TV cihazları, uygulamalar için sınırlı bir gezinme denetimi grubu sağlar. Oluşturuluyor TV uygulamanızın etkili gezinme şeması, bu unsurların anlaşılmasına kontrollerinin yanı sıra kısıtlamalara neden olabilir. TV için Android uygulamanızı geliştirirken özellikle kullanıcının dokunmatik ekran yerine uzaktan kumanda düğmelerini kullanarak geziniyor.
İlkeler
Hedef, kullanıcıya hükmetmeden gezinmenin doğal ve tanıdık gelmesidir veya dikkati içerikten başka yöne çekebilir. Aşağıdaki ilkeler, projenizin TV uygulamaları genelinde tutarlı ve sezgisel bir kullanıcı deneyimi sunmak için bir temel oluşturur.
İçeriğe erişimi hızlı ve kolay hale getirin. Kullanıcılar içeriklere erişmek istiyor ve minimum sayıda tıklama ile hızlı bir şekilde sağlar. Bilgilerinizi şu dilde düzenleyin: Bu yöntem en az sayıda ekran kullanılmasını gerektirir.
Gezinmek için en iyi uygulamaları ve önerileri takip edin öngörülebilirlik açısından önemlidir. Gezinme kalıplarını yeniden keşfetme gereksizdir. Çünkü bu, kafa karışıklığına ve öngörülemezliğe yol açar.
Gezinmeyi, yaygın olarak benimsenen kullanıcıları sorunsuz bir şekilde destekleyecek kadar basit hale getirin ve bunları kontrol etmenizi sağlar. Gereksiz gezinme katmanları ekleyerek aşırı karmaşık hale getirmeyin.
Kumandalar
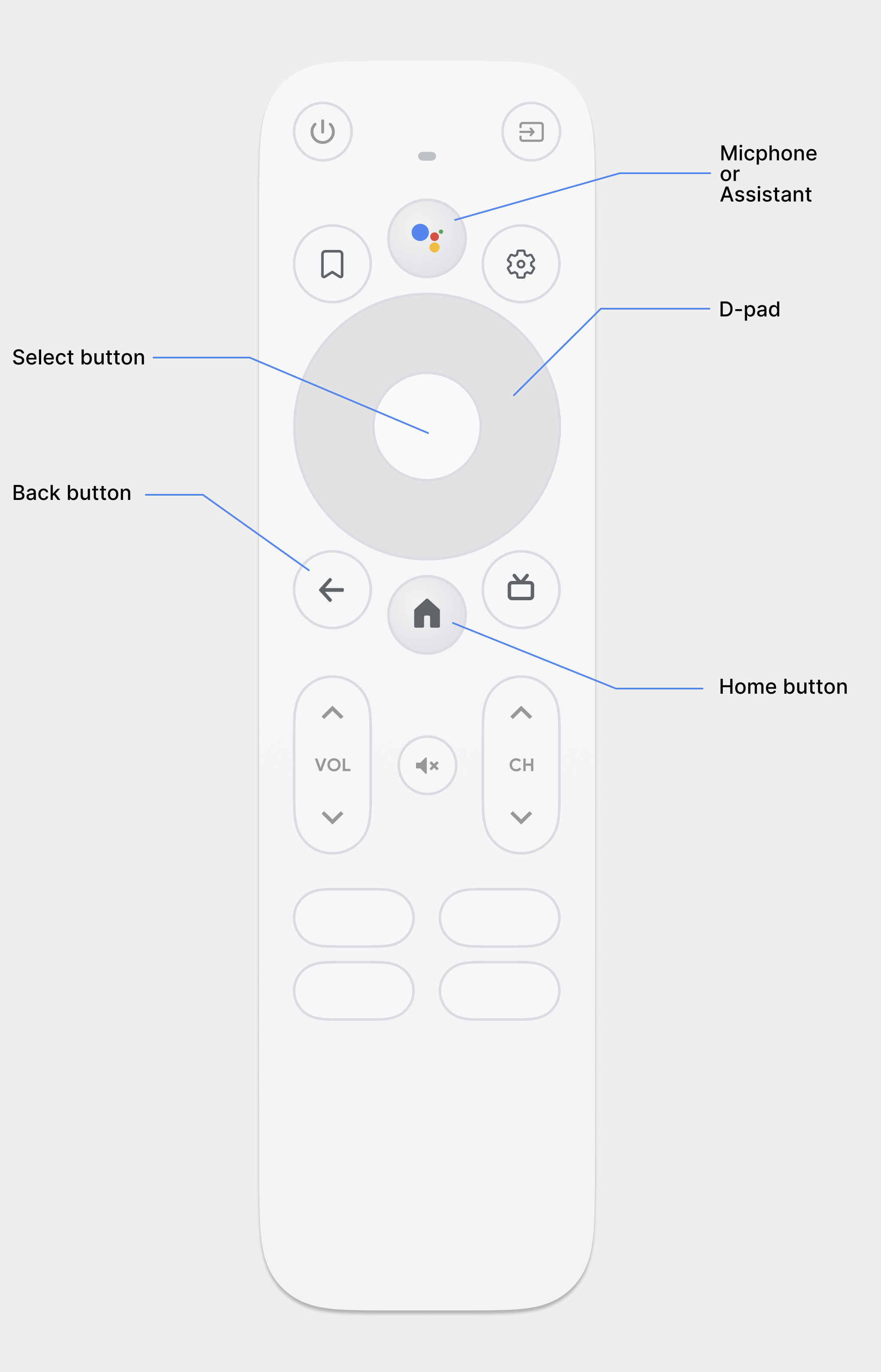
Kumandalar, minimalist uzaktan kumandadan tutun da çok basit bir deneyimdir. Tüm kumandalarda yön tuşları (D-pad) ve seç, ana sayfa ve geri düğmelerini kullanabilirsiniz. Diğer düğmeler modele göre değişir.

D-pad
TV'deki birincil gezinme yöntemi, D-pad aracılığıyla yapılır.
yukarı, aşağı, sola ve sağa yönlü
donanım düğmeleri gibi. D-pad, odağı bir nesneden en yakınına aktarır
tuşuna bastığınızda, nesneyi basılı tutun.
Seçme düğmesi
Odaklanılan ekrandaki öğeyi seçer.
Ana sayfa düğmesi
Kullanıcıyı sistem Ana ekranına yönlendirir.
Geri düğmesi
Kullanıcılara önceki görünüme dönme olanağı sunar.
Mikrofon düğmesi
Google Asistan'ı veya ses girişini çağırır.
D-pad ile gezinme
TV cihazlarında kullanıcılar D-pad veya ok kullanarak gezinebilir tuşlarını kullanın. Bu kontrol türü, hareketleri yukarı, aşağı, sola ve sağa doğru sınırlandırır. Alıcı: TV için optimize edilmiş mükemmel bir uygulama geliştirmek istiyorsanız Kullanıcı, bu sınırlı denetimleri kullanarak uygulamanızda nasıl gezineceğini hızlı bir şekilde öğrenebilir.
Android çerçevesi, düzen öğeleri arasında yönlü gezinmeyi işler otomatik olarak oluşturur. Bu nedenle uygulamanız için fazladan bir şey yapmanız gerekmez. Yine de aşağıdakileri yapmak için D-pad ile gezinmeyi kapsamlı bir şekilde test etmeniz gerekir. tespit edebilmelisiniz.
Uygulamanızın Uygulamanın navigasyon sistemi, TV cihazındaki D-pad ile iyi çalışır:
- D-pad kumandası olan bir kullanıcının görünen tüm sayfalara gidebilmesini sağlayın. için de geçerli.
- Odaklanılmış kaydırma listeleri için D-pad'in yukarı ve aşağı düğmelerinin ve seçim düğmesinin listedeki bir öğeyi seçtiğini görürsünüz. Şunları doğrulayın: Kullanıcılar listeden bir öğe seçebilir ve bir öğe başka bir öğe olduğunda listenin öğesinin seçildiğinden emin olun.
- Kontroller arasında geçişin basit ve öngörülebilir olduğundan emin olun.
Yönlü gezinmeyi değiştirme
Android çerçevesi otomatik olarak yönlü gezinme şeması uygular odaklanılabilir öğelerin göreceli konumuna göre değişir. Test et uygulamanızda oluşturulan gezinme şemasını görebilirsiniz. Şu tarihten sonra: kullanıcıların düzenlerinizde belirli bir düzende hareket etmesini istediğinize Bu şekilde, kontrolleriniz için belirgin bir yön gezinmesi ayarlayabilirsiniz.
Aşağıdaki kod örneğinde, odağı alacak bir sonraki kontrolün nasıl tanımlanacağı gösterilmektedir
TextView düzen nesnesi için:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
Aşağıdaki tabloda, Android'de kullanılabilen tüm gezinme özellikleri listelenmektedir. kullanıcı arayüzü widget'ları:
| Özellik | İşlev |
|---|---|
nextFocusDown |
Kullanıcı aşağı kaydırdığında odaklanılacak bir sonraki görünümü tanımlar. |
nextFocusLeft |
Kullanıcı sola gittiğinde odağın alınacağı bir sonraki görünümü tanımlar. |
nextFocusRight |
Kullanıcı sağa kaydırdığında odaklanılacak bir sonraki görünümü tanımlar. |
nextFocusUp |
Kullanıcı yukarı kaydırdığında odağı alacak bir sonraki görünümü tanımlar. |
Bu açık gezinme özelliklerinden birini kullanmak için değeri
Düzendeki başka bir widget'ın android:id kadarı. Bütçeyi aşmadan önce
olması için, son kontrol sırasında odağı tekrar odak noktasına
Birincisi.
Net bir odak ve seçim imkanı sunun
Bir uygulamanın TV cihazlarında gezinme şemasının başarısı, uygulamanın ne kadar kolay kullanıcının odakta olan kullanıcı arayüzü öğesini belirlemesidir. Eğer odaklanılan öğeyi ve dolayısıyla hangi öğenin odaklanıldığını işlem yapabildikleri için hemen sinirlenip uygulamanızdan çıkabilirler. Yine aynı nedenle, bir kullanıcının tek seferde uygulamanız başlatıldıktan hemen sonra veya boşta kaldığında harekete geçebilir.
Uygulama düzeninizde ve uygulamanızda renk, boyut, animasyon veya kullanıcıların hangi işlemleri gerçekleştireceklerini kolayca sonraki aşamaya geçelim. Hedef kitlenizin genel olarak bir uygulamadır.
Android, Çizilebilir durum listesi kaynakları sağlar seçeneğini tıklayın. Aşağıdaki kod örneğin, bir düğmenin aynı zamanda düğmeyle ilgili olarak Kullanıcı denetime gidip onu seçtiyse:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
Aşağıdaki düzen XML örnek kodu, önceki durum listesini daraltılabilir
Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
Odaklanabilir ve seçilebilir alanın içinde yeterli dolgu sağladığınızdan emin olun. net bir şekilde görülebilecek şekilde kontrol edin.
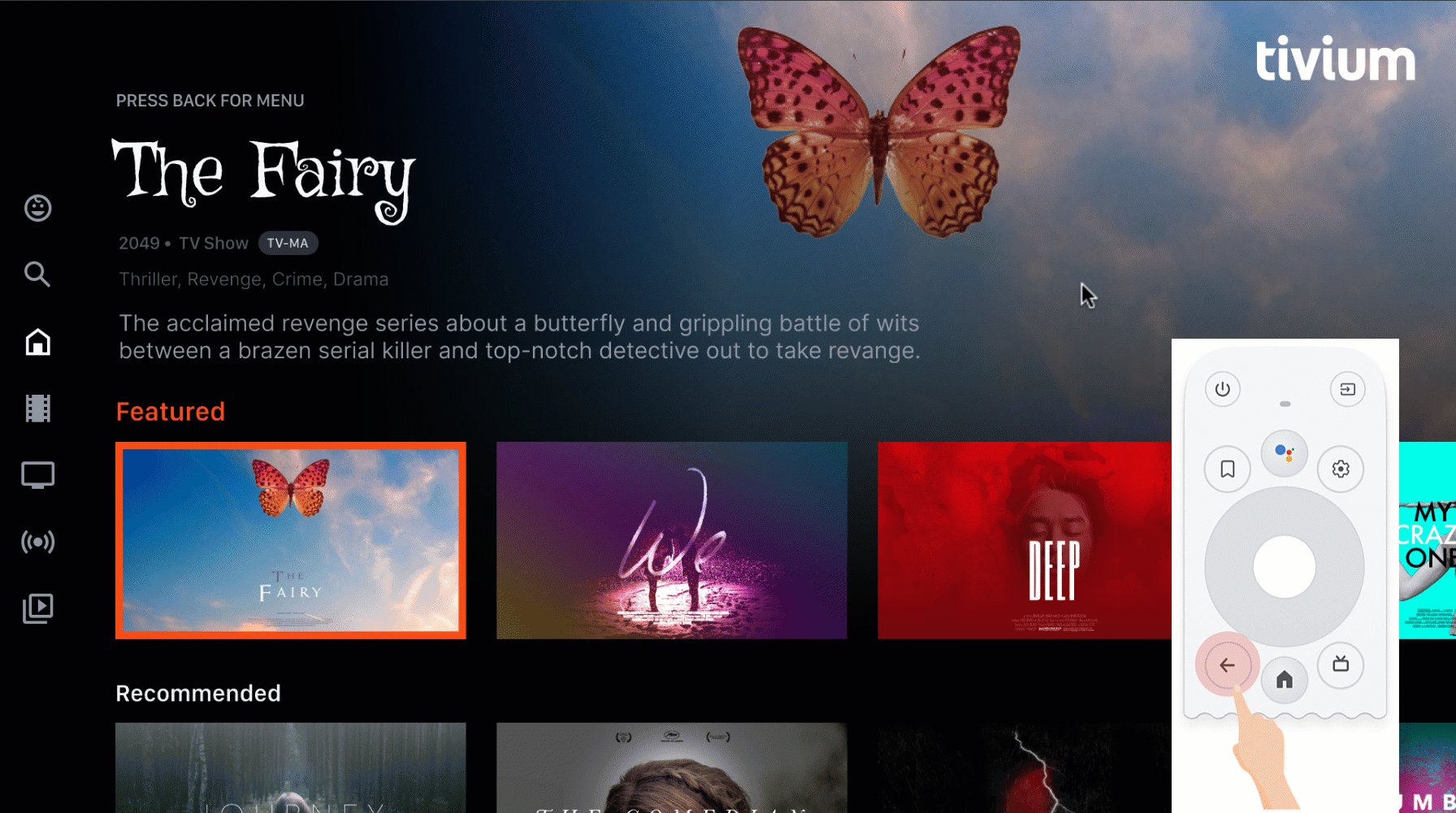
Geri düğmesiyle gezinme
Platformdaki uygulamalar arasında tutarlılık sağlamak için arka taraftaki bu yönergelere uygun olduğunu unutmayın.
Tahmin edilebilir geri düğmesi davranışı kullanın
Kullanıcı uzaktan kumandanın geri düğmesine basıp önceki hedefe götürebilirsiniz.


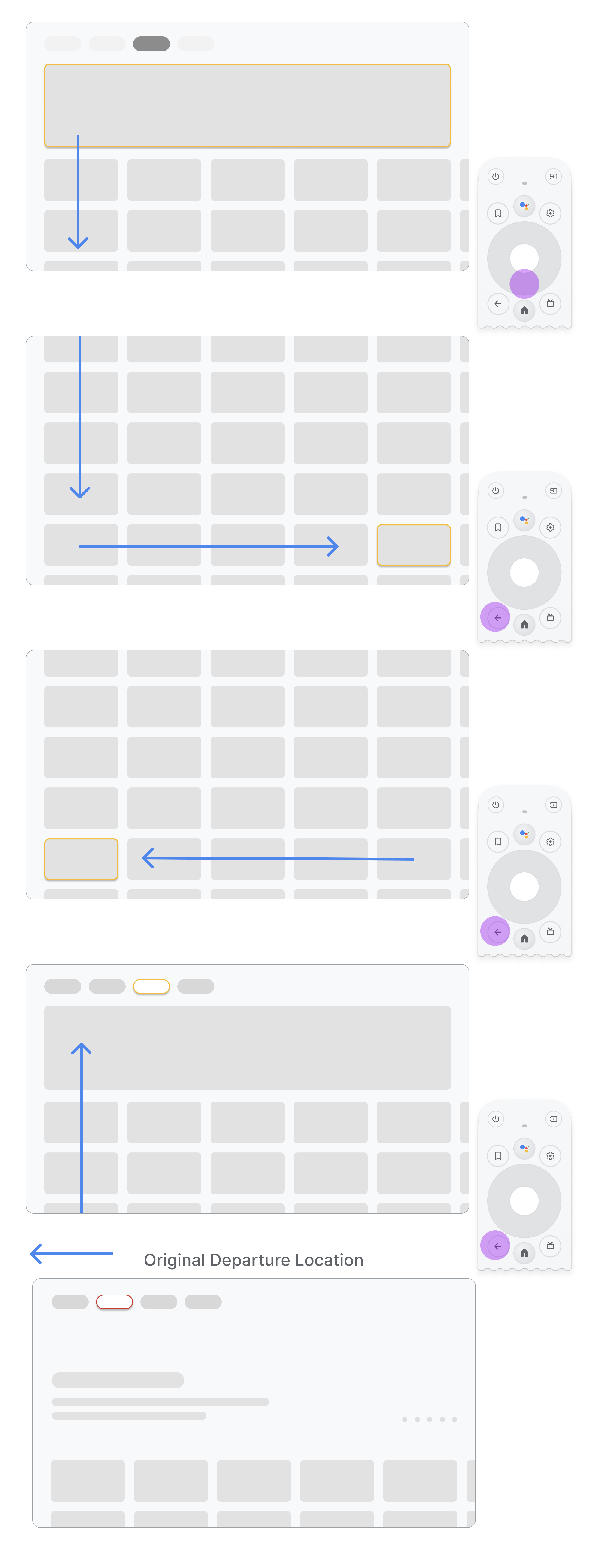
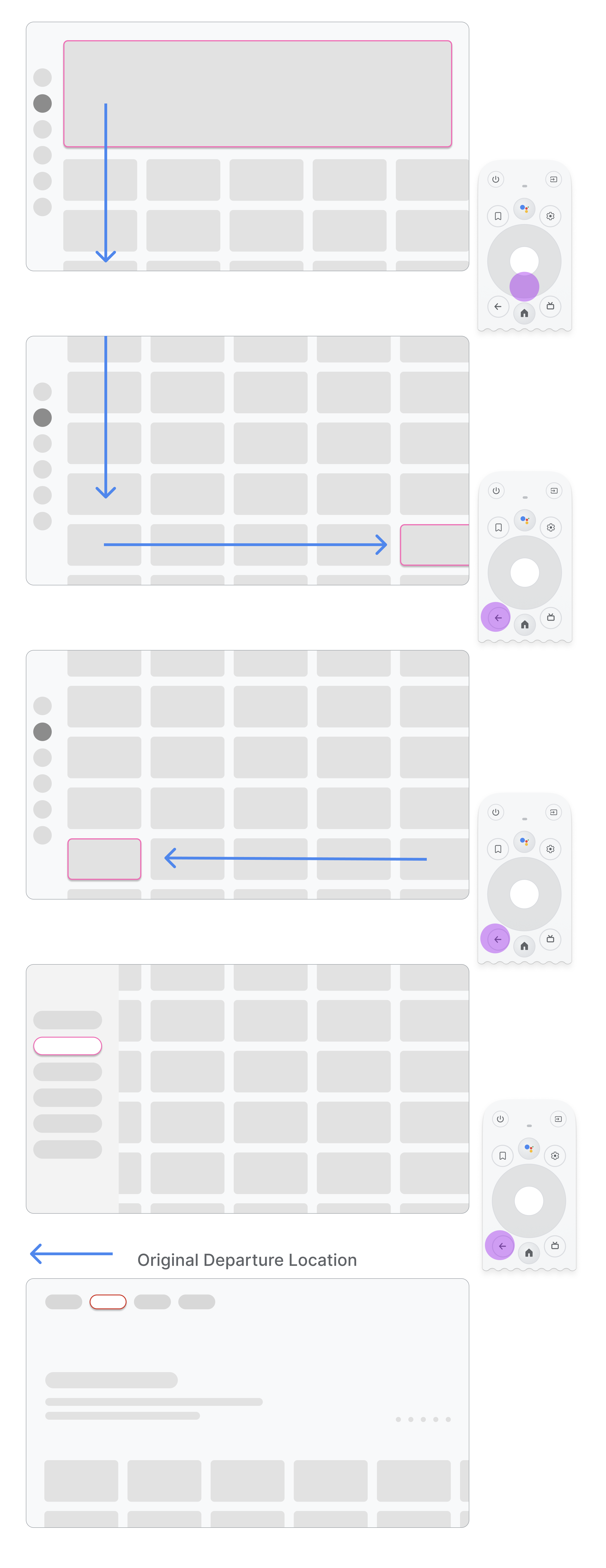
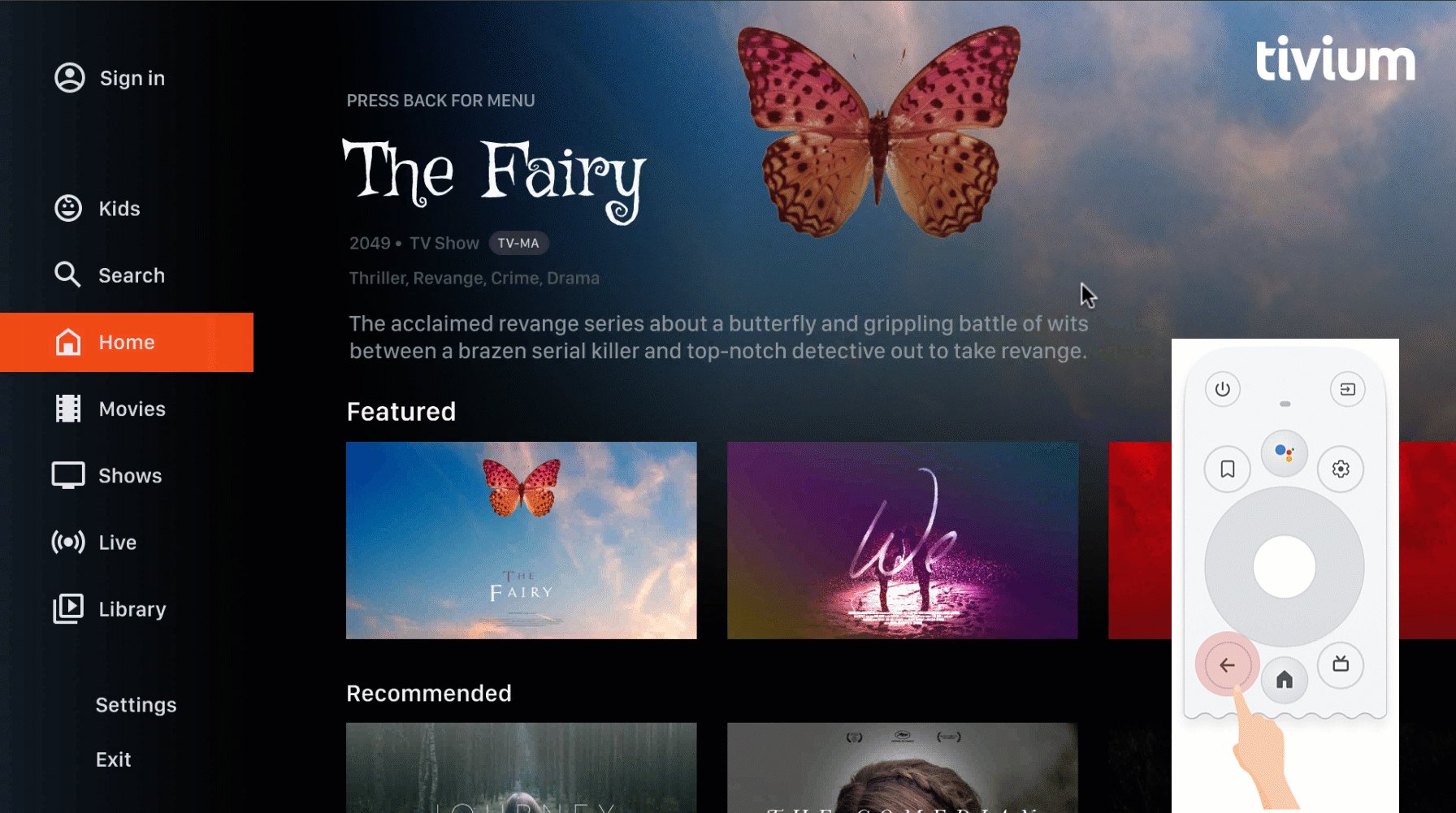
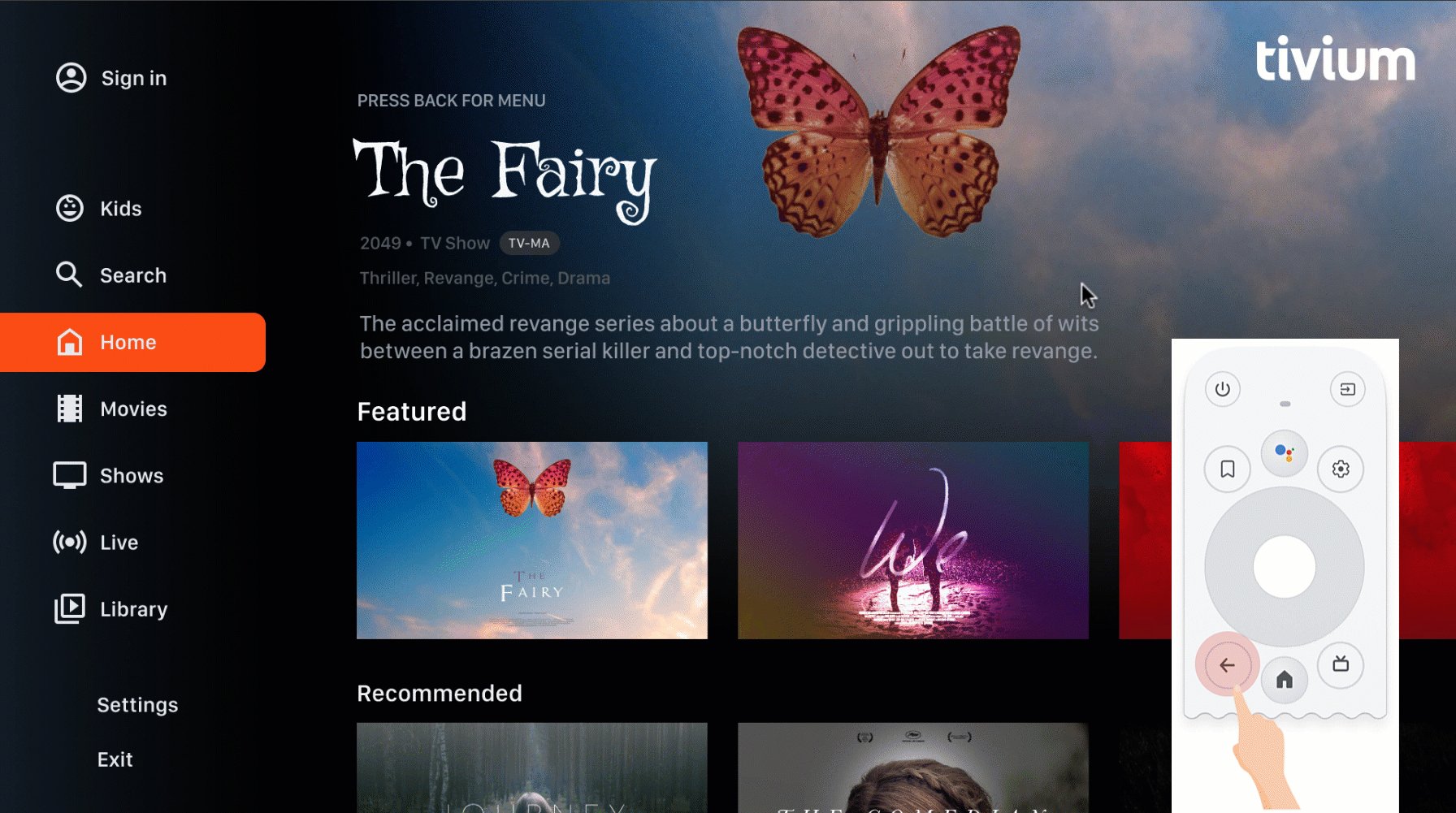
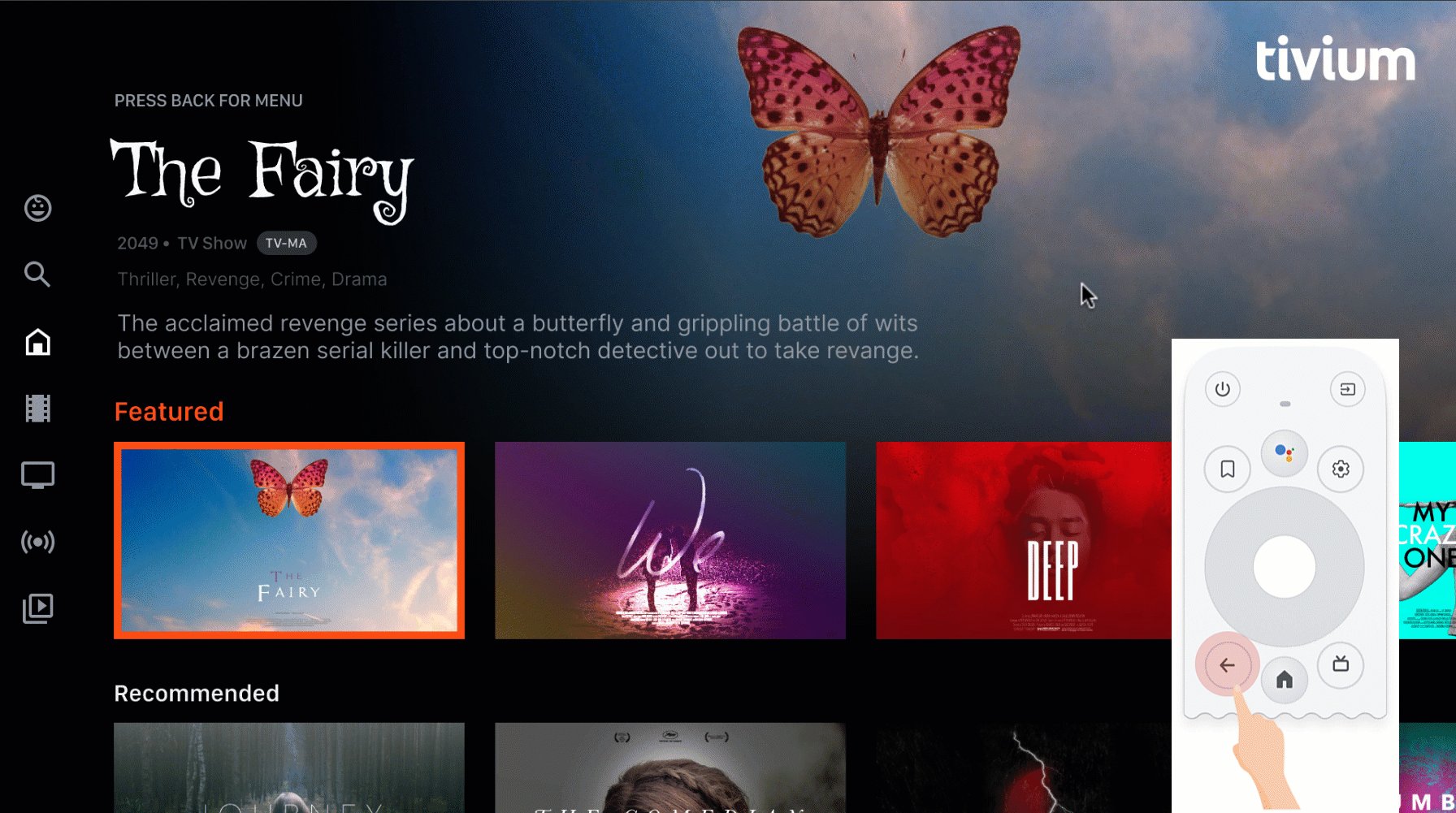
Kullanıcı bir menü öğesinden başlayıp sayfanın ortasındaki bir karta geçerse sayfaya gidip geri düğmesine basarsa sonuç, uygulamanın üst gezinmeyi veya sol gezinmeyi kullanır:
- Uygulama üst gezinme menüsünü kullanır: Kullanıcıyı sayfanın üst kısmına taşımak için hızlıca kaydırma yaparak menüye odaklanmayı etkinleştirebilirsiniz.
- Uygulama sol gezinmeyi kullanır: Sol taraftaki menüyü etkinleştirin ve menü öğesine dokunun.
Geri düğmesinin, onay ekranları veya sonsuz döngüdür.

Şunu yapmayın:
.
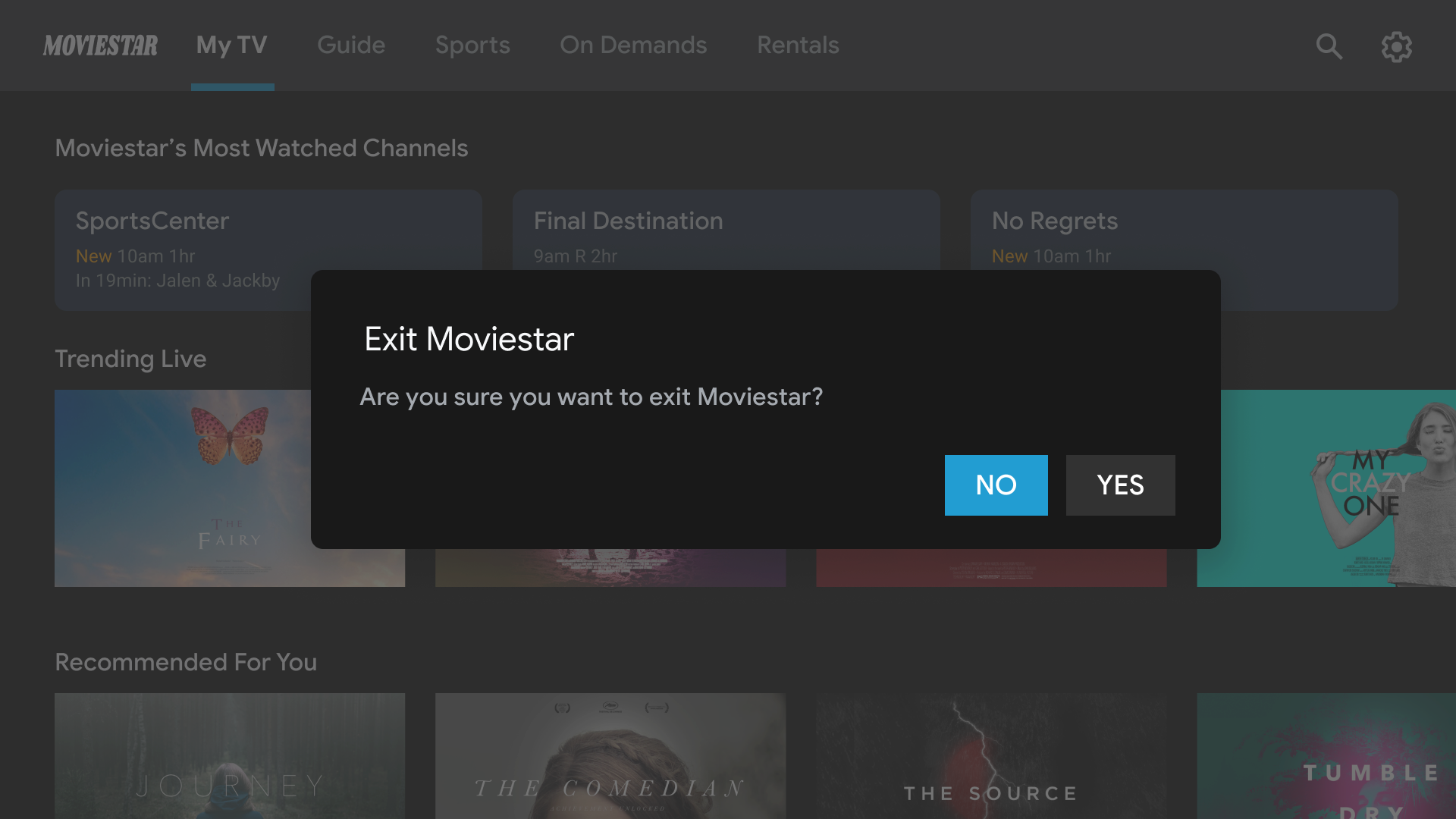
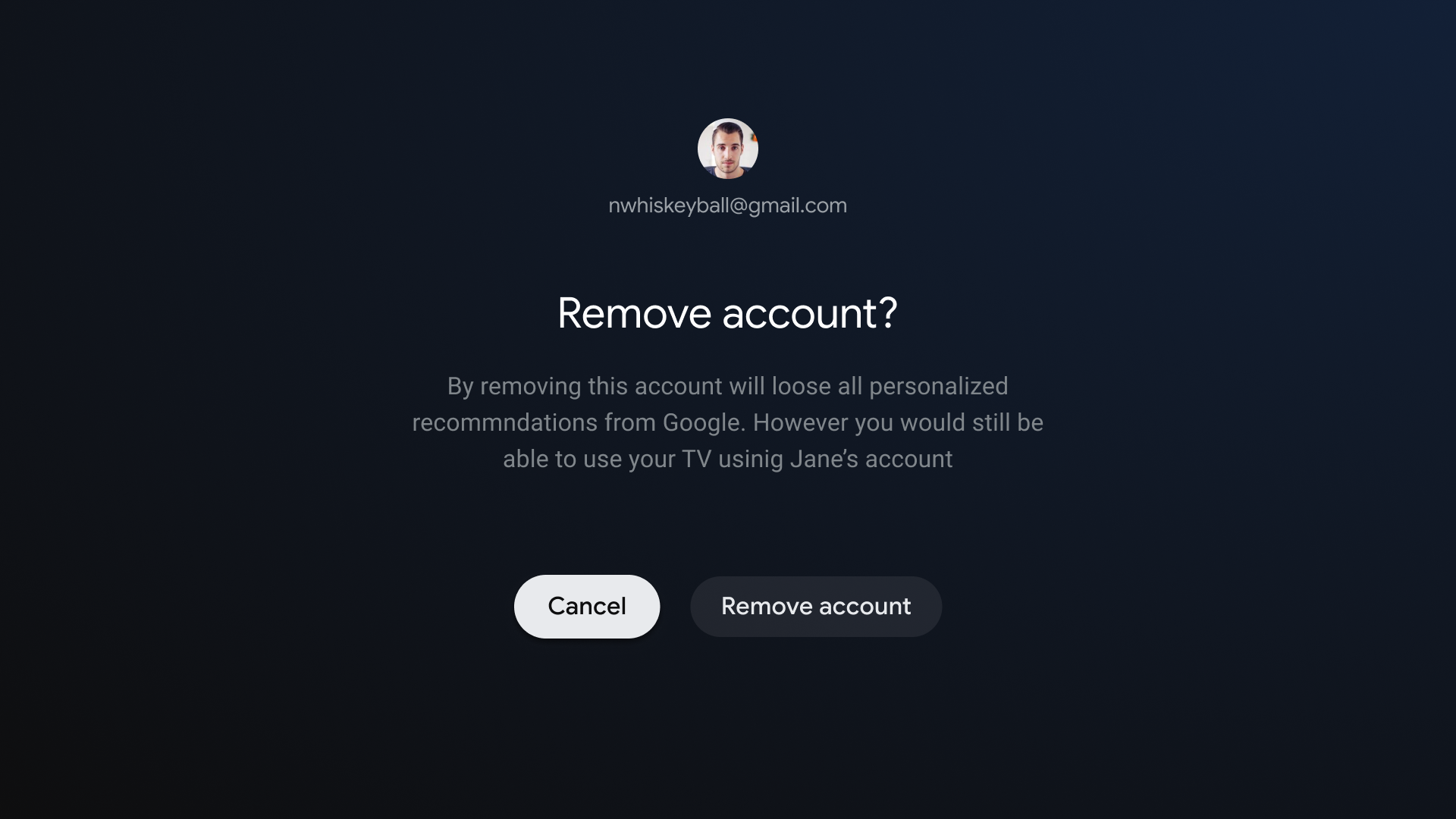
Çıkış kapılarından kaçının. Kullanıcıların herhangi bir işlem yapmadan uygulamadan çıkmasına izin verme
onayı.

Şunu yapmayın:
.
Kapanış ve açma arasındaki sonsuz döngüye asla girmeyin.
tıklayın. İdeal olarak, geri düğmesine basıldığında uygulamadan çıkılır. Şunları Yapmayın:
"Çıkış" gibi özel bir durum olmadığı sürece menüde
oturum açın.
Yukarı veya geri düğmesi göstermeyin
Avuç içi cihazların aksine uzaktan kumandadaki geri düğmesi gezinmek için kullanılır. TV'de arka plana atmayı unutmayın. Ekranda sanal geri düğmesi gösterilmesine gerek yoktur:

Şunu yapmayın:
Gerekirse bir iptal düğmesi gösterin
Görünür tek işlemler onay, yıkıcı veya satın alma işlemleriyse önceki deneyime geri dönen bir İptal düğmesi hedef:

Şunu yapın:
Geri gezinme uygulayın
Android çerçevesi genellikle aynı şekilde D-pad'de de geçerlidir. Gezinme bileşenini kullanıyorsanız çeşitli gezinme grafiklerini destekleyebilirsiniz. Bazı durumlarda, proje başlatma belgesine odaklamanın geri düğmesiyle sıfırlanması gibi bazı özel davranışlar uzun bir listenin başına yazın.
ComponentActivity
FragmentActivity için temel sınıf
ve AppCompatActivity,
öğesini kullanarak geri düğmesinin davranışını kontrol etmenizi sağlar
OnBackPressedDispatcher,
Bunu getOnBackPressedDispatcher() numaralı telefonu arayarak alabilirsiniz.
Daha fazla Özel geri gezinme sağlama bölümüne bakın.
TV'deki oynatma kontrolleri
Video oynatma, TV'deki en önemli özelliklerden biridir. Kendinizi Android TV'deki uygulamalardaki video oynatıcılar aynı şekilde davranır. Oynatma kılavuzuna ve TV ile ilgili kontrol kuralları.
Canlı sekmesinde gezinme
Politikaya uymanın yanı sıra, TV uygulaması kalite şartları, uygulamalar Canlı TV'nize entegre edilmiş bir canlı TV feed'i ile oynatma ve doğrudan geri oynatma gereksinimlerine uygun olmalıdır.
Sorunsuz oynatma
Sorunsuz oynatma, tüm canlı/doğrusal içeriklerden sonra gelen uygulama içi davranışlar için geçerlidir. Google TV ve Android TV'den kanal derin bağlantısı.
Google TV ve Android'den Canlı/Doğrusal kanal derin bağlantısını tıklayan kullanıcılar TV, engelleme veya gecikme olmadan doğrudan kanalda oynatmaya yönlendirilmelidir. ekranlar ve cihazlar. oturum açma akışları, kayıt akışları, marka bilinci oluşturma videoları, ve diğer gecikmelere izin verilmez.
Ancak derin bağlantı, hedef uygulama yüklemesini başlatmadan önceki bu başlatma gecikmesine izin verilir. Uygulama açılışı marka bilinci oluşturma videosuna veya animasyona da bu durumda izin verilir. Çok soğuk bir çizme birden fazla kez tekrarlanması pek olası değildir.
Ayrıca, derin bağlantılı kanala geçmek birkaç saniye sürüyorsa kanal ve/veya hizmet markasına izin verilir. Ancak, yalnızca kanalın yüklenmesi için gereken süre (ve uygulama içindeki ortalama kanal yüklenme süreleri).
Kullanıcının oturumu kapalıysa veya abone değilse şuranın oynatılmasını engelleyebilirsiniz: tamamlamak için ücretli bir kanala abone olmanız gerekir.
Doğrudan Dönüş
Kullanıcılar Canlı sekmesindeki bir derin bağlantıdan bir uygulama başlattığında, geri düğmesine basarsa, 24 saat içinde Canlı sekmesine geri döndürülmesi ne kadar süre geçtiğine bakılmaksızın tek geri basma. Bu doğrudan dönüş bu davranış, Google TV ve Android TV'deki tüm Canlı sekmesi derin bağlantıları için gereklidir.
Canlı sekme derin bağlantıları, eklenen derin bağlantı parametresiyle ayırt edilir:
?exit_on_back=[true|false] Uygulamaların
uygulamanın Canlı sekmesinden başlatılıp başlatılmadığı. exit_on_back değeri true ise
uygulamaların doğrudan geri gitme davranışını uygulaması gerekir.
Kullanıcı geri düğmesi dışında herhangi bir düğmeye bastığında derin bağlantıdan sonra ilk düğmeye basıldığında, ve yalnızca standart geri düğmesi gereklidir.
Örneğin, bir derin bağlantıyı takip ettikten sonra kullanıcının d-pad'e bastığını ve seçim düğmesi, bir kontrol yer paylaşımı açar. Kullanıcı, yer paylaşımlı ekrandan kaybolur ve ardından, geri düğmesine basar. İlk düğmeden itibaren derin bağlantıyı izledikten sonra D-pad seçme düğmesi, doğrudan geri ödeme şartı geçerli değildir. Bunun yerine, mantık geçerlidir.
Geri düğmesine tekrar basmak, kullanıcıyı uygulama köküne yönlendirmelidir ve ardından sonsuz döngü olmadan Google TV'ye veya Android TV'ye geri dönüyor. Daha fazla bilgi için Tahmin edilebilir geri düğmesine davranış bölümüne ekleyin.
Navigasyon mimarisi
Sabit başlangıç hedefi
Kullanıcının uygulamayı başlatıcıdan başlattığında gördüğü ilk ekran aynı zamanda kullanıcının sayfaya döndüğünde gördüğü son ekrandır başlatıcıyı kullanabilirsiniz.
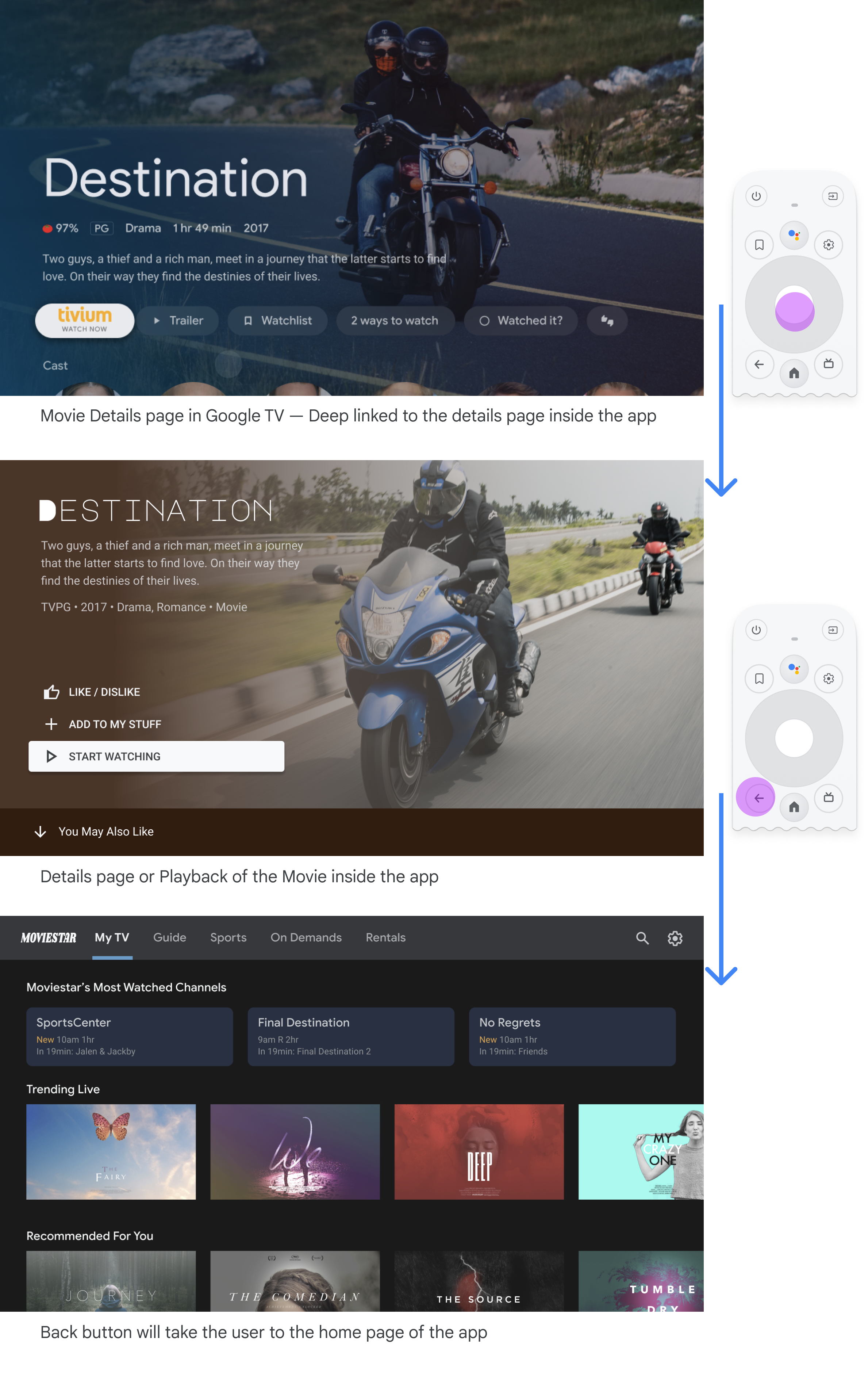
Derin bağlantı, manuel gezinmeyi simüle eder.
Kullanıcılar ister derin bağlantıyla ister belirli bir hedefe manuel olarak gitsinler hedefler arasında baştan başa gitmek için geri düğmesini kullanın seçeceğiz.

Başka bir uygulamadan bir uygulamaya derin bağlantı oluşturmak, manuel gezinmeyi simüle eder. Örneğin, Örneğin, kullanıcı doğrudan Moviestar uygulamasındaki bir ayrıntılar sayfasına giderse Google TV ve ardından geri düğmesine bastığında, uygulamanın ana sayfasına yönlendirilir. Moviestar uygulamasıyla.
Odaklanabilir tüm öğelerin yolunu temizle
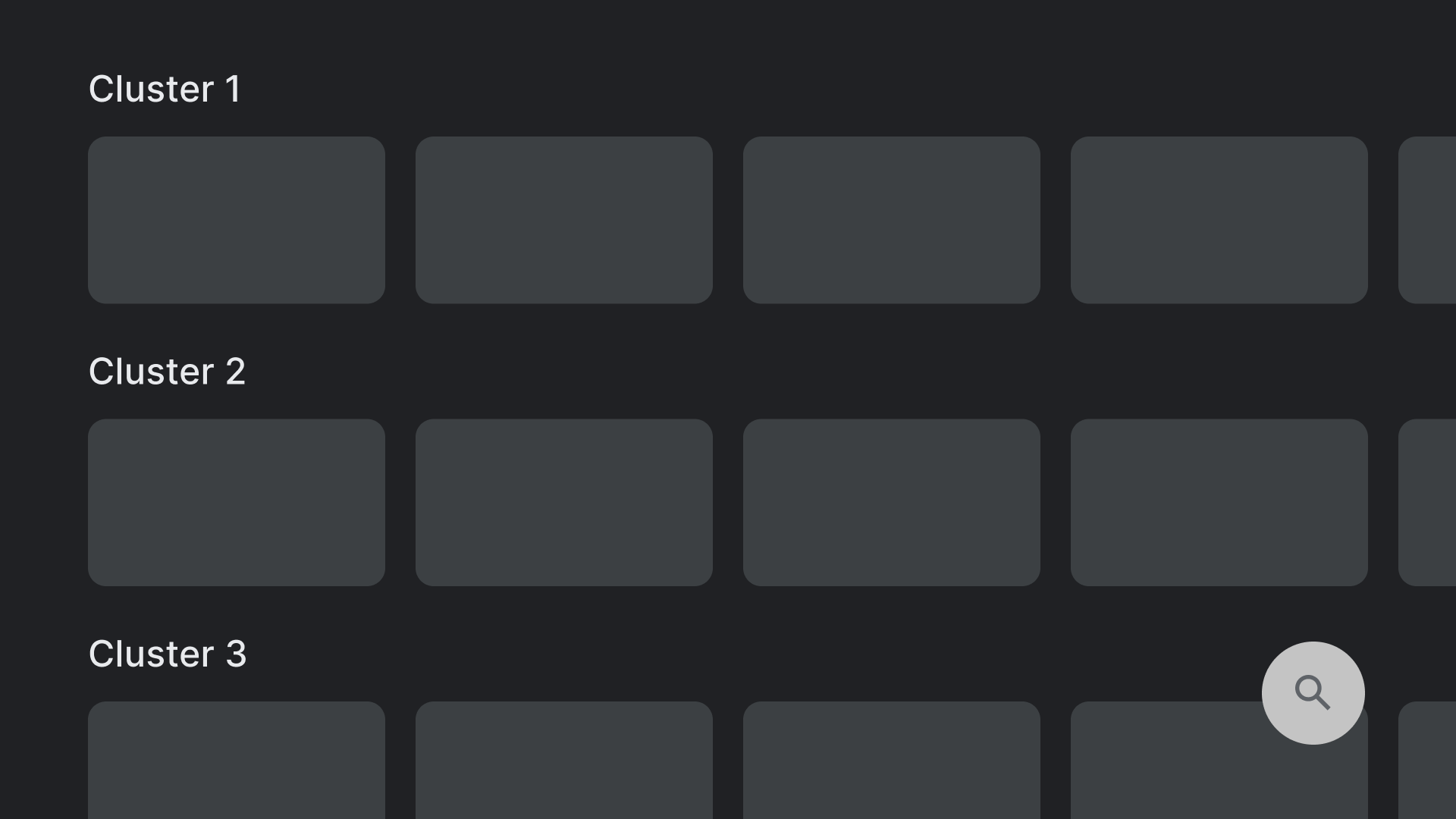
Kullanıcıların kullanıcı arayüzünü net bir şekilde yönlendirerek gezinmesini sağlayın. Bir bir denetime giden düz bir yol kullanıyorsanız, yerini değiştirmeniz iyi bir fikir olabilir.

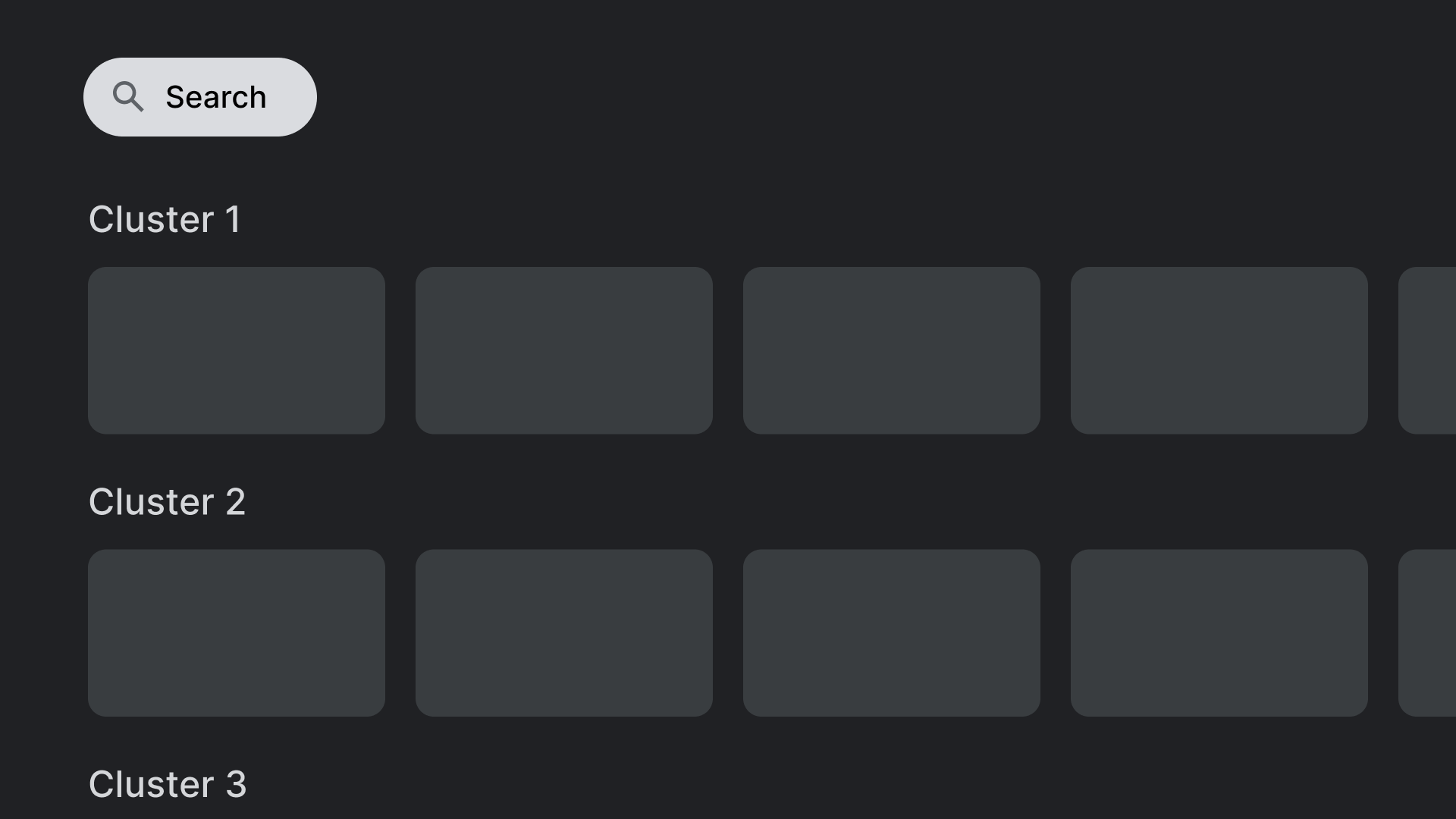
Şunu yapın:
Çakışmayan konumlara yer denetimleri (ör. burada gösterilen arama işlemi)
diğer tıklanabilir öğelerle de uyumlu.

Şunu yapmayın:
.
Ulaşılması zor yerlerde kontrol içeren sayfa düzenlerinden kaçının. Ulaşma
Burada gösterilen arama işlemini d-pad ile yönetmek kolay değildir.
Baltalar
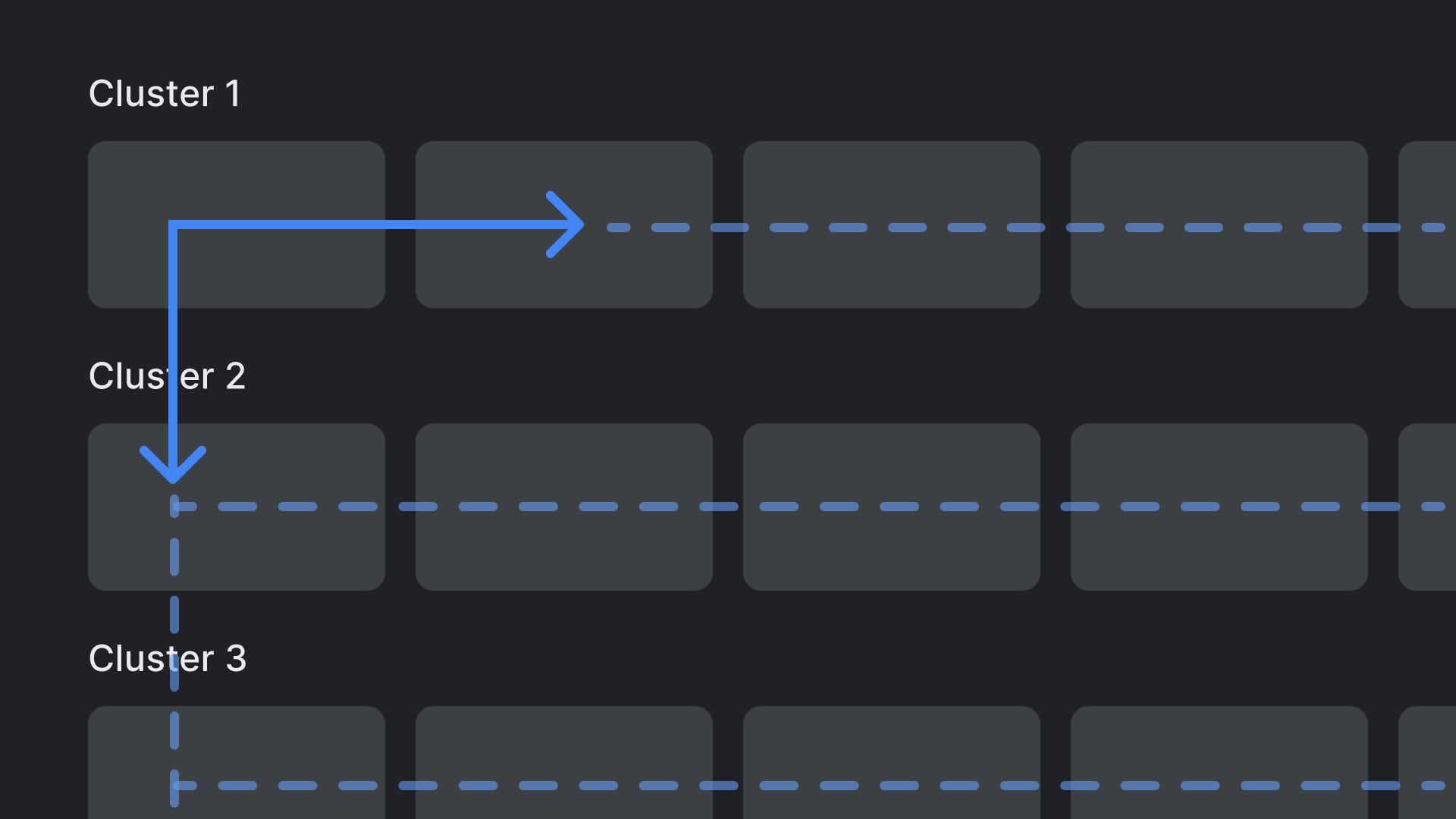
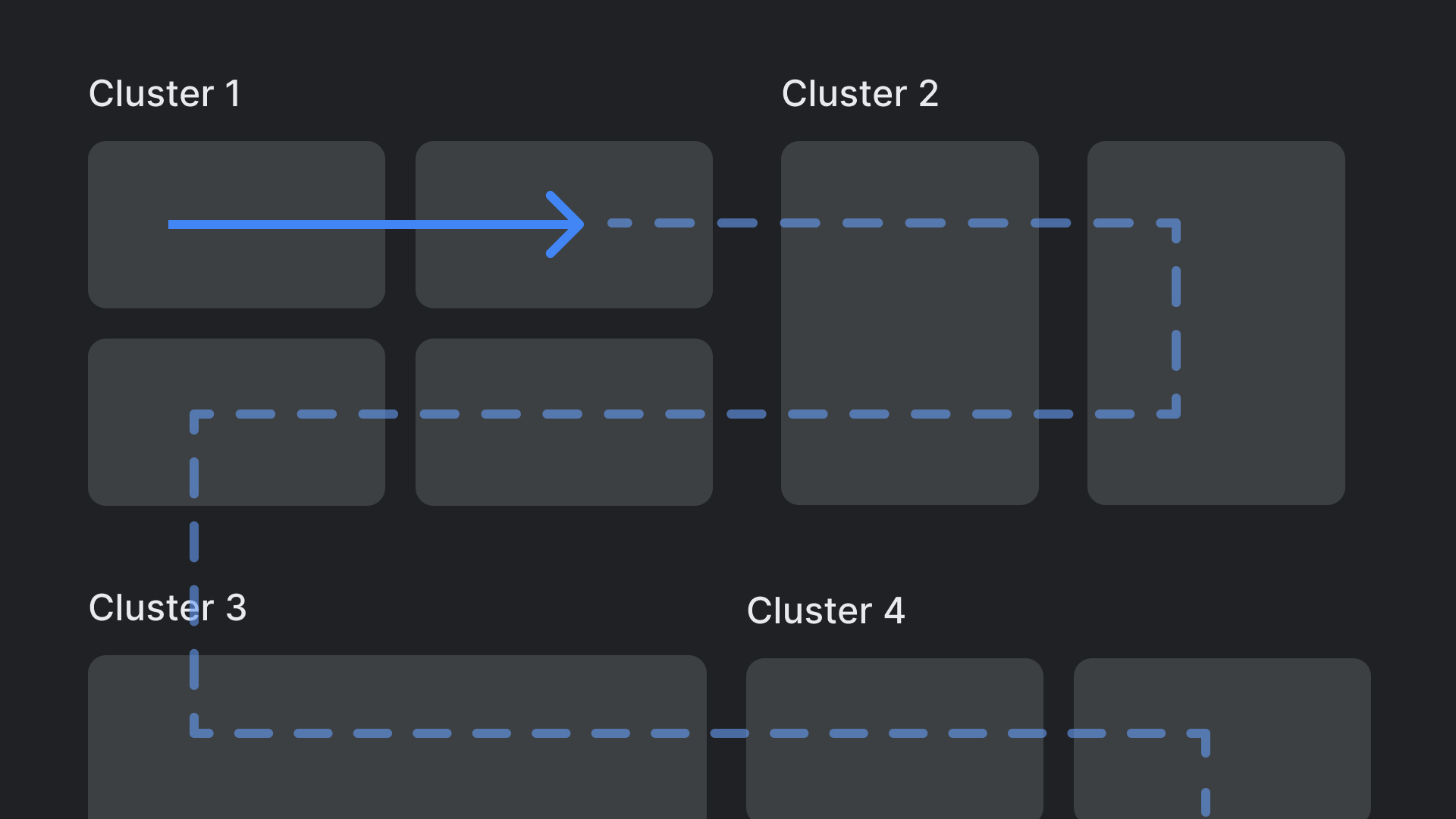
Düzeninizi hem yatay hem de dikey eksenlerden yararlanacak şekilde tasarlayın. Her yöne belirli bir fonksiyon vererek büyük gezinmeyi hızlandırın hiyerarşik olarak hazırlanır.

Şunu yapın:
Dikey eksende kategoriler ve bunların her birindeki öğeler için geçiş yapılabilir
kategorisine yatay eksende göz atılabilir.

Şunu yapmayın:
.
Karmaşık ve iç içe yerleştirilmiş düzen hiyerarşilerinden kaçının.

