টিভি ডিভাইসগুলি অ্যাপগুলির জন্য নেভিগেশন নিয়ন্ত্রণের একটি সীমিত সেট প্রদান করে। আপনার টিভি অ্যাপের জন্য একটি কার্যকর নেভিগেশন স্কিম তৈরি করা এই সীমিত নিয়ন্ত্রণগুলি বোঝার পাশাপাশি আপনার অ্যাপটি পরিচালনা করার সময় ব্যবহারকারীদের সীমাবদ্ধতা বোঝার উপর নির্ভর করে। আপনি টিভির জন্য আপনার Android অ্যাপ তৈরি করার সময়, টাচ স্ক্রিনের পরিবর্তে রিমোট কন্ট্রোল বোতাম ব্যবহার করার সময় ব্যবহারকারী কীভাবে নেভিগেট করে সেদিকে বিশেষ মনোযোগ দিন।
নীতিমালা
লক্ষ্য হল ব্যবহারকারীর ইন্টারফেসে আধিপত্য না করে বা বিষয়বস্তু থেকে মনোযোগ না সরিয়ে নেভিগেশন স্বাভাবিক এবং পরিচিত বোধ করা। নিম্নলিখিত নীতিগুলি টিভি অ্যাপ্লিকেশানগুলি জুড়ে একটি সামঞ্জস্যপূর্ণ এবং স্বজ্ঞাত ব্যবহারকারীর অভিজ্ঞতার জন্য একটি বেসলাইন সেট করতে সহায়তা করে৷
বিষয়বস্তু পেতে এটি দ্রুত এবং সহজ করুন। ব্যবহারকারীরা অল্প সংখ্যক ক্লিক ব্যবহার করে দ্রুত বিষয়বস্তু অ্যাক্সেস করতে চান। আপনার তথ্য এমনভাবে সংগঠিত করুন যাতে সবচেয়ে কম স্ক্রীনের প্রয়োজন হয়।
ব্যবহারকারীদের কাছে নেভিগেশন অনুমানযোগ্য করতে সর্বোত্তম অনুশীলন এবং সুপারিশ অনুসরণ করুন। অপ্রয়োজনীয়ভাবে নেভিগেশন প্যাটার্ন পুনরায় উদ্ভাবন করবেন না, কারণ এটি বিভ্রান্তি এবং অনির্দেশ্যতার দিকে নিয়ে যায়।
ব্যাপকভাবে গৃহীত ব্যবহারকারীর আচরণগুলিকে নির্বিঘ্নে সমর্থন করার জন্য নেভিগেশনকে যথেষ্ট সহজ করুন। নেভিগেশনের অপ্রয়োজনীয় স্তর যোগ করে অতিরিক্ত জটিল করবেন না।
কন্ট্রোলার
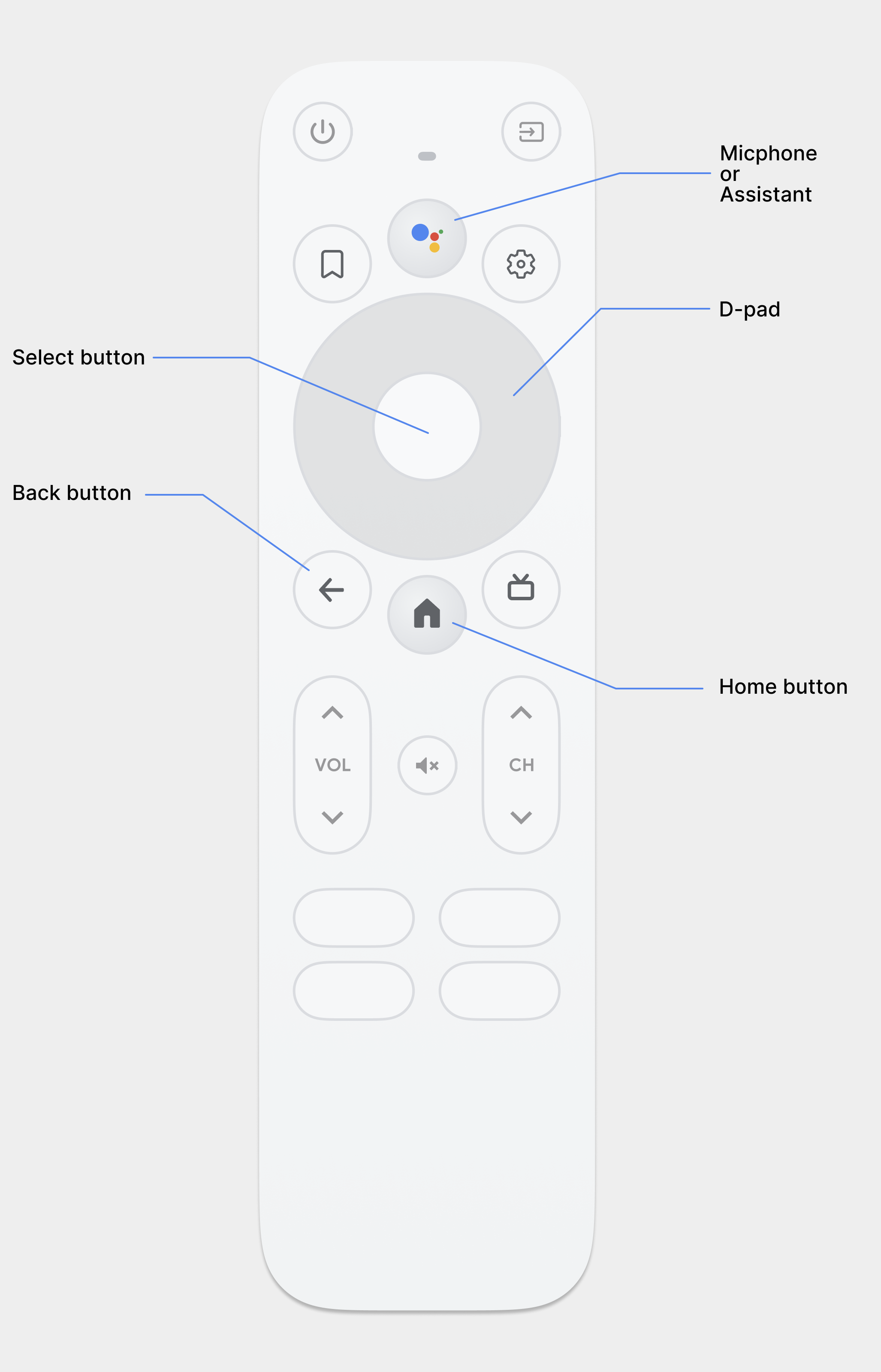
কন্ট্রোলারগুলি বিভিন্ন ধরণের শৈলীতে আসে, একটি মিনিমালিস্ট রিমোট কন্ট্রোল থেকে জটিল গেম কন্ট্রোলার পর্যন্ত। সমস্ত কন্ট্রোলারে একটি দিকনির্দেশক প্যাড (ডি-প্যাড) প্লাস সিলেক্ট, হোম এবং ব্যাক বোতাম অন্তর্ভুক্ত থাকে। অন্যান্য বোতাম মডেল অনুসারে পরিবর্তিত হয়।

ডি-প্যাড
টিভিতে প্রাথমিক নেভিগেশন পদ্ধতি হল ডি-প্যাডের মাধ্যমে, যার মধ্যে রয়েছে আপ, ডাউন, বাম এবং ডান দিকনির্দেশক হার্ডওয়্যার বোতাম। ডি-প্যাড বোতাম টিপানোর দিক থেকে একটি বস্তু থেকে নিকটতম বস্তুতে ফোকাস স্থানান্তর করে।
বোতাম নির্বাচন করুন
ফোকাস সহ অন-স্ক্রীন আইটেম নির্বাচন করে।
হোম বোতাম
ব্যবহারকারীকে সিস্টেম হোম স্ক্রিনে নিয়ে যায়।
পিছনের বোতাম
ব্যবহারকারীদের পূর্ববর্তী দৃশ্যে ফিরে যাওয়ার একটি উপায় দেয়।
মাইক্রোফোন বোতাম
হয় Google সহকারী বা ভয়েস ইনপুট আহ্বান করে।
ডি-প্যাড নেভিগেশন
একটি টিভি ডিভাইসে, ব্যবহারকারীরা একটি ডি-প্যাড বা তীর কী ব্যবহার করে নেভিগেট করেন। এই ধরনের নিয়ন্ত্রণ উপরে, নিচে, বাম এবং ডানে চলাচল সীমিত করে। একটি দুর্দান্ত টিভি-অপ্টিমাইজ করা অ্যাপ তৈরি করতে, আপনাকে অবশ্যই একটি নেভিগেশন স্কিম প্রদান করতে হবে যেখানে ব্যবহারকারী দ্রুত এই সীমিত নিয়ন্ত্রণগুলি ব্যবহার করে কীভাবে আপনার অ্যাপটি নেভিগেট করতে হয় তা শিখতে পারে।
অ্যান্ড্রয়েড ফ্রেমওয়ার্ক স্বয়ংক্রিয়ভাবে লেআউট উপাদানগুলির মধ্যে দিকনির্দেশক নেভিগেশন পরিচালনা করে, তাই সাধারণত আপনার অ্যাপের জন্য আপনাকে অতিরিক্ত কিছু করতে হবে না। যাইহোক, কোনো নেভিগেশন সমস্যা আবিষ্কার করতে আপনার একটি ডি-প্যাড কন্ট্রোলার দিয়ে নেভিগেশন পরীক্ষা করা উচিত।
আপনার অ্যাপের নেভিগেশন সিস্টেমটি একটি টিভি ডিভাইসে ডি-প্যাডের সাথে ভালভাবে কাজ করে তা পরীক্ষা করতে এই নির্দেশিকাগুলি অনুসরণ করুন:
- নিশ্চিত করুন যে ডি-প্যাড কন্ট্রোলার সহ একজন ব্যবহারকারী স্ক্রিনের সমস্ত দৃশ্যমান নিয়ন্ত্রণে নেভিগেট করতে পারেন।
- ফোকাস সহ তালিকা স্ক্রোল করার জন্য, নিশ্চিত করুন যে ডি-প্যাড আপ এবং ডাউন বোতামগুলি তালিকাটিকে স্ক্রোল করে এবং নির্বাচন বোতামটি তালিকার একটি আইটেম নির্বাচন করে। যাচাই করুন যে ব্যবহারকারীরা তালিকার একটি উপাদান নির্বাচন করতে পারেন এবং একটি উপাদান নির্বাচন করা হলে তালিকাটি এখনও স্ক্রোল করে।
- নিশ্চিত করুন যে নিয়ন্ত্রণগুলির মধ্যে স্যুইচ করা সহজ এবং অনুমানযোগ্য।
দিকনির্দেশনামূলক নেভিগেশন পরিবর্তন করুন
আপনার লেআউটগুলিতে ফোকাসযোগ্য উপাদানগুলির আপেক্ষিক অবস্থানের উপর ভিত্তি করে অ্যান্ড্রয়েড ফ্রেমওয়ার্ক স্বয়ংক্রিয়ভাবে একটি নির্দেশমূলক নেভিগেশন স্কিম প্রয়োগ করে৷ একটি ডি-প্যাড কন্ট্রোলার ব্যবহার করে আপনার অ্যাপে জেনারেট করা নেভিগেশন স্কিম পরীক্ষা করুন। পরীক্ষার পরে, আপনি যদি সিদ্ধান্ত নেন যে আপনি ব্যবহারকারীদের আপনার লেআউটগুলির মধ্য দিয়ে একটি নির্দিষ্ট উপায়ে সরাতে চান, আপনি আপনার নিয়ন্ত্রণের জন্য সুস্পষ্ট দিকনির্দেশনামূলক নেভিগেশন সেট আপ করতে পারেন।
নিম্নলিখিত কোড নমুনা দেখায় কিভাবে একটি TextView বিন্যাস বস্তুর জন্য ফোকাস পেতে পরবর্তী নিয়ন্ত্রণ সংজ্ঞায়িত করতে হয়:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
নিম্নলিখিত সারণীতে Android ব্যবহারকারী ইন্টারফেস উইজেটগুলির জন্য উপলব্ধ সমস্ত নেভিগেশন বৈশিষ্ট্যগুলি তালিকাভুক্ত করা হয়েছে:
| বৈশিষ্ট্য | ফাংশন |
|---|---|
nextFocusDown | ব্যবহারকারী যখন নিচে নেভিগেট করে তখন ফোকাস পাওয়ার জন্য পরবর্তী ভিউ নির্ধারণ করে। |
nextFocusLeft | ব্যবহারকারী যখন বামদিকে নেভিগেট করে তখন ফোকাস পাওয়ার জন্য পরবর্তী দৃশ্য নির্ধারণ করে। |
nextFocusRight | যখন ব্যবহারকারী ডানদিকে নেভিগেট করে তখন ফোকাস পেতে পরবর্তী ভিউ নির্ধারণ করে। |
nextFocusUp | ব্যবহারকারী যখন নেভিগেট করে তখন ফোকাস পেতে পরবর্তী ভিউ নির্ধারণ করে। |
এই সুস্পষ্ট নেভিগেশন বৈশিষ্ট্যগুলির একটি ব্যবহার করতে, লেআউটের অন্য উইজেটের android:id এ মান সেট করুন। একটি লুপ হিসাবে নেভিগেশন অর্ডার সেট আপ করতে ভুলবেন না, যাতে শেষ নিয়ন্ত্রণ প্রথমটিতে ফোকাস ফেরত দেয়।
পরিষ্কার ফোকাস এবং নির্বাচন প্রদান
টিভি ডিভাইসে একটি অ্যাপের নেভিগেশন স্কিমের সাফল্য নির্ভর করে ব্যবহারকারীর জন্য কোন ব্যবহারকারী ইন্টারফেস উপাদান ফোকাসে রয়েছে তা নির্ধারণ করা কতটা সহজ তার উপর। আপনি যদি ফোকাস করা আইটেমের একটি স্পষ্ট ইঙ্গিত না দেন এবং সেইজন্য ব্যবহারকারী কোন আইটেমের উপর পদক্ষেপ নিতে পারে, তারা দ্রুত হতাশ হয়ে আপনার অ্যাপ থেকে বেরিয়ে যেতে পারে। একই কারণে, সর্বদা একটি আইটেম ফোকাসে রাখা গুরুত্বপূর্ণ যেটি ব্যবহারকারী আপনার অ্যাপ শুরু হওয়ার সাথে সাথেই বা এটি নিষ্ক্রিয় থাকা অবস্থায় পদক্ষেপ নিতে পারে৷
আপনার অ্যাপ লেআউট এবং বাস্তবায়নে, রঙ, আকার, অ্যানিমেশন বা এই বৈশিষ্ট্যগুলির সংমিশ্রণ ব্যবহার করুন যাতে ব্যবহারকারীরা পরবর্তীতে কী পদক্ষেপ নিতে পারে তা সহজেই নির্ধারণ করতে সহায়তা করে। আপনার অ্যাপ্লিকেশন জুড়ে ফোকাস নির্দেশ করার জন্য একটি অভিন্ন স্কিম ব্যবহার করুন।
অ্যান্ড্রয়েড ফোকাস করা এবং নির্বাচিত নিয়ন্ত্রণগুলির জন্য হাইলাইটগুলি বাস্তবায়ন করতে অঙ্কনযোগ্য রাজ্য তালিকা সংস্থান সরবরাহ করে। নিম্নলিখিত কোড উদাহরণটি প্রদর্শন করে যে কীভাবে একটি বোতামের জন্য চাক্ষুষ আচরণ সক্ষম করতে হয় তা নির্দেশ করে যে ব্যবহারকারী নিয়ন্ত্রণে নেভিগেট করেছেন এবং তারপরে এটি নির্বাচন করেছেন:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
নিম্নোক্ত লেআউট XML নমুনা কোডটি একটি Button অঙ্কনযোগ্য পূর্ববর্তী রাজ্য তালিকা প্রযোজ্য:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
ফোকাসযোগ্য এবং নির্বাচনযোগ্য নিয়ন্ত্রণের মধ্যে পর্যাপ্ত প্যাডিং প্রদান করা নিশ্চিত করুন যাতে তাদের চারপাশের হাইলাইটগুলি স্পষ্টভাবে দৃশ্যমান হয়।
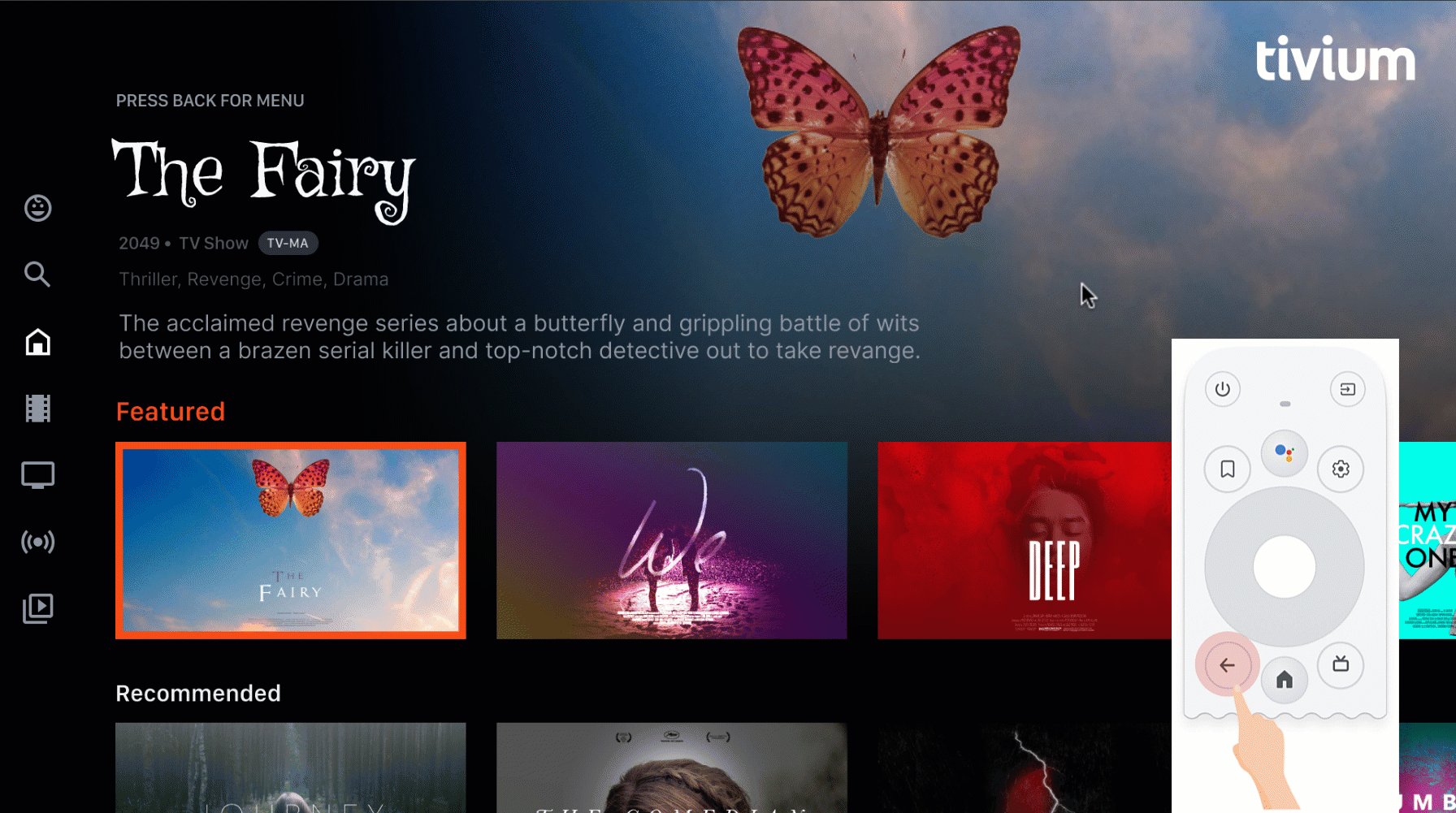
পিছনের বোতাম নেভিগেশন
প্ল্যাটফর্মের সমস্ত অ্যাপ জুড়ে ধারাবাহিকতার জন্য, নিশ্চিত করুন যে পিছনের বোতামের আচরণ এই নির্দেশিকাগুলি অনুসরণ করে।
অনুমানযোগ্য ব্যাক বোতাম আচরণ ব্যবহার করুন
একটি সহজ এবং অনুমানযোগ্য নেভিগেশন অভিজ্ঞতা তৈরি করতে, যখন ব্যবহারকারী রিমোটের পিছনের বোতাম টিপে, তাদের পূর্ববর্তী গন্তব্যে নিয়ে যান।


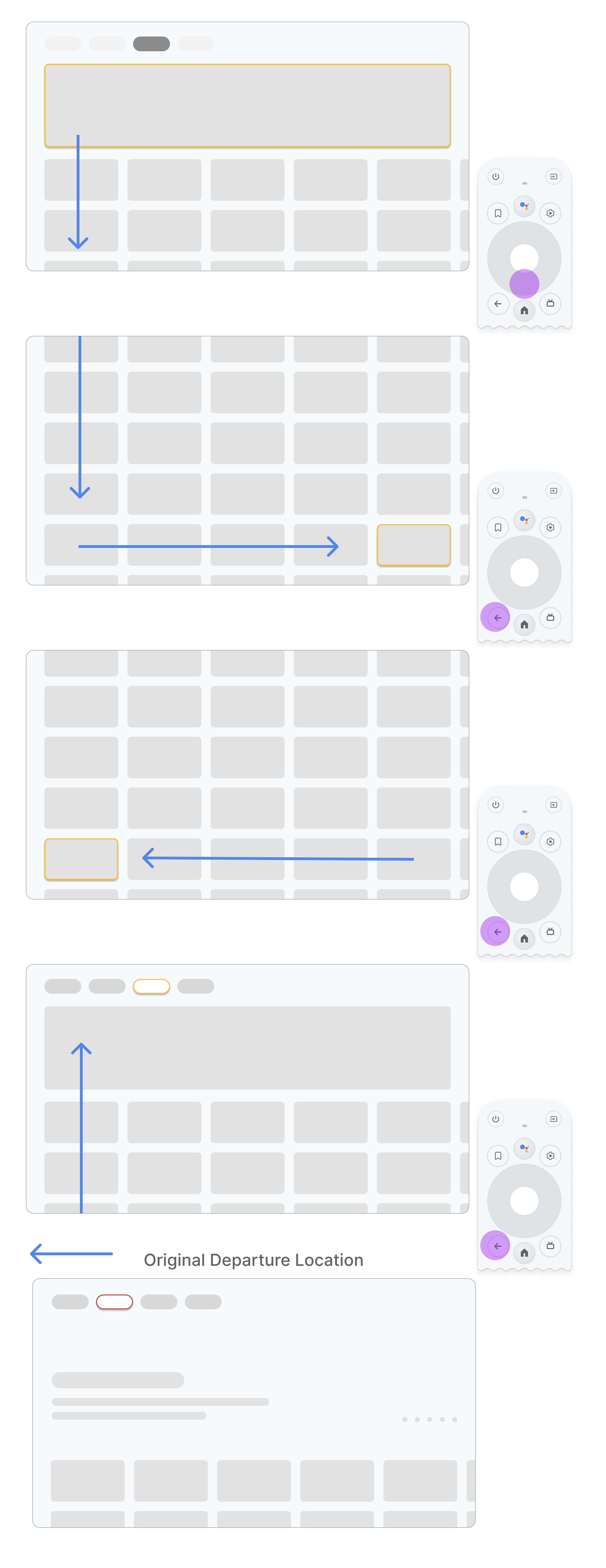
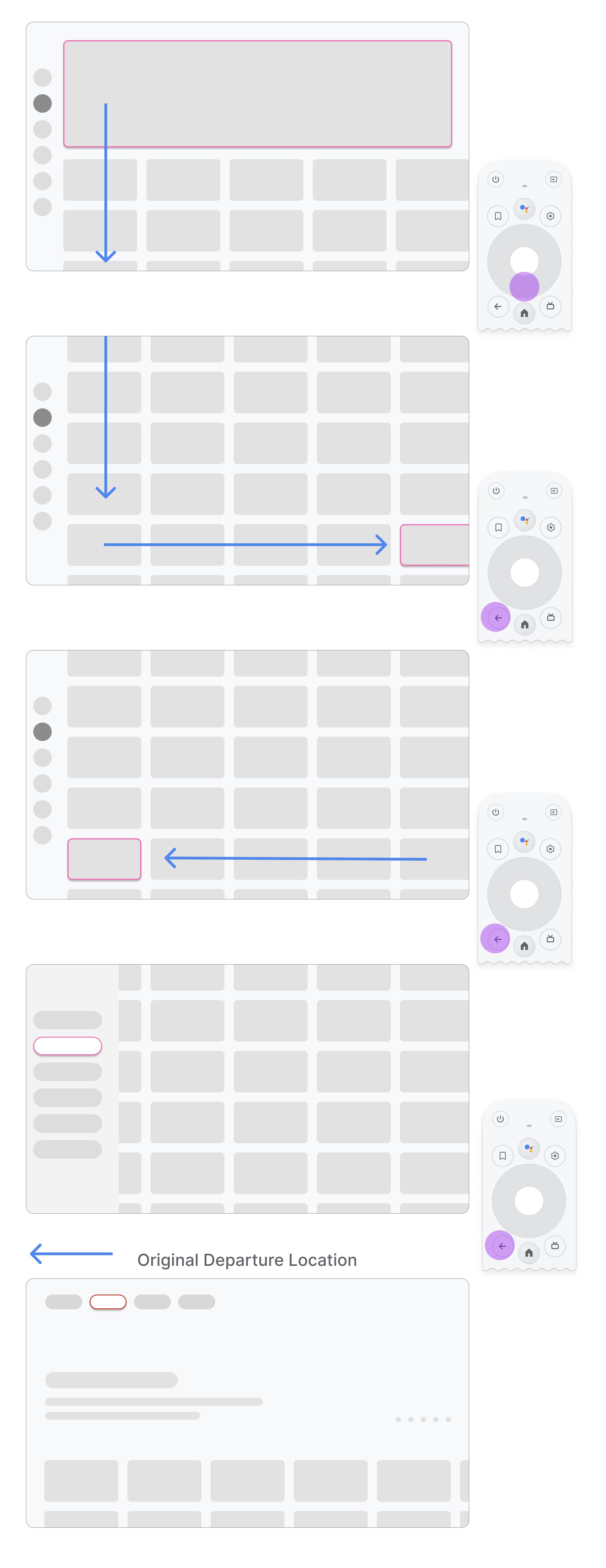
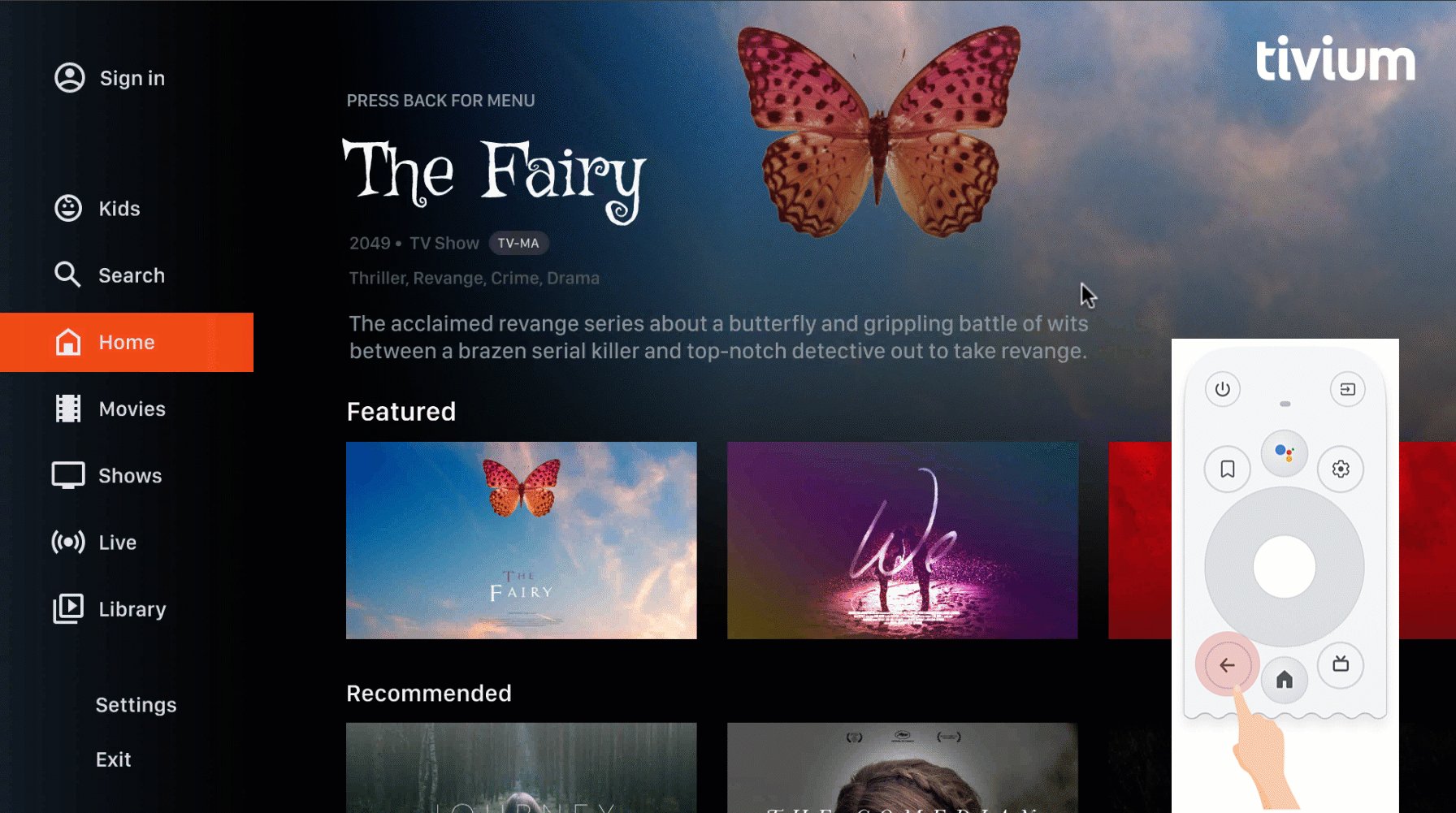
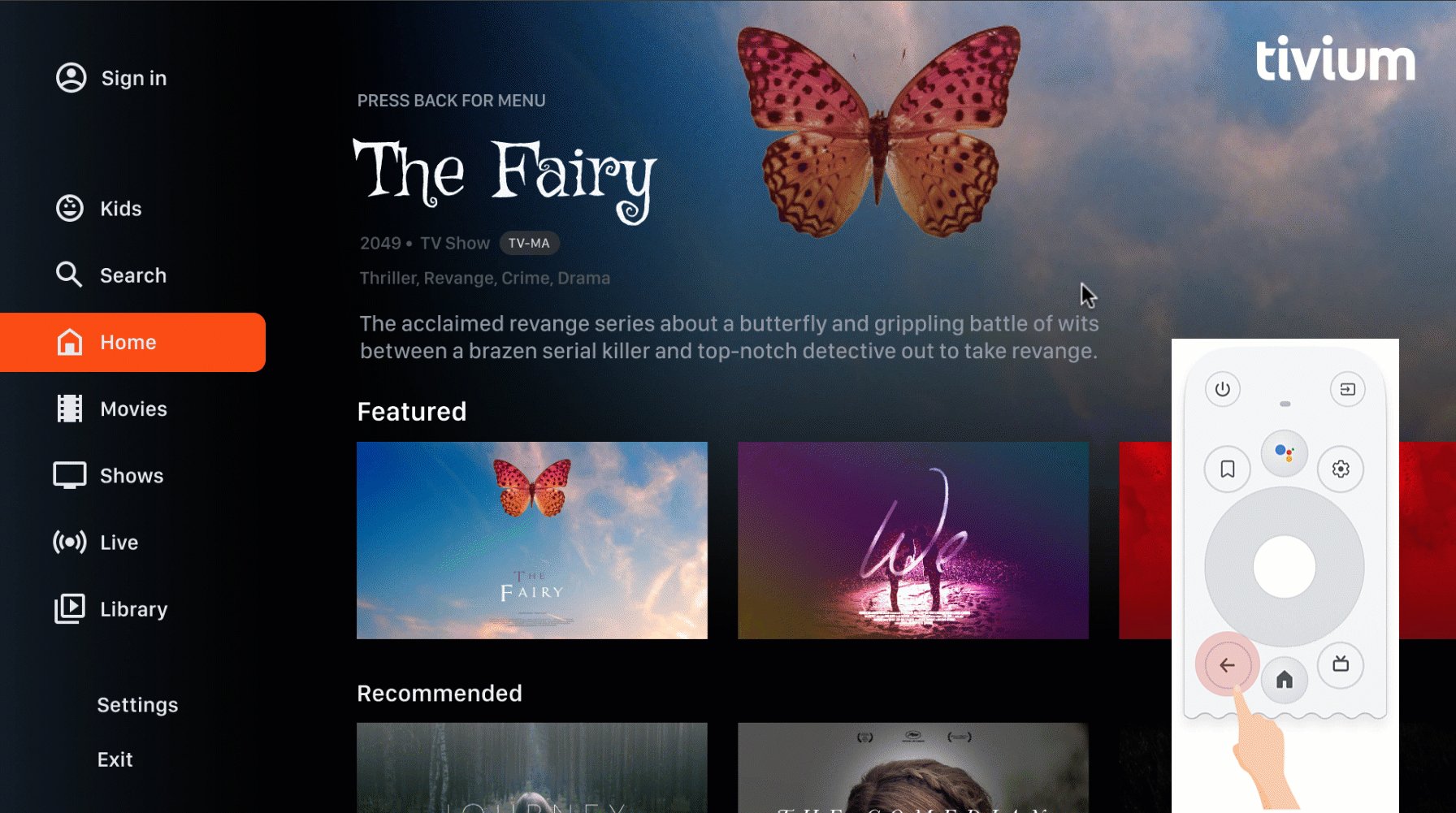
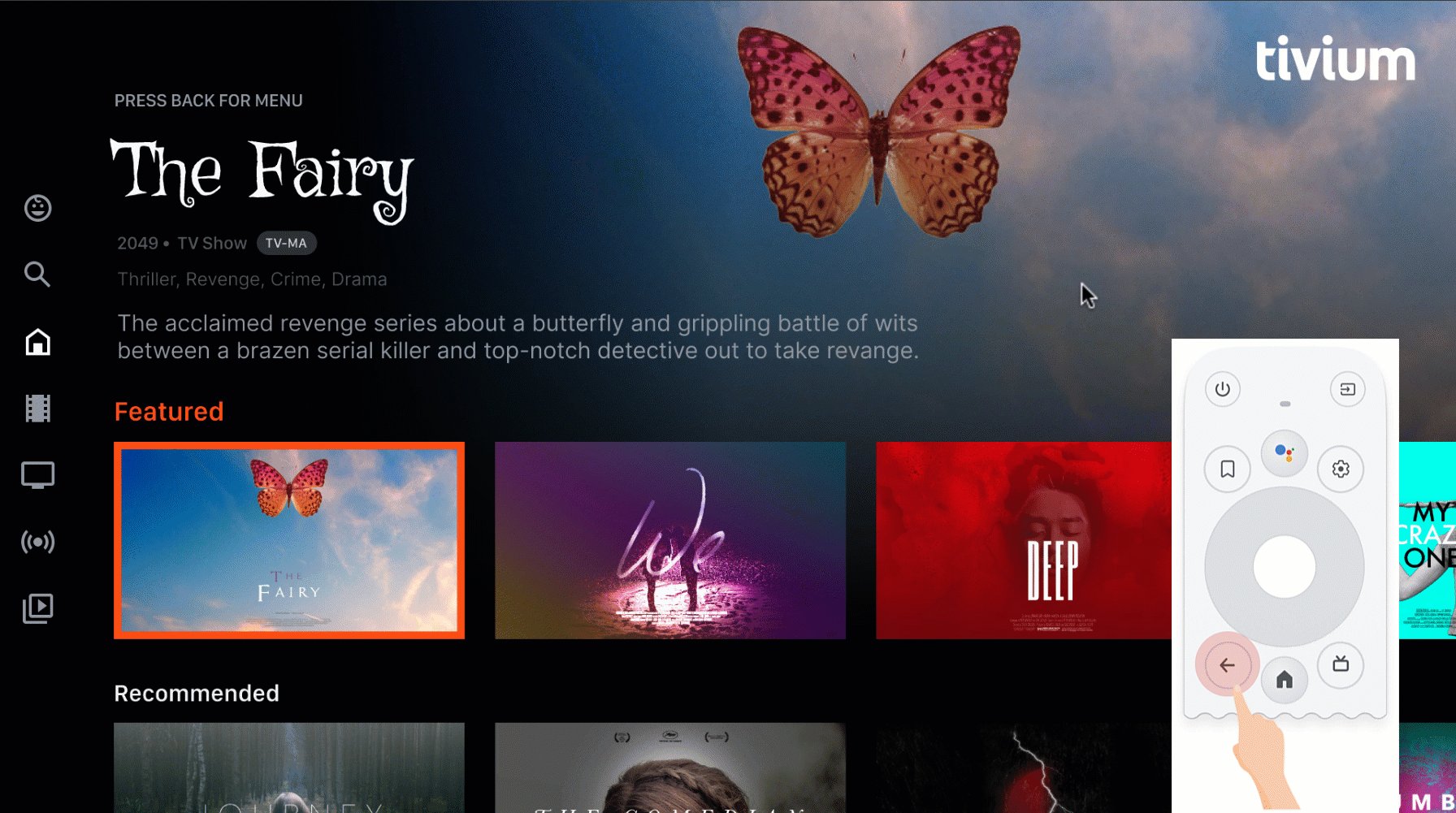
ব্যবহারকারী যদি পৃষ্ঠার মাঝখানে একটি মেনু আইটেম থেকে একটি কার্ডে নেভিগেট করে এবং তারপরে পিছনের বোতাম টিপে, ফলাফলটি অ্যাপটি শীর্ষ নেভিগেশন বা বাম নেভিগেশন ব্যবহার করে কিনা তার উপর নির্ভর করে:
- অ্যাপটি শীর্ষ নেভিগেশন ব্যবহার করে: দ্রুত স্ক্রোল করে এবং মেনুতে ফোকাস সক্রিয় করে ব্যবহারকারীকে পৃষ্ঠার শীর্ষে নিয়ে যান।
- অ্যাপ বাম নেভিগেশন ব্যবহার করে: বাম দিকের মেনু সক্রিয় করুন এবং বর্তমানে সক্রিয় মেনু আইটেমটিতে ফোকাস করুন।
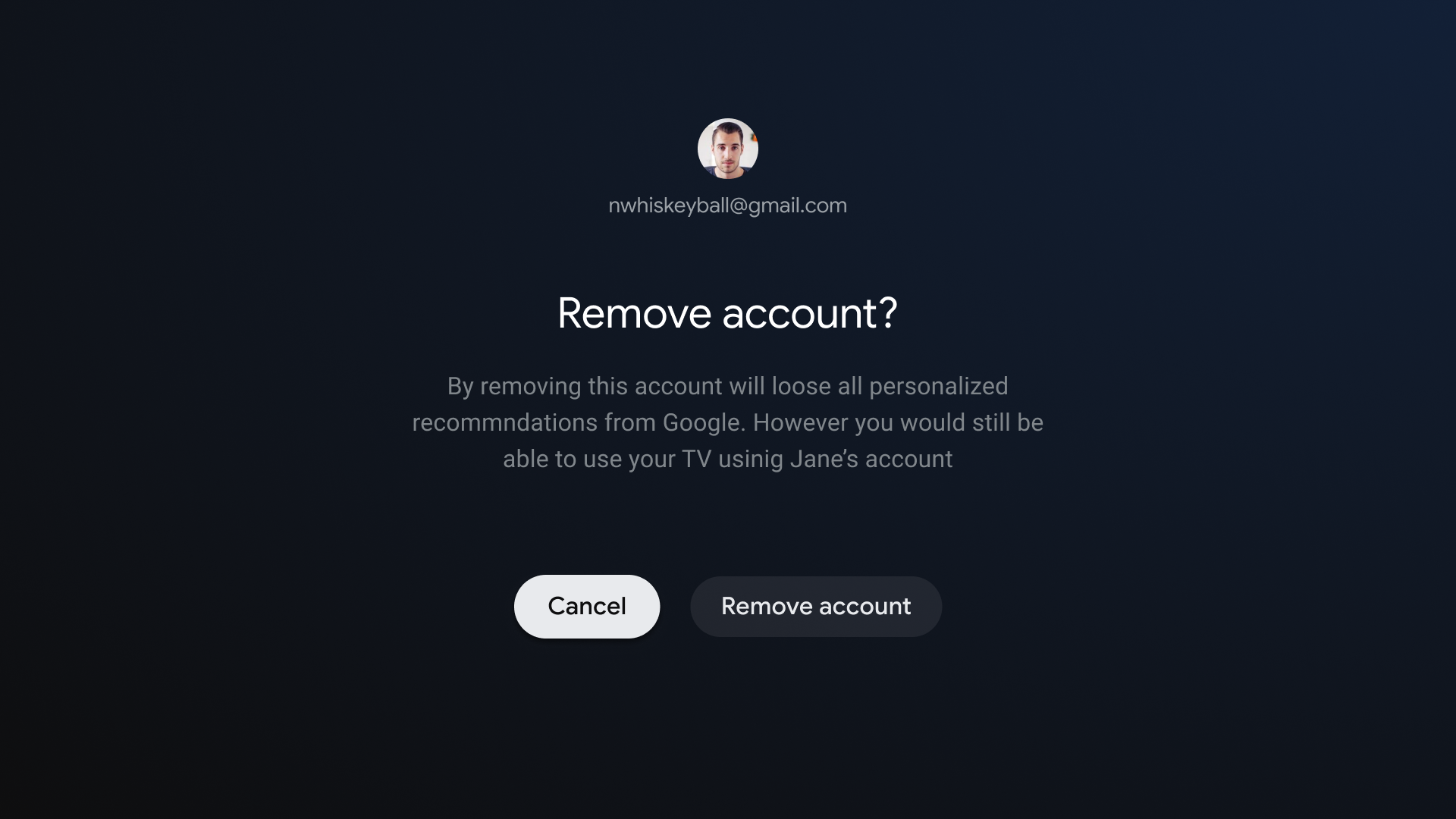
নিশ্চিত করুন যে পিছনের বোতামটি নিশ্চিতকরণ স্ক্রীন বা একটি অসীম লুপের অংশ দ্বারা গেট করা হয়নি৷

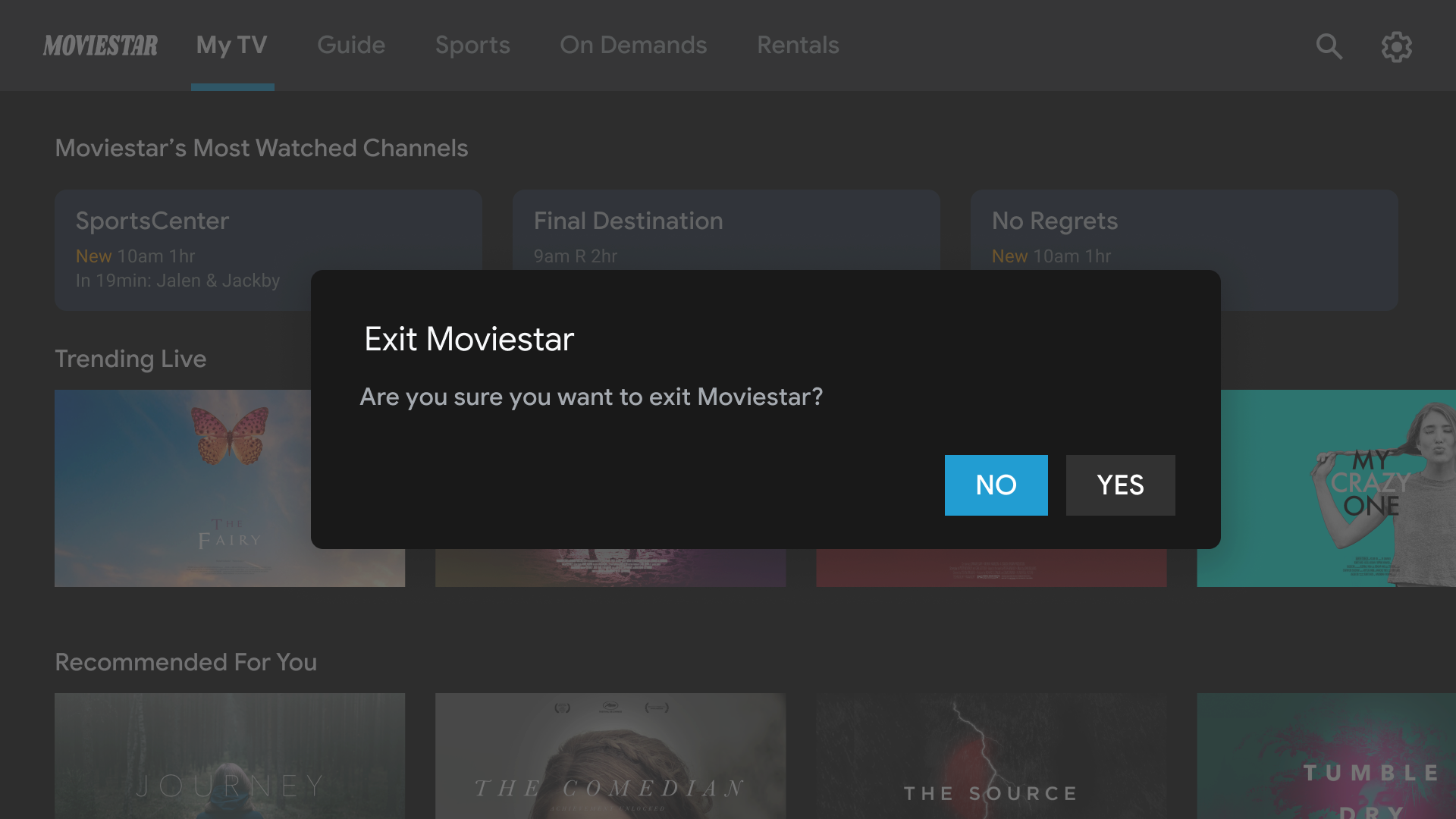
করবেন না।
এক্সিট গেটিং এড়িয়ে চলুন। ব্যবহারকারীদের নিশ্চিতকরণ ছাড়াই অ্যাপ থেকে বেরিয়ে যেতে দিন।

করবেন না।
মেনু বন্ধ এবং খোলার অসীম লুপে প্রবেশ করবেন না। আদর্শভাবে, পিছনের বোতাম টিপে অ্যাপ থেকে বেরিয়ে যায়। মেনুতে একটি প্রস্থান বোতাম দেখাবেন না যদি না এটি একটি বিশেষ ক্ষেত্রে হয়, যেমন একটি বাচ্চাদের প্রোফাইল।
একটি উপরে বা পিছনে বোতাম প্রদর্শন করবেন না
হ্যান্ডহেল্ড ডিভাইসের বিপরীতে, রিমোটের পিছনের বোতামটি টিভিতে পিছনে নেভিগেট করতে ব্যবহৃত হয়। স্ক্রিনে ভার্চুয়াল ব্যাক বোতাম দেখানোর প্রয়োজন নেই:

করবেন না।
প্রয়োজনে একটি বাতিল বোতাম দেখান
যদি শুধুমাত্র দৃশ্যমান ক্রিয়াগুলি নিশ্চিতকরণ, ধ্বংসাত্মক, বা ক্রয়ের ক্রিয়াগুলি হয়, তাহলে একটি বাতিল বোতাম থাকা ভাল অনুশীলন যা পূর্ববর্তী গন্তব্যে ফিরে আসে:

করবেন।
ব্যাক নেভিগেশন বাস্তবায়ন
অ্যান্ড্রয়েড ফ্রেমওয়ার্ক সাধারণত ব্যাক নেভিগেশন ভালোভাবে পরিচালনা করে, যেমন এটি ডি-প্যাডের জন্য করে। আপনি যদি নেভিগেশন উপাদান ব্যবহার করেন, আপনি বিভিন্ন ন্যাভিগেশন গ্রাফ সমর্থন করতে পারেন। মাঝে মাঝে, আপনাকে কিছু কাস্টম আচরণ প্রয়োগ করতে হতে পারে, যেমন পিছনের বোতামটি একটি দীর্ঘ তালিকার শুরুতে ফোকাস রিসেট করা।
ComponentActivity , FragmentActivity এবং AppCompatActivity বেস ক্লাস, আপনাকে এর OnBackPressedDispatcher ব্যবহার করে পিছনের বোতামের আচরণ নিয়ন্ত্রণ করতে দেয়, যা আপনি getOnBackPressedDispatcher() কল করে পুনরুদ্ধার করতে পারেন।
আরও তথ্যের জন্য, কাস্টম ব্যাক নেভিগেশন প্রদান দেখুন।
টিভিতে প্লেব্যাক নিয়ন্ত্রণ
ভিডিও প্লেব্যাক টিভিতে সবচেয়ে গুরুত্বপূর্ণ বৈশিষ্ট্যগুলির মধ্যে একটি। এটি গুরুত্বপূর্ণ যে Android TV জুড়ে অ্যাপের ভিডিও প্লেয়ারগুলি একই আচরণ করে৷ টিভির জন্য প্লেব্যাক নিয়ন্ত্রণ নির্দেশিকা পড়ুন।
লাইভ ট্যাব নেভিগেশন
টিভি অ্যাপের গুণমানের প্রয়োজনীয়তা মেনে চলার পাশাপাশি, লাইভ ট্যাবে সমন্বিত লাইভ টিভি ফিড সহ অ্যাপগুলিকে অবশ্যই ঘর্ষণহীন প্লেব্যাক এবং সরাসরি-ব্যাক প্রয়োজনীয়তা পূরণ করতে হবে, যেমনটি নিম্নলিখিত বিভাগে বর্ণিত হয়েছে।
ঘর্ষণহীন প্লেব্যাক
Google TV এবং Android TV থেকে যেকোনো লাইভ/লিনিয়ার চ্যানেল ডিপ লিঙ্ক অনুসরণ করে অ্যাপ-মধ্যস্থ আচরণের ক্ষেত্রে ঘর্ষণহীন প্লেব্যাক প্রযোজ্য।
যে ব্যবহারকারীরা Google TV এবং Android TV থেকে একটি লাইভ/লিনিয়ার চ্যানেল ডিপ লিঙ্কে ক্লিক করেন তাদের অবশ্যই সরাসরি চ্যানেল প্লেব্যাকের দিকে নিয়ে যেতে হবে, লক্ষ্য অ্যাপ থেকে স্ক্রিন ব্লক বা বিলম্ব না করেই। সাইন-ইন প্রবাহ, সাইন-আপ প্রবাহ, ব্র্যান্ডিং ভিডিও এবং অন্যান্য বিলম্ব অনুমোদিত নয় ৷
যাইহোক, যদি ডিপ লিঙ্ক কোল্ড বুট থেকে টার্গেট অ্যাপ লোডিং শুরু করে, প্লেব্যাকের আগে এই বুট-আপ বিলম্বের অনুমতি দেওয়া হয় । একটি অ্যাপ বুট-আপ ব্র্যান্ডিং ভিডিও বা অ্যানিমেশনও এই ক্ষেত্রে অনুমোদিত৷ এই ধরনের ঠান্ডা বুট অভিজ্ঞতা প্রতি সেশনে একবারের বেশি হওয়ার সম্ভাবনা নেই।
এছাড়াও, যদি গভীর-সংযুক্ত চ্যানেলে টিউনিং করতে কয়েক সেকেন্ড সময় লাগে, চ্যানেল এবং/অথবা পরিষেবা ব্র্যান্ডিং প্রদর্শনের অনুমতি দেওয়া হয় । যাইহোক, চ্যানেলটি লোড হতে যতক্ষণ সময় লাগে (এবং অ্যাপের মধ্যে চ্যানেল লোডের গড় সময়ের মতো) এর সময়কাল হওয়া উচিত।
ব্যবহারকারী সাইন আউট হয়ে থাকলে বা সদস্যতা না নিলে, আপনি সাইন-ইন বা সাইন-আপ প্রবাহ সম্পূর্ণ করতে একটি অর্থপ্রদানকারী চ্যানেলের জন্য প্লেব্যাক ব্লক করতে পারেন।
ডাইরেক্ট-ব্যাক
ব্যবহারকারীরা যখন লাইভ ট্যাবে একটি গভীর লিঙ্ক থেকে একটি অ্যাপ চালু করে, তারপরে পিছনের বোতামটি টিপুন, কতটা সময় অতিবাহিত হয়েছে তা নির্বিশেষে একটি একক ব্যাক প্রেসে লাইভ ট্যাবে ফিরে যেতে হবে৷ Google TV এবং Android TV-এর সমস্ত লাইভ ট্যাব ডিপ লিঙ্কের জন্য এই সরাসরি-ব্যাক আচরণ প্রয়োজন।
লাইভ ট্যাব ডিপ লিঙ্কগুলি একটি সংযুক্ত ডিপ লিঙ্ক প্যারামিটার দ্বারা আলাদা করা হয়: ?exit_on_back=[true|false] । লাইভ ট্যাব থেকে অ্যাপ চালু হয়েছে কিনা তা নির্ধারণ করতে অ্যাপগুলিকে অবশ্যই এই প্যারামিটারটি পার্স করতে হবে। exit_on_back true হলে, অ্যাপগুলিকে অবশ্যই সরাসরি-ব্যাক আচরণ প্রয়োগ করতে হবে।
মনে রাখবেন যে ব্যবহারকারী যদি ডিপ লিঙ্কের পরে প্রথম বোতাম প্রেস হিসাবে ব্যাক বোতাম ব্যতীত অন্য কোনও বোতাম টিপে, তবে সরাসরি-ব্যাক প্রয়োজনীয়তা প্রযোজ্য হবে না এবং শুধুমাত্র স্ট্যান্ডার্ড ব্যাক বোতাম আচরণ প্রয়োজন।
উদাহরণস্বরূপ, ধরুন একটি গভীর লিঙ্ক অনুসরণ করার পরে ব্যবহারকারী ডি-প্যাডের নির্বাচন বোতাম টিপে, যা একটি নিয়ন্ত্রণ ওভারলে নিয়ে আসে। ব্যবহারকারী ওভারলে অদৃশ্য হওয়ার জন্য অপেক্ষা করে এবং তারপরে পিছনের বোতাম টিপুন। যেহেতু ডিপ লিঙ্কটি অনুসরণ করার পরে প্রথম বোতামটি চাপানো হয়েছিল তা ছিল ডি-প্যাড নির্বাচন বোতাম, তাই সরাসরি-ব্যাক প্রয়োজনীয়তা প্রযোজ্য নয়। পরিবর্তে, সাধারণ অ্যাপ ব্যাক স্ট্যাক যুক্তি প্রযোজ্য।
ব্যাক বোতাম বারবার চাপলে ব্যবহারকারীকে অ্যাপ রুটে নিয়ে যেতে হবে এবং তারপরে Google TV বা Android TV-এ ফিরে যেতে হবে, কোনো অসীম লুপ ছাড়াই। আরও তথ্যের জন্য, অনুমানযোগ্য ব্যাক বোতাম আচরণ বিভাগটি দেখুন।
নেভিগেশন আর্কিটেকচার
শুরুর নির্দিষ্ট গন্তব্য
লঞ্চার থেকে অ্যাপটি চালু করার সময় ব্যবহারকারী প্রথম যে স্ক্রীনটি দেখেন সেটিও ব্যাক বোতাম টিপে লঞ্চারে ফিরে আসার পর ব্যবহারকারীরা শেষ স্ক্রীনটি দেখতে পান।
ডিপ লিঙ্কিং ম্যানুয়াল নেভিগেশন অনুকরণ করে
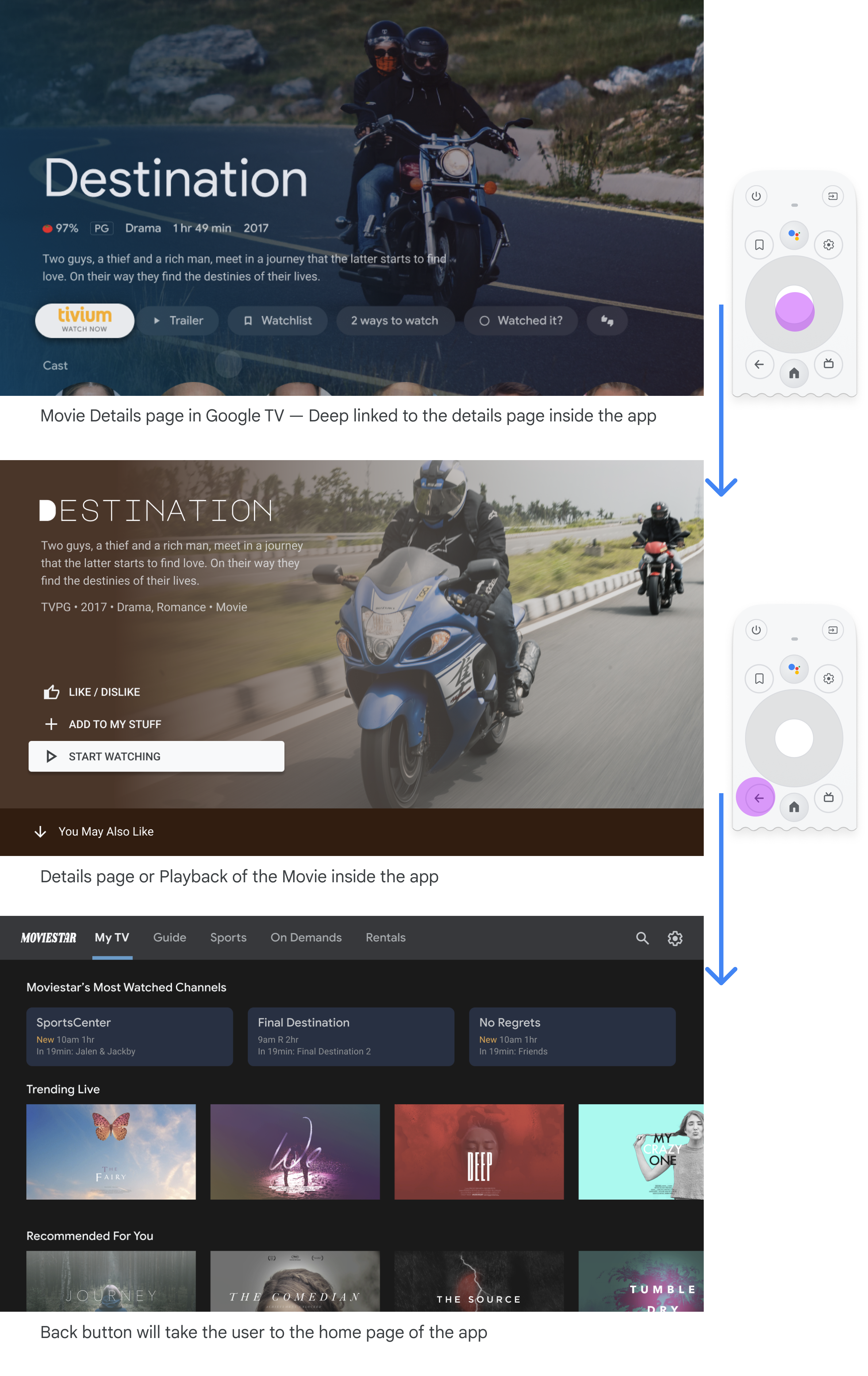
ডিপ লিঙ্কিং হোক বা ম্যানুয়ালি একটি নির্দিষ্ট গন্তব্যে নেভিগেট করা হোক না কেন, ব্যবহারকারীরা গন্তব্যের মধ্য দিয়ে শুরুর গন্তব্যে ফিরে যেতে ব্যাক বোতাম ব্যবহার করতে পারেন।

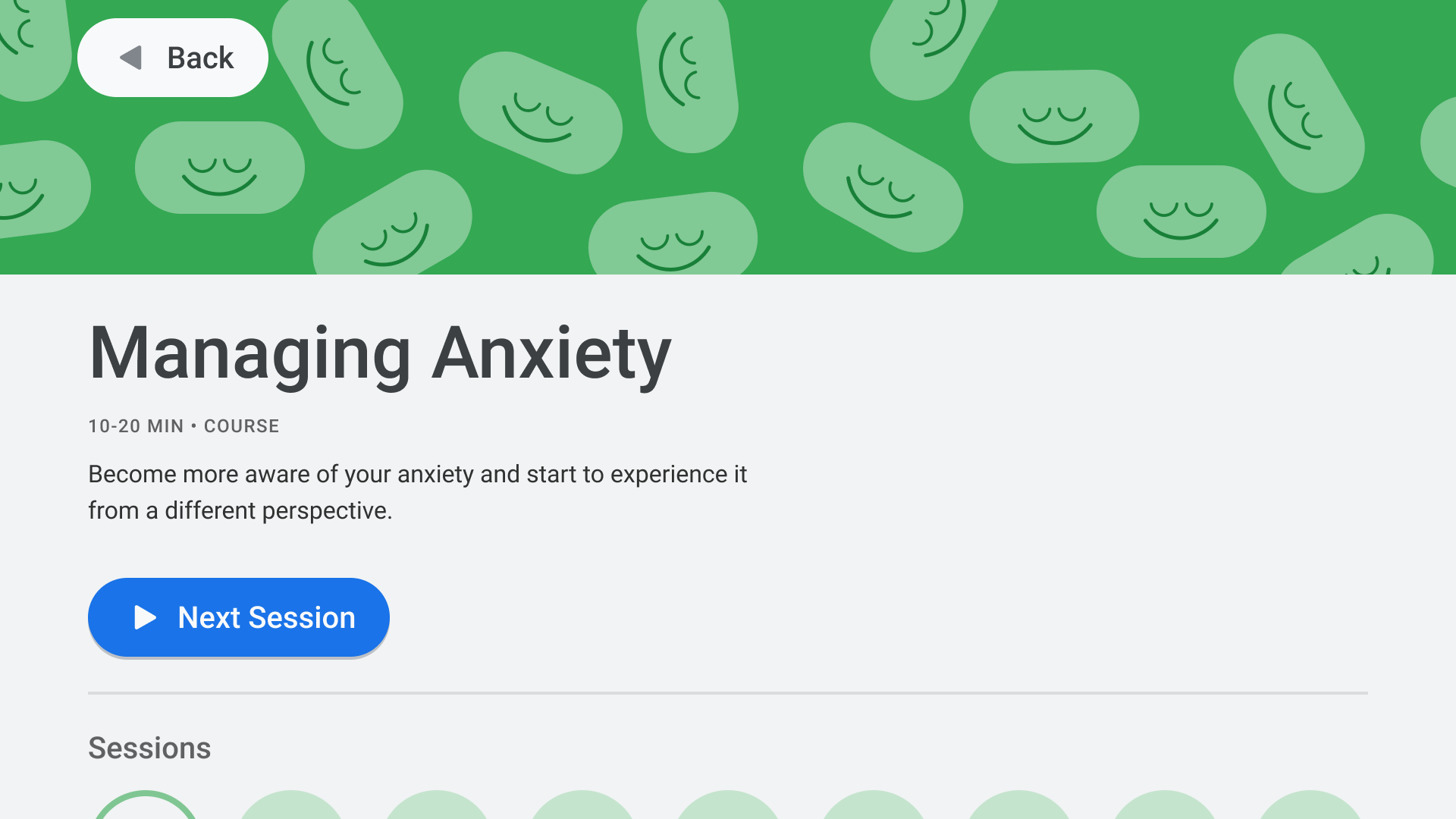
অন্য অ্যাপ থেকে একটি অ্যাপে গভীর লিঙ্ক করা ম্যানুয়াল নেভিগেশনকে অনুকরণ করে। উদাহরণস্বরূপ, ব্যবহারকারী যদি সরাসরি Google TV থেকে মুভিস্টার অ্যাপের একটি বিশদ পৃষ্ঠায় যান এবং তারপরে পিছনের বোতাম টিপুন, তাহলে তাদের মুভিস্টার অ্যাপের হোম পেজে নিয়ে যাওয়া হয়।
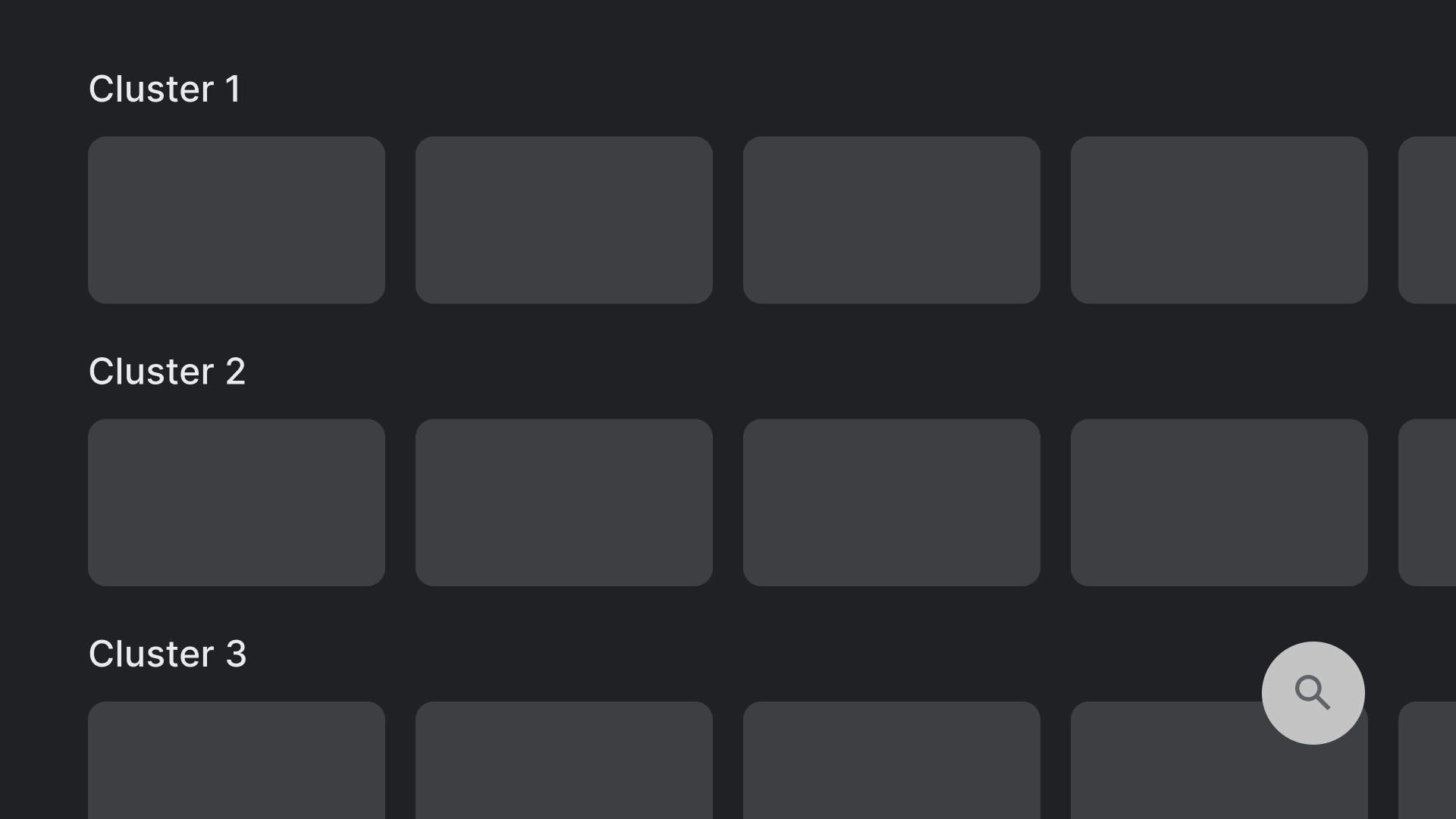
সমস্ত ফোকাসযোগ্য উপাদানের পথ পরিষ্কার করুন
ব্যবহারকারীদের স্পষ্ট দিকনির্দেশ সহ আপনার UI নেভিগেট করতে দিন। যদি নিয়ন্ত্রণে যাওয়ার জন্য একটি সরল পথ না থাকে তবে এটি স্থানান্তর করার কথা বিবেচনা করুন।

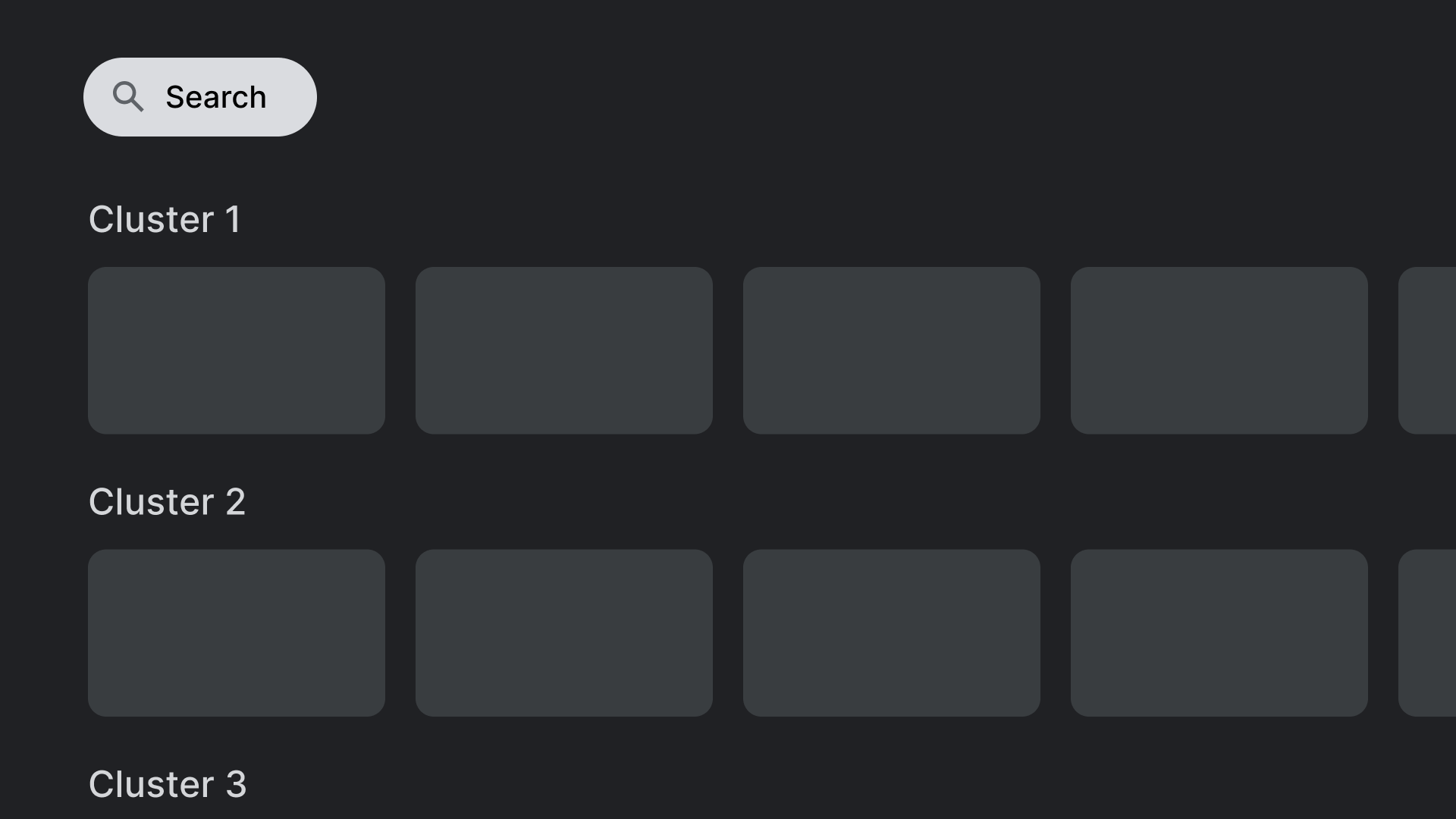
করবেন।
স্থান নিয়ন্ত্রণ, এখানে দেখানো সার্চ অ্যাকশনের মতো, এমন অবস্থানে যা অন্য ক্লিকযোগ্য উপাদানের সাথে ওভারল্যাপ করে না।

করবেন না।
এমন লেআউটগুলি এড়িয়ে চলুন যাতে নাগালের হার্ড-টু-এ জায়গায় নিয়ন্ত্রণ থাকে। এখানে দেখানো অনুসন্ধান কর্মে পৌঁছানো ডি-প্যাড দিয়ে পরিচালনা করা সহজ নয়।
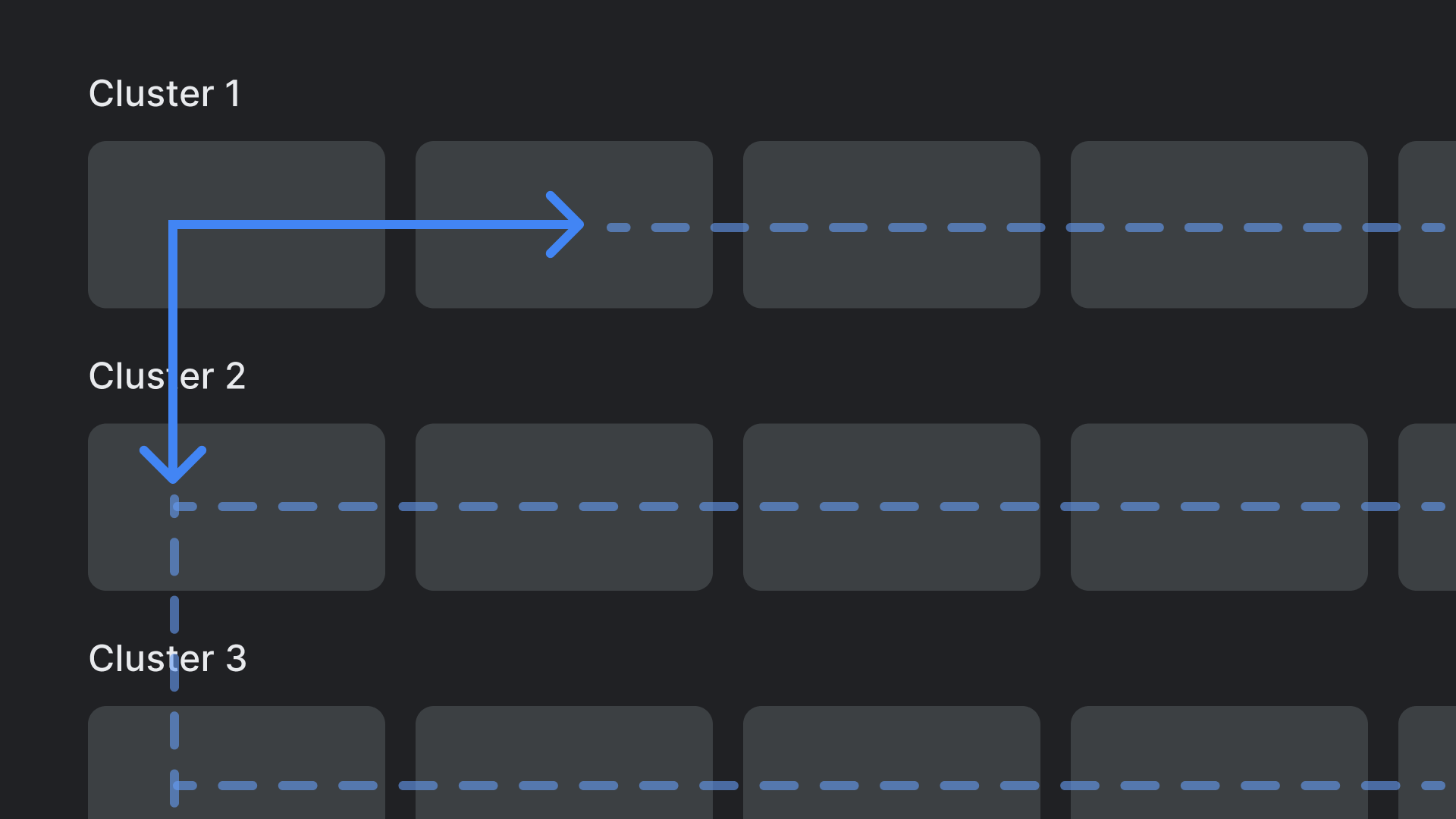
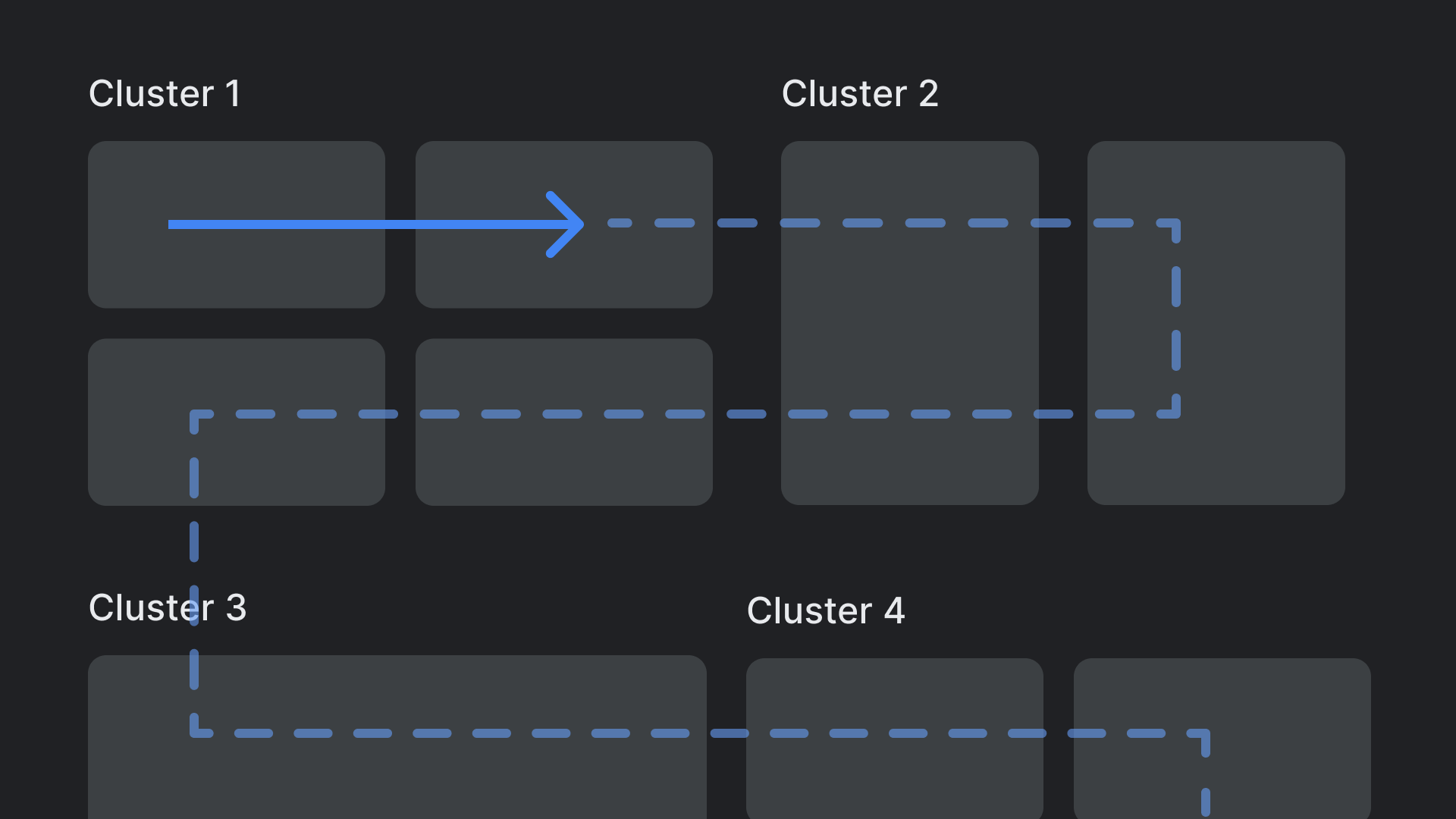
অক্ষ
অনুভূমিক এবং উল্লম্ব উভয় অক্ষের সুবিধা নিতে আপনার লেআউট ডিজাইন করুন। প্রতিটি দিককে একটি নির্দিষ্ট ফাংশন দিন, এটি বৃহৎ শ্রেণিবিন্যাস নেভিগেট করতে দ্রুত করে।

করবেন।
শ্রেণীবিভাগ উল্লম্ব অক্ষে অতিক্রম করা যেতে পারে, এবং প্রতিটি বিভাগের মধ্যে আইটেম অনুভূমিক অক্ষে ব্রাউজ করা যেতে পারে।

করবেন না।
জটিল এবং নেস্টেড লেআউট শ্রেণিবিন্যাস এড়িয়ে চলুন।

