Per iniziare a fornire riquadri dalla tua app, includi le seguenti dipendenze nel file build.gradle dell'app.
Alla moda
dependencies { // Use to implement support for wear tiles implementation "androidx.wear.tiles:tiles:1.5.0" // Use to utilize standard components and layouts in your tiles implementation "androidx.wear.protolayout:protolayout:1.3.0" // Use to utilize components and layouts with Material Design in your tiles implementation "androidx.wear.protolayout:protolayout-material:1.3.0" // Use to include dynamic expressions in your tiles implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Use to preview wear tiles in your own app debugImplementation "androidx.wear.tiles:tiles-renderer:1.5.0" // Use to fetch tiles from a tile provider in your tests testImplementation "androidx.wear.tiles:tiles-testing:1.5.0" }
Kotlin
dependencies { // Use to implement support for wear tiles implementation("androidx.wear.tiles:tiles:1.5.0") // Use to utilize standard components and layouts in your tiles implementation("androidx.wear.protolayout:protolayout:1.3.0") // Use to utilize components and layouts with Material Design in your tiles implementation("androidx.wear.protolayout:protolayout-material:1.3.0") // Use to include dynamic expressions in your tiles implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Use to preview wear tiles in your own app debugImplementation("androidx.wear.tiles:tiles-renderer:1.5.0") // Use to fetch tiles from a tile provider in your tests testImplementation("androidx.wear.tiles:tiles-testing:1.5.0") }
Concetti principali
I riquadri non sono creati nello stesso modo delle app per Android e utilizzano concetti diversi:
- Modelli di layout: definiscono la disposizione generale degli elementi visivi sul display. Ciò viene eseguito dalla funzione
primaryLayout(). - Elementi di layout:rappresentano un singolo elemento grafico, ad esempio un pulsante o una scheda, oppure più elementi di questo tipo raggruppati utilizzando una colonna, un buttonGroup o simili. Questi sono incorporati in un modello di layout.
- Risorse:gli oggetti
ResourceBuilders.Resourcessono costituiti da una mappa di coppie chiave-valore delle risorse Android (immagini) necessarie per il rendering di un layout e da una versione. - Sequenza temporale:un oggetto
TimelineBuilders.Timelineè un elenco di una o più istanze di un oggetto layout. Puoi fornire vari meccanismi ed espressioni per indicare quando il renderer deve passare da un oggetto layout a un altro, ad esempio per interrompere la visualizzazione di un layout in un momento specifico. - Stato: una struttura di dati di tipo
StateBuilders.Stateche viene trasmessa tra il riquadro e l'app per consentire ai due componenti di comunicare tra loro. Ad esempio, se viene toccato un pulsante sul riquadro, lo stato contiene l'ID del pulsante. Puoi anche scambiare i tipi di dati utilizzando una mappa. - Tile:un oggetto
TileBuilders.Tileche rappresenta un tile, costituito da una cronologia, un ID versione risorse, un intervallo di aggiornamento e uno stato. - Protolayout:questo termine compare nel nome di varie classi relative ai riquadri e si riferisce alla libreria Wear OS Protolayout, una libreria grafica utilizzata in varie piattaforme Wear OS.
Creare un riquadro
Per fornire un riquadro dalla tua app, implementa un servizio di tipo TileService
e registralo nel manifest. Da qui, il sistema richiede i riquadri necessari durante le chiamate a onTileRequest() e le risorse durante le chiamate a onTileResourcesRequest().
class MyTileService : TileService() { override fun onTileRequest(requestParams: RequestBuilders.TileRequest) = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline( Timeline.fromLayoutElement( materialScope(this, requestParams.deviceConfiguration) { primaryLayout( mainSlot = { text("Hello, World!".layoutString, typography = BODY_LARGE) } ) } ) ) .build() ) override fun onTileResourcesRequest(requestParams: ResourcesRequest) = Futures.immediateFuture(Resources.Builder().setVersion(RESOURCES_VERSION).build()) }
Successivamente, aggiungi un servizio all'interno del tag <application> del file AndroidManifest.xml.
<service android:name=".snippets.m3.tile.MyTileService" android:label="@string/tile_label" android:description="@string/tile_description" android:icon="@mipmap/ic_launcher" android:exported="true" android:permission="com.google.android.wearable.permission.BIND_TILE_PROVIDER"> <intent-filter> <action android:name="androidx.wear.tiles.action.BIND_TILE_PROVIDER" /> </intent-filter> <meta-data android:name="androidx.wear.tiles.PREVIEW" android:resource="@drawable/tile_preview" /> </service>
L'autorizzazione e il filtro per intent registrano questo servizio come fornitore di riquadri.
L'icona, l'etichetta, la descrizione e la risorsa di anteprima vengono mostrate all'utente quando configura i riquadri sullo smartphone o sullo smartwatch. Tieni presente che la risorsa di anteprima supporta tutti i qualificatori di risorse standard di Android, quindi è possibile variare l'anteprima in base a fattori come le dimensioni dello schermo e la lingua del dispositivo. Per altri consigli, consulta l'elenco di controllo dell'anteprima.
Esegui il deployment dell'app e aggiungi il riquadro al carosello dei riquadri (esiste un modo più semplice per gli sviluppatori di visualizzare l'anteprima di un riquadro, ma per ora fallo manualmente).

Per un esempio completo, consulta il codice campione su GitHub o il codelab.
Creare l'interfaccia utente per i riquadri
Gli elementi dell'interfaccia utente espressiva di Material 3 vengono creati utilizzando un approccio strutturato basato sul pattern builder type-safe di Kotlin.
Layout
Per indicazioni sui principi di progettazione alla base della creazione di layout efficaci e reattivi, consulta Layout comuni per i riquadri.
Per creare il layout:
Avvia un ambito Material Design:chiama la funzione
materialScope(), fornendocontextedeviceConfigurationrichiesti. Puoi includere parametri facoltativi, comeallowDynamicThemeedefaultColorScheme.allowDynamicThemeètrueper impostazione predefinita edefaultColorSchemerappresenta ilColorSchemeutilizzato quando i colori dinamici non sono disponibili, ad esempio quando l'utente ha disattivato la funzionalità o quando non è supportato dal dispositivo oallowDynamicThemeèfalse).Crea la tua UI all'interno dell'ambito: tutti i componenti della UI per un determinato layout di riquadro devono essere definiti all'interno della lambda di una singola chiamata materialScope() di primo livello. Queste funzioni dei componenti, come
primaryLayout()etextEdgeButton(), sono funzioni di estensione diMaterialScopee sono disponibili solo se chiamate in questo ambito del ricevitore.materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, // requestParams is passed to onTileRequest defaultColorScheme = myFallbackColorScheme ) { // inside the MaterialScope, you can call functions like primaryLayout() primaryLayout( titleSlot = { text(text = "Title".layoutString) }, mainSlot = { text(text = "Main Content".layoutString) }, bottomSlot = { textEdgeButton( labelContent = { text("Action".layoutString) }, onClick = clickable() ) } ) }
Slot machine
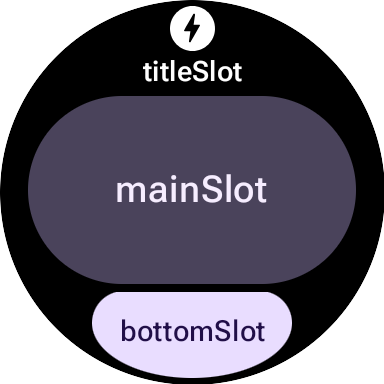
In M3, il layout a riquadri utilizza un approccio ispirato a Crea che si avvale di tre slot distinti. Dall'alto verso il basso, sono:
- Il
titleSlot, in genere per un titolo o un'intestazione principale. - Il
mainSlot, per i contenuti principali. - Il
bottomSlot, spesso utilizzato per azioni o informazioni supplementari. È qui che viene visualizzato anche un pulsante laterale.

I contenuti di ogni slot sono i seguenti:
titleSlot(facoltativo): in genere si tratta di poche parole generate datext().mainSlot(obbligatorio): componenti organizzati in strutture come righe, colonne e gruppi di pulsanti. Questi componenti possono anche essere incorporati in modo ricorsivo l'uno nell'altro; ad esempio, una colonna può contenere righe.bottomSlot(facoltativo): in genere viene riempito con un pulsante che occupa tutto il bordo o un'etichetta di testo.
Poiché i riquadri non possono essere scorri, non sono presenti componenti per la paginazione, lo scorrimento o la gestione di elenchi lunghi di contenuti. Assicurati che i contenuti rimangano visibili quando le dimensioni del carattere aumentano o il testo diventa più lungo a causa della traduzione.
Componenti UI
La libreria protolayout-material3 fornisce un gran numero di componenti
progettati in base alle specifiche espressive di Material 3 e ai consigli
per l'interfaccia utente.
Pulsanti
I pulsanti sono principalmente orientati all'azione. Servono ad attivare azioni specifiche. Il contenuto di ogni pulsante, ad esempio un'icona o un breve testo, identifica l'azione.
- textButton(): pulsante con un singolo spazio per contenuti di testo (brevi)
- iconButton(): pulsante con un singolo spazio per rappresentare un'icona
- avatarButton(): pulsante avatar a forma di pillola che offre fino a tre spazi per inserire contenuti che rappresentano l'etichetta e l'etichetta secondaria impilate verticalmente e un'immagine (avatar) accanto
- imageButton(): pulsante immagine cliccabile che non offre slot aggiuntivi, solo immagini (ad esempio
backgroundImagecome sfondo) - compactButton(): pulsante compatto che offre fino a due slot per inserire contenuti impilati orizzontalmente che rappresentano un'icona e il testo accanto
- button(): pulsante a forma di pillola che offre fino a tre spazi per inserire contenuti che rappresentano l'etichetta e l'etichetta secondaria impilate verticalmente e un'icona accanto
Pulsanti laterali
Un pulsante laterale è un pulsante specializzato a larghezza intera ancorato alla parte inferiore dello schermo rotondo di uno smartwatch, che rappresenta l'azione più importante da intraprendere dalla schermata del riquadro corrente.
- iconEdgeButton(): pulsante laterale che offre un singolo slot per inserire un'icona o contenuti piccoli e rotondi simili
- textEdgeButton(): pulsante laterale che offre un singolo spazio per inserire testo o contenuti simili lunghi e larghi
Carte
Le schede sono principalmente orientate alle informazioni. Mostrano raccolte di dati strutturati correlati. Anche se puoi creare schede interattive, di solito mostrano un riepilogo delle informazioni, che l'utente può toccare per visualizzare maggiori dettagli o eseguire un'azione correlata.
- titleCard(): scheda del titolo che offre da uno a tre spazi, di solito basati su testo
- appCard(): scheda dell'app che offre fino a cinque slot, di solito basati su testo
- textDataCard(): scheda dati che offre fino a tre slot impilati verticalmente, in genere basati su testo o numeri
- iconDataCard(): scheda dati che offre fino a tre slot impilati verticalmente, in genere basati su testo o numeri, con un'icona
- graphicDataCard(): scheda dati grafici che offre uno spazio per i dati grafici, ad esempio l'indicatore di avanzamento, e fino a due spazi impilati verticalmente, in genere per le descrizioni di testo
Indicatori di avanzamento
- circularProgressIndicator(): indica l'avanzamento verso un obiettivo utilizzando un elemento radiale
- segmentedCircularProgressIndicator(): indica l'avanzamento verso un obiettivo utilizzando un elemento radiale con fasi distinte
Elementi del layout di gruppo
- buttonGroup(): layout del componente che dispone i suoi elementi secondari in una sequenza orizzontale
- primaryLayout(): layout a schermo intero che rappresenta uno stile di layout M3 suggerito, reattivo e che si occupa del posizionamento degli elementi, insieme ai margini e al padding consigliati applicati
Applicare un tema
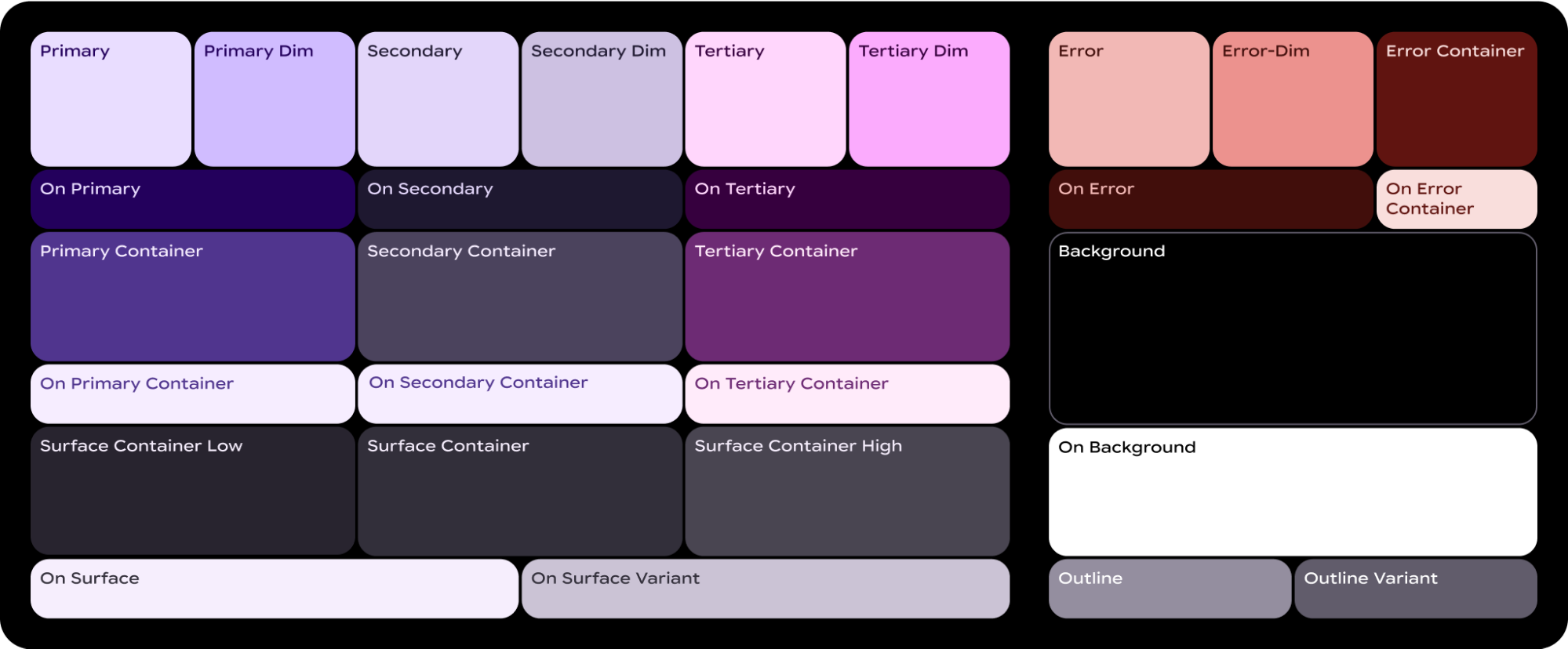
In Material 3 Expressive, il sistema di colori è definito da 29 ruoli di colore standard, organizzati in sei gruppi: primario, secondario, terziario, errore, superficie e contorno.

Una ColorScheme mappa ciascuno di questi 29 ruoli a un colore corrispondente e, poiché fa parte del MaterialScope e i componenti devono essere creati al suo interno, prendono automaticamente i colori dallo schema. Questo approccio consente a tutti gli elementi dell'interfaccia utente
di rispettare automaticamente gli standard di Material Design.
Per consentire agli utenti di scegliere tra una combinazione di colori definita, ad esempio una che rifletta
i colori del brand, e una fornita dal sistema, derivata dal quadrante
corrente dell'utente o scelta dall'utente, inizializza MaterialScope come
segue:
val myColorScheme = ColorScheme( primary = Color.rgb(0, 0, 255).argb, // Blue onPrimary = Color.rgb(255, 255, 255).argb, // White // 27 more ) materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, defaultColorScheme = myColorScheme ) { // If the user selects "no theme" in settings, myColorScheme is used. // Otherwise, the system-provided theme is used. }
Se scegli questa opzione, fornisci un'icona del riquadro monocromatica in modo che possa essere colorata correttamente per una visibilità ottimale su qualsiasi tema.
Per forzare la visualizzazione dei riquadri nella combinazione di colori che fornisci, disattiva il supporto
per i temi dinamici impostando allowDynamicTheme su false:
materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, allowDynamicTheme = false, defaultColorScheme = myColorScheme ) { // myColorScheme is *always* used. }
Colore
Ogni singolo componente utilizza un sottoinsieme dei 29 ruoli di colore definiti da un
ColorScheme. Ad esempio, i pulsanti utilizzano fino a quattro colori, che per impostazione predefinita
vengono presi dal gruppo "principale" del ColorScheme attivo:
Token del componente ButtonColors |
Ruolo ColorScheme |
|---|---|
| containerColor | principale |
| iconColor | onPrimary |
| labelColor | onPrimary |
| secondaryLabelColor | onPrimary (opacità 0,8) |
Per indicazioni dettagliate sull'applicazione del colore ai tuoi design per Wear OS, consulta la guida alla progettazione dei colori.
Potresti dover discostarti dai token di colore predefiniti per elementi specifici dell'interfaccia utente. Ad esempio, potresti voler utilizzare un textEdgeButton con i colori del gruppo "secondario" o "terziario", anziché "primario", per risaltare e offrire un contrasto migliore.
Puoi personalizzare i colori dei componenti in diversi modi:
Utilizza una funzione helper per i colori predefiniti. Utilizza funzioni helper come
filledTonalButtonColors()per applicare gli stili dei pulsanti standard per Material 3 Expressive. Queste funzioni creano istanzeButtonColorspreconfigurate che mappano stili comuni come riempito, tonale o contorno ai ruoli appropriati delColorSchemeattivo all'interno diMaterialScope. In questo modo puoi applicare stili coerenti senza definire manualmente ogni colore per i tipi di pulsanti comuni.textEdgeButton( colors = filledButtonColors(), // default /* OR colors = filledTonalButtonColors() */ /* OR colors = filledVariantButtonColors() */ // ... other parameters )
Per le carte, utilizza la famiglia equivalente di funzioni
filledCardColors().Puoi anche modificare l'oggetto
ButtonColorsrestituito dalle funzioni helper utilizzando il metodocopy()se devi modificare solo uno o due token:textEdgeButton( colors = filledButtonColors() .copy( containerColor = colorScheme.tertiary, labelColor = colorScheme.onTertiary ), // ... other parameters )
Fornisci esplicitamente i ruoli di colore sostitutivi. Crea il tuo oggetto
ButtonColorse passalo al componente. Per le schede, utilizza l'oggettoCardColorsequivalente.textEdgeButton( colors = ButtonColors( // the materialScope makes colorScheme available containerColor = colorScheme.secondary, iconColor = colorScheme.secondaryDim, labelColor = colorScheme.onSecondary, secondaryLabelColor = colorScheme.onSecondary ), // ... other parameters )
Specifica colori fissi (utilizzare con cautela). Anche se in genere è consigliabile specificare i colori in base al loro ruolo semantico (ad es.
colorScheme.primary), puoi anche fornire valori di colore diretti. Questo approccio deve essere utilizzato con parsimonia, in quanto può portare a incoerenze con il tema generale, soprattutto se il tema cambia dinamicamente.textEdgeButton( colors = filledButtonColors().copy( containerColor = android.graphics.Color.RED.argb, // Using named colors labelColor = 0xFFFFFF00.toInt().argb // Using a hex code for yellow ), // ... other parameters )
Tipografia
Per ulteriori informazioni sull'utilizzo efficace della tipografia nei tuoi progetti, consulta la guida alla progettazione tipografica.
Per creare coerenza visiva sulla piattaforma Wear OS e ottimizzare le prestazioni, tutto il testo sui riquadri viene visualizzato utilizzando un carattere fornito dal sistema. ovvero i riquadri non supportano i caratteri personalizzati. Su Wear OS 6 e versioni successive, questo è un carattere specifico dell'OEM. Nella maggior parte dei casi si tratta di un carattere variabile, che offre un'esperienza più espressiva e un controllo più granulare.
Per creare uno stile di testo, in genere si utilizza il metodo text()
combinato con costanti tipografiche. Questo componente ti consente di utilizzare
ruoli tipografici predefiniti in Material 3 Expressive, il che aiuta il riquadro
a rispettare le best practice tipografiche consolidate per leggibilità e gerarchia.
La libreria offre un insieme di 18 costanti di tipografia semantica, ad esempio
BODY_MEDIUM. Queste costanti influiscono anche sugli assi del carattere diversi dalle dimensioni.
text( text = "Hello, World!".layoutString, typography = BODY_MEDIUM, )
Per un maggiore controllo, puoi fornire impostazioni aggiuntive. Su Wear OS 6 e versioni successive, è probabile che venga utilizzato un carattere variabile, che puoi modificare lungo gli assi corsivo, peso, larghezza e rotondità. Puoi controllare questi assi
utilizzando il parametro settings:
text( text = "Hello, World".layoutString, italic = true, // Use elements defined in androidx.wear.protolayout.LayoutElementBuilders.FontSetting settings = listOf( weight(500), width(100F), roundness(100) ), )
Infine, se devi controllare le dimensioni o la spaziatura tra le lettere (non consigliato),
utilizza basicText() anziché text() e crea un valore per la
proprietà fontStyle utilizzando fontStyle().
Forma e margini
Puoi modificare il raggio d'angolo di quasi tutti i componenti utilizzando la proprietàshape. I valori provengono dalla proprietà MaterialScope shapes:
textButton( height = expand(), width = expand(), shape = shapes.medium, // OR another value like shapes.full colors = filledVariantButtonColors(), labelContent = { text("Hello, World!".layoutString) }, )
Dopo aver modificato la forma di un componente, se ritieni che lasci troppo
o troppo poco spazio intorno al bordo del display, regola i margini utilizzando il
parametro margin di primaryLayout():
primaryLayout( mainSlot = { textButton( shape = shapes.small, /* ... */ ) }, // margin constants defined in androidx.wear.protolayout.material3.PrimaryLayoutMargins margins = MAX_PRIMARY_LAYOUT_MARGIN, )
Archi
Sono supportati i seguenti elementi secondari del contenitore Arc:
ArcLine: esegue il rendering di una linea curva intorno all'arco.ArcText: esegue il rendering del testo curvo nell'arco.ArcAdapter: esegue il rendering di un elemento di layout di base nell'arco, disegnato in modo tangente all'arco.
Per ulteriori informazioni, consulta la documentazione di riferimento per ciascuno dei tipi di elementi.
Modificatori
A ogni elemento del layout disponibile possono essere applicati facoltativamente dei modificatori. Utilizza questi modificatori per i seguenti scopi:
- Modifica l'aspetto visivo del layout. Ad esempio, aggiungi uno sfondo, un bordo o un riempimento all'elemento di layout.
- Aggiungi metadati sul layout. Ad esempio, aggiungi un modificatore semantico all'elemento di layout per l'utilizzo con gli screen reader.
- Aggiungi funzionalità. Ad esempio, aggiungi un modificatore selezionabile all'elemento di layout per rendere interattivo il riquadro. Per saperne di più, vedi Interagire con i riquadri.
Ad esempio, possiamo personalizzare l'aspetto e i metadati predefiniti di un Image,
come mostrato nel seguente esempio di codice:
private fun myImage(): LayoutElement = Image.Builder() .setWidth(dp(24f)) .setHeight(dp(24f)) .setResourceId("image_id") .setModifiers( Modifiers.Builder() .setBackground(Background.Builder().setColor(argb(0xFFFF0000.toInt())).build()) .setPadding(ModifiersBuilders.Padding.Builder().setStart(dp(12f)).build()) .setSemantics(Semantics.Builder().setContentDescription("Image description").build()) .build() ) .build()
Spannables
Un Spannable è un tipo speciale di contenitore che dispone gli elementi in modo simile al testo. Questa funzionalità è utile quando vuoi applicare uno stile diverso a una sola
sottostringa in un blocco di testo più grande, cosa che non è possibile con l'elemento
Text.
Un container Spannable è pieno di elementi secondari Span. Non sono consentiti altri elementi secondari o
istanze Spannable nidificate.
Esistono due tipi di Span figli:
SpanText: esegue il rendering del testo con uno stile specifico.SpanImage: esegue il rendering di un'immagine in linea con il testo.
Ad esempio, puoi mettere in corsivo la parola "mondo" in un riquadro "Hello world" e inserire un'immagine tra le parole, come mostrato nel seguente esempio di codice:
private fun mySpannable(): LayoutElement = LayoutElementBuilders.Spannable.Builder() .addSpan(SpanText.Builder().setText("Hello ").build()) .addSpan(SpanImage.Builder().setWidth(dp(24f)).setHeight(dp(24f)).setResourceId("image_id").build()) .addSpan( SpanText.Builder() .setText("world") .setFontStyle(FontStyle.Builder().setItalic(true).build()) .build() ) .build()
Utilizzare le risorse
I riquadri non hanno accesso a nessuna delle risorse della tua app. Ciò significa che non puoi
passare un ID immagine Android a un elemento di layout Image e prevedere che
venga risolto. Esegui l'override del metodo onTileResourcesRequest() e
fornisci manualmente le risorse.
Esistono due modi per fornire immagini all'interno del metodo onTileResourcesRequest():
- Fornisci una risorsa disegnabile utilizzando
setAndroidResourceByResId(). - Fornisci un'immagine dinamica come
ByteArrayutilizzandosetInlineResource().
override fun onTileResourcesRequest( requestParams: ResourcesRequest ) = Futures.immediateFuture( Resources.Builder() .setVersion("1") .addIdToImageMapping( "image_from_resource", ResourceBuilders.ImageResource.Builder() .setAndroidResourceByResId( ResourceBuilders.AndroidImageResourceByResId.Builder() .setResourceId(R.drawable.ic_walk) .build() ).build() ) .addIdToImageMapping( "image_inline", ResourceBuilders.ImageResource.Builder() .setInlineResource( ResourceBuilders.InlineImageResource.Builder() .setData(imageAsByteArray) .setWidthPx(48) .setHeightPx(48) .setFormat(ResourceBuilders.IMAGE_FORMAT_RGB_565) .build() ).build() ).build() )
Elenco di controllo dell'immagine di anteprima del riquadro
Il sistema visualizza l'immagine di anteprima del riquadro, a cui viene fatto riferimento nel manifest dell'app per Android, nell'editor del carosello dei riquadri per l'aggiunta di un nuovo riquadro. Questo editor viene visualizzato sia sui dispositivi Wear OS sia nell'app complementare per lo smartwatch sugli smartphone.
Per aiutare gli utenti a sfruttare al meglio questa immagine di anteprima, verifica i seguenti dettagli del riquadro:
- Riflette il design più recente. L'anteprima deve rappresentare in modo accurato il design più recente del riquadro.
- Utilizza le dimensioni consigliate. Per offrire la migliore qualità di visualizzazione possibile e una buona esperienza utente, l'immagine di anteprima deve avere dimensioni di 400 x 400 px.
- Utilizza un tema di colori statico. Utilizza il tema cromatico statico del riquadro, non uno dinamico.
- Include l'icona dell'app. Verifica che l'icona della tua app venga visualizzata nella parte superiore dell'immagine di anteprima.
- Mostra lo stato di caricamento/accesso. L'anteprima deve mostrare uno stato "caricato" o "accesso effettuato" completamente funzionale, evitando contenuti vuoti o segnaposto.
- (Facoltativo) Sfrutta le regole di risoluzione delle risorse per la personalizzazione. Valuta la possibilità di utilizzare le regole di risoluzione delle risorse di Android per fornire anteprime che corrispondano alle dimensioni del display, alla lingua o alle impostazioni delle impostazioni internazionali del dispositivo. Ciò è particolarmente utile se l'aspetto del riquadro varia a seconda dei dispositivi.
