Android 14 (API 級別 34) 針對子母畫面 (PiP) API 進行多項強化,可支援多工處理。雖然 Android 8.0 (API 級別 26) 導入了子母畫面支援功能,但 Android TV 並未廣泛支援這項功能,且 Android 13 之前的 Google TV 完全不支援。電視的多工處理功能會使用子母畫面模式,讓兩個不同的應用程式同時顯示在畫面上:一個以全螢幕模式執行,另一個則以子母畫面模式執行。在這兩種模式下執行的應用程式有不同的規定。
預設行為是子母畫面應用程式會疊加在全螢幕應用程式上,這與標準 Android 子母畫面行為非常相似。
請注意,整合多工處理功能時,應用程式必須依據 TV 應用程式品質指南,宣告使用類型。
在子母畫面模式下執行應用程式
如果電視裝置搭載 Android 14 (API 級別 34) 以上版本,請呼叫 enterPictureInPictureMode(),以子母畫面模式執行應用程式。搭載舊版 Android 的電視裝置不支援子母畫面模式。
以下範例說明如何實作按鈕的邏輯,以進入子母畫面模式:
Kotlin
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) pictureInPictureButton.visibility = if (requireActivity().packageManager.hasSystemFeature(FEATURE_PICTURE_IN_PICTURE)) { pictureInPictureButton.setOnClickListener { val aspectRatio = Rational(view.width, view.height) val params = PictureInPictureParams.Builder() .setAspectRatio(aspectRatio) .build() val result = requireActivity().enterPictureInPictureMode(params) } View.VISIBLE } else { View.GONE } }
Java
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); if (requireActivity().getPackageManager().hasSystemFeature(FEATURE_PICTURE_IN_PICTURE)) { pictureInPictureButton.setVisibility(View.VISIBLE); pictureInPictureButton.setOnClickListener(v -> { Rational aspectRatio = new Rational(view.getWidth(), view.getHeight()); PictureInPictureParams params = new PictureInPictureParams.Builder() .setAspectRatio(aspectRatio) .setTitle("My Streaming App") .setSubtitle("My On-Demand Content") .build(); Boolean result = requireActivity().enterPictureInPictureMode(params); }); } else { pictureInPictureButton.setVisibility(View.GONE); } }
只有在裝置具備 FEATURE_PICTURE_IN_PICTURE 系統功能時,才會新增這項動作。此外,觸發動作時,子母畫面模式的顯示比例會設為與播放影片的顯示比例相符。
請務必新增標題和副標題,向使用者說明這項 PIP 的一般用途。
與子母畫面模式下執行的應用程式並存
如果應用程式以全螢幕模式執行,可能需要配合以子母畫面模式執行的其他應用程式。
Keep-clear API
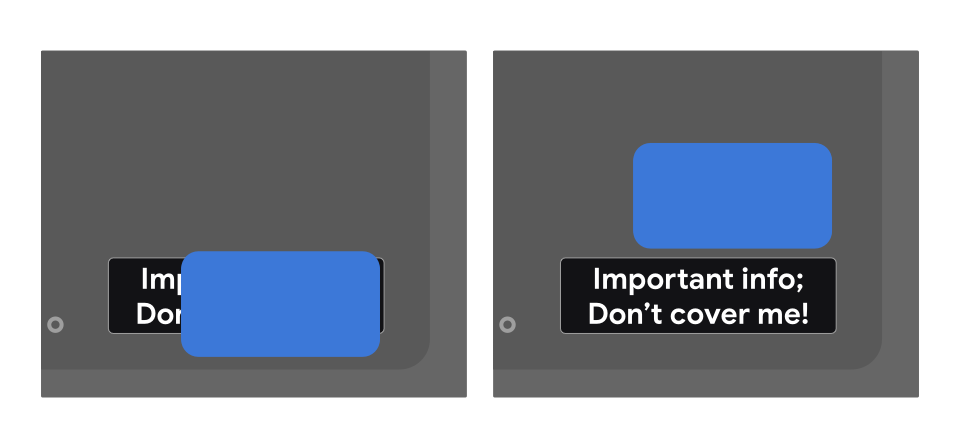
在某些情況下,子母畫面應用程式可能會覆蓋全螢幕應用程式中的重要 UI 元件。為避免這種情況,應用程式可以使用「保持清除」API,識別不應覆蓋的重要 UI 元件。系統會盡量回應要求,避免這些元件遭到遮蓋,方法是重新調整子母畫面視窗的位置。

如要指定檢視區塊不應重疊,請在 XML 版面配置中使用 preferKeepClear,如下列範例所示:
<TextView
android:id="@+id/important_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:preferKeepClear="true"
android:text="@string/app_name"/>
您也可以使用 setPreferKeepClear() 以程式輔助方式執行這項操作:
Kotlin
private lateinit var binding: MyLayoutBinding override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) binding = MyLayoutBinding.inflate(layoutInflater) setContentView(binding.root) binding.importantText.isPreferKeepClear = true }
Java
private MyLayoutBinding binding; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); binding = MyLayoutBinding.inflate(getLayoutInflater()); setContentView(binding.getRoot()); binding.importantText.setPreferKeepClear(true); }
有時您可能不需要清除整個 View,setPreferKeepClearRects() 可用來指定 View 中不應重疊的區域。如果 UI 未以原生方式使用 View,例如 Flutter、Jetpack Compose 和 WebView,可能會有需要保持區域淨空的子區段。這時即可使用這項 API。
用途類型
應用程式必須宣告 meta-data value 屬性,其值為 com.google.android.tv.pip.category,對應子母畫面模式的主要用途類型。凡是已設定 android:supportsPictureInPicture="true" 的 <activity>,都應使用下表中的相關值宣告這項屬性。
如果使用類型不屬於上述任何類別,特別是播放媒體內容,則不允許在電視上使用子母畫面模式。
| 值 | 說明 |
|---|---|
「communication」 |
通訊情境,例如視訊或語音通話。 |
「smartHome」 |
智慧住宅整合服務,例如已連結的門鈴或嬰兒監視器。 |
「health」 |
健康用途,例如健身追蹤或健康監測。 |
「ticker」 |
跑馬燈用途,例如即時體育賽事比分、新聞和股票行情。 |
多個值之間以直線號 (|) 分隔。例如:
<meta-data android:name="com.google.android.tv.pip.category" android:value="smartHome|health" />

