تست اسکرین شات روشی بسیار موثر برای تأیید رابط کاربری برنامه شما است. تستهای اسکرینشات میتوانند در تستهای Component، Feature و Application وجود داشته باشند.
میتوانید از ابزارهای شخص ثالث برای ایجاد تستهای اسکرینشات ابزاری و محلی استفاده کنید. اگر از Compose استفاده میکنید، میتوانید از ابزار رسمی تست نوشتن تصویر پیشنمایش تصویر استفاده کنید.
تعریف
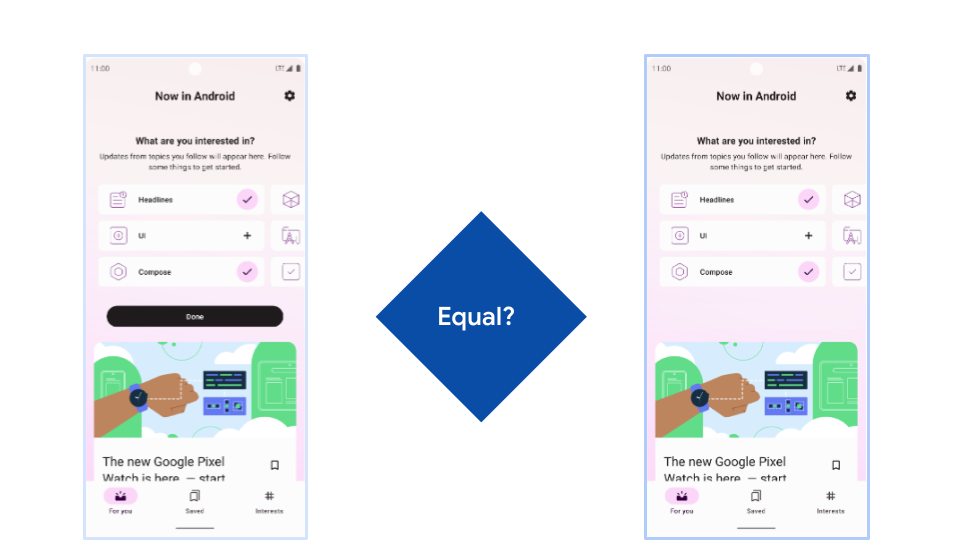
تست های اسکرین شات یک اسکرین شات از یک رابط کاربری می گیرند و آن را با یک تصویر تایید شده قبلی، به نام "مرجع" یا "طلایی" مقایسه می کنند:

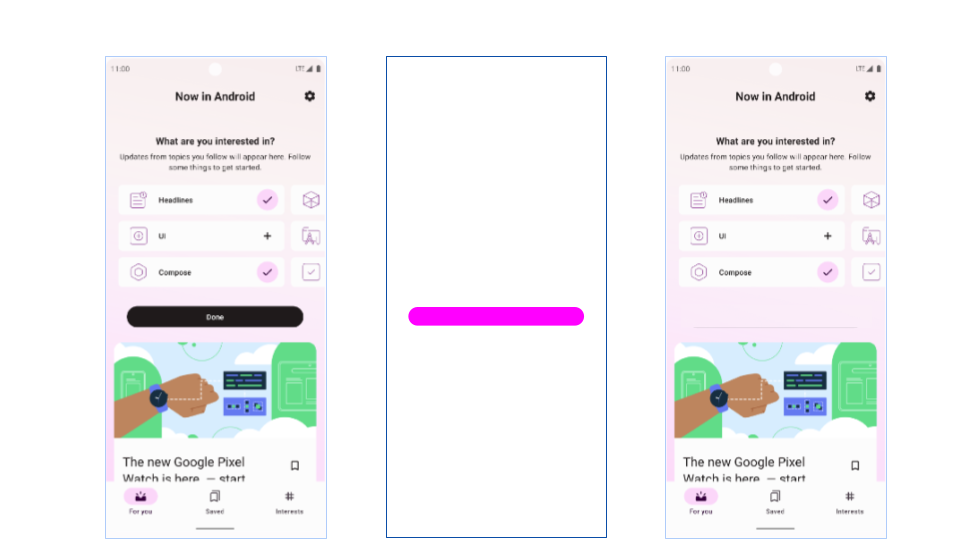
اگر تصاویر یکسان باشند، آزمون قبول می شود. اگر تفاوت هایی بین آنها وجود داشته باشد، ابزار یک گزارش ایجاد می کند:

با گزارش، شما دو پاسخ ممکن دارید:
- متوجه شوید که در کد جدید خطایی وجود دارد و آن را برطرف کنید.
- اسکرین شات جدید را تایید کنید و تصویر مرجع را با تصویر جدید جایگزین کنید.
تست های اسکرین شات روند کاری متفاوتی نسبت به تست های معمولی دارند، زیرا تست ناموفق همیشه به معنای وجود خطا نیست.
مزایا
مزایا یا تست های اسکرین شات عبارتند از:
- یک تست اسکرین شات در هر آزمون چندین ادعا را انجام می دهد. به عنوان مثال، یک تست می تواند رنگ ها، حاشیه ها، اندازه ها و فونت ها را بررسی کند.
- نوشتن، درک و نگهداری تست اسکرین شات بسیار ساده تر از تست رفتاری معادل است.
- آنها به ویژه هنگام تأیید و گرفتن رگرسیون در اندازه های مختلف صفحه نمایش مفید هستند.
معایب
با این حال، تست های اسکرین شات می توانند معایبی نیز داشته باشند:
- پرداختن به تصاویر مرجع می تواند دشوار باشد، زیرا یک پروژه بزرگ ممکن است با هزاران PNG ختم شود.
- پلتفرمهای مختلف (لینوکس، مکس و ویندوز) تصاویر کمی متفاوت تولید میکنند.
- آنها کندتر از آزمون های رفتاری معادل هستند.
- داشتن تعداد زیادی تست اسکرین شات می تواند مشکلاتی ایجاد کند، به عنوان مثال زمانی که یک تغییر تنها هزاران اسکرین شات را تحت تاثیر قرار می دهد.
در بخشهای بعدی توصیههایی برای رسیدگی به این مسائل ارائه میشود.
تست های اسکرین شات را به حداقل برسانید
شما باید تعداد تست های اسکرین شات را به حداقل برسانید و در عین حال بازخورد و پوشش رگرسیون را به حداکثر برسانید.
ترکیبی از حالت های مختلف UI می تواند تعداد تست ها را خیلی سریع افزایش دهد. در زیر برخی از روش هایی وجود دارد که می توانید بخشی از رابط کاربری برنامه خود را تأیید کنید:
- در موضوعات مختلف
- استفاده از اندازه های مختلف فونت
- در اندازه های مختلف صفحه نمایش یا محدوده
اگر این کار را برای هر مؤلفه، طرحبندی و صفحهنمایش برنامهتان انجام دهید، در نهایت با هزاران فایل اسکرین شات مواجه میشوید که اکثر آنها هیچ بازخورد اضافی به شما نمیدهند.
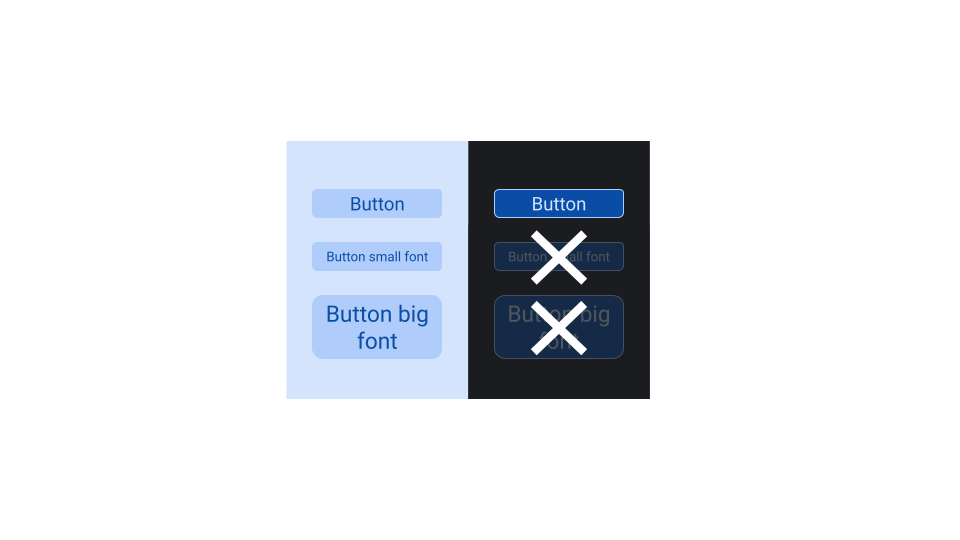
به عنوان مثال، اگر می خواهید یک دکمه سفارشی با تم های روشن و تیره و با 3 اندازه فونت تست کنید، نیازی به ایجاد ترکیبی از همه آنها ندارید. در عوض، می توانید فقط یکی از تم ها را انتخاب کنید. این به این دلیل است که نحوه واکنش دکمه به کلمات طولانی تأثیری روی موضوع ندارد.

تصاویر مرجع فروشگاه
تصاویر مرجع (یا طلایی) معمولاً فایل های PNG هستند که می توانند در کنترل منبع شما بررسی شوند. با این حال Git و اکثر مدیران کنترل منبع برای فایلهای متنی بهینه شدهاند، نه فایلهای باینری بزرگ.
شما 3 گزینه برای مدیریت این فایل ها دارید:
- به استفاده از git ادامه دهید، اما سعی کنید استفاده از فضای ذخیرهسازی را به حداقل برسانید.
- از Git LFS استفاده کنید.
- از یک سرویس ابری برای مدیریت اسکرین شات ها استفاده کنید.
تفاوت پلت فرم
تست های اسکرین شات برای ترسیم ویژگی های خاص مانند متن یا سایه ها به API های پلتفرم سطح پایین متکی هستند و پلتفرم ها می توانند آن ها را به روش های مختلف پیاده سازی کنند. اگر در مک توسعه می دهید و اسکرین شات های جدیدی را که به صورت محلی گرفته شده اند ذخیره می کنید، ممکن است تست های شکسته شده را روی یک ماشین Linux CI ببینید.
2 راه برای حل این مشکل وجود دارد:
- تغییرات کوچک را تحمل کنید
- از یک سرور اسکرین شات بگیرید
تغییرات کوچک را تحمل کنید
شما می توانید اکثر کتابخانه های آزمایش اسکرین شات را به گونه ای پیکربندی کنید که هنگام مقایسه دو اسکرین شات، تفاوت های کوچکی وجود داشته باشد.
دو رویکرد در این مورد وجود دارد:
- یک تلورانس را بر اساس درصدی از پیکسل های اصلاح شده یا درصدی از کل تفاوت در مقادیر پیکسل پیکربندی کنید.
- برای تأیید شباهت ساختاری و معنایی به جای پیکسلها، از یک تفاوت هوشمند (الگوریتمی که تصاویر را با هم مقایسه میکند) استفاده کنید.
نقطه ضعف این روش این است که می تواند مثبت کاذب ایجاد کند و خطاهایی را که یا زیر آستانه هستند یا به اشتباه به اندازه کافی مشابه در نظر گرفته می شوند، تشخیص نمی دهد.
از یک سرور اسکرین شات بگیرید
برای استفاده از یک مقایسهکننده اسکرینشات با پیکسل کامل، باید مطمئن شوید که آزمایشهای شما در شرایط یکسانی اسکرینشات میگیرند. برای انجام این کار، می توانید از سیستم یکپارچه سازی پیوسته (CI) خود استفاده کنید یا از یک سرویس ابری استفاده کنید.
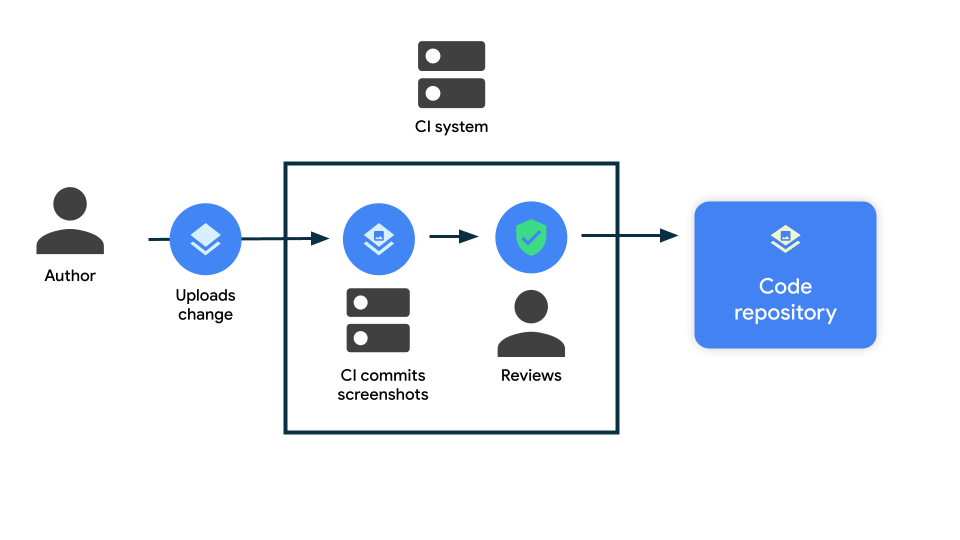
به عنوان مثال، می توانید یک مرحله در گردش کار CI خود ایجاد کنید که موارد زیر را انجام می دهد:
- آزمایشهای اسکرینشات را اجرا میکند (فقط زمانی که از تطابق کامل پیکسلی استفاده نمیکنید لازم است).
- در صورت عدم موفقیت مرحله قبلی، اسکرین شات های جدیدی را ضبط می کند.
- فایل های جدید را به شعبه ارسال می کند.

با استفاده از این رویکرد، تست های اسکرین شات هرگز در CI شکست نمی خورند، اما این تغییر را برای شما تغییر می دهد. به این ترتیب شما و بازبینان تغییرات می توانید با ادغام تغییرات، اسکرین شات های جدید را بپذیرید.
ابزارهای تست اسکرین شات
تفاوت های کلیدی زیر را بین ابزارها و کتابخانه های موجود برای آزمایش اسکرین شات در نظر بگیرید:
- محیط: تستهای محلی که روی میزبان اجرا میشوند، یا تستهای ابزاری که روی یک شبیهساز یا دستگاه اجرا میشوند.
- موتور رندر: راهحلهای اسکرینشات سمت میزبان میتوانند از Layoutlib—موتور رندر Android Studio برای پیشنمایش—یا Robolectric Native Graphics (RNG) استفاده کنند.
- چارچوبهای مبتنی بر Layoutlib بر رندر کردن مؤلفههای استاتیک، با استفاده از حالتهای مختلف برای نشان دادن رفتارهای متفاوت متمرکز هستند. استفاده از آنها معمولا ساده تر است.
- چارچوبهایی که با RNG ادغام میشوند میتوانند از همه ویژگیهای Robolectric استفاده کنند و امکان آزمایشهایی با دامنه بزرگتر را فراهم کنند.

