Per mostrare a un nuovo utente come ottenere il massimo dalla tua app, presenta le informazioni di onboarding all'avvio dell'app. Ecco alcuni esempi di informazioni di onboarding:
- Presentare informazioni dettagliate su quali canali sono disponibili quando un utente accede per la prima volta a un'app del canale.
- Richiama l'attenzione sulle funzionalità degne di nota della tua app.
- Illustra tutti i passaggi obbligatori o consigliati che gli utenti devono intraprendere quando utilizzano l'app per la prima volta.
La libreria androidx Leanback fornisce la classe OnboardingSupportFragment per presentare le informazioni sui nuovi utenti. Questa guida descrive come utilizzare la classe OnboardingSupportFragment per presentare informazioni introduttive che vengono mostrate al primo avvio dell'app.
OnboardingSupportFragment utilizza le best practice per l'interfaccia utente della TV
per presentare le informazioni in modo che corrispondano agli stili dell'interfaccia utente della TV
e che siano facili da navigare sui dispositivi TV.

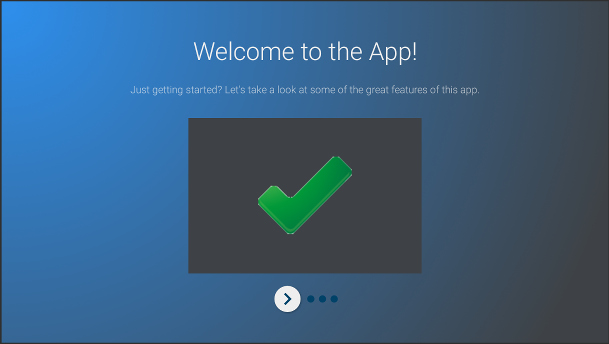
Figura 1. Un esempio
OnboardingSupportFragment.
OnboardingSupportFragment non è appropriato per tutti i casi d'uso.
Non utilizzare OnboardingSupportFragment quando devi includere elementi UI che richiedono l'input dell'utente, come pulsanti e campi.
Inoltre, non utilizzare OnboardingSupportFragment per attività che l'utente svolgerà regolarmente. Infine, se devi presentare un'interfaccia utente su più pagine che richiede
l'input dell'utente, valuta la possibilità di utilizzare
GuidedStepSupportFragment.
Aggiungi un frammento di supporto per l'onboarding
Per aggiungere un elemento OnboardingSupportFragment
alla tua app, implementa una classe che estenda
la classe OnboardingSupportFragment. Aggiungi questo frammento a un'attività utilizzando il codice XML del layout dell'attività o in modo programmatico. Assicurati che l'attività o il frammento utilizzi un tema derivato da Theme_Leanback_Onboarding, come descritto nella sezione Personalizza temi.
Nel metodo onCreate() dell'attività principale della tua app, chiama startActivity() con un Intent che indirizza all'attività principale della tua OnboardingSupportFragment.
Ciò contribuisce a garantire che il tuo OnboardingSupportFragment venga visualizzato al più presto all'avvio dell'app.
Per assicurarti che l'elemento
OnboardingSupportFragment venga visualizzato solo
la prima volta che l'utente avvia l'app, utilizza un
oggetto SharedPreferences
per monitorare se l'utente ha già visualizzato OnboardingSupportFragment. Definisci un valore booleano
che diventa true quando l'utente termina di visualizzare
OnboardingSupportFragment. Controlla questo valore nel metodo onCreate() dell'attività principale e avvia l'attività principale OnboardingSupportFragment solo se il valore è false.
L'esempio seguente mostra un override di onCreate() che verifica la presenza di un valore SharedPreferences e, se non è impostato su true, chiama startActivity() per mostrare OnboardingSupportFragment:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
PreferenceManager.getDefaultSharedPreferences(this).apply {
// Check if we need to display our OnboardingSupportFragment
if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) {
// The user hasn't seen the OnboardingSupportFragment yet, so show it
startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java))
}
}
}
Java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SharedPreferences sharedPreferences =
PreferenceManager.getDefaultSharedPreferences(this);
// Check if we need to display our OnboardingSupportFragment
if (!sharedPreferences.getBoolean(
MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) {
// The user hasn't seen the OnboardingSupportFragment yet, so show it
startActivity(new Intent(this, OnboardingActivity.class));
}
}
Dopo che l'utente ha visualizzato OnboardingSupportFragment, contrassegnalo come visualizzato utilizzando l'oggetto SharedPreferences. Per farlo, esegui l'override di onFinishFragment() in OnboardingSupportFragment e imposta il valore SharedPreferences su true, come mostrato nell'esempio seguente:
Kotlin
override fun onFinishFragment() {
super.onFinishFragment()
// User has seen OnboardingSupportFragment, so mark our SharedPreferences
// flag as completed so that we don't show our OnboardingSupportFragment
// the next time the user launches the app
PreferenceManager.getDefaultSharedPreferences(context).edit().apply {
putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true)
apply()
}
}
Java
@Override
protected void onFinishFragment() {
super.onFinishFragment();
// User has seen OnboardingSupportFragment, so mark our SharedPreferences
// flag as completed so that we don't show our OnboardingSupportFragment
// the next time the user launches the app
SharedPreferences.Editor sharedPreferencesEditor =
PreferenceManager.getDefaultSharedPreferences(getContext()).edit();
sharedPreferencesEditor.putBoolean(
COMPLETED_ONBOARDING_PREF_NAME, true);
sharedPreferencesEditor.apply();
}
Aggiungere pagine OnboardingSupportFragment
Un OnboardingSupportFragment mostra i contenuti in una serie di pagine ordinate. Dopo aver aggiunto OnboardingSupportFragment, devi definire le pagine di onboarding. Ogni pagina può avere un titolo, una descrizione e diverse
visualizzazioni secondarie che possono contenere immagini o animazioni.

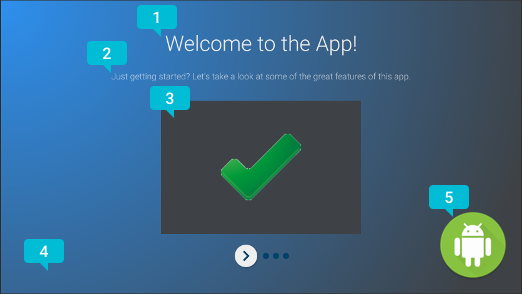
Figura 2. OnboardingSupportFragment
elementi della pagina.
La Figura 2 mostra una pagina di esempio con callout che contrassegnano gli elementi di pagina personalizzabili che possono essere forniti da OnboardingSupportFragment. Gli elementi della pagina sono:
- Il titolo della pagina.
- La descrizione della pagina.
- La visualizzazione dei contenuti della pagina, in questo caso un semplice segno di spunta verde in una casella grigia. Questa visualizzazione è facoltativa. Utilizza questa visualizzazione per mostrare i dettagli della pagina. Ad esempio, potresti includere uno screenshot che evidenzi la funzionalità dell'app descritta nella pagina.
- La visualizzazione di sfondo della pagina, in questo caso un semplice gradiente blu. Questa visualizzazione viene sempre visualizzata dopo le altre visualizzazioni della pagina. Questa visualizzazione è facoltativa.
- La visualizzazione in primo piano della pagina, in questo caso un logo. Questa visualizzazione viene sempre mostrata prima di tutte le altre visualizzazioni della pagina. Questa visualizzazione è facoltativa.
Inizializza le informazioni sulla pagina quando OnboardingSupportFragment viene creato per la prima volta o associato all'attività padre, poiché il sistema richiede le informazioni sulla pagina quando crea la vista del frammento. Puoi inizializzare le informazioni sulla pagina nel costruttore della classe o con un override pari a onAttach().
Esegui l'override di ciascuno dei seguenti metodi, che forniscono al sistema informazioni sulla pagina:
getPageCount()restituisce il numero di pagine inOnboardingSupportFragment.getPageTitle()restituisce il titolo per il numero di pagina richiesto.getPageDescription()restituisce la descrizione del numero di pagina richiesto.
Sostituisci ciascuno dei seguenti metodi per fornire visualizzazioni secondarie facoltative per visualizzare immagini o animazioni:
onCreateBackgroundView()restituisce un valoreViewda te creato per fungere da visualizzazione di sfondo oppure null se non è necessaria alcuna visualizzazione in background.onCreateContentView()restituisce unViewda te creato per fungere da visualizzazione del contenuto oppure null se non è necessaria alcuna visualizzazione dei contenuti.onCreateForegroundView()restituisce un valoreViewda te creato affinché agisca come visualizzazione in primo piano oppure null se non è necessaria alcuna visualizzazione in primo piano.
Il sistema aggiunge al layout della pagina il View creato. L'esempio seguente esegue l'override di onCreateContentView() e restituisce un valore ImageView:
Kotlin
private lateinit var contentView: ImageView
...
override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? {
return ImageView(context).apply {
scaleType = ImageView.ScaleType.CENTER_INSIDE
setImageResource(R.drawable.onboarding_content_view)
setPadding(0, 32, 0, 32)
contentView = this
}
}
Java
private ImageView contentView;
...
@Override
protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) {
contentView = new ImageView(getContext());
contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
contentView.setImageResource(R.drawable.onboarding_content_view);
contentView.setPadding(0, 32, 0, 32);
return contentView;
}
Aggiungi una schermata iniziale del logo
OnboardingSupportFragment può iniziare con una schermata del logo facoltativa che presenta la tua app. Se vuoi visualizzare una Drawable come schermata del logo, chiama setLogoResourceId() con l'ID del tuo Drawable nel metodo onCreate() del tuo OnboardingSupportFragment.
Il sistema si dissolve in entrata e mostra brevemente Drawable, quindi dissolvenza Drawable prima di visualizzare la prima pagina di OnboardingSupportFragment.
Se vuoi fornire un'animazione personalizzata per la schermata del logo, anziché
chiamare setLogoResourceId(), sostituisci
onCreateLogoAnimation() e restituisci un oggetto Animator
che esegue il rendering dell'animazione personalizzata, come mostrato nell'esempio seguente:
Kotlin
public override fun onCreateLogoAnimation(): Animator =
AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
Java
@Override
public Animator onCreateLogoAnimation() {
return AnimatorInflater.loadAnimator(getContext(),
R.animator.onboarding_logo_screen_animation);
}
Personalizza le animazioni di pagina
Il sistema utilizza animazioni predefinite quando viene visualizzata la prima pagina di OnboardingSupportFragment e quando l'utente passa a un'altra pagina. Puoi personalizzare queste animazioni eseguendo l'override dei metodi in OnboardingSupportFragment.
Per personalizzare l'animazione mostrata sulla prima pagina, esegui l'override di onCreateEnterAnimation() e restituisci un Animator.
Nell'esempio seguente viene creato un elemento Animator che scala la visualizzazione dei contenuti orizzontalmente:
Kotlin
override fun onCreateEnterAnimation(): Animator =
ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f)
.setDuration(ANIMATION_DURATION)
Java
@Override
protected Animator onCreateEnterAnimation() {
Animator startAnimator = ObjectAnimator.ofFloat(contentView,
View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION);
return startAnimator;
}
Per personalizzare l'animazione utilizzata quando l'utente passa a una pagina diversa,
esegui l'override
di onPageChanged().
Nel metodo onPageChanged(), crea Animator oggetti che rimuovono la pagina precedente e mostrano la pagina successiva, aggiungili a un AnimatorSet e riproduci il set. L'esempio seguente utilizza un'animazione con dissolvenza in uscita per rimuovere la pagina precedente, aggiorna l'immagine della visualizzazione dei contenuti e utilizza un'animazione di dissolvenza in entrata per visualizzare la pagina successiva:
Kotlin
override fun onPageChanged(newPage: Int, previousPage: Int) {
// Create a fade-out animation for previousPage and, once
// done, swap the contentView image with the next page's image
val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f)
.setDuration(ANIMATION_DURATION)
.apply {
addListener(object : AnimatorListenerAdapter() {
override fun onAnimationEnd(animation: Animator) {
mContentView.setImageResource(pageImages[newPage])
}
})
}
// Create a fade-in animation for nextPage
val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f)
.setDuration(ANIMATION_DURATION)
// Create AnimatorSet with fade-out and fade-in animators and start it
AnimatorSet().apply {
playSequentially(fadeOut, fadeIn)
start()
}
}
Java
@Override
protected void onPageChanged(final int newPage, int previousPage) {
// Create a fade-out animation for previousPage and, once
// done, swap the contentView image with the next page's image
Animator fadeOut = ObjectAnimator.ofFloat(mContentView,
View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION);
fadeOut.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
mContentView.setImageResource(pageImages[newPage]);
}
});
// Create a fade-in animation for nextPage
Animator fadeIn = ObjectAnimator.ofFloat(mContentView,
View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION);
// Create AnimatorSet with fade-out and fade-in animators and start it
AnimatorSet set = new AnimatorSet();
set.playSequentially(fadeOut, fadeIn);
set.start();
}
Per ulteriori dettagli su come creare oggetti Animator e AnimatorSet, consulta la
panoramica dell'animazione della proprietà.
Personalizza temi
Qualsiasi implementazione di OnboardingSupportFragment deve utilizzare il tema Theme_Leanback_Onboarding o un tema che eredita da Theme_Leanback_Onboarding. Imposta il tema per il tuo OnboardingSupportFragment in uno dei seguenti modi:
- Imposta l'attività principale di
OnboardingSupportFragmentin modo che utilizzi il tema desiderato. L'esempio seguente mostra come impostare un'attività per utilizzareTheme_Leanback_Onboardingnel file manifest dell'app:<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
-
Imposta il tema nell'attività principale utilizzando l'attributo
LeanbackOnboardingTheme_onboardingThemein un tema di attività personalizzato. Punta questo attributo a un altro tema personalizzato utilizzato solo dagli oggettiOnboardingSupportFragmentnella tua attività. Utilizza questo approccio se la tua attività utilizza già un tema personalizzato e non vuoi applicare stiliOnboardingSupportFragmentad altre visualizzazioni dell'attività. - Esegui l'override di
onProvideTheme()e restituisci il tema desiderato. Usa questo approccio se più attività utilizzano la tuaOnboardingSupportFragmento se l'attività principale non può utilizzare il tema desiderato. Il seguente esempio esegue l'override dionProvideTheme()e restituisceTheme_Leanback_Onboarding:Kotlin
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
Java
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }

