Erstellen Sie Kacheln mit Inhalten, die sich im Laufe der Zeit ändern.
Mit Zeitachsen arbeiten
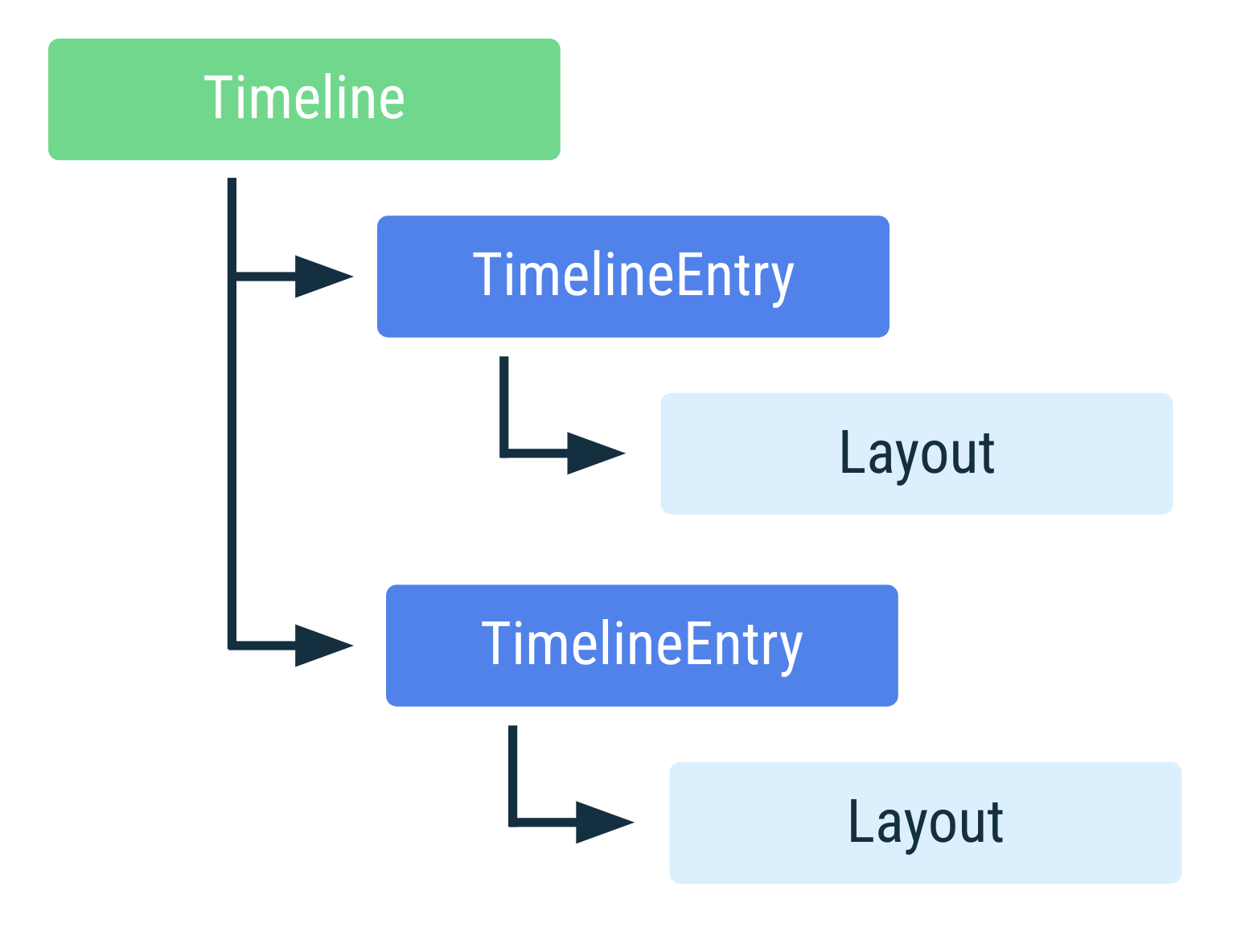
Eine Zeitachse besteht aus einer oder mehreren TimelineEntry-Instanzen, die jeweils ein Layout enthalten, das in einem bestimmten Zeitraum angezeigt wird. Alle Kacheln benötigen einen Zeitplan.

Kacheln mit Einzeleingabe
Häufig kann eine Kachel mit einer einzelnen TimelineEntry beschrieben werden. Das Layout ist fixiert und nur die Informationen im Layout ändern sich. Auf einer Kachel, die beispielsweise Ihren Fitnessfortschritt des Tages anzeigt, wird immer dasselbe Fortschrittslayout verwendet. Sie können dieses Layout jedoch so anpassen, dass andere Werte angezeigt werden. In diesen Fällen wissen Sie nicht im Voraus, wann sich die Inhalte ändern könnten.
Im folgenden Beispiel ist eine Kachel mit einem einzelnen TimelineEntry zu sehen:
override fun onTileRequest( requestParams: RequestBuilders.TileRequest ): ListenableFuture<Tile?> { val tile = Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) // We add a single timeline entry when our layout is fixed, and // we don't know in advance when its contents might change. .setTileTimeline(Timeline.fromLayoutElement(simpleLayout(this))) .build() return Futures.immediateFuture(tile) }
Zeitgebundene Zeitachseneinträge
Für TimelineEntry kann optional ein Gültigkeitszeitraum definiert werden, damit eine Kachel ihr Layout zu einer bestimmten Zeit ändern kann, ohne dass die App eine neue Kachel pushen muss.
Ein typisches Beispiel ist eine Agendakachel, deren Zeitachse eine Liste anstehender Ereignisse enthält. Jedes anstehende Ereignis enthält einen Gültigkeitszeitraum, der angibt, wann es präsentiert werden soll.
Die Tiles API ermöglicht sich überschneidende Gültigkeitsdauern. Dabei wird der Bildschirm mit der kürzesten verbleibenden Zeit angezeigt. Es wird jeweils nur ein Ereignis angezeigt.
Entwickler können einen Standard-Fallback-Eintrag angeben. Die Agendakachel könnte beispielsweise eine Kachel mit einer unbegrenzten Gültigkeitsdauer haben, die verwendet wird, wenn kein anderer Zeitachseneintrag gültig ist, wie im folgenden Codebeispiel gezeigt:
override fun onTileRequest( requestParams: RequestBuilders.TileRequest ): ListenableFuture<Tile?> { val timeline = Timeline.Builder() // Add fallback "no meetings" entry // Use the version of TimelineEntry that's in androidx.wear.protolayout. timeline.addTimelineEntry( TimelineBuilders.TimelineEntry.Builder().setLayout(getNoMeetingsLayout()).build() ) // Retrieve a list of scheduled meetings val meetings = MeetingsRepo.getMeetings() // Add a timeline entry for each meeting meetings.forEach { meeting -> timeline.addTimelineEntry( TimelineBuilders.TimelineEntry.Builder() .setLayout(getMeetingLayout(meeting)) .setValidity( // The tile should disappear when the meeting begins // Use the version of TimeInterval that's in // androidx.wear.protolayout. TimelineBuilders.TimeInterval.Builder() .setEndMillis(meeting.dateTimeMillis) .build() ) .build() ) } val tile = Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline(timeline.build()) .build() return Futures.immediateFuture(tile) }
Kachel aktualisieren
Die auf einer Kachel angezeigten Informationen können nach einiger Zeit ablaufen. Eine Wetterkachel, die beispielsweise den ganzen Tag über dieselbe Temperatur anzeigt, ist nicht korrekt.
Um mit ablaufenden Daten umzugehen, legen Sie beim Erstellen einer Kachel ein Aktualitätsintervall fest, das angibt, wie lange die Kachel gültig ist. Im Beispiel der Wetterkachel können Sie die Inhalte stündlich aktualisieren, wie im folgenden Codebeispiel gezeigt:
override fun onTileRequest( requestParams: RequestBuilders.TileRequest ): ListenableFuture<Tile?> = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setFreshnessIntervalMillis(60 * 60 * 1000) // 60 minutes .setTileTimeline(Timeline.fromLayoutElement(getWeatherLayout())) .build() )
Wenn Sie ein Gültigkeitsintervall festlegen, ruft das System kurz nach Ablauf des Intervalls onTileRequest() auf. Wenn Sie kein Aktualisierungsintervall festlegen, ruft das System onTileRequest() nicht auf.
Eine Kachel kann auch aufgrund eines externen Ereignisses ablaufen. Wenn ein Nutzer beispielsweise einen Termin aus seinem Kalender entfernt, wird dieser gelöschte Termin auf der Kachel angezeigt, wenn die Kachel nicht aktualisiert wurde. In diesem Fall kannst du eine Aktualisierung an einer beliebigen Stelle in deinem Anwendungscode anfordern, wie im folgenden Codebeispiel gezeigt:
Kotlin
fun eventDeletedCallback() { TileService.getUpdater(context) .requestUpdate(MyTileService::class.java) }
Java
public void eventDeletedCallback() { TileService.getUpdater(context) .requestUpdate(MyTileService.class); }
Aktualisierungsworkflow auswählen
Anhand dieser Best Practices können Sie festlegen, wie Ihre Kacheln aktualisiert werden sollen:
- Wenn die Aktualisierung vorhersehbar ist, z. B. wenn sie sich auf das nächste Ereignis im Kalender des Nutzers bezieht, verwenden Sie eine Zeitleiste.
- Wenn Sie Plattformdaten abrufen, verwenden Sie die Datenbindung, damit das System die Daten automatisch aktualisiert.
Wenn die Aktualisierung innerhalb kurzer Zeit auf dem Gerät berechnet werden kann, z. B. die Position eines Bildes auf einer Sonnenaufgangskachel, verwenden Sie
onTileRequest().Das ist besonders nützlich, wenn Sie alle Bilder im Voraus generieren müssen. Wenn Sie später ein neues Bild generieren möchten, rufen Sie
setFreshnessIntervalMillis()auf.Wenn Sie wiederholt intensivere Hintergrundarbeiten ausführen, z. B. Abfragen von Wetterdaten, verwenden Sie
WorkManagerund senden Sie Aktualisierungen an Ihre Kachel.Wenn die Aktualisierung auf ein externes Ereignis zurückzuführen ist, z. B. das Einschalten der Lampen, das Empfangen einer E-Mail oder das Aktualisieren einer Notiz, senden Sie eine Firebase Cloud Messaging (FCM)-Nachricht, um Ihre App wieder aktiv zu machen, und leiten Sie dann Aktualisierungen an die Kachel weiter.
Wenn die Synchronisierung der Kacheln möglicherweise teuer ist, gehen Sie so vor:
- Planen Sie eine Datensynchronisierung.
- Starten Sie einen Timer für 1–2 Sekunden.
- Wenn Sie vor Ablauf der Zeit eine Aktualisierung von einer Remote-Datenquelle erhalten, zeigen Sie den aktualisierten Wert aus der Datensynchronisierung an. Andernfalls wird ein im Cache gespeicherter lokaler Wert angezeigt.
Empfehlungen für dich
- Hinweis: Der Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Auswirkungen regelmäßiger Updates minimieren
- Im Hintergrund auf die Standortermittlung zugreifen
- Erste Schritte mit WorkManager

