ऊपर की ओर स्वाइप करें. हावभाव से नेविगेट करने की सुविधा में, तेज़ी से स्विच करने के लिए किए जाने वाले हावभाव की मदद से, उपयोगकर्ता हाल ही में इस्तेमाल किए गए ऐप्लिकेशन के बीच स्विच कर सकते हैं. उपयोगकर्ता, टास्कबार को कभी भी लंबे समय तक दबाकर दिखा या छिपा सकते हैं.

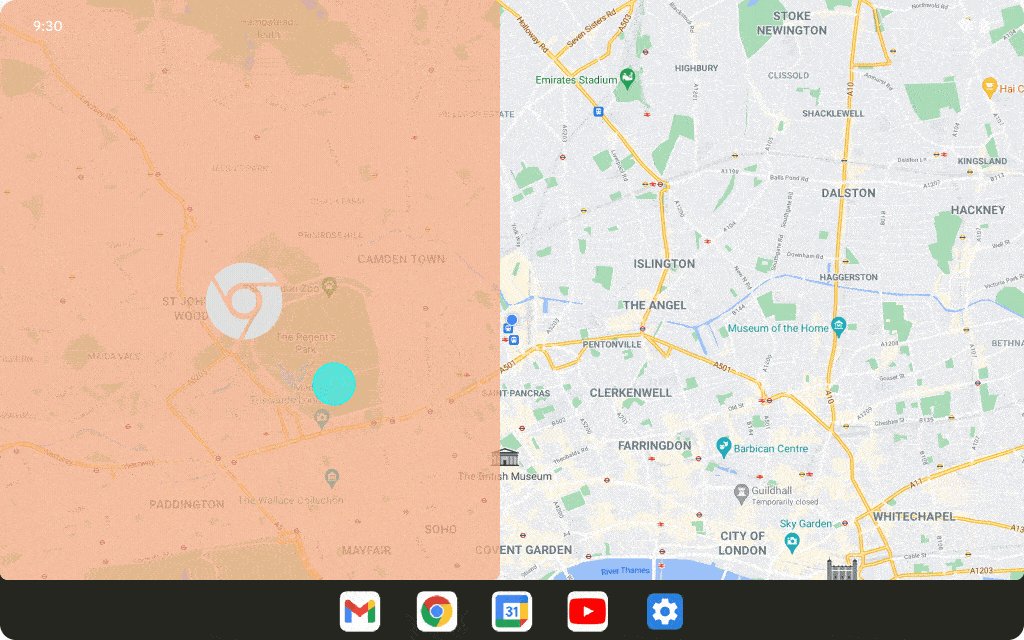
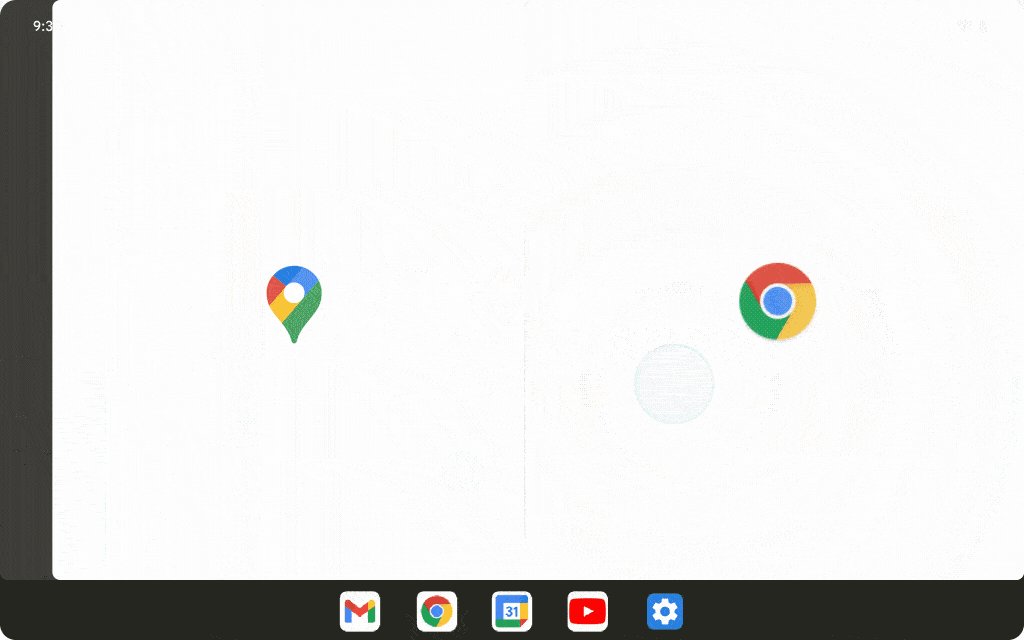
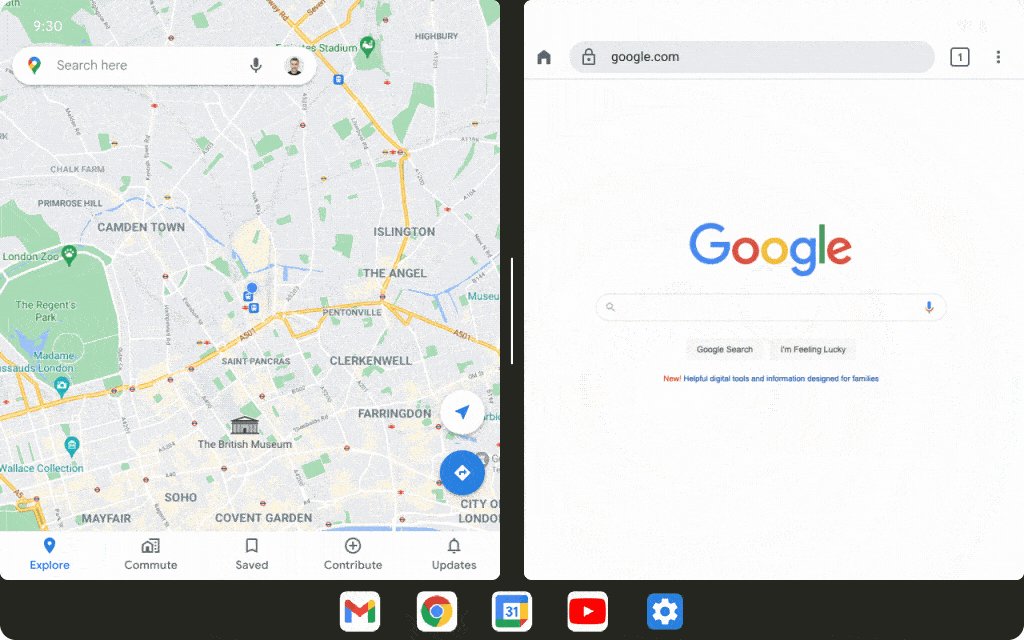
स्प्लिट स्क्रीन मोड में ऐप्लिकेशन इस्तेमाल करना, मल्टीटास्किंग का एक लोकप्रिय तरीका है. हमने 12L में स्प्लिट स्क्रीन को ढूंढना और इस्तेमाल करना पहले से ज़्यादा आसान बना दिया है. अब उपयोगकर्ता, अपने पसंदीदा ऐप्लिकेशन को टास्कबार से सीधे स्प्लिट स्क्रीन में खींचकर छोड़ सकते हैं. इसके अलावा, वे खास जानकारी में मौजूद "स्प्लिट करें" कार्रवाई का इस्तेमाल करके, स्प्लिट स्क्रीन मोड को एक टैप से शुरू कर सकते हैं.
उपयोगकर्ताओं को स्प्लिट स्क्रीन का बेहतर अनुभव देने के लिए, Android 12 और इसके बाद के वर्शन में सभी ऐप्लिकेशन को मल्टी-विंडो मोड में इस्तेमाल करने की अनुमति दी गई है. इससे कोई फ़र्क़ नहीं पड़ता कि ऐप्लिकेशन का साइज़ बदला जा सकता है या नहीं.
डेवलपर के लिए: स्प्लिट-स्क्रीन मोड में अपने ऐप्लिकेशन की जांच करना
स्प्लिट स्क्रीन मोड को ज़्यादा आसानी से ऐक्सेस किया जा सकता है. साथ ही, Android 12 में हुए बदलाव की वजह से, उपयोगकर्ता सभी ऐप्लिकेशन को स्प्लिट स्क्रीन मोड में लॉन्च कर सकते हैं. इसलिए, हमारा सुझाव है कि आप अपने ऐप्लिकेशन को स्प्लिट स्क्रीन मोड में टेस्ट करें.
डेवलपर के लिए: इंसर्ट के साइज़ में डाइनैमिक बदलावों को मैनेज करना
नए टास्कबार को ऐप्लिकेशन के लिए, इनसेट के तौर पर रिपोर्ट किया जाता है. भले ही, 12L में नया इनसेट एपीआई नहीं जोड़ा गया है.
जेस्चर वाले नेविगेशन के साथ इस्तेमाल करने पर, टास्कबार को डाइनैमिक तरीके से छिपाया और दिखाया जा सकता है. अगर आपका ऐप्लिकेशन, यूज़र इंटरफ़ेस (यूआई) बनाने के लिए पहले से ही इंसर्ट जानकारी का इस्तेमाल करता है, तो उसे इस बात का ध्यान रखना होगा कि ऐप्लिकेशन के फिर से शुरू होने पर, इंसर्ट का साइज़ बदल सकता है. इन मामलों में, आपके ऐप्लिकेशन को setOnApplyWindowInsetsListener को कॉल करना होगा. साथ ही, सिस्टम बार इनसेट में बताए गए तरीके से, इनसेट के डाइमेंशन में होने वाले बदलावों को मैनेज करना होगा.
बेहतर कंपैटिबिलिटी अनुभव
कई ऐप्लिकेशन को बड़ी स्क्रीन वाले डिवाइसों के लिए पहले से ही ऑप्टिमाइज़ किया गया है. ये ऐप्लिकेशन, रिस्पॉन्सिव लेआउट, मल्टी-विंडो मोड, स्क्रीन के साइज़ और डिवाइस की स्थिति में बदलाव होने पर भी ऐप्लिकेशन का इस्तेमाल जारी रखने की सुविधा वगैरह के ज़रिए बेहतरीन अनुभव देते हैं.
जिन ऐप्लिकेशन को अब तक ऑप्टिमाइज़ नहीं किया गया है उनके लिए, हमने कंपैटिबिलिटी मोड में विज़ुअल और स्टेबिलिटी से जुड़े सुधार किए हैं. इससे उपयोगकर्ताओं को बेहतर अनुभव मिलेगा. साथ ही, ये ऐप्लिकेशन डिफ़ॉल्ट रूप से बेहतर दिखेंगे.

हमने लेटरबॉक्सिंग के लिए यूज़र इंटरफ़ेस (यूआई) को बेहतर बनाया है. इसके लिए, हमने कई विकल्पों को डिवाइस बनाने वाली कंपनियों के हिसाब से बनाया है. ये कंपनियां, ओवरले कॉन्फ़िगरेशन के ज़रिए इन विकल्पों को अपनी ज़रूरत के हिसाब से बना सकती हैं. उदाहरण के लिए, डिवाइस बनाने वाली कंपनियां अब ऐप्लिकेशन के आसपेक्ट रेशियो (चौड़ाई-ऊंचाई का अनुपात) को कॉन्फ़िगर कर सकती हैं. साथ ही, ऐप्लिकेशन विंडो के कोनों को गोल कर सकती हैं और स्टेटस बार की पारदर्शिता सेट कर सकती हैं.
डेवलपर के लिए: कंपैटिबिलिटी मोड में अपने ऐप्लिकेशन देखें
अगर आपके ऐप्लिकेशन को अब तक स्क्रीन साइज़ और डिवाइस की स्थिति में होने वाले बदलावों के हिसाब से ऑप्टिमाइज़ नहीं किया गया है, तो हो सकता है कि आपका ऐप्लिकेशन, कंपैटिबिलिटी मोड में लॉन्च हो. हमारा सुझाव है कि आप 12L के साथ काम करने वाले मोड में अपने ऐप्लिकेशन की जांच करें. इससे यह पक्का किया जा सकेगा कि आपका ऐप्लिकेशन सही तरीके से दिखता है और काम करता है.
ज़्यादा जानकारी के लिए, डिवाइस के साथ काम करने वाले मोड के बारे में पढ़ें.
बड़ी स्क्रीन के लिए ज़्यादा अपडेट और संसाधन
बड़ी स्क्रीन पर Google Play में हुए बदलाव
लोगों को उनके टैबलेट, फ़ोल्ड किए जा सकने वाले डिवाइसों, और ChromeOS डिवाइसों पर बेहतरीन ऐप्लिकेशन अनुभव आसानी से मिल सकें, इसके लिए Google Play में कुछ बदलाव किए गए हैं. इन बदलावों की मदद से, उन ऐप्लिकेशन को हाइलाइट किया जाएगा जिन्हें उनके डिवाइसों के लिए ऑप्टिमाइज़ किया गया है.
हर ऐप्लिकेशन की क्वालिटी का आकलन करने के लिए, नई जांचें जोड़ी गई हैं. ये जांचें, बड़ी स्क्रीन वाले डिवाइसों के लिए ऐप्लिकेशन की क्वालिटी के बारे में बने दिशा-निर्देशों के हिसाब से की जाती हैं. इससे यह पक्का किया जा सकेगा कि हम उन डिवाइसों पर सबसे अच्छे ऐप्लिकेशन दिखाएं. अगर कोई ऐप्लिकेशन बड़ी स्क्रीन के लिए ऑप्टिमाइज़ नहीं किया गया है, तो बड़ी स्क्रीन वाले डिवाइसों का इस्तेमाल करने वाले लोगों को अब ऐप्लिकेशन के Play Store पेज पर एक सूचना दिखेगी. इससे उन्हें ऐसे ऐप्लिकेशन ढूंढने में मदद मिलेगी जो उनके डिवाइस पर सबसे अच्छी तरह से काम करेंगे.
Play, बड़ी स्क्रीन वाले डिवाइसों के लिए ऐप्लिकेशन की रेटिंग भी लॉन्च कर रहा है. अगस्त 2021 में इसकी सूचना दी गई थी. इससे उपयोगकर्ता यह रेटिंग दे पाएंगे कि आपका ऐप्लिकेशन, बड़ी स्क्रीन वाले डिवाइसों पर कैसा काम करता है.
Jetpack WindowManager की मदद से ऐक्टिविटी एम्बेड करना
ऐक्टिविटी एम्बेड करने की सुविधा की मदद से, बड़ी स्क्रीन के अतिरिक्त डिसप्ले एरिया का फ़ायदा उठाया जा सकता है. इसके लिए, एक साथ कई ऐक्टिविटी दिखाई जाती हैं. जैसे, सूची-जानकारी वाले पैटर्न के लिए. इसके लिए, आपको अपने ऐप्लिकेशन में बहुत कम या कोई बदलाव नहीं करना पड़ता. आपके पास यह तय करने का विकल्प होता है कि आपका ऐप्लिकेशन अपनी ऐक्टिविटी को कैसे दिखाता है. जैसे, अगल-बगल या स्टैक करके. इसके लिए, आपको एक्सएमएल कॉन्फ़िगरेशन फ़ाइल बनानी होती है या Jetpack WindowManager API कॉल करने होते हैं. बाकी काम सिस्टम करता है. यह आपके बनाए गए कॉन्फ़िगरेशन के आधार पर, प्रज़ेंटेशन तय करता है. अगर आपके ऐप्लिकेशन में कई गतिविधियां होती हैं, तो हमारा सुझाव है कि आप गतिविधि एम्बेड करने की सुविधा आज़माएं. ज़्यादा जानने के लिए, गतिविधि एम्बेड करना लेख पढ़ें.
डिवाइस ओरिएंटेशन का अनुरोध
फ़ोल्ड किए जा सकने वाले फ़ोन और टैबलेट का इस्तेमाल, लैंडस्केप और पोर्ट्रेट, दोनों ओरिएंटेशन में अक्सर किया जाता है. हालांकि, स्टैंडर्ड फ़ोन का इस्तेमाल ऐसा नहीं होता. टैबलेट को अक्सर लैंडस्केप मोड में डॉक किया जाता है. वहीं, फ़ोल्ड किए जा सकने वाले डिवाइसों को उनके फ़ोल्ड के हिसाब से ओरिएंट किया जा सकता है.
कुछ ऐप्लिकेशन, पोर्ट्रेट या लैंडस्केप मोड में ओरिएंटेशन को लॉक करने का अनुरोध करते हैं. साथ ही, वे चाहते हैं कि डिवाइस के ओरिएंटेशन से कोई फ़र्क़ न पड़े और वे अपने पसंदीदा ओरिएंटेशन में ही रहें. इसके लिए, screenOrientation मेनिफ़ेस्ट एट्रिब्यूट देखें. Android 12L में अब भी इस सुविधा का इस्तेमाल किया जा सकता है. हालांकि, डिवाइस बनाने वाली कंपनियों के पास, ऐप्लिकेशन के ओरिएंटेशन के अनुरोध को खारिज करने का विकल्प होता है.
Android 12 (एपीआई लेवल 31) और इसके बाद के वर्शन में, डिवाइस बनाने वाली कंपनियां डिवाइस की अलग-अलग स्क्रीन (जैसे, फ़ोल्ड किए जा सकने वाले डिवाइस की टैबलेट के साइज़ वाली स्क्रीन) को ओरिएंटेशन के स्पेसिफ़िकेशन को अनदेखा करने के लिए कॉन्फ़िगर कर सकती हैं. साथ ही, किसी ऐप्लिकेशन को पोर्ट्रेट मोड में अपराइट तरीके से दिखाने के लिए मजबूर कर सकती हैं. हालांकि, लैंडस्केप डिसप्ले पर उसे लेटरबॉक्स किया जाएगा. स्पेसिफ़िकेशन को अनदेखा करके, Android डेवलपर के मकसद को बेहतर तरीके से पूरा कर सकता है. डेवलपर का मकसद, ऐप्लिकेशन को हमेशा एक तय आसपेक्ट रेशियो में दिखाना होता है, ताकि ऐप्लिकेशन को इस्तेमाल करने में आसानी हो.
हालांकि, उपयोगकर्ता को बेहतर अनुभव देने के लिए, अपने ऐप्लिकेशन को रिस्पॉन्सिव लेआउट के साथ डिज़ाइन करें. इससे 600dp से बड़ी स्क्रीन पर, पोर्ट्रेट और लैंडस्केप, दोनों ओरिएंटेशन में स्क्रीन स्पेस का पूरा इस्तेमाल किया जा सकेगा.
ऐप्लिकेशन इस्तेमाल के लिए तैयार करना
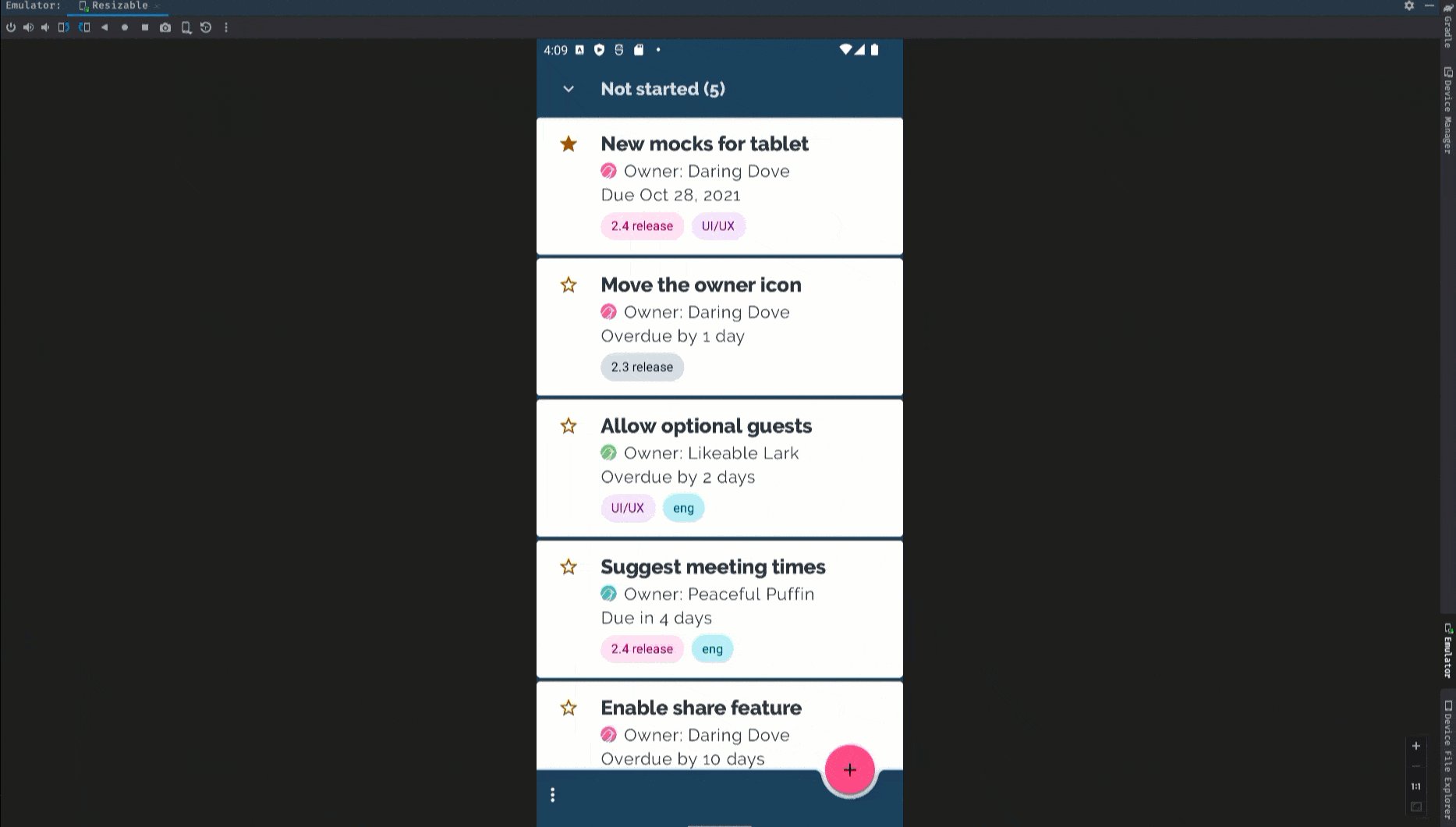
12L का फ़ीचर ड्रॉप, बड़ी स्क्रीन वाले ज़्यादा से ज़्यादा डिवाइसों पर उपलब्ध हो रहा है. इसलिए, अब अपने ऐप्लिकेशन को टेस्ट करने और उन्हें बड़ी स्क्रीन के लिए ऑप्टिमाइज़ करने का समय है.
12L एम्युलेटर सेट अप करके या पार्टनर डिवाइस पर 12L इंस्टॉल करके, इस सुविधा का इस्तेमाल शुरू किया जा सकता है. आपको बड़ी स्क्रीन के लिए, सिस्टम यूज़र इंटरफ़ेस (यूआई) में हुए नए बदलाव दिखेंगे. साथ ही, टास्कबार और स्प्लिट स्क्रीन मोड के साथ अपने ऐप्लिकेशन आज़माए जा सकेंगे. इसके अलावा, कंपैटिबिलिटी मोड में अपने ऐप्लिकेशन की जांच की जा सकेगी. साथ ही, Jetpack WindowManager API के साथ ऐक्टिविटी एम्बेड करने की सुविधा भी आज़माई जा सकेगी.

अगर आपने बड़ी स्क्रीन वाले डिवाइसों के लिए ऐप्लिकेशन डेवलप करना अभी शुरू किया है, तो बड़ी स्क्रीन वाले डिवाइसों और फ़ोल्ड किए जा सकने वाले डिवाइसों के लिए बनी गाइड देखें. इनमें, इन डिवाइसों पर बेहतरीन अनुभव देने वाले ऐप्लिकेशन बनाने के लिए, नए दिशा-निर्देश और तकनीकें दी गई हैं.
क्या टेस्ट करना है
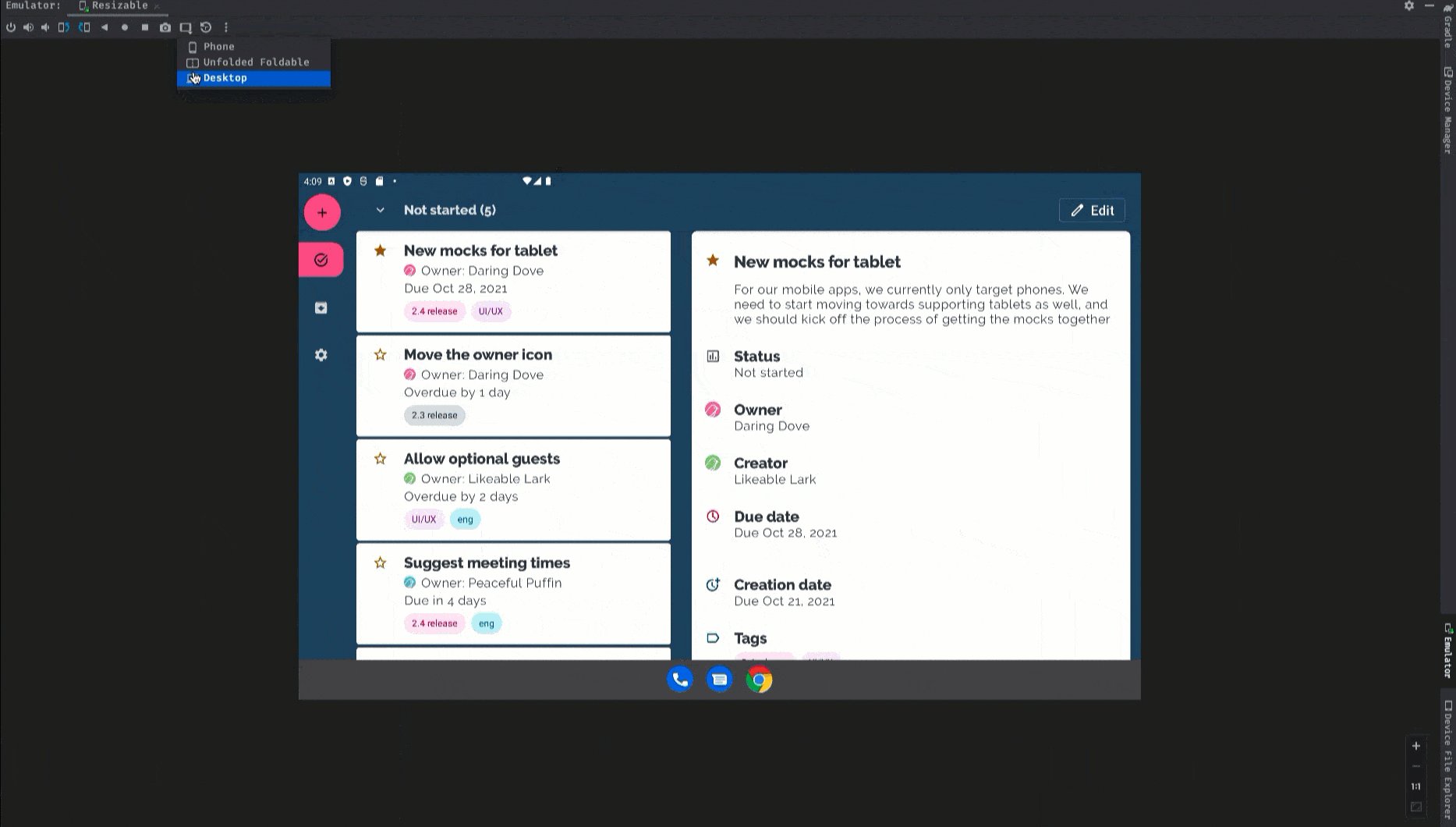
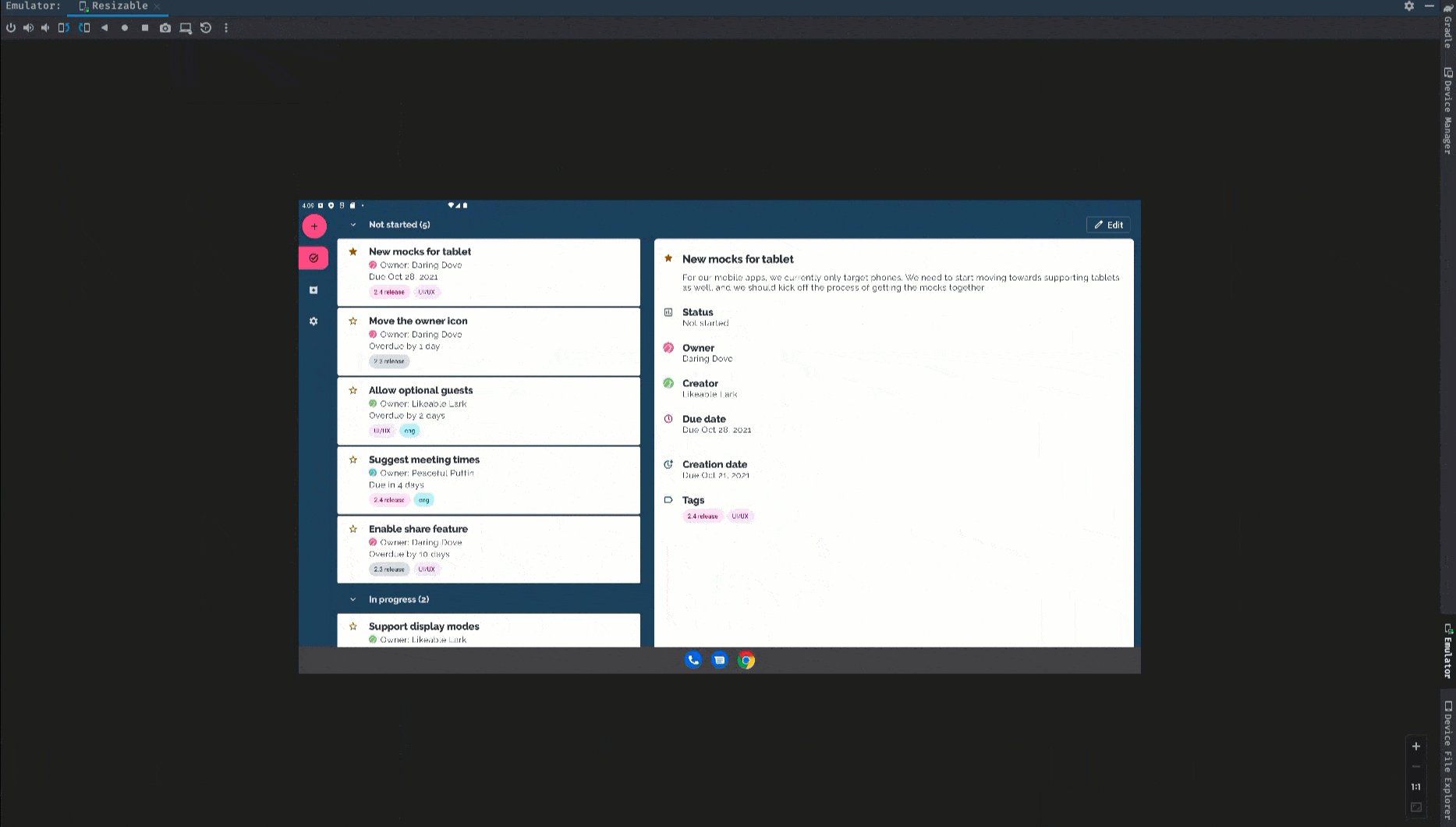
12L के लिए वर्चुअल डिवाइस बनाने के बाद, आपको अपने ऐप्लिकेशन को बड़ी स्क्रीन पर इस्तेमाल करने के कुछ सामान्य मामलों के साथ टेस्ट करना होगा. इससे यह पक्का किया जा सकेगा कि आपका ऐप्लिकेशन आपकी ज़रूरत के मुताबिक काम कर रहा है या नहीं. यहां कुछ ऐसे सुझाव दिए गए हैं जिनसे आपको बड़े साइज़ की स्क्रीन के लिए अपने ऐप्लिकेशन को ऑप्टिमाइज़ करने में मदद मिल सकती है. साथ ही, इनसे जुड़े संसाधनों के बारे में ज़्यादा जानकारी पाने के लिए लिंक भी दिए गए हैं:
| क्या टेस्ट करना है | संसाधन |
|---|---|
|
स्क्रीन का साइज़, डिवाइस की पोज़िशन, और रोटेशन देखें कि डिवाइस की स्थिति बदलने की वजह से, स्क्रीन का साइज़ बदलने पर आपका ऐप्लिकेशन कैसा काम करता है. जैसे, फ़ोल्ड किए जा सकने वाले डिवाइस को खोलना या फ़ोल्ड किए जा सकने वाले डिवाइस को टेबलटॉप मोड में रखना. साथ ही, इन सभी स्थितियों में डिवाइस को घुमाकर देखें, ताकि यह पक्का किया जा सके कि आपका ऐप्लिकेशन सही तरीके से काम कर रहा है. |
दस्तावेज़
|
|
टास्कबार के साथ इंटरैक्ट करने और स्प्लिट-स्क्रीन मोड का इस्तेमाल करने की सुविधा देखें कि बड़ी स्क्रीन पर टास्कबार के साथ देखने पर, आपका ऐप्लिकेशन कैसा दिखता है. देखें कि टास्कबार की वजह से, आपके ऐप्लिकेशन का यूज़र इंटरफ़ेस (यूआई) कट या ब्लॉक न हो रहा हो. टास्कबार का इस्तेमाल करके, स्प्लिट-स्क्रीन और मल्टी-विंडो मोड में जाकर देखें और उनसे बाहर निकलें. साथ ही, टास्कबार का इस्तेमाल करके, अपने ऐप्लिकेशन और दूसरे ऐप्लिकेशन के बीच तेज़ी से स्विच करके देखें. अगर आपके ऐप्लिकेशन का ओरिएंटेशन फ़िक्स है और उसका साइज़ नहीं बदला जा सकता, तो देखें कि आपका ऐप्लिकेशन, कंपैटिबिलिटी मोड में किए गए बदलावों के हिसाब से कैसे काम करता है. जैसे, लेटरबॉक्सिंग. |
दस्तावेज़ सैंपल तकनीकी बातचीत |
|
मल्टी-विंडो मोड
देखें कि बड़ी स्क्रीन (sw >= 600dp) पर मल्टी-विंडो मोड में चलाने पर, आपका ऐप्लिकेशन कैसे काम करता है. खास तौर पर, अगर आपका ऐप्लिकेशन
अगर आपका ऐप्लिकेशन
अगर आपका ऐप्लिकेशन, डिसप्ले एपीआई का इस्तेमाल करता है, जैसे कि |
दस्तावेज़ सैंपल तकनीकी बातचीत |
|
मीडिया प्रोजेक्शन अगर आपका ऐप्लिकेशन मीडिया प्रोजेक्शन का इस्तेमाल करता है, तो देखें कि बड़ी स्क्रीन वाले डिवाइसों पर मीडिया चलाने, स्ट्रीम करने या कास्ट करने के दौरान, आपका ऐप्लिकेशन कैसा काम करता है. फ़ोल्ड किए जा सकने वाले डिवाइसों पर, डिवाइस की स्थिति में होने वाले बदलावों को भी ध्यान में रखें. |
दस्तावेज़ सैंपल तकनीकी बातचीत |
|
कैमरे की झलक कैमरा ऐप्लिकेशन के लिए, यह देखें कि मल्टी-विंडो या स्प्लिट-स्क्रीन मोड में, बड़ी स्क्रीन पर कैमरा प्रीव्यू यूज़र इंटरफ़ेस (यूआई) कैसा दिखता है. ऐसा तब होता है, जब आपका ऐप्लिकेशन स्क्रीन के किसी हिस्से तक सीमित हो. यह भी देखें कि फ़ोल्ड किए जा सकने वाले डिवाइस की स्थिति बदलने पर, आपका ऐप्लिकेशन कैसे काम करता है. |
दस्तावेज़ |

