หากต้องการแสดงให้ผู้ใช้ครั้งแรกเห็นวิธีใช้แอปให้เกิดประโยชน์สูงสุด ให้แสดง ข้อมูลการเริ่มต้นใช้งานเมื่อแอปเริ่มทำงาน ตัวอย่างข้อมูลการเริ่มต้นใช้งานมีดังนี้
- แสดงข้อมูลโดยละเอียดเกี่ยวกับช่องที่พร้อมให้บริการเมื่อผู้ใช้ เข้าถึงแอปช่องเป็นครั้งแรก
- ดึงดูดความสนใจไปยังฟีเจอร์ที่น่าสนใจในแอป
- อธิบายขั้นตอนที่จำเป็นหรือแนะนำให้ผู้ใช้ทำเมื่อ ใช้แอปเป็นครั้งแรก
ไลบรารี androidx.leanback มีคลาส
OnboardingSupportFragment สำหรับ
การนำเสนอข้อมูลผู้ใช้ครั้งแรก คู่มือนี้อธิบายวิธีใช้คลาส
OnboardingSupportFragment เพื่อแสดง
ข้อมูลเบื้องต้นที่จะแสดงเมื่อแอปเปิดขึ้นเป็นครั้งแรก
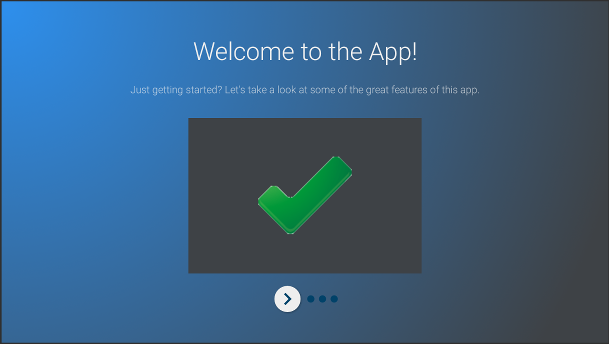
OnboardingSupportFragment ใช้แนวทางปฏิบัติแนะนำสำหรับ UI ของทีวีเพื่อนำเสนอข้อมูลในลักษณะที่ตรงกับสไตล์ UI ของทีวี
และไปยังส่วนต่างๆ ในอุปกรณ์ทีวีได้ง่าย

รูปที่ 1 ตัวอย่าง
OnboardingSupportFragment
OnboardingSupportFragment ไม่เหมาะกับกรณีการใช้งานทุกกรณี
อย่าใช้ OnboardingSupportFragment เมื่อคุณต้องการรวม
องค์ประกอบ UI ที่ต้องมีการป้อนข้อมูลจากผู้ใช้ เช่น ปุ่มและช่อง
นอกจากนี้ อย่าใช้ OnboardingSupportFragment สำหรับงานที่ผู้ใช้จะทำเป็นประจำ
สุดท้ายนี้ หากคุณต้องการนำเสนอ UI แบบหลายหน้าซึ่งต้องมี
การป้อนข้อมูลจากผู้ใช้ ให้ลองใช้
GuidedStepSupportFragment
เพิ่ม OnboardingSupportFragment
หากต้องการเพิ่ม OnboardingSupportFragment
ลงในแอป ให้ใช้คลาสที่ขยาย
คลาส OnboardingSupportFragment เพิ่ม
ส่วนนี้ลงในกิจกรรมโดยใช้ XML เลย์เอาต์ของกิจกรรมหรือ
แบบเป็นโปรแกรม ตรวจสอบว่ากิจกรรมหรือ
Fragment ใช้ธีมที่ได้จาก
Theme_Leanback_Onboarding
ตามที่อธิบายไว้ในส่วนปรับแต่งธีม
ในonCreate()เมธอดของกิจกรรมหลักของแอป ให้เรียกใช้
startActivity()
ด้วย Intent ที่ชี้ไปยัง
กิจกรรมหลักของ OnboardingSupportFragment
ซึ่งจะช่วยให้มั่นใจได้ว่า
OnboardingSupportFragment จะปรากฏขึ้น
ทันทีที่แอปเริ่มทำงาน
หากต้องการช่วยให้มั่นใจว่า OnboardingSupportFragment จะปรากฏเฉพาะครั้งแรกที่ผู้ใช้เริ่มแอป ให้ใช้SharedPreferencesออบเจ็กต์
เพื่อติดตามว่าผู้ใช้ได้ดู OnboardingSupportFragment แล้วหรือไม่ กำหนดค่าบูลีน
ที่เปลี่ยนเป็นจริงเมื่อผู้ใช้ดูOnboardingSupportFragment
จบ ตรวจสอบค่านี้ในเมธอด
onCreate()ของกิจกรรมหลัก และเริ่มกิจกรรม
OnboardingSupportFragmentแม่ก็ต่อเมื่อค่าเป็นเท็จ
ตัวอย่างต่อไปนี้แสดงการลบล้าง onCreate() ที่ตรวจสอบค่า SharedPreferences และหากไม่ได้ตั้งค่าเป็น "จริง" จะเรียกใช้ startActivity() เพื่อแสดง OnboardingSupportFragment
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) PreferenceManager.getDefaultSharedPreferences(this).apply { // Check if we need to display our OnboardingSupportFragment if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java)) } } }
Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SharedPreferences sharedPreferences = PreferenceManager.getDefaultSharedPreferences(this); // Check if we need to display our OnboardingSupportFragment if (!sharedPreferences.getBoolean( MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(new Intent(this, OnboardingActivity.class)); } }
หลังจากที่ผู้ใช้ดู
OnboardingSupportFragmentแล้ว ให้ทำเครื่องหมายว่าดูแล้ว
โดยใช้ออบเจ็กต์ SharedPreferences โดยการลบล้าง
onFinishFragment()
ใน OnboardingSupportFragment และตั้งค่า SharedPreferences
เป็น true ดังที่แสดงในตัวอย่างต่อไปนี้
Kotlin
override fun onFinishFragment() { super.onFinishFragment() // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app PreferenceManager.getDefaultSharedPreferences(context).edit().apply { putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true) apply() } }
Java
@Override protected void onFinishFragment() { super.onFinishFragment(); // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app SharedPreferences.Editor sharedPreferencesEditor = PreferenceManager.getDefaultSharedPreferences(getContext()).edit(); sharedPreferencesEditor.putBoolean( COMPLETED_ONBOARDING_PREF_NAME, true); sharedPreferencesEditor.apply(); }
เพิ่มหน้า OnboardingSupportFragment
OnboardingSupportFragment
แสดงเนื้อหาในหน้าต่างๆ ที่เรียงตามลำดับ หลังจากเพิ่ม
OnboardingSupportFragmentแล้ว คุณต้องกำหนด
หน้าเริ่มต้นใช้งาน แต่ละหน้าจะมีชื่อ คำอธิบาย และ
มุมมองย่อยหลายรายการซึ่งมีรูปภาพหรือภาพเคลื่อนไหวได้

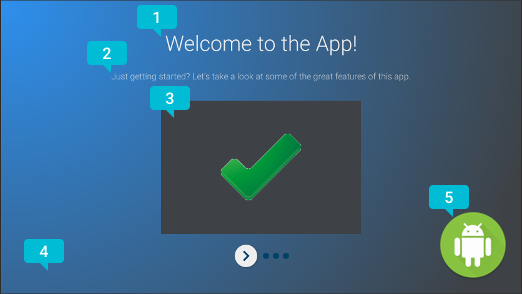
รูปที่ 2 OnboardingSupportFragment
องค์ประกอบของหน้า
รูปที่ 2 แสดงตัวอย่างหน้าเว็บที่มีข้อความไฮไลต์ซึ่งทำเครื่องหมายองค์ประกอบของหน้าเว็บที่ปรับแต่งได้
ซึ่งคุณOnboardingSupportFragment
ระบุได้ องค์ประกอบของหน้ามีดังนี้
- ชื่อหน้า
- คำอธิบายหน้า
- มุมมองเนื้อหาของหน้าเว็บ ในกรณีนี้คือเครื่องหมายถูกสีเขียวธรรมดาในกล่องสีเทา คุณจะใช้มุมมองนี้หรือไม่ก็ได้ ใช้มุมมองนี้เพื่อแสดงรายละเอียดหน้าเว็บ เช่น คุณอาจใส่ภาพหน้าจอที่ไฮไลต์ฟีเจอร์ของแอปที่หน้าเว็บอธิบาย
- มุมมองพื้นหลังของหน้าเว็บ ในกรณีนี้คือการไล่ระดับสีน้ำเงินแบบเรียบง่าย มุมมองนี้ จะแสดงอยู่ด้านหลังมุมมองอื่นๆ ในหน้าเสมอ คุณจะใช้มุมมองนี้หรือไม่ก็ได้
- มุมมองด้านหน้าของหน้าเว็บ ในกรณีนี้คือโลโก้ มุมมองนี้จะแสดง อยู่ด้านหน้ามุมมองอื่นๆ ทั้งหมดในหน้าเสมอ คุณจะใช้มุมมองนี้หรือไม่ก็ได้
เริ่มต้นข้อมูลหน้าเว็บเมื่อสร้าง
OnboardingSupportFragment เป็นครั้งแรก
หรือแนบกับกิจกรรมหลัก เนื่องจากระบบจะขอข้อมูลหน้าเว็บเมื่อสร้างมุมมองของ Fragment คุณสามารถเริ่มต้นข้อมูลหน้าเว็บได้ในตัวสร้างคลาสหรือในการลบล้างของ onAttach()
ลบล้างแต่ละวิธีต่อไปนี้ซึ่งให้ข้อมูลหน้าเว็บแก่ระบบ
getPageCount()จะแสดงจำนวนหน้าในOnboardingSupportFragmentgetPageTitle()จะแสดงผลชื่อสำหรับหมายเลขหน้าที่ขอgetPageDescription()จะแสดงคำอธิบายสำหรับหมายเลขหน้า ที่ขอ
แทนที่แต่ละวิธีต่อไปนี้เพื่อระบุมุมมองย่อยที่ไม่บังคับ เพื่อแสดงรูปภาพหรือภาพเคลื่อนไหว
onCreateBackgroundView()จะแสดงViewที่คุณ สร้างขึ้นเพื่อทำหน้าที่เป็นมุมมองพื้นหลัง หรือแสดงค่า Null หากไม่จำเป็นต้องมีมุมมองพื้นหลังonCreateContentView()จะแสดงผลViewที่คุณ สร้างขึ้นเพื่อทำหน้าที่เป็นมุมมองเนื้อหา หรือแสดงผลเป็น null หากไม่จำเป็นต้องมีมุมมองเนื้อหาonCreateForegroundView()จะแสดงผลViewที่คุณ สร้างขึ้นเพื่อทำหน้าที่เป็นมุมมองเบื้องหน้า หรือแสดงผลเป็น Null หากไม่จำเป็นต้องมีมุมมองเบื้องหน้า
ระบบจะเพิ่ม View ที่คุณสร้างลงในเลย์เอาต์หน้า
ตัวอย่างต่อไปนี้จะลบล้าง
onCreateContentView() และแสดงผล
ImageView
Kotlin
private lateinit var contentView: ImageView ... override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? { return ImageView(context).apply { scaleType = ImageView.ScaleType.CENTER_INSIDE setImageResource(R.drawable.onboarding_content_view) setPadding(0, 32, 0, 32) contentView = this } }
Java
private ImageView contentView; ... @Override protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) { contentView = new ImageView(getContext()); contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE); contentView.setImageResource(R.drawable.onboarding_content_view); contentView.setPadding(0, 32, 0, 32); return contentView; }
เพิ่มหน้าจอโลโก้เริ่มต้น
OnboardingSupportFragmentสามารถเริ่มต้น
ด้วยหน้าจอโลโก้ที่ไม่บังคับซึ่งจะแนะนำแอปของคุณ หากต้องการแสดง
Drawable
เป็นหน้าจอโลโก้ ให้เรียกใช้
setLogoResourceId()
ด้วยรหัสของ Drawable
ในเมธอด onCreate()
ของ OnboardingSupportFragment
ระบบจะค่อยๆ แสดงDrawable
Drawable และค่อยๆ ซ่อนDrawable
ก่อนที่จะแสดงหน้าแรกของOnboardingSupportFragment
หากต้องการระบุภาพเคลื่อนไหวที่กำหนดเองสำหรับหน้าจอโลโก้ แทนที่จะเรียกใช้ setLogoResourceId() ให้ลบล้าง
onCreateLogoAnimation() แล้วส่งคืนออบเจ็กต์ Animator
ที่แสดงภาพเคลื่อนไหวที่กำหนดเอง ดังที่แสดงในตัวอย่างต่อไปนี้
Kotlin
public override fun onCreateLogoAnimation(): Animator = AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
Java
@Override public Animator onCreateLogoAnimation() { return AnimatorInflater.loadAnimator(getContext(), R.animator.onboarding_logo_screen_animation); }
ปรับแต่งภาพเคลื่อนไหวของหน้าเว็บ
ระบบจะใช้ภาพเคลื่อนไหวเริ่มต้นเมื่อแสดงหน้าแรกของ
OnboardingSupportFragment และเมื่อผู้ใช้
ไปยังหน้าอื่น คุณปรับแต่งภาพเคลื่อนไหวเหล่านี้ได้โดย
การลบล้างเมธอดใน
OnboardingSupportFragment
หากต้องการปรับแต่งภาพเคลื่อนไหวที่ปรากฏในหน้าแรก ให้
ลบล้าง
onCreateEnterAnimation()
และส่งคืน Animator
ตัวอย่างต่อไปนี้สร้าง Animator ที่ปรับขนาดมุมมองเนื้อหา
ในแนวนอน
Kotlin
override fun onCreateEnterAnimation(): Animator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f) .setDuration(ANIMATION_DURATION)
Java
@Override protected Animator onCreateEnterAnimation() { Animator startAnimator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION); return startAnimator; }
หากต้องการปรับแต่งภาพเคลื่อนไหวที่ใช้เมื่อผู้ใช้ไปยังหน้าอื่น ให้
ลบล้าง
onPageChanged()
ในเมธอด onPageChanged() ให้สร้างออบเจ็กต์ Animator
ที่นำหน้าก่อนหน้าออกและแสดงหน้าถัดไป จากนั้นเพิ่มออบเจ็กต์เหล่านี้ลงใน AnimatorSet แล้วเล่นชุด ตัวอย่างต่อไปนี้ใช้ภาพเคลื่อนไหวแบบจางหายเพื่อนำหน้าก่อนหน้าออก อัปเดตรูปภาพในมุมมองเนื้อหา และใช้ภาพเคลื่อนไหวแบบจางเข้าเพื่อแสดงหน้าถัดไป
Kotlin
override fun onPageChanged(newPage: Int, previousPage: Int) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f) .setDuration(ANIMATION_DURATION) .apply { addListener(object : AnimatorListenerAdapter() { override fun onAnimationEnd(animation: Animator) { mContentView.setImageResource(pageImages[newPage]) } }) } // Create a fade-in animation for nextPage val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f) .setDuration(ANIMATION_DURATION) // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet().apply { playSequentially(fadeOut, fadeIn) start() } }
Java
@Override protected void onPageChanged(final int newPage, int previousPage) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image Animator fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION); fadeOut.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { mContentView.setImageResource(pageImages[newPage]); } }); // Create a fade-in animation for nextPage Animator fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION); // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet set = new AnimatorSet(); set.playSequentially(fadeOut, fadeIn); set.start(); }
ดูรายละเอียดเพิ่มเติมเกี่ยวกับวิธีสร้าง
Animatorออบเจ็กต์และ
AnimatorSetออบเจ็กต์ได้ที่
ภาพรวมการเคลื่อนไหวของพร็อพเพอร์ตี้
ปรับแต่งธีม
การติดตั้งใช้งาน OnboardingSupportFragment
ต้องใช้ธีม Theme_Leanback_Onboarding
หรือธีมที่รับค่ามาจาก Theme_Leanback_Onboarding กำหนด
ธีมสำหรับ OnboardingSupportFragment โดยทำอย่างใดอย่างหนึ่งต่อไปนี้
- ตั้งค่ากิจกรรมหลักของ
OnboardingSupportFragmentเพื่อใช้ธีมที่ต้องการ ตัวอย่างต่อไปนี้แสดงวิธีกำหนดกิจกรรมให้ใช้Theme_Leanback_Onboardingในไฟล์ Manifest ของแอป<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
-
ตั้งค่าธีมในกิจกรรมหลักโดยใช้แอตทริบิวต์
LeanbackOnboardingTheme_onboardingThemeในธีมกิจกรรมที่กำหนดเอง ชี้แอตทริบิวต์นี้ไปยัง ธีมที่กำหนดเองอื่นซึ่งมีเฉพาะออบเจ็กต์OnboardingSupportFragmentในกิจกรรมของคุณเท่านั้นที่ใช้ ใช้วิธีนี้หากกิจกรรมใช้ธีมที่กำหนดเองอยู่แล้วและคุณไม่ต้องการใช้OnboardingSupportFragmentสไตล์กับมุมมองอื่นๆ ในกิจกรรม - ลบล้าง
onProvideTheme()และแสดงธีมที่ต้องการ ใช้วิธีนี้ในกรณีที่ กิจกรรมหลายรายการใช้OnboardingSupportFragmentหรือหากกิจกรรมหลักใช้ธีมที่ต้องการไม่ได้ ตัวอย่างต่อไปนี้จะลบล้างonProvideTheme()และแสดงผลTheme_Leanback_OnboardingKotlin
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
Java
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }