Wear OS를 사용하면 사용자가 시계에 최적화된 앱과 쉽게 상호작용할 수 있습니다. 콘텐츠가 적절한 노출 영역에 표시되는지 확인합니다.
Wear OS의 앱 노출 영역은 작업을 염두에 두고 설계되었습니다. 예를 들어 사용자가 하루에 여러 번 확인하고 싶어 할 만한 단일 정보 단위가 있는 경우 정보 표시를 제공하는 것이 좋습니다. 콘텐츠의 가치가 높고 맥락이 충분한 경우 알림을 대신 사용하는 것이 좋습니다.
Wear OS에서 앱 콘텐츠를 직관적으로 디자인하는 또 다른 유용한 방법은 여러 노출 영역에 걸쳐 정보의 우선순위를 고려하여 가장 가치 있는 콘텐츠를 한눈에 확인할 수 있는 Wear OS의 노출 영역으로 올리는 것입니다.
정보 표시와 알림에 우선순위가 가장 높은 콘텐츠를 표시하고 카드와 앱의 더 큰 공간을 사용하여 더 많은 콘텐츠를 적절하게 표시합니다.
다음 섹션에서는 이러한 노출 영역을 각각 자세히 설명합니다.
앱
앱은 복잡하거나 덜 일반적인 작업 또는 작업 클러스터를 제공할 수 있는 포커스가 맞춰진 뷰입니다. 앱은 몰입도가 높고 모바일 앱의 기본 사용자 인터페이스(UI)와 비슷하지만 차이점이 몇 가지 있습니다.
다른 노출 영역(카드, 정보 표시, 알림)은 사용자가 더 복잡한 작업을 실행할 수 있도록 앱에 연결할 수 있습니다.

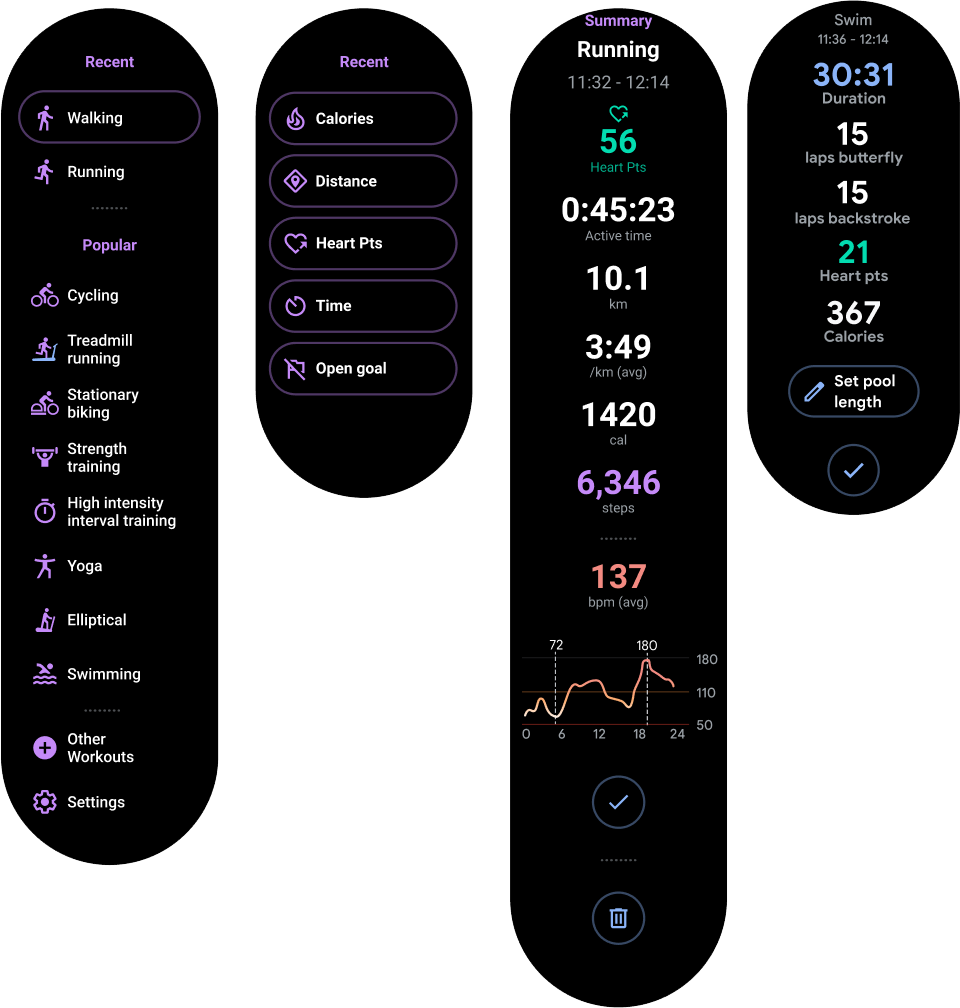
그림 1. 앱을 사용하여 운동을 시작하거나 재생목록을 탐색하거나 메시지를 전송하거나 운동 데이터를 검토할 수 있습니다.
카드
카드는 사용자 요구사항을 해결할 수 있도록 정보와 작업에 대한 빠르고 예측 가능한 액세스를 제공합니다.
앱은 몰입도가 높을 수 있지만 카드는 빠르게 로드되며 사용자의 즉각적인 요구사항에 중점을 둡니다. 사용자가 더 자세한 정보를 원하면 카드를 탭하여 시계에서 앱을 열면 됩니다.

그림 2. 카드를 사용하여 사용자의 일일 활동 진행 상황을 추적하거나 운동을 빠르게 시작하거나 최근 재생한 노래를 시작하거나 즐겨찾는 연락처에 메시지를 보냅니다.
알림
알림은 사용자에게 한눈에 확인할 수 있고 시간에 민감한 정보 및 작업을 제공합니다. Wear OS의 알림은 모바일 알림과 유사합니다.

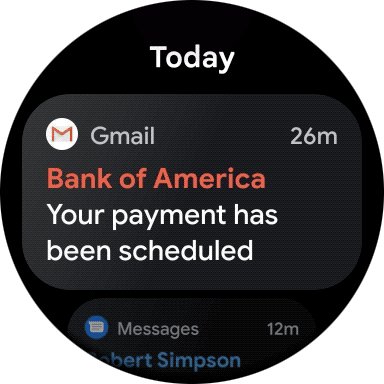
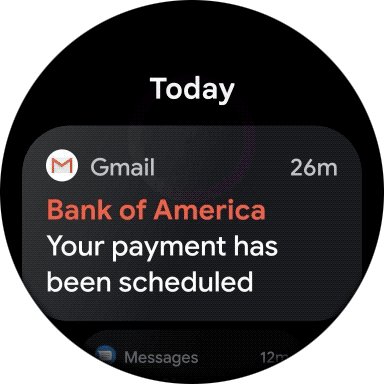
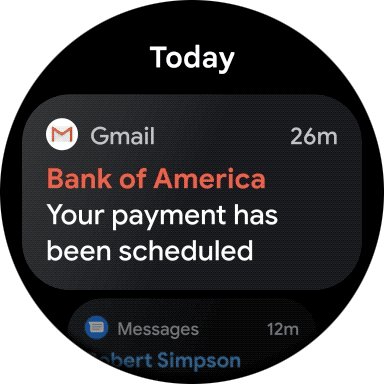
그림 4. 알림을 사용하여 새 메시지 또는 이메일을 표시하거나 사용자가 앱을 종료한 후 운동을 추적하거나 현재 재생 중인 노래에 관한 정보를 표시합니다.
앱 런처 항목
앱 런처 항목을 사용하면 사용자가 시계에서 작업 환경을 시작하고 작업 환경으로 돌아갈 수 있습니다. 바로가기를 탭하면 앱이 실행됩니다.
기기가 다음 앱 런처 환경 중 하나 이상을 지원합니다.
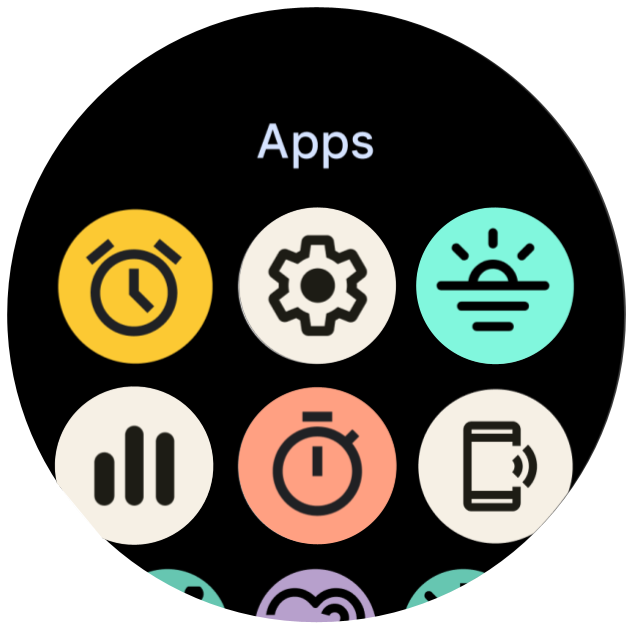
- 그리드 보기: 아이콘이 그림 5와 같이 세로 및 가로로 나란히 표시됩니다. Wear OS 5 이상을 실행하는 모든 기기와 이전 버전의 Wear OS를 실행하는 일부 기기에서 사용할 수 있습니다.
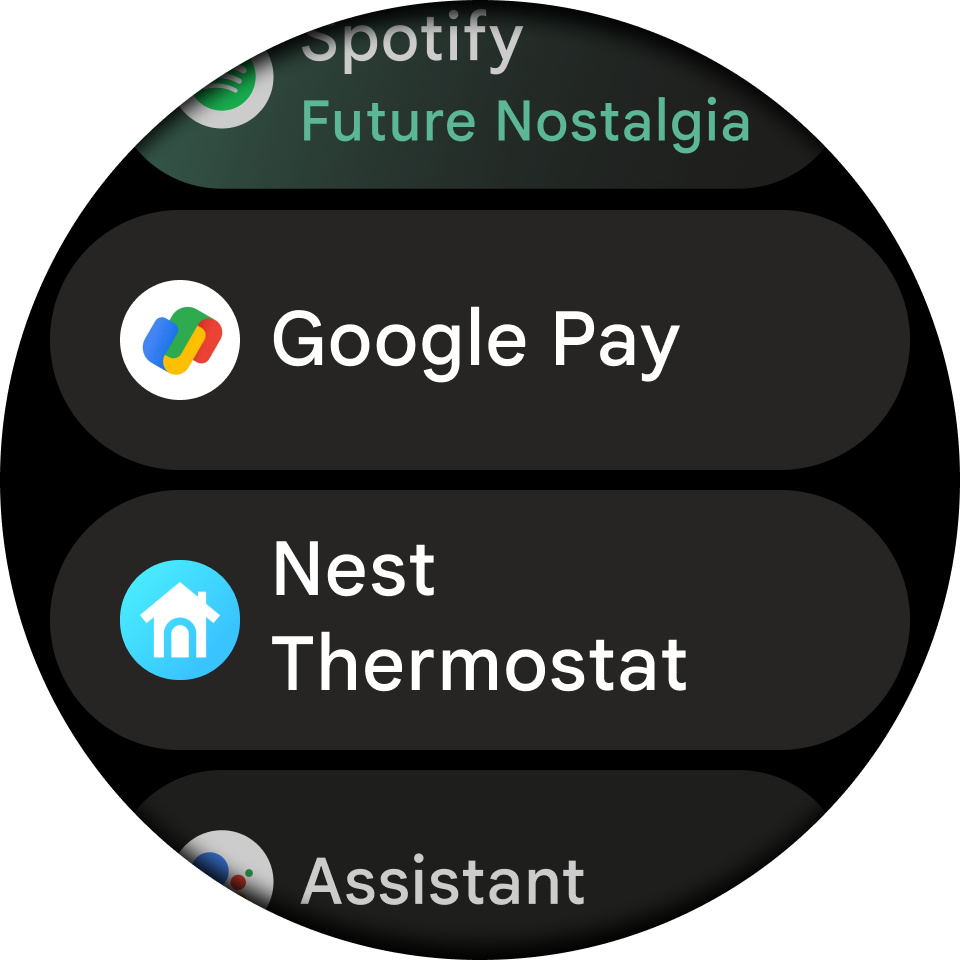
- 목록 보기: 아이콘이 그림 6과 같이 세로로 나란히 표시됩니다. Wear OS를 실행하는 거의 모든 기기와 그리드 보기를 지원하지 않는 모든 기기에서 사용할 수 있습니다.
기기가 두 유형의 뷰를 모두 지원하는 경우 시스템 설정을 사용하여 두 뷰 간에 전환합니다.


시계 화면
시계 화면은 사용자가 스타일을 표현할 수 있는 동적 디지털 캔버스입니다. 대부분의 앱은 맞춤 시계 화면을 만들 필요가 없습니다. 그러나 시계 화면을 만드는 것이 앱에 적합한 경우 Wear OS를 사용하면 노출 영역을 원하는 대로 맞춤설정할 수 있습니다.

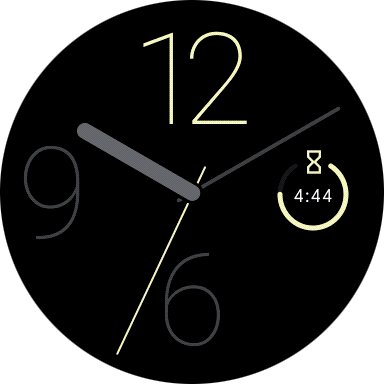
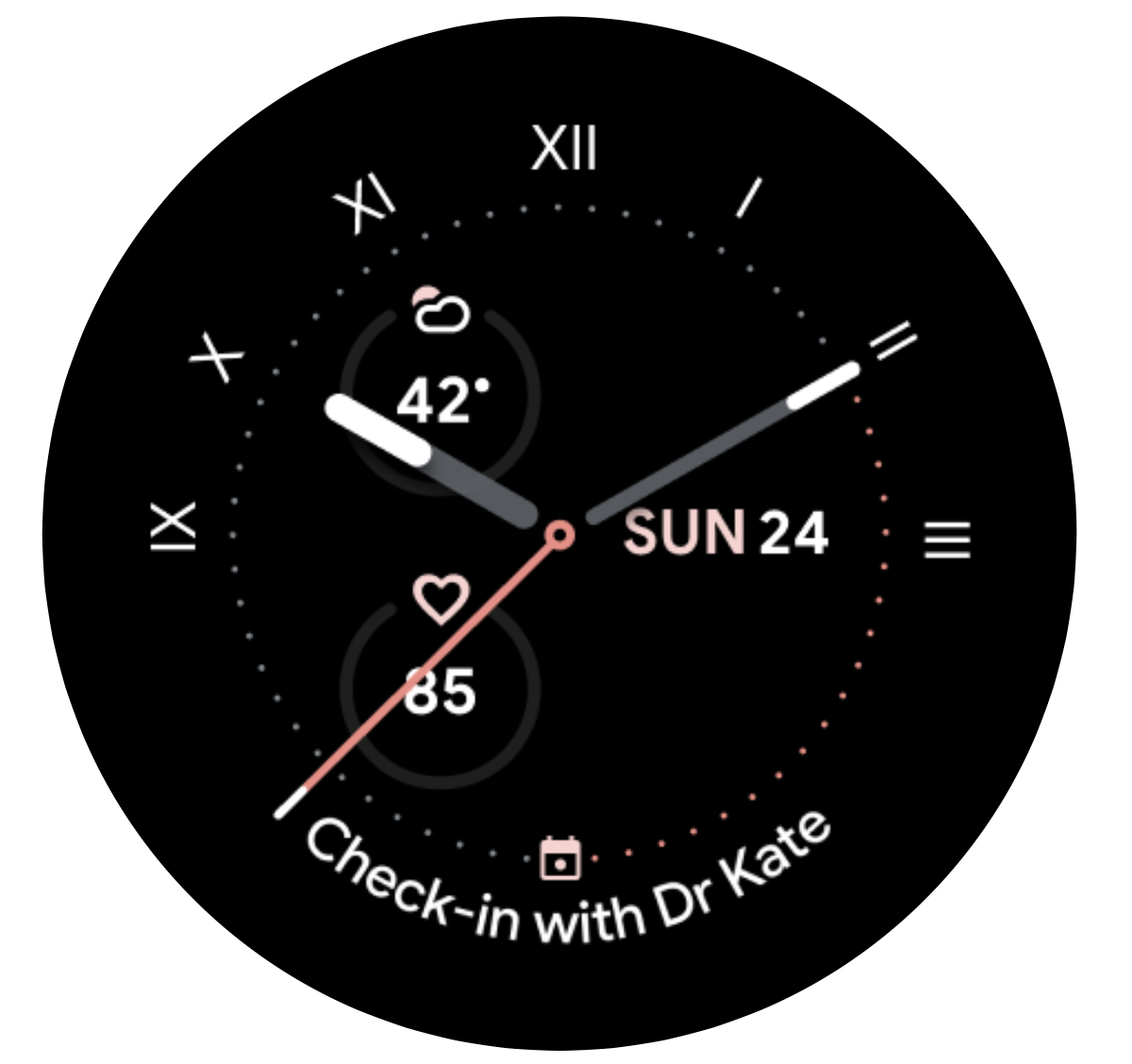
그림 7. 맞춤 시계 화면을 사용하여, 맞춤설정된 아날로그 시계 또는 정보 표시를 표시하는 맞춤설정된 디지털 시계를 표시합니다.
정보 표시
정보 표시는 시계 화면에서 자주 반복되는 단일 작업 또는 한눈에 쉽게 확인할 수 있는 정보 단위입니다. 카드와 마찬가지로 사용자는 정보 표시를 탭하여 시계에서 앱을 열어 더 자세히 살펴볼 수 있습니다.

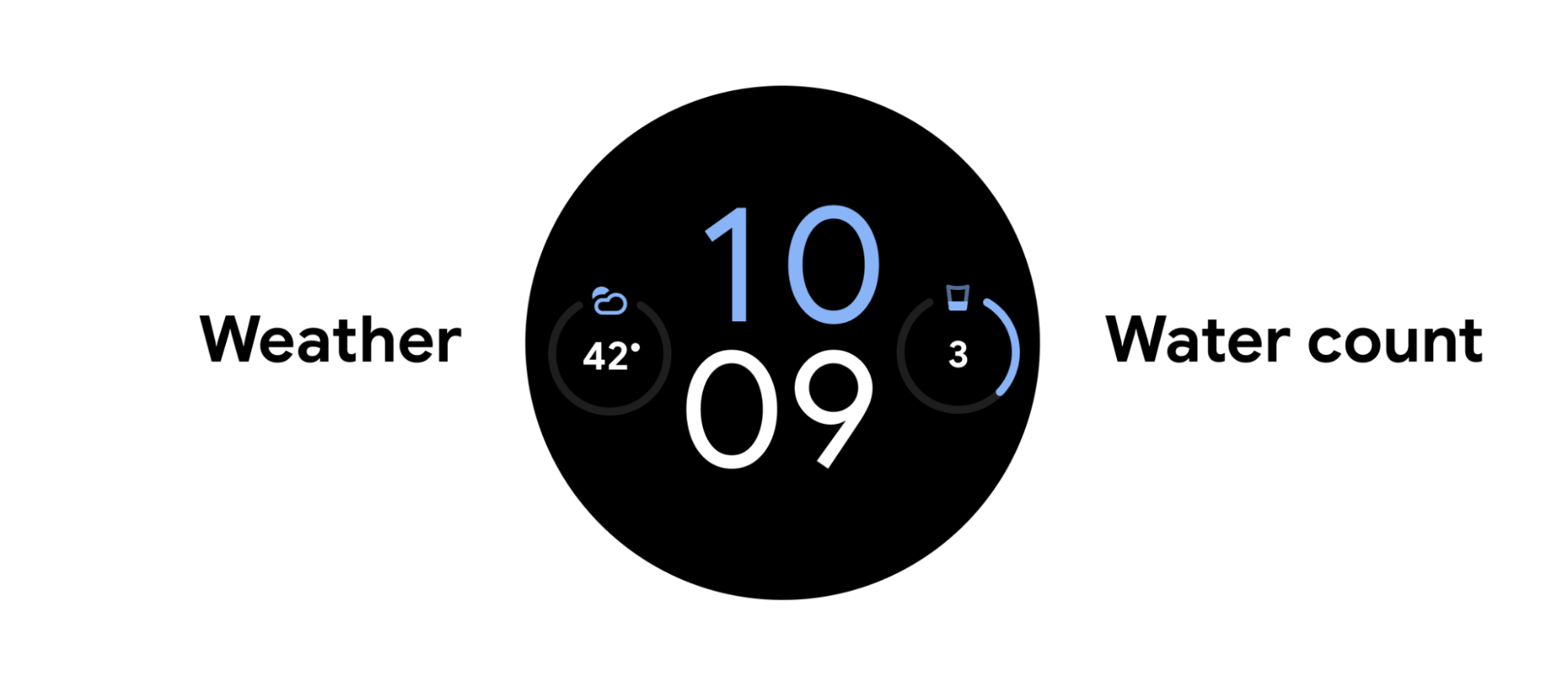
그림 3. 정보 표시를 사용하여 날짜나 사용자의 물 섭취량, 걸음 수, 현재 날씨를 추적합니다.

