Android 14 (API düzeyi 34), çoklu görev yapmaya olanak tanımak için pencere içinde pencere (PiP) API'lerinde bazı iyileştirmeler sunar. PiP desteği Android 8.0 (API düzeyi 26) sürümünde kullanıma sunulmuş olsa da Android TV'de yaygın olarak desteklenmemiş ve Android 13'ten önceki Google TV sürümlerinde hiç desteklenmemiştir. TV'de çoklu görev özelliği, ekranda iki ayrı uygulamanın birlikte çalışmasına olanak tanımak için PiP modunu kullanır. Bu uygulamalardan biri tam ekran modunda, diğeri ise PiP modunda çalışır. Bu modlardan birinde çalışan uygulamalar için farklı şartlar vardır.
Varsayılan davranış, PiP uygulamasının tam ekran uygulamanın üzerine yerleştirilmesidir. Bu, standart Android pencere içinde pencere davranışıyla neredeyse aynıdır.
Çoklu görev özelliğini entegre ederken uygulamanızın kullanım türlerini TV uygulama kalitesi yönergelerine uygun olarak bildirmesi gerektiğini unutmayın.
Uygulamanızı PiP modunda çalıştırma
Android 14 (API düzeyi 34) veya sonraki sürümlerin yüklü olduğu TV cihazlarında enterPictureInPictureMode() işlevini çağırarak uygulamanızı PiP modunda çalıştırın. Android'in eski sürümlerini çalıştıran TV cihazları, PiP modunu desteklemez.
Aşağıda, PiP moduna girmek için bir düğmenin mantığını uygulama örneği verilmiştir:
Kotlin
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) pictureInPictureButton.visibility = if (requireActivity().packageManager.hasSystemFeature(FEATURE_PICTURE_IN_PICTURE)) { pictureInPictureButton.setOnClickListener { val aspectRatio = Rational(view.width, view.height) val params = PictureInPictureParams.Builder() .setAspectRatio(aspectRatio) .build() val result = requireActivity().enterPictureInPictureMode(params) } View.VISIBLE } else { View.GONE } }
Java
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); if (requireActivity().getPackageManager().hasSystemFeature(FEATURE_PICTURE_IN_PICTURE)) { pictureInPictureButton.setVisibility(View.VISIBLE); pictureInPictureButton.setOnClickListener(v -> { Rational aspectRatio = new Rational(view.getWidth(), view.getHeight()); PictureInPictureParams params = new PictureInPictureParams.Builder() .setAspectRatio(aspectRatio) .setTitle("My Streaming App") .setSubtitle("My On-Demand Content") .build(); Boolean result = requireActivity().enterPictureInPictureMode(params); }); } else { pictureInPictureButton.setVisibility(View.GONE); } }
İşlem yalnızca cihazda FEATURE_PICTURE_IN_PICTURE sistem özelliği varsa eklenir. Ayrıca, işlem tetiklendiğinde PiP modunun en boy oranı, oynatılan videonun en boy oranıyla eşleşecek şekilde ayarlanır.
Kullanıcıya bu PIP'nin genellikle ne için kullanıldığı hakkında bilgi vermek için başlık ve alt başlık ekleyin.
PiP modunda çalışan uygulamalarla birlikte kullanılabilir.
Uygulamanız tam ekran uygulaması olarak çalışırken PIP modunda çalışan diğer uygulamalara uyum sağlaması gerekebilir.
Keep-clear API'leri
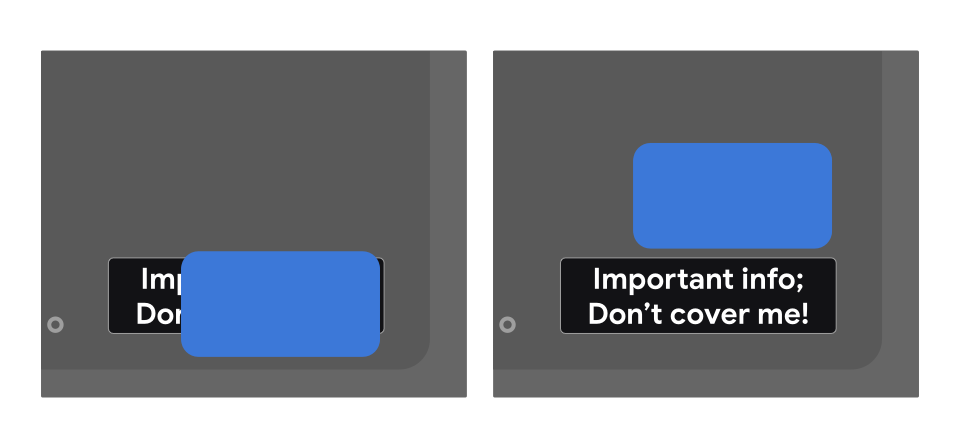
Bazı durumlarda, PiP uygulaması tam ekran uygulamadaki önemli kullanıcı arayüzü bileşenlerinin üzerine yerleşebilir. Bunu önlemek için uygulamaların, üzerine yerleştirilmemesi gereken kritik kullanıcı arayüzü bileşenlerini tanımlamak üzere kullanabileceği keep-clear API'leri vardır. Sistem, PiP penceresini yeniden konumlandırarak bu bileşenlerin üzerini kapatmamak için istekleri karşılamaya çalışır.

Bir görünümün yerleştirilmemesi gerektiğini belirtmek için XML düzeninizde aşağıdaki örnekte gösterildiği gibi preferKeepClear kullanın:
<TextView
android:id="@+id/important_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:preferKeepClear="true"
android:text="@string/app_name"/>
Bu işlemi setPreferKeepClear() kullanarak programatik olarak da yapabilirsiniz:
Kotlin
private lateinit var binding: MyLayoutBinding override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) binding = MyLayoutBinding.inflate(layoutInflater) setContentView(binding.root) binding.importantText.isPreferKeepClear = true }
Java
private MyLayoutBinding binding; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); binding = MyLayoutBinding.inflate(getLayoutInflater()); setContentView(binding.getRoot()); binding.importantText.setPreferKeepClear(true); }
Bazen View öğesinin tamamını değil, yalnızca bir bölümünü temiz tutmanız gerekebilir. setPreferKeepClearRects(), View üzerinde yer paylaşımı yapılmaması gereken bölgeleri belirtmek için kullanılabilir. Flutter, Jetpack Compose ve WebView gibi Views'yi yerel olarak kullanmayan kullanıcı arayüzlerinde, bölgelerin temiz tutulması gereken alt bölümler olabilir. Bu API, bu tür durumlarda kullanılabilir.
Kullanım türleri
Uygulamanız, resim içinde resim modunun birincil kullanım türüne veya türlerine karşılık gelen bir meta veri değeri özelliği bildirmelidir.
com.google.android.tv.pip.category <activity> ayarlanmış tüm android:supportsPictureInPicture="true", bu özelliği aşağıdaki tablodan uygun bir değerle bildirmelidir.
Bu kategorilere girmeyen kullanım türlerine, özellikle de medya içeriklerinin oynatılmasına TV'de pencere içinde pencere modunda izin verilmez.
| Değer | Açıklama |
|---|---|
"communication" |
Görüntülü veya sesli görüşme gibi iletişim amaçlı kullanım alanları |
"smartHome" |
Bağlı kapı zilleri veya bebek monitörleri gibi akıllı ev entegrasyonları |
"health" |
Fitness takibi veya sağlık izleme gibi sağlık kullanım alanları |
"ticker" |
Canlı spor maçlarının sonuçları veya haberler ve borsa ticker'ları gibi ticker kullanım alanları |
Birden çok değer dikey çubukla (|) ayrılır. Örneğin:
<meta-data android:name="com.google.android.tv.pip.category" android:value="smartHome|health" />
