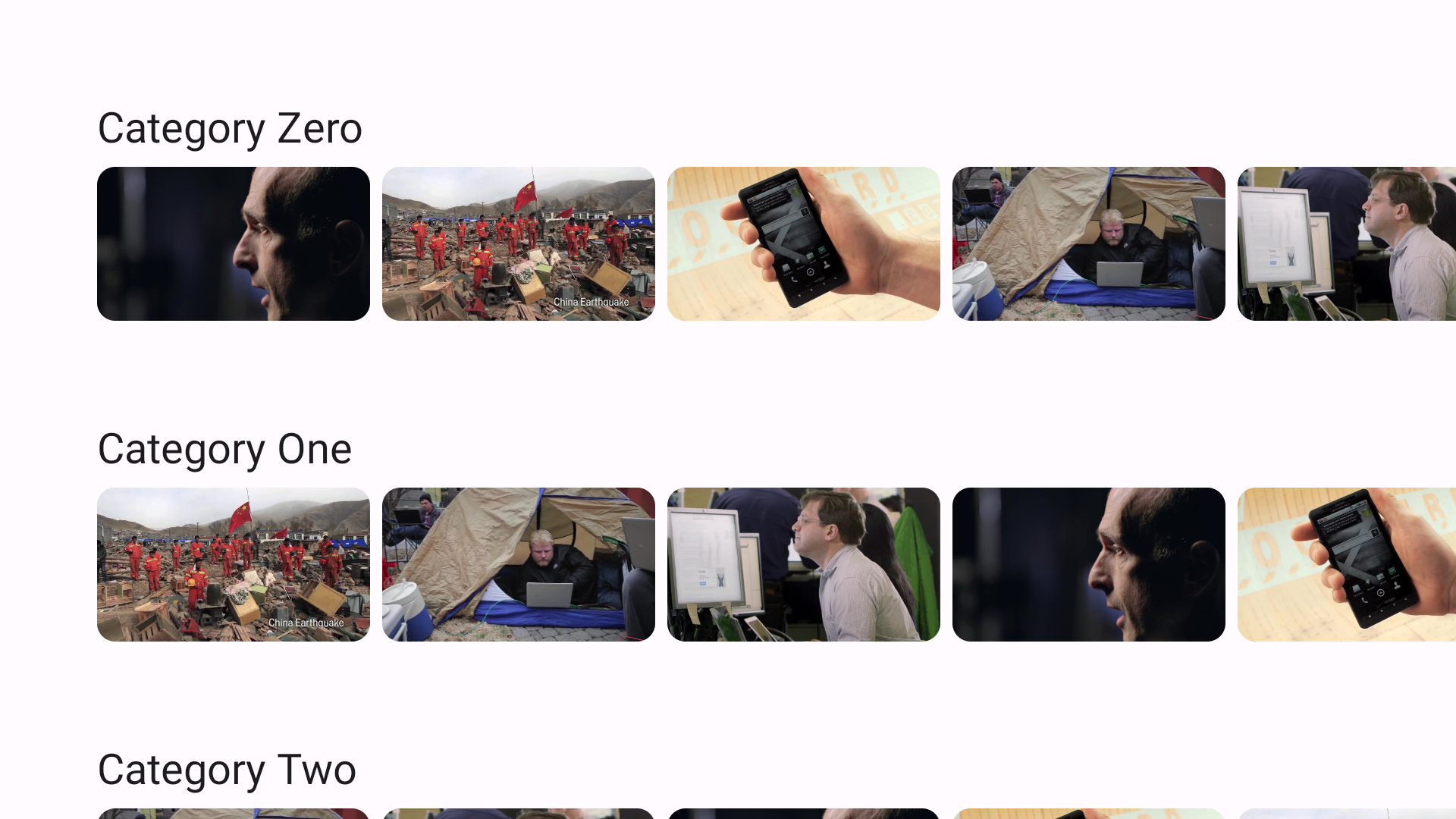
Un'app multimediale che viene eseguita su una TV deve consentire agli utenti di sfogliare i suoi contenuti, fare una selezione e iniziare a riprodurli. L'esperienza di navigazione dei contenuti per le app di questo tipo deve essere semplice, intuitiva e visivamente piacevole e coinvolgente.
Un browser del catalogo multimediale tende a essere composto da diverse sezioni e ogni sezione contiene un elenco di contenuti multimediali. Esempi di sezioni in un catalogo multimediale includono: playlist, contenuti in evidenza, categorie consigliate.

Utilizza le funzioni fornite da Compose for TV per implementare un'interfaccia utente per sfogliare musica o video dal catalogo multimediale della tua app.
Crea una funzione componibile per il catalogo
Tutto ciò che viene visualizzato su un display viene implementato come funzione componibile in Compose for TV. Inizia definendo una funzione composable per il browser del catalogo multimediale:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
// ToDo: add implementation
}
CatalogBrowser è la funzione componibile che implementa il browser del catalogo multimediale. La funzione accetta i seguenti argomenti:
- Elenco dei contenuti in primo piano.
- Elenco delle sezioni.
- Un oggetto Modifier.
- Una funzione di callback, che attiva una transizione dello schermo.
Imposta elementi UI
Compose for TV offre elenchi pigri, un componente per visualizzare un numero elevato di elementi (o un elenco di lunghezza sconosciuta). Chiama
LazyColumn
per posizionare le sezioni verticalmente. LazyColumn fornisce un
LazyListScope.() -> Unit
blocco, che offre un linguaggio DSL per definire i contenuti degli elementi. Nell'esempio seguente,
ogni sezione è inserita in un elenco verticale con uno spazio di 16 dp tra le sezioni:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
LazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
Nell'esempio, la funzione componibile Section definisce come visualizzare le sezioni.
Nella seguente funzione, LazyRow mostra come questa versione orizzontale di LazyColumn viene utilizzata in modo simile per definire un elenco orizzontale con un blocco LazyListScope.() -> Unit chiamando il DSL fornito:
@Composable
fun Section(
section: Section,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
Text(
text = section.title,
style = MaterialTheme.typography.headlineSmall,
)
LazyRow(
modifier = modifier,
horizontalArrangement = Arrangement.spacedBy(8.dp)
) {
items(section.movieList){ movie ->
MovieCard(
movie = movie,
onClick = { onItemSelected(movie) }
)
}
}
}
Nel componibile Section viene utilizzato il componente Text.
Il testo e altri componenti
definiti in Material Design sono disponibili nella libreria tv-material . Puoi
modificare lo stile dei testi come definito in Material Design facendo riferimento all'oggetto
MaterialTheme.
Questo oggetto viene fornito anche dalla libreria tv-material.
Card fa parte della libreria tv-material.
MovieCard definisce il rendering di ogni dato del film nel catalogo definito
come il seguente snippet:
@Composable
fun MovieCard(
movie: Movie,
modifier: Modifier = Modifier,
onClick: () -> Unit = {}
) {
Card(modifier = modifier, onClick = onClick){
AsyncImage(
model = movie.thumbnailUrl,
contentDescription = movie.title,
)
}
}
Evidenziare i contenuti in primo piano
Nell'esempio descritto in precedenza, tutti i film vengono visualizzati allo stesso modo.
Hanno la stessa area, senza differenze visive tra loro.
Puoi evidenziarne alcuni con Carousel.
Il carosello mostra le informazioni in un insieme di elementi che possono scorrere, dissolversi o spostarsi nella visualizzazione. Utilizzi il componente per mettere in evidenza i contenuti in primo piano, ad esempio film appena disponibili o nuovi episodi di programmi TV.
Carousel
si aspetta che tu specifichi almeno il numero di elementi che ha il carosello e come
disegnare ogni elemento. Il primo può essere specificato con itemCount. La seconda
può essere passata come funzione lambda. Il numero di indice dell'elemento visualizzato viene
fornito alla lambda. Puoi determinare l'elemento visualizzato con il
valore dell'indice specificato:
@Composable
function FeaturedCarousel(
featuredContentList: List<Movie>,
modifier: Modifier = Modifier,
) {
Carousel(
itemCount = featuredContentList.size,
modifier = modifier,
) { index ->
val content = featuredContentList[index]
Box {
AsyncImage(
model = content.backgroundImageUrl,
contentDescription = content.description,
placeholder = painterResource(
id = R.drawable.placeholder
),
contentScale = ContentScale.Crop,
modifier = Modifier.fillMaxSize()
)
Text(text = content.title)
}
}
}
Carousel può essere un elemento di un elenco pigro, ad esempio TvLazyColumn.
Il seguente snippet mostra il composable FeaturedCarousel sopra
tutti i composable Section:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
TvLazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
item {
FeaturedCarousel(featuredContentList)
}
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
