Do interakcji z aplikacjami telewizory wymagają dodatkowego urządzenia – pilota lub kontrolera do gier. Aplikacja musi więc obsługiwać wprowadzanie na padzie kierunkowym. Aplikacja może też wymagać obsługi kontrolerów w trybie offline i danych pochodzących z więcej niż 1 typu kontrolera.
W tym przewodniku omówiono wymagania dotyczące obsługi kontrolerów urządzeń telewizyjnych.
Minimalne elementy sterujące na padzie kierunkowym
Domyślnym kontrolerem telewizora jest pad kierunkowy. Ogólnie aplikacja musi działać z mającym tylko przyciski w górę, w dół, w lewo, w prawo, wybierz, Wstecz i Ekran główny. Jeśli Twoja aplikacja to gra, która zwykle wymaga kontrolera z dodatkowymi elementami sterującymi. spróbuje obsługiwać rozgrywkę wyłącznie za pomocą tych przycisków na padzie kierunkowym. W przeciwnym razie poinformuj użytkownika, że wymagany jest kontroler. Może on płynnie wyjść z gry za pomocą kontrolera pada kierunkowego.
Więcej informacji o nawigacji za pomocą kontrolerów pada kierunkowego na urządzeniach telewizyjnych znajdziesz w artykule Nawigacja na telewizorze
Kontroler się rozłącza
Kontrolery do telewizorów to często urządzenia Bluetooth, które mogą okresowo próbować oszczędzać energię przejdzie w tryb uśpienia i odłączy się od telewizora. Oznacza to, że jakaś aplikacja może zostało przerwane lub ponownie uruchomione, jeśli nie zostało skonfigurowane do obsługi tych zdarzeń ponownego połączenia. Te wydarzenia może wystąpić w dowolnej z tych sytuacji:
- Jeśli film trwa kilka minut, pad kierunkowy lub gra może przejść w tryb uśpienia, odłączyć się od telewizora i połączyć się ponownie później.
- W trakcie rozgrywki nowy gracz może dołączyć do gry za pomocą kontrolera, który jest Jeszcze nie połączono.
- W trakcie rozgrywki gracz może opuścić grę i odłączyć kontroler.
Każda aktywność w aplikacji TV, która wymaga odłączenia i ponownego połączenia, musi być skonfigurowana tak, Obsługuj zdarzenia ponownego połączenia w manifeście aplikacji. Następujący przykładowy kod pokazuje, jak włącz aktywność pozwalającą na obsługę zmian konfiguracji, w tym klawiaturę lub urządzenie nawigacyjne łączenie, rozłączanie lub ponowne połączenie:
<activity android:name="com.example.android.TvActivity" android:label="@string/app_name" android:configChanges="keyboard|keyboardHidden|navigation" android:theme="@style/Theme.Leanback"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LEANBACK_LAUNCHER" /> </intent-filter> ... </activity>
Ta zmiana konfiguracji umożliwia dalsze działanie aplikacji podczas ponownego połączenia zamiast ponownego uruchamiania przez platformę Androida, która nie jest i wygodę użytkowników.
Obsługa odmian danych wejściowych na padzie kierunkowym
Użytkownicy telewizorów mogą mieć więcej niż jeden typ kontrolera do używania na telewizorze. Dla: użytkownik może mieć na przykład podstawowy kontroler pada kierunkowego i kontroler do gier. Kody kluczy dostarczane przez kontroler do gier, gdy jest używany do obsługi funkcji pada kierunkowego, mogą się one różnić wysyłane przez podstawowy pad kierunkowy.
Ogranicz zmiany wprowadzone na padzie kierunkowym, aby użytkownik nie mógł musisz przełączać kontrolery do obsługi aplikacji. Więcej informacji na temat postępowania z odmiany wejściowe, patrz Przetwarzaj wprowadzanie za pomocą pada kierunkowego.
Obsługuj zdarzenia przycisku
Gdy użytkownik kliknie przycisk na kontrolerze, aplikacja otrzyma zdarzenie z parametrem
KeyEvent Zamierzony
może to być zdarzenie multimedialne takie jak odtworzenie, wstrzymywanie lub zatrzymanie
zaznaczenie lub nawigację. Aby zadbać o wygodę użytkowników, przypisz im spójne wartości.
zachowanie przycisków kontrolera.
Zdarzenia dotyczące interfejsu telewizora
Przypisz zachowanie interfejsu telewizora do przycisków, które generują KeyEvent
typy zgodne z poniższą tabelą:
KeyEvent | Działanie |
|---|---|
KEYCODE_BUTTON_B, KEYCODE_BACK | Wstecz |
KEYCODE_BUTTON_SELECT, KEYCODE_BUTTON_A, KEYCODE_ENTER
KEYCODE_DPAD_CENTER (KEYCODE_NUMPAD_ENTER) | Zaznaczenie |
KEYCODE_DPAD_UP, KEYCODE_DPAD_DOWN, KEYCODE_DPAD_LEFT
KEYCODE_DPAD_RIGHT | Nawigacja |
Zdarzenia multimedialne
Gdy użytkownik ogląda multimedia, przypisz działanie do przycisków, które generują
KeyEvent typów jak w tej tabeli. Jeśli aplikacja kontroluje
MediaSession
użyj MediaControllerAdapter
aby wywołać jeden z MediaControllerCompat.TransportControls
podane w tabeli. Pamiętaj, że przyciski wyboru działają jak Odtwórz lub Wstrzymaj.
w tym kontekście.
KeyEvent | Rozmowa TransportControls | Działanie |
|---|---|---|
BUTTON_SELECT, BUTTON_A, ENTER
DPAD_CENTER (KEYCODE_NUMPAD_ENTER) |
play() | Odtwórz |
BUTTON_START, BUTTON_SELECT, BUTTON_A
ENTER, DPAD_CENTER, KEYCODE_NUMPAD_ENTER |
pause() | Wstrzymaj |
BUTTON_R1 | skipToNext() | Dalej |
BUTTON_L1 | skipToPrevious() | Wstecz |
DPAD_RIGHT, BUTTON_R2, AXIS_RTRIGGER
AXIS_THROTTLE | fastForward() | Przewijanie filmu |
DPAD_LEFT, BUTTON_L2, AXIS_LTRIGGER
AXIS_BRAKE | rewind() | Przewiń do tyłu |
| Nie dotyczy | stop() | Zatrzymaj |
Uwaga: jeśli używasz MediaSession, nie zastępuj obsługi
przyciski powiązane z multimediami, takie jak
KEYCODE_MEDIA_PLAY
lub KEYCODE_MEDIA_PAUSE.
System automatycznie aktywuje odpowiednie
MediaSession.Callback
.
Zapewnianie prawidłowego działania przycisku Wstecz
Przycisk Wstecz nie może działać jako przełącznik. Nie używaj go na przykład do otwierania i zamykania . Służy on jedynie do przechodzenia wstecz (w stylu menu nawigacyjnego) do poprzednich ekranów odtwarzacza w internecie.
Ponieważ przycisk Wstecz działa tylko liniowo, wstecz, można użyć funkcji , aby opuścić menu w aplikacji otwarte za pomocą innego przycisku i wrócić do aplikacji. Kolejne naciśnięcie przycisku Wstecz musi zawsze prowadzić do ekranu głównego Androida TV. Na przykład: Rozgrywka > ekran wstrzymania gry > ekran główny gry > Ekran główny Androida TV lub Odtworzenie programu telewizyjnego > Ekran główny aplikacji TV > Ekran główny Androida TV.
Aby uzyskać więcej informacji na temat projektowania nawigacji, zapoznaj się z artykułem . Projektowanie nawigacji Kopia zapasowa i Upłynięcie. Więcej informacji o wdrażaniu znajdziesz tutaj: Zapewnianie odpowiedniej nawigacji wstecz.
Obsługa kontrolerów do gier
Obsługa sterowania za pomocą pada kierunkowego
Zaplanuj schemat sterowania na padach kierunkowych, bo ten zestaw domyślnie na urządzeniach z Androidem TV. Odtwarzacz musi być w stanie używać pada kierunkowego do wszystkich elementów nie tylko sterowania główną rozgrywką, ale także poruszaniem się po menu i reklamach. Z tego powodu Upewnij się, że gra na Androida TV nie używa interfejsu dotykowego z językiem w stylu „Dotknij tutaj, aby kontynuować”.
Sposób, w jaki kształtujesz interakcję gracza z kontrolerem, może być kluczowy dla i uzyskiwanie dodatkowych informacji. Nie zapomnij o tych sprawdzonych metodach:
- Informowanie o wymaganiach dotyczących kontrolera z wyprzedzeniem: użyj opisu w Google Play. aby poinformować gracza o wszelkich oczekiwaniach dotyczących kontrolerów. Jeśli gra bardziej nadaje się do jeśli masz pada do gier z joystickiem niż ten, który ma tylko pad kierunkowy, wyraźnie zaznacz to. Gracz, który korzysta z niewłaściwie dopasowany kontroler do gier może źle działać i sprawia, słabą ocenę.
- Zachowaj spójne mapowanie przycisków: intuicyjne mapowanie przycisków jest bardzo ważne. z myślą o wygodzie użytkowników. Możesz na przykład trzymać się akceptowanych obyczajów, klikając przycisk A aby zaakceptować, i kliknąć przycisk B, aby anulować. Zapewniają też elastyczność, w postaci powielania. Więcej informacji o mapowaniu przycisków znajdziesz w sekcji Nick działań kontrolera.
- Wykrywanie możliwości kontrolera i odpowiednie dostosowywanie: wysyłanie do niego zapytań. o możliwościach optymalizacji dopasowania kontrolera do gry. Przykład: możesz chcieć, by gracz sterował obiektem, machając kontrolerem w powietrzu. ale jeśli kontroler gracza nie ma akcelerometru ani żyroskopu, machanie nie działa. Wyślij zapytanie do kontrolera, a jeśli wykrywanie ruchu nie jest włączone przełącz na alternatywny, dostępny schemat sterowania. Więcej informacji na temat konfiguracji o wysyłaniu zapytań dotyczących możliwości kontrolera można znaleźć w sekcji Pomoc techniczna na kontrolery w różnych wersjach Androida.
Używanie odpowiednich przycisków
Nie wszystkie kontrolery do gier mają przyciski uruchamiania, wyszukiwania i menu. Upewnij się, że interfejs użytkownika nie jest zależny od na temat używania tych przycisków.
Obsługa kilku kontrolerów
Gdy w grę gra wielu graczy, każdy z własnym kontrolerem, ważne jest,
mapują każdą parę odtwarzacz-kontroler. Informacje o implementowaniu numeru kontrolera
identyfikacji, patrz sekcja
getControllerNumber()
Kontroler się rozłącza
Jeśli kontroler zostanie odłączony w trakcie rozgrywki, wstrzymaj grę i wyświetlaj komunikat z prośbą o ponowne podłączenie kontrolera.
Podaj też w oknie wskazówki dotyczące rozwiązywania problemów. Na przykład powiedz w odtwarzaczu zobaczysz komunikat „Sprawdź połączenie Bluetooth”. Więcej informacji o implementowaniu urządzenia wejściowego pomocy, patrz Obsługa kontrolera działania oraz Omówienie Bluetootha
Pokaż instrukcje kontrolera
Jeśli Twoja gra zawiera instrukcje sterowania grą, użyj obraz kontrolera bez oznaczeń marki i zawiera wyłącznie przyciski zgodne z Androidem.
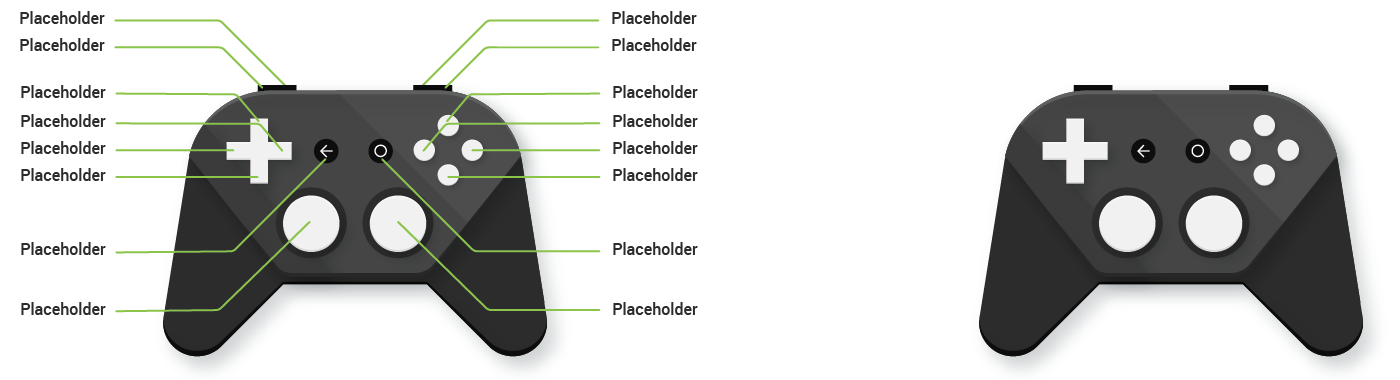
Aby zobaczyć przykładowe obrazy kontrolera zgodnego z Androidem, pobierz Szablon pada do gier Android TV (ZIP). Zestaw składa się z białego kontrolera na czarnym tle i czarnego kontrolera na białym tle. tła (pokazanego na rys. 1) w postaci pliku PNG oraz pliku Adobe® Illustrator®.

Rysunek 1. Przykładowe instrukcje kontrolera z wykorzystaniem Szablon pada do gier Android TV.
