在電視上執行的媒體應用程式必須讓使用者瀏覽內容、選取內容並開始播放。內容瀏覽體驗必須簡單直覺,且在視覺上令人愉悅,並能吸引使用者。
本指南將說明如何使用已淘汰的 androidx.leanback 程式庫提供的類別,實作使用者介面,以便從應用程式的媒體目錄瀏覽音樂或影片。
注意:這裡顯示的實作範例使用 BrowseSupportFragment,而非已淘汰的 BrowseFragment 類別。BrowseSupportFragment 會擴充 AndroidX
Fragment 類別,有助於確保不同裝置和 Android 版本之間的行為一致。

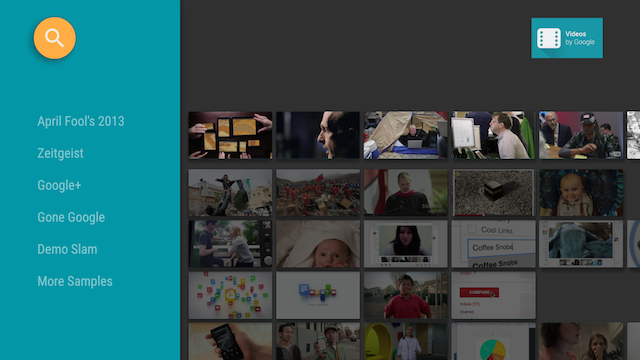
圖 1:Leanback 範例應用程式的瀏覽片段會顯示影片目錄資料。
建立媒體瀏覽版面配置
使用 Leanback UI 工具包中的 BrowseSupportFragment 類別,您只需編寫最少的程式碼,即可建立主要版面配置,用於瀏覽類別和媒體項目列。下列範例說明如何建立包含 BrowseSupportFragment 物件的版面配置:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/main_frame" android:layout_width="match_parent" android:layout_height="match_parent"> <fragment android:name="com.example.android.tvleanback.ui.MainFragment" android:id="@+id/main_browse_fragment" android:layout_width="match_parent" android:layout_height="match_parent" /> </FrameLayout>
應用程式的主要活動會設定這個檢視區塊,如下列範例所示:
Kotlin
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) } ...
Java
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); } ...
BrowseSupportFragment 方法會填入影片資料和 UI 元素,並設定圖示和標題等版面配置參數,以及是否啟用類別標題。
實作 BrowseSupportFragment 方法的應用程式子類別也會設定 UI 元素上使用者動作的事件監聽器,並準備背景管理員,如下列範例所示:
Kotlin
class MainFragment : BrowseSupportFragment(), LoaderManager.LoaderCallbacks<HashMap<String, List<Movie>>> { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) loadVideoData() } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) prepareBackgroundManager() setupUIElements() setupEventListeners() } ... private fun prepareBackgroundManager() { backgroundManager = BackgroundManager.getInstance(activity).apply { attach(activity?.window) } defaultBackground = resources.getDrawable(R.drawable.default_background) metrics = DisplayMetrics() activity?.windowManager?.defaultDisplay?.getMetrics(metrics) } private fun setupUIElements() { badgeDrawable = resources.getDrawable(R.drawable.videos_by_google_banner) // Badge, when set, takes precedent over title title = getString(R.string.browse_title) headersState = BrowseSupportFragment.HEADERS_ENABLED isHeadersTransitionOnBackEnabled = true // Set header background color brandColor = ContextCompat.getColor(requireContext(), R.color.fastlane_background) // Set search icon color searchAffordanceColor = ContextCompat.getColor(requireContext(), R.color.search_opaque) } private fun loadVideoData() { VideoProvider.setContext(activity) videosUrl = getString(R.string.catalog_url) loaderManager.initLoader(0, null, this) } private fun setupEventListeners() { setOnSearchClickedListener { Intent(activity, SearchActivity::class.java).also { intent -> startActivity(intent) } } onItemViewClickedListener = ItemViewClickedListener() onItemViewSelectedListener = ItemViewSelectedListener() } ...
Java
public class MainFragment extends BrowseSupportFragment implements LoaderManager.LoaderCallbacks<HashMap<String, List<Movie>>> { } ... @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); loadVideoData(); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); prepareBackgroundManager(); setupUIElements(); setupEventListeners(); } ... private void prepareBackgroundManager() { backgroundManager = BackgroundManager.getInstance(getActivity()); backgroundManager.attach(getActivity().getWindow()); defaultBackground = getResources() .getDrawable(R.drawable.default_background); metrics = new DisplayMetrics(); getActivity().getWindowManager().getDefaultDisplay().getMetrics(metrics); } private void setupUIElements() { setBadgeDrawable(getActivity().getResources() .getDrawable(R.drawable.videos_by_google_banner)); // Badge, when set, takes precedent over title setTitle(getString(R.string.browse_title)); setHeadersState(HEADERS_ENABLED); setHeadersTransitionOnBackEnabled(true); // Set header background color setBrandColor(ContextCompat.getColor(requireContext(), R.color.fastlane_background)); // Set search icon color setSearchAffordanceColor(ContextCompat.getColor(requireContext(), R.color.search_opaque)); } private void loadVideoData() { VideoProvider.setContext(getActivity()); videosUrl = getString(R.string.catalog_url); getLoaderManager().initLoader(0, null, this); } private void setupEventListeners() { setOnSearchClickedListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent = new Intent(getActivity(), SearchActivity.class); startActivity(intent); } }); setOnItemViewClickedListener(new ItemViewClickedListener()); setOnItemViewSelectedListener(new ItemViewSelectedListener()); } ...
設定 UI 元素
在先前的範例中,私有方法 setupUIElements() 會呼叫多個 BrowseSupportFragment 方法,為媒體目錄瀏覽器設定樣式:
setBadgeDrawable()將指定的 Drawable 資源放在瀏覽片段的右上角,如圖 1 和圖 2 所示。如果也呼叫setTitle(),這個方法會將標題字串替換為可繪資源。可繪資源的高度必須為 52 dp。setTitle()在瀏覽片段的右上角設定標題字串,除非呼叫setBadgeDrawable()。setHeadersState()和setHeadersTransitionOnBackEnabled()隱藏或停用標題。 詳情請參閱「隱藏或停用標頭」一節。setBrandColor()會為瀏覽片段中的 UI 元素設定背景顏色,特別是標題部分的背景顏色,並使用指定的顏色值。setSearchAffordanceColor()使用指定顏色值設定搜尋圖示的顏色。如圖 1 和圖 2 所示,瀏覽片段的左上角會顯示搜尋圖示。
自訂標題檢視畫面
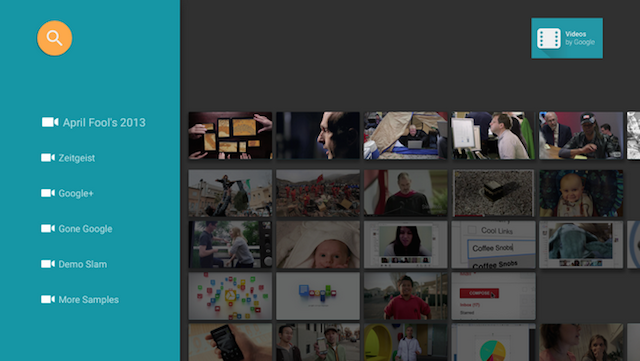
圖 1 顯示的瀏覽片段會以文字檢視畫面顯示影片類別名稱,也就是影片資料庫中的資料列標題。您也可以自訂標題,在更複雜的版面配置中加入其他檢視畫面。以下各節說明如何加入圖片檢視區塊,在類別名稱旁顯示圖示,如圖 2 所示。

圖 2. 瀏覽片段中的列標題,同時包含圖示和文字標籤。
資料列標題的版面配置定義如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/header_icon" android:layout_width="32dp" android:layout_height="32dp" /> <TextView android:id="@+id/header_label" android:layout_marginTop="6dp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
使用 Presenter 並實作抽象方法,建立、繫結及取消繫結檢視區塊持有者。以下範例說明如何將檢視區塊持有者與兩個檢視區塊 (ImageView 和 TextView) 繫結。
Kotlin
class IconHeaderItemPresenter : Presenter() { override fun onCreateViewHolder(viewGroup: ViewGroup): Presenter.ViewHolder { val view = LayoutInflater.from(viewGroup.context).run { inflate(R.layout.icon_header_item, null) } return Presenter.ViewHolder(view) } override fun onBindViewHolder(viewHolder: Presenter.ViewHolder, o: Any) { val headerItem = (o as ListRow).headerItem val rootView = viewHolder.view rootView.findViewById<ImageView>(R.id.header_icon).apply { rootView.resources.getDrawable(R.drawable.ic_action_video, null).also { icon -> setImageDrawable(icon) } } rootView.findViewById<TextView>(R.id.header_label).apply { text = headerItem.name } } override fun onUnbindViewHolder(viewHolder: Presenter.ViewHolder) { // no-op } }
Java
public class IconHeaderItemPresenter extends Presenter { @Override public ViewHolder onCreateViewHolder(ViewGroup viewGroup) { LayoutInflater inflater = LayoutInflater.from(viewGroup.getContext()); View view = inflater.inflate(R.layout.icon_header_item, null); return new ViewHolder(view); } @Override public void onBindViewHolder(ViewHolder viewHolder, Object o) { HeaderItem headerItem = ((ListRow) o).getHeaderItem(); View rootView = viewHolder.view; ImageView iconView = (ImageView) rootView.findViewById(R.id.header_icon); Drawable icon = rootView.getResources().getDrawable(R.drawable.ic_action_video, null); iconView.setImageDrawable(icon); TextView label = (TextView) rootView.findViewById(R.id.header_label); label.setText(headerItem.getName()); } @Override public void onUnbindViewHolder(ViewHolder viewHolder) { // no-op } }
標頭必須可供聚焦,才能使用 D-Pad 捲動瀏覽。管理方式有兩種:
- 在
onBindViewHolder()中將檢視區塊設為可聚焦:Kotlin
override fun onBindViewHolder(viewHolder: Presenter.ViewHolder, o: Any) { val headerItem = (o as ListRow).headerItem val rootView = viewHolder.view rootView.focusable = View.FOCUSABLE // ... }
Java
@Override public void onBindViewHolder(ViewHolder viewHolder, Object o) { HeaderItem headerItem = ((ListRow) o).getHeaderItem(); View rootView = viewHolder.view; rootView.setFocusable(View.FOCUSABLE) // Allows the D-Pad to navigate to this header item // ... }
- 將版面配置設為可聚焦:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" ... android:focusable="true">
最後,在顯示目錄瀏覽器的 BrowseSupportFragment 實作中,使用 setHeaderPresenterSelector() 方法設定資料列標題的簡報者,如下列範例所示。
Kotlin
setHeaderPresenterSelector(object : PresenterSelector() { override fun getPresenter(o: Any): Presenter { return IconHeaderItemPresenter() } })
Java
setHeaderPresenterSelector(new PresenterSelector() { @Override public Presenter getPresenter(Object o) { return new IconHeaderItemPresenter(); } });
如需完整範例,請參閱 Leanback 範例應用程式 。
隱藏或停用標題
有時您不希望顯示列標題,例如當類別不夠多,不需要可捲動的清單時。在片段的 onActivityCreated() 方法中呼叫 BrowseSupportFragment.setHeadersState() 方法,即可隱藏或停用資料列標題。setHeadersState() 方法會將下列其中一個常數做為參數,設定瀏覽片段中標題的初始狀態:
HEADERS_ENABLED: 建立瀏覽片段活動時,系統預設會啟用並顯示標頭。標頭會如本頁的圖 1 和圖 2 所示。HEADERS_HIDDEN: 建立瀏覽片段活動時,系統預設會啟用並隱藏標頭。 畫面的標題區段會收合,如 圖所示 (請參閱「提供卡片檢視畫面」)。使用者可以選取收合的標題部分來展開。HEADERS_DISABLED: 建立瀏覽片段活動時,標頭預設為停用,且一律不會顯示。
如果已設定 HEADERS_ENABLED 或 HEADERS_HIDDEN,您可以呼叫
setHeadersTransitionOnBackEnabled()
,支援從列中選取的內容項目移回列標題。如果您未呼叫方法,這項功能預設為啟用。如要自行處理返回動作,請將 false 傳遞至 setHeadersTransitionOnBackEnabled(),並實作自己的返回堆疊處理作業。
顯示媒體清單
BrowseSupportFragment 類別可讓您使用轉接器和簡報者,定義及顯示媒體目錄中可瀏覽的媒體內容類別和媒體項目。你可以透過轉接程式連線至含有媒體目錄資訊的本機或線上資料來源。轉接器會使用 Presenter 建立檢視區塊,並將資料繫結至這些檢視區塊,以便在畫面上顯示項目。
下列程式碼範例顯示 Presenter 的實作方式,用於顯示字串資料:
Kotlin
private const val TAG = "StringPresenter" class StringPresenter : Presenter() { override fun onCreateViewHolder(parent: ViewGroup): Presenter.ViewHolder { val textView = TextView(parent.context).apply { isFocusable = true isFocusableInTouchMode = true background = parent.resources.getDrawable(R.drawable.text_bg) } return Presenter.ViewHolder(textView) } override fun onBindViewHolder(viewHolder: Presenter.ViewHolder, item: Any) { (viewHolder.view as TextView).text = item.toString() } override fun onUnbindViewHolder(viewHolder: Presenter.ViewHolder) { // no op } }
Java
public class StringPresenter extends Presenter { private static final String TAG = "StringPresenter"; public ViewHolder onCreateViewHolder(ViewGroup parent) { TextView textView = new TextView(parent.getContext()); textView.setFocusable(true); textView.setFocusableInTouchMode(true); textView.setBackground( parent.getResources().getDrawable(R.drawable.text_bg)); return new ViewHolder(textView); } public void onBindViewHolder(ViewHolder viewHolder, Object item) { ((TextView) viewHolder.view).setText(item.toString()); } public void onUnbindViewHolder(ViewHolder viewHolder) { // no op } }
為媒體項目建構簡報者類別後,即可建構轉接器並附加至 BrowseSupportFragment,在畫面上顯示這些項目,供使用者瀏覽。下列程式碼範例說明如何建構配接器,使用上一個程式碼範例中的 StringPresenter 類別,顯示類別和這些類別中的項目:
Kotlin
private const val NUM_ROWS = 4 ... private lateinit var rowsAdapter: ArrayObjectAdapter override fun onCreate(savedInstanceState: Bundle?) { ... buildRowsAdapter() } private fun buildRowsAdapter() { rowsAdapter = ArrayObjectAdapter(ListRowPresenter()) for (i in 0 until NUM_ROWS) { val listRowAdapter = ArrayObjectAdapter(StringPresenter()).apply { add("Media Item 1") add("Media Item 2") add("Media Item 3") } HeaderItem(i.toLong(), "Category $i").also { header -> rowsAdapter.add(ListRow(header, listRowAdapter)) } } browseSupportFragment.adapter = rowsAdapter }
Java
private ArrayObjectAdapter rowsAdapter; private static final int NUM_ROWS = 4; @Override protected void onCreate(Bundle savedInstanceState) { ... buildRowsAdapter(); } private void buildRowsAdapter() { rowsAdapter = new ArrayObjectAdapter(new ListRowPresenter()); for (int i = 0; i < NUM_ROWS; ++i) { ArrayObjectAdapter listRowAdapter = new ArrayObjectAdapter( new StringPresenter()); listRowAdapter.add("Media Item 1"); listRowAdapter.add("Media Item 2"); listRowAdapter.add("Media Item 3"); HeaderItem header = new HeaderItem(i, "Category " + i); rowsAdapter.add(new ListRow(header, listRowAdapter)); } browseSupportFragment.setAdapter(rowsAdapter); }
這個範例顯示介面的靜態實作方式。一般的媒體瀏覽應用程式會使用線上資料庫或網路服務的資料。如需使用從網路擷取資料的瀏覽應用程式範例,請參閱 Leanback 範例應用程式。
更新背景
如要讓電視上的媒體瀏覽應用程式更具視覺吸引力,可以在使用者瀏覽內容時更新背景圖片。這項技術可讓應用程式互動更具電影感,也更加有趣。
Leanback UI 工具包提供 BackgroundManager 類別,可變更 TV 應用程式活動的背景。以下範例說明如何建立簡單的方法,在 TV 應用程式活動中更新背景:
Kotlin
protected fun updateBackground(drawable: Drawable) { BackgroundManager.getInstance(this).drawable = drawable }
Java
protected void updateBackground(Drawable drawable) { BackgroundManager.getInstance(this).setDrawable(drawable); }
許多媒體瀏覽應用程式會在使用者瀏覽媒體清單時,自動更新背景。如要這麼做,您可以設定選項監聽器,根據使用者目前的選項自動更新背景。以下範例說明如何設定 OnItemViewSelectedListener 類別,以擷取選取事件並更新背景:
Kotlin
protected fun clearBackground() { BackgroundManager.getInstance(this).drawable = defaultBackground } protected fun getDefaultItemViewSelectedListener(): OnItemViewSelectedListener = OnItemViewSelectedListener { _, item, _, _ -> if (item is Movie) { item.getBackdropDrawable().also { background -> updateBackground(background) } } else { clearBackground() } }
Java
protected void clearBackground() { BackgroundManager.getInstance(this).setDrawable(defaultBackground); } protected OnItemViewSelectedListener getDefaultItemViewSelectedListener() { return new OnItemViewSelectedListener() { @Override public void onItemSelected(Presenter.ViewHolder itemViewHolder, Object item, RowPresenter.ViewHolder rowViewHolder, Row row) { if (item instanceof Movie ) { Drawable background = ((Movie)item).getBackdropDrawable(); updateBackground(background); } else { clearBackground(); } } }; }
注意:先前的實作範例僅供說明用途。在自己的應用程式中建立這項函式時,請在個別執行緒中執行背景更新動作,以提升效能。此外,如果您打算在使用者捲動項目時更新背景,請新增時間,延遲背景圖片更新,直到使用者選定項目為止。這項技術可避免過度更新背景圖片。