I test degli screenshot sono un modo molto efficace per verificare l'interfaccia utente della tua app. I test screenshot possono essere presenti nei test di componenti, funzionalità e applicazioni.
Puoi utilizzare strumenti di terze parti per creare test di screenshot sia locali sia strumentati. Se utilizzi Scrittura, puoi utilizzare lo strumento di test per gli screenshot di anteprima di Scrittura ufficiale.
Definizione
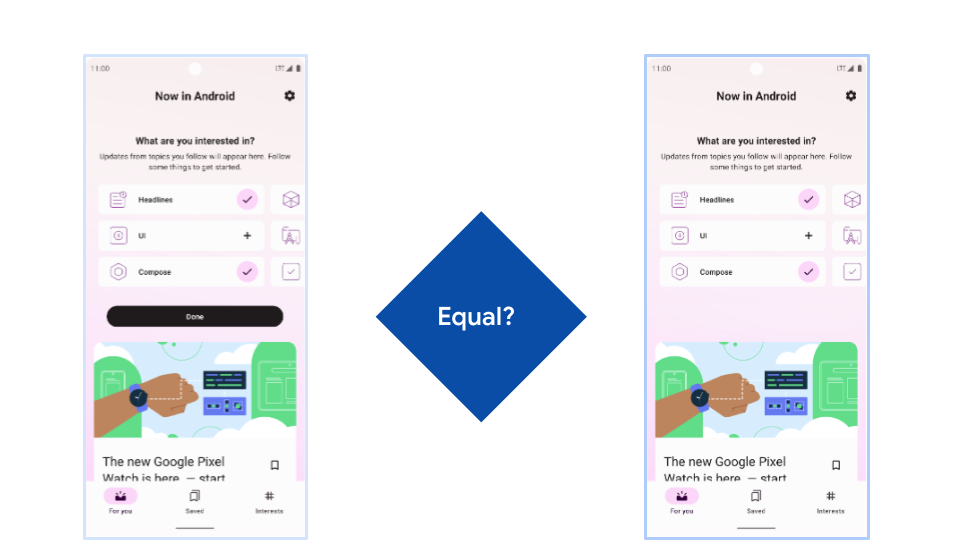
I test di screenshot acquisiscono uno screenshot di un'interfaccia utente e lo confrontano con un'immagine approvata in precedenza, chiamata "di riferimento" o "di qualità":

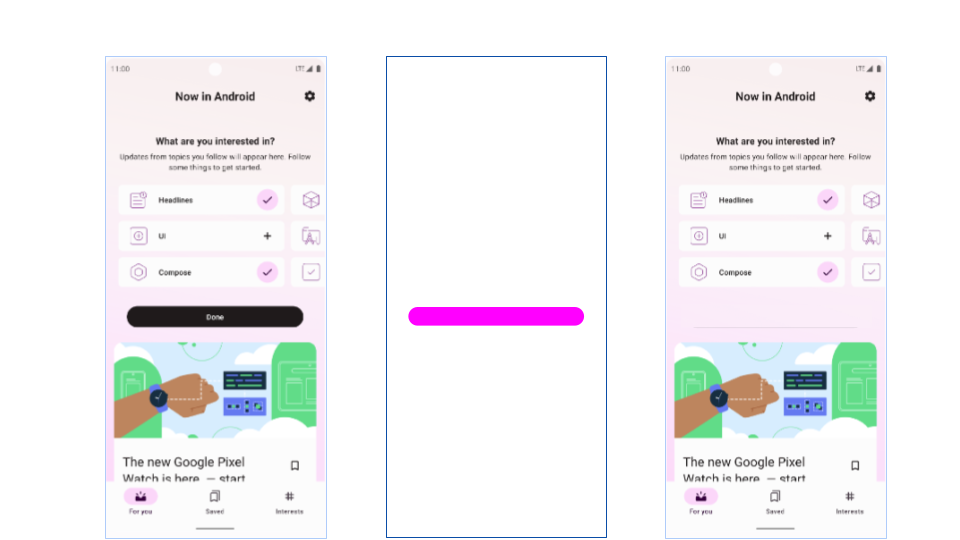
Se le immagini sono uguali, il test viene superato. Se esistono differenze tra i due, lo strumento crea un report:

Con il rapporto, hai due possibili risposte:
- Capisci che c'è un errore nel nuovo codice e correggilo.
- Approva il nuovo screenshot e sostituisci l'immagine di riferimento con quella nuova.
I test degli screenshot hanno un flusso di lavoro diverso rispetto ai test regolari perché un test non riuscito non indica sempre che si è verificato un errore.
Vantaggi
I vantaggi dei test di screenshot sono:
- Un test di screenshot esegue più verifiche per test. Ad esempio, un singolo test può controllare colori, margini, dimensioni e caratteri.
- Un test degli screenshot è molto più facile da scrivere, comprendere e gestire rispetto a un test di comportamento equivalente.
- Sono particolarmente utili per verificare e rilevare le regressioni su diversi dimensioni dello schermo.
Svantaggi
Tuttavia, i test degli screenshot possono avere anche degli svantaggi:
- Gestire le immagini di riferimento può essere complicato, poiché un progetto di grandi dimensioni potrebbe generare migliaia di file PNG.
- Le diverse piattaforme (Linux, Max e Windows) producono screenshot leggermente diversi.
- Sono più lenti dei test di comportamento equivalenti.
- Un numero elevato di test di screenshot può causare problemi, ad esempio quando una singola modifica interessa migliaia di screenshot.
Le seguenti sezioni forniscono consigli su come risolvere questi problemi.
Riduci al minimo i test degli screenshot
Devi ridurre al minimo il numero di test di screenshot, massimizzando al contempo il feedback e la copertura per le regressioni.
Le combinazioni di diversi stati dell'interfaccia utente possono aumentare il numero di test molto rapidamente. Di seguito sono riportati alcuni modi per verificare una parte dell'interfaccia utente della tua app:
- Su temi diversi
- Utilizzo di dimensioni dei caratteri diverse
- In dimensioni o limiti dello schermo diversi
Se esegui questa operazione per ogni componente, layout e schermata della tua app, alla fine avrai migliaia di file di screenshot, la maggior parte dei quali non ti fornirà alcun feedback aggiuntivo.
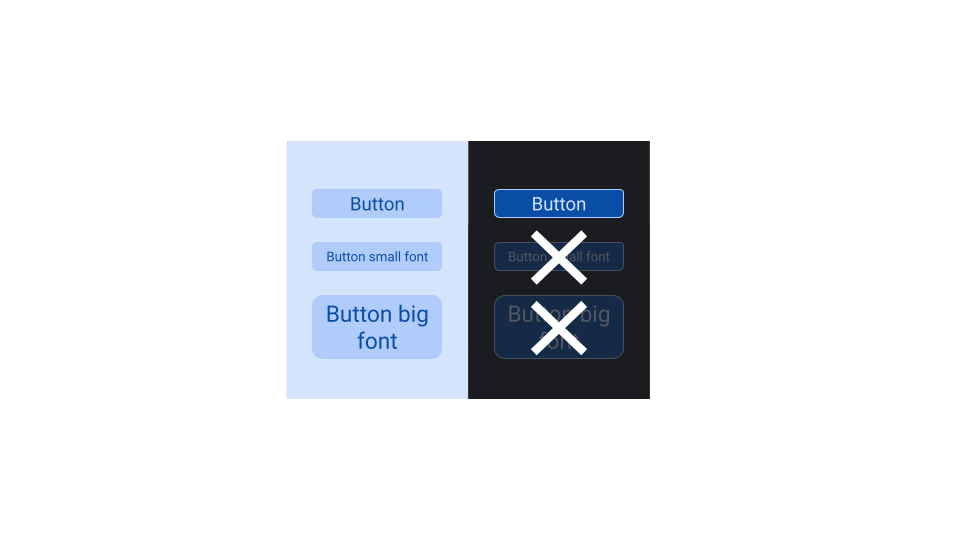
Ad esempio, se vuoi testare un pulsante personalizzato con temi chiari e scuri e con tre dimensioni dei caratteri, non devi creare combinazioni di tutti. Puoi invece scegliere solo uno dei temi. Questo perché il modo in cui il pulsante reagisce alle parole lunghe non ha alcun effetto sul tema.

Immagini di riferimento del negozio
Le immagini di riferimento (o dorate) sono in genere file PNG che possono essere archiviati nel controllo del codice sorgente. Tuttavia, Git e la maggior parte dei gestori del controllo del codice sorgente sono ottimizzati per i file di testo, non per i file binari di grandi dimensioni.
Hai tre opzioni per gestire questi file:
- Continua a utilizzare git, ma cerca di ridurre al minimo l'utilizzo dello spazio di archiviazione.
- Utilizza Git LFS.
- Utilizza un servizio cloud per gestire gli screenshot.
Differenze tra le piattaforme
I test degli screenshot si basano su API di piattaforma di basso livello per disegnare funzionalità specifiche come testo o ombre e le piattaforme possono implementarle in modi diversi. Se sviluppi su un Mac e salvi nuovi screenshot acquisiti in locale, potresti vedere test non funzionanti su un computer CI Linux.
Esistono due modi per aggirare il problema:
- Tollera piccole modifiche
- Acquisire screenshot su un server
Tollerare piccole modifiche
Puoi configurare la maggior parte delle librerie di test degli screenshot in modo da consentire piccole differenze quando confronti due screenshot.
Ci sono due approcci a questo scopo:
- Configura una tolleranza in base a una percentuale di pixel modificati o a una percentuale di differenza totale nei valori dei pixel.
- Utilizza un'analisi di differenza intelligente, ovvero l'algoritmo che confronta gli screenshot, per verificare la somiglianza strutturale e semantica anziché dei pixel.
Lo svantaggio di questo approccio è che potrebbe creare falsi positivi e non rilevare errori al di sotto della soglia o erroneamente considerati sufficientemente simili.
Acquisire screenshot su un server
Per utilizzare un comparatore di screenshot con una precisione a livello di pixel, devi assicurarti che i test acquisiscano gli screenshot nelle stesse condizioni. Per farlo, puoi utilizzare il sistema di integrazione continua (CI) o un servizio cloud.
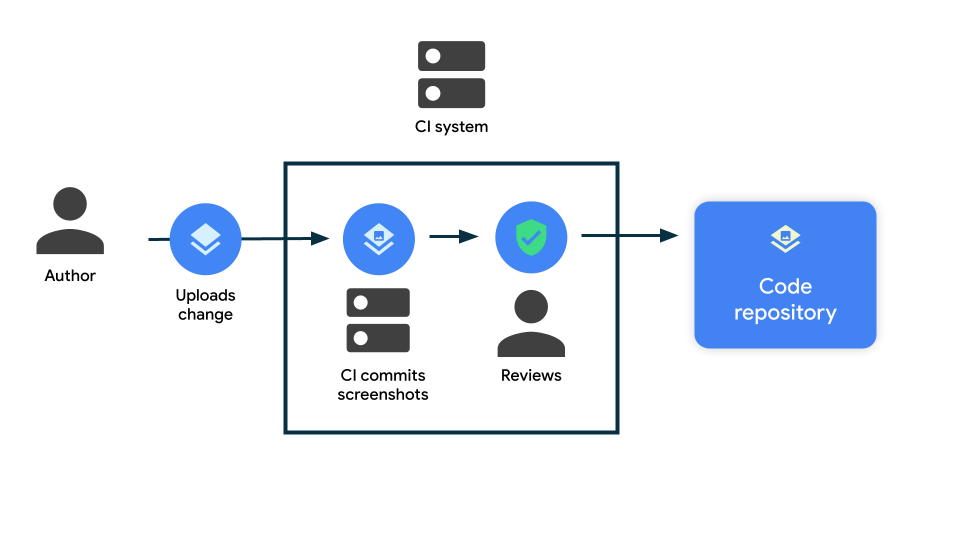
Ad esempio, puoi creare un passaggio nel flusso di lavoro CI che esegue queste operazioni:
- Esegue i test degli screenshot (necessario solo se non si utilizza la corrispondenza pixel perfetta).
- Acquisisce nuovi screenshot se il passaggio precedente non è riuscito.
- Esegui il commit dei nuovi file nel ramo.

Utilizzando questo approccio, i test degli screenshot non hanno mai esito negativo su CI, ma modifica la modifica automaticamente. In questo modo, tu e i revisori delle modifiche potete accettare i nuovi screenshot unendo la modifica.
Strumenti di test degli screenshot
Tieni presente le seguenti differenze chiave tra gli strumenti e le librerie disponibili per i test degli screenshot:
- Ambiente: test locali eseguiti sull'host o test instrumentati eseguiti su un emulatore o un dispositivo.
- Motore di rendering: le soluzioni di screenshot lato host possono utilizzare Layoutlib, il motore di rendering di Android Studio per le anteprime, o Robolectric Native Graphics (RNG).
- I framework basati su Layoutlib si concentrano sul rendering di componenti statici, utilizzando stati diversi per mostrare comportamenti diversi. In genere sono più facili da usare.
- I framework che si integrano con l'RNG possono utilizzare tutte le funzionalità di Robolectric, consentendo test con un ambito più ampio.
