Tu aplicación puede mostrarles a los usuarios tareas de varios pasos. Por ejemplo, es posible que tu app necesite guiar a los usuarios para comprar contenido adicional, configurar un parámetro de configuración complejo o confirmar una decisión. Todas estas tareas requieren guiar a los usuarios a través de uno o más pasos o decisiones ordenados.
La biblioteca androidx.leanback, que dejó de estar disponible, proporciona clases para implementar tareas de usuarios de varios pasos. En esta página, se explica cómo usar la clase GuidedStepSupportFragment para guiar a un usuario a través de una serie de decisiones que le permitirán completar una tarea con GuidedStepSupportFragment.
Cómo proporcionar detalles para un paso
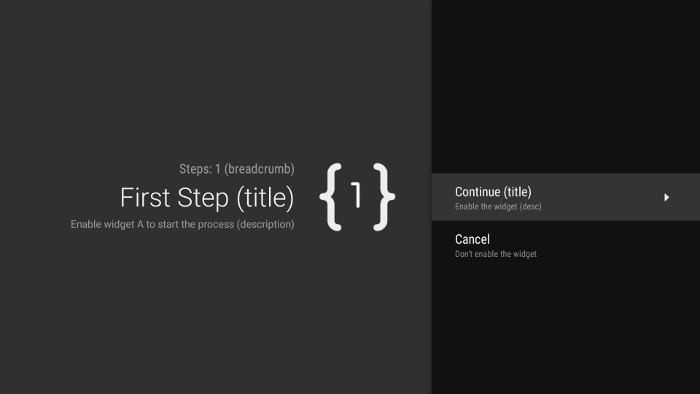
Un GuidedStepSupportFragment representa un solo paso en una serie de pasos. Visualmente, proporciona una vista de guía con una lista de posibles acciones o decisiones para el paso.

Figura 1: Ejemplo de paso guiado
Para cada paso de tu tarea de varios pasos, extiende GuidedStepSupportFragment y proporciona información contextual sobre el paso y las acciones que puede realizar el usuario. Anula onCreateGuidance() y muestra un GuidanceStylist.Guidance nuevo que contenga información de contexto, como el título del paso, la descripción y el ícono, como se muestra en el siguiente ejemplo:
Kotlin
override fun onCreateGuidance(savedInstanceState: Bundle?): GuidanceStylist.Guidance { return GuidanceStylist.Guidance( getString(R.string.guidedstep_first_title), getString(R.string.guidedstep_first_description), getString(R.string.guidedstep_first_breadcrumb), activity.getDrawable(R.drawable.guidedstep_main_icon_1) ) }
Java
@Override public GuidanceStylist.Guidance onCreateGuidance(Bundle savedInstanceState) { String title = getString(R.string.guidedstep_first_title); String breadcrumb = getString(R.string.guidedstep_first_breadcrumb); String description = getString(R.string.guidedstep_first_description); Drawable icon = getActivity().getDrawable(R.drawable.guidedstep_main_icon_1); return new GuidanceStylist.Guidance(title, description, breadcrumb, icon); }
Para agregar tu subclase GuidedStepSupportFragment a la actividad deseada, llama al GuidedStepSupportFragment.add() en el método onCreate() de tu actividad.
Si tu actividad contiene solo objetos GuidedStepSupportFragment, usa GuidedStepSupportFragment.addAsRoot() en lugar de add() para agregar el primer GuidedStepSupportFragment. El uso de addAsRoot() ayuda a garantizar que, si el usuario presiona el botón Atrás en el control remoto de la TV cuando ve el primer GuidedStepSupportFragment, tanto el GuidedStepSupportFragment como la actividad principal se cierren.
Nota: Agrega objetos GuidedStepSupportFragment de manera programática, no en tus archivos XML de diseño.
Cómo crear y administrar acciones de usuarios
Para agregar acciones del usuario, anula onCreateActions().
En tu anulación, agrega un GuidedAction nuevo para cada elemento de acción y proporciona la cadena de acción, la descripción y el ID. Usa GuidedAction.Builder para agregar nuevas acciones.
Kotlin
override fun onCreateActions(actions: MutableList<GuidedAction>, savedInstanceState: Bundle?) { super.onCreateActions(actions, savedInstanceState) // Add "Continue" user action for this step actions.add(GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()) ...
Java
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { // Add "Continue" user action for this step actions.add(new GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()); ...
Las acciones no se limitan a selecciones de una sola línea. Aquí puedes ver otros tipos de acciones que puedes crear:
-
Configura
infoOnly(true)para agregar una acción de etiqueta de información y proporcionar información adicional sobre las elecciones del usuario. CuandoinfoOnlyes verdadero, los usuarios no pueden seleccionar la acción. -
Para agregar una acción de texto editable, configura
editable(true). Cuandoeditablees verdadero, el usuario puede ingresar texto en una acción seleccionada con el control remoto o un teclado conectado. AnulaonGuidedActionEditedAndProceed()para obtener el texto modificado que ingresó el usuario. También puedes anularonGuidedActionEditCanceled()para saber cuándo el usuario cancela la entrada. -
Agrega un conjunto de acciones que se comporten como botones de selección marcables con
checkSetId()y un valor de ID común para agrupar acciones en un conjunto. Todas las acciones que aparecen en la misma lista con el mismo ID de conjunto de marca se consideran vinculadas. Cuando el usuario selecciona una de las acciones de ese conjunto, esa acción aparece marcada, mientras que las otras opciones aparecen desmarcadas. -
Agrega una acción de selección de fecha con
GuidedDatePickerAction.Builderen lugar deGuidedAction.BuilderenonCreateActions(). AnulaonGuidedActionEditedAndProceed()para obtener el valor de fecha modificado que ingresó el usuario. - Agrega una acción que use subacciones para permitir al usuario elegir entre una lista ampliada de opciones. Las subacciones se describen en la sección Cómo agregar subacciones.
- Agrega una acción de botón de fácil acceso en la parte derecha de la lista de acciones. Las acciones de botones se describen en la sección Cómo agregar acciones de botones.
También puedes agregar un indicador visual que muestre que seleccionar una acción lleva a un nuevo paso configurando hasNext(true).
Para ver todos los atributos diferentes que puedes establecer, consulta GuidedAction.
Para responder a las acciones, anula onGuidedActionClicked() y procesa el GuidedAction pasado. Identifica la acción seleccionada examinando GuidedAction.getId().
Cómo agregar subacciones
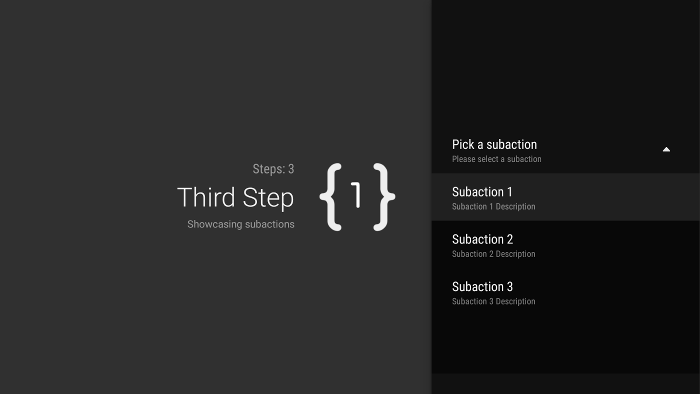
Es posible que algunas acciones requieran que le proporciones al usuario un conjunto adicional de opciones. Un GuidedAction puede especificar una lista de subacciones que se muestran como un menú de acciones secundarias.

Figura 2: Subacciones de pasos guiados
La lista de subacciones puede contener acciones normales o de botón de selección, pero no acciones de selección de fechas ni texto editable. Además, una subacción no puede tener su propio conjunto de subacciones, ya que el sistema no admite más de un nivel de subacciones.
Para agregar subacciones, primero crea y propaga una lista de objetos GuidedAction que actúen como subacciones, como se muestra en el siguiente ejemplo:
Kotlin
subActions.add(GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()) ...
Java
List<GuidedAction> subActions = new ArrayList<GuidedAction>(); subActions.add(new GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()); ...
En onCreateActions(), crea un GuidedAction de nivel superior que muestre la lista de subacciones cuando se selecciona:
Kotlin
... actions.add(GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()) ...
Java
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { ... actions.add(new GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()); ... }
Por último, anula onSubGuidedActionClicked() para responder a las selecciones de subacciones:
Kotlin
override fun onSubGuidedActionClicked(action: GuidedAction): Boolean { // Check for which action was clicked and handle as needed when(action.id) { SUBACTION1 -> { // Subaction 1 selected } } // Return true to collapse the subactions menu or // false to keep the menu expanded return true }
Java
@Override public boolean onSubGuidedActionClicked(GuidedAction action) { // Check for which action was clicked and handle as needed if (action.getId() == SUBACTION1) { // Subaction 1 selected } // Return true to collapse the subactions menu or // false to keep the menu expanded return true; }
Cómo agregar acciones de botones
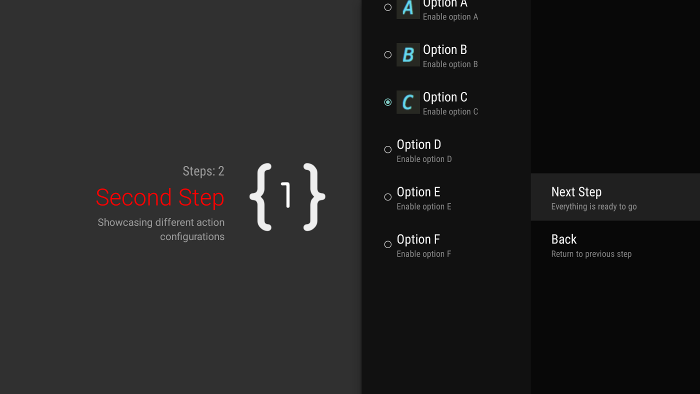
Si tu paso guiado tiene una lista larga de acciones, los usuarios podrían tener que desplazarse por la lista para acceder a las acciones que más suelen usarse. Usa acciones de botones para separar las acciones comúnmente usadas de la lista de acciones. Las acciones de botones aparecen junto a la lista de acciones y resulta simple navegar en ellas.

Figura 3: Acciones de botones de pasos guiados
Las acciones de botones se crean y administran como acciones normales, pero creas acciones de botones en onCreateButtonActions() en lugar de onCreateActions(). Responde a las acciones del botón en onGuidedActionClicked().
Usa las acciones de botones para acciones simples, como las de navegación entre pasos. No uses acciones de selección de fechas o editables como acciones de botones. Ten en cuenta que las acciones de botones no pueden tener subacciones.
Cómo agrupar pasos guiados en una secuencia guiada
Un GuidedStepSupportFragment representa un solo paso. Para crear una secuencia ordenada de pasos, agrupa varios objetos GuidedStepSupportFragment con GuidedStepSupportFragment.add() para agregar el siguiente paso en la secuencia a la pila de fragmentos.
Kotlin
override fun onGuidedActionClicked(action: GuidedAction) { val fm = fragmentManager when(action.id) { CONTINUE -> GuidedStepSupportFragment.add(fm, SecondStepFragment()) } }
Java
@Override public void onGuidedActionClicked(GuidedAction action) { FragmentManager fm = getFragmentManager(); if (action.getId() == CONTINUE) { GuidedStepSupportFragment.add(fm, new SecondStepFragment()); } ...
Si el usuario presiona el botón Atrás en el control remoto de la TV, el dispositivo mostrará el GuidedStepSupportFragment anterior en la pila de fragmentos. Si proporcionas tu propio GuidedAction para volver al paso anterior, puedes implementar el comportamiento Atrás llamando a getFragmentManager().popBackStack().
Si necesitas que el usuario regrese a un paso anterior de la secuencia, usa popBackStackToGuidedStepSupportFragment() para volver a un GuidedStepSupportFragment específico en la pila de fragmentos.
Cuando el usuario finalice el último paso de la secuencia, usa finishGuidedStepSupportFragments() para quitar todas las instancias de GuidedStepSupportFragment de la pila actual y volver a la actividad superior original. Si se agregó el primer GuidedStepSupportFragment con addAsRoot(), llamar a finishGuidedStepSupportFragments() también cierra la actividad superior.
Cómo personalizar una presentación de pasos
La clase GuidedStepSupportFragment puede usar temas personalizados que controlen aspectos de la presentación, como el formato del texto del título o las animaciones de transición de pasos. Los temas personalizados deben heredarse de Theme_Leanback_GuidedStep y pueden proporcionar valores de anulación para los atributos definidos en GuidanceStylist y GuidedActionsStylist.
Para aplicar un tema personalizado a tu objeto GuidedStepSupportFragment, realiza una de las siguientes acciones:
-
Aplica el tema a la actividad principal configurando el atributo
android:themeen el elemento de actividad del manifiesto de Android. Cuando se configura este atributo, se aplica el tema a todas las vistas secundarias. Además, es la forma más sencilla de aplicar un tema personalizado si la actividad principal solo contiene objetosGuidedStepSupportFragment. -
Si tu actividad ya usa un tema personalizado y no quieres aplicar estilos
GuidedStepSupportFragmenta otras vistas de la actividad, agrega el atributoLeanbackGuidedStepTheme_guidedStepThemea tu tema de actividad personalizada existente. Este atributo apunta al tema personalizado que solo usan los objetosGuidedStepSupportFragmenten tu actividad. -
Si usas objetos
GuidedStepSupportFragmenten diferentes actividades que forman parte de la misma tarea de varios pasos y deseas usar un tema visual coherente en todos los pasos, anulaGuidedStepSupportFragment.onProvideTheme()y muestra tu tema personalizado.
Para obtener más información sobre cómo agregar estilos y temas, consulta Estilos y temas.
La clase GuidedStepSupportFragment usa clases de diseño especiales para acceder a los atributos del tema y aplicarlos.
La clase GuidanceStylist usa la información del tema para controlar la presentación de la vista de orientación izquierda, mientras que la clase GuidedActionsStylist usa la información del tema para controlar la presentación de la vista de acciones derecha.
Para personalizar el estilo visual de tus pasos más allá de lo que proporciona la personalización del tema, crea la subclase GuidanceStylist o GuidedActionsStylist y muestra la subclase en GuidedStepSupportFragment.onCreateGuidanceStylist() o GuidedStepSupportFragment.onCreateActionsStylist().
Si quieres obtener detalles sobre lo que puedes personalizar en estas subclases, consulta la documentación en GuidanceStylist y GuidedActionsStylist.