באפליקציית מדיה שפועלת בטלוויזיה, המשתמשים צריכים להיות מסוגלים לעיין בתוכן המוצע, לבחור תוכן ולהתחיל להפעיל אותו. חוויית העיון בתוכן באפליקציות מהסוג הזה צריכה להיות פשוטה, אינטואיטיבית, מושכת מבחינה ויזואלית ומעניינת.
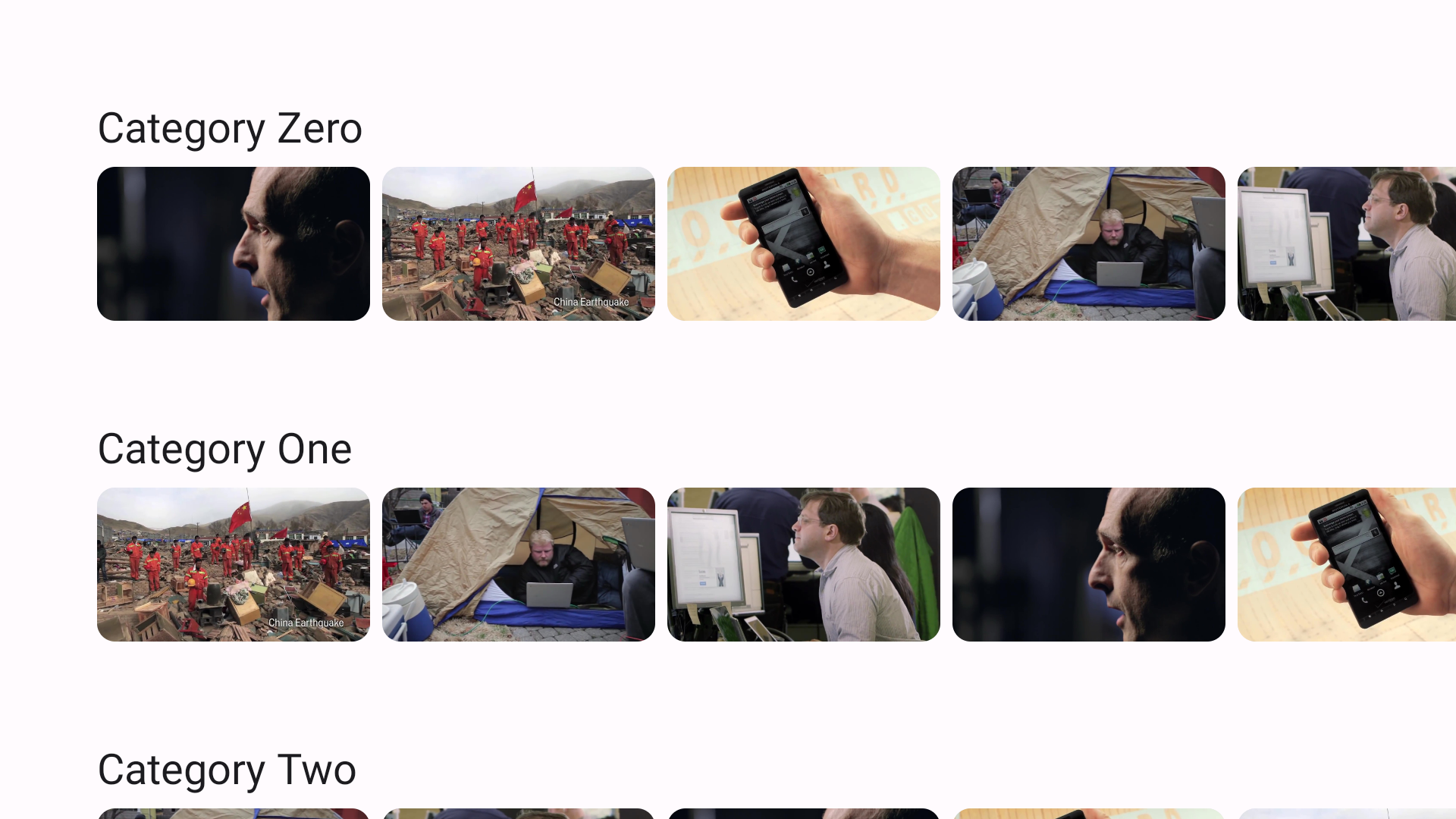
דפדפן קטלוג מדיה בדרך כלל מורכב מכמה חלקים, ובכל חלק יש רשימה של תוכן מדיה. דוגמאות לקטעים בקטלוג מדיה: פלייליסטים, תוכן מוצג, קטגוריות מומלצות.

אפשר להשתמש בפונקציות שספריית Compose for TV מספקת כדי להטמיע ממשק משתמש לגלישה בקטלוג המדיה של האפליקציה שלכם, שכולל מוזיקה או סרטונים.
יצירת פונקציה הניתנת להגדרה לקטלוג
כל מה שמופיע במסך מיושם כפונקציה שאפשר להוסיף לה רכיבים ב-Compose for TV. מתחילים בהגדרת פונקציה שאפשר להוסיף לה קומפוזיציה עבור דפדפן קטלוג המדיה:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
// ToDo: add implementation
}
CatalogBrowser היא פונקציה הניתנת להגדרה שמטמיעה את דפדפן קטלוג המדיה. הפונקציה מקבלת את הארגומנטים הבאים:
- רשימה של תוכן מומלץ.
- רשימת קטעים.
- אובייקט Modifier.
- פונקציית קריאה חוזרת שמפעילה מעבר מסך.
הגדרת רכיבים בממשק המשתמש
Compose for TV מציע רשימות עצלות, רכיב להצגת מספר גדול של פריטים (או רשימה באורך לא ידוע). Call
LazyColumn
כדי למקם את החלקים בצורה אנכית. LazyColumn מספק בלוק LazyListScope.() -> Unit, שכולל DSL להגדרת תוכן הפריט. בדוגמה הבאה,
כל קטע מוצב ברשימה אנכית עם רווח של 16dp בין הקטעים:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
LazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
בדוגמה, הפונקציה הקומפוזבילית Section מגדירה איך להציג קטעים.
בדוגמה הבאה, הפונקציה LazyRow ממחישה איך משתמשים בגרסה האופקית של LazyColumn כדי להגדיר רשימה אופקית עם בלוק LazyListScope.() -> Unit על ידי קריאה ל-DSL שצוין:
@Composable
fun Section(
section: Section,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
Text(
text = section.title,
style = MaterialTheme.typography.headlineSmall,
)
LazyRow(
modifier = modifier,
horizontalArrangement = Arrangement.spacedBy(8.dp)
) {
items(section.movieList){ movie ->
MovieCard(
movie = movie,
onClick = { onItemSelected(movie) }
)
}
}
}
ברכיב הקומפוזבילי Section נעשה שימוש ברכיב Text.
טקסט ורכיבים אחרים
שמוגדרים ב-Material Design מוצעים בספריית tv-material . אפשר לשנות את סגנון הטקסטים כפי שמוגדר ב-Material Design באמצעות הפניה לאובייקט MaterialTheme.
האובייקט הזה מסופק גם על ידי ספריית tv-material.
Card הוא חלק מספריית התוכן של טלוויזיה.
MovieCard מגדיר איך כל נתוני הסרט מוצגים בקטלוג שמוגדר בקטע הקוד הבא:
@Composable
fun MovieCard(
movie: Movie,
modifier: Modifier = Modifier,
onClick: () -> Unit = {}
) {
Card(modifier = modifier, onClick = onClick){
AsyncImage(
model = movie.thumbnailUrl,
contentDescription = movie.title,
)
}
}
הדגשת תוכן מומלץ
בדוגמה שתיארנו קודם, כל הסרטים מוצגים באופן שווה.
השטח שלהם זהה, ואין הבדל ויזואלי ביניהם.
אפשר להדגיש חלק מהם באמצעות Carousel.
הקרוסלה מציגה את המידע בקבוצת פריטים שאפשר להחליק, לדהות או להזיז כדי להציג אותם. אתם יכולים להשתמש ברכיב כדי להבליט תוכן מומלץ, כמו סרטים חדשים או פרקים חדשים של תוכניות טלוויזיה.
Carousel
צריך לציין לפחות את מספר הפריטים בקרוסלה ואת אופן הציור של כל פריט. אפשר לציין את הראשון באמצעות itemCount. אפשר להעביר את השני כ-lambda. מספר האינדקס של הפריט המוצג מועבר אל פונקציית ה-lambda. אפשר לקבוע את הפריט שיוצג באמצעות ערך האינדקס שמוגדר:
@Composable
function FeaturedCarousel(
featuredContentList: List<Movie>,
modifier: Modifier = Modifier,
) {
Carousel(
itemCount = featuredContentList.size,
modifier = modifier,
) { index ->
val content = featuredContentList[index]
Box {
AsyncImage(
model = content.backgroundImageUrl,
contentDescription = content.description,
placeholder = painterResource(
id = R.drawable.placeholder
),
contentScale = ContentScale.Crop,
modifier = Modifier.fillMaxSize()
)
Text(text = content.title)
}
}
}
Carousel יכול להיות פריט ברשימה עצלה, כמו TvLazyColumn.
קטע הקוד הבא מציג את הרכיב הקומפוזבילי FeaturedCarousel מעל כל הרכיבים הקומפוזביליים Section:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
TvLazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
item {
FeaturedCarousel(featuredContentList)
}
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
