Ihre Anwendung kann mehrstufige Aufgaben für Nutzer haben. Ihre App muss Nutzer beispielsweise beim Kauf zusätzlicher Inhalte, beim Einrichten einer komplexen Konfigurationseinstellung oder beim Bestätigen einer Entscheidung unterstützen. Für alle diese Aufgaben müssen Nutzer durch einen oder mehrere geordnete Schritte oder Entscheidungen geführt werden.
Die eingestellte androidx.leanback-Bibliothek bietet Klassen zum Implementieren von mehrstufigen Nutzeraufgaben. Auf dieser Seite wird beschrieben, wie Sie die Klasse GuidedStepSupportFragment verwenden, um einen Nutzer mithilfe von GuidedStepSupportFragment durch eine Reihe von Entscheidungen zu führen, damit er eine Aufgabe erledigen kann.
Details für einen Schritt angeben
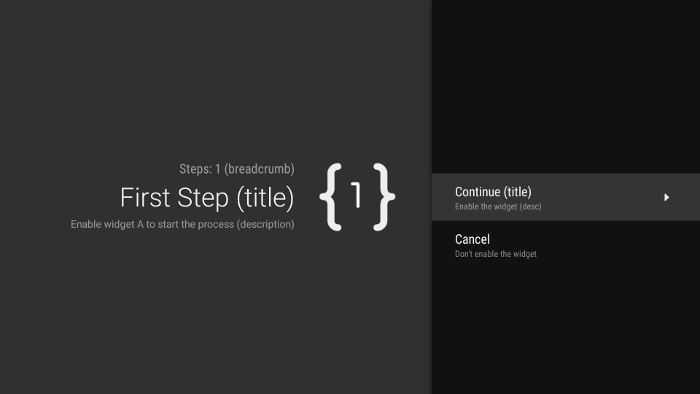
Ein GuidedStepSupportFragment stellt einen einzelnen Schritt in einer Reihe von Schritten dar. Visuell wird eine Anleitung mit einer Liste möglicher Aktionen oder Entscheidungen für den Schritt angezeigt.

Abbildung 1: Beispiel für einen Schritt mit Anleitung.
Erweitern Sie für jeden Schritt in Ihrer mehrstufigen Aufgabe GuidedStepSupportFragment und geben Sie Kontextinformationen zum Schritt und zu den Aktionen an, die der Nutzer ausführen kann. Überschreiben Sie onCreateGuidance() und geben Sie ein neues GuidanceStylist.Guidance zurück, das Kontextinformationen wie den Schritttitel, die Beschreibung und das Symbol enthält, wie im folgenden Beispiel gezeigt:
Kotlin
override fun onCreateGuidance(savedInstanceState: Bundle?): GuidanceStylist.Guidance { return GuidanceStylist.Guidance( getString(R.string.guidedstep_first_title), getString(R.string.guidedstep_first_description), getString(R.string.guidedstep_first_breadcrumb), activity.getDrawable(R.drawable.guidedstep_main_icon_1) ) }
Java
@Override public GuidanceStylist.Guidance onCreateGuidance(Bundle savedInstanceState) { String title = getString(R.string.guidedstep_first_title); String breadcrumb = getString(R.string.guidedstep_first_breadcrumb); String description = getString(R.string.guidedstep_first_description); Drawable icon = getActivity().getDrawable(R.drawable.guidedstep_main_icon_1); return new GuidanceStylist.Guidance(title, description, breadcrumb, icon); }
Fügen Sie Ihrer gewünschten Aktivität Ihre GuidedStepSupportFragment-Unterklasse hinzu, indem Sie in der onCreate()-Methode Ihrer Aktivität GuidedStepSupportFragment.add() aufrufen.
Wenn Ihre Aktivität nur GuidedStepSupportFragment-Objekte enthält, verwenden Sie GuidedStepSupportFragment.addAsRoot() anstelle von add(), um das erste GuidedStepSupportFragment hinzuzufügen. Durch die Verwendung von addAsRoot() wird sichergestellt, dass sowohl die GuidedStepSupportFragment als auch die übergeordnete Aktivität geschlossen werden, wenn der Nutzer beim Ansehen der ersten GuidedStepSupportFragment auf der TV-Fernbedienung die Zurück-Taste drückt.
Hinweis:Fügen Sie GuidedStepSupportFragment-Objekte programmatisch hinzu, nicht in Ihren XML-Layoutdateien.
Nutzeraktionen erstellen und verarbeiten
Fügen Sie Nutzeraktionen hinzu, indem Sie onCreateActions() überschreiben.
Fügen Sie in Ihrem Override für jeden Aktionspunkt ein neues GuidedAction hinzu und geben Sie den Aktionsstring, die Beschreibung und die ID an. Verwenden Sie GuidedAction.Builder, um neue Aktionen hinzuzufügen.
Kotlin
override fun onCreateActions(actions: MutableList<GuidedAction>, savedInstanceState: Bundle?) { super.onCreateActions(actions, savedInstanceState) // Add "Continue" user action for this step actions.add(GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()) ...
Java
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { // Add "Continue" user action for this step actions.add(new GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()); ...
Aktionen sind nicht auf einzeilige Auswahlen beschränkt. Hier sind weitere Arten von Aktionen, die Sie erstellen können:
-
Fügen Sie eine Aktion für ein Informationslabel hinzu, um zusätzliche Informationen zu den Nutzerauswahlen bereitzustellen, indem Sie
infoOnly(true)festlegen. WenninfoOnlyauf „true“ gesetzt ist, können Nutzer die Aktion nicht auswählen. -
Sie können eine Aktion für bearbeitbaren Text hinzufügen, indem Sie
editable(true)festlegen. Wenneditableauf „true“ gesetzt ist, kann der Nutzer über die Fernbedienung oder eine verbundene Tastatur Text in eine ausgewählte Aktion eingeben. Überschreiben SieonGuidedActionEditedAndProceed(), um den geänderten Text zu erhalten, den der Nutzer eingegeben hat. Sie könnenonGuidedActionEditCanceled()auch überschreiben, um zu erfahren, wann der Nutzer die Eingabe abbricht. -
Fügen Sie eine Reihe von Aktionen hinzu, die sich wie ankreuzbare Optionsfelder verhalten, indem Sie
checkSetId()mit einem gemeinsamen ID-Wert verwenden, um Aktionen in einer Gruppe zusammenzufassen. Alle Aktionen in derselben Liste mit derselben Checkset-ID gelten als verknüpft. Wenn der Nutzer eine der Aktionen in dieser Gruppe auswählt, wird diese Aktion aktiviert und alle anderen Aktionen werden deaktiviert. -
Fügen Sie eine Datumsauswahlaktion mit
GuidedDatePickerAction.Builderanstelle vonGuidedAction.BuilderinonCreateActions()hinzu. Überschreiben SieonGuidedActionEditedAndProceed(), um den vom Nutzer eingegebenen Wert für das Änderungsdatum zu erhalten. - Fügen Sie eine Aktion hinzu, die Unteraktionen verwendet, damit der Nutzer aus einer erweiterten Liste von Optionen auswählen kann. Unteraktionen werden im Abschnitt Unteraktionen hinzufügen beschrieben.
- Fügen Sie eine Schaltflächenaktion hinzu, die rechts neben der Liste der Aktionen angezeigt wird und leicht zugänglich ist. Schaltflächenaktionen werden im Abschnitt Schaltflächenaktionen hinzufügen beschrieben.
Sie können auch einen visuellen Hinweis hinzufügen, dass die Auswahl einer Aktion zu einem neuen Schritt führt, indem Sie hasNext(true) festlegen.
Informationen zu allen verschiedenen Attributen, die Sie festlegen können, finden Sie unter GuidedAction.
Um auf Aktionen zu reagieren, überschreiben Sie onGuidedActionClicked() und verarbeiten Sie die übergebenen GuidedAction. Ermitteln Sie die ausgewählte Aktion anhand von GuidedAction.getId().
Unteraktionen hinzufügen
Für einige Aktionen müssen Sie dem Nutzer möglicherweise zusätzliche Auswahlmöglichkeiten anbieten. Mit A
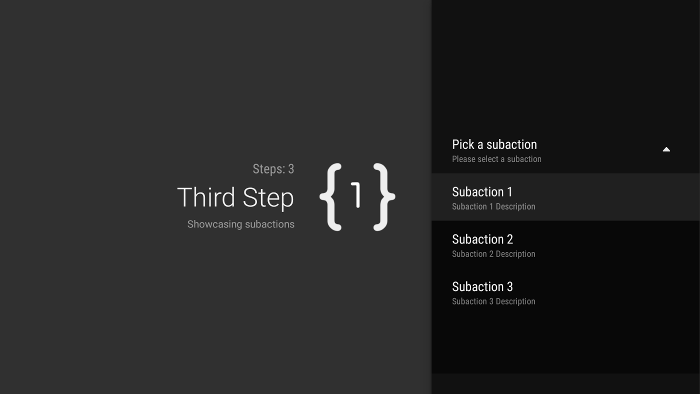
GuidedAction kann eine Liste von untergeordneten Aktionen angegeben werden, die als Menü mit untergeordneten Aktionen angezeigt werden.

Abbildung 2: Unteraktionen für interaktive Anleitungen.
Die Liste der untergeordneten Aktionen kann reguläre Aktionen oder Optionsfeldaktionen enthalten, aber keine Aktionen für die Datumsauswahl oder bearbeitbaren Text. Außerdem kann eine Unteraktion keine eigenen Unteraktionen haben, da das System nicht mehr als eine Ebene von Unteraktionen unterstützt.
Wenn Sie untergeordnete Aktionen hinzufügen möchten, erstellen Sie zuerst eine Liste von GuidedAction-Objekten, die als untergeordnete Aktionen dienen, und füllen Sie sie aus. Das folgende Beispiel zeigt, wie das geht:
Kotlin
subActions.add(GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()) ...
Java
List<GuidedAction> subActions = new ArrayList<GuidedAction>(); subActions.add(new GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()); ...
Erstellen Sie in onCreateActions() ein GuidedAction auf oberster Ebene, in dem die Liste der untergeordneten Aktionen angezeigt wird, wenn es ausgewählt ist:
Kotlin
... actions.add(GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()) ...
Java
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { ... actions.add(new GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()); ... }
Reagieren Sie schließlich auf die Auswahl von untergeordneten Aktionen, indem Sie onSubGuidedActionClicked() überschreiben:
Kotlin
override fun onSubGuidedActionClicked(action: GuidedAction): Boolean { // Check for which action was clicked and handle as needed when(action.id) { SUBACTION1 -> { // Subaction 1 selected } } // Return true to collapse the subactions menu or // false to keep the menu expanded return true }
Java
@Override public boolean onSubGuidedActionClicked(GuidedAction action) { // Check for which action was clicked and handle as needed if (action.getId() == SUBACTION1) { // Subaction 1 selected } // Return true to collapse the subactions menu or // false to keep the menu expanded return true; }
Schaltflächenaktionen hinzufügen
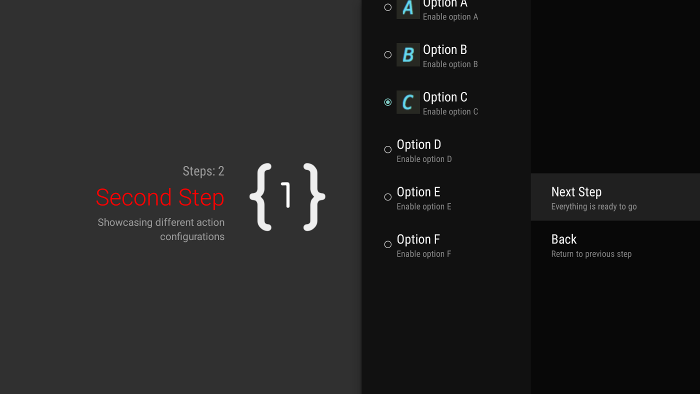
Wenn Ihr geführter Schritt eine lange Liste mit Aktionen enthält, müssen Nutzer möglicherweise durch die Liste scrollen, um auf die am häufigsten verwendeten Aktionen zuzugreifen. Mit Schaltflächenaktionen können Sie häufig verwendete Aktionen von der Aktionsliste trennen. Schaltflächenaktionen werden neben der Aktionsliste angezeigt und sind leicht zu finden.

Abbildung 3: Schaltflächenaktionen für interaktive Anleitungen.
Schaltflächenaktionen werden wie reguläre Aktionen erstellt und verarbeitet. Sie erstellen sie jedoch in onCreateButtonActions() statt in onCreateActions(). Reagiere auf Schaltflächenaktionen in onGuidedActionClicked().
Verwenden Sie Schaltflächenaktionen für einfache Aktionen wie Navigationsaktionen zwischen Schritten. Verwenden Sie die Datumsauswahl oder andere bearbeitbare Aktionen nicht als Schaltflächenaktionen. Außerdem können Schaltflächenaktionen keine untergeordneten Aktionen haben.
Interaktive Anleitung in einer interaktiven Sequenz gruppieren
Ein GuidedStepSupportFragment stellt einen einzelnen Schritt dar. Wenn Sie eine geordnete Abfolge von Schritten erstellen möchten, gruppieren Sie mehrere GuidedStepSupportFragment-Objekte mit GuidedStepSupportFragment.add(), um den nächsten Schritt in der Sequenz dem Fragmentstapel hinzuzufügen.
Kotlin
override fun onGuidedActionClicked(action: GuidedAction) { val fm = fragmentManager when(action.id) { CONTINUE -> GuidedStepSupportFragment.add(fm, SecondStepFragment()) } }
Java
@Override public void onGuidedActionClicked(GuidedAction action) { FragmentManager fm = getFragmentManager(); if (action.getId() == CONTINUE) { GuidedStepSupportFragment.add(fm, new SecondStepFragment()); } ...
Wenn der Nutzer auf der TV-Fernbedienung die Taste „Zurück“ drückt, wird auf dem Gerät das vorherige GuidedStepSupportFragment im Fragmentstapel angezeigt. Wenn Sie einen eigenen GuidedAction bereitstellen, der zum vorherigen Schritt zurückkehrt, können Sie das Verhalten „Zurück“ implementieren, indem Sie getFragmentManager().popBackStack() aufrufen.
Wenn Sie den Nutzer zu einem noch früheren Schritt in der Sequenz zurückbringen möchten, verwenden Sie popBackStackToGuidedStepSupportFragment(), um zu einem bestimmten GuidedStepSupportFragment im Fragmentstapel zurückzukehren.
Wenn der Nutzer den letzten Schritt in der Sequenz abgeschlossen hat, verwenden Sie finishGuidedStepSupportFragments(), um alle GuidedStepSupportFragment-Instanzen aus dem aktuellen Stapel zu entfernen und zur ursprünglichen übergeordneten Aktivität zurückzukehren. Wenn das erste GuidedStepSupportFragment mit addAsRoot() hinzugefügt wird, wird durch Aufrufen von finishGuidedStepSupportFragments() auch die übergeordnete Aktivität geschlossen.
Schrittdarstellung anpassen
Für die Klasse GuidedStepSupportFragment können benutzerdefinierte Themes verwendet werden, mit denen Präsentationsaspekte wie die Formatierung von Titeltext oder Animationen für den Übergang zwischen Schritten gesteuert werden. Benutzerdefinierte Themes müssen von Theme_Leanback_GuidedStep abgeleitet werden und können überschreibende Werte für Attribute bereitstellen, die in GuidanceStylist und GuidedActionsStylist definiert sind.
Führen Sie einen der folgenden Schritte aus, um ein benutzerdefiniertes Design auf Ihr GuidedStepSupportFragment anzuwenden:
-
Wenden Sie das Design auf die übergeordnete Aktivität an, indem Sie das Attribut
android:themefür das Aktivitätselement im Android-Manifest festlegen. Wenn Sie dieses Attribut festlegen, wird das Design auf alle untergeordneten Ansichten angewendet. Das ist die einfachste Möglichkeit, ein benutzerdefiniertes Design anzuwenden, wenn die übergeordnete Aktivität nurGuidedStepSupportFragment-Objekte enthält. -
Wenn für Ihre Aktivität bereits ein benutzerdefiniertes Design verwendet wird und Sie die
GuidedStepSupportFragment-Stile nicht auf andere Ansichten in der Aktivität anwenden möchten, fügen Sie das AttributLeanbackGuidedStepTheme_guidedStepThemeIhrem vorhandenen benutzerdefinierten Aktivitätsdesign hinzu. Dieses Attribut verweist auf das benutzerdefinierte Design, das nur für dieGuidedStepSupportFragment-Objekte in Ihrer Aktivität verwendet wird. -
Wenn Sie
GuidedStepSupportFragment-Objekte in verschiedenen Aktivitäten verwenden, die Teil derselben mehrstufigen Aufgabe sind, und in allen Schritten ein einheitliches visuelles Design verwenden möchten, überschreiben SieGuidedStepSupportFragment.onProvideTheme()und geben Sie Ihr benutzerdefiniertes Design zurück.
Weitere Informationen zum Hinzufügen von Stilen und Designs finden Sie unter Stile und Designs.
Die Klasse GuidedStepSupportFragment verwendet spezielle Stilistklassen, um auf Themenattribute zuzugreifen und sie anzuwenden.
In der Klasse GuidanceStylist werden Designinformationen verwendet, um die Darstellung der Ansicht für die Navigation links zu steuern. In der Klasse GuidedActionsStylist werden Designinformationen verwendet, um die Darstellung der Ansicht für die Aktionen rechts zu steuern.
Wenn Sie den visuellen Stil Ihrer Schritte über die Designanpassung hinaus anpassen möchten, erstellen Sie eine abgeleitete Klasse von GuidanceStylist oder GuidedActionsStylist und geben Sie Ihre abgeleitete Klasse in GuidedStepSupportFragment.onCreateGuidanceStylist() oder GuidedStepSupportFragment.onCreateActionsStylist() zurück.
Weitere Informationen dazu, was Sie in diesen Unterklassen anpassen können, finden Sie in der Dokumentation zu GuidanceStylist und GuidedActionsStylist.