แอปสื่อที่ทำงานบนทีวีต้องอนุญาตให้ผู้ใช้เรียกดูเนื้อหาที่นำเสนอ เลือก และเริ่มเล่นเนื้อหา ประสบการณ์การเรียกดูเนื้อหา สำหรับแอปประเภทนี้ควรเรียบง่าย ใช้งานง่าย และดึงดูดสายตา พร้อมทั้งน่าสนใจ
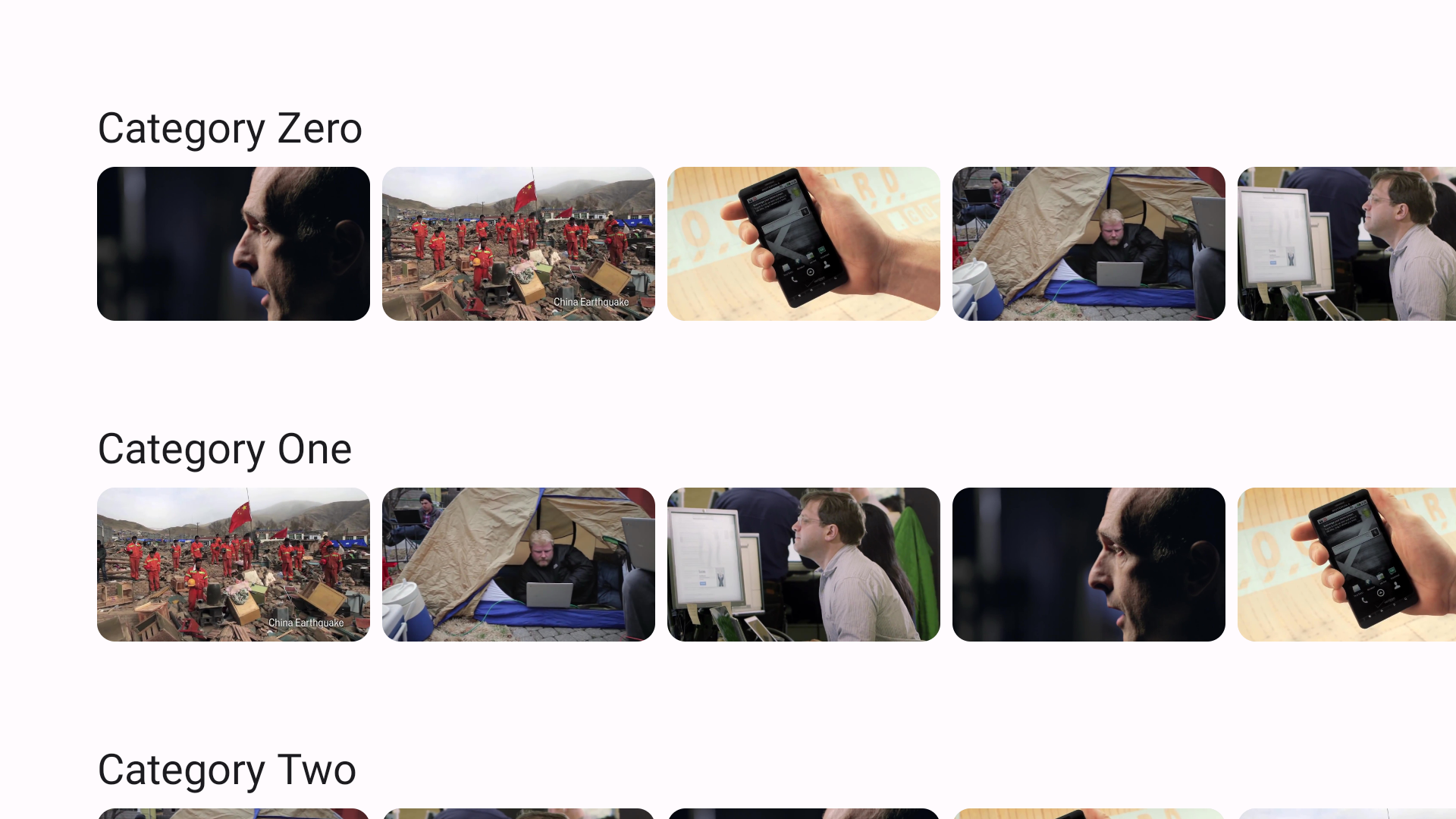
โดยปกติแล้วเบราว์เซอร์แคตตาล็อกสื่อจะประกอบด้วยหลายส่วน และแต่ละส่วน จะมีรายการเนื้อหาสื่อ ตัวอย่างส่วนในแคตตาล็อกสื่อ ได้แก่ เพลย์ลิสต์ เนื้อหาแนะนำ หมวดหมู่แนะนำ

ใช้ฟังก์ชันที่ Compose สำหรับทีวีมีให้เพื่อใช้ส่วนติดต่อผู้ใช้สำหรับการเรียกดูเพลงหรือวิดีโอจากแคตตาล็อกสื่อของแอป
สร้างฟังก์ชันที่ประกอบกันได้สำหรับแคตตาล็อก
ทุกอย่างที่ปรากฏบนจอแสดงผลจะได้รับการติดตั้งใช้งานเป็นฟังก์ชันที่ประกอบได้ใน Compose สำหรับทีวี เริ่มต้นโดยการกำหนดฟังก์ชันที่ใช้ร่วมกันได้ สำหรับเบราว์เซอร์แคตตาล็อกสื่อ
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
// ToDo: add implementation
}
CatalogBrowser คือฟังก์ชันที่ประกอบกันได้ซึ่งใช้เบราว์เซอร์แคตตาล็อกสื่อ ฟังก์ชันนี้ใช้อาร์กิวเมนต์ต่อไปนี้
- รายการเนื้อหาแนะนำ
- รายการส่วน
- ออบเจ็กต์ตัวแก้ไข
- ฟังก์ชันเรียกกลับซึ่งทริกเกอร์การเปลี่ยนหน้าจอ
ตั้งค่าองค์ประกอบ UI
Compose for TV มี Lazy List ซึ่งเป็นคอมโพเนนต์สำหรับแสดงรายการจำนวนมาก (หรือรายการที่มีความยาวที่ไม่รู้จัก) โทร
LazyColumn
เพื่อวางส่วนในแนวตั้ง LazyColumn มี
LazyListScope.() -> Unit
บล็อก ซึ่งมี DSL สำหรับกำหนดเนื้อหาของรายการ ในตัวอย่างต่อไปนี้
แต่ละส่วนจะอยู่ในรายการแนวตั้งโดยมีช่องว่าง 16 dp ระหว่างส่วนต่างๆ
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
LazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
ในตัวอย่างนี้ ฟังก์ชันที่ประกอบกันได้ของ Section จะกำหนดวิธีแสดงส่วนต่างๆ
ในฟังก์ชันต่อไปนี้ LazyRow แสดงให้เห็นว่าเราใช้ LazyColumn เวอร์ชันแนวนอนในลักษณะเดียวกันเพื่อกำหนดรายการแนวนอนด้วยบล็อก LazyListScope.() -> Unit โดยการเรียกใช้ DSL ที่ระบุไว้ได้อย่างไร
@Composable
fun Section(
section: Section,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
Text(
text = section.title,
style = MaterialTheme.typography.headlineSmall,
)
LazyRow(
modifier = modifier,
horizontalArrangement = Arrangement.spacedBy(8.dp)
) {
items(section.movieList){ movie ->
MovieCard(
movie = movie,
onClick = { onItemSelected(movie) }
)
}
}
}
ในฟังก์ชันที่ประกอบกันได้ Section จะใช้คอมโพเนนต์ Text
ข้อความและคอมโพเนนต์อื่นๆ
ที่กำหนดไว้ใน Material Design จะมีอยู่ในไลบรารี tv-material คุณเปลี่ยนรูปแบบข้อความตามที่กำหนดไว้ในดีไซน์ Material ได้โดยดูที่ออบเจ็กต์
MaterialTheme
ออบเจ็กต์นี้ยังมาจากไลบรารี tv-material ด้วย
Card เป็นส่วนหนึ่งของไลบรารี tv-material
MovieCard จะกำหนดวิธีแสดงข้อมูลภาพยนตร์แต่ละรายการในแคตตาล็อกที่กำหนด
เป็นข้อมูลโค้ดต่อไปนี้
@Composable
fun MovieCard(
movie: Movie,
modifier: Modifier = Modifier,
onClick: () -> Unit = {}
) {
Card(modifier = modifier, onClick = onClick){
AsyncImage(
model = movie.thumbnailUrl,
contentDescription = movie.title,
)
}
}
ไฮไลต์เนื้อหาแนะนำ
ในตัวอย่างที่อธิบายไว้ก่อนหน้านี้ ภาพยนตร์ทั้งหมดจะแสดงอย่างเท่าเทียมกัน
โดยทั้ง 2 ส่วนมีพื้นที่เท่ากันและไม่มีความแตกต่างกันในเชิงภาพ
คุณสามารถไฮไลต์บางส่วนด้วย Carousel
ภาพสไลด์จะแสดงข้อมูลในชุดรายการที่เลื่อน จาง หรือ เลื่อนเข้ามาในมุมมองได้ คุณใช้คอมโพเนนต์เพื่อไฮไลต์เนื้อหาแนะนำ เช่น ภาพยนตร์ที่เพิ่งพร้อมให้รับชมหรือตอนใหม่ของรายการทีวี
Carousel
คาดหวังให้คุณระบุจำนวนรายการที่ภาพสไลด์มีและวิธีวาดแต่ละรายการเป็นอย่างน้อย คุณระบุรายการแรกได้ด้วย itemCount ส่วนตัวที่ 2
สามารถส่งเป็น Lambda ได้ ระบบจะส่งหมายเลขดัชนีของรายการที่แสดงไปยัง Lambda คุณกำหนดรายการที่แสดงได้โดยใช้
ค่าดัชนีที่ระบุ ดังนี้
@Composable
function FeaturedCarousel(
featuredContentList: List<Movie>,
modifier: Modifier = Modifier,
) {
Carousel(
itemCount = featuredContentList.size,
modifier = modifier,
) { index ->
val content = featuredContentList[index]
Box {
AsyncImage(
model = content.backgroundImageUrl,
contentDescription = content.description,
placeholder = painterResource(
id = R.drawable.placeholder
),
contentScale = ContentScale.Crop,
modifier = Modifier.fillMaxSize()
)
Text(text = content.title)
}
}
}
Carousel อาจเป็นรายการของรายการแบบเลื่อน เช่น TvLazyColumn
ข้อมูลโค้ดต่อไปนี้แสดง FeaturedCarousel ที่ใช้ร่วมกันได้ที่ด้านบนของ
Composable ทั้งหมด Section
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
TvLazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
item {
FeaturedCarousel(featuredContentList)
}
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
