La tua applicazione potrebbe prevedere attività in più passaggi per gli utenti. Ad esempio, la tua app potrebbe dover guidare gli utenti nell'acquisto di contenuti aggiuntivi, configurare un'impostazione di configurazione complessa o semplicemente confermare una decisione. Tutte queste attività richiedono di guidare gli utenti attraverso uno o più passaggi o decisioni ordinate.
La libreria Androidx di Leanback fornisce corsi per implementare attività utente in più passaggi. Questa pagina
illustra come utilizzare la
classe GuidedStepSupportFragment
per guidare un utente attraverso una serie di decisioni per portare a termine un'attività. GuidedStepSupportFragment
utilizza le best practice per la UI della TV per semplificare la comprensione e la navigazione delle attività in più passaggi sui dispositivi TV.
Fornisci i dettagli di un passaggio
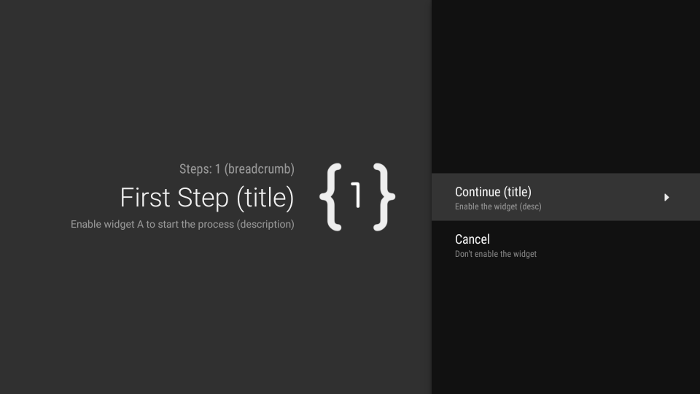
Un GuidedStepSupportFragment rappresenta un singolo passaggio di una serie di passaggi. A livello visivo, fornisce una visualizzazione guida
con un elenco di azioni o decisioni possibili per il passaggio.

Figura 1. Esempio di passaggio guidato.
Per ogni passaggio dell'attività in più passaggi, estendi GuidedStepSupportFragment e fornisci informazioni di contesto sul passaggio e sulle azioni che l'utente può eseguire. Esegui l'override di onCreateGuidance() e restituisci un nuovo elemento GuidanceStylist.Guidance contenente informazioni sul contesto, come il titolo, la descrizione e l'icona del passaggio, come mostrato nell'esempio seguente:
Kotlin
override fun onCreateGuidance(savedInstanceState: Bundle?): GuidanceStylist.Guidance {
return GuidanceStylist.Guidance(
getString(R.string.guidedstep_first_title),
getString(R.string.guidedstep_first_description),
getString(R.string.guidedstep_first_breadcrumb),
activity.getDrawable(R.drawable.guidedstep_main_icon_1)
)
}
Java
@Override
public GuidanceStylist.Guidance onCreateGuidance(Bundle savedInstanceState) {
String title = getString(R.string.guidedstep_first_title);
String breadcrumb = getString(R.string.guidedstep_first_breadcrumb);
String description = getString(R.string.guidedstep_first_description);
Drawable icon = getActivity().getDrawable(R.drawable.guidedstep_main_icon_1);
return new GuidanceStylist.Guidance(title, description, breadcrumb, icon);
}
Aggiungi la tua sottoclasse GuidedStepSupportFragment all'attività
che preferisci chiamando
GuidedStepSupportFragment.add()
nel metodo onCreate() dell'attività.
Se l'attività contiene solo oggetti GuidedStepSupportFragment, utilizza GuidedStepSupportFragment.addAsRoot() anziché add() per aggiungere i primi GuidedStepSupportFragment. L'uso di addAsRoot() contribuisce ad assicurare che, se l'utente preme il pulsante Indietro sul telecomando della TV quando visualizza la prima GuidedStepSupportFragment, sia l'attività GuidedStepSupportFragment sia l'attività principale si chiudano.
Nota: aggiungi
GuidedStepSupportFragment oggetti in modo programmatico,
non nei file XML di layout.
Creare e gestire le azioni degli utenti
Aggiungi azioni utente eseguendo l'override di onCreateActions().
Nell'override, aggiungi un nuovo GuidedAction per ogni azione e fornisci la stringa dell'azione, la descrizione e l'ID. Usa
GuidedAction.Builder per aggiungere nuove azioni.
Kotlin
override fun onCreateActions(actions: MutableList<GuidedAction>, savedInstanceState: Bundle?) {
super.onCreateActions(actions, savedInstanceState)
// Add "Continue" user action for this step
actions.add(GuidedAction.Builder()
.id(CONTINUE)
.title(getString(R.string.guidedstep_continue))
.description(getString(R.string.guidedstep_letsdoit))
.hasNext(true)
.build())
...
Java
@Override
public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) {
// Add "Continue" user action for this step
actions.add(new GuidedAction.Builder()
.id(CONTINUE)
.title(getString(R.string.guidedstep_continue))
.description(getString(R.string.guidedstep_letsdoit))
.hasNext(true)
.build());
...
Le azioni non sono limitate alle selezioni su una sola riga. Di seguito sono riportati altri tipi di azioni che puoi creare:
-
Aggiungi un'azione per l'etichetta delle informazioni per fornire ulteriori informazioni sulle scelte dell'utente impostando
infoOnly(true). SeinfoOnlyè true, gli utenti non possono selezionare l'azione. -
Aggiungi un'azione di testo modificabile impostando
editable(true). Seeditableè true, l'utente può inserire il testo in un'azione selezionata utilizzando il telecomando o una tastiera collegata. Esegui l'override dionGuidedActionEditedAndProceed()per ottenere il testo modificato inserito dall'utente. Puoi anche eseguire l'override dionGuidedActionEditCanceled()per sapere quando l'utente annulla l'input. -
Aggiungi un insieme di azioni che si comportano come pulsanti di opzione controllabili utilizzando
checkSetId()con un valore ID comune per raggruppare le azioni in un insieme. Tutte le azioni nello stesso elenco con lo stesso ID set di controlli sono considerate collegate. Quando l'utente seleziona una delle azioni all'interno dell'insieme, l'azione viene selezionata e tutte le altre azioni risultano deselezionate. -
Aggiungi un'azione del selettore della data utilizzando
GuidedDatePickerAction.BuilderanzichéGuidedAction.BuilderinonCreateActions(). Esegui l'override dionGuidedActionEditedAndProceed()per ottenere il valore della data di modifica inserito dall'utente. - Aggiungi un'azione che utilizzi le azioni secondarie per consentire all'utente di scegliere da un elenco esteso di opzioni. Le sottoazioni sono descritte nella sezione Aggiungere sottoazioni.
- Aggiungi un'azione del pulsante che venga visualizzata a destra dell'elenco delle azioni e facilmente accessibile. Le azioni dei pulsanti sono descritte nella sezione Aggiungi azioni del pulsante.
Puoi anche aggiungere un indicatore visivo per capire che la selezione di un'azione
comporta un nuovo passaggio impostando
hasNext(true).
Per tutti i diversi attributi che puoi impostare, consulta
GuidedAction.
Per rispondere alle azioni, sostituisci
onGuidedActionClicked() ed elabora l'elemento
GuidedAction trasmesso. Identifica l'azione selezionata esaminando GuidedAction.getId().
Aggiungi azioni secondarie
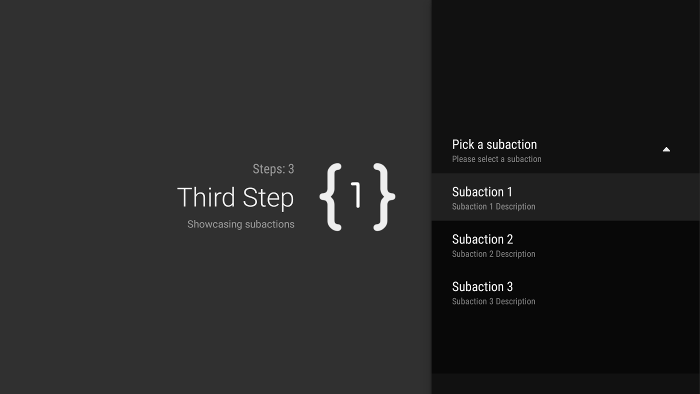
Alcune azioni potrebbero richiedere all'utente di effettuare ulteriori scelte. Un
GuidedAction può specificare un elenco di
sottoazioni che vengono visualizzate come un menu di azioni secondarie.

Figura 2. Azioni secondarie dei passaggi guidati.
L'elenco di azioni secondarie può contenere azioni regolari o azioni dei pulsanti di opzione, ma non un selettore della data o azioni di testo modificabili. Inoltre, una sottoazione non può avere un proprio insieme di azioni secondarie, perché il sistema non supporta più di un livello di azioni secondarie.
Per aggiungere sottoazioni, devi prima creare e completare un elenco di
oggetti GuidedAction che agiscono come sottoazioni, come mostrato nell'esempio seguente:
Kotlin
subActions.add(GuidedAction.Builder()
.id(SUBACTION1)
.title(getString(R.string.guidedstep_subaction1_title))
.description(getString(R.string.guidedstep_subaction1_desc))
.build())
...
Java
List<GuidedAction> subActions = new ArrayList<GuidedAction>();
subActions.add(new GuidedAction.Builder()
.id(SUBACTION1)
.title(getString(R.string.guidedstep_subaction1_title))
.description(getString(R.string.guidedstep_subaction1_desc))
.build());
...
In onCreateActions(), crea una GuidedAction di primo livello che mostri l'elenco delle sottoazioni quando viene selezionata:
Kotlin
...
actions.add(GuidedAction.Builder()
.id(SUBACTIONS)
.title(getString(R.string.guidedstep_subactions_title))
.description(getString(R.string.guidedstep_subactions_desc))
.subActions(subActions)
.build())
...
Java
@Override
public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) {
...
actions.add(new GuidedAction.Builder()
.id(SUBACTIONS)
.title(getString(R.string.guidedstep_subactions_title))
.description(getString(R.string.guidedstep_subactions_desc))
.subActions(subActions)
.build());
...
}
Infine, rispondi alle selezioni delle azioni secondarie eseguendo l'override di onSubGuidedActionClicked():
Kotlin
override fun onSubGuidedActionClicked(action: GuidedAction): Boolean {
// Check for which action was clicked and handle as needed
when(action.id) {
SUBACTION1 -> {
// Subaction 1 selected
}
}
// Return true to collapse the subactions menu or
// false to keep the menu expanded
return true
}
Java
@Override
public boolean onSubGuidedActionClicked(GuidedAction action) {
// Check for which action was clicked and handle as needed
if (action.getId() == SUBACTION1) {
// Subaction 1 selected
}
// Return true to collapse the subactions menu or
// false to keep the menu expanded
return true;
}
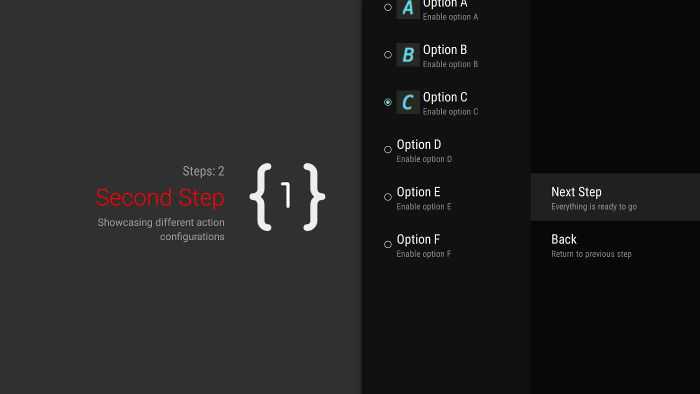
Aggiungi azioni pulsante
Se il passaggio guidato include un lungo elenco di azioni, gli utenti potrebbero dover scorrere l'elenco per accedere a quelle di uso più comune. Usa le azioni dei pulsanti per separare le azioni di uso comune dall'elenco delle azioni. Le azioni del pulsante vengono visualizzate accanto all'elenco delle azioni e sono facili da raggiungere.

Figura 3. Azioni del pulsante dei passaggi guidati.
Le azioni dei pulsanti vengono create e gestite come le normali azioni, ma puoi creare azioni dei pulsanti in
onCreateButtonActions()
anziché in onCreateActions(). Rispondi alle azioni del pulsante in
onGuidedActionClicked().
Utilizza le azioni dei pulsanti per azioni semplici, come le azioni di navigazione tra i passaggi. Non utilizzare l'azione del selettore della data o altre azioni modificabili come azioni del pulsante. Inoltre, le azioni dei pulsanti non possono avere azioni secondarie.
Raggruppa i passaggi guidati in una sequenza guidata
Un GuidedStepSupportFragment
rappresenta un singolo passaggio. Per creare una sequenza ordinata di passaggi, raggruppa più oggetti GuidedStepSupportFragment utilizzando GuidedStepSupportFragment.add() per aggiungere il passaggio successivo della sequenza allo stack di frammenti.
Kotlin
override fun onGuidedActionClicked(action: GuidedAction) {
val fm = fragmentManager
when(action.id) {
CONTINUE -> GuidedStepSupportFragment.add(fm, SecondStepFragment())
}
}
Java
@Override
public void onGuidedActionClicked(GuidedAction action) {
FragmentManager fm = getFragmentManager();
if (action.getId() == CONTINUE) {
GuidedStepSupportFragment.add(fm, new SecondStepFragment());
}
...
Se l'utente preme il pulsante Indietro sul telecomando della TV, il dispositivo mostra il valore GuidedStepSupportFragment precedente nello stack di frammenti. Se fornisci il tuo GuidedAction che torni al passaggio precedente, puoi implementare il comportamento Indietro chiamando getFragmentManager().popBackStack().
Se devi riportare l'utente a un passaggio ancora precedente della sequenza, utilizza popBackStackToGuidedStepSupportFragment() per tornare a un GuidedStepSupportFragment specifico nello stack di frammenti.
Quando l'utente completa l'ultimo passaggio della sequenza, utilizza finishGuidedStepSupportFragments() per rimuovere tutte le GuidedStepSupportFragment istanze dallo stack attuale e tornare all'attività principale originale. Se
il primo GuidedStepSupportFragment viene aggiunto
utilizzando addAsRoot(), la chiamata
finishGuidedStepSupportFragments() chiude anche l'attività padre.
Personalizza la presentazione dei passaggi
La classe GuidedStepSupportFragment può utilizzare temi personalizzati che controllano gli aspetti della presentazione, come la formattazione del testo dei titoli o le animazioni per le transizioni dei passaggi. I temi personalizzati devono ereditare da
Theme_Leanback_GuidedStep e possono fornire
valori di override per gli attributi definiti in
GuidanceStylist e
GuidedActionsStylist.
Per applicare un tema personalizzato a GuidedStepSupportFragment,
esegui una delle seguenti operazioni:
-
Applica il tema all'attività principale impostando l'attributo
android:themesull'elemento attività nel file manifest Android. L'impostazione di questo attributo applica il tema a tutte le viste secondarie ed è il modo più diretto per applicare un tema personalizzato se l'attività principale contiene solo oggettiGuidedStepSupportFragment. -
Se la tua attività utilizza già un tema personalizzato e non vuoi applicare
stili
GuidedStepSupportFragmentad altre visualizzazioni dell'attività, aggiungi l'attributoLeanbackGuidedStepTheme_guidedStepThemeal tema dell'attività personalizzato esistente. Questo attributo rimanda al tema personalizzato utilizzato solo dagli oggettiGuidedStepSupportFragmentnella tua attività. -
Se utilizzi oggetti
GuidedStepSupportFragmentin attività diverse che fanno parte della stessa attività composta da più passaggi complessiva e vuoi utilizzare un tema visivo coerente in tutti i passaggi, sostituisciGuidedStepSupportFragment.onProvideTheme()e restituisci il tema personalizzato.
Per ulteriori informazioni su come aggiungere stili e temi, consulta la pagina Stili e temi.
La classe GuidedStepSupportFragment utilizza
classi di stilisti speciali per accedere agli attributi dei temi e applicarli.
La classe GuidanceStylist utilizza le informazioni sul tema per controllare la presentazione della visualizzazione della guida a sinistra, mentre la classe GuidedActionsStylist usa le informazioni sul tema per controllare la presentazione della visualizzazione delle azioni a destra.
Per personalizzare lo stile visivo dei passaggi oltre a quello previsto dalla personalizzazione del tema, sottoclasse
GuidanceStylist o
GuidedActionsStylist e restituisce la sottoclasse in
GuidedStepSupportFragment.onCreateGuidanceStylist() o
GuidedStepSupportFragment.onCreateActionsStylist().
Per maggiori dettagli su cosa puoi personalizzare in queste sottoclassi, consulta la documentazione su
GuidanceStylist e
GuidedActionsStylist.

