একটি টিভিতে চলা একটি মিডিয়া অ্যাপের ব্যবহারকারীদের তার কন্টেন্ট অফারগুলি ব্রাউজ করার, নির্বাচন করার এবং কন্টেন্ট চালানো শুরু করার সুযোগ দিতে হবে। এই ধরণের অ্যাপগুলির জন্য কন্টেন্ট ব্রাউজিং অভিজ্ঞতা সহজ, স্বজ্ঞাত এবং দৃশ্যত আনন্দদায়ক এবং আকর্ষণীয় হওয়া উচিত।
একটি মিডিয়া ক্যাটালগ ব্রাউজারে সাধারণত বেশ কয়েকটি বিভাগ থাকে এবং প্রতিটি বিভাগে মিডিয়া সামগ্রীর একটি তালিকা থাকে। মিডিয়া ক্যাটালগের বিভাগগুলির উদাহরণগুলির মধ্যে রয়েছে: প্লেলিস্ট, বৈশিষ্ট্যযুক্ত সামগ্রী, প্রস্তাবিত বিভাগ।

আপনার অ্যাপের মিডিয়া ক্যাটালগ থেকে সঙ্গীত বা ভিডিও ব্রাউজ করার জন্য একটি ইউজার ইন্টারফেস বাস্তবায়নের জন্য Compose for TV দ্বারা প্রদত্ত ফাংশনগুলি ব্যবহার করুন।
ক্যাটালগের জন্য একটি কম্পোজেবল ফাংশন তৈরি করুন
টিভির জন্য কম্পোজে ডিসপ্লেতে প্রদর্শিত সবকিছুই একটি কম্পোজেবল ফাংশন হিসেবে প্রয়োগ করা হয়। মিডিয়া ক্যাটালগ ব্রাউজারের জন্য একটি কম্পোজেবল ফাংশন সংজ্ঞায়িত করে শুরু করুন:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
// ToDo: add implementation
}
CatalogBrowser হল একটি কম্পোজেবল ফাংশন যা আপনার মিডিয়া ক্যাটালগ ব্রাউজার বাস্তবায়ন করে। ফাংশনটি নিম্নলিখিত আর্গুমেন্টগুলি গ্রহণ করে:
- বৈশিষ্ট্যযুক্ত সামগ্রীর তালিকা।
- বিভাগের তালিকা।
- একটি সংশোধক বস্তু।
- একটি কলব্যাক ফাংশন, যা একটি স্ক্রিন ট্রানজিশন ট্রিগার করে।
UI উপাদান সেট করুন
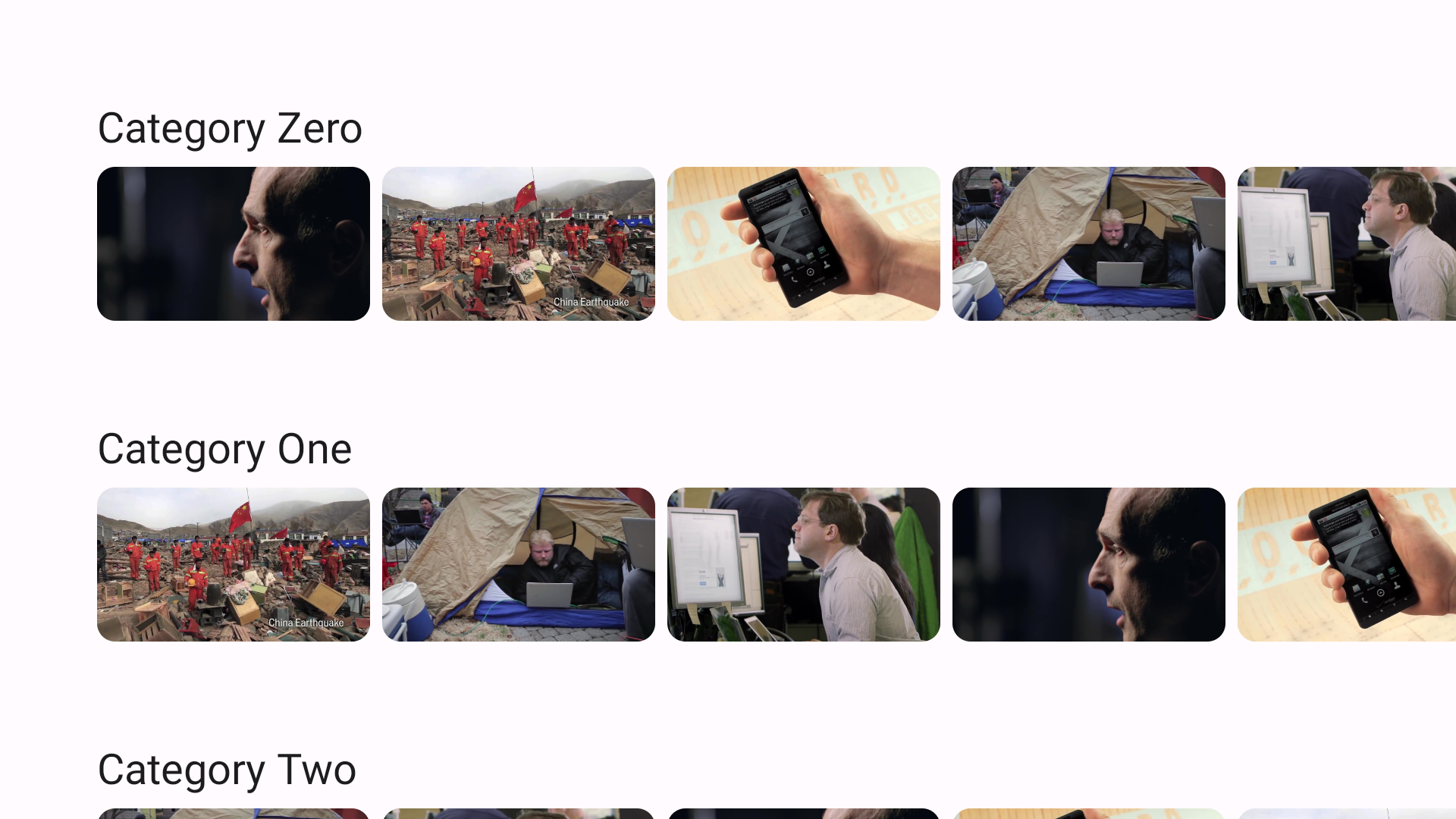
Compose for TV অলস তালিকা প্রদান করে, যা বিপুল সংখ্যক আইটেম (অথবা অজানা দৈর্ঘ্যের একটি তালিকা) প্রদর্শনের জন্য একটি উপাদান। বিভাগগুলিকে উল্লম্বভাবে স্থাপন করতে LazyColumn কল করুন। LazyColumn একটি LazyListScope.() -> Unit ব্লক প্রদান করে, যা আইটেমের বিষয়বস্তু নির্ধারণের জন্য একটি DSL প্রদান করে। নিম্নলিখিত উদাহরণে, প্রতিটি বিভাগকে একটি উল্লম্ব তালিকায় স্থাপন করা হয়েছে যেখানে বিভাগগুলির মধ্যে 16 dp ব্যবধান রয়েছে:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
LazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
উদাহরণে, Section composable ফাংশনটি কীভাবে বিভাগগুলি প্রদর্শন করতে হয় তা সংজ্ঞায়িত করে। নিম্নলিখিত ফাংশনে, LazyRow প্রদর্শন করে যে LazyColumn এর এই অনুভূমিক সংস্করণটি একইভাবে LazyListScope.() -> Unit ব্লকের সাথে একটি অনুভূমিক তালিকা সংজ্ঞায়িত করতে ব্যবহৃত হয় প্রদত্ত DSL কল করে:
@Composable
fun Section(
section: Section,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
Text(
text = section.title,
style = MaterialTheme.typography.headlineSmall,
)
LazyRow(
modifier = modifier,
horizontalArrangement = Arrangement.spacedBy(8.dp)
) {
items(section.movieList){ movie ->
MovieCard(
movie = movie,
onClick = { onItemSelected(movie) }
)
}
}
}
কম্পোজেবল Section , Text কম্পোনেন্ট ব্যবহার করা হয়েছে। মেটেরিয়াল ডিজাইনে সংজ্ঞায়িত টেক্সট এবং অন্যান্য কম্পোনেন্টগুলি টিভি-ম্যাটেরিয়াল লাইব্রেরিতে দেওয়া হয়। আপনি MaterialTheme অবজেক্টটি উল্লেখ করে ম্যাটেরিয়াল ডিজাইনে সংজ্ঞায়িত টেক্সটের স্টাইল পরিবর্তন করতে পারেন। এই অবজেক্টটি টিভি-ম্যাটেরিয়াল লাইব্রেরি দ্বারাও সরবরাহ করা হয়। Card টিভি-ম্যাটেরিয়াল লাইব্রেরির অংশ। MovieCard সংজ্ঞায়িত করে যে প্রতিটি মুভি ডেটা কীভাবে নিম্নলিখিত স্নিপেট হিসাবে সংজ্ঞায়িত ক্যাটালগে রেন্ডার করা হয়:
@Composable
fun MovieCard(
movie: Movie,
modifier: Modifier = Modifier,
onClick: () -> Unit = {}
) {
Card(modifier = modifier, onClick = onClick){
AsyncImage(
model = movie.thumbnailUrl,
contentDescription = movie.title,
)
}
}
বৈশিষ্ট্যযুক্ত কন্টেন্ট হাইলাইট করুন
পূর্বে বর্ণিত উদাহরণে, সমস্ত সিনেমা সমানভাবে প্রদর্শিত হয়। তাদের ক্ষেত্রফল একই, তাদের মধ্যে কোনও দৃশ্যমান পার্থক্য নেই। আপনি Carousel ব্যবহার করে কিছু হাইলাইট করতে পারেন।
ক্যারোজেল তথ্যগুলিকে এমন কিছু আইটেমের মধ্যে প্রদর্শন করে যা স্লাইড, বিবর্ণ বা দৃশ্যে স্থানান্তরিত হতে পারে। আপনি নতুন উপলব্ধ সিনেমা বা টিভি প্রোগ্রামের নতুন পর্বের মতো বৈশিষ্ট্যযুক্ত সামগ্রী হাইলাইট করার জন্য উপাদানটি ব্যবহার করেন।
Carousel আশা করে যে আপনি কমপক্ষে ক্যারোজেলে থাকা আইটেমের সংখ্যা এবং প্রতিটি আইটেম কীভাবে আঁকবেন তা নির্দিষ্ট করুন। প্রথমটি itemCount দিয়ে নির্দিষ্ট করা যেতে পারে। দ্বিতীয়টি ল্যাম্বডা হিসাবে পাস করা যেতে পারে। প্রদর্শিত আইটেমের সূচক নম্বর ল্যাম্বডাকে দেওয়া হয়। আপনি প্রদত্ত সূচক মান দিয়ে প্রদর্শিত আইটেমটি নির্ধারণ করতে পারেন:
@Composable
function FeaturedCarousel(
featuredContentList: List<Movie>,
modifier: Modifier = Modifier,
) {
Carousel(
itemCount = featuredContentList.size,
modifier = modifier,
) { index ->
val content = featuredContentList[index]
Box {
AsyncImage(
model = content.backgroundImageUrl,
contentDescription = content.description,
placeholder = painterResource(
id = R.drawable.placeholder
),
contentScale = ContentScale.Crop,
modifier = Modifier.fillMaxSize()
)
Text(text = content.title)
}
}
}
Carousel একটি অলস তালিকার আইটেম হতে পারে, যেমন TvLazyColumn । নিম্নলিখিত স্নিপেটে সমস্ত Section কম্পোজেবলের উপরে FeaturedCarousel কম্পোজেবল দেখানো হয়েছে:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
TvLazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
item {
FeaturedCarousel(featuredContentList)
}
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}

