TV'de çalışan bir medya uygulaması, kullanıcıların içerik tekliflerine göz atmasına, seçim yapmasına ve içeriği oynatmaya başlamasına olanak tanımalıdır. Bu tür uygulamalarda içeriklere göz atma deneyimi basit, sezgisel, görsel olarak hoş ve ilgi çekici olmalıdır.
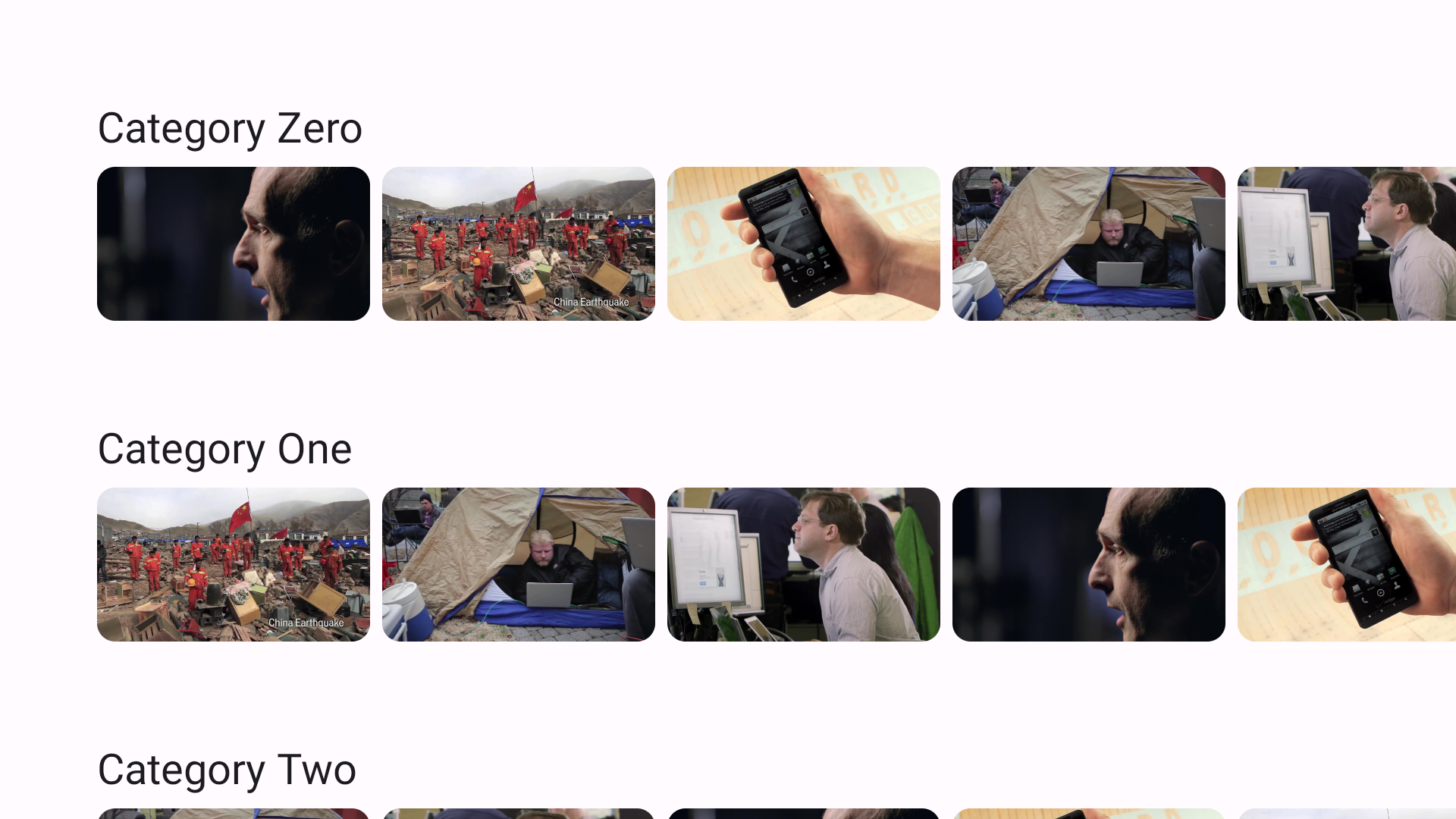
Medya kataloğu tarayıcıları genellikle birkaç bölümden oluşur ve her bölümde medya içeriği listesi bulunur. Medya kataloğundaki bölümlere örnek olarak şunlar verilebilir: oynatma listeleri, öne çıkan içerikler, önerilen kategoriler.

Uygulamanızın medya kataloğundaki müziklere veya videolara göz atmak için kullanıcı arayüzü oluşturmak üzere TV için Compose'un sunduğu işlevleri kullanın.
Katalog için composable işlev oluşturma
Ekranda görünen her şey, Compose for TV'de birleştirilebilir işlev olarak uygulanır. Medya kataloğu tarayıcısı için composable bir işlev tanımlayarak başlayın:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
// ToDo: add implementation
}
CatalogBrowser, medya kataloğu tarayıcınızı uygulayan composable işlevdir. İşlev aşağıdaki bağımsız değişkenleri alır:
- Öne çıkan içeriklerin listesi.
- Bölüm listesi.
- Bir değiştirici nesnesi.
- Ekran geçişini tetikleyen bir geri çağırma işlevi.
Kullanıcı arayüzü öğelerini ayarlama
Compose for TV, çok sayıda öğeyi (veya uzunluğu bilinmeyen bir listeyi) görüntülemek için kullanılan bir bileşen olan tembel listeler sunar. Bölümleri dikey olarak yerleştirmek için
LazyColumn
işlevini kullanın. LazyColumn, öğe içeriklerini tanımlamak için DSL sunan bir LazyListScope.() -> Unit
bloğu sağlar. Aşağıdaki örnekte her bölüm, bölümler arasında 16 dp boşluk olacak şekilde dikey bir listeye yerleştirilmiştir:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
LazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
Örnekte, Section composable işlevi bölümlerin nasıl görüntüleneceğini tanımlar.
Aşağıdaki işlevde, LazyRow, LazyColumn öğesinin bu yatay sürümünün, sağlanan DSL'yi çağırarak LazyListScope.() -> Unit bloğu içeren yatay bir liste tanımlamak için nasıl benzer şekilde kullanıldığını gösterir:
@Composable
fun Section(
section: Section,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
Text(
text = section.title,
style = MaterialTheme.typography.headlineSmall,
)
LazyRow(
modifier = modifier,
horizontalArrangement = Arrangement.spacedBy(8.dp)
) {
items(section.movieList){ movie ->
MovieCard(
movie = movie,
onClick = { onItemSelected(movie) }
)
}
}
}
Section composable'ında Text bileşeni kullanılır.
Material Design'da tanımlanan metin ve diğer bileşenler, tv-material kitaplığında sunulur . MaterialTheme nesnesine başvurarak metinlerin stilini Materyal Tasarım'da tanımlandığı şekilde değiştirebilirsiniz.
Bu nesne, tv-material kitaplığı tarafından da sağlanır.
Card, tv-material kitaplığının bir parçasıdır.
MovieCard, her film verisinin aşağıdaki snippet olarak tanımlanan katalogda nasıl oluşturulacağını tanımlar:
@Composable
fun MovieCard(
movie: Movie,
modifier: Modifier = Modifier,
onClick: () -> Unit = {}
) {
Card(modifier = modifier, onClick = onClick){
AsyncImage(
model = movie.thumbnailUrl,
contentDescription = movie.title,
)
}
}
Öne çıkan içeriği vurgulama
Daha önce açıklanan örnekte tüm filmler eşit şekilde gösterilir.
Aynı alana sahiptirler ve aralarında görsel olarak fark yoktur.
Bunlardan bazılarını Carousel ile vurgulayabilirsiniz.
Döner bant, bilgileri kaydırılabilen, solabilen veya görünüme taşınabilen bir dizi öğe halinde gösterir. Bu bileşeni, yeni kullanıma sunulan filmler veya TV programlarının yeni bölümleri gibi öne çıkan içerikleri vurgulamak için kullanırsınız.
Carousel
Bantın sahip olduğu öğe sayısını ve her öğenin nasıl çizileceğini belirtmeniz beklenir. Birincisi itemCount ile belirtilebilir. İkincisi lambda olarak iletilebilir. Görüntülenen öğenin dizin numarası lambdaya verilir. Görüntülenen öğeyi, verilen dizin değeriyle belirleyebilirsiniz:
@Composable
function FeaturedCarousel(
featuredContentList: List<Movie>,
modifier: Modifier = Modifier,
) {
Carousel(
itemCount = featuredContentList.size,
modifier = modifier,
) { index ->
val content = featuredContentList[index]
Box {
AsyncImage(
model = content.backgroundImageUrl,
contentDescription = content.description,
placeholder = painterResource(
id = R.drawable.placeholder
),
contentScale = ContentScale.Crop,
modifier = Modifier.fillMaxSize()
)
Text(text = content.title)
}
}
}
Carousel, TvLazyColumn gibi tembel listenin bir öğesi olabilir.
Aşağıdaki snippet'te, tüm Section composable'ların üzerinde FeaturedCarousel composable'ı gösterilmektedir:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
TvLazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
item {
FeaturedCarousel(featuredContentList)
}
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
