アプリには、ユーザーが実行するマルチステップ タスクが含まれる場合があります。たとえば、追加コンテンツの購入、複雑な構成設定のセットアップ、決定の確認のみをする手順をユーザーに案内しなければならない場合があります。これらのタスクでは、1 つ以上の順序付けされたステップまたは決定事項をユーザーに示す必要があります。
Leanback AndroidX ライブラリには、マルチステップ ユーザータスクを実装するクラスが用意されています。このページでは、GuidedStepSupportFragment クラスを使用して、タスクを完了するための一連の決定手順をユーザーにガイドする方法について説明します。GuidedStepSupportFragment は、TV UI に関するベスト プラクティスを活用し、TV デバイスでマルチステップ タスクを簡単に理解して操作できるようにしています。
ステップの詳細な説明を提供する
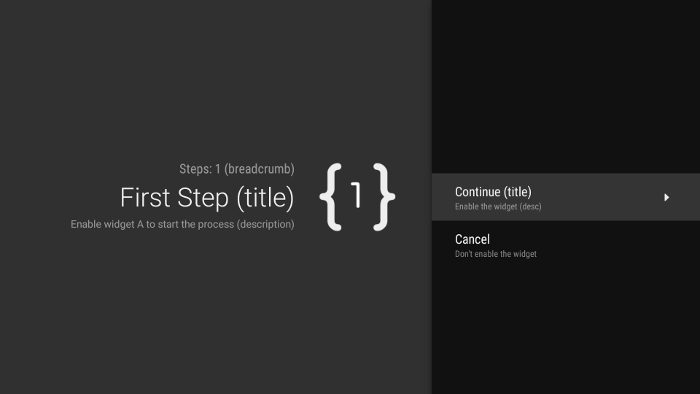
GuidedStepSupportFragment は一連のステップのうちの 1 つのステップを表します。このステップで可能なアクションや決定事項のリストを含むガイダンス ビューが視覚的に示されます。

図 1. ガイド付きステップの例
マルチステップ タスクのステップごとに、GuidedStepSupportFragment を拡張し、ステップとユーザーが実行できるアクションに関するコンテキスト情報を提供します。onCreateGuidance() をオーバーライドして、ステップのタイトル、説明、アイコンなどのコンテキスト情報を含む新しい GuidanceStylist.Guidance を返します。次の例をご覧ください。
Kotlin
override fun onCreateGuidance(savedInstanceState: Bundle?): GuidanceStylist.Guidance {
return GuidanceStylist.Guidance(
getString(R.string.guidedstep_first_title),
getString(R.string.guidedstep_first_description),
getString(R.string.guidedstep_first_breadcrumb),
activity.getDrawable(R.drawable.guidedstep_main_icon_1)
)
}
Java
@Override
public GuidanceStylist.Guidance onCreateGuidance(Bundle savedInstanceState) {
String title = getString(R.string.guidedstep_first_title);
String breadcrumb = getString(R.string.guidedstep_first_breadcrumb);
String description = getString(R.string.guidedstep_first_description);
Drawable icon = getActivity().getDrawable(R.drawable.guidedstep_main_icon_1);
return new GuidanceStylist.Guidance(title, description, breadcrumb, icon);
}
アクティビティの onCreate() メソッドで GuidedStepSupportFragment.add() を呼び出して、GuidedStepSupportFragment サブクラスを目的のアクティビティに追加します。
アクティビティに GuidedStepSupportFragment オブジェクトのみが含まれている場合は、add() ではなく GuidedStepSupportFragment.addAsRoot() を使用して最初の GuidedStepSupportFragment を追加します。addAsRoot() を使用すると、ユーザーが最初の GuidedStepSupportFragment を表示したときにテレビリモコンの [戻る] ボタンを押したときに、GuidedStepSupportFragment と親アクティビティの両方が閉じるようになります。
注: GuidedStepSupportFragment オブジェクトは、レイアウト XML ファイルではなく、プログラムで追加します。
ユーザー アクションを作成して処理する
onCreateActions() をオーバーライドして、ユーザー アクションを追加します。オーバーライドで、アクション アイテムごとに新しい GuidedAction を追加し、アクション文字列、説明、ID を指定します。新しいアクションを追加するには、GuidedAction.Builder を使用します。
Kotlin
override fun onCreateActions(actions: MutableList<GuidedAction>, savedInstanceState: Bundle?) {
super.onCreateActions(actions, savedInstanceState)
// Add "Continue" user action for this step
actions.add(GuidedAction.Builder()
.id(CONTINUE)
.title(getString(R.string.guidedstep_continue))
.description(getString(R.string.guidedstep_letsdoit))
.hasNext(true)
.build())
...
Java
@Override
public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) {
// Add "Continue" user action for this step
actions.add(new GuidedAction.Builder()
.id(CONTINUE)
.title(getString(R.string.guidedstep_continue))
.description(getString(R.string.guidedstep_letsdoit))
.hasNext(true)
.build());
...
アクションは、単一行の選択だけではありません。作成可能なその他のアクションの種類は次のとおりです。
-
ユーザーの選択に関する追加情報を提供するために、
infoOnly(true)を設定して情報ラベル アクションを追加します。infoOnlyが true の場合、ユーザーはアクションを選択できません。 -
editable(true)を設定して、編集可能なテキスト アクションを追加します。editableが true の場合、ユーザーはリモートまたは接続済みのキーボードを使用して、選択した操作にテキストを入力できます。onGuidedActionEditedAndProceed()をオーバーライドして、ユーザーが入力した変更済みテキストを取得します。onGuidedActionEditCanceled()をオーバーライドして、ユーザーが入力をキャンセルしたタイミングを把握することもできます。 -
チェック可能なラジオボタンのように動作するアクション セットを追加するには、共通の ID 値で
checkSetId()を使用してアクションを 1 つのセットにグループ化します。同じリスト内で同じチェックセット ID を持つすべてのアクションは、リンクされていると見なされます。ユーザーがそのセット内のアクションのいずれかを選択すると、そのアクションのチェックボックスがオンになり、他のすべてのアクションのチェックボックスはオフになります。 -
onCreateActions()でGuidedAction.BuilderではなくGuidedDatePickerAction.Builderを使用して、日付選択アクションを追加します。onGuidedActionEditedAndProceed()をオーバーライドして、ユーザーが入力した変更済み日付の値を取得します。 - サブアクションを使用するアクションを追加して、ユーザーが拡張された選択リストから選択できるようにします。サブアクションについては、サブアクションを追加するをご覧ください。
- アクション リストの右側に表示され、簡単にアクセスできるボタン アクションを追加します。ボタン アクションについては、ボタン アクションを追加するをご覧ください。
また、hasNext(true) を設定すると、アクションを選択すると新しいステップに進むことを示すビジュアル インジケーターも追加できます。
設定可能なすべての属性については、GuidedAction をご覧ください。
アクションに応答するには、onGuidedActionClicked() をオーバーライドして、渡された GuidedAction を処理します。GuidedAction.getId() を調べて、選択したアクションを特定します。
サブアクションを追加する
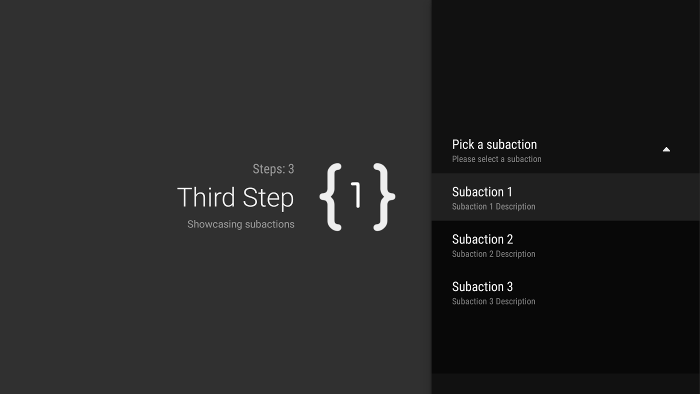
アクションによっては、ユーザーに追加の選択肢のセットを提供しなければならない場合があります。GuidedAction では、子アクションのメニューとして表示されるサブアクションのリストを指定できます。

図 2. ガイド付きステップのサブアクション
サブアクション リストには、通常のアクションやラジオボタン アクションを含めることができます。日付選択ツールや編集可能なテキスト アクションを含めることはできません。また、複数のレベルのサブアクションはサポートされていないため、サブアクションが独自のサブアクション セットを持つことはできません。
サブアクションを追加するには、次の例に示すように、まずサブアクションとして機能する GuidedAction オブジェクトのリストを作成し、設定します。
Kotlin
subActions.add(GuidedAction.Builder()
.id(SUBACTION1)
.title(getString(R.string.guidedstep_subaction1_title))
.description(getString(R.string.guidedstep_subaction1_desc))
.build())
...
Java
List<GuidedAction> subActions = new ArrayList<GuidedAction>();
subActions.add(new GuidedAction.Builder()
.id(SUBACTION1)
.title(getString(R.string.guidedstep_subaction1_title))
.description(getString(R.string.guidedstep_subaction1_desc))
.build());
...
onCreateActions() で、選択されたときにサブアクションのリストを表示する最上位の GuidedAction を作成します。
Kotlin
...
actions.add(GuidedAction.Builder()
.id(SUBACTIONS)
.title(getString(R.string.guidedstep_subactions_title))
.description(getString(R.string.guidedstep_subactions_desc))
.subActions(subActions)
.build())
...
Java
@Override
public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) {
...
actions.add(new GuidedAction.Builder()
.id(SUBACTIONS)
.title(getString(R.string.guidedstep_subactions_title))
.description(getString(R.string.guidedstep_subactions_desc))
.subActions(subActions)
.build());
...
}
最後に、onSubGuidedActionClicked() をオーバーライドして、サブアクションの選択に対応します。
Kotlin
override fun onSubGuidedActionClicked(action: GuidedAction): Boolean {
// Check for which action was clicked and handle as needed
when(action.id) {
SUBACTION1 -> {
// Subaction 1 selected
}
}
// Return true to collapse the subactions menu or
// false to keep the menu expanded
return true
}
Java
@Override
public boolean onSubGuidedActionClicked(GuidedAction action) {
// Check for which action was clicked and handle as needed
if (action.getId() == SUBACTION1) {
// Subaction 1 selected
}
// Return true to collapse the subactions menu or
// false to keep the menu expanded
return true;
}
ボタン アクションを追加する
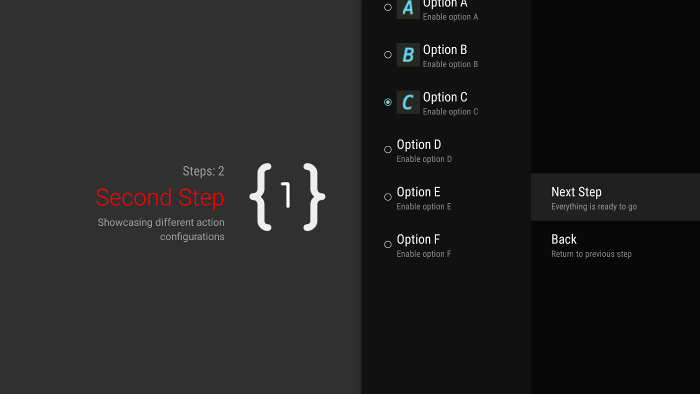
ガイド付きのステップに含まれるアクション リストが大きい場合、よく使用されるアクションにアクセスするためにリストをスクロールする必要があります。ボタン アクションを使用すると、よく使用するアクションをアクション リストから分離できます。ボタン アクションはアクション リストの横に表示され、簡単に操作できます。

図 3. ガイド付きステップのボタン アクション
ボタン アクションは通常のアクションと同様に作成、処理されますが、ボタン アクションは onCreateActions() ではなく onCreateButtonActions() で作成します。ボタン アクションは onGuidedActionClicked() で応答します。
ステップ間のナビゲーション アクションなど、単純なアクションにはボタン アクションを使用します。日付選択アクションなどの編集可能なアクションをボタン アクションとして使用しないでください。また、ボタン アクションにサブアクションを含めることはできません。
複数のガイド付きステップをガイド付きシーケンスにグループ化する
GuidedStepSupportFragment は単一のステップを表します。順序付けられたステップ シーケンスを作成するには、GuidedStepSupportFragment.add() を使用して複数の GuidedStepSupportFragment オブジェクトをグループ化し、シーケンス内の次のステップをフラグメント スタックに追加します。
Kotlin
override fun onGuidedActionClicked(action: GuidedAction) {
val fm = fragmentManager
when(action.id) {
CONTINUE -> GuidedStepSupportFragment.add(fm, SecondStepFragment())
}
}
Java
@Override
public void onGuidedActionClicked(GuidedAction action) {
FragmentManager fm = getFragmentManager();
if (action.getId() == CONTINUE) {
GuidedStepSupportFragment.add(fm, new SecondStepFragment());
}
...
ユーザーがテレビのリモコンの [戻る] ボタンを押すと、デバイスはフラグメント スタックに以前の GuidedStepSupportFragment を表示します。前のステップに戻る独自の GuidedAction を提供する場合は、getFragmentManager().popBackStack() を呼び出して「戻る」動作を実装できます。ユーザーをシーケンス内のさらに前のステップに戻す必要がある場合は、popBackStackToGuidedStepSupportFragment() を使用して、フラグメント スタック内の特定の GuidedStepSupportFragment に戻ります。
ユーザーがシーケンスの最後のステップを完了したら、finishGuidedStepSupportFragments() を使用して、現在のスタックからすべての GuidedStepSupportFragment インスタンスを削除し、元の親アクティビティに戻ります。addAsRoot() を使用して最初の GuidedStepSupportFragment を追加した場合、finishGuidedStepSupportFragments() を呼び出すと親アクティビティも終了します。
ステップの表示をカスタマイズする
GuidedStepSupportFragment クラスでは、タイトルのテキスト形式やステップ遷移アニメーションなど、表示要素を制御するカスタムテーマを使用できます。カスタムテーマは Theme_Leanback_GuidedStep から継承する必要があり、GuidanceStylist と GuidedActionsStylist で定義された属性のオーバーライド値を指定できます。
GuidedStepSupportFragment にカスタムテーマを適用するには、次のいずれかを行います。
-
Android マニフェスト内のアクティビティ要素に
android:theme属性を設定して、テーマを親アクティビティに適用します。この属性を設定すると、すべての子ビューにテーマが適用されます。親アクティビティにGuidedStepSupportFragmentオブジェクトのみが含まれている場合、最も簡単な方法はカスタムテーマを適用する方法です。 -
アクティビティですでにカスタムテーマを使用していて、アクティビティ内の他のビューに
GuidedStepSupportFragmentスタイルを適用したくない場合は、既存のカスタム アクティビティ テーマにLeanbackGuidedStepTheme_guidedStepTheme属性を追加します。この属性は、アクティビティ内のGuidedStepSupportFragmentオブジェクトのみが使用するカスタムテーマをポイントします。 -
同じマルチステップ タスク全体の異なるアクティビティで
GuidedStepSupportFragmentオブジェクトを使用し、すべてのステップで一貫したビジュアル テーマを使用する場合は、GuidedStepSupportFragment.onProvideTheme()をオーバーライドしてカスタムテーマを返します。
スタイルとテーマを追加する方法について詳しくは、スタイルとテーマをご覧ください。
GuidedStepSupportFragment クラスは、特別なスタイリスト クラスを使用してテーマ属性にアクセスし、適用します。GuidanceStylist クラスはテーマ情報を使用して左側のガイダンス ビューの表示を制御し、GuidedActionsStylist クラスはテーマ情報を使用して右側のアクション ビューの表示を制御します。
ステップのビジュアル スタイルをテーマのカスタマイズによって実現できる以上のカスタマイズにするには、GuidanceStylist または GuidedActionsStylist をサブクラス化して、GuidedStepSupportFragment.onCreateGuidanceStylist() または GuidedStepSupportFragment.onCreateActionsStylist() でサブクラスを返します。これらのサブクラスでカスタマイズできる内容の詳細については、GuidanceStylist と GuidedActionsStylist のドキュメントをご覧ください。

