ব্যবহারকারীদের জন্য আপনার অ্যাপ্লিকেশনে বহু-পদক্ষেপের কাজ থাকতে পারে। উদাহরণস্বরূপ, আপনার অ্যাপটিকে অতিরিক্ত সামগ্রী কেনা, একটি জটিল কনফিগারেশন সেটিং সেট আপ বা একটি সিদ্ধান্ত নিশ্চিত করার মাধ্যমে ব্যবহারকারীদের গাইড করতে হতে পারে। এই সমস্ত কাজের জন্য ব্যবহারকারীদের এক বা একাধিক আদেশকৃত পদক্ষেপ বা সিদ্ধান্তের মাধ্যমে হাঁটা প্রয়োজন।
অবহেলিত androidx.leanback লাইব্রেরি বহু-পদক্ষেপ ব্যবহারকারীর কাজগুলি বাস্তবায়নের জন্য ক্লাস প্রদান করে। এই পৃষ্ঠাটি আলোচনা করে কিভাবে GuidedStepSupportFragment ক্লাস ব্যবহার করে একজন ব্যবহারকারীকে GuidedStepSupportFragment ব্যবহার করে একটি টাস্ক সম্পন্ন করার জন্য বিভিন্ন সিদ্ধান্তের মাধ্যমে গাইড করতে হয়।
একটি ধাপের জন্য বিশদ প্রদান করুন
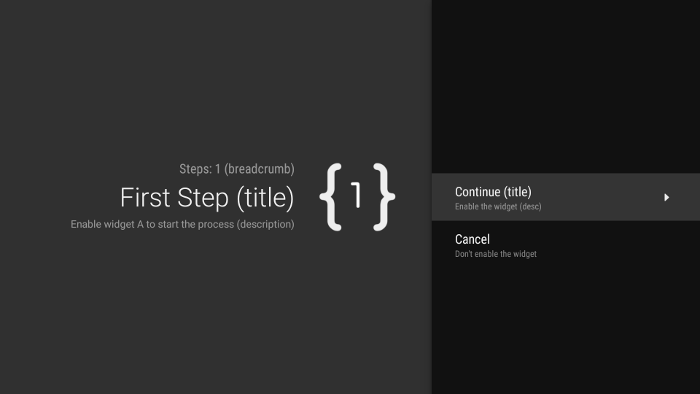
একটি GuidedStepSupportFragment ধাপগুলির একটি সিরিজের একটি একক ধাপকে উপস্থাপন করে। দৃশ্যত, এটি পদক্ষেপের জন্য সম্ভাব্য ক্রিয়া বা সিদ্ধান্তের একটি তালিকা সহ একটি নির্দেশিকা দৃশ্য সরবরাহ করে।

চিত্র 1. একটি উদাহরণ নির্দেশিত পদক্ষেপ।
আপনার মাল্টি-স্টেপ টাস্কের প্রতিটি ধাপের জন্য, GuidedStepSupportFragment প্রসারিত করুন এবং ব্যবহারকারীর পদক্ষেপ এবং পদক্ষেপ সম্পর্কে প্রসঙ্গ তথ্য প্রদান করুন। onCreateGuidance() ওভাররাইড করুন এবং একটি নতুন GuidanceStylist.Guidance ফেরান
কোটলিন
override fun onCreateGuidance(savedInstanceState: Bundle?): GuidanceStylist.Guidance { return GuidanceStylist.Guidance( getString(R.string.guidedstep_first_title), getString(R.string.guidedstep_first_description), getString(R.string.guidedstep_first_breadcrumb), activity.getDrawable(R.drawable.guidedstep_main_icon_1) ) }
জাভা
@Override public GuidanceStylist.Guidance onCreateGuidance(Bundle savedInstanceState) { String title = getString(R.string.guidedstep_first_title); String breadcrumb = getString(R.string.guidedstep_first_breadcrumb); String description = getString(R.string.guidedstep_first_description); Drawable icon = getActivity().getDrawable(R.drawable.guidedstep_main_icon_1); return new GuidanceStylist.Guidance(title, description, breadcrumb, icon); }
আপনার কার্যকলাপের onCreate() পদ্ধতিতে GuidedStepSupportFragment.add() কল করে আপনার কাঙ্ক্ষিত কার্যকলাপে আপনার GuidedStepSupportFragment সাবক্লাস যোগ করুন।
আপনার কার্যকলাপে শুধুমাত্র GuidedStepSupportFragment অবজেক্ট থাকলে, প্রথম GuidedStepSupportFragment যোগ করতে add() এর পরিবর্তে GuidedStepSupportFragment.addAsRoot() ব্যবহার করুন। addAsRoot() ব্যবহার করা নিশ্চিত করতে সাহায্য করে যে ব্যবহারকারী যদি প্রথম GuidedStepSupportFragment দেখার সময় TV রিমোটে ব্যাক বোতাম টিপে, GuidedStepSupportFragment এবং অভিভাবক কার্যকলাপ উভয়ই বন্ধ হয়ে যায়।
দ্রষ্টব্য: GuidedStepSupportFragment অবজেক্টগুলি প্রোগ্রামগতভাবে যোগ করুন, আপনার লেআউট XML ফাইলগুলিতে নয়।
ব্যবহারকারীর ক্রিয়া তৈরি করুন এবং পরিচালনা করুন
onCreateActions() ওভাররাইড করে ব্যবহারকারীর অ্যাকশন যোগ করুন। আপনার ওভাররাইডে, প্রতিটি অ্যাকশন আইটেমের জন্য একটি নতুন GuidedAction যোগ করুন এবং অ্যাকশন স্ট্রিং, বিবরণ এবং ID প্রদান করুন। নতুন অ্যাকশন যোগ করতে GuidedAction.Builder ব্যবহার করুন।
কোটলিন
override fun onCreateActions(actions: MutableList<GuidedAction>, savedInstanceState: Bundle?) { super.onCreateActions(actions, savedInstanceState) // Add "Continue" user action for this step actions.add(GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()) ...
জাভা
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { // Add "Continue" user action for this step actions.add(new GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()); ...
ক্রিয়াগুলি একক-লাইন নির্বাচনের মধ্যে সীমাবদ্ধ নয়৷ এখানে আপনি তৈরি করতে পারেন এমন অতিরিক্ত ধরনের অ্যাকশন রয়েছে:
-
infoOnly(true)সেট করে ব্যবহারকারীর পছন্দ সম্পর্কে অতিরিক্ত তথ্য প্রদান করতে একটি তথ্য লেবেল ক্রিয়া যুক্ত করুন।infoOnlyসত্য হলে, ব্যবহারকারীরা কর্মটি নির্বাচন করতে পারবেন না। -
editable(true)সেট করে একটি সম্পাদনাযোগ্য পাঠ্য ক্রিয়া যুক্ত করুন। যখনeditableসত্য হয়, ব্যবহারকারী রিমোট বা একটি সংযুক্ত কীবোর্ড ব্যবহার করে একটি নির্বাচিত কর্মে পাঠ্য লিখতে পারে। ব্যবহারকারীর লেখা পরিবর্তিত পাঠ্য পেতেonGuidedActionEditedAndProceed()ওভাররাইড করুন। ব্যবহারকারী কখন ইনপুট বাতিল করে তা জানতে আপনিonGuidedActionEditCanceled()ওভাররাইড করতে পারেন। - একটি সেটে গ্রুপ অ্যাকশনের জন্য একটি সাধারণ আইডি মান সহ
checkSetId()ব্যবহার করে চেকযোগ্য রেডিও বোতামের মতো আচরণ করে এমন অ্যাকশনের একটি সেট যোগ করুন। একই চেক-সেট আইডি সহ একই তালিকার সমস্ত ক্রিয়া লিঙ্কযুক্ত বলে বিবেচিত হয়৷ যখন ব্যবহারকারী সেই সেটের মধ্যে একটি ক্রিয়া নির্বাচন করেন, তখন সেই ক্রিয়াটি চেক হয়ে যায় এবং অন্যান্য সমস্ত ক্রিয়াগুলি আনচেক হয়ে যায়। -
onCreateActions()এGuidedAction.Builderএর পরিবর্তেGuidedDatePickerAction.Builderব্যবহার করে একটি তারিখ-পিকার অ্যাকশন যোগ করুন। ব্যবহারকারীর লেখা পরিবর্তিত তারিখ মান পেতেonGuidedActionEditedAndProceed()ওভাররাইড করুন। - ব্যবহারকারীকে পছন্দের একটি বর্ধিত তালিকা থেকে বাছাই করতে দিতে উপক্রিয়া ব্যবহার করে এমন একটি ক্রিয়া যুক্ত করুন। সাবঅ্যাকশনগুলি সাবঅ্যাকশন যোগ করুন বিভাগে বর্ণিত হয়েছে।
- একটি বোতাম অ্যাকশন যোগ করুন যা অ্যাকশন তালিকার ডানদিকে প্রদর্শিত হয় এবং সহজেই অ্যাক্সেসযোগ্য। বোতাম অ্যাকশন যোগ বোতাম অ্যাকশন বিভাগে বর্ণনা করা হয়েছে।
এছাড়াও আপনি একটি ভিজ্যুয়াল সূচক যোগ করতে পারেন যে একটি ক্রিয়া নির্বাচন করা hasNext(true) সেট করে একটি নতুন ধাপে নিয়ে যায়।
আপনি সেট করতে পারেন এমন সমস্ত বিভিন্ন বৈশিষ্ট্যের জন্য, GuidedAction দেখুন।
ক্রিয়াগুলির প্রতিক্রিয়া জানাতে, onGuidedActionClicked() ওভাররাইড করুন এবং পাস করা GuidedAction প্রক্রিয়া করুন। GuidedAction.getId() পরীক্ষা করে নির্বাচিত ক্রিয়া চিহ্নিত করুন।
উপক্রিয়া যোগ করুন
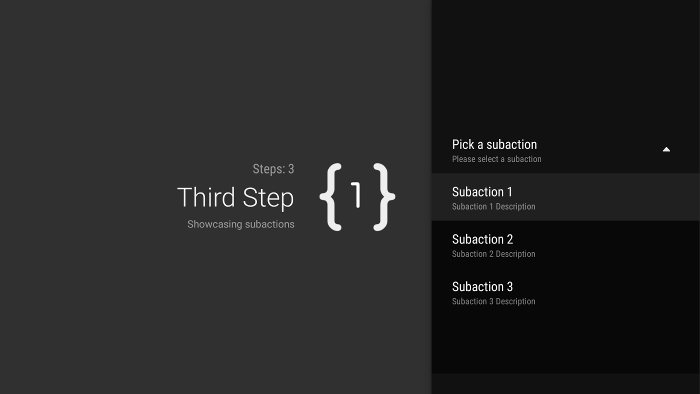
কিছু ক্রিয়াকলাপের জন্য আপনাকে ব্যবহারকারীকে পছন্দের একটি অতিরিক্ত সেট দিতে হবে। একটি GuidedAction সাব-অ্যাকশনগুলির একটি তালিকা নির্দিষ্ট করতে পারে যা শিশু ক্রিয়াগুলির একটি মেনু হিসাবে প্রদর্শিত হয়।

চিত্র 2. নির্দেশিত পদক্ষেপ সাবঅ্যাকশন।
সাবঅ্যাকশন তালিকায় নিয়মিত অ্যাকশন বা রেডিও বোতাম অ্যাকশন থাকতে পারে, কিন্তু তারিখ-পিকার বা সম্পাদনাযোগ্য টেক্সট অ্যাকশন নয়। এছাড়াও, একটি সাবঅ্যাকশনের নিজস্ব সাবঅ্যাকশনের সেট থাকতে পারে না, কারণ সিস্টেমটি একাধিক স্তরের সাবঅ্যাকশন সমর্থন করে না।
সাবঅ্যাকশন যোগ করতে, প্রথমে GuidedAction অবজেক্টের একটি তালিকা তৈরি এবং পপুলেট করুন যা সাবঅ্যাকশন হিসেবে কাজ করে, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
subActions.add(GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()) ...
জাভা
List<GuidedAction> subActions = new ArrayList<GuidedAction>(); subActions.add(new GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()); ...
onCreateActions() এ, একটি শীর্ষ-স্তরের GuidedAction তৈরি করুন যা নির্বাচিত হলে সাবঅ্যাকশনের তালিকা প্রদর্শন করে:
কোটলিন
... actions.add(GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()) ...
জাভা
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { ... actions.add(new GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()); ... }
পরিশেষে, onSubGuidedActionClicked() ওভাররাইড করে সাবঅ্যাকশন নির্বাচনের প্রতিক্রিয়া জানান :
কোটলিন
override fun onSubGuidedActionClicked(action: GuidedAction): Boolean { // Check for which action was clicked and handle as needed when(action.id) { SUBACTION1 -> { // Subaction 1 selected } } // Return true to collapse the subactions menu or // false to keep the menu expanded return true }
জাভা
@Override public boolean onSubGuidedActionClicked(GuidedAction action) { // Check for which action was clicked and handle as needed if (action.getId() == SUBACTION1) { // Subaction 1 selected } // Return true to collapse the subactions menu or // false to keep the menu expanded return true; }
বোতাম অ্যাকশন যোগ করুন
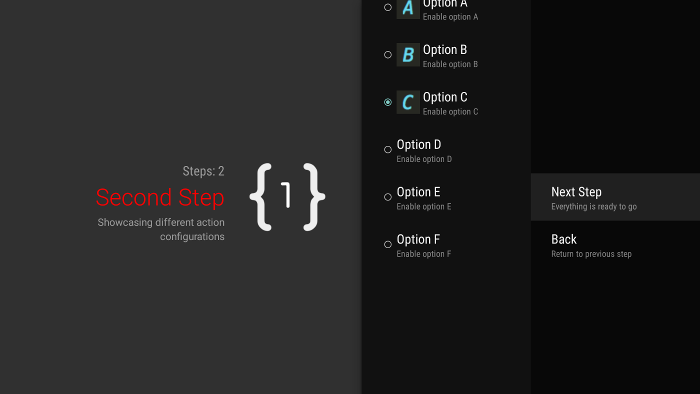
যদি আপনার নির্দেশিত ধাপে ক্রিয়াগুলির একটি বড় তালিকা থাকে, তবে ব্যবহারকারীদের সর্বাধিক ব্যবহৃত ক্রিয়াগুলি অ্যাক্সেস করতে তালিকার মধ্য দিয়ে স্ক্রোল করতে হতে পারে। অ্যাকশন লিস্ট থেকে সাধারণত ব্যবহৃত অ্যাকশনগুলিকে আলাদা করতে বোতাম অ্যাকশন ব্যবহার করুন। বোতাম ক্রিয়াগুলি অ্যাকশন তালিকার পাশে উপস্থিত হয় এবং নেভিগেট করা সহজ৷

চিত্র 3. নির্দেশিত পদক্ষেপ বোতাম ক্রিয়া।
বোতাম অ্যাকশনগুলি নিয়মিত অ্যাকশনের মতোই তৈরি এবং পরিচালনা করা হয়, তবে আপনি onCreateButtonActions() এর পরিবর্তে onCreateActions() এ বোতাম অ্যাকশন তৈরি করেন। onGuidedActionClicked() এ বোতাম ক্রিয়াগুলির প্রতিক্রিয়া জানান।
সাধারণ ক্রিয়াগুলির জন্য বোতাম ক্রিয়াগুলি ব্যবহার করুন, যেমন ধাপগুলির মধ্যে নেভিগেশন অ্যাকশন৷ তারিখ-পিকার অ্যাকশন বা অন্যান্য সম্পাদনাযোগ্য অ্যাকশন বোতাম অ্যাকশন হিসেবে ব্যবহার করবেন না। এছাড়াও, বোতাম অ্যাকশনে সাবঅ্যাকশন থাকতে পারে না।
একটি নির্দেশিত অনুক্রমে গ্রুপ নির্দেশিত পদক্ষেপ
একটি GuidedStepSupportFragment একটি একক ধাপ প্রতিনিধিত্ব করে। ধাপের একটি অর্ডারকৃত ক্রম তৈরি করতে, GuidedStepSupportFragment.add() ব্যবহার করে একাধিক GuidedStepSupportFragment অবজেক্টকে একত্রে গোষ্ঠীভুক্ত করুন যাতে ফ্র্যাগমেন্ট স্ট্যাকের অনুক্রমের পরবর্তী ধাপটি যোগ করা যায়।
কোটলিন
override fun onGuidedActionClicked(action: GuidedAction) { val fm = fragmentManager when(action.id) { CONTINUE -> GuidedStepSupportFragment.add(fm, SecondStepFragment()) } }
জাভা
@Override public void onGuidedActionClicked(GuidedAction action) { FragmentManager fm = getFragmentManager(); if (action.getId() == CONTINUE) { GuidedStepSupportFragment.add(fm, new SecondStepFragment()); } ...
ব্যবহারকারী টিভি রিমোটে ব্যাক বোতাম টিপলে, ডিভাইসটি ফ্র্যাগমেন্ট স্ট্যাকের আগের GuidedStepSupportFragment দেখায়। আপনি যদি আপনার নিজস্ব GuidedAction প্রদান করেন যা পূর্ববর্তী ধাপে ফিরে আসে, তাহলে আপনি getFragmentManager().popBackStack() কল করে Back আচরণটি বাস্তবায়ন করতে পারেন। যদি আপনাকে অনুক্রমের আরও আগের ধাপে ব্যবহারকারীকে ফেরত দিতে হয়, তাহলে খণ্ড স্ট্যাকের একটি নির্দিষ্ট GuidedStepSupportFragment এ ফিরে যেতে popBackStackToGuidedStepSupportFragment() ব্যবহার করুন।
ব্যবহারকারী যখন সিকোয়েন্সের শেষ ধাপটি শেষ করে, তখন finishGuidedStepSupportFragments() ব্যবহার করুন যাতে বর্তমান স্ট্যাক থেকে সমস্ত GuidedStepSupportFragment ইন্সট্যান্স মুছে যায় এবং মূল প্যারেন্ট অ্যাক্টিভিটিতে ফিরে আসে। যদি addAsRoot() ব্যবহার করে প্রথম GuidedStepSupportFragment যোগ করা হয়, finishGuidedStepSupportFragments() কল করাও অভিভাবক কার্যকলাপ বন্ধ করে দেয়।
ধাপ উপস্থাপনা কাস্টমাইজ করুন
GuidedStepSupportFragment ক্লাস কাস্টম থিম ব্যবহার করতে পারে যা উপস্থাপনার দিকগুলি যেমন শিরোনাম পাঠ্য বিন্যাস বা ধাপে রূপান্তর অ্যানিমেশন নিয়ন্ত্রণ করে। কাস্টম থিমগুলি অবশ্যই Theme_Leanback_GuidedStep থেকে উত্তরাধিকারসূত্রে প্রাপ্ত হতে হবে এবং GuidanceStylist এবং GuidedActionsStylist এ সংজ্ঞায়িত বৈশিষ্ট্যগুলির জন্য ওভাররাইডিং মান প্রদান করতে পারে৷
আপনার GuidedStepSupportFragment এ একটি কাস্টম থিম প্রয়োগ করতে, নিম্নলিখিতগুলির মধ্যে একটি করুন:
- Android ম্যানিফেস্টে অ্যাক্টিভিটি এলিমেন্টে
android:themeঅ্যাট্রিবিউট সেট করে প্যারেন্ট অ্যাক্টিভিটিতে থিম প্রয়োগ করুন। এই অ্যাট্রিবিউট সেট করা থিমটি সমস্ত চাইল্ড ভিউতে প্রযোজ্য হয় এবং অভিভাবক কার্যকলাপে শুধুমাত্রGuidedStepSupportFragmentঅবজেক্ট থাকলে একটি কাস্টম থিম প্রয়োগ করার সবচেয়ে সহজ উপায়। - যদি আপনার অ্যাক্টিভিটি ইতিমধ্যেই একটি কাস্টম থিম ব্যবহার করে এবং আপনি ক্রিয়াকলাপের অন্যান্য ভিউতে
GuidedStepSupportFragmentশৈলী প্রয়োগ করতে না চান, তাহলে আপনার বিদ্যমান কাস্টম অ্যাক্টিভিটি থিমেLeanbackGuidedStepTheme_guidedStepThemeঅ্যাট্রিবিউট যোগ করুন। এই বৈশিষ্ট্যটি কাস্টম থিমের দিকে নির্দেশ করে যা আপনার কার্যকলাপে শুধুমাত্রGuidedStepSupportFragmentঅবজেক্ট ব্যবহার করে। - আপনি যদি বিভিন্ন ক্রিয়াকলাপে
GuidedStepSupportFragmentঅবজেক্টগুলি ব্যবহার করেন যা একই সামগ্রিক বহু-পদক্ষেপ কাজের অংশ এবং সমস্ত ধাপে একটি সামঞ্জস্যপূর্ণ ভিজ্যুয়াল থিম ব্যবহার করতে চান,GuidedStepSupportFragment.onProvideTheme()ওভাররাইড করুন এবং আপনার কাস্টম থিম ফিরিয়ে দিন৷
শৈলী এবং থিমগুলি কীভাবে যুক্ত করবেন সে সম্পর্কে আরও তথ্যের জন্য, স্টাইল এবং থিম দেখুন।
GuidedStepSupportFragment ক্লাস থিম বৈশিষ্ট্যগুলি অ্যাক্সেস এবং প্রয়োগ করতে বিশেষ স্টাইলিস্ট ক্লাস ব্যবহার করে। GuidanceStylist ক্লাস বাম নির্দেশিকা দৃশ্যের উপস্থাপনা নিয়ন্ত্রণ করতে থিম তথ্য ব্যবহার করে, যখন GuidedActionsStylist ক্লাস সঠিক ক্রিয়া দৃশ্যের উপস্থাপনা নিয়ন্ত্রণ করতে থিম তথ্য ব্যবহার করে।
থিম কাস্টমাইজেশন যা প্রদান করে তার বাইরে আপনার পদক্ষেপের ভিজ্যুয়াল শৈলী কাস্টমাইজ করতে, সাবক্লাস GuidanceStylist বা GuidedActionsStylist এবং GuidedStepSupportFragment.onCreateGuidanceStylist() বা GuidedStepSupportFragment.onCreateActionsStylist() এ আপনার সাবক্লাস ফেরত দিন। এই সাবক্লাসগুলিতে আপনি কী কাস্টমাইজ করতে পারেন তার বিশদ বিবরণের জন্য, GuidanceStylist এবং GuidedActionsStylist এ ডকুমেন্টেশন দেখুন।