Android работает на различных устройствах с разными размерами экрана и плотностью пикселей. Система выполняет базовое масштабирование и изменение размера, чтобы адаптировать ваш пользовательский интерфейс к различным экранам, но есть способы помочь вашему пользовательскому интерфейсу лучше адаптироваться к каждому типу экрана.

На этой странице представлен обзор функций, доступных на Android, которые помогут вашему приложению адаптироваться соответствующим образом. Более конкретные инструкции о том, как создать приложение для различных вариантов экрана, см. в следующей документации:
Размеры экрана
Размер экрана — это видимое пространство для пользовательского интерфейса вашего приложения. Размер экрана, распознаваемый вашим приложением, не соответствует фактическому размеру экрана устройства. Приложения должны учитывать ориентацию экрана, системные украшения, например панель навигации, и изменения конфигурации окон, например, когда пользователь включает многооконный режим .
Гибкие макеты
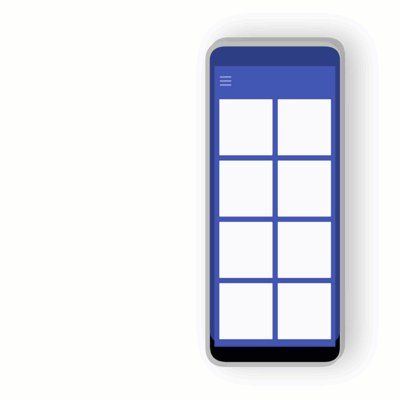
По умолчанию Android изменяет размер макета вашего приложения в соответствии с текущим экраном. Чтобы ваш макет хорошо изменялся при небольших изменениях размера экрана, реализуйте его с учетом гибкости. Не задавайте жестко положение и размер компонентов пользовательского интерфейса. Вместо этого позвольте размерам представлений растягиваться и указывать позиции представлений относительно родительского представления или других родственных представлений, чтобы предполагаемый порядок и относительные размеры оставались неизменными по мере роста макета.
Дополнительные сведения о гибких макетах см. в разделе Адаптивный дизайн .
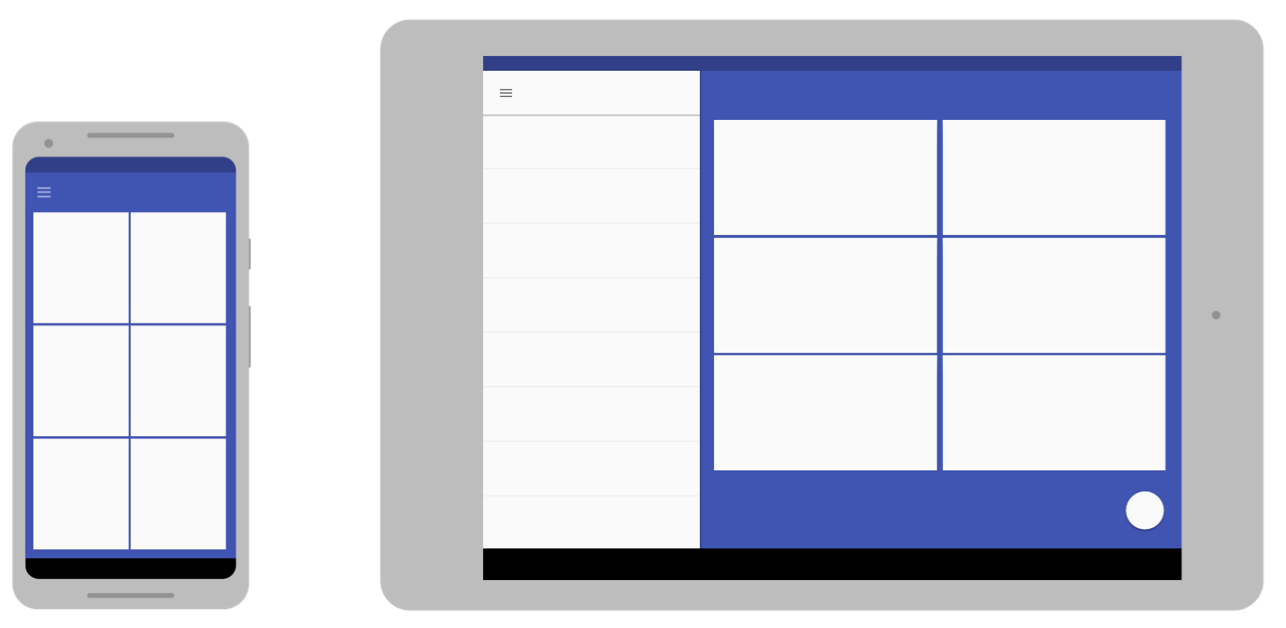
Альтернативные планировки
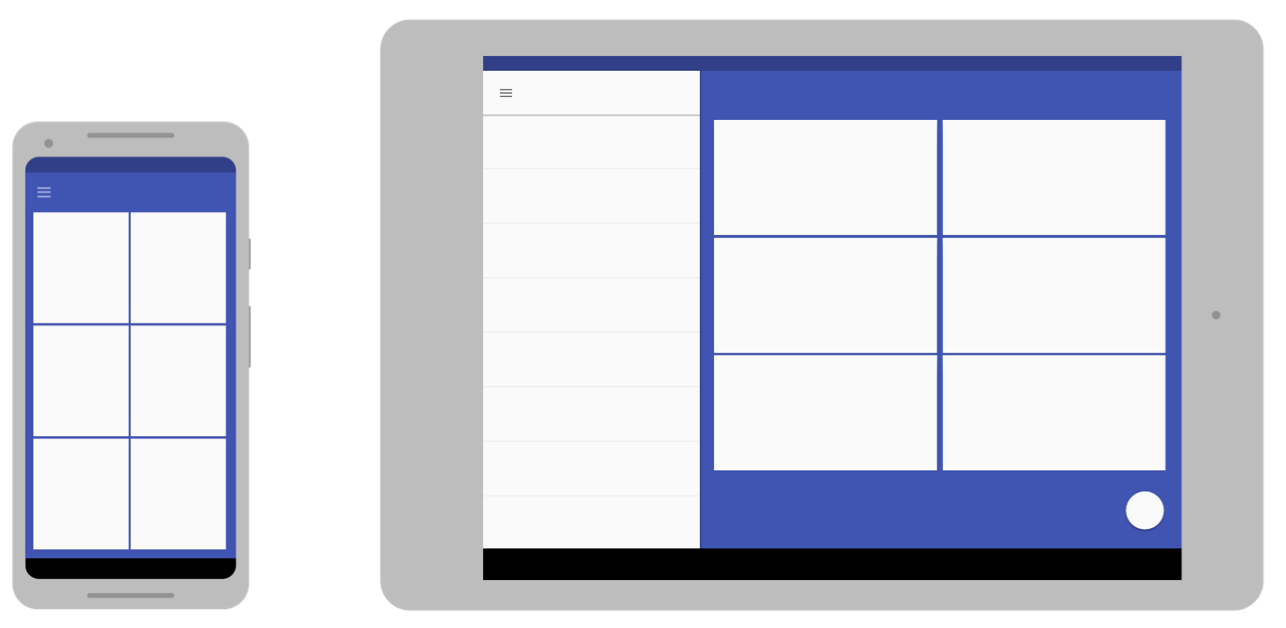
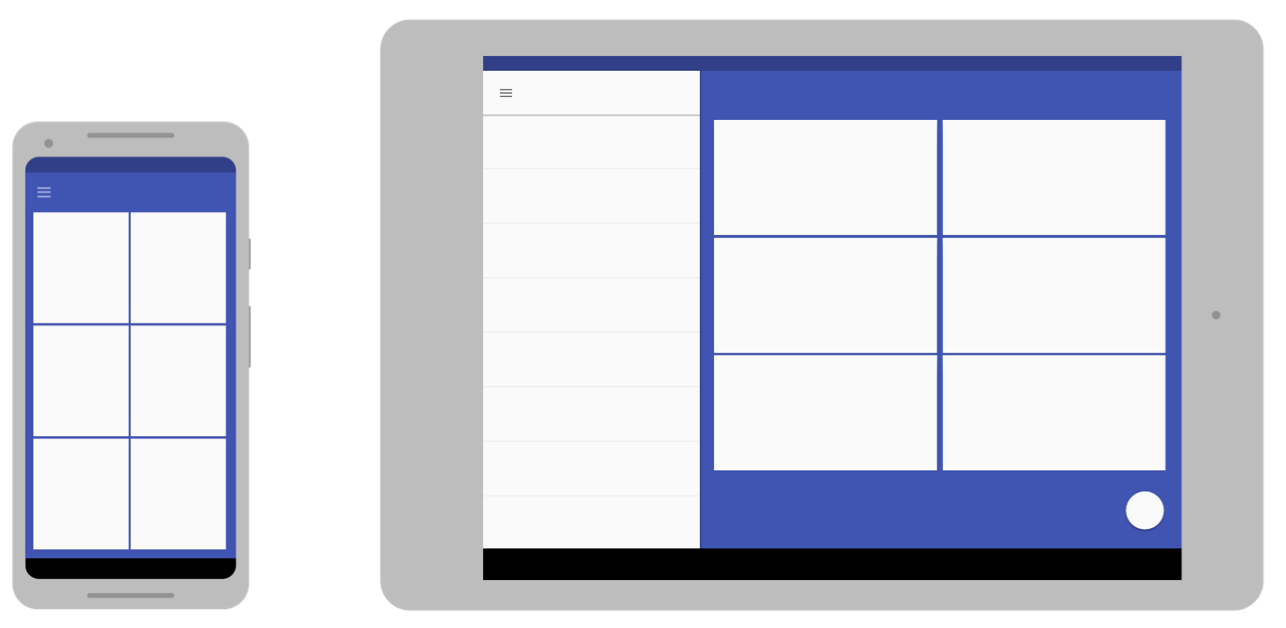
Гибкий макет важен, но вам также необходимо разработать разные макеты, которые оптимизируют взаимодействие с пользователем с учетом доступного пространства на разных устройствах. Android позволяет предоставлять альтернативные файлы макета, которые система применяет во время выполнения в зависимости от размера экрана текущего устройства.

Чтобы узнать, как создавать альтернативные макеты, см. раздел Адаптивный дизайн .
Растягивающиеся изображения
Поскольку ваш макет должен растягиваться, чтобы соответствовать текущему экрану, растровые изображения, которые вы прикрепляете к любому из представлений макета, тоже должны растягиваться. Однако растяжение обычного растрового изображения в произвольных направлениях может привести к странным артефактам масштабирования и искажению изображений.
Чтобы решить эту проблему, Android поддерживает растровые изображения с девятью исправлениями, в которых вы указываете небольшие области пикселей, которые можно растягивать, в то время как остальная часть изображения остается немасштабированной.
Дополнительные сведения о растровых изображениях с девятью исправлениями см. в разделе Drawables NinePatch .
Плотность пикселей
Плотность пикселей — это количество пикселей в физической области экрана. Это называется dpi (точек на дюйм). Оно отличается от разрешения экрана, которое представляет собой общее количество пикселей на экране.

Независимость от плотности
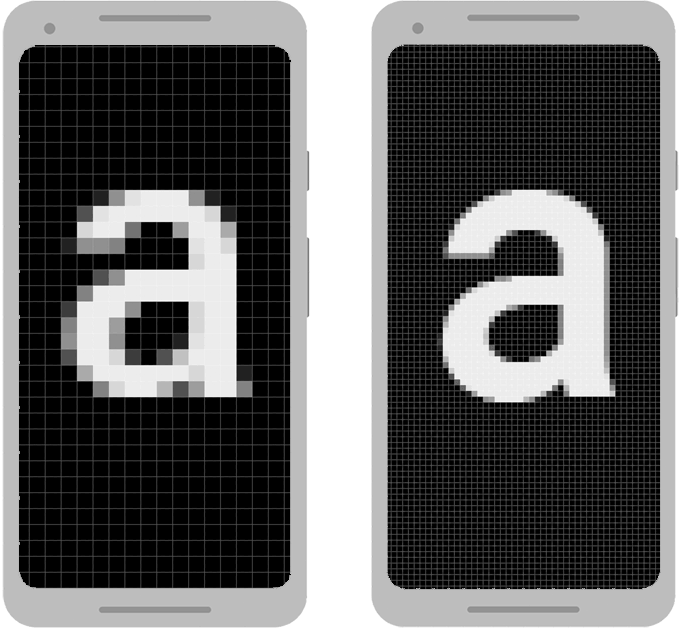
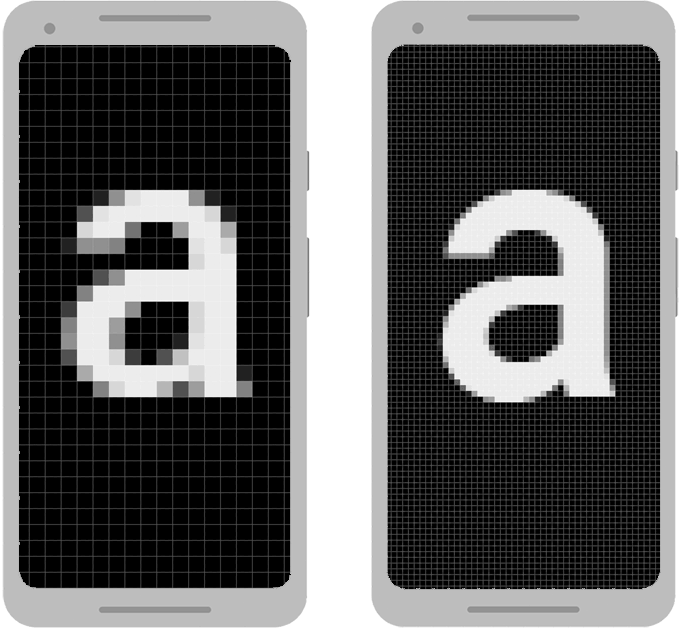
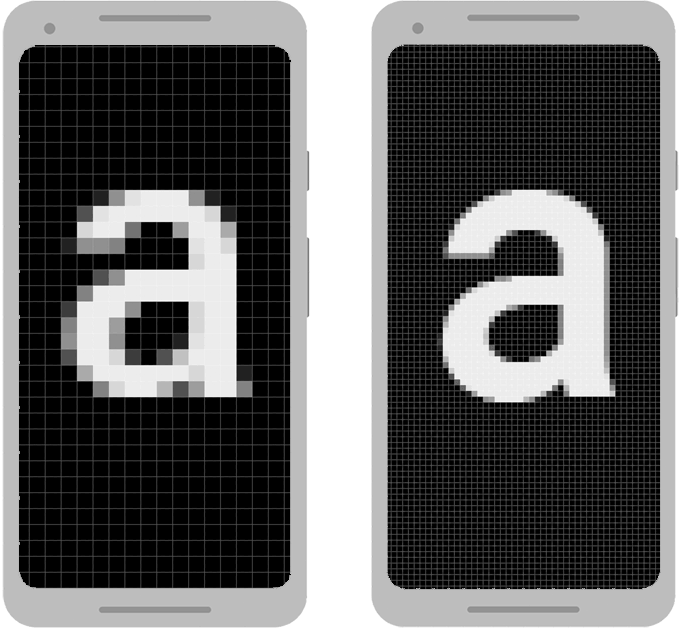
Ваше приложение достигает «независимости от плотности», когда оно сохраняет физический размер (с точки зрения пользователя) вашего пользовательского интерфейса при отображении на экранах с различной плотностью пикселей, как показано на рисунке 3. Поддержание независимости от плотности важно, потому что без нее элемент пользовательского интерфейса, например кнопка, может выглядеть больше на экране с низкой плотностью и меньше на экране с высокой плотностью.
Android помогает вам добиться независимости от плотности, предоставляя независимый от плотности пиксель (dp или наклон) в качестве единицы измерения, которую вы используете вместо пикселей (px).
Дополнительные сведения о пикселях, не зависящих от плотности, см. в разделе Использование пикселей, не зависящих от плотности .
Альтернативные растровые изображения
Чтобы ваши изображения выглядели наилучшим образом на всех экранах, предоставьте альтернативные растровые изображения, соответствующие плотности каждого экрана. Если ваше приложение предоставляет растровые изображения только для экранов с низкой плотностью, Android масштабирует их на экране с высокой плотностью, чтобы изображения занимали одно и то же физическое пространство на экране. Это может привести к появлению видимых артефактов масштабирования в растровых изображениях. Итак, ваше приложение должно включать альтернативные растровые изображения с более высоким разрешением.
Чтобы узнать, как предоставить альтернативные растровые изображения, см. раздел «Предоставление альтернативных растровых изображений» .
Векторная графика
Для простых типов изображений, таких как значки, можно избежать создания отдельных изображений для каждой плотности, используя векторную графику. Поскольку векторная графика определяет иллюстрацию с помощью геометрических линий, а не пикселей, ее можно рисовать в любом размере без артефактов масштабирования.
Дополнительные сведения об использовании векторной графики см. в разделе «Предпочитаю векторную графику» .
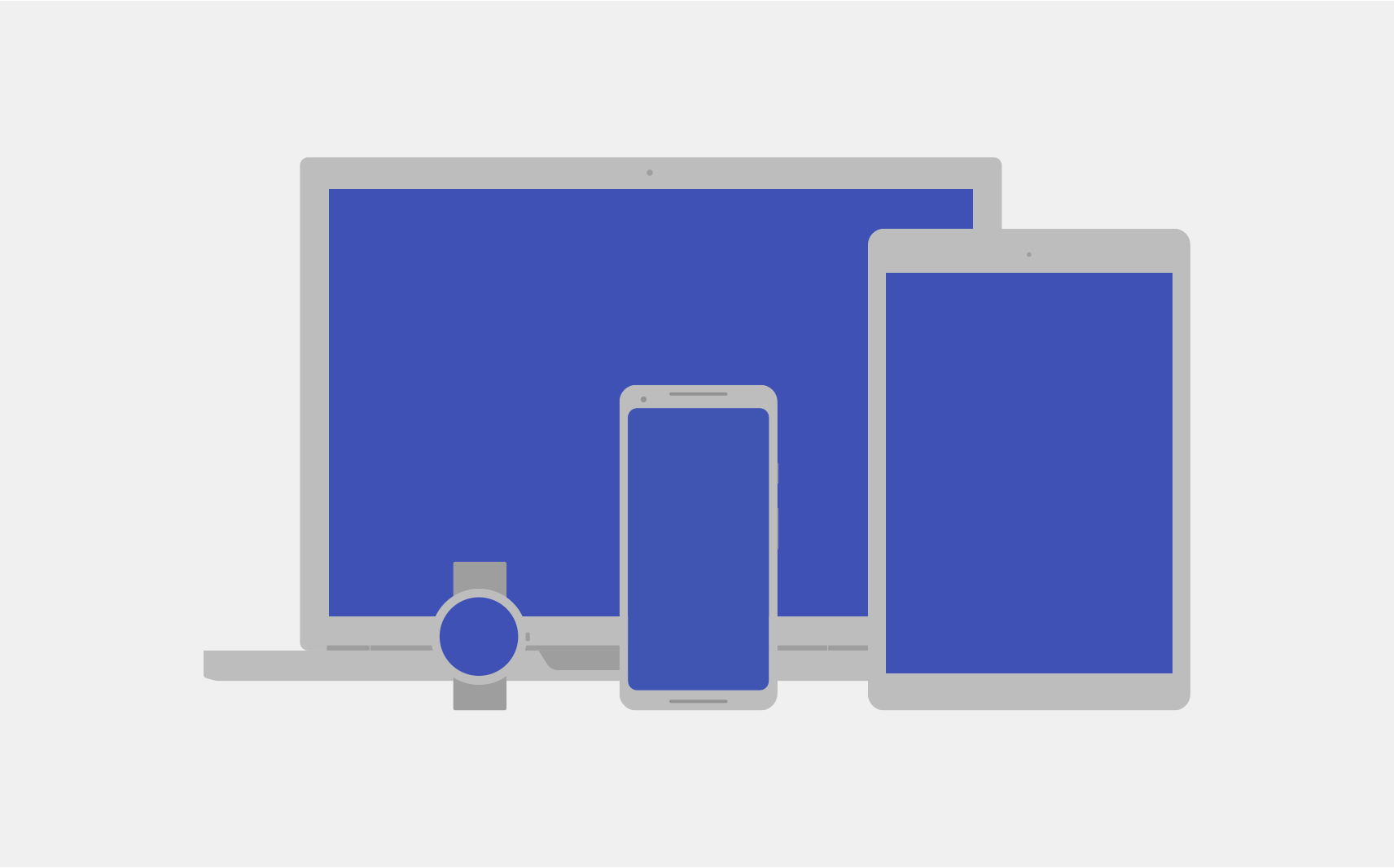
Wear OS, телевизор, автомобили и ChromeOS
Приведенные выше рекомендации применимы ко всем форм-факторам Android, но если вы хотите создать приложение для устройств Wear OS, Android TV, Android Auto, Android Automotive OS или ChromeOS, вам придется проделать дополнительную работу.
Каждый из этих типов устройств имеет свою собственную модель взаимодействия с пользователем, которую должно учитывать ваше приложение. В некоторых случаях, например, в случае с Wear OS, вам необходимо переосмыслить пользовательский интерфейс вашего приложения и создать приложение, специально предназначенное для этого устройства. С другой стороны, для поддержки устройств ChromeOS, таких как Google Pixelbook, вам могут потребоваться лишь небольшие изменения в существующем приложении для поддержки взаимодействия с клавиатурой или мышью и увеличения экрана.
Для поддержки этих устройств обратитесь к следующей документации:
- Создавайте приложения для Wear OS
- Создавайте телевизионные приложения
- Обзор Android для автомобилей
- Обзор приложений для ChromeOS
Складные
Складные устройства обычно имеют несколько дисплеев, причем разные дисплеи (или комбинации дисплеев) становятся активными для разных состояний складывания устройства. Следуйте рекомендациям в этом документе, чтобы ваше приложение адаптировалось к изменяющимся конфигурациям. Однако некоторые конфигурации могут иметь необычные соотношения сторон, поэтому проверьте, как ваше приложение ведет себя на различных устройствах.

Обычно приложение, которое хорошо работает в многооконном режиме для окон разных размеров, также хорошо работает на складных устройствах.
Дополнительные сведения о создании приложений для складных устройств см. в разделе Подробнее о складных устройствах .
,Android работает на различных устройствах с разными размерами экрана и плотностью пикселей. Система выполняет базовое масштабирование и изменение размера, чтобы адаптировать ваш пользовательский интерфейс к различным экранам, но есть способы помочь вашему пользовательскому интерфейсу лучше адаптироваться к каждому типу экрана.

На этой странице представлен обзор функций, доступных на Android, которые помогут вашему приложению адаптироваться соответствующим образом. Более конкретные инструкции о том, как создать приложение для различных вариантов экрана, см. в следующей документации:
Размеры экрана
Размер экрана — это видимое пространство для пользовательского интерфейса вашего приложения. Размер экрана, распознаваемый вашим приложением, не соответствует фактическому размеру экрана устройства. Приложения должны учитывать ориентацию экрана, системные украшения, например панель навигации, и изменения конфигурации окон, например, когда пользователь включает многооконный режим .
Гибкие макеты
По умолчанию Android изменяет размер макета вашего приложения в соответствии с текущим экраном. Чтобы ваш макет хорошо изменялся при небольших изменениях размера экрана, реализуйте его с учетом гибкости. Не задавайте жестко положение и размер компонентов пользовательского интерфейса. Вместо этого позвольте размерам представлений растягиваться и указывать позиции представлений относительно родительского представления или других родственных представлений, чтобы предполагаемый порядок и относительные размеры оставались неизменными по мере роста макета.
Дополнительные сведения о гибких макетах см. в разделе Адаптивный дизайн .
Альтернативные планировки
Гибкий макет важен, но вам также необходимо разработать разные макеты, которые оптимизируют взаимодействие с пользователем с учетом доступного пространства на разных устройствах. Android позволяет предоставлять альтернативные файлы макета, которые система применяет во время выполнения в зависимости от размера экрана текущего устройства.

Чтобы узнать, как создавать альтернативные макеты, см. раздел Адаптивный дизайн .
Растягивающиеся изображения
Поскольку ваш макет должен растягиваться, чтобы соответствовать текущему экрану, растровые изображения, которые вы прикрепляете к любому из представлений макета, тоже должны растягиваться. Однако растяжение обычного растрового изображения в произвольных направлениях может привести к странным артефактам масштабирования и искажению изображений.
Чтобы решить эту проблему, Android поддерживает растровые изображения с девятью исправлениями, в которых вы указываете небольшие области пикселей, которые можно растягивать, в то время как остальная часть изображения остается немасштабированной.
Дополнительные сведения о растровых изображениях с девятью исправлениями см. в разделе Drawables NinePatch .
Плотность пикселей
Плотность пикселей — это количество пикселей в физической области экрана. Это называется dpi (точек на дюйм). Оно отличается от разрешения экрана, которое представляет собой общее количество пикселей на экране.

Независимость от плотности
Ваше приложение достигает «независимости от плотности», когда оно сохраняет физический размер (с точки зрения пользователя) вашего пользовательского интерфейса при отображении на экранах с различной плотностью пикселей, как показано на рисунке 3. Поддержание независимости от плотности важно, потому что без нее элемент пользовательского интерфейса, например кнопка, может выглядеть больше на экране с низкой плотностью и меньше на экране с высокой плотностью.
Android помогает вам добиться независимости от плотности, предоставляя независимый от плотности пиксель (dp или наклон) в качестве единицы измерения, которую вы используете вместо пикселей (px).
Дополнительные сведения о пикселях, не зависящих от плотности, см. в разделе Использование пикселей, не зависящих от плотности .
Альтернативные растровые изображения
Чтобы ваши изображения выглядели наилучшим образом на всех экранах, предоставьте альтернативные растровые изображения, соответствующие плотности каждого экрана. Если ваше приложение предоставляет растровые изображения только для экранов с низкой плотностью, Android масштабирует их на экране с высокой плотностью, чтобы изображения занимали одно и то же физическое пространство на экране. Это может привести к появлению видимых артефактов масштабирования в растровых изображениях. Итак, ваше приложение должно включать альтернативные растровые изображения с более высоким разрешением.
Чтобы узнать, как предоставить альтернативные растровые изображения, см. раздел «Предоставление альтернативных растровых изображений» .
Векторная графика
Для простых типов изображений, таких как значки, можно избежать создания отдельных изображений для каждой плотности, используя векторную графику. Поскольку векторная графика определяет иллюстрацию с помощью геометрических линий, а не пикселей, ее можно рисовать в любом размере без артефактов масштабирования.
Дополнительные сведения об использовании векторной графики см. в разделе «Предпочитаю векторную графику» .
Wear OS, телевизор, автомобили и ChromeOS
Приведенные выше рекомендации применимы ко всем форм-факторам Android, но если вы хотите создать приложение для устройств Wear OS, Android TV, Android Auto, Android Automotive OS или ChromeOS, вам придется проделать дополнительную работу.
Каждый из этих типов устройств имеет свою собственную модель взаимодействия с пользователем, которую должно учитывать ваше приложение. В некоторых случаях, например, в случае с Wear OS, вам необходимо переосмыслить пользовательский интерфейс вашего приложения и создать приложение, специально предназначенное для этого устройства. С другой стороны, для поддержки устройств ChromeOS, таких как Google Pixelbook, вам могут потребоваться лишь небольшие изменения в существующем приложении для поддержки взаимодействия с клавиатурой или мышью и увеличения экрана.
Для поддержки этих устройств обратитесь к следующей документации:
- Создавайте приложения для Wear OS
- Создавайте телевизионные приложения
- Обзор Android для автомобилей
- Обзор приложений для ChromeOS
Складные
Складные устройства обычно имеют несколько дисплеев, причем разные дисплеи (или комбинации дисплеев) становятся активными для разных состояний складывания устройства. Следуйте рекомендациям в этом документе, чтобы ваше приложение адаптировалось к изменяющимся конфигурациям. Однако некоторые конфигурации могут иметь необычные соотношения сторон, поэтому проверьте, как ваше приложение ведет себя на различных устройствах.

Обычно приложение, которое хорошо работает в многооконном режиме для окон разных размеров, также хорошо работает на складных устройствах.
Дополнительные сведения о создании приложений для складных устройств см. в разделе Подробнее о складных устройствах .
,Android работает на различных устройствах с разными размерами экрана и плотностью пикселей. Система выполняет базовое масштабирование и изменение размера, чтобы адаптировать ваш пользовательский интерфейс к различным экранам, но есть способы помочь вашему пользовательскому интерфейсу лучше адаптироваться к каждому типу экрана.

На этой странице представлен обзор функций, доступных на Android, которые помогут вашему приложению адаптироваться соответствующим образом. Более конкретные инструкции о том, как создать приложение для различных вариантов экрана, см. в следующей документации:
Размеры экрана
Размер экрана — это видимое пространство для пользовательского интерфейса вашего приложения. Размер экрана, распознаваемый вашим приложением, не соответствует фактическому размеру экрана устройства. Приложения должны учитывать ориентацию экрана, системные украшения, например панель навигации, и изменения конфигурации окон, например, когда пользователь включает многооконный режим .
Гибкие макеты
По умолчанию Android изменяет размер макета вашего приложения в соответствии с текущим экраном. Чтобы ваш макет хорошо изменялся при небольших изменениях размера экрана, реализуйте его с учетом гибкости. Не задавайте жестко положение и размер компонентов пользовательского интерфейса. Вместо этого позвольте размерам представлений растягиваться и указывать позиции представлений относительно родительского представления или других родственных представлений, чтобы предполагаемый порядок и относительные размеры оставались неизменными по мере роста макета.
Дополнительные сведения о гибких макетах см. в разделе Адаптивный дизайн .
Альтернативные планировки
Гибкий макет важен, но вам также необходимо разработать разные макеты, которые оптимизируют взаимодействие с пользователем с учетом доступного пространства на разных устройствах. Android позволяет предоставлять альтернативные файлы макета, которые система применяет во время выполнения в зависимости от размера экрана текущего устройства.

Чтобы узнать, как создавать альтернативные макеты, см. раздел Адаптивный дизайн .
Растягивающиеся изображения
Поскольку ваш макет должен растягиваться, чтобы соответствовать текущему экрану, то же самое делают и растровые изображения, которые вы прикрепляете к любому из представлений макета. Однако растяжение обычного растрового изображения в произвольных направлениях может привести к странным артефактам масштабирования и искажению изображений.
Чтобы решить эту проблему, Android поддерживает растровые изображения с девятью исправлениями, в которых вы указываете небольшие области пикселей, которые можно растягивать, в то время как остальная часть изображения остается немасштабированной.
Дополнительные сведения о растровых изображениях с девятью исправлениями см. в разделе Drawables NinePatch .
Плотность пикселей
Плотность пикселей — это количество пикселей в физической области экрана. Это называется dpi (точек на дюйм). Оно отличается от разрешения экрана, которое представляет собой общее количество пикселей на экране.

Независимость от плотности
Ваше приложение достигает «независимости от плотности», когда оно сохраняет физический размер (с точки зрения пользователя) вашего пользовательского интерфейса при отображении на экранах с различной плотностью пикселей, как показано на рисунке 3. Поддержание независимости от плотности важно, потому что без нее элемент пользовательского интерфейса, например кнопка, может выглядеть больше на экране с низкой плотностью и меньше на экране с высокой плотностью.
Android помогает вам добиться независимости от плотности, предоставляя независимый от плотности пиксель (dp или наклон) в качестве единицы измерения, которую вы используете вместо пикселей (px).
Дополнительные сведения о пикселей, не зависящих от плотности, см. в разделе Использование пикселей, не зависящих от плотности .
Альтернативные растровые изображения
Чтобы ваши изображения выглядели наилучшим образом на всех экранах, предоставьте альтернативные растровые изображения, соответствующие плотности каждого экрана. Если ваше приложение предоставляет растровые изображения только для экранов с низкой плотностью, Android масштабирует их на экране с высокой плотностью, чтобы изображения занимали одно и то же физическое пространство на экране. Это может привести к появлению видимых артефактов масштабирования в растровых изображениях. Итак, ваше приложение должно включать альтернативные растровые изображения с более высоким разрешением.
Чтобы узнать, как предоставить альтернативные растровые изображения, см. раздел «Предоставление альтернативных растровых изображений» .
Векторная графика
Для простых типов изображений, таких как значки, можно избежать создания отдельных изображений для каждой плотности, используя векторную графику. Поскольку векторная графика определяет иллюстрацию с помощью геометрических линий, а не пикселей, ее можно рисовать в любом размере без артефактов масштабирования.
Дополнительные сведения об использовании векторной графики см. в разделе «Предпочитаю векторную графику» .
Wear OS, телевизор, автомобили и ChromeOS
Приведенные выше рекомендации применимы ко всем форм-факторам Android, но если вы хотите создать приложение для устройств Wear OS, Android TV, Android Auto, Android Automotive OS или ChromeOS, вам придется проделать дополнительную работу.
Каждый из этих типов устройств имеет свою собственную модель взаимодействия с пользователем, которую должно учитывать ваше приложение. В некоторых случаях, например, в случае с Wear OS, вам необходимо переосмыслить пользовательский интерфейс вашего приложения и создать приложение, специально предназначенное для этого устройства. С другой стороны, для поддержки устройств ChromeOS, таких как Google Pixelbook, вам могут потребоваться лишь небольшие изменения в существующем приложении для поддержки взаимодействия с клавиатурой или мышью и увеличения экрана.
Для поддержки этих устройств обратитесь к следующей документации:
- Создавайте приложения для Wear OS
- Создавайте телевизионные приложения
- Обзор Android для автомобилей
- Обзор приложений для ChromeOS
Складные
Складные устройства обычно имеют несколько дисплеев, причем разные дисплеи (или комбинации дисплеев) становятся активными для разных состояний складывания устройства. Следуйте рекомендациям в этом документе, чтобы ваше приложение адаптировалось к изменяющимся конфигурациям. Однако некоторые конфигурации могут иметь необычные соотношения сторон, поэтому проверьте, как ваше приложение ведет себя на различных устройствах.

Обычно приложение, которое хорошо работает в многооконном режиме для окон разных размеров, также хорошо работает на складных устройствах.
Дополнительные сведения о создании приложений для складных устройств см. в разделе Подробнее о складных устройствах .

