应用是一种聚焦视图,可以处理对复杂功能、功能块或通知来说过于复杂的任务。Wear OS 上的应用具有与移动应用类似的主界面。对于简单的任务,可使用功能块、复杂功能和通知等 surface 来完成,但要想执行更复杂的任务,就应将这些 surface 关联到应用。
请查看以下原则和用例,以更好地了解应用。
用户体验原则
在设计应用时,应遵循以下原则:
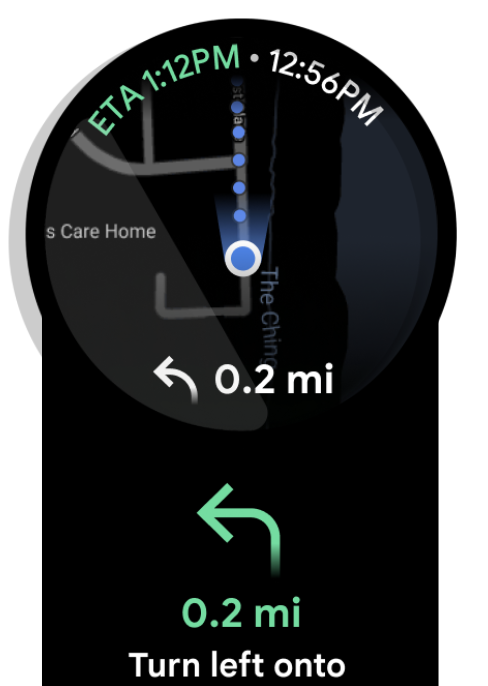
- 专注
- 在应用上重点显示关键任务,以帮助用户在几秒钟内完成任务,避免人体工程学不适或手臂疲劳
- 浅层和线性
- 避免层次结构的深度超过两个级别。以内嵌方式显示导航
- 滚动
- 视图可以滚动。这是用户在手表上用于查看更多内容的自然手势
何时使用应用
请在以下情况下使用应用:
- 用于获取附加信息
- 在应用上重点显示关键任务,以帮助用户在几秒钟内完成任务,避免人体工程学不适或手臂疲劳。
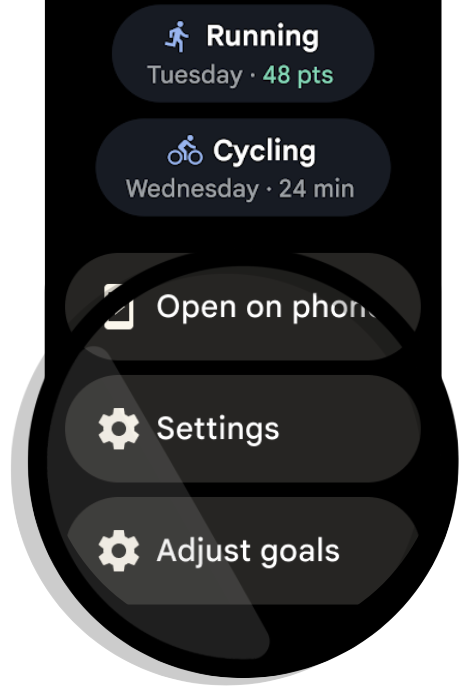
- 用于实现更丰富的互动体验
- 提供比复杂功能或功能块更丰富的互动体验。
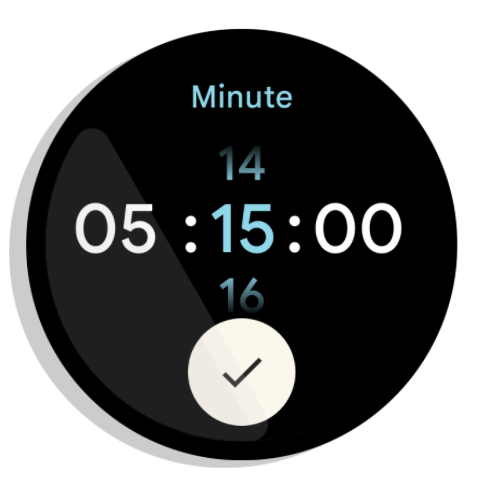
- 用于调整偏好设置
- 提供对培训资源和偏好设置的访问。



构建应用
Wear OS 支持两种不同的应用构建方法:
Compose for Wear OS 是新式声明性界面工具包,也是为 Wear OS 构建应用时建议采用的方法。
在大多数情况下,基于 Compose 的界面可以减少代码量,并加快整个 Android 应用的开发过程。如需详细了解声明式界面框架的一般优势,请参阅为什么采用 Compose。
Wear OS 的 Compose Material Catalog 遵循 Material 样式设置,包含内置无障碍功能,还实现了 Material 主题设置,可允许您自定义品牌的设计。Compose for Wear OS 提供比 View 更多的组件,旨在帮助您打造符合 Wear OS 设计准则的用户体验。
如果您的现有 Wear OS 应用具有基于 View 的大型代码库,则可以通过 Compose Interoperability API 逐步采用 Compose,而不必重写整个代码库。
关于使用 Compose 构建应用的指南
- 在 Wear OS 上使用 Jetpack Compose
- 了解如何使用 Compose for Wear OS 进行构建。
- 创建列表
- 了解如何创建针对穿戴式设备优化的列表。
- 使用 Compose for Wear OS 进行导航
- 详细了解如何在 Compose 中构建导航。
- Wear OS 上的 Compose 性能
- 详细了解性能和如何测试应用性能。

