Android 14 (एपीआई लेवल 34) में, पिक्चर-इन-पिक्चर (पीआईपी) एपीआई में कुछ सुधार किए गए हैं, ताकि मल्टीटास्किंग की जा सके. Android 8.0 (एपीआई लेवल 26) में PiP मोड की सुविधा शुरू की गई थी. हालांकि, यह Android TV पर ज़्यादातर डिवाइसों के साथ काम नहीं करती थी. साथ ही, Android 13 से पहले यह Google TV पर काम नहीं करती थी. टीवी पर मल्टीटास्किंग के लिए, पीआईपी मोड का इस्तेमाल किया जाता है. इससे स्क्रीन पर दो अलग-अलग ऐप्लिकेशन एक साथ इस्तेमाल किए जा सकते हैं. इनमें से एक ऐप्लिकेशन फ़ुल स्क्रीन में चलता है, जबकि दूसरा पीआईपी मोड में चलता है. इन दोनों मोड में चलने वाले ऐप्लिकेशन के लिए, अलग-अलग ज़रूरी शर्तें हैं.
डिफ़ॉल्ट रूप से, पीआईपी ऐप्लिकेशन, फ़ुल-स्क्रीन ऐप्लिकेशन पर ओवरले होता है. यह Android की स्टैंडर्ड पिक्चर-इन-पिक्चर सुविधा की तरह ही काम करता है.
ध्यान दें कि मल्टीटास्किंग की सुविधा को इंटिग्रेट करते समय, आपके ऐप्लिकेशन को TV ऐप्लिकेशन की क्वालिटी के लिए दिशा-निर्देशों के मुताबिक, इस्तेमाल के टाइप का एलान करना होगा.
ऐप्लिकेशन को PiP मोड में चलाना
Android 14 (एपीआई लेवल 34) या इसके बाद के वर्शन पर चलने वाले टीवी डिवाइसों के लिए, enterPictureInPictureMode() को कॉल करके, अपने ऐप्लिकेशन को PiP मोड में चलाएं. Android के पुराने वर्शन वाले टीवी डिवाइसों पर, PiP मोड काम नहीं करता.
यहां बटन के लॉजिक को लागू करने का एक उदाहरण दिया गया है, ताकि PiP मोड में एंटर किया जा सके:
Kotlin
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) pictureInPictureButton.visibility = if (requireActivity().packageManager.hasSystemFeature(FEATURE_PICTURE_IN_PICTURE)) { pictureInPictureButton.setOnClickListener { val aspectRatio = Rational(view.width, view.height) val params = PictureInPictureParams.Builder() .setAspectRatio(aspectRatio) .build() val result = requireActivity().enterPictureInPictureMode(params) } View.VISIBLE } else { View.GONE } }
Java
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); if (requireActivity().getPackageManager().hasSystemFeature(FEATURE_PICTURE_IN_PICTURE)) { pictureInPictureButton.setVisibility(View.VISIBLE); pictureInPictureButton.setOnClickListener(v -> { Rational aspectRatio = new Rational(view.getWidth(), view.getHeight()); PictureInPictureParams params = new PictureInPictureParams.Builder() .setAspectRatio(aspectRatio) .setTitle("My Streaming App") .setSubtitle("My On-Demand Content") .build(); Boolean result = requireActivity().enterPictureInPictureMode(params); }); } else { pictureInPictureButton.setVisibility(View.GONE); } }
यह कार्रवाई सिर्फ़ तब जोड़ी जाती है, जब डिवाइस में सिस्टम सुविधा FEATURE_PICTURE_IN_PICTURE मौजूद हो. इसके अलावा, जब ऐक्शन ट्रिगर होता है, तो पीआईपी मोड का आसपेक्ट रेशियो, चलाए जा रहे वीडियो के आसपेक्ट रेशियो से मैच करने के लिए सेट किया जाता है.
टाइटल और सबटाइटल जोड़ना न भूलें, ताकि उपयोगकर्ता को यह जानकारी मिल सके कि इस पीआईपी का इस्तेमाल आम तौर पर किस काम के लिए किया जाता है.
पीआईपी मोड में चल रहे ऐप्लिकेशन के साथ काम करना
जब आपका ऐप्लिकेशन फ़ुलस्क्रीन ऐप्लिकेशन के तौर पर चल रहा हो, तो उसे पीआईपी मोड में चल रहे अन्य ऐप्लिकेशन के हिसाब से अडैप्ट करना पड़ सकता है.
Keep-clear API
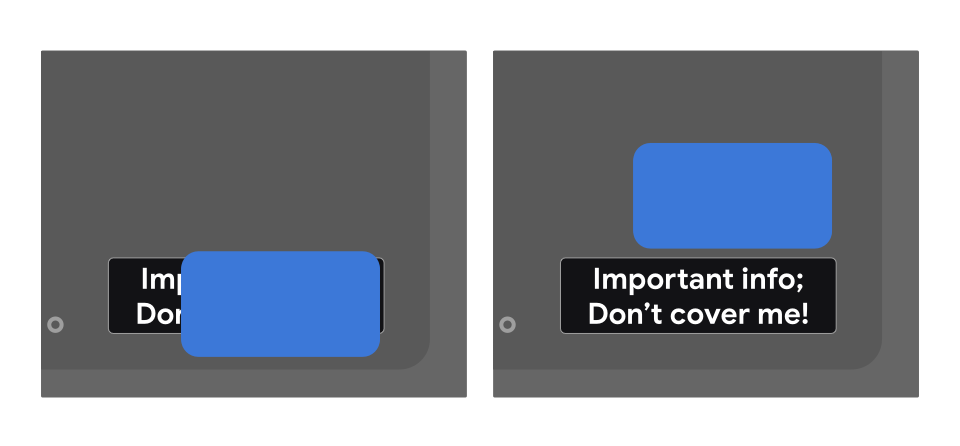
कुछ मामलों में, PiP ऐप्लिकेशन, फ़ुलस्क्रीन ऐप्लिकेशन में मौजूद अहम यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट पर ओवरले कर सकता है. इससे बचने के लिए, कीप-क्लियर एपीआई उपलब्ध हैं. ऐप्लिकेशन इनका इस्तेमाल करके, ऐसे अहम यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट की पहचान कर सकते हैं जिन पर ओवरले नहीं किया जाना चाहिए. सिस्टम, इन कॉम्पोनेंट को कवर न करने के अनुरोधों को पूरा करने की कोशिश करता है. इसके लिए, वह PiP विंडो की जगह बदलता है.

यह बताने के लिए कि किसी व्यू को ओवरले नहीं किया जाना चाहिए, अपने एक्सएमएल लेआउट में preferKeepClear का इस्तेमाल करें. जैसे, इस उदाहरण में दिखाया गया है:
<TextView
android:id="@+id/important_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:preferKeepClear="true"
android:text="@string/app_name"/>
setPreferKeepClear() का इस्तेमाल करके, प्रोग्राम के हिसाब से भी ऐसा किया जा सकता है:
Kotlin
private lateinit var binding: MyLayoutBinding override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) binding = MyLayoutBinding.inflate(layoutInflater) setContentView(binding.root) binding.importantText.isPreferKeepClear = true }
Java
private MyLayoutBinding binding; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); binding = MyLayoutBinding.inflate(getLayoutInflater()); setContentView(binding.getRoot()); binding.importantText.setPreferKeepClear(true); }
ऐसा हो सकता है कि आपको पूरे View को साफ़ करने की ज़रूरत न हो, बल्कि सिर्फ़ उसके किसी सेक्शन को साफ़ करना हो. setPreferKeepClearRects() का इस्तेमाल करके, View के उन हिस्सों के बारे में बताया जा सकता है जिन पर ओवरले नहीं होना चाहिए. Flutter, Jetpack Compose, और WebView जैसे यूज़र इंटरफ़ेस (यूआई) में View का इस्तेमाल नहीं किया जाता है. इनमें ऐसे सब-सेक्शन हो सकते हैं जिनमें टेक्स्ट को साफ़ तौर पर दिखाने के लिए, जगह खाली रखनी होती है. इस एपीआई का इस्तेमाल ऐसे मामलों के लिए किया जा सकता है.
इस्तेमाल के टाइप
आपके ऐप्लिकेशन को मेटा-डेटा वैल्यू एट्रिब्यूट के तौर पर com.google.android.tv.pip.category का एलान करना होगा. यह वैल्यू, पिक्चर-इन-पिक्चर मोड के इस्तेमाल के मुख्य टाइप या टाइप से मेल खानी चाहिए. जिस <activity> ने android:supportsPictureInPicture="true" सेट किया है उसे इस एट्रिब्यूट की वैल्यू, यहां दी गई टेबल में से चुनकर देनी चाहिए.
इस्तेमाल के ऐसे तरीके जो इनमें से किसी भी कैटगरी में नहीं आते हैं उन्हें टीवी पर पिक्चर में पिक्चर मोड में इस्तेमाल करने की अनुमति नहीं है. खास तौर पर, मीडिया कॉन्टेंट के किसी भी प्लेबैक को इस मोड में इस्तेमाल करने की अनुमति नहीं है.
| वैल्यू | ब्यौरा |
|---|---|
"communication" |
कम्यूनिकेशन के उदाहरण, जैसे कि वीडियो या वॉइस कॉल. |
"smartHome" |
स्मार्ट होम इंटिग्रेशन, जैसे कि कनेक्ट किए गए डोरबेल या बेबी मॉनिटर. |
"health" |
सेहत से जुड़े इस्तेमाल के उदाहरण, जैसे कि फ़िटनेस को ट्रैक करना या सेहत की निगरानी करना. |
"ticker" |
टिकर के इस्तेमाल के उदाहरण, जैसे कि लाइव स्पोर्ट्स स्कोर या खबरें और स्टॉक टिकर. |
एक से ज़्यादा वैल्यू को वर्टिकल बार (|) से अलग किया जाता है. उदाहरण के लिए:
<meta-data android:name="com.google.android.tv.pip.category" android:value="smartHome|health" />
