電視裝置為應用程式提供有限的瀏覽控制項。建立 您必須先瞭解這些 以及使用者您在運作應用程式時會受到限制 建構 Android TV 應用程式時,請注意使用者 透過遙控器按鈕 (而非觸控螢幕) 進行導覽。
原則
目的是讓瀏覽體驗自然而熟悉,但又不會讓使用者反感 或將注意力轉向內容下列原則有助於設定 為 TV 應用程式提供一致且直覺的使用者體驗。
讓使用者可以輕鬆快速地存取內容。使用者想存取內容 以最輕鬆的方式迅速完成工作將您的資訊整理到 讓應用程式不需要最少的螢幕
遵循最佳做法和建議,打造流暢的導覽體驗 使用者容易預測的內容不要改變瀏覽模式 以免造成混淆和無法預測的情況。
簡化瀏覽方式,輕鬆支援廣泛採用的使用者 行為請勿加入不必要的導覽圖層,而變得複雜。
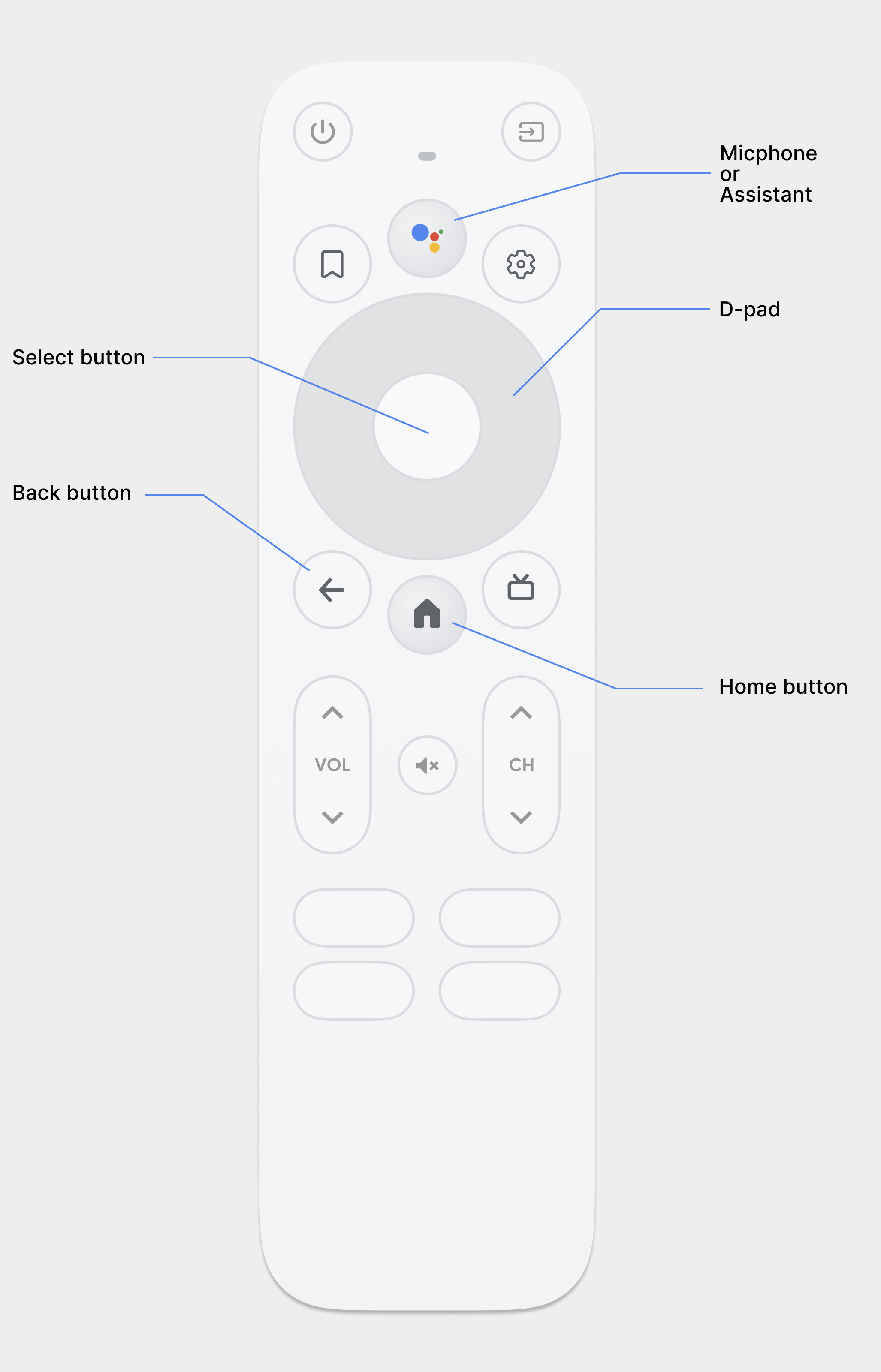
控制器
控制器有多種風格,從極簡的遙控器到 複雜的遊戲控制器所有控制器都具有 D-pad 和 D-Pad 選取、主畫面和返回按鈕。其他按鈕則因型號而異。

D-Pad
電視上的主要瀏覽方式是透過 D-Pad 進行,其中包括
上、下、左、右方向
硬體按鈕。D-Pad 會將焦點從某個物件轉移到最接近的物件
物件。
選取按鈕
選取畫面上的焦點項目。
首頁按鈕
將使用者導向系統主畫面。
返回按鈕
可讓使用者返回上一個檢視畫面。
麥克風按鈕
叫用 Google 助理或語音輸入。
D-Pad 導覽
在電視裝置上,使用者可透過 D-Pad 或方向鍵進行瀏覽 鍵。這類控制項會限制向上、向下、向左和向右移動。目的地: 打造出色的電視應用程式,您必須提供導覽機制, 使用者可以快速瞭解如何透過這些有限的控制項瀏覽您的應用程式。
Android 架構會處理版面配置元素之間的方向導覽 因此通常你無須為應用程式執行任何額外操作。 不過,建議您使用 D-Pad 控制器徹底測試瀏覽功能 探索任何瀏覽問題。
請按照下列指南測試 應用程式導覽系統可與電視裝置上的 D-Pad 搭配使用:
- 確保使用 D-Pad 控制器的使用者可以導覽到所有可見物件 螢幕上的控制選項
- 針對有焦點的捲動清單,請確認 D-Pad 的上下按鈕 捲動清單,然後選取選取按鈕,即可選取清單中的項目。請確認 使用者只要選取清單中的元素 且在執行特定動作時 元素
- 確保切換控制項簡單明瞭且可預測。
修改方向導覽
Android 架構會自動套用方向導覽配置 將影響範圍縮小至版面配置中可聚焦元素的相對位置。測試 也就是 D-Pad 控制器在應用程式中產生的導覽配置。更新後 如果您決定讓使用者在特定情境下使用版面配置 方法,即可為控制項設定明確的方向導覽。
以下程式碼範例說明如何定義下一個控制項以接收焦點
針對 TextView 版面配置物件:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
下表列出 Android 所有可用的導覽屬性 使用者介面小工具:
| 屬性 | 函式 |
|---|---|
nextFocusDown |
定義使用者向下瀏覽時接收焦點的下一個檢視畫面。 |
nextFocusLeft |
定義使用者向左導覽時接收的下一個檢視畫面。 |
nextFocusRight |
定義使用者向右導覽時接收的下一個檢視畫面。 |
nextFocusUp |
定義使用者向上瀏覽時接收焦點的下一個檢視畫面。 |
如要使用其中一個明確導覽屬性,請將值設為
版面配置中另一個小工具的 android:id。請務必為
導覽順序,讓最後一個控制項能將焦點移回
第一,
提供明確的重點和選項
應用程式導覽配置在 TV 裝置上的成功與否取決於操作簡易度 ,可讓使用者確定自己是哪個使用者介面元素。如果 無法明確指出焦點所在項目 使用者採取行動時,可能很快就會變得挫折並結束應用程式。 基於同樣的原因,請務必讓某個項目在使用者眼前成為重點 可以在應用程式啟動或任何閒置時立即採取行動。
在應用程式版面配置和實作中,使用顏色、大小、動畫或 組合這些屬性,協助使用者輕鬆判斷動作 加速發展。使用統一的配置來區分 應用程式。
Android 提供可繪項目狀態清單資源 實作聚焦和已選取的控制項。以下程式碼 以下範例說明如何啟用按鈕的視覺行為,以表示 使用者前往控制項並選取了:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
以下版面配置 XML 程式碼範例會將先前的狀態清單可繪項目套用至
Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
請確保在可聚焦和可選取的項目中提供足夠的邊框間距 控制元件,讓裝置周圍的重點清楚可見。
返回按鈕導覽
為了讓平台上各應用程式保持一致,請確保返回功能行為 按鈕是否符合這些規範
使用可預測的返回按鈕行為
為了提供容易預測且可預測的瀏覽體驗,在使用者點選時 按下遙控器的返回按鈕,將按鈕帶到上一個目的地。


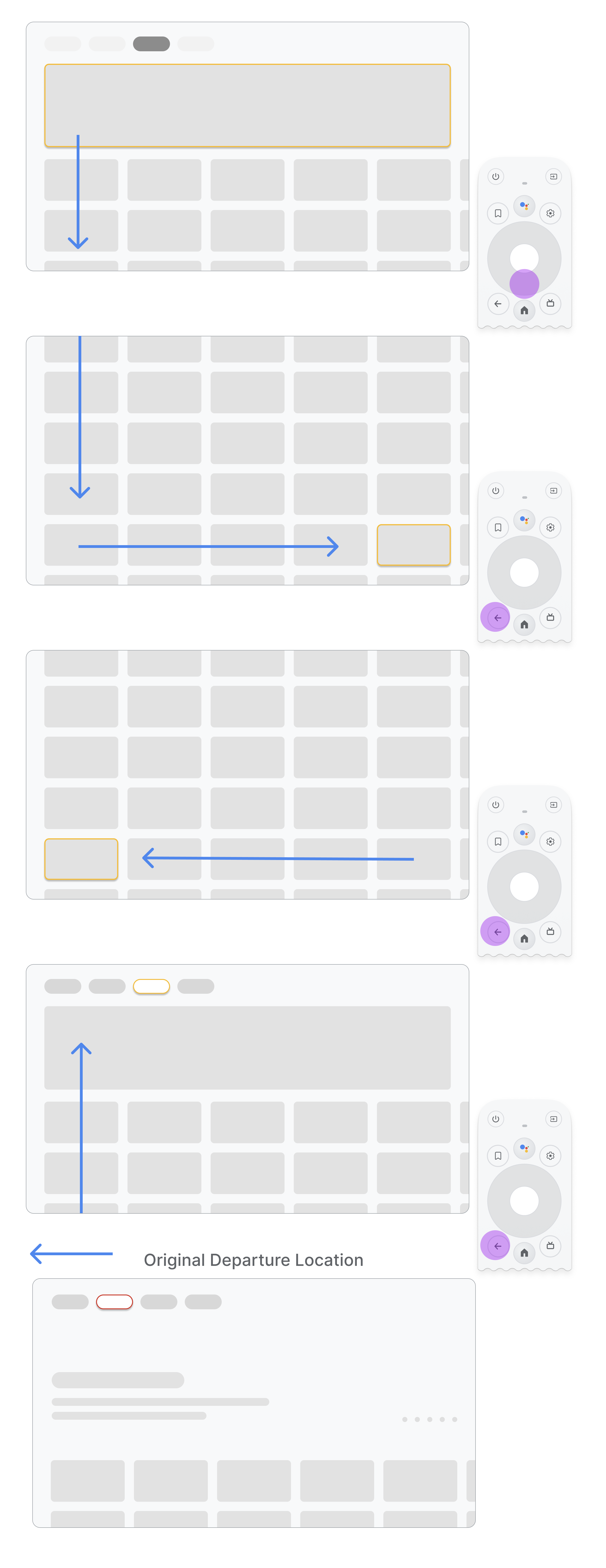
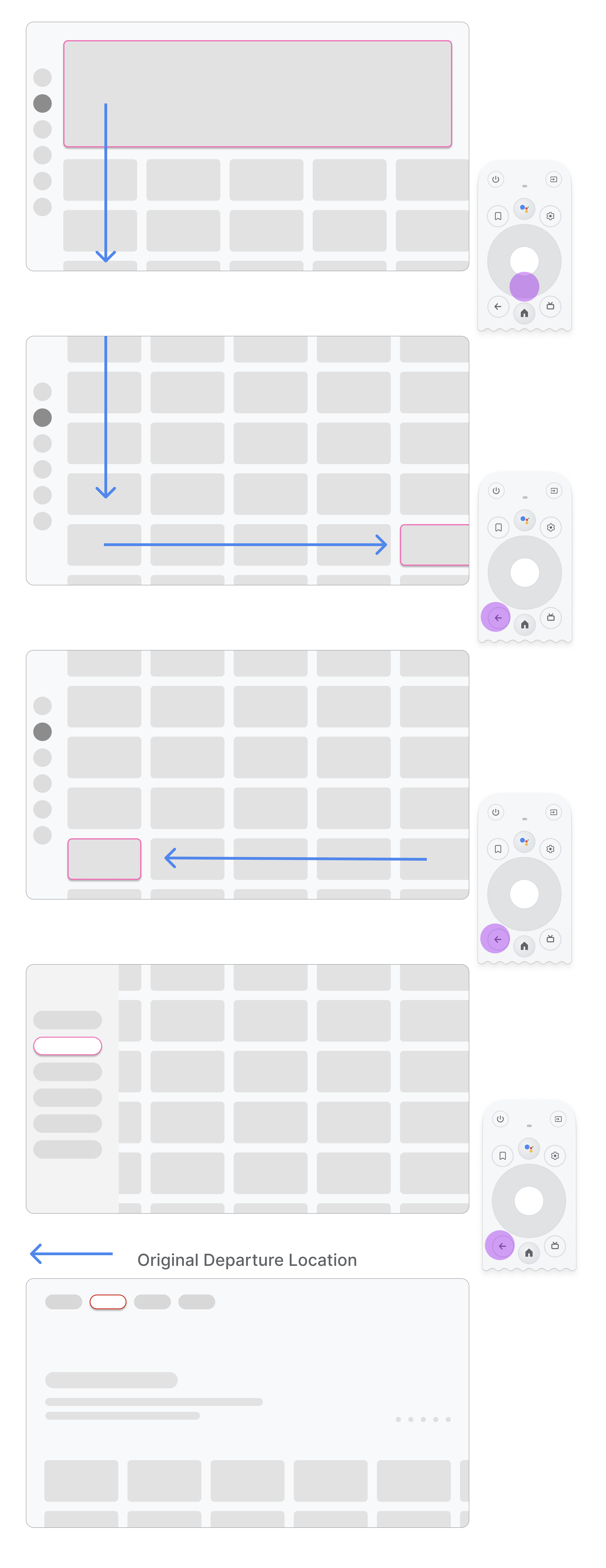
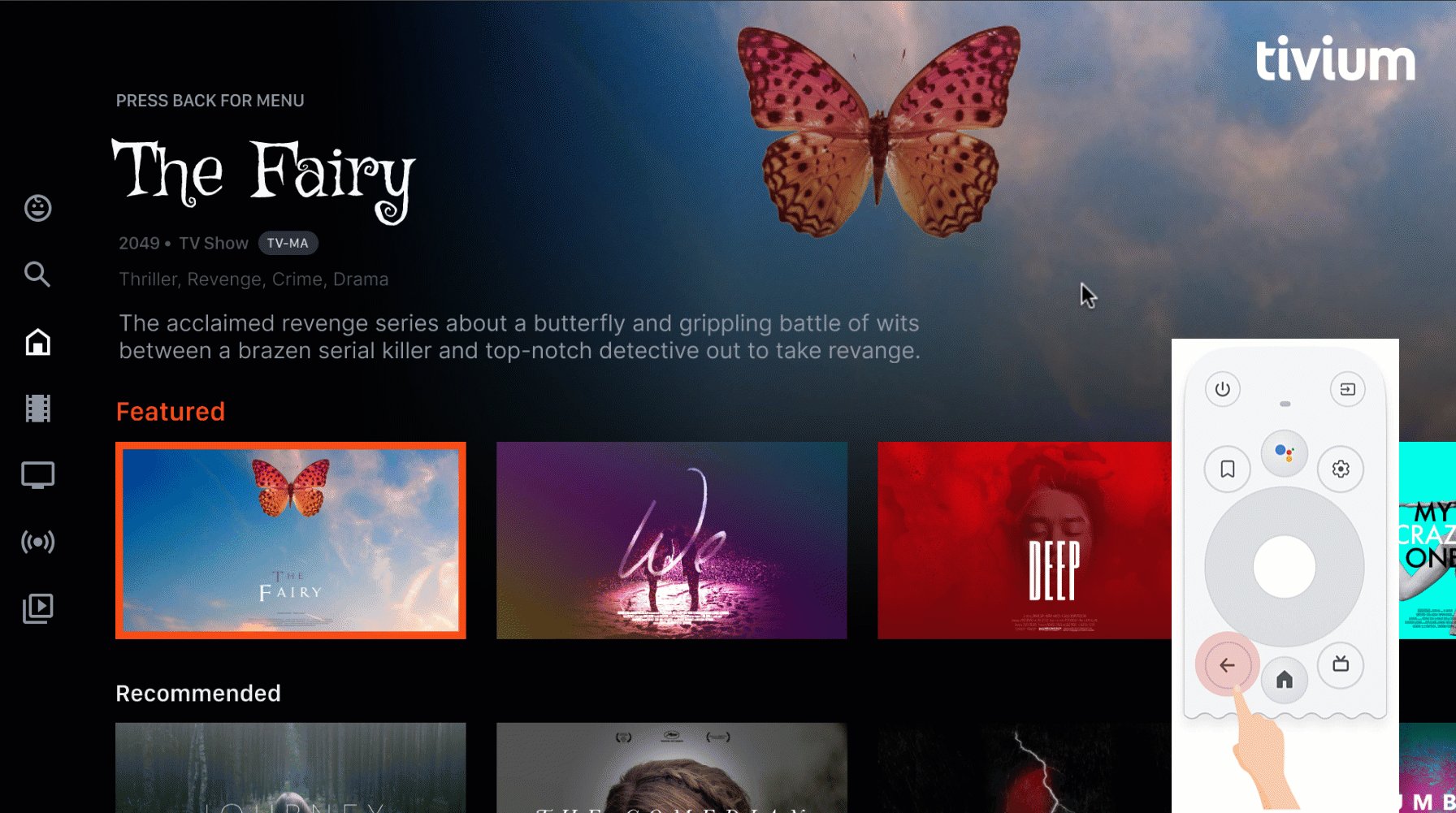
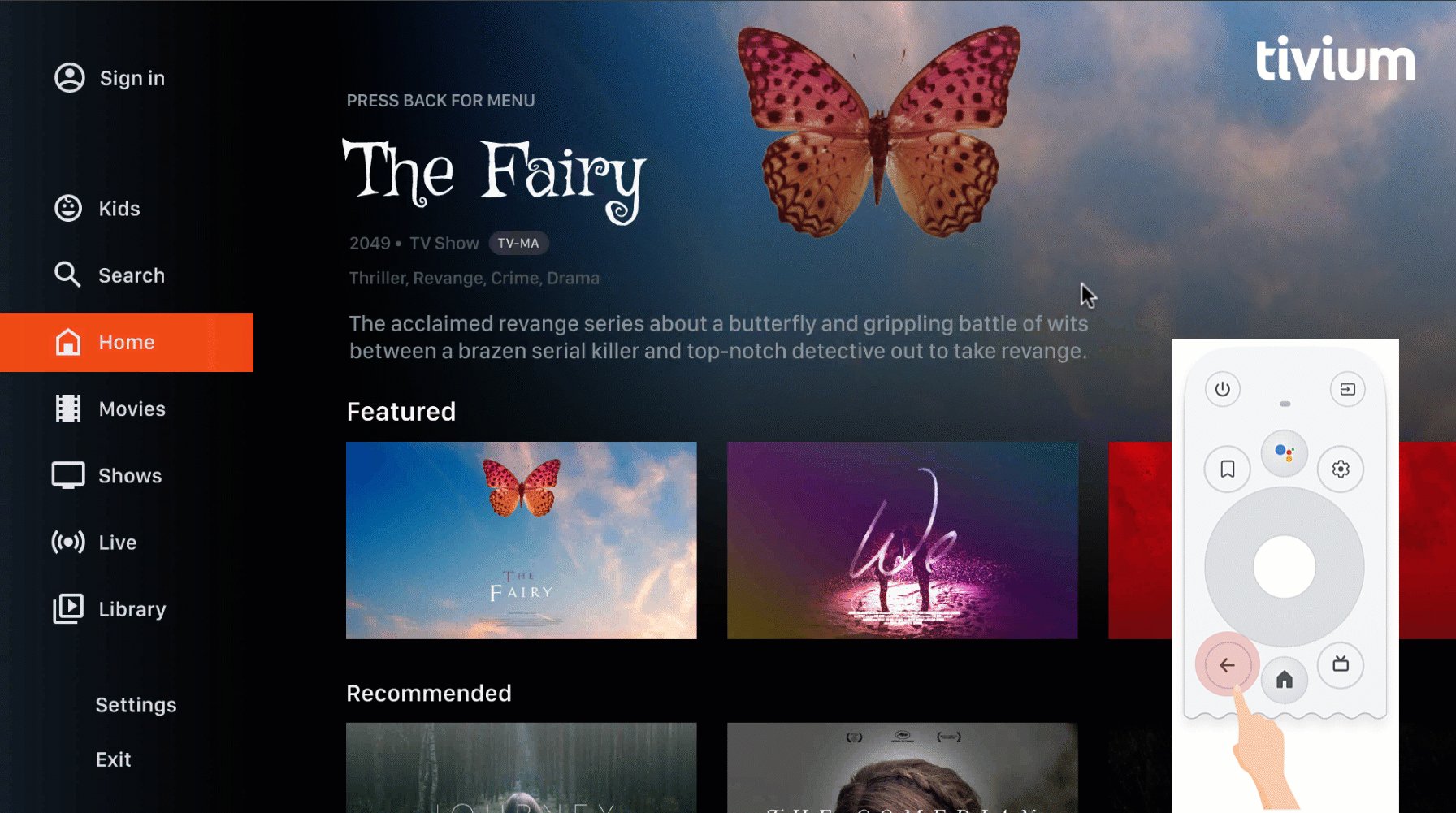
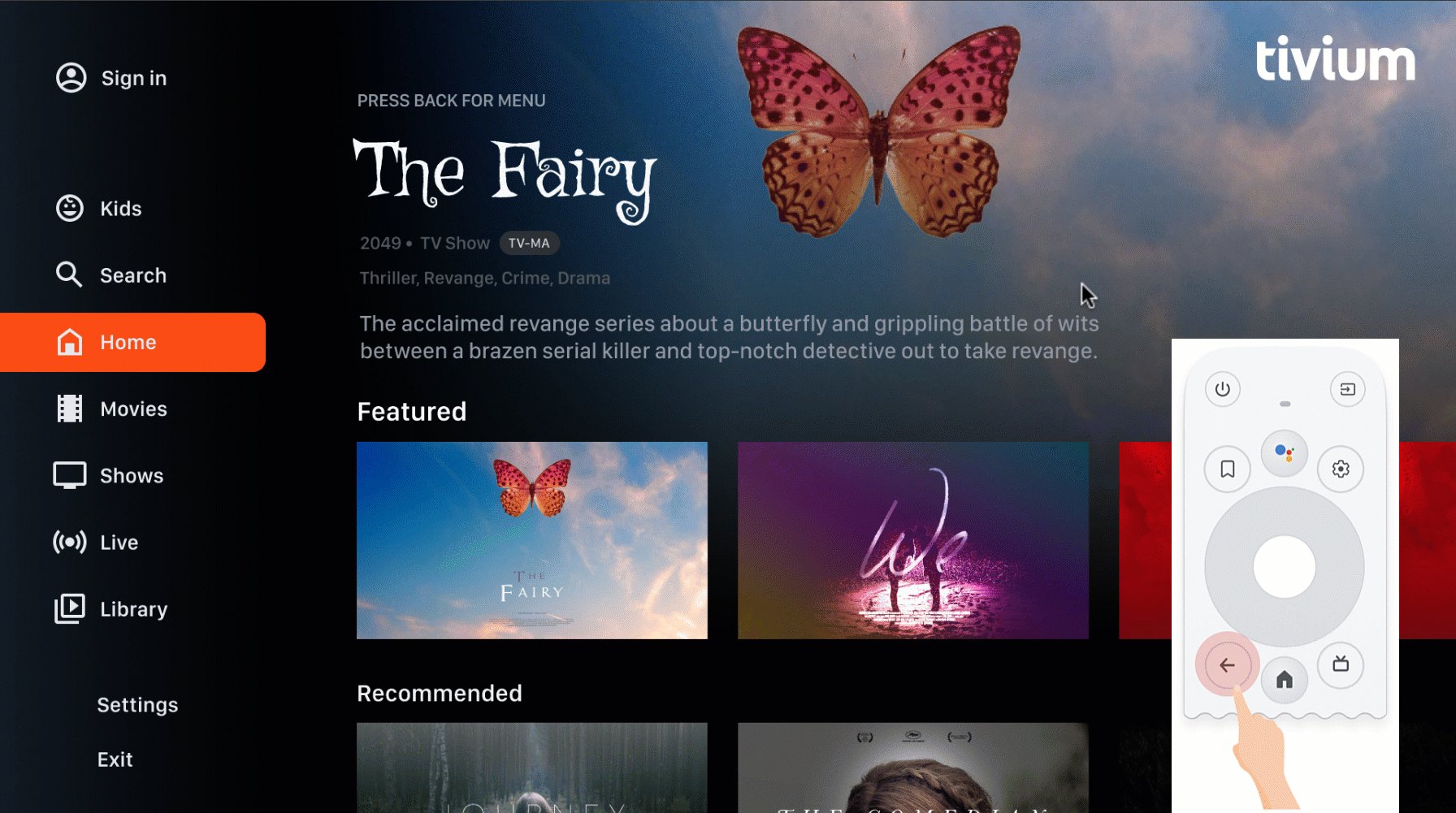
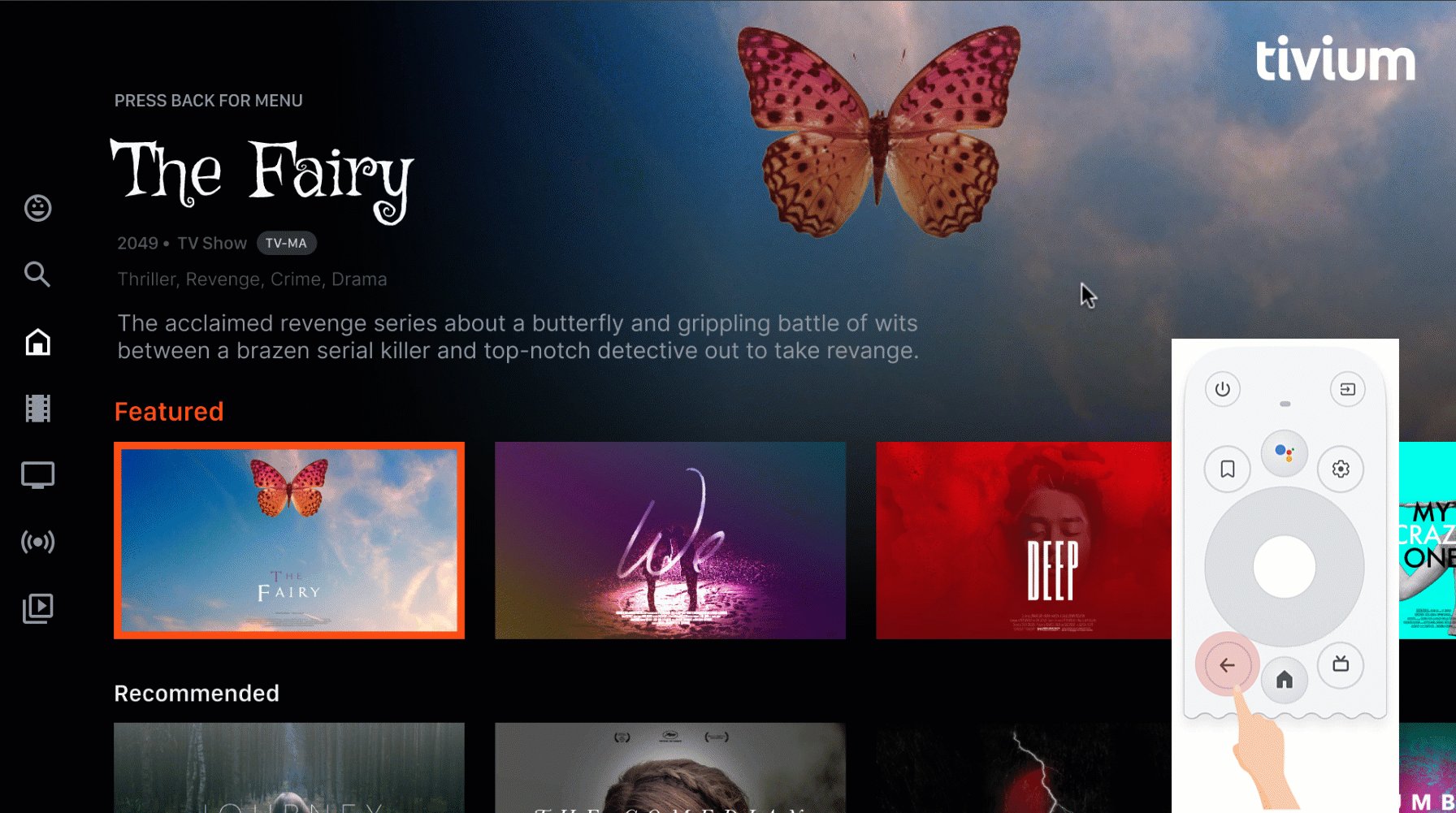
如果使用者從選單項目前往 中間的資訊卡 然後再按下返回按鈕,結果會因應用程式是否而異 使用上方導覽或左側導覽:
- 應用程式使用頂端導覽功能: 快速捲動畫面,然後聚焦在選單上。
- 應用程式使用左側導覽面板:啟用左側選單,並將焦點移至 目前作用中的選單項目。
確認返回按鈕未受確認畫面或部分程序的管制 無限迴圈

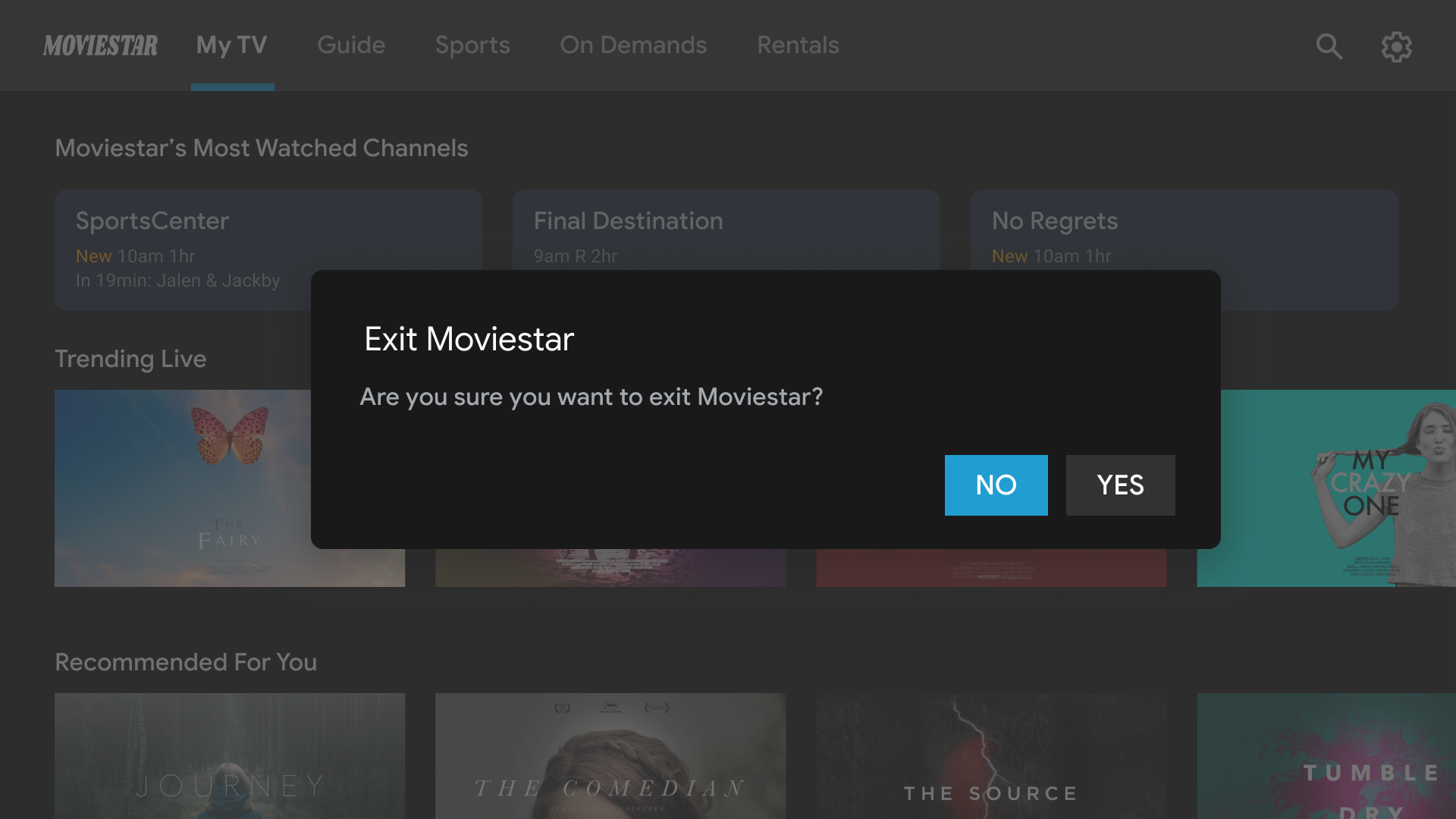
錯誤做法:
避免出口管制。允許使用者退出應用程式,但不必
確認。

錯誤做法:
請勿在
或前往 Google 試算表選單理想情況下,按下返回按鈕即可退出應用程式。錯誤做法
在選單中顯示結束按鈕,除非這是特殊情況,例如
視為兒童設定檔
不顯示向上或返回按鈕
和手持裝置不同,系統會使用遙控器上的返回按鈕進行導覽 然後在電視上返回不需要在螢幕上顯示虛擬返回按鈕:

錯誤做法:
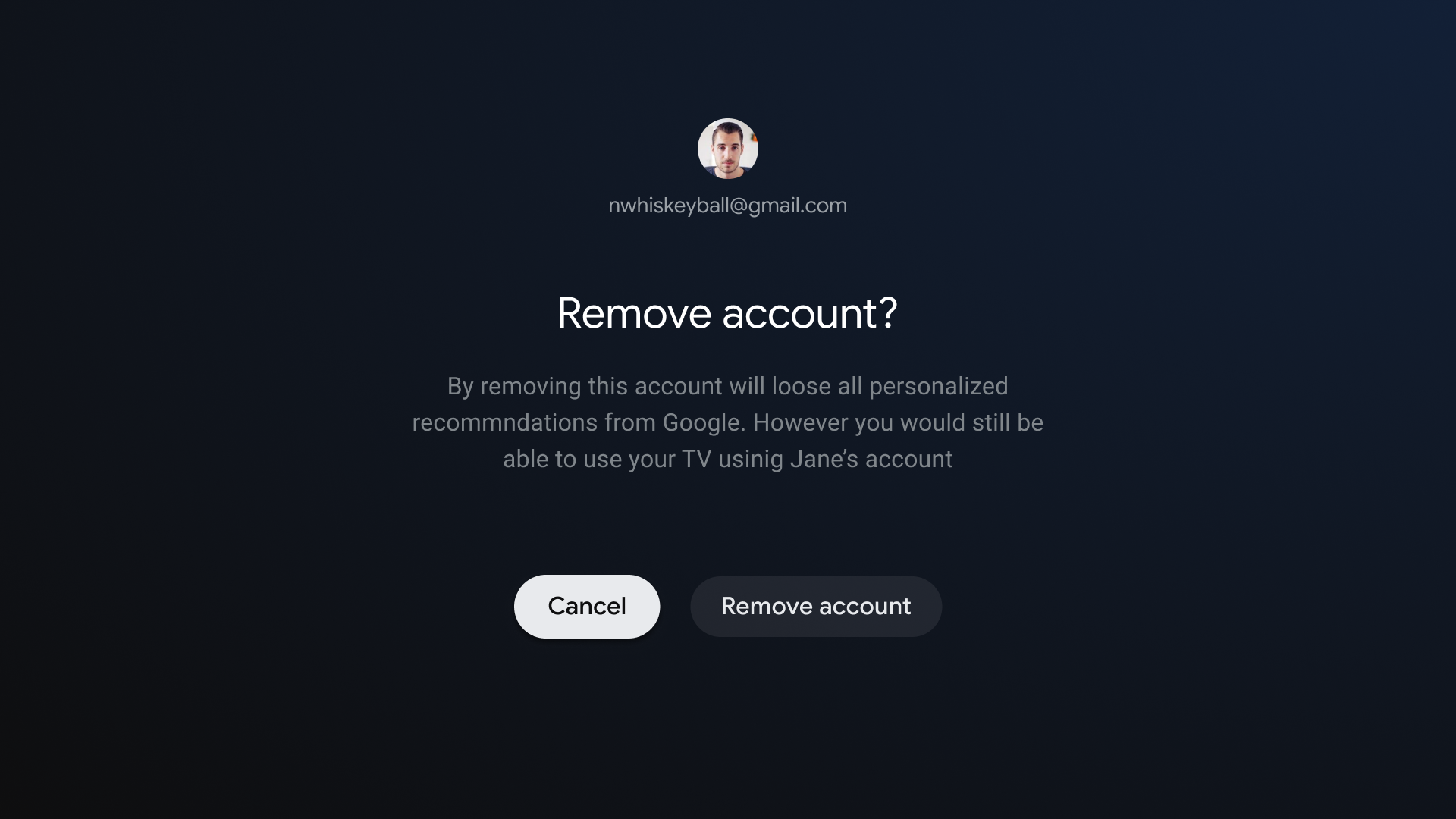
必要時顯示取消按鈕
如果畫面上唯一的動作是確認、破壞或購買動作, 建議您提供可返回上一個按鈕的「Cancel」按鈕 目的地:

正確做法:
實作返回導覽功能
Android 架構通常會處理 與 D-Pad 一樣如果您使用 Navigation 元件: 您可以支援多種導覽圖有時您可能需要 實作部分自訂行為,例如使用返回按鈕重設焦點 你在長清單的開頭
ComponentActivity、
FragmentActivity 的基礎類別
和 AppCompatActivity,
可讓你透過
OnBackPressedDispatcher、
您可以呼叫 getOnBackPressedDispatcher() 來擷取該字串。
如要 資訊,請參閱「提供自訂的返回瀏覽功能」。
電視上的播放控制項
影片播放是電視上最重要的功能之一。 Android TV 應用程式內的影片播放器運作方式相同。請參閱播放 電視控管指南。
「直播」分頁導覽
除了遵守 TV 應用程式品質規定、應用程式 此外,在「直播」分頁中整合電視直播動態消息,也能夠提供順暢的 按照下列各節說明,瞭解播放和返回導向的要求。
流暢播放體驗
流暢播放功能適用於直播/線性結束之後的應用程式內行為 Google TV 和 Android TV 的頻道深層連結。
使用者在 Google TV 和 Android 上點選直播/線性頻道深層連結的使用者 電視必須直接導向頻道播放,沒有任何阻礙或延遲 載入目標應用程式的畫面登入流程、註冊流程、品牌宣傳影片 及其他延誤不。
不過,如果深層連結啟動目標應用程式,從冷卻載入 啟動,那麼這項啟動延遲會「可以」播放。應用程式開機 這時可以使用品牌宣傳影片或動畫像你這樣冷啟動 在每個工作階段中,體驗都不會發生超過一次
此外,關注深層連結管道需要幾秒鐘的時間,顯示 可以使用頻道和/或服務品牌宣傳元素。不過, 播放時間應等於載入頻道所需的時間 (其他 頻道在應用程式中的平均載入時間)。
如果使用者未登入帳戶或未訂閱頻道,您可以封鎖 付費管道來完成登入或註冊流程。
正反兩用
當使用者透過直播分頁中的深層連結啟動應用程式,然後按下 返回按鈕後,這些按鈕就必須回到 無論已花費多少時間,按下返回按鈕。這份直接回傳 Google TV 和 Android TV 上所有「直播」分頁的深層連結皆須具備行為。
即時分頁深層連結可透過附加的深層連結參數區分:
?exit_on_back=[true|false]。應用程式必須剖析此參數
指出應用程式是否從「直播」分頁啟動。如果 exit_on_back 為 true,
應用程式必須實作直接回應行為。
請注意,如果使用者按下返回按鈕以外的任何按鈕 深層連結後,必須先按下第一個按鈕,那麼直接回傳規定並未 並且只套用標準返回按鈕 行為。
舉例來說,假設使用者在開啟深層連結之後,按下 D-Pad 的 選取按鈕,開啟控制項重疊顯示。使用者等待 重疊元素來消失,然後按下返回按鈕。因為第一個按鈕 按下深層連結後按下了 D-Pad 的選取按鈕 請注意,這項規定不適用於直接回應相關規定。相反地,一般應用程式返回堆疊 邏輯規則也適用於此例
重複按下返回按鈕必須將使用者導向應用程式根目錄 再切換回 Google TV 或 Android TV,沒有任何無限迴圈。如要 請參閱「可預測的返回」按鈕 行為 專區。
導覽架構
固定的起始目的地
使用者從啟動器啟動應用程式時看到的第一個畫面 也是使用者返回 啟動器按鈕。
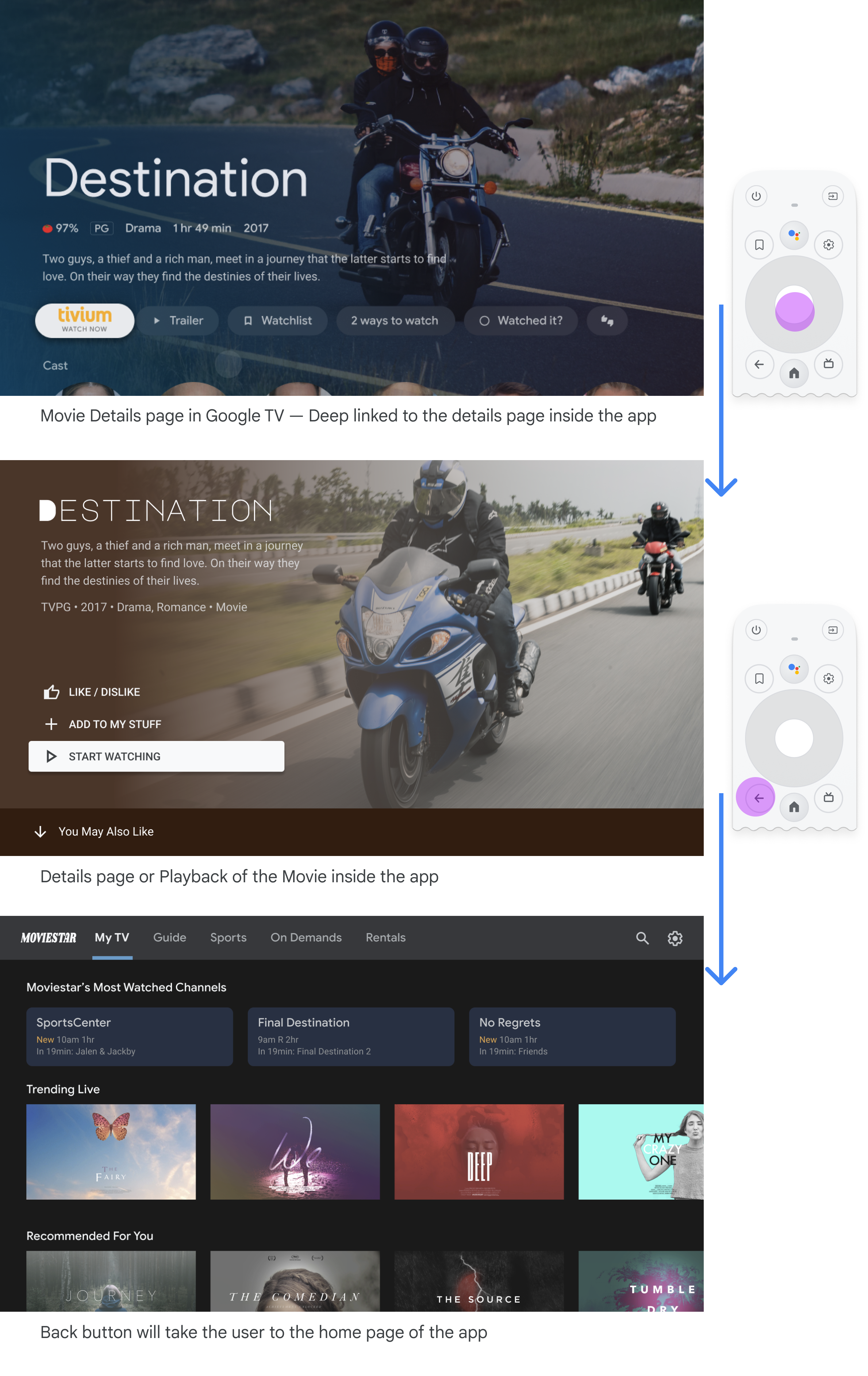
深層連結會模擬手動導覽
無論是深層連結或手動前往特定目的地 請使用返回按鈕瀏覽目的地,回到起點 目的地。

從其他應用程式深層連結到應用程式的深層連結,會模擬手動導覽。適用對象 例如,如果使用者從電腦前往 Moviestar 應用程式的詳細資料頁面 Google TV 並按下返回按鈕後,就會將使用者導向至 。
所有可聚焦元素的明確路徑
讓使用者以清楚的方向瀏覽 UI。如果沒有 以便控制介面,請考慮重新放置它。

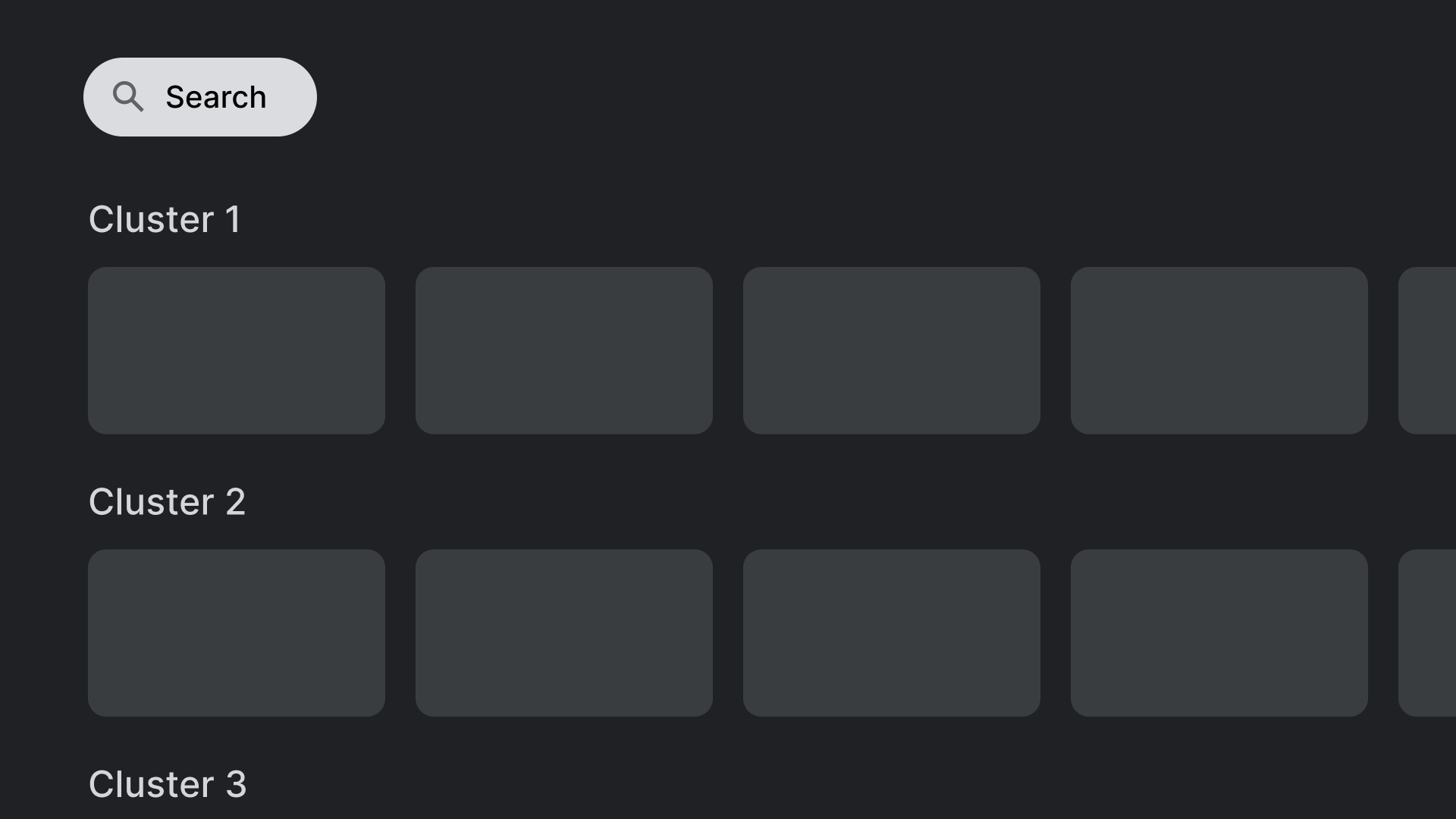
正確做法:
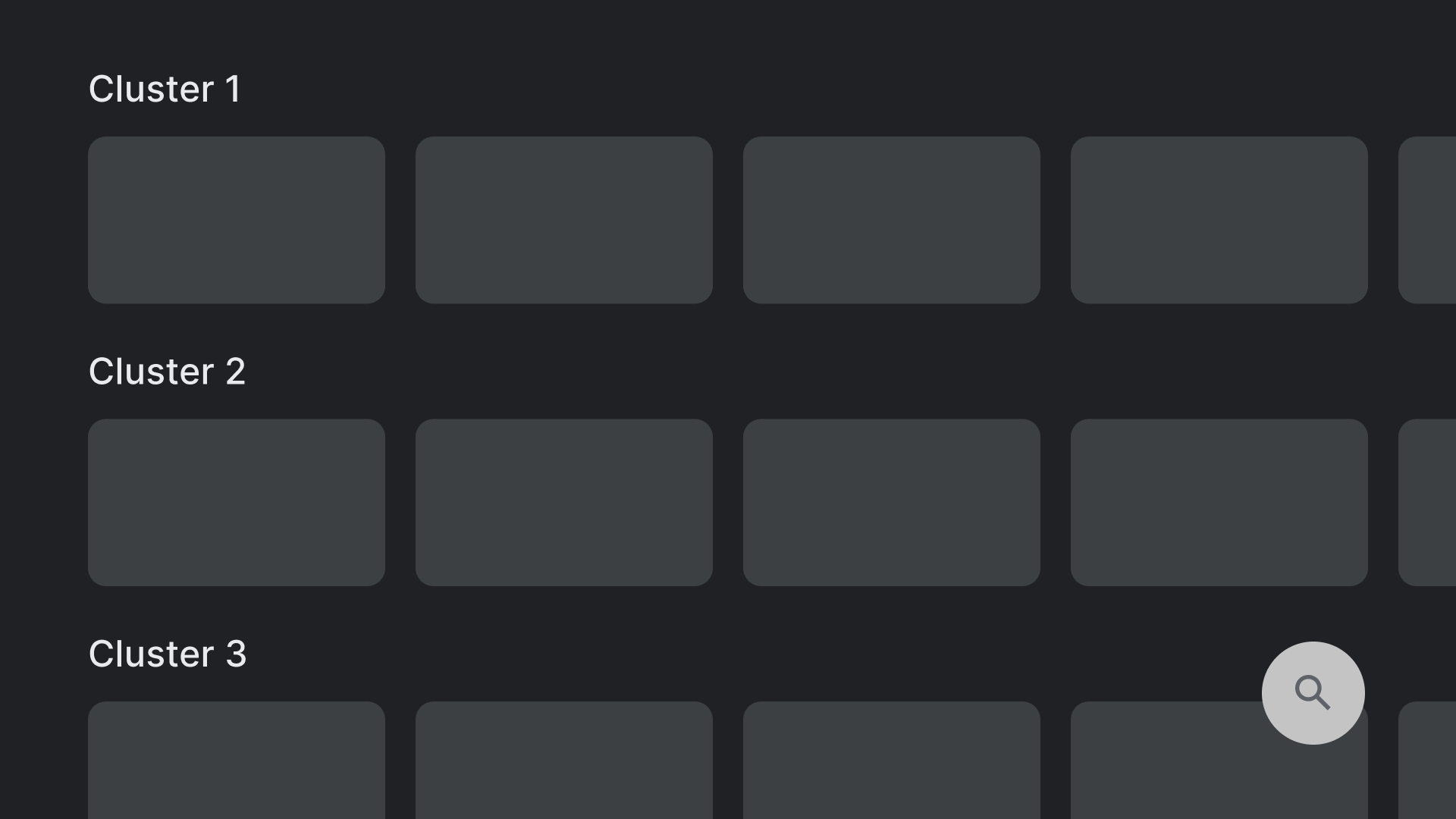
請將控制項 (例如這裡顯示的搜尋動作) 放置在不會重疊的位置
與其他可點擊元素一起出現

錯誤做法:
請避免在難以觸及的位置提供控制項的版面配置。已抵達
這裡顯示的搜尋動作很難透過 D-Pad 管理。
軸
設計版面配置時,請善用水平和垂直軸。 為每個方向指定特定函式,方便快速瀏覽大型函式 階層

正確做法:
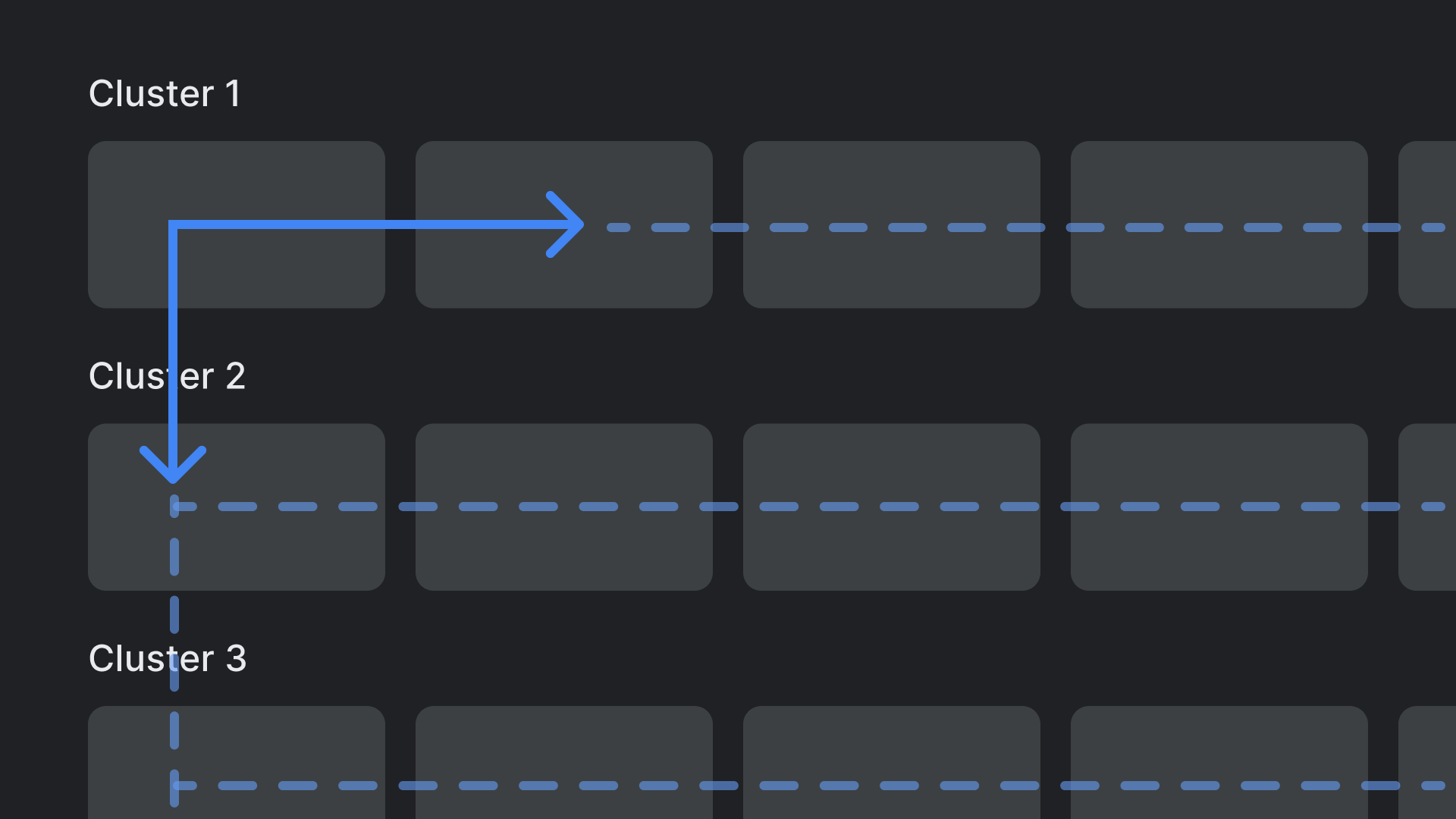
類別可以在垂直軸上掃遍,每個類別內的項目
類別就能顯示在橫軸上

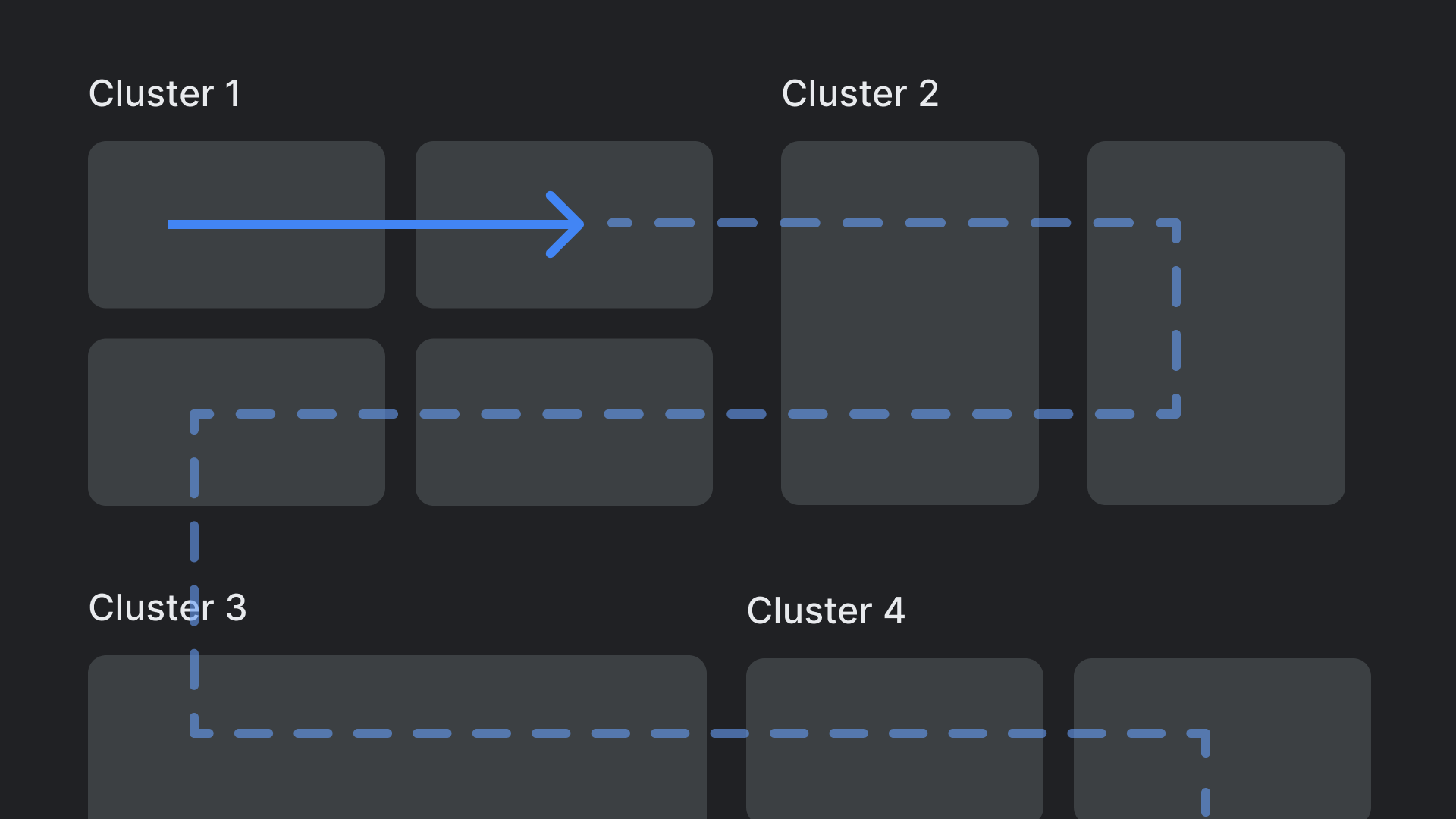
錯誤做法:
避免使用複雜的巢狀版面配置階層。
