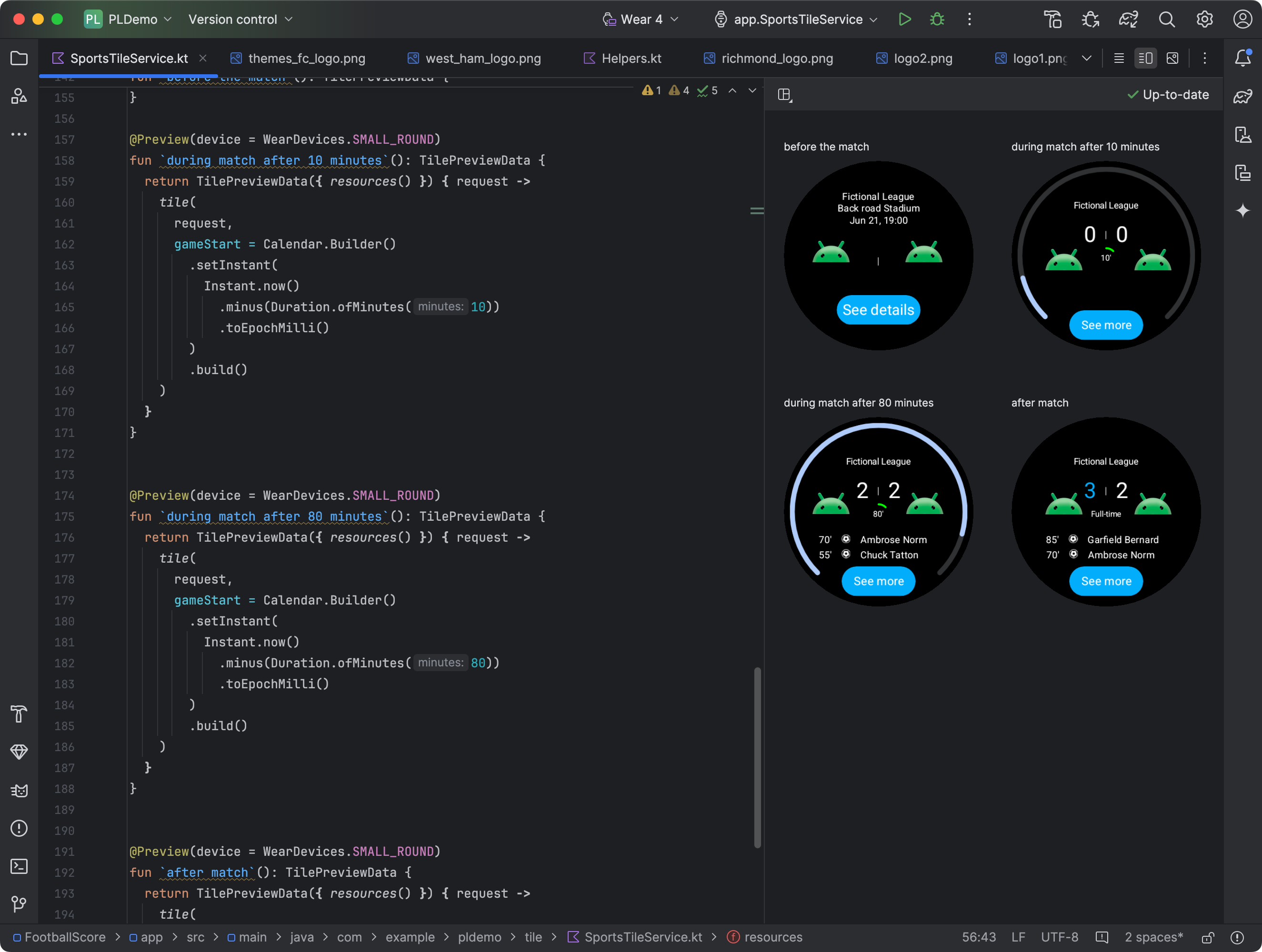
Kể từ Bản cập nhật tính năng Koala của Android Studio, bạn có thể xem ảnh chụp nhanh về các thẻ thông tin của ứng dụng Wear OS. Bảng điều khiển này đặc biệt hữu ích nếu giao diện của thẻ thông tin thay đổi theo các điều kiện, chẳng hạn như nội dung khác nhau tuỳ thuộc vào kích thước màn hình của thiết bị hoặc một sự kiện thể thao đang diễn ra trong hiệp hai.

Thêm phần phụ thuộc
Đưa các phần phụ thuộc sau vào tệp build.gradle.kts hoặc build.gradle của ứng dụng:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Định cấu hình bản xem trước thẻ thông tin
Để xem bản xem trước giao diện của thẻ thông tin trên nhiều kích thước màn hình Wear OS, hãy thêm chú thích @Preview và truyền vào tham số device. Xin lưu ý rằng chú thích @Preview này thuộc một gói khác với gói bạn sử dụng cho bản xem trước thành phần kết hợp.
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
Thêm và đăng ký tài nguyên
Nếu thẻ thông tin của bạn sử dụng tài nguyên Android, thì bạn sẽ cần đăng ký các tài nguyên đó trong tham số onTileResourceRequest của TilePreviewData, như minh hoạ trong đoạn mã sau:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
Hiển thị các giá trị cụ thể từ nguồn dữ liệu của nền tảng
Nếu thẻ thông tin của bạn sử dụng dữ liệu nền tảng (chẳng hạn như nhịp tim, lượng calo, quãng đường và số bước), thì thẻ này sẽ hiện giá trị mặc định cho các dữ liệu đó.
Để hiển thị một giá trị cụ thể, hãy đặt tham số platformDataValues khi tạo đối tượng TilePreviewData, như trong đoạn mã sau:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

