এই নির্দেশিকাটি আপনার মিডিয়া আইটেমগুলির জন্য কার্ডের দৃশ্য তৈরি করার উপর ফোকাস করে এবং সেগুলিকে ব্রাউজ ফ্র্যাগমেন্টে অবহেলিত Leanback UI টুলকিট ব্যবহার করে উপস্থাপন করে। একটি ব্রাউজ ফ্র্যাগমেন্টে ক্যাটালগ ব্রাউজারের বাস্তবায়ন ব্রাউজ ফ্র্যাগমেন্ট গাইডে বিস্তারিত আছে।
BaseCardView ক্লাস এবং সাবক্লাসগুলি একটি মিডিয়া আইটেমের সাথে সম্পর্কিত মেটাডেটা প্রদর্শন করে। এই পাঠে ব্যবহৃত ImageCardView ক্লাস মিডিয়া আইটেমের শিরোনামের সাথে বিষয়বস্তুর জন্য একটি চিত্র প্রদর্শন করে।
এছাড়াও অবচিত Leanback নমুনা অ্যাপে নমুনা বাস্তবায়ন দেখুন।

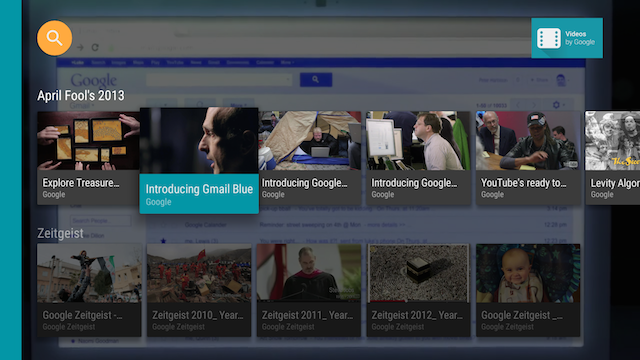
চিত্র 1. নির্বাচিত হলে Leanback নমুনা অ্যাপ ইমেজ কার্ড ভিউ।
একটি কার্ড উপস্থাপক তৈরি করুন
একজন Presenter দৃষ্টিভঙ্গি তৈরি করে এবং চাহিদা অনুযায়ী তাদের সাথে বস্তু আবদ্ধ করে। ব্রাউজ ফ্র্যাগমেন্টে যেখানে আপনার অ্যাপ ব্যবহারকারীর কাছে তার বিষয়বস্তু উপস্থাপন করে, আপনি বিষয়বস্তু কার্ডের জন্য একটি Presenter তৈরি করেন এবং এটি অ্যাডাপ্টারের কাছে পাঠান যা স্ক্রিনে সামগ্রী যোগ করে। নিম্নলিখিত কোডে, LoaderManager onLoadFinished() কলব্যাকে CardPresenter তৈরি করা হয়েছে:
কোটলিন
override fun onLoadFinished(loader: Loader<HashMap<String, List<Movie>>>, data: HashMap<String, List<Movie>>) { rowsAdapter = ArrayObjectAdapter(ListRowPresenter()) val cardPresenter = CardPresenter() var i = 0L data.entries.forEach { entry -> val listRowAdapter = ArrayObjectAdapter(cardPresenter).apply { entry.value.forEach { movie -> add(movie) } } val header = HeaderItem(i, entry.key) i++ rowsAdapter.add(ListRow(header, listRowAdapter)) } val gridHeader = HeaderItem(i, getString(R.string.more_samples)) val gridRowAdapter = ArrayObjectAdapter(GridItemPresenter()).apply { add(getString(R.string.grid_view)) add(getString(R.string.error_fragment)) add(getString(R.string.personal_settings)) } rowsAdapter.add(ListRow(gridHeader, gridRowAdapter)) adapter = rowsAdapter updateRecommendations() }
জাভা
@Override public void onLoadFinished(Loader<HashMap<String, List<Movie>>> arg0, HashMap<String, List<Movie>> data) { rowsAdapter = new ArrayObjectAdapter(new ListRowPresenter()); CardPresenter cardPresenter = new CardPresenter(); int i = 0; for (Map.Entry<String, List<Movie>> entry : data.entrySet()) { ArrayObjectAdapter listRowAdapter = new ArrayObjectAdapter(cardPresenter); List<Movie> list = entry.getValue(); for (int j = 0; j < list.size(); j++) { listRowAdapter.add(list.get(j)); } HeaderItem header = new HeaderItem(i, entry.getKey()); i++; rowsAdapter.add(new ListRow(header, listRowAdapter)); } HeaderItem gridHeader = new HeaderItem(i, getString(R.string.more_samples)); GridItemPresenter gridPresenter = new GridItemPresenter(); ArrayObjectAdapter gridRowAdapter = new ArrayObjectAdapter(gridPresenter); gridRowAdapter.add(getString(R.string.grid_view)); gridRowAdapter.add(getString(R.string.error_fragment)); gridRowAdapter.add(getString(R.string.personal_settings)); rowsAdapter.add(new ListRow(gridHeader, gridRowAdapter)); setAdapter(rowsAdapter); updateRecommendations(); }
একটি কার্ড ভিউ তৈরি করুন
এই ধাপে, আপনি কার্ড ভিউয়ের জন্য একটি ভিউ হোল্ডার সহ কার্ড উপস্থাপক তৈরি করেন যা আপনার মিডিয়া বিষয়বস্তু আইটেমগুলিকে বর্ণনা করে। মনে রাখবেন যে প্রতিটি উপস্থাপককে শুধুমাত্র একটি ভিউ টাইপ তৈরি করতে হবে। আপনার যদি দুটি কার্ড দেখার ধরন থাকে তবে আপনার দুটি কার্ড উপস্থাপক প্রয়োজন।
Presenter মধ্যে, একটি onCreateViewHolder() কলব্যাক প্রয়োগ করুন যা একটি ভিউ হোল্ডার তৈরি করে যা একটি বিষয়বস্তু আইটেম প্রদর্শন করতে ব্যবহার করা যেতে পারে:
কোটলিন
private const val CARD_WIDTH = 313 private const val CARD_HEIGHT = 176 class CardPresenter : Presenter() { private lateinit var mContext: Context private lateinit var defaultCardImage: Drawable override fun onCreateViewHolder(parent: ViewGroup): Presenter.ViewHolder { mContext = parent.context defaultCardImage = mContext.resources.getDrawable(R.drawable.movie) ...
জাভা
@Override public class CardPresenter extends Presenter { private Context context; private static int CARD_WIDTH = 313; private static int CARD_HEIGHT = 176; private Drawable defaultCardImage; @Override public ViewHolder onCreateViewHolder(ViewGroup parent) { context = parent.getContext(); defaultCardImage = context.getResources().getDrawable(R.drawable.movie); ...
onCreateViewHolder() পদ্ধতিতে, সামগ্রী আইটেমগুলির জন্য একটি কার্ড ভিউ তৈরি করুন৷ নিম্নলিখিত নমুনা একটি ImageCardView ব্যবহার করে।
যখন একটি কার্ড নির্বাচন করা হয়, ডিফল্ট আচরণ এটিকে একটি বড় আকারে প্রসারিত করে। আপনি যদি নির্বাচিত কার্ডের জন্য একটি ভিন্ন রঙ মনোনীত করতে চান তবে setSelected() এখানে দেখানো হিসাবে কল করুন:
কোটলিন
... val cardView = object : ImageCardView(context) { override fun setSelected(selected: Boolean) { val selected_background = context.resources.getColor(R.color.detail_background) val default_background = context.resources.getColor(R.color.default_background) val color = if (selected) selected_background else default_background findViewById<View>(R.id.info_field).setBackgroundColor(color) super.setSelected(selected) } } ...
জাভা
... ImageCardView cardView = new ImageCardView(context) { @Override public void setSelected(boolean selected) { int selected_background = context.getResources().getColor(R.color.detail_background); int default_background = context.getResources().getColor(R.color.default_background); int color = selected ? selected_background : default_background; findViewById(R.id.info_field).setBackgroundColor(color); super.setSelected(selected); } }; ...
যখন ব্যবহারকারী আপনার অ্যাপ খোলে, Presenter.ViewHolder আপনার বিষয়বস্তুর আইটেমগুলির জন্য CardView অবজেক্টগুলি প্রদর্শন করে। setFocusable(true) এবং setFocusableInTouchMode(true) কল করে ডি-প্যাড কন্ট্রোলার থেকে ফোকাস পাওয়ার জন্য আপনাকে এগুলি সেট করতে হবে, যেমনটি নিম্নলিখিত কোডে দেখানো হয়েছে:
কোটলিন
... cardView.isFocusable = true cardView.isFocusableInTouchMode = true return ViewHolder(cardView) }
জাভা
... cardView.setFocusable(true); cardView.setFocusableInTouchMode(true); return new ViewHolder(cardView); }
যখন ব্যবহারকারী ImageCardView নির্বাচন করেন, তখন এটি আপনার নির্দিষ্ট করা ব্যাকগ্রাউন্ডের রঙের সাথে এর পাঠ্য এলাকা প্রকাশ করতে প্রসারিত হয়, যেমন চিত্র 1-এ দেখানো হয়েছে।