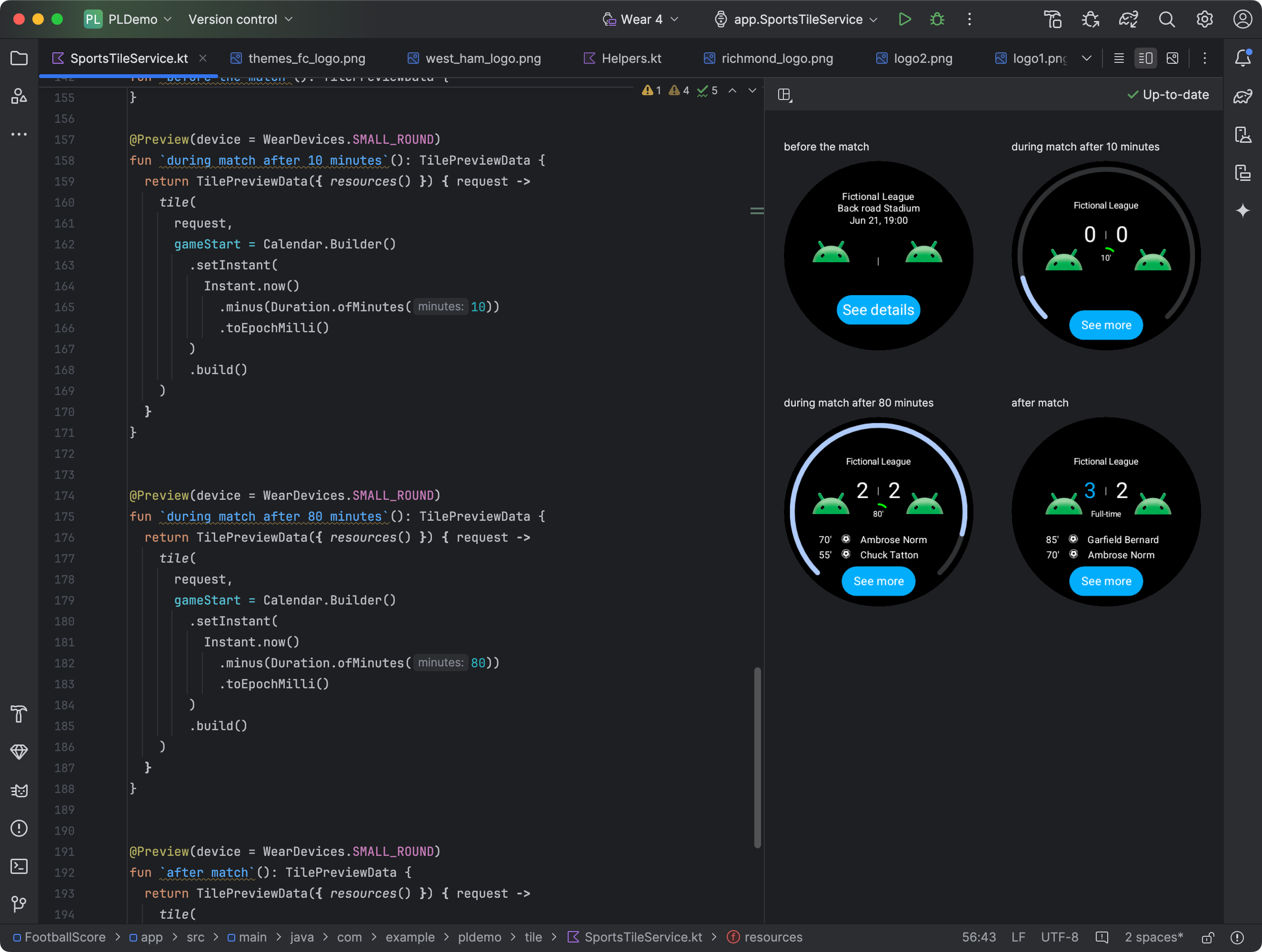
অ্যান্ড্রয়েড স্টুডিও কোয়ালা ফিচার ড্রপ থেকে শুরু করে, আপনি আপনার Wear OS অ্যাপের টাইলসের স্ন্যাপশট দেখতে পারেন। এই প্যানেলটি বিশেষভাবে উপযোগী যদি আপনার টাইলের চেহারা অবস্থার প্রতিক্রিয়ায় পরিবর্তিত হয়, যেমন ডিভাইসের প্রদর্শনের আকারের উপর নির্ভর করে বিভিন্ন বিষয়বস্তু, বা কোনো খেলার ইভেন্ট হাফটাইমে পৌঁছায়।

নির্ভরতা যোগ করুন
আপনার অ্যাপের build.gradle.kts বা build.gradle ফাইলে নিম্নলিখিত নির্ভরতাগুলি অন্তর্ভুক্ত করুন:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
টাইল প্রিভিউ কনফিগার করুন
বিভিন্ন Wear OS ডিসপ্লে আকারে আপনার টাইলের চেহারার একটি পূর্বরূপ দেখতে, @Preview টীকা যোগ করুন এবং device প্যারামিটারে পাস করুন। মনে রাখবেন যে এই @Preview টীকাটি আপনি কম্পোজেবল প্রিভিউগুলির জন্য যে প্যাকেজটি ব্যবহার করেন তার থেকে একটি ভিন্ন প্যাকেজ থেকে এসেছে৷
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
সম্পদ যোগ করুন এবং নিবন্ধন করুন
যদি আপনার টাইল অ্যান্ড্রয়েড রিসোর্স ব্যবহার করে, তাহলে আপনাকে TilePreviewData এর onTileResourceRequest প্যারামিটারের মধ্যে রেজিস্টার করতে হবে, যেমনটি নিম্নলিখিত কোড স্নিপেটে দেখানো হয়েছে:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
প্ল্যাটফর্ম ডেটা উত্স থেকে নির্দিষ্ট মান দেখান
যদি আপনার টাইল প্ল্যাটফর্ম ডেটা ব্যবহার করে—যেমন হার্ট রেট, ক্যালোরি, দূরত্ব এবং পদক্ষেপ—তাদের জন্য টাইলটি ডিফল্ট মান দেখায়।
একটি নির্দিষ্ট মান দেখানোর জন্য, নিম্নলিখিত কোড স্নিপেটে দেখানো হিসাবে TilePreviewData অবজেক্ট তৈরি করার সময় platformDataValues প্যারামিটার সেট করুন:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

