Untuk menunjukkan cara mengoptimalkan aplikasi Anda kepada pengguna pemula, berikan informasi orientasi saat aplikasi dimulai. Berikut ini beberapa contoh informasi orientasi:
- Menampilkan informasi mendetail tentang saluran yang tersedia saat pengguna mengakses aplikasi saluran untuk pertama kalinya.
- Menarik perhatian pengguna ke fitur-fitur penting dalam aplikasi Anda.
- Ilustrasikan langkah-langkah wajib atau yang direkomendasikan untuk dilakukan pengguna saat pertama kali menggunakan aplikasi.
Library androidx.leanback menyediakan class
OnboardingSupportFragment untuk
menyajikan informasi pengguna pertama kali. Panduan ini menjelaskan cara menggunakan class
OnboardingSupportFragment untuk memberikan
informasi pengantar yang ditampilkan saat aplikasi diluncurkan pertama kalinya.
OnboardingSupportFragment menggunakan praktik terbaik UI TV untuk menyajikan informasi dengan cara yang cocok dengan gaya UI TV dan mudah dinavigasi di perangkat TV.

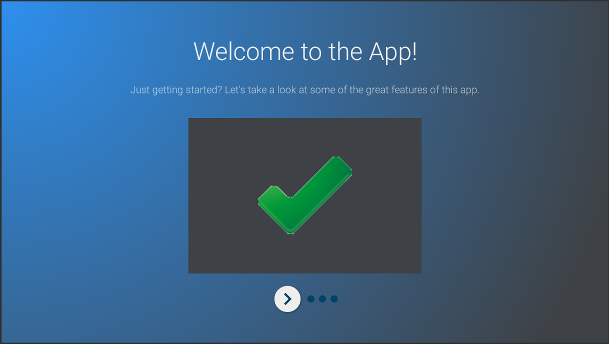
Gambar 1. Contoh
OnboardingSupportFragment.
OnboardingSupportFragment tidak sesuai untuk setiap kasus penggunaan.
Jangan gunakan OnboardingSupportFragment saat Anda perlu menyertakan elemen UI yang memerlukan input pengguna, seperti tombol dan kolom.
Selain itu, jangan gunakan OnboardingSupportFragment untuk tugas yang akan dilakukan pengguna secara rutin. Terakhir, jika Anda perlu menampilkan UI multihalaman yang memerlukan input pengguna, pertimbangkan untuk menggunakan
GuidedStepSupportFragment.
Menambahkan OnboardingSupportFragment
Untuk menambahkan OnboardingSupportFragment
ke aplikasi Anda, implementasikan class yang memperluas
class OnboardingSupportFragment. Tambahkan
fragmen ini ke sebuah aktivitas, baik menggunakan XML tata letak aktivitas atau
secara terprogram. Pastikan aktivitas atau fragmen menggunakan tema yang berasal dari Theme_Leanback_Onboarding, seperti yang dijelaskan di bagian Menyesuaikan tema.
Dalam metode onCreate() dari aktivitas utama aplikasi Anda, panggil startActivity() dengan Intent yang mengarah ke aktivitas induk OnboardingSupportFragment Anda.
Hal ini membantu memastikan bahwa
OnboardingSupportFragment Anda muncul segera setelah aplikasi Anda dimulai.
Untuk membantu memastikan bahwa
OnboardingSupportFragment hanya muncul pada
kali pertama pengguna memulai aplikasi Anda, gunakan objek
SharedPreferences untuk melacak apakah pengguna telah melihat
OnboardingSupportFragment. Tentukan nilai boolean yang berubah menjadi benar setelah pengguna selesai melihat OnboardingSupportFragment. Periksa nilai ini dalam metode onCreate() aktivitas utama Anda dan hanya mulai aktivitas induk OnboardingSupportFragment jika nilainya adalah false.
Contoh berikut menunjukkan penggantian onCreate() yang memeriksa nilai SharedPreferences dan, jika tidak ditetapkan ke benar (true), akan memanggil startActivity() untuk menampilkan OnboardingSupportFragment:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) PreferenceManager.getDefaultSharedPreferences(this).apply { // Check if we need to display our OnboardingSupportFragment if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java)) } } }
Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SharedPreferences sharedPreferences = PreferenceManager.getDefaultSharedPreferences(this); // Check if we need to display our OnboardingSupportFragment if (!sharedPreferences.getBoolean( MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(new Intent(this, OnboardingActivity.class)); } }
Setelah pengguna melihat
OnboardingSupportFragment, tandai sebagai telah dilihat
menggunakan objek SharedPreferences. Untuk melakukannya, ganti
onFinishFragment()
di OnboardingSupportFragment Anda dan tetapkan nilai SharedPreferences
ke true, seperti yang ditunjukkan dalam contoh berikut:
Kotlin
override fun onFinishFragment() { super.onFinishFragment() // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app PreferenceManager.getDefaultSharedPreferences(context).edit().apply { putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true) apply() } }
Java
@Override protected void onFinishFragment() { super.onFinishFragment(); // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app SharedPreferences.Editor sharedPreferencesEditor = PreferenceManager.getDefaultSharedPreferences(getContext()).edit(); sharedPreferencesEditor.putBoolean( COMPLETED_ONBOARDING_PREF_NAME, true); sharedPreferencesEditor.apply(); }
Menambahkan halaman OnboardingSupportFragment
OnboardingSupportFragment menampilkan konten dalam serangkaian halaman yang diurutkan. Setelah menambahkan
OnboardingSupportFragment, Anda harus menentukan
halaman orientasi. Setiap halaman dapat memiliki judul, deskripsi, dan beberapa subtampilan yang dapat berisi gambar atau animasi.

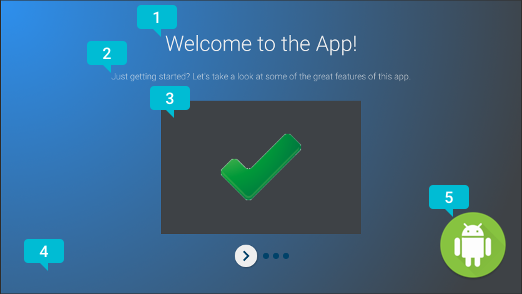
Gambar 2. OnboardingSupportFragment
elemen halaman.
Gambar 2 menunjukkan contoh halaman dengan info yang menandai elemen halaman yang dapat diubah, dan dapat disediakan OnboardingSupportFragment Anda. Elemen halaman tersebut adalah:
- Judul halaman.
- Deskripsi halaman.
- Tampilan konten halaman, dalam hal ini tanda centang hijau sederhana dalam kotak abu-abu. Tampilan ini bersifat opsional. Gunakan tampilan ini untuk mengilustrasikan detail halaman. Misalnya, Anda dapat menyertakan screenshot yang menyoroti fitur aplikasi yang dijelaskan halaman.
- Tampilan latar belakang halaman, dalam hal ini gradien warna biru sederhana. Tampilan ini selalu dirender di balik tampilan lain pada halaman. Tampilan ini bersifat opsional.
- Tampilan latar depan halaman, dalam hal ini logo. Tampilan ini selalu dirender di depan semua tampilan lain pada halaman. Tampilan ini bersifat opsional.
Lakukan inisialisasi informasi halaman saat OnboardingSupportFragment pertama kali dibuat atau dilampirkan pada aktivitas induk, karena sistem meminta informasi halaman saat membuat tampilan fragmen. Anda dapat melakukan inisialisasi informasi halaman di konstruktor class atau dalam penggantian onAttach().
Ganti setiap metode berikut, yang memberikan informasi halaman ke sistem:
getPageCount()menampilkan jumlah halaman dalamOnboardingSupportFragmentAnda.getPageTitle()menampilkan judul untuk nomor halaman yang diminta.getPageDescription()menampilkan deskripsi untuk nomor halaman yang diminta.
Ganti setiap metode berikut untuk menyediakan subtampilan opsional untuk menampilkan gambar atau animasi:
onCreateBackgroundView()menampilkanViewyang Anda buat untuk bertindak sebagai tampilan latar belakang atau null jika tampilan latar belakang tidak diperlukan.onCreateContentView()menampilkanViewyang Anda buat untuk bertindak sebagai tampilan konten atau null jika tampilan konten tidak diperlukan.onCreateForegroundView()menampilkanViewyang Anda buat untuk bertindak sebagai tampilan latar depan atau null jika tampilan latar depan tidak diperlukan.
Sistem menambahkan View yang Anda buat ke tata letak halaman. Contoh berikut mengganti
onCreateContentView() dan menampilkan
ImageView:
Kotlin
private lateinit var contentView: ImageView ... override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? { return ImageView(context).apply { scaleType = ImageView.ScaleType.CENTER_INSIDE setImageResource(R.drawable.onboarding_content_view) setPadding(0, 32, 0, 32) contentView = this } }
Java
private ImageView contentView; ... @Override protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) { contentView = new ImageView(getContext()); contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE); contentView.setImageResource(R.drawable.onboarding_content_view); contentView.setPadding(0, 32, 0, 32); return contentView; }
Menambahkan layar logo awal
OnboardingSupportFragment Anda dapat dimulai dengan layar logo opsional yang memperkenalkan aplikasi Anda. Jika Anda ingin menampilkan Drawable sebagai layar logo, panggil setLogoResourceId() dengan ID Drawable di metode onCreate() dari OnboardingSupportFragment Anda.
Sistem akan memudar dan menampilkan Drawable secara singkat, lalu memudarkan Drawable sebelum menampilkan halaman pertama OnboardingSupportFragment Anda.
Jika Anda ingin memberikan animasi kustom untuk layar logo, bukan memanggil setLogoResourceId(), namun ganti onCreateLogoAnimation() dan tampilkan objek Animator yang merender animasi kustom Anda, seperti yang ditunjukkan pada contoh berikut:
Kotlin
public override fun onCreateLogoAnimation(): Animator = AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
Java
@Override public Animator onCreateLogoAnimation() { return AnimatorInflater.loadAnimator(getContext(), R.animator.onboarding_logo_screen_animation); }
Menyesuaikan animasi halaman
Sistem menggunakan animasi default saat menampilkan halaman pertama
OnboardingSupportFragment dan saat pengguna
membuka halaman lain. Anda dapat menyesuaikan animasi ini dengan mengganti metode di OnboardingSupportFragment Anda.
Untuk menyesuaikan animasi yang muncul di halaman pertama Anda, ganti onCreateEnterAnimation() dan tampilkan Animator.
Contoh berikut membuat Animator yang menskalakan tampilan konten secara horizontal:
Kotlin
override fun onCreateEnterAnimation(): Animator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f) .setDuration(ANIMATION_DURATION)
Java
@Override protected Animator onCreateEnterAnimation() { Animator startAnimator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION); return startAnimator; }
Untuk menyesuaikan animasi yang digunakan saat pengguna membuka halaman lain, ganti onPageChanged().
Dalam metode onPageChanged(), buat objek Animator yang menghapus halaman sebelumnya dan menampilkan halaman berikutnya, tambahkan ke AnimatorSet, dan putar set. Contoh berikut menggunakan animasi fade-out untuk menghilangkan halaman sebelumnya, mengupdate gambar tampilan konten, dan menggunakan animasi fade-in untuk menampilkan halaman berikutnya:
Kotlin
override fun onPageChanged(newPage: Int, previousPage: Int) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f) .setDuration(ANIMATION_DURATION) .apply { addListener(object : AnimatorListenerAdapter() { override fun onAnimationEnd(animation: Animator) { mContentView.setImageResource(pageImages[newPage]) } }) } // Create a fade-in animation for nextPage val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f) .setDuration(ANIMATION_DURATION) // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet().apply { playSequentially(fadeOut, fadeIn) start() } }
Java
@Override protected void onPageChanged(final int newPage, int previousPage) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image Animator fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION); fadeOut.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { mContentView.setImageResource(pageImages[newPage]); } }); // Create a fade-in animation for nextPage Animator fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION); // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet set = new AnimatorSet(); set.playSequentially(fadeOut, fadeIn); set.start(); }
Untuk mengetahui detail selengkapnya tentang cara membuat objek
Animator dan
AnimatorSet, lihat
Ringkasan Animasi Properti.
Menyesuaikan tema
Setiap implementasi OnboardingSupportFragment harus menggunakan tema Theme_Leanback_Onboarding atau tema yang diturunkan dari Theme_Leanback_Onboarding. Tetapkan tema untuk OnboardingSupportFragment Anda dengan melakukan salah satu langkah berikut:
- Tetapkan aktivitas induk
OnboardingSupportFragmentuntuk menggunakan tema yang diinginkan. Contoh berikut menunjukkan cara menetapkan aktivitas untuk menggunakanTheme_Leanback_Onboardingdalam manifes aplikasi:<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
-
Tetapkan tema dalam aktivitas induk menggunakan atribut
LeanbackOnboardingTheme_onboardingThemedalam tema aktivitas kustom. Arahkan atribut ini ke tema kustom lain yang hanya digunakan oleh objekOnboardingSupportFragmentdalam aktivitas Anda. Gunakan pendekatan ini jika aktivitas Anda sudah menggunakan tema kustom dan Anda tidak ingin menerapkan gayaOnboardingSupportFragmentke tampilan lain dalam aktivitas tersebut. - Ganti
onProvideTheme()dan tampilkan tema yang diinginkan. Gunakan pendekatan ini jika beberapa aktivitas menggunakanOnboardingSupportFragmentAnda atau jika aktivitas induk tidak dapat menggunakan tema yang diinginkan. Contoh berikut menggantionProvideTheme()dan menampilkanTheme_Leanback_Onboarding:Kotlin
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
Java
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }