Las apps incluyen recursos que pueden ser específicos de una cultura en particular. Por ejemplo, una app puede incluir strings específicas de una cultura que se traducen al idioma de la configuración regional actual.
Se recomienda mantener los recursos específicos de una cultura separados del resto de la app. Android resuelve los recursos específicos del idioma y de la cultura en función de la configuración regional del sistema. Puedes proporcionar compatibilidad con diferentes configuraciones regionales desde el directorio de recursos en tu proyecto de Android.
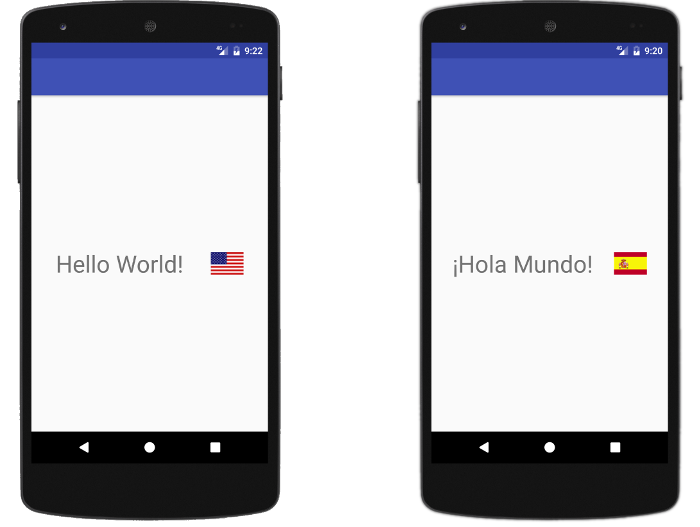
Puedes especificar recursos adaptados a la cultura de las personas que usan tu app y proporcionar cualquier tipo de recurso que sea adecuado para el idioma y la cultura de tus usuarios. Por ejemplo, en la siguiente captura de pantalla, verás una app en la que se muestran una cadena y recursos de elementos de diseño en la configuración regional predeterminada (en_US) del dispositivo y en la configuración regional en español (es_ES).

Figura 1: App que usa diferentes recursos según la configuración regional actual
Cuando creas un proyecto con las herramientas del SDK de Android, estas generan un directorio res/ en el nivel superior del proyecto. El directorio res/ contiene subdirectorios para distintos tipos de recursos. También incluye algunos archivos predeterminados, como res/values/strings.xml, que contiene los valores de tu cadena.
La compatibilidad con varios idiomas va más allá del uso de recursos específicos de la configuración regional. Algunos usuarios eligen un idioma que usa escritura de derecha a izquierda (RTL), como el árabe o el hebreo, para la configuración regional de su IU. Otros usuarios que establecen la configuración regional de la IU en un idioma que usa secuencias de comandos de izquierda a derecha (LTR), como el inglés, pueden ver o generar contenido en un idioma que use secuencias de comandos RTL. Para brindar compatibilidad a ambos tipos de usuarios, tu app debe realizar lo siguiente:
- Debe usar un diseño de IU de derecha a izquierda para configuraciones regionales con escritura de derecha a izquierda.
- Debe detectar y declarar la dirección de los datos de texto que se muestran en los mensajes con formato. Por lo general, puedes llamar a un método, como se describe en esta guía, que determina la dirección de los datos de texto por ti.
Cómo crear archivos de recursos y directorios de configuraciones regionales
Para agregar compatibilidad con más configuraciones regionales, crea directorios adicionales dentro de res/. El nombre de cada directorio debe tener el siguiente formato:
<resource type>-b+<language code>[+<country code>]
Por ejemplo, values-b+es/ contiene recursos de cadenas para configuraciones regionales con el código de idioma es. De manera similar, mipmap-b+es+ES/ contiene íconos para configuraciones regionales con el código de idioma es y el código de país ES.
Android carga los recursos correspondientes según la configuración regional del dispositivo durante el tiempo de ejecución. Para obtener más información, consulta Cómo proporcionar recursos alternativos.
Una vez que hayas decidido qué configuraciones regionales quieres admitir, crea los archivos y subdirectorios de recursos. Por ejemplo:
MyProject/
res/
values/
strings.xml
values-b+es/
strings.xml
mipmap/
country_flag.png
mipmap-b+es+ES/
country_flag.png
Propaga los archivos de recursos con recursos localizados. Los siguientes son ejemplos de archivos de imágenes y recursos de cadenas localizados:
Cadenas en inglés (configuración regional predeterminada) en /values/strings.xml:
<resources> <string name="hello_world">Hello World!</string> </resources>
Cadenas en español (configuración regional es) en /values-b+es/strings.xml:
<resources> <string name="hello_world">¡Hola Mundo!</string> </resources>
Ícono de la bandera de EE.UU. (configuración regional predeterminada) en /mipmap/country_flag.png:

Figura 2: Ícono que se usa para la configuración regional predeterminada (en_US)
Ícono de la bandera de España (configuración regional es_ES) en /mipmap-b+es+ES/country_flag.png:

Figura 3: Ícono que se usa para la configuración regional es_ES
Nota: Puedes usar calificadores de configuración, como el calificador de configuración regional, en cualquier tipo de recurso. Por ejemplo, es posible que quieras proporcionar versiones localizadas de tus elementos de diseño de mapa de bits. Para obtener más información, consulta Cómo localizar tu app.
Cómo usar los recursos en tu app
Haz referencia a los recursos en el código fuente y otros archivos en formato XML con el atributo name de cada recurso: R.<resource type>.<resource name>. Hay varios métodos que aceptan un recurso de esta manera, como se muestra en los siguientes ejemplos:
Kotlin
// Get a string resource val hello = resources.getString(R.string.hello_world) // Or supply a string resource to a method that requires a string TextView(this).apply { setText(R.string.hello_world) }
Java
// Get a string resource String hello = getResources().getString(R.string.hello_world); // Or supply a string resource to a method that requires a string TextView textView = new TextView(this); textView.setText(R.string.hello_world);
En los archivos en formato XML, puedes hacer referencia a un recurso con la sintaxis @<resource type>/<resource name> siempre que el atributo XML acepte un valor compatible, como se muestra en el siguiente ejemplo:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/country_flag" />
Nota: Para garantizar que la configuración de idioma del usuario se priorice correctamente, especifica los idiomas que admite tu app con la propiedad resConfigs. Si quieres obtener más información, consulta este artículo para especificar los idiomas que admite tu app.
Cómo dar formato al texto en mensajes
Una de las tareas más comunes que se llevan a cabo en una app es dar formato al texto. Para brindar un formato a los mensajes localizados, debes insertar los datos numéricos y de texto en las posiciones correspondientes. Cuando trabajas con una IU de derecha a izquierda o con datos de ese tipo, el formato simple puede mostrar una salida de texto incorrecta o incluso ilegible.
Los idiomas como el árabe, el hebreo, el persa y el urdú se escriben en dirección de derecha a izquierda. Sin embargo, algunos elementos, como los números y el texto de izquierda a derecha incorporado, se escriben de izquierda a derecha dentro del texto configurado de derecha a izquierda. Los idiomas que usan alfabetos de izquierda a derecha, como el inglés, también son bidireccionales porque pueden contener escritura de derecha a izquierda incorporada que debe mostrarse en esa dirección.
A menudo, las apps generan instancias de este tipo de texto incorporado en dirección opuesta, por ejemplo, mediante la inserción de datos de texto de un idioma arbitrario y una dirección de texto arbitraria en mensajes localizados. Por lo general, esta combinación de direcciones no incluye una indicación clara de dónde comienza y termina el texto en la dirección opuesta, por lo que el texto generado por la app puede causar una experiencia del usuario insatisfactoria.
Si bien el control predeterminado de texto bidireccional del sistema suele procesar el texto de la forma esperada, es posible que no suceda cuando tu app lo inserte en un mensaje localizado. Los siguientes son ejemplos de situaciones en las que es probable que el texto aparezca de forma incorrecta:
-
Texto insertado al comienzo de un mensaje:
PERSON_NAME te está llamando
-
Texto que comienza con un número, como una dirección o un número de teléfono:
987 654-3210
-
Texto que comienza con un signo de puntuación, como un número de teléfono:
+19876543210
-
Texto que termina con un signo de puntuación:
¿Seguro?
-
Texto que ya contiene ambas direcciones:
La palabra בננה significa banana en hebreo.
Ejemplo
Por ejemplo, supongamos que una app a veces necesita mostrar el mensaje "¿Quisiste decir %s?" con una dirección insertada en el lugar de %s durante el tiempo de ejecución. Como la app admite diferentes configuraciones regionales de IU, el mensaje surge de un recurso específico de la configuración regional y usa la dirección de derecha a izquierda cuando se usa una configuración regional de ese tipo. Por ejemplo, para una IU en hebreo, el mensaje se muestra de la siguiente manera:
האם התכוונת ל %s?
Sin embargo, es posible que la sugerencia provenga de una base de datos que no incluye texto en el idioma de la configuración regional. Por ejemplo, si la dirección en cuestión es para un lugar en California, esta aparece en la base de datos con texto en inglés. Si insertas la dirección "15 Bay Street, Laurel, CA" en el mensaje de derecha a izquierda sin proporcionar información sobre la dirección del texto, el resultado será incorrecto o inesperado:
האם התכוונת ל 15 Bay Street, Laurel, CA?
El número de la casa aparece del lado derecho de la dirección y no del izquierdo como se pretendía. Por lo tanto, parece un número de código postal extraño. Es posible que se produzca el mismo problema si incluyes texto de derecha a izquierda en un mensaje que usa la dirección de texto de izquierda a derecha.
Explicación y solución
El problema del ejemplo anterior se produce porque el formateador de texto no especifica que "15" forma parte de la dirección, de manera que el sistema no puede determinar si "15" es parte del texto de derecha a izquierda que lo precede o del texto de izquierda a derecha que lo sucede.
Para resolver este problema, usa el método unicodeWrap() de la clase BidiFormatter. Este método detecta la dirección de una cadena y la une en caracteres con formato Unicode que declaran esa dirección.
En el siguiente fragmento de código, se muestra cómo usar unicodeWrap():
Kotlin
val mySuggestion = "15 Bay Street, Laurel, CA" val myBidiFormatter: BidiFormatter = BidiFormatter.getInstance() // The "did_you_mean" localized string resource includes // a "%s" placeholder for the suggestion. String.format(getString(R.string.did_you_mean), myBidiFormatter.unicodeWrap(mySuggestion))
Java
String mySuggestion = "15 Bay Street, Laurel, CA"; BidiFormatter myBidiFormatter = BidiFormatter.getInstance(); // The "did_you_mean" localized string resource includes // a "%s" placeholder for the suggestion. String.format(getString(R.string.did_you_mean), myBidiFormatter.unicodeWrap(mySuggestion));
Como "15" ahora aparece dentro del texto que se declaró como de izquierda a derecha, se muestra en la posición correcta:
האם התכוונת ל 15 Bay Street, Laurel, CA?
Usa el método unicodeWrap() en cada texto que insertes en el mensaje localizado, excepto cuando se aplique alguna de las siguientes opciones:
- Cuando el texto se inserta en una cadena legible por máquina, como un URI o una consulta en SQL.
- Sabes que el texto ya está unido correctamente.
Nota: Si tu app se segmenta a Android 4.3 (nivel de API 18) o versiones posteriores, usa la versión de BidiFormatter que se encuentra en el framework de Android. De lo contrario, usa la versión de BidiFormatter que se encuentra en la biblioteca de compatibilidad.
Cómo dar formato a los números
Para convertir los números en strings en la lógica de tu app, usa strings de formato y no llamadas de métodos:
Kotlin
var myIntAsString = "$myInt"
Java
String myIntAsString = String.format("%d", myInt);
De esta manera, se asignará el formato correcto a los números para tu configuración regional, lo que podría implicar el uso de un conjunto de dígitos diferente.
Cuando usas String.format() para crear una consulta en SQL en un dispositivo cuya configuración regional usa su propio conjunto de dígitos (como la configuración regional del persa y la mayoría de las del árabe), podrías tener problemas si alguno de los parámetros de la consulta consiste en números. Esto se debe a que a los números se les asigna el formato de los dígitos de la configuración regional, que no son válidos en SQL.
Para mantener los números con formato ASCII y que la consulta de SQL siga siendo válida, debes usar la versión sobrecargada de String.format() que incluye una configuración regional como primer parámetro. Usa el argumento de configuración regional Locale.US.
Compatibilidad con duplicación de diseño
Los usuarios que usan el alfabeto de derecha a izquierda prefieren una interfaz de usuario de ese tipo, que incluye texto y menús alineados a la derecha, y flechas para avanzar que apuntan hacia la izquierda.
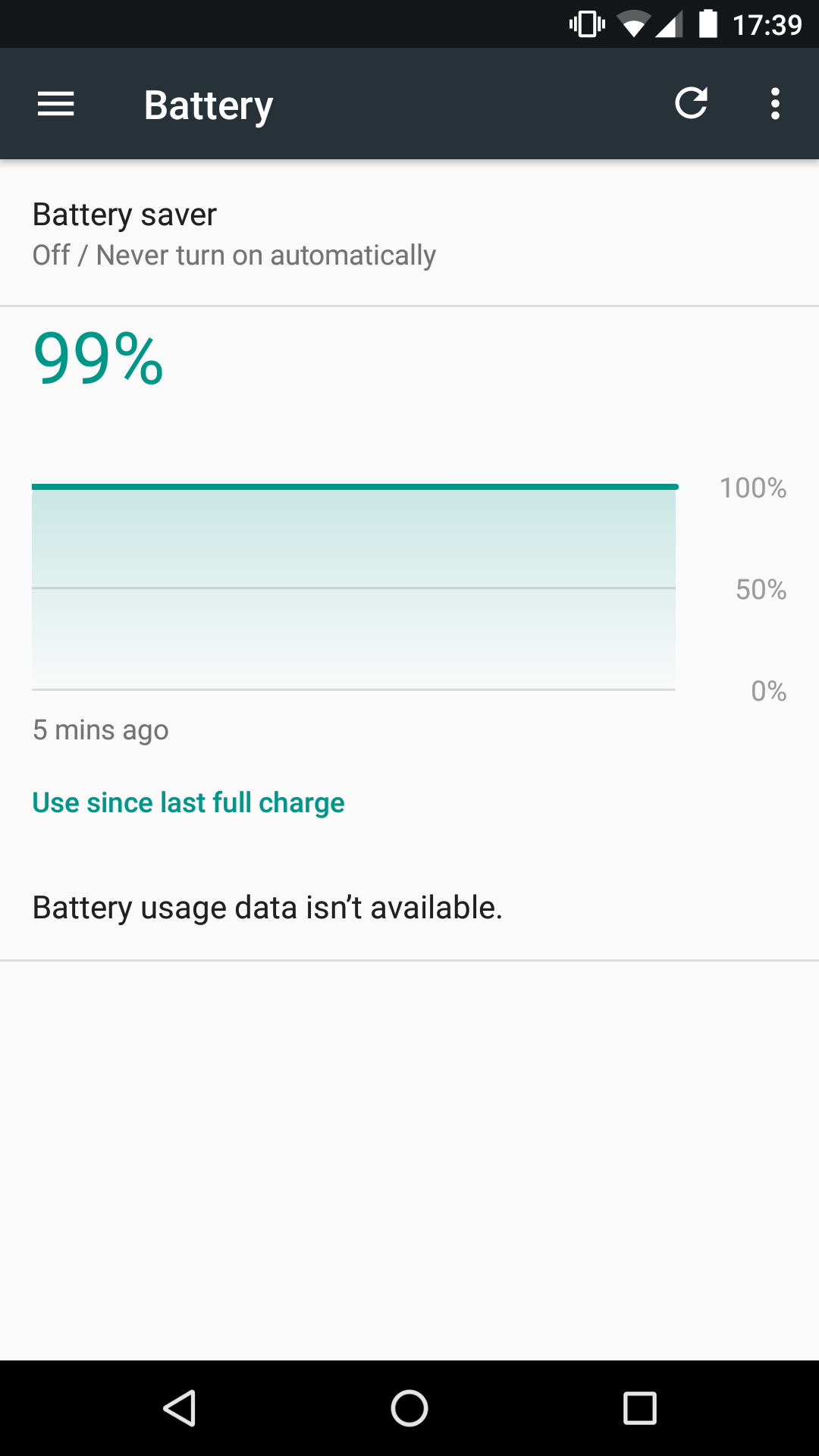
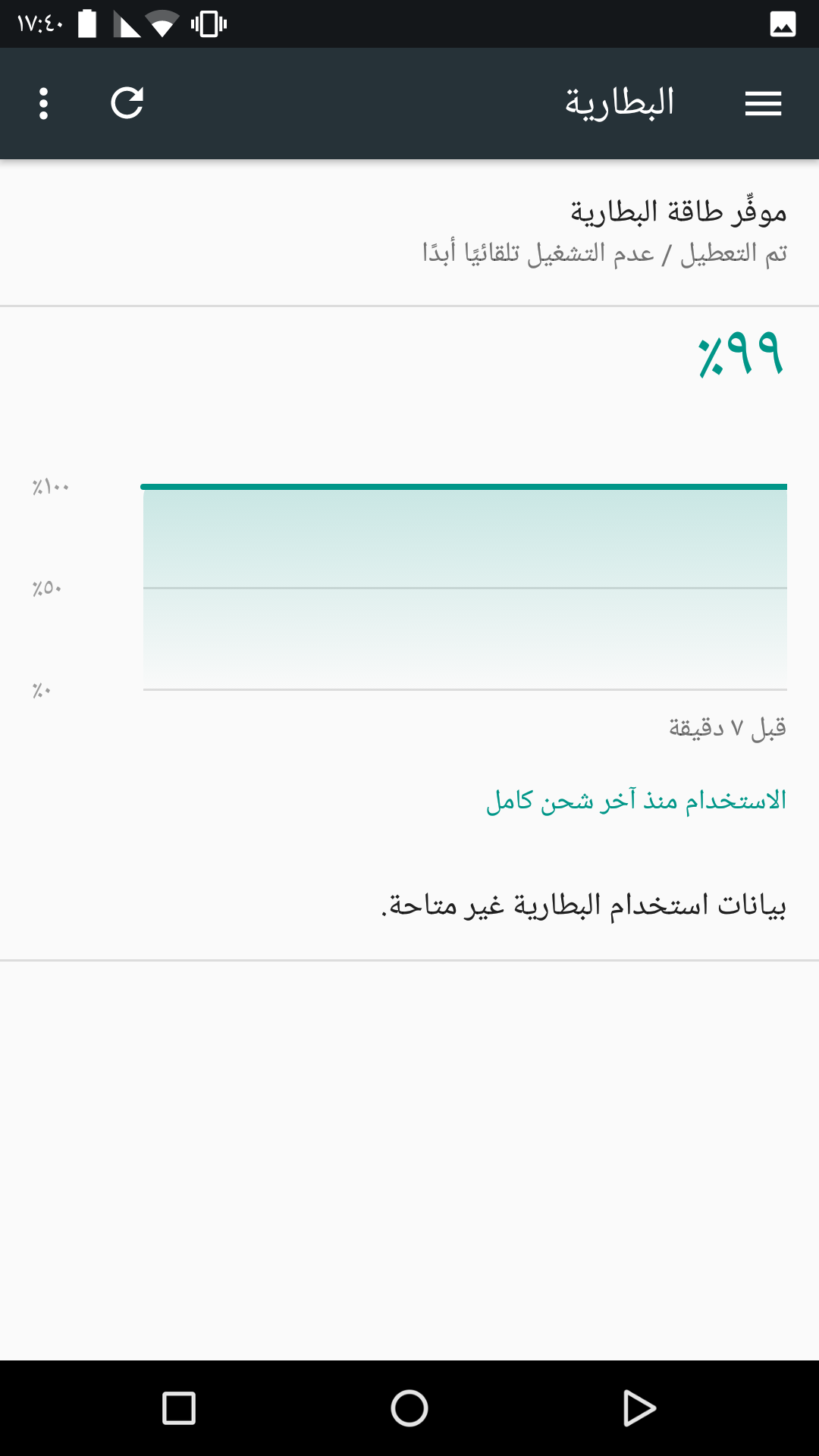
En la figura 4, se muestra la comparación entre la versión de izquierda a derecha de una pantalla en la app de Configuración y su equivalente de derecha a izquierda.


Cuando agregues compatibilidad con la escritura de derecha a izquierda a tu app, ten en cuenta lo siguiente:
- La duplicación de texto de derecha a izquierda solo se admite en apps que se ejecutan en dispositivos con Android 4.2 (nivel de API 17) o versiones posteriores. Para obtener más información y agregar compatibilidad con la duplicación de texto en dispositivos anteriores, consulta Cómo proporcionar compatibilidad con apps heredadas en esta guía.
- Para probar si tu app admite una dirección de texto de derecha a izquierda, utiliza las Opciones para desarrolladores como se describe en esta guía y, luego, invita a usuarios que usan alfabetos de derecha a izquierda a que utilicen tu app.
Nota: Para ver lineamientos de diseño adicionales relacionados con la duplicación de diseño, incluida una lista de los elementos que deben duplicarse y los que no, consulta los lineamientos de Material Design sobre el diseño bidireccional.
Para duplicar el diseño de la IU en tu app de manera que aparezca la escritura de derecha a izquierda en una configuración regional de ese tipo, completa los pasos de las siguientes secciones.
Cómo modificar los archivos de manifiesto y de compilación
Puedes modificar el archivo build.gradle del módulo de tu app y el archivo de manifiesto de la app de la siguiente manera:
build.gradle (Module: app)
Groovy
android { ... defaultConfig { targetSdkVersion 17 // Or higher ... } }
Kotlin
android { ... defaultConfig { targetSdkVersion(17) // Or higher ... } }
AndroidManifest.xml
<manifest ... > ... <application ... android:supportsRtl="true"> </application> </manifest>
Nota: Si tu app se segmenta a Android 4.1.1 (nivel de API 16) o versiones anteriores, se omite el atributo android:supportsRtl junto con cualquier otro valor de atributo start y end que aparezca en los archivos de diseño de la app. En este caso, la duplicación de diseño de derecha a izquierda no se realiza automáticamente.
Cómo actualizar recursos existentes
Convierte left y right en start y end, respectivamente, en tus archivos de recursos de diseño existentes.
Esto permite que el framework alinee los elementos de la IU de tu app en función de la configuración de idioma del usuario.
Nota: Antes de actualizar tus recursos, obtén más información para proporcionar compatibilidad con apps heredadas o apps que se segmentan a Android 4.1.1 (nivel de API 16) y versiones anteriores.
Para usar las capacidades de alineación de derecha a izquierda del framework, cambia los atributos en los archivos de diseño que aparecen en la tabla 1.
Tabla 1: Atributos para usar cuando tu app sea compatible con varias direcciones de texto
En la tabla 2, se muestra cómo el sistema procesa los atributos de alineación de IU en función de la versión del SDK de destino y de si se definieron los atributos left y right, así como start y end.
Tabla 2: Comportamiento de la alineación de elementos de la IU en función de la versión del SDK de destino y los atributos definidos
|
|
¿Se definieron los atributos left y right? | ¿Se definieron los atributos start y end? | Resultado |
|---|---|---|---|
| Sí | Sí | Sí |
Se usan start y end, lo que anula left y right.
|
| Sí | Sí | No | Se usan left y right. |
| Sí | No | Sí | Se usan start y end. |
| No | Sí | Sí |
Se usan left y right (se ignoran start y end)
|
| No | Sí | No | Se usan left y right. |
| No | No | Sí |
Se resuelven start y end como left y right.
|
Cómo agregar recursos específicos de idioma y dirección
Este paso consiste en agregar versiones específicas del diseño, los elementos de diseño y los archivos de recursos de valores que contienen valores personalizados para diferentes idiomas y direcciones de texto.
En Android 4.2 (nivel de API 17) y versiones posteriores, puedes usar los calificadores de recursos -ldrtl (dirección-de-diseño-de-derecha-a-izquierda) y -ldltr (dirección-de-diseño-de-izquierda-a-derecha). Para conservar la retrocompatibilidad con la carga de recursos existentes, las versiones anteriores de Android usan los calificadores idioma de un recurso para inferir la dirección de texto correcta.
Supongamos que quieres agregar un archivo de diseño específico para admitir alfabetos de derecha a izquierda, como los idiomas hebreo, árabe y persa. Para ello, agregas un directorio layout-ldrtl/ en res/, como se muestra en el siguiente ejemplo:
res/
layout/
main.xml This layout file is loaded by default.
layout-ldrtl/
main.xml This layout file is loaded for languages using an
RTL text direction, including Arabic, Persian, and Hebrew.
Si quieres agregar una versión específica del diseño creada únicamente para texto en árabe, la estructura de tu directorio se verá de la siguiente manera:
res/
layout/
main.xml This layout file is loaded by default.
layout-ar/
main.xml This layout file is loaded for Arabic text.
layout-ldrtl/
main.xml This layout file is loaded only for non-Arabic
languages that use an RTL text direction.
Nota: Los recursos específicos de idioma prevalecen sobre los recursos específicos de la dirección del diseño, los cuales prevalecen sobre los recursos predeterminados.
Cómo usar widgets compatibles
A partir de Android 4.2 (nivel de API 17), la mayoría de los elementos de la IU del framework admiten automáticamente la dirección de texto de derecha a izquierda. Sin embargo, muchos elementos del framework, como ViewPager, no la admiten.
Los widgets de la pantalla principal admiten la dirección de texto de derecha a izquierda siempre y cuando sus archivos de manifiesto correspondientes incluyan la asignación de atributo android:supportsRtl="true".
Cómo proporcionar compatibilidad con apps heredadas
Si tu app se segmenta a Android 4.1.1 (nivel de API 16) o versiones anteriores, también debes incluir los atributos left y right, además de start y end.
Para comprobar si tu diseño debe usar la dirección de texto de derecha a izquierda, usa la siguiente lógica:
Kotlin
private fun shouldUseLayoutRtl(): Boolean { return if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR1) { View.LAYOUT_DIRECTION_RTL == layoutDirection } else { false } }
Java
private boolean shouldUseLayoutRtl() { if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR1) { return View.LAYOUT_DIRECTION_RTL == getLayoutDirection(); } else { return false; } }
Nota: Para evitar problemas de compatibilidad, usa la versión 23.0.1 o versiones posteriores de las herramientas de compilación del SDK de Android.
Cómo realizar pruebas con las Opciones para desarrolladores
En dispositivos que ejecutan Android 4.4 (nivel de API 19) o versiones posteriores, puedes habilitar la función Forzar diseño der. a izq. en las Opciones para desarrolladores en el dispositivo. Este parámetro te permite ver el texto que usa alfabetos de izquierda a derecha (como texto en inglés) en el modo de derecha a izquierda.
Cómo actualizar la lógica de la app
En esta sección, se describen aspectos específicos de la lógica de tu app que debes actualizar cuando la adaptas para controlar varias direcciones de texto.
Cambios en las propiedades
Para controlar un cambio en una propiedad relacionada con la dirección de derecha a izquierda (como la dirección del diseño o texto, los parámetros del diseño, el padding, la alineación del texto o el posicionamiento de los elementos de diseño), puedes usar la devolución de llamada onRtlPropertiesChanged(). Esta te permite obtener la dirección de diseño actual y actualizar los objetos View de la actividad según corresponda.
Vistas
Si quieres crear un widget de IU que no es una parte directa de la jerarquía de vistas de una actividad, como un diálogo o un elemento de la IU similar a un aviso, debes establecer la dirección de diseño correcta en función del contexto. En el siguiente fragmento de código, se muestra cómo completar este proceso:
Kotlin
val config: Configuration = context.resources.configuration view.layoutDirection = config.layoutDirection
Java
final Configuration config = getContext().getResources().getConfiguration(); view.setLayoutDirection(config.getLayoutDirection());
Muchos métodos de la clase View requieren consideraciones adicionales:
onMeasure()- Las mediciones de vistas pueden variar en función de la dirección del texto.
onLayout()- Si creas tu propia implementación de diseño, deberás llamar a
super()en tu versión deonLayout()y adaptar tu lógica personalizada para que admita alfabetos de derecha a izquierda. onDraw()- Si quieres implementar una vista personalizada o agregar funcionalidades avanzadas a un dibujo, deberás actualizar tu código para que admita alfabetos de derecha a izquierda. Usa el siguiente código para determinar si tu widget está en modo de derecha a izquierda:
Kotlin
// On devices running Android 4.1.1 (API level 16) and lower, // you can call the isLayoutRtl() system method directly. fun isLayoutRtl(): Boolean = layoutDirection == LAYOUT_DIRECTION_RTL
Java
// On devices running Android 4.1.1 (API level 16) and lower, // you can call the isLayoutRtl() system method directly. public boolean isLayoutRtl() { return (getLayoutDirection() == LAYOUT_DIRECTION_RTL); }
Elementos de diseño
Si tienes un elemento de diseño que necesita duplicarse para un diseño de derecha a izquierda, completa uno de estos pasos en función de la versión de Android que se ejecuta en el dispositivo:
-
En dispositivos con Android 4.3 (nivel de API 18) o versiones anteriores, debes agregar y definir los archivos de recursos
-ldrtl. -
En Android 4.4 (nivel de API 19) o versiones posteriores, puedes usar
android:autoMirrored="true"cuando definas tu elemento de diseño, que le permitirá al sistema controlar la duplicación del diseño de derecha a izquierda por ti.Nota: El atributo
android:autoMirroredsolo funciona para elementos de diseño sencillos cuya duplicación bidireccional es simplemente una duplicación gráfica de todo el elemento de diseño. Si tu elemento de diseño contiene varios elementos o si al reflejarlo se cambia su interpretación, tendrás que realizar la duplicación por tu cuenta. Siempre que sea posible, consulta a un experto en diseño bidireccional para determinar si los usuarios pueden comprender tus elementos de diseño duplicados.
Gravity
Si el código de diseño de tu app usa Gravity.LEFT o Gravity.RIGHT, cambia estos valores a Gravity.START y Gravity.END, respectivamente.
Si tienes código Kotlin o Java que depende de las propiedades Gravity.LEFT o Gravity.RIGHT, puedes adaptarlo para que funcione con este cambio configurando absoluteGravity para que coincida con layoutDirection.
Por ejemplo, si usas el siguiente código:
Kotlin
when (gravity and Gravity.HORIZONTAL_GRAVITY_MASK) { Gravity.LEFT -> { // Handle objects that are left-aligned. } Gravity.RIGHT -> { // Handle objects that are right-aligned. } }
Java
switch (gravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.LEFT: // Handle objects that are left-aligned. break; case Gravity.RIGHT: // Handle objects that are right-aligned. break; }
Cámbialo por lo siguiente:
Kotlin
val absoluteGravity: Int = Gravity.getAbsoluteGravity(gravity, layoutDirection) when (absoluteGravity and Gravity.HORIZONTAL_GRAVITY_MASK) { Gravity.LEFT -> { // Handle objects that are left-aligned. } Gravity.RIGHT -> { // Handle objects that are right-aligned. } }
Java
final int layoutDirection = getLayoutDirection(); final int absoluteGravity = Gravity.getAbsoluteGravity(gravity, layoutDirection); switch (absoluteGravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.LEFT: // Handle objects that are left-aligned. break; case Gravity.RIGHT: // Handle objects that are right-aligned. break; }
De esta manera, puedes conservar el código existente que controla los valores alineados a la izquierda y a la derecha, incluso si usas start y end para tus valores de gravedad.
Nota: Cuando apliques tu configuración de gravedad, usa una versión sobrecargada de Gravity.apply() que incluya un argumento layoutDirection.
Márgenes y padding
Para admitir alfabetos de derecha a izquierda en tu app, sigue las prácticas recomendadas relacionadas con los valores de margen y padding:
- Usa
getMarginStart()ygetMarginEnd()en lugar de los equivalentes de atributos específicos de direcciónleftMarginyrightMargin. - Cuando uses
setMargins(), intercambia los valores de los argumentosleftyrightsi tu app detecta alfabetos de derecha a izquierda. - Si la app incluye una lógica de padding personalizada, anula
setPadding()ysetPaddingRelative().
Compatibilidad con preferencias de idioma de las apps
En muchos casos, los usuarios multilingües establecen un idioma para su sistema, como el inglés, pero desean seleccionar otros para apps específicas, como el chino, el hindi o el holandés. Con el fin de ayudar a que las apps brinden una mejor experiencia para estos usuarios, Android 13 presenta las siguientes funciones para apps que admiten varios idiomas:
-
Configuración del sistema: Una ubicación centralizada en la que los usuarios pueden seleccionar un idioma preferido para cada app.
Tu app debe declarar el atributo
android:localeConfigen su manifiesto para indicarle al sistema que admite varios idiomas. Si deseas obtener más información, consulta las instrucciones para crear un archivo de recursos y declararlo en el archivo de manifiesto de tu app. -
APIs adicionales: Estas APIs públicas, como los métodos
setApplicationLocales()ygetApplicationLocales()enLocaleManager, permiten que las apps establezcan un idioma diferente del idioma del sistema en el tiempo de ejecución.Las apps que usan selectores de idioma integrados en la app deben usar estas APIs para garantizar que los usuarios tengan una experiencia coherente, sin importar dónde seleccionen sus preferencias de idioma. Las APIs públicas también te ayudan a reducir la cantidad de código estándar y admiten APKs divididos. También admiten copias de seguridad automática para apps para almacenar la configuración de idioma del usuario en el nivel de app.
Para ofrecer retrocompatibilidad con versiones anteriores de Android, las APIs también están disponibles en AndroidX. Te recomendamos que uses Appcompat 1.6.0-beta01 o versiones posteriores.
Si deseas obtener más información, consulta las instrucciones para implementar las nuevas APIs.
Consulta también
Recursos adicionales
Para obtener información adicional sobre la compatibilidad con dispositivos más antiguos, consulta los siguientes recursos:
Entradas de blog
- A fin de que las apps sean accesibles, brinda compatibilidad con diferentes dispositivos
- Cómo escribir para públicos globales

