本指南著重於為媒體項目建立資訊卡檢視畫面,並使用已淘汰的 Leanback UI 工具包,在瀏覽片段中呈現這些項目。如要瞭解如何在瀏覽片段中實作目錄瀏覽器,請參閱瀏覽片段指南。
BaseCardView 類別和子類別會顯示與媒體項目相關聯的中繼資料。本課程使用的 ImageCardView 類別會顯示內容的圖片,以及媒體項目的標題。
另請參閱已淘汰的 Leanback 範例應用程式 中的實作範例。

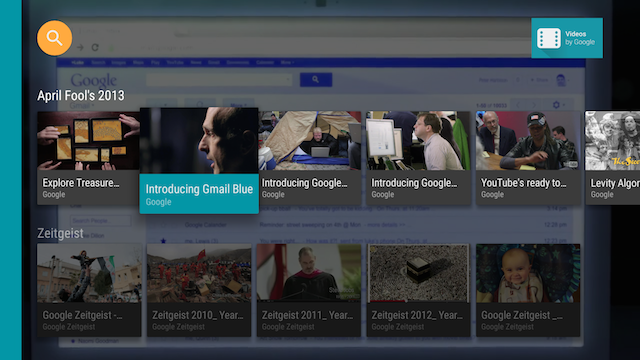
圖 1. 選取時的 Leanback 範例應用程式圖片資訊卡檢視畫面。
建立卡片呈現器
Presenter 會視需要產生檢視區塊,並將物件繫結至這些檢視區塊。在應用程式向使用者顯示內容的瀏覽片段中,您要為內容資訊卡建立 Presenter,並將其傳遞至將內容新增至畫面的轉接器。在下列程式碼中,CardPresenter 是在 LoaderManager 的 onLoadFinished() 回呼中建立:
Kotlin
override fun onLoadFinished(loader: Loader<HashMap<String, List<Movie>>>, data: HashMap<String, List<Movie>>) { rowsAdapter = ArrayObjectAdapter(ListRowPresenter()) val cardPresenter = CardPresenter() var i = 0L data.entries.forEach { entry -> val listRowAdapter = ArrayObjectAdapter(cardPresenter).apply { entry.value.forEach { movie -> add(movie) } } val header = HeaderItem(i, entry.key) i++ rowsAdapter.add(ListRow(header, listRowAdapter)) } val gridHeader = HeaderItem(i, getString(R.string.more_samples)) val gridRowAdapter = ArrayObjectAdapter(GridItemPresenter()).apply { add(getString(R.string.grid_view)) add(getString(R.string.error_fragment)) add(getString(R.string.personal_settings)) } rowsAdapter.add(ListRow(gridHeader, gridRowAdapter)) adapter = rowsAdapter updateRecommendations() }
Java
@Override public void onLoadFinished(Loader<HashMap<String, List<Movie>>> arg0, HashMap<String, List<Movie>> data) { rowsAdapter = new ArrayObjectAdapter(new ListRowPresenter()); CardPresenter cardPresenter = new CardPresenter(); int i = 0; for (Map.Entry<String, List<Movie>> entry : data.entrySet()) { ArrayObjectAdapter listRowAdapter = new ArrayObjectAdapter(cardPresenter); List<Movie> list = entry.getValue(); for (int j = 0; j < list.size(); j++) { listRowAdapter.add(list.get(j)); } HeaderItem header = new HeaderItem(i, entry.getKey()); i++; rowsAdapter.add(new ListRow(header, listRowAdapter)); } HeaderItem gridHeader = new HeaderItem(i, getString(R.string.more_samples)); GridItemPresenter gridPresenter = new GridItemPresenter(); ArrayObjectAdapter gridRowAdapter = new ArrayObjectAdapter(gridPresenter); gridRowAdapter.add(getString(R.string.grid_view)); gridRowAdapter.add(getString(R.string.error_fragment)); gridRowAdapter.add(getString(R.string.personal_settings)); rowsAdapter.add(new ListRow(gridHeader, gridRowAdapter)); setAdapter(rowsAdapter); updateRecommendations(); }
建立資訊卡檢視畫面
在這個步驟中,您要使用資訊卡檢視區塊的檢視區塊持有者,建構資訊卡呈現器,說明媒體內容項目。請注意,每位簡報者只能建立一種檢視畫面類型。如果您有兩種資訊卡檢視畫面類型,則需要兩個資訊卡呈現器。
在 Presenter 中,實作 onCreateViewHolder() 回呼,建立可用於顯示內容項目的檢視區塊持有者:
Kotlin
private const val CARD_WIDTH = 313 private const val CARD_HEIGHT = 176 class CardPresenter : Presenter() { private lateinit var mContext: Context private lateinit var defaultCardImage: Drawable override fun onCreateViewHolder(parent: ViewGroup): Presenter.ViewHolder { mContext = parent.context defaultCardImage = mContext.resources.getDrawable(R.drawable.movie) ...
Java
@Override public class CardPresenter extends Presenter { private Context context; private static int CARD_WIDTH = 313; private static int CARD_HEIGHT = 176; private Drawable defaultCardImage; @Override public ViewHolder onCreateViewHolder(ViewGroup parent) { context = parent.getContext(); defaultCardImage = context.getResources().getDrawable(R.drawable.movie); ...
在 onCreateViewHolder() 方法中,為內容項目建立資訊卡檢視區塊。以下範例使用 ImageCardView。
選取資訊卡後,系統會預設將其放大。如要為所選卡片指定不同顏色,請呼叫 setSelected(),如下所示:
Kotlin
... val cardView = object : ImageCardView(context) { override fun setSelected(selected: Boolean) { val selected_background = context.resources.getColor(R.color.detail_background) val default_background = context.resources.getColor(R.color.default_background) val color = if (selected) selected_background else default_background findViewById<View>(R.id.info_field).setBackgroundColor(color) super.setSelected(selected) } } ...
Java
... ImageCardView cardView = new ImageCardView(context) { @Override public void setSelected(boolean selected) { int selected_background = context.getResources().getColor(R.color.detail_background); int default_background = context.getResources().getColor(R.color.default_background); int color = selected ? selected_background : default_background; findViewById(R.id.info_field).setBackgroundColor(color); super.setSelected(selected); } }; ...
使用者開啟應用程式時,Presenter.ViewHolder會顯示內容項目的 CardView 物件。您需要呼叫 setFocusable(true) 和 setFocusableInTouchMode(true) 設定這些項目,才能透過 D-pad 控制器接收焦點,如下列程式碼所示:
Kotlin
... cardView.isFocusable = true cardView.isFocusableInTouchMode = true return ViewHolder(cardView) }
Java
... cardView.setFocusable(true); cardView.setFocusableInTouchMode(true); return new ViewHolder(cardView); }
使用者選取 ImageCardView 時,系統會展開該按鈕,並顯示您指定的背景顏色和文字區域,如圖 1 所示。