כדי להראות למשתמשים חדשים איך להפיק את המרב מהאפליקציה, כדאי להציג מידע על תהליך ההצטרפות כשהאפליקציה מופעלת. הנה כמה דוגמאות למידע על תהליך ההצטרפות:
- הצגת מידע מפורט על הערוצים שזמינים כשמשתמש ניגש בפעם הראשונה לאפליקציית ערוץ.
- להבליט תכונות חשובות באפליקציה.
- להציג איורים של השלבים הנדרשים או המומלצים למשתמשים כשמשתמשים באפליקציה בפעם הראשונה.
ספריית androidx.leanback מספקת את המחלקה OnboardingSupportFragment להצגת מידע למשתמשים בפעם הראשונה. במדריך הזה מוסבר איך להשתמש במחלקה OnboardingSupportFragment כדי להציג מידע מבוא שמוצג כשהאפליקציה מופעלת בפעם הראשונה.
OnboardingSupportFragment משתמש בשיטות מומלצות לממשק משתמש של טלוויזיה כדי להציג מידע באופן שתואם לסגנונות של ממשק משתמש של טלוויזיה, וקל להתמצא בו במכשירי טלוויזיה.

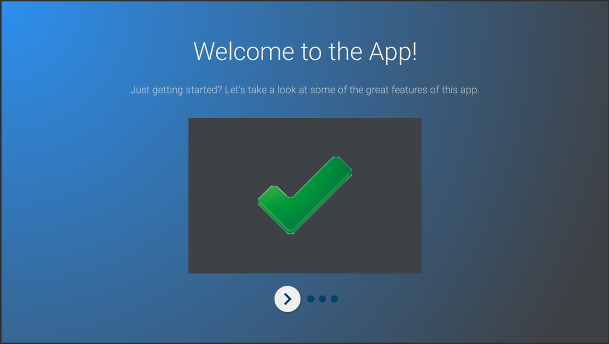
איור 1. דוגמה ל-OnboardingSupportFragment.
השימוש ב-OnboardingSupportFragment לא מתאים לכל תרחיש.
אל תשתמשו ב-OnboardingSupportFragment כשאתם צריכים לכלול רכיבים בממשק המשתמש שדורשים קלט מהמשתמש, כמו כפתורים ושדות.
בנוסף, אל תשתמשו ב-OnboardingSupportFragment למשימות שהמשתמש יבצע באופן קבוע. לבסוף, אם אתם צריכים להציג ממשק משתמש מרובה דפים שדורש קלט מהמשתמש, כדאי להשתמש ב-GuidedStepSupportFragment.
הוספת OnboardingSupportFragment
כדי להוסיף OnboardingSupportFragment לאפליקציה, מטמיעים מחלקה שמרחיבה את המחלקה OnboardingSupportFragment. מוסיפים את קטע הקוד הזה לפעילות, באמצעות פריסת ה-XML של הפעילות או באופן פרוגרמטי. מוודאים שהפעילות או הקטע משתמשים בערכת נושא שנגזרת מ-Theme_Leanback_Onboarding, כמו שמתואר בקטע התאמה אישית של ערכות נושא.
בשיטה onCreate() של הפעילות הראשית באפליקציה, קוראים ל-startActivity() עם Intent שמפנה לפעילות האב של OnboardingSupportFragment.
כך תוכלו לוודא שהמודעה OnboardingSupportFragment תוצג ברגע שהאפליקציה תופעל.
כדי לוודא שההנחיה OnboardingSupportFragment תוצג רק בפעם הראשונה שהמשתמש מפעיל את האפליקציה, צריך להשתמש באובייקט SharedPreferences כדי לעקוב אחרי הצגת ההנחיה OnboardingSupportFragment למשתמש. מגדירים ערך בוליאני שמשתנה ל-true כשהמשתמש מסיים לצפות ב-OnboardingSupportFragment. בודקים את הערך הזה בשיטה onCreate() של הפעילות הראשית ומתחילים את פעילות האב OnboardingSupportFragment רק אם הערך הוא False.
בדוגמה הבאה מוצגת החלפה של onCreate() שבודקת אם הערך של SharedPreferences הוא true, ואם לא, מפעילה את startActivity() כדי להציג את OnboardingSupportFragment:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) PreferenceManager.getDefaultSharedPreferences(this).apply { // Check if we need to display our OnboardingSupportFragment if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java)) } } }
Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SharedPreferences sharedPreferences = PreferenceManager.getDefaultSharedPreferences(this); // Check if we need to display our OnboardingSupportFragment if (!sharedPreferences.getBoolean( MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(new Intent(this, OnboardingActivity.class)); } }
אחרי שהמשתמש צופה ב-OnboardingSupportFragment, מסמנים אותו כנצפה באמצעות האובייקט SharedPreferences. כדי לעשות זאת, צריך לבטל את ההגדרה של onFinishFragment() ב-OnboardingSupportFragment ולהגדיר את הערך של SharedPreferences ל-true, כמו בדוגמה הבאה:
Kotlin
override fun onFinishFragment() { super.onFinishFragment() // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app PreferenceManager.getDefaultSharedPreferences(context).edit().apply { putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true) apply() } }
Java
@Override protected void onFinishFragment() { super.onFinishFragment(); // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app SharedPreferences.Editor sharedPreferencesEditor = PreferenceManager.getDefaultSharedPreferences(getContext()).edit(); sharedPreferencesEditor.putBoolean( COMPLETED_ONBOARDING_PREF_NAME, true); sharedPreferencesEditor.apply(); }
הוספה של דפים מסוג OnboardingSupportFragment
OnboardingSupportFragment
מציג תוכן בסדרה של דפים מסודרים. אחרי שמוסיפים את OnboardingSupportFragment, צריך להגדיר את דפי ההצטרפות. לכל דף יכולה להיות כותרת, תיאור וכמה תצוגות משנה שיכולות להכיל תמונות או אנימציות.

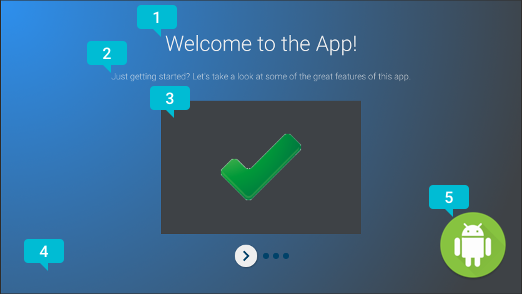
איור 2. OnboardingSupportFragment
מרכיבי דף.
איור 2 מציג דוגמה לדף עם הסברים שמסמנים רכיבים בדף שאפשר להתאים אישית וש-OnboardingSupportFragment יכול לספק. מרכיבי הדף הם:
- כותרת הדף.
- תיאור הדף.
- תצוגת התוכן של הדף, במקרה הזה סימן וי ירוק פשוט בתוך תיבה אפורה. התצוגה הזו היא אופציונלית. אפשר להשתמש בתצוגה הזו כדי להציג את פרטי הדף. לדוגמה, אפשר לכלול צילום מסך שמדגיש את תכונת האפליקציה שמתוארת בדף.
- תצוגת הרקע של הדף, במקרה הזה רקע כחול פשוט עם מעבר הדרגתי. התצוגה הזו תמיד מוצגת מאחורי תצוגות אחרות בדף. התצוגה הזו היא אופציונלית.
- תצוגת הרקע של הדף, במקרה הזה לוגו. התצוגה הזו תמיד מוצגת מעל כל התצוגות האחרות בדף. התצוגה הזו היא אופציונלית.
צריך לאתחל את פרטי הדף כשיוצרים את OnboardingSupportFragment או מצרפים אותו לפעילות האב, כי המערכת מבקשת את פרטי הדף כשהיא יוצרת את התצוגה של הפראגמנט. אפשר לאתחל את פרטי הדף בבונה הכיתה או בביטול של onAttach().
צריך לבטל את השימוש בכל אחת מהשיטות הבאות, שמספקות למערכת מידע על הדף:
-
getPageCount()מחזירה את מספר הדפים ב-OnboardingSupportFragment. -
getPageTitle()מחזירה את הכותרת של מספר הדף המבוקש. -
getPageDescription()מחזירה את התיאור של מספר הדף המבוקש.
כדי לספק תצוגות משנה אופציונליות להצגת תמונות או אנימציות, צריך לבטל את ההגדרה של כל אחת מהשיטות הבאות:
onCreateBackgroundView()מחזירהViewשיוצרים כדי שתשמש כתצוגת הרקע, או null אם לא נדרשת תצוגת רקע.-
onCreateContentView()מחזירהViewשיוצרים כדי שתשמש כתצוגת התוכן, או null אם לא נדרשת תצוגת תוכן. onCreateForegroundView()מחזירהViewשיוצרים כדי שתשמש כתצוגה מקדימה או null אם לא נדרשת תצוגה מקדימה.
המערכת מוסיפה את View שאתם יוצרים לפריסת הדף. בדוגמה הבאה, הערך של onCreateContentView() מוחלף ומוחזר ImageView:
Kotlin
private lateinit var contentView: ImageView ... override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? { return ImageView(context).apply { scaleType = ImageView.ScaleType.CENTER_INSIDE setImageResource(R.drawable.onboarding_content_view) setPadding(0, 32, 0, 32) contentView = this } }
Java
private ImageView contentView; ... @Override protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) { contentView = new ImageView(getContext()); contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE); contentView.setImageResource(R.drawable.onboarding_content_view); contentView.setPadding(0, 32, 0, 32); return contentView; }
הוספת מסך לוגו ראשוני
האפליקציה שלכם OnboardingSupportFragment יכולה להתחיל עם מסך לוגו אופציונלי שמציג את האפליקציה. אם אתם רוצים להציג Drawable כמסך הלוגו, צריך להתקשר אל setLogoResourceId() עם המזהה של Drawable בשיטת onCreate() של OnboardingSupportFragment.
המערכת מציגה את Drawable לזמן קצר, ואז מעלימה אותו לפני שהיא מציגה את הדף הראשון של OnboardingSupportFragment.Drawable
אם רוצים לספק אנימציה מותאמת אישית למסך הלוגו, במקום לקרוא ל-setLogoResourceId(), מחליפים את onCreateLogoAnimation() ומחזירים אובייקט Animator שמציג את האנימציה המותאמת אישית, כמו בדוגמה הבאה:
Kotlin
public override fun onCreateLogoAnimation(): Animator = AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
Java
@Override public Animator onCreateLogoAnimation() { return AnimatorInflater.loadAnimator(getContext(), R.animator.onboarding_logo_screen_animation); }
התאמה אישית של אנימציות בדף
המערכת משתמשת באנימציות שמוגדרות כברירת מחדל כשהדף הראשון של OnboardingSupportFragment מוצג וכשהמשתמש עובר לדף אחר. אפשר להתאים אישית את האנימציות האלה על ידי שינוי של שיטות ב-OnboardingSupportFragment.
כדי להתאים אישית את האנימציה שמופיעה בדף הראשון, צריך להגדיר את הערך של onCreateEnterAnimation() כ-Animator.
בדוגמה הבאה נוצר Animator שמשנה את גודל התצוגה של התוכן באופן אופקי:
Kotlin
override fun onCreateEnterAnimation(): Animator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f) .setDuration(ANIMATION_DURATION)
Java
@Override protected Animator onCreateEnterAnimation() { Animator startAnimator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION); return startAnimator; }
כדי להתאים אישית את האנימציה שמוצגת כשהמשתמש עובר לדף אחר, צריך לבטל את ברירת המחדל של onPageChanged().
בשיטה onPageChanged(), יוצרים אובייקטים של Animator שמסירים את הדף הקודם ומציגים את הדף הבא, מוסיפים אותם ל-AnimatorSet ומפעילים את הסט. בדוגמה הבאה נעשה שימוש באנימציית דהייה כדי להסיר את הדף הקודם, מתבצע עדכון של תמונת התצוגה של התוכן ונעשה שימוש באנימציית דהייה כדי להציג את הדף הבא:
Kotlin
override fun onPageChanged(newPage: Int, previousPage: Int) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f) .setDuration(ANIMATION_DURATION) .apply { addListener(object : AnimatorListenerAdapter() { override fun onAnimationEnd(animation: Animator) { mContentView.setImageResource(pageImages[newPage]) } }) } // Create a fade-in animation for nextPage val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f) .setDuration(ANIMATION_DURATION) // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet().apply { playSequentially(fadeOut, fadeIn) start() } }
Java
@Override protected void onPageChanged(final int newPage, int previousPage) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image Animator fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION); fadeOut.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { mContentView.setImageResource(pageImages[newPage]); } }); // Create a fade-in animation for nextPage Animator fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION); // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet set = new AnimatorSet(); set.playSequentially(fadeOut, fadeIn); set.start(); }
מידע נוסף על יצירת אובייקטים מסוג Animator ואובייקטים מסוג AnimatorSet זמין במאמר
סקירה כללית על אנימציה של מאפיינים.
התאמה אישית של העיצובים
כל הטמעה של OnboardingSupportFragment צריכה להשתמש בעיצוב Theme_Leanback_Onboarding או בעיצוב שמוגדר כירושה מ-Theme_Leanback_Onboarding. כדי להגדיר את העיצוב של OnboardingSupportFragment, מבצעים אחת מהפעולות הבאות:
- מגדירים את פעילות האב של
OnboardingSupportFragmentכך שישתמש בעיצוב הרצוי. בדוגמה הבאה אפשר לראות איך מגדירים פעילות לשימוש ב-Theme_Leanback_Onboardingבמניפסט האפליקציה:<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
-
מגדירים את העיצוב בפעילות האב באמצעות המאפיין
LeanbackOnboardingTheme_onboardingThemeבעיצוב פעילות מותאם אישית. מגדירים את המאפיין הזה לנושא מותאם אישית אחר שרק האובייקטיםOnboardingSupportFragmentבפעילות משתמשים בו. כדאי להשתמש בגישה הזו אם הפעילות כבר משתמשת בערכת נושא בהתאמה אישית ואתם לא רוצים להחיל סגנונותOnboardingSupportFragmentעל תצוגות אחרות בפעילות. - מחליפים את העיצוב
onProvideTheme()ומחזירים את העיצוב הרצוי. מומלץ להשתמש בגישה הזו אם כמה פעילויות משתמשות ב-OnboardingSupportFragmentאו אם הפעילות הראשית לא יכולה להשתמש בערכת הנושא הרצויה. בדוגמה הבאה, הערך שלonProvideTheme()מוחלף ומוחזר הערךTheme_Leanback_Onboarding:Kotlin
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
Java
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }