O Android é executado em uma variedade de dispositivos que têm diferentes tamanhos de tela e densidades de pixel. O sistema realiza escalonamento e redimensionamento básicos para adaptar a interface do usuário a diferentes telas, mas há maneiras de ajudar a interface a se adaptar melhor a cada tipo de tela.

Esta página fornece uma visão geral dos recursos disponíveis no Android para ajudar seu app a se adaptar de acordo. Para conferir instruções mais específicas sobre como criar seu app para diferentes variações de tela, consulte a seguinte documentação:
Tamanhos de tela
O tamanho da tela é o espaço visível da interface do app. O tamanho da tela, como é reconhecido pelo app, não é o tamanho real da tela do dispositivo. Os apps precisam considerar a orientação da tela, as decorações do sistema (como a barra de navegação) e as mudanças na configuração de janelas, por exemplo, quando o usuário ativa o modo de várias janelas.
Layouts flexíveis
Por padrão, o Android redimensiona seu aplicativo para que ele caiba na tela atual. Para ajudar o layout a ser redimensionado para pequenas variações no tamanho da tela, implemente-o com flexibilidade em mente. Não fixe no código a posição e o tamanho dos componentes de interface. Em vez disso, permita que os tamanhos de visualização se estendam e especifique posições de visualização em relação à visualização mãe ou a outras visualizações irmãs para que a ordem pretendida e os tamanhos relativos permaneçam os mesmos à medida que o layout aumenta.
Para saber mais sobre layouts flexíveis, consulte Design responsivo.
Layouts alternativos
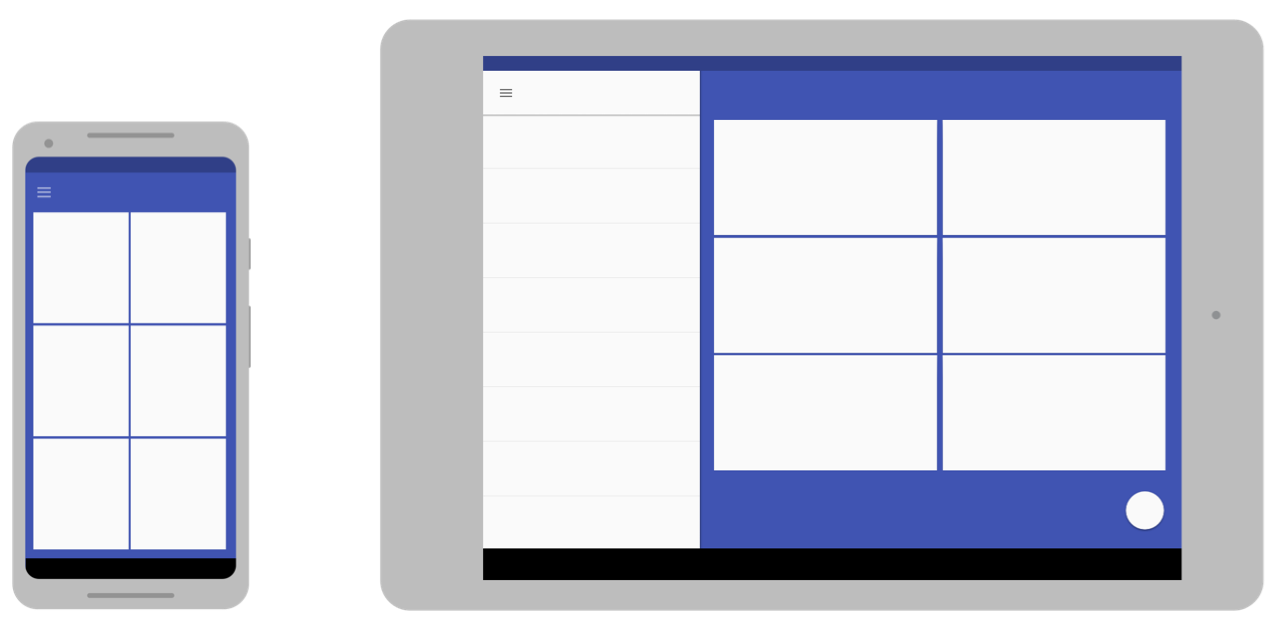
Um layout flexível é importante, mas também é necessário projetar diferentes layouts que otimizem a experiência do usuário para o espaço disponível em diferentes dispositivos. O Android permite que você forneça arquivos de layout alternativos que o sistema aplica durante a execução com base no tamanho da tela do dispositivo atual.

Para aprender a criar layouts alternativos, consulte Design adaptável.
Imagens expansíveis
Como seu layout precisa ser expandido para caber na tela atual, os bitmaps que você anexar a qualquer uma das visualizações do layout também precisam ser. No entanto, expandir um bitmap comum em direções arbitrárias pode resultar em artefatos de dimensionamento estranhos e imagens distorcidas.
Para resolver isso, o Android oferece suporte a bitmaps Nine-Patch, em que você especifica pequenas regiões de pixels esticáveis, enquanto o restante da imagem permanece não dimensionado.
Para saber mais sobre bitmaps NinePatch, consulte Drawables NinePatch.
Densidades de pixel
A densidade de pixels é o número de pixels dentro de uma área física da tela. Ele é chamado de pontos por polegada (DPI). Isso é diferente da resolução da tela, que é o número total de pixels em uma tela.

Independência de densidade
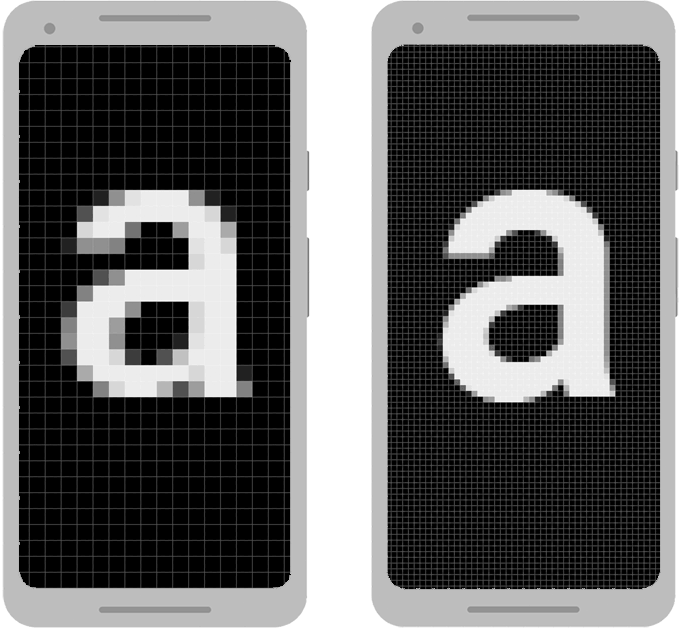
Seu app atinge a "independência de densidade" quando preserva o tamanho físico (do ponto de vista do usuário) do design da interface quando é exibido em telas com densidades de pixel diferentes, como mostrado na Figura 3. É importante manter a independência de densidade, porque, sem ela, um elemento da interface, como um botão, pode ficar maior em uma tela de baixa densidade e menor em uma tela de alta densidade.
O Android ajuda você a alcançar essa independência de densidade fornecendo o pixel de densidade independente (dp ou dip) como uma unidade de medida usada em vez de pixels (px).
Para saber mais sobre esses pixels, consulte Usar pixels de densidade independente.
Bitmaps alternativos
Para que suas imagens tenham a melhor aparência em todas as telas, forneça bitmaps alternativos para corresponder a cada densidade de tela. Caso seu app forneça bitmaps apenas para telas de baixa densidade, o Android os dimensionará em uma tela de alta densidade para que as imagens ocupem o mesmo espaço físico na tela. Isso pode causar artefatos de escalonamento visíveis em bitmaps. Portanto, seu app precisa incluir bitmaps alternativos em uma resolução mais alta.
Para saber como fornecer bitmaps alternativos, consulte Fornecer bitmaps alternativos.
Gráficos vetoriais
Para tipos de imagens simples, como ícones, evite criar imagens separadas para cada densidade usando gráficos vetoriais. Como os gráficos vetoriais definem a ilustração com caminhos de linha geométricos em vez de pixels, eles podem ser desenhados em qualquer tamanho sem artefatos de dimensionamento.
Para saber mais sobre como usar gráficos vetoriais, consulte Preferir gráficos vetoriais.
Wear OS, TV, carros e ChromeOS
As recomendações anteriores se aplicam a todos os formatos Android, mas se você quiser criar um app para dispositivos Wear OS, Android TV, Android Auto, Android Automotive OS ou ChromeOS, vai precisar realizar mais tarefas.
Cada um desses tipos de dispositivo tem o próprio modelo de interação do usuário que seu app precisa acomodar. Em alguns casos, como no Wear OS, você precisa repensar a experiência do usuário do seu app e criar um app especializado para o dispositivo em questão. Por outro lado, para oferecer suporte a dispositivos ChromeOS, como o Google Pixelbook, talvez seja necessário fazer apenas pequenas modificações no app existente para oferecer suporte a interações com teclado ou mouse e uma tela maior.
Para oferecer suporte a esses dispositivos, consulte a seguinte documentação:
- Criar apps para Wear OS
- Criar apps para TV
- Visão geral do Android para carros
- Visão geral dos apps para ChromeOS
Dobráveis
Os dispositivos dobráveis normalmente têm várias telas, com diferentes telas ou combinações de telas, sendo ativadas para diferentes estados do dispositivo dobrado. Siga as diretrizes deste documento para fazer com que seu app se adapte a essas mudanças de configuração. No entanto, algumas configurações podem ter proporções incomuns. Portanto, teste como seu app se comporta em vários dispositivos.

Normalmente, um app que funciona bem no modo de várias janelas para diversos tamanhos de janela também se comporta bem em dispositivos dobráveis.
Para saber mais sobre a criação de apps para dispositivos dobráveis, consulte Saiba mais sobre dispositivos dobráveis.

