
O 12L é uma atualização com recursos especial que deixa o Android 12 ainda melhor em telas grandes. Otimizamos e aprimoramos a IU do sistema para telas grandes, melhoramos a função de multitarefas e a tornamos mais intuitiva e aprimoramos o suporte à compatibilidade com apps para que eles fiquem melhores por padrão. Também adicionamos algumas APIs para desenvolvedores.
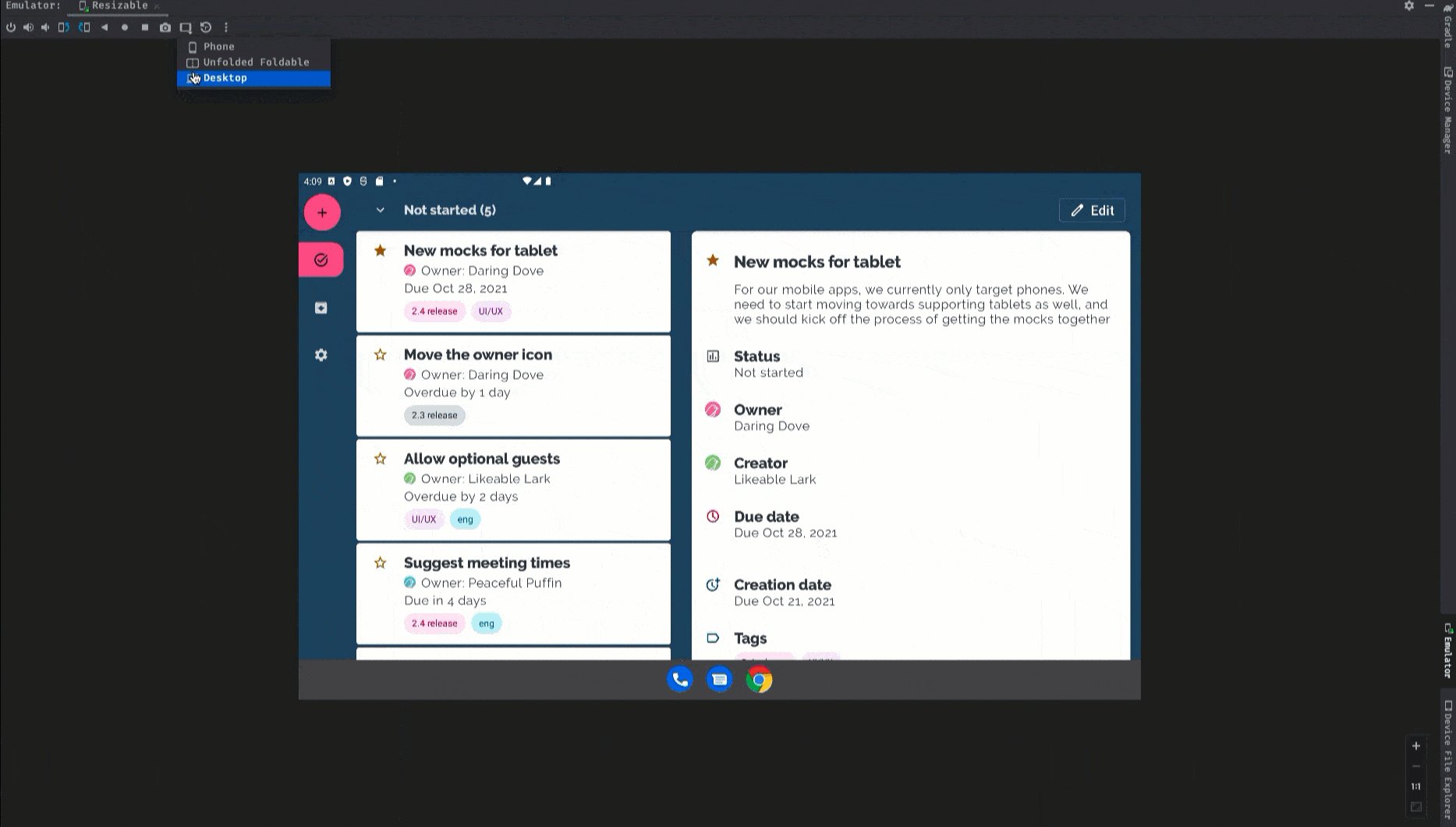
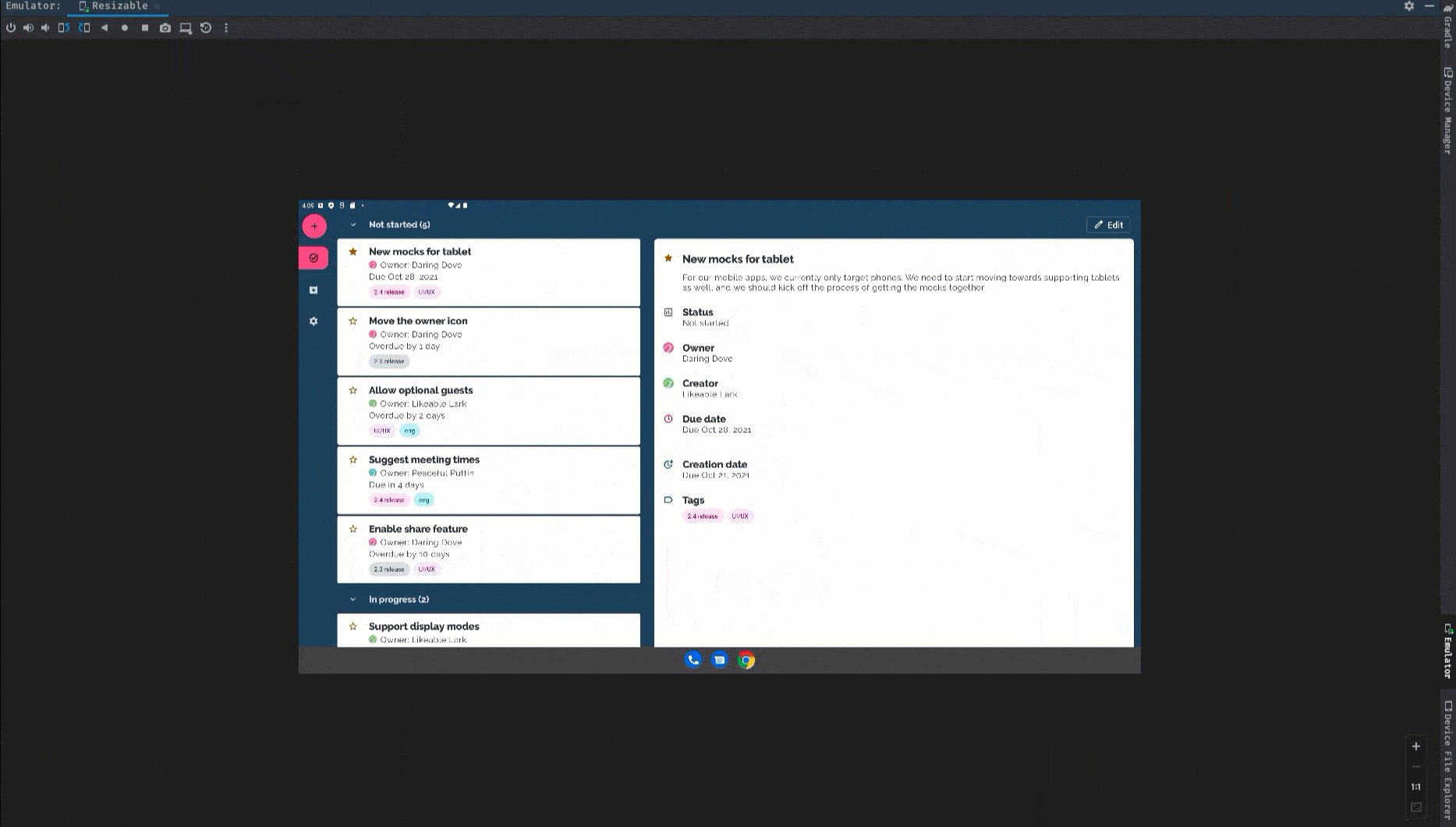
Para começar, faça o download do emulador do 12L ou instale o 12L em um dispositivo parceiro.
Veja as novidades abaixo.
Um SO otimizado para telas grandes
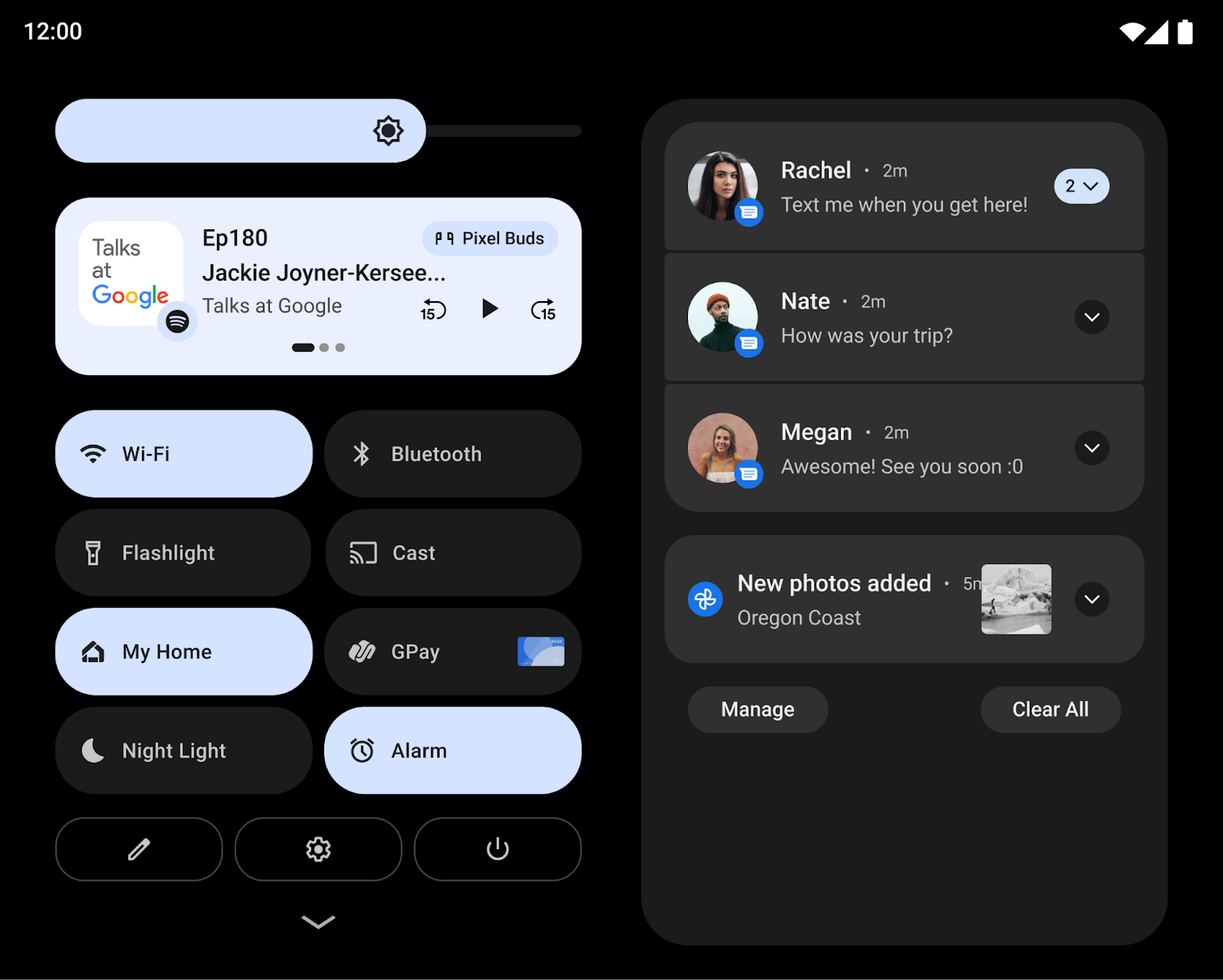
O 12L aprimora a IU do sistema para a deixar mais bonita e fácil de usar em telas grandes, como nas notificações, configurações rápidas, tela de bloqueio, visão geral, tela inicial e muito mais.
Em telas grandes, a aba de notificações aproveita o espaço mostrando Configurações rápidas e notificações em um novo layout de duas colunas. A tela de bloqueio também usa um layout maior de duas colunas para destacar notificações e o relógio. Apps do sistema, como as Configurações, também foram otimizados.

Também nos concentramos em facilitar as interações principais em telas maiores. Por exemplo, o padrão da tela de bloqueio e os controles de PIN em tablets agora são exibidos na lateral da tela para facilitar o alcance. Assim, os usuários podem simplesmente tocar no outro lado da tela para exibir os controles de PIN/padrão de tela nesse lado.
No caso de dispositivos dobráveis, otimizamos a grade da tela inicial e refinamos a transição dobrável para que os usuários movam perfeitamente de uma única tela externa para a tela maior desdobrada, reforçando a continuidade, preservando as escolhas deles.
Para desenvolvedores: mudança na projeção de mídia
A partir do 12L, quando a tela virtual for renderizada na superfície, ela
será dimensionada para se ajustar usando um processo semelhante à
opção centerInside
da ImageView.
Essa nova abordagem de dimensionamento melhora a transmissão de tela para televisões e outras telas grandes, maximizando o tamanho da imagem da superfície e garantindo a proporção adequada.
Para ver mais detalhes, consulte Projeção de mídia em telas grandes.
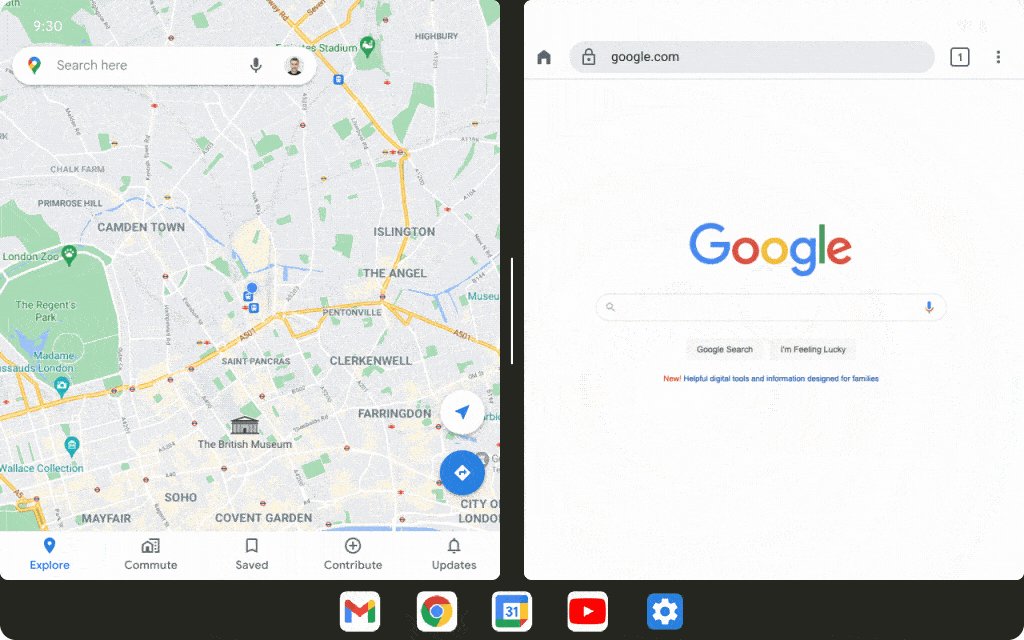
Multitarefa eficiente e intuitiva
Muitas vezes, os usuários realizam várias tarefas em telas maiores, como tablets, Chromebooks e dobráveis. No 12L, os novos recursos de produtividade tornam a multitarefa ainda mais avançada e intuitiva.
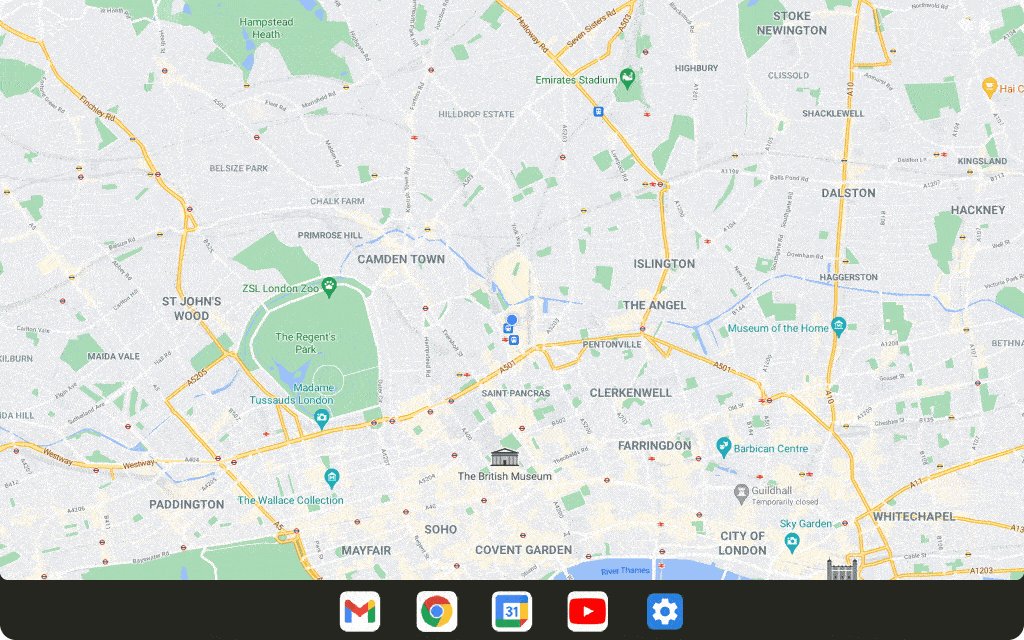
O 12L adiciona uma nova barra de tarefas para facilitar a inicialização e a troca de apps. Os gestos permitem usar a barra de tarefas ainda mais rapidamente, com o recurso de arrastar e soltar para entrar no modo de tela dividida e deslizar para cima a fim de acessar a tela inicial. Na navegação por gestos, um gesto de alternância rápida permite que os usuários naveguem pelos apps recentes. Os usuários podem manter a tela pressionada para exibir ou ocultar a barra de tarefas a qualquer momento.

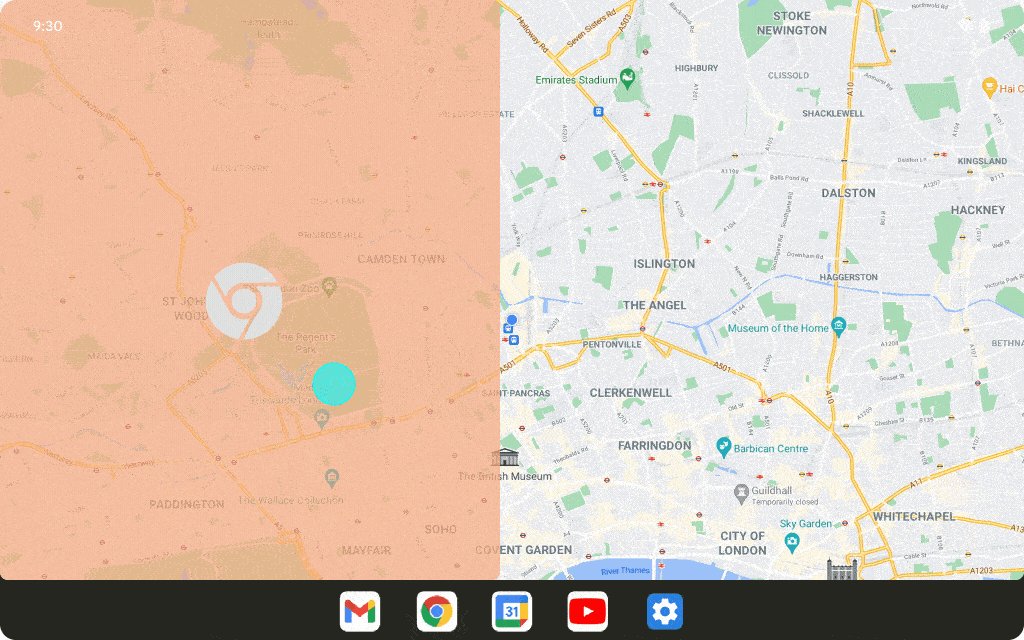
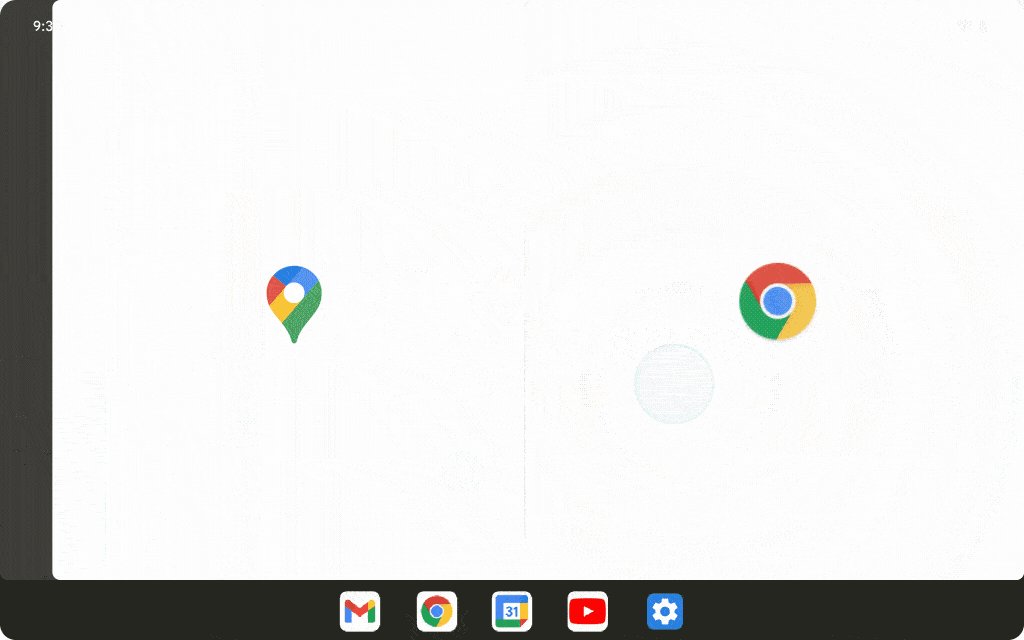
A execução de apps no modo de tela dividida é uma forma bastante comum de realizar várias tarefas e, no 12L, ficou ainda mais fácil conhecer e usar a tela dividida. Os usuários agora podem arrastar e soltar os apps favoritos na tela dividida diretamente da barra de tarefas ou também podem usar uma nova ação "Dividir" na visão geral para iniciar o modo de tela dividida com um toque.
A fim de tornar a tela dividida uma experiência mais consistente para os usuários, o Android 12 e versões mais recentes permitem que todos os apps entrem no modo de várias janelas, independente de serem redimensionáveis ou não.
Para desenvolvedores: teste os apps no modo de tela dividida
Com o modo de tela dividida ficando mais acessível, e com a mudança no Android 12 que permite que os usuários iniciem todos os apps na tela dividida, recomendamos que você teste seus apps nesse modo.
Para desenvolvedores: processar mudanças dinâmicas nos tamanhos de recuo
A nova barra de tarefas é informada aos aplicativos como um inset, mesmo que o Android 12L não apresente uma nova API de inset.
Quando usada com a navegação por gestos, a barra de tarefas pode ser ocultada e mostrada
dinamicamente. Se o app já usa as informações do recuo para mostrar a interface,
ele precisa considerar a possibilidade de o tamanho do recuo
mudar enquanto o app está no estado retomado. Nesses casos, o app precisa
chamar o setOnApplyWindowInsetsListener
e processar mudanças nas dimensões do recuo, conforme descrito em
Insets das barras de sistema.
Experiência de compatibilidade aprimorada
Muitos apps já são otimizados para dispositivos de tela grande e oferecem ótimas experiências com layouts responsivos, suporte ao modo de várias janelas, continuidade nas mudanças de tamanho da tela e da posição do dispositivo, entre outros.
Para apps que ainda não foram otimizados, fizemos melhorias visuais e de estabilidade no nosso modo de compatibilidade a fim de oferecer uma experiência melhor aos usuários e melhorar a aparência dos apps por padrão.

Melhoramos a IU para efeito letterbox tornando várias opções personalizáveis pelos fabricantes de dispositivos com configurações de sobreposição. Por exemplo, agora os fabricantes do dispositivo podem configurar a proporção do app, aplicar cantos arredondados à janela do app e definir a transparência da barra de status.
Para desenvolvedores: confira seus apps no modo de compatibilidade
Se o app ainda não estiver otimizado para se adaptar ao tamanho da tela e às mudanças de posição do dispositivo, ele poderá ser iniciado no modo de compatibilidade. Recomendamos testar seu app com os modos de compatibilidade do 12L para garantir que ele tenha a aparência e o funcionamento corretos.
Para mais detalhes, consulte Modo de compatibilidade do dispositivo.
Mais atualizações e recursos para telas grandes
Mudanças no Google Play em telas grandes
Fizemos algumas mudanças no Google Play para destacar apps otimizados para tablets, dobráveis e dispositivos ChromeOS e gerar a melhor experiência possível nesses dispositivos.
Adicionamos novas verificações para avaliar a qualidade de cada app de acordo com nossas diretrizes de qualidade de apps para telas grandes, a fim de garantir que as pessoas tenham acesso aos melhores apps possíveis nesses dispositivos. Agora, quando um app não estiver otimizado para telas grandes, os usuários de telas grandes vão ver um aviso na página "Detalhes do app" na Play Store. Isso ajuda os usuários a encontrarem os melhores apps para esses dispositivos.
O Google Play também passou a incluir classificações de app específicas para telas grandes, conforme anunciado em agosto de 2021 (link em inglês). Com isso, os usuários vão poder avaliar como o app funciona em dispositivos de tela grande.
Incorporação de atividades usando o Jetpack WindowManager
A incorporação de atividades permite que você aproveite a área de exibição maior das telas grandes para mostrar várias atividades de uma só vez, como para o padrão List-Detail, e requer pouca ou nenhuma refatoração do app. Para determinar como o app mostra as atividades (lado a lado ou empilhadas), crie um arquivo de configuração XML ou faça chamadas da API Jetpack WindowManager. O sistema toma conta do resto, determinando a apresentação com base na configuração que você criou. Caso o app use várias atividades, recomendamos que você teste a incorporação de atividades. Para saber mais, consulte Incorporação de atividades.
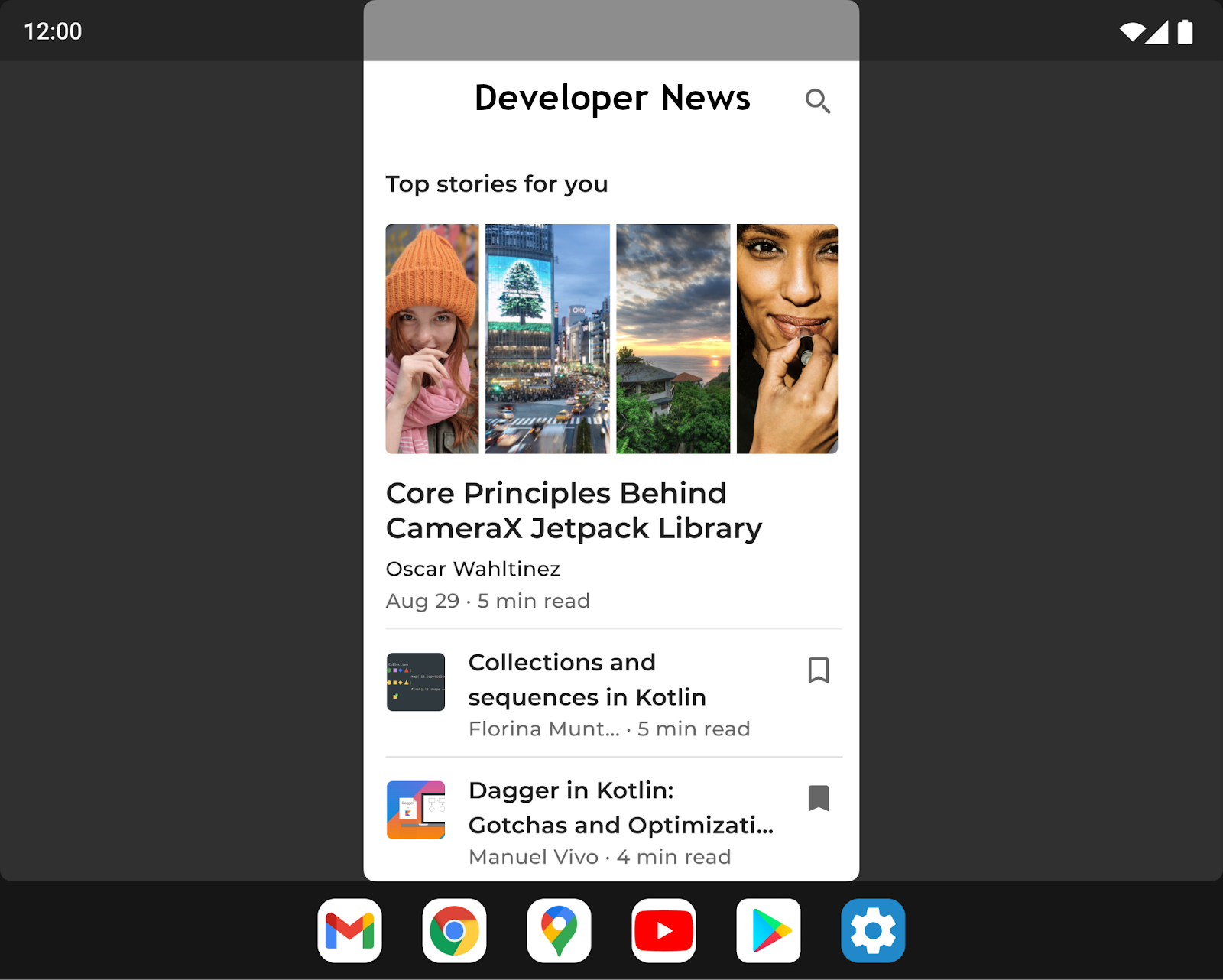
Solicitação de orientação do dispositivo
Diferente de smartphones padrão, os dobráveis e tablets são usados com frequência nas orientações paisagem e retrato. Os tablets são usados na posição paisagem com frequência, enquanto os dobráveis podem ser orientados com base na dobra.
Alguns apps solicitam uma orientação fixa no modo retrato ou paisagem e esperam permanecer
na orientação preferida, independente da orientação do
dispositivo. Consulte o atributo do
manifesto
screenOrientation. Embora o 12L ainda ofereça suporte a esse comportamento, os fabricantes
têm a opção de substituir a solicitação do app pela orientação de preferência para o dispositivo.
No Android 12 (nível 31 da API) e versões mais recentes, os fabricantes de dispositivos podem configurar telas de dispositivo individuais (como o tamanho de tela de tablets ou dobráveis) para ignorar a especificação de orientação e forçar um app a ser executado no modo retrato e apresentado na vertical e com efeito letterbox quando a tela estiver no modo paisagem. Ao ignorar a especificação, o Android pode atender melhor à intenção do desenvolvedor de sempre exibir um app em uma proporção fixa, mantendo o app orientado para a usabilidade ideal.
No entanto, para garantir a melhor experiência do usuário possível, crie apps com layouts responsivos que aproveitam ao máximo o espaço da tela disponível nas orientações retrato e paisagem em telas maiores que 600dp.
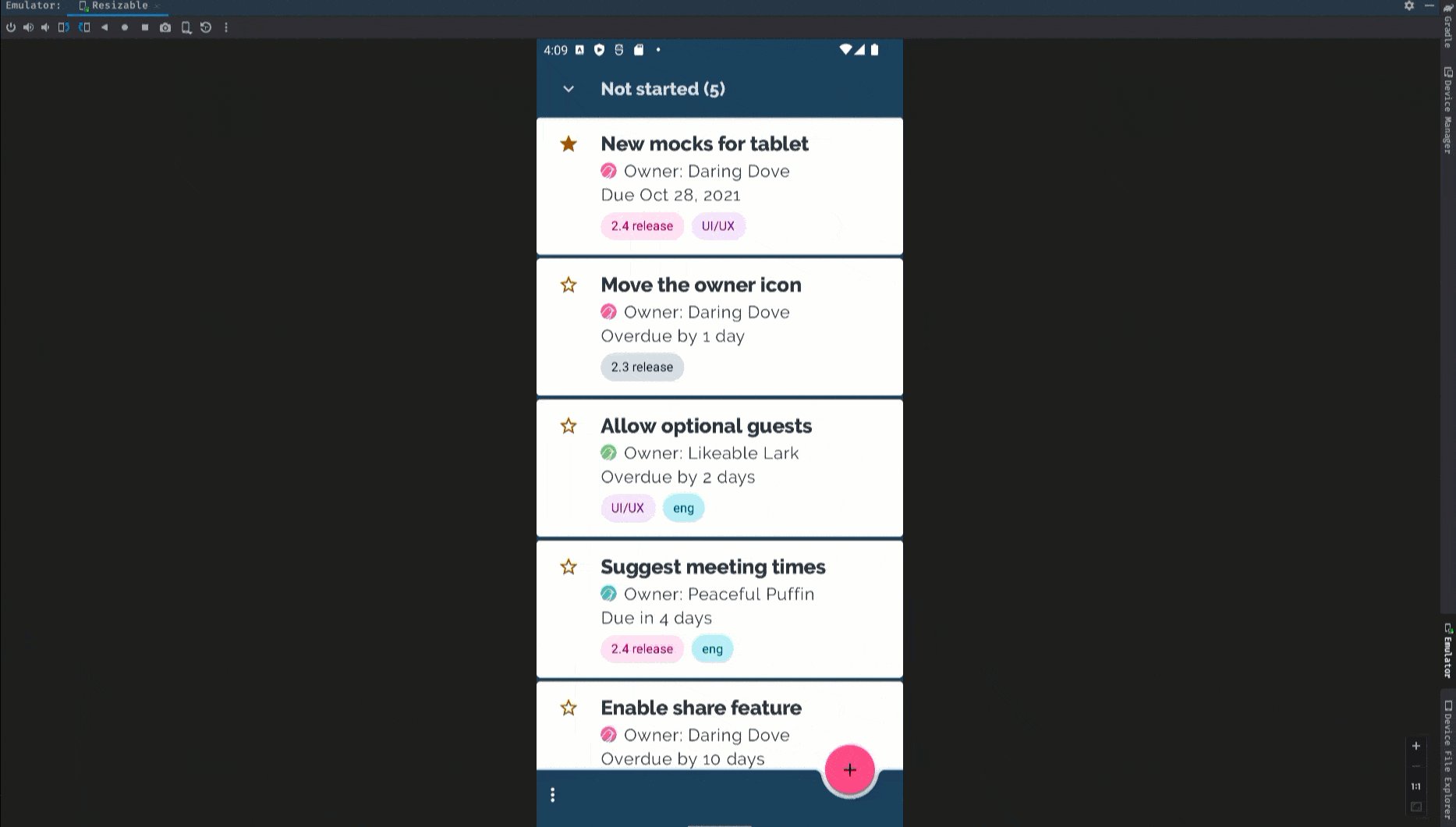
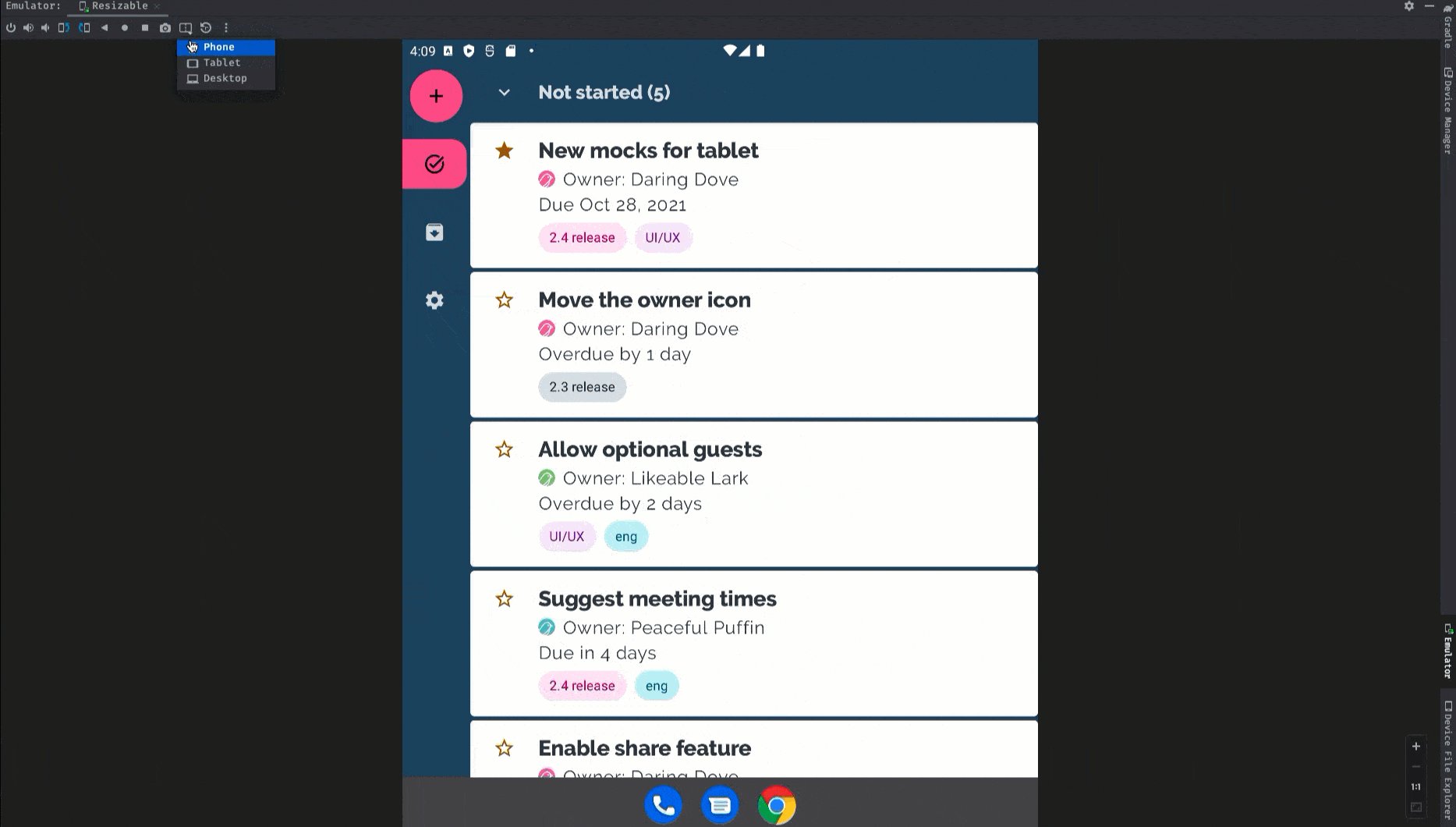
Preparar seus apps
Como a atualização de recursos do 12L vem sendo disponibilizada para um número cada vez maior de dispositivos de tela grande, esse é o momento de testar seus apps e os otimizar para esse tipo de tela.
Para começar, configure o emulador 12L ou instale o 12L em um dispositivo parceiro. Você vai poder ver as mudanças mais recentes da IU do sistema para telas grandes, testar apps com a barra de tarefas e o modo de tela dividida, testar o app no modo de compatibilidade e até mesmo testar a incorporação de atividades usando as APIs Jetpack WindowManager.

Se você está apenas começando com o desenvolvimento para telas grandes, confira os guias de Telas grandes e dobráveis a fim de ver as orientações e técnicas mais recentes para criar ótimas experiências nesses dispositivos.
O que testar
Depois de criar dispositivos virtuais para o 12L, teste seu app com alguns casos de uso de tela grande comuns para garantir que ele responda como você espera. Veja algumas áreas recomendadas, com links para mais detalhes sobre recursos relacionados que podem ajudar a otimizar o app em telas grandes:
| O que testar | Recursos |
|---|---|
|
Tamanhos de tela, posição do dispositivo e rotação Verifique como o app responde quando o tamanho da tela muda com a posição do dispositivo (como desdobrar um dobrável ou o colocar no modo de mesa). Além disso, tente girar o dispositivo em cada um desses estados para garantir que o app responda da melhor forma. |
Documentação
Exemplos
|
|
Interação com a barra de tarefas e o modo de tela dividida Veja como seu app responde quando visualizado com a barra de tarefas em telas grandes. Confira se a IU do app não é cortada ou bloqueada pela barra de tarefas. Tente entrar e sair dos modos de tela dividida e várias janelas usando a barra de tarefas e teste alternar rapidamente entre seu app e outros usando a barra de tarefas. Se o app tiver uma orientação fixa e não for redimensionável, verifique como ele responde a ajustes no modo de compatibilidade, como o efeito letterbox. |
Documentação
|
|
Modo de várias janelas
Confira como o app responde quando executado no modo de várias janelas em telas
grandes (sw >= 600 dp), especialmente se ele definir
Se o app definir
Se o app usa APIs Display, como
|
Documentação
|
|
Projeção de mídia Se o app usa a projeção de mídia, verifique como ele responde durante a reprodução, streaming ou transmissão de mídia em dispositivos de tela grande. Não esqueça também de levar em conta as mudanças de posição dos dispositivos dobráveis. |
Documentação
Exemplos
|
|
Visualização da câmera Para apps de câmera, confira como a IU de visualização da câmera responde em telas grandes quando o app é restrito a uma parte da tela no modo de várias janelas ou de tela dividida. Confira também como o app responde quando a posição de um dispositivo dobrável muda. |
Documentação |

