برای اینکه به کاربر اولین بار نشان دهید که چگونه میتواند بیشترین استفاده را از برنامه شما داشته باشد، هنگام راهاندازی برنامه، اطلاعات ورودی را ارائه دهید. در اینجا چند نمونه از اطلاعات ورود به هواپیما آورده شده است:
- هنگامی که کاربر برای اولین بار به یک برنامه کانال دسترسی پیدا می کند، اطلاعات دقیقی در مورد اینکه کدام کانال ها در دسترس هستند ارائه دهید.
- به ویژگی های قابل توجه در برنامه خود توجه کنید.
- هر مرحله مورد نیاز یا توصیه شده را برای کاربران هنگام استفاده از برنامه برای اولین بار نشان دهید.
کتابخانه androidx.leanback کلاس OnboardingSupportFragment را برای ارائه اطلاعات کاربر برای اولین بار فراهم می کند. این راهنما نحوه استفاده از کلاس OnboardingSupportFragment را برای ارائه اطلاعات مقدماتی که هنگام راه اندازی برنامه برای اولین بار نشان داده می شود، توضیح می دهد.
OnboardingSupportFragment از بهترین شیوه های رابط کاربری TV برای ارائه اطلاعات به گونه ای استفاده می کند که با سبک های رابط کاربری تلویزیون مطابقت داشته باشد و به راحتی در دستگاه های تلویزیون پیمایش شود.

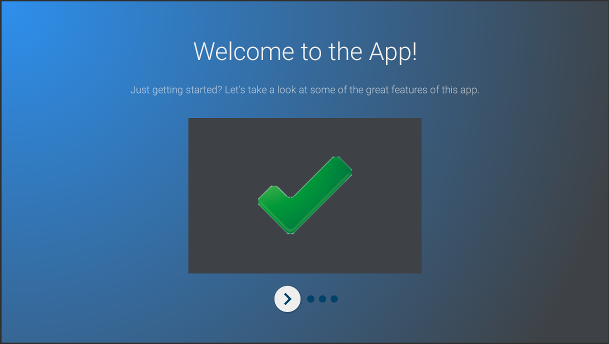
شکل 1. یک نمونه OnboardingSupportFragment .
OnboardingSupportFragment برای هر موردی مناسب نیست. هنگامی که نیاز دارید عناصر رابط کاربری را که نیاز به ورودی کاربر دارند، مانند دکمه ها و فیلدها، اضافه کنید، از OnboardingSupportFragment استفاده نکنید. همچنین، از OnboardingSupportFragment برای کارهایی که کاربر به طور منظم انجام می دهد استفاده نکنید. در نهایت، اگر نیاز به ارائه یک رابط کاربری چند صفحه ای دارید که به ورودی کاربر نیاز دارد، از GuidedStepSupportFragment استفاده کنید.
یک OnboardingSupportFragment اضافه کنید
برای افزودن یک OnboardingSupportFragment به برنامه خود، کلاسی را پیاده سازی کنید که کلاس OnboardingSupportFragment گسترش دهد. این قطعه را به یک اکتیویتی اضافه کنید، چه با استفاده از طرح بندی XML اکتیویتی یا به صورت برنامه نویسی. اطمینان حاصل کنید که فعالیت یا قطعه از یک تم مشتق شده از Theme_Leanback_Onboarding استفاده می کند، همانطور که در بخش Customize themes توضیح داده شده است.
در روش onCreate() فعالیت اصلی برنامه، startActivity() را با یک Intent فراخوانی کنید که به فعالیت والد OnboardingSupportFragment شما اشاره می کند. این کمک می کند تا مطمئن شوید که OnboardingSupportFragment شما به محض شروع برنامه شما ظاهر می شود.
برای اطمینان از اینکه OnboardingSupportFragment فقط اولین باری که کاربر برنامه شما را راه اندازی می کند ظاهر می شود، از یک شی SharedPreferences برای ردیابی اینکه آیا کاربر قبلاً OnboardingSupportFragment مشاهده کرده است استفاده کنید. یک مقدار بولی تعریف کنید که وقتی کاربر مشاهده OnboardingSupportFragment به پایان رساند به true تغییر می کند. این مقدار را در متد onCreate() اکتیویتی اصلی خود بررسی کنید و فقط در صورتی که مقدار نادرست باشد، فعالیت والد OnboardingSupportFragment را شروع کنید.
مثال زیر یک لغو onCreate() را نشان میدهد که مقدار SharedPreferences را بررسی میکند و اگر روی true تنظیم نشده باشد، startActivity() را برای نمایش OnboardingSupportFragment فراخوانی میکند:
کاتلین
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) PreferenceManager.getDefaultSharedPreferences(this).apply { // Check if we need to display our OnboardingSupportFragment if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java)) } } }
جاوا
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SharedPreferences sharedPreferences = PreferenceManager.getDefaultSharedPreferences(this); // Check if we need to display our OnboardingSupportFragment if (!sharedPreferences.getBoolean( MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(new Intent(this, OnboardingActivity.class)); } }
پس از اینکه کاربر OnboardingSupportFragment مشاهده کرد، آن را با استفاده از شی SharedPreferences به عنوان مشاهده علامت گذاری کنید. برای انجام این کار، onFinishFragment() در OnboardingSupportFragment خود نادیده بگیرید و مقدار SharedPreferences خود را مطابق مثال زیر روی true تنظیم کنید:
کاتلین
override fun onFinishFragment() { super.onFinishFragment() // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app PreferenceManager.getDefaultSharedPreferences(context).edit().apply { putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true) apply() } }
جاوا
@Override protected void onFinishFragment() { super.onFinishFragment(); // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app SharedPreferences.Editor sharedPreferencesEditor = PreferenceManager.getDefaultSharedPreferences(getContext()).edit(); sharedPreferencesEditor.putBoolean( COMPLETED_ONBOARDING_PREF_NAME, true); sharedPreferencesEditor.apply(); }
صفحات OnboardingSupportFragment را اضافه کنید
OnboardingSupportFragment محتوا را در یک سری از صفحات مرتب شده نمایش می دهد. بعد از اینکه OnboardingSupportFragment خود را اضافه کردید، باید صفحات onboarding را تعریف کنید. هر صفحه می تواند یک عنوان، یک توضیحات و چندین زیرنما داشته باشد که می تواند حاوی تصاویر یا انیمیشن باشد.

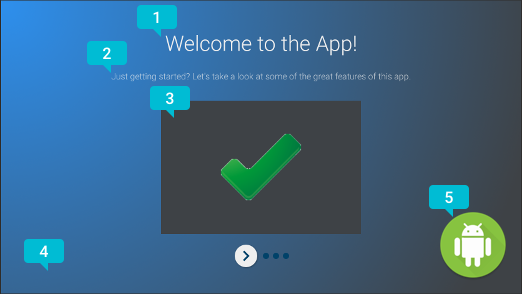
شکل 2. عناصر صفحه OnboardingSupportFragment .
شکل 2 یک صفحه نمونه را نشان میدهد که دارای پیامهایی است که عناصر صفحه قابل تنظیم را علامتگذاری میکنند که OnboardingSupportFragment شما میتواند ارائه کند. عناصر صفحه عبارتند از:
- عنوان صفحه
- توضیحات صفحه
- نمای محتوای صفحه، در این مورد یک علامت سبز ساده در یک کادر خاکستری است. این نما اختیاری است. از این نما برای نشان دادن جزئیات صفحه استفاده کنید. برای مثال، ممکن است یک اسکرین شات اضافه کنید که ویژگی برنامه را که صفحه توصیف میکند برجسته میکند.
- نمای پسزمینه صفحه، در این مورد یک گرادیان آبی ساده است. این نما همیشه پشت نماهای دیگر صفحه نمایش داده می شود. این نما اختیاری است.
- نمای پیش زمینه صفحه، در این مورد یک لوگو. این نما همیشه در مقابل همه نماهای دیگر صفحه نمایش داده می شود. این نما اختیاری است.
هنگامی که OnboardingSupportFragment شما برای اولین بار ایجاد می شود یا به فعالیت والد متصل می شود، اطلاعات صفحه را راه اندازی کنید، زیرا سیستم هنگام ایجاد نمای قطعه، اطلاعات صفحه را درخواست می کند. شما می توانید اطلاعات صفحه را در سازنده کلاس خود یا با بازنویسی onAttach() مقداردهی کنید.
هر یک از روشهای زیر را که اطلاعات صفحه را در اختیار سیستم قرار میدهند، لغو کنید:
-
getPageCount()تعداد صفحات را درOnboardingSupportFragmentشما برمی گرداند. -
getPageTitle()عنوان شماره صفحه درخواستی را برمی گرداند. -
getPageDescription()توضیحات شماره صفحه درخواستی را برمی گرداند.
برای ارائه زیرنماهای اختیاری برای نمایش تصاویر یا انیمیشنها، هر یک از روشهای زیر را نادیده بگیرید:
-
onCreateBackgroundView()Viewرا برمیگرداند که شما ایجاد میکنید تا در صورت نیاز به نمای پسزمینه، به عنوان نمای پسزمینه یا null عمل کند. -
onCreateContentView()یکViewرا برمیگرداند که شما ایجاد میکنید تا به عنوان نمای محتوا عمل کند یا در صورت عدم نیاز به مشاهده محتوا، null باشد. -
onCreateForegroundView()Viewبرمیگرداند که شما ایجاد میکنید تا به عنوان نمای پیشزمینه عمل کند یا اگر نمای پیشزمینه مورد نیاز نباشد، null باشد.
سیستم View را که ایجاد می کنید به طرح بندی صفحه اضافه می کند. مثال زیر onCreateContentView() را لغو می کند و ImageView برمی گرداند:
کاتلین
private lateinit var contentView: ImageView ... override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? { return ImageView(context).apply { scaleType = ImageView.ScaleType.CENTER_INSIDE setImageResource(R.drawable.onboarding_content_view) setPadding(0, 32, 0, 32) contentView = this } }
جاوا
private ImageView contentView; ... @Override protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) { contentView = new ImageView(getContext()); contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE); contentView.setImageResource(R.drawable.onboarding_content_view); contentView.setPadding(0, 32, 0, 32); return contentView; }
یک صفحه لوگوی اولیه اضافه کنید
OnboardingSupportFragment شما می تواند با یک صفحه آرم اختیاری که برنامه شما را معرفی می کند شروع شود. اگر میخواهید یک Drawable به عنوان صفحه لوگوی خود نمایش دهید، setLogoResourceId() با شناسه Drawable در متد onCreate() OnboardingSupportFragment خود فراخوانی کنید. سیستم محو می شود و به طور خلاصه Drawable نمایش می دهد و سپس قبل از نمایش صفحه اول OnboardingSupportFragment شما، Drawable را محو می کند.
اگر میخواهید یک انیمیشن سفارشی برای صفحه لوگوی خود ارائه دهید، به جای فراخوانی setLogoResourceId() ، onCreateLogoAnimation() را لغو کنید و یک شی Animator را که انیمیشن سفارشی شما را رندر میکند، برگردانید، همانطور که در مثال زیر نشان داده شده است:
کاتلین
public override fun onCreateLogoAnimation(): Animator = AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
جاوا
@Override public Animator onCreateLogoAnimation() { return AnimatorInflater.loadAnimator(getContext(), R.animator.onboarding_logo_screen_animation); }
سفارشی کردن انیمیشن های صفحه
این سیستم هنگام نمایش صفحه اول OnboardingSupportFragment شما و زمانی که کاربر به صفحه دیگری هدایت می شود از انیمیشن های پیش فرض استفاده می کند. میتوانید این انیمیشنها را با استفاده از روشهای جایگزین در OnboardingSupportFragment خود سفارشی کنید.
برای سفارشی کردن انیمیشنی که در صفحه اول شما ظاهر می شود، onCreateEnterAnimation() را لغو کنید و یک Animator را برگردانید. مثال زیر یک Animator ایجاد می کند که نمای محتوا را به صورت افقی مقیاس می دهد:
کاتلین
override fun onCreateEnterAnimation(): Animator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f) .setDuration(ANIMATION_DURATION)
جاوا
@Override protected Animator onCreateEnterAnimation() { Animator startAnimator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION); return startAnimator; }
برای سفارشی کردن انیمیشن مورد استفاده در هنگام رفتن کاربر به صفحه دیگری، onPageChanged() لغو کنید. در متد onPageChanged() خود، اشیاء Animator را ایجاد کنید که صفحه قبلی را حذف کرده و صفحه بعدی را نمایش می دهد، آنها را به AnimatorSet اضافه کنید و مجموعه را پخش کنید. مثال زیر از یک انیمیشن محو شده برای حذف صفحه قبلی استفاده می کند، تصویر نمای محتوا را به روز می کند و از یک انیمیشن محو برای نمایش صفحه بعدی استفاده می کند:
کاتلین
override fun onPageChanged(newPage: Int, previousPage: Int) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f) .setDuration(ANIMATION_DURATION) .apply { addListener(object : AnimatorListenerAdapter() { override fun onAnimationEnd(animation: Animator) { mContentView.setImageResource(pageImages[newPage]) } }) } // Create a fade-in animation for nextPage val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f) .setDuration(ANIMATION_DURATION) // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet().apply { playSequentially(fadeOut, fadeIn) start() } }
جاوا
@Override protected void onPageChanged(final int newPage, int previousPage) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image Animator fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION); fadeOut.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { mContentView.setImageResource(pageImages[newPage]); } }); // Create a fade-in animation for nextPage Animator fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION); // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet set = new AnimatorSet(); set.playSequentially(fadeOut, fadeIn); set.start(); }
برای جزئیات بیشتر در مورد نحوه ایجاد اشیاء Animator و اشیاء AnimatorSet ، به نمای کلی انیمیشن Property مراجعه کنید.
تم ها را سفارشی کنید
هر پیادهسازی OnboardingSupportFragment باید از تم Theme_Leanback_Onboarding یا موضوعی که از Theme_Leanback_Onboarding به ارث میبرد استفاده کند. با انجام یکی از موارد زیر، موضوع را برای OnboardingSupportFragment خود تنظیم کنید:
- فعالیت والد
OnboardingSupportFragmentرا برای استفاده از طرح زمینه دلخواه تنظیم کنید. مثال زیر نحوه تنظیم یک فعالیت برای استفاده ازTheme_Leanback_Onboardingدر مانیفست برنامه را نشان می دهد:<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
- با استفاده از ویژگی
LeanbackOnboardingTheme_onboardingThemeدر یک طرح زمینه فعالیت سفارشی، طرح زمینه را در فعالیت والد تنظیم کنید. این ویژگی را به یک موضوع سفارشی دیگر که فقط اشیاءOnboardingSupportFragmentدر فعالیت شما استفاده میکنند، قرار دهید. اگر فعالیت شما قبلاً از یک موضوع سفارشی استفاده میکند و نمیخواهید سبکهایOnboardingSupportFragmentرا در سایر نماهای فعالیت اعمال کنید، از این رویکرد استفاده کنید. -
onProvideTheme()را لغو کنید و تم مورد نظر را برگردانید. اگر چندین فعالیت ازOnboardingSupportFragmentشما استفاده می کنند یا اگر فعالیت والد نمی تواند از طرح زمینه مورد نظر استفاده کند، از این رویکرد استفاده کنید. مثال زیر رویonProvideTheme()لغو می شود وTheme_Leanback_Onboardingرا برمی گرداند:کاتلین
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
جاوا
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }