Mit Wischansichten können Sie zwischen gleichrangigen Bildschirmen wie Tabs wechseln. horizontalen Fingergeste oder Wischen. Dieses Navigationsmuster wird auch als als horizontales Paging. In diesem Thema erfahren Sie, wie Sie ein Tab-Layout mit Wischansichten zum Wechseln zwischen Tabs und zum Anzeigen eines Titels. statt Tabulatoren zu entfernen.
Wischansichten implementieren
Wischansichten lassen sich mit der
ViewPager-Widget.
Wenn Sie ein ViewPager und Tabs verwenden möchten, müssen Sie Abhängigkeiten für
ViewPager und
Materialkomponenten
zu Ihrem Projekt hinzufügen.
Um Ihr Layout mit ViewPager einzurichten, fügen Sie das Element <ViewPager> zu Ihrem
XML-Layout. Wenn beispielsweise für jede Seite in der Wischansicht das Symbol
Layout hat, sieht das Layout so aus:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Um untergeordnete Ansichten einzufügen, die die einzelnen Seiten darstellen, müssen Sie dieses Layout mit
PagerAdapter. Sie können
zwischen zwei Arten von integrierten Adaptern wählen:
FragmentPagerAdapter: verwenden, wenn Sie zwischen einer kleinen, festen Anzahl gleichgeordneter Bildschirme wechseln.FragmentStatePagerAdapter: verwenden Sie diese Option, wenn Sie durch eine unbekannte Anzahl von Seiten blättern.FragmentStatePagerAdapteroptimiert die Arbeitsspeichernutzung, indem Fragmente zerstört werden wenn die Nutzenden die Seite verlassen.
Hier ein Beispiel, wie du FragmentStatePagerAdapter verwenden kannst, um
für eine Sammlung von Fragment-Objekten:
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment // representing an object in the collection. private lateinit var demoCollectionPagerAdapter: DemoCollectionPagerAdapter private lateinit var viewPager: ViewPager override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionPagerAdapter = DemoCollectionPagerAdapter(childFragmentManager) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionPagerAdapter } } // Since this is an object collection, use a FragmentStatePagerAdapter, // NOT a FragmentPagerAdapter. class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 100 override fun getItem(i: Int): Fragment { val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, i + 1) } return fragment } override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in the collection. class DemoObjectFragment : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment // representing an object in the collection. DemoCollectionPagerAdapter demoCollectionPagerAdapter; ViewPager viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionPagerAdapter = new DemoCollectionPagerAdapter(getChildFragmentManager()); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionPagerAdapter); } } // Since this is an object collection, use a FragmentStatePagerAdapter, // NOT a FragmentPagerAdapter. public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { public DemoCollectionPagerAdapter(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int i) { Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer :-P args.putInt(DemoObjectFragment.ARG_OBJECT, i + 1); fragment.setArguments(args); return fragment; } @Override public int getCount() { return 100; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } } // Instances of this class are fragments representing a single // object in the collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
In den folgenden Abschnitten wird beschrieben, wie Sie Tabs hinzufügen, um die Navigation zu erleichtern. zwischen den Seiten.
Tabs mithilfe eines TabLayouts hinzufügen
Ein TabLayout bietet
um Tabs horizontal anzuzeigen. Bei Verwendung zusammen mit einem ViewPager wird ein
TabLayout bietet eine vertraute Benutzeroberfläche zum Wechseln zwischen Seiten in einem
Wischen.

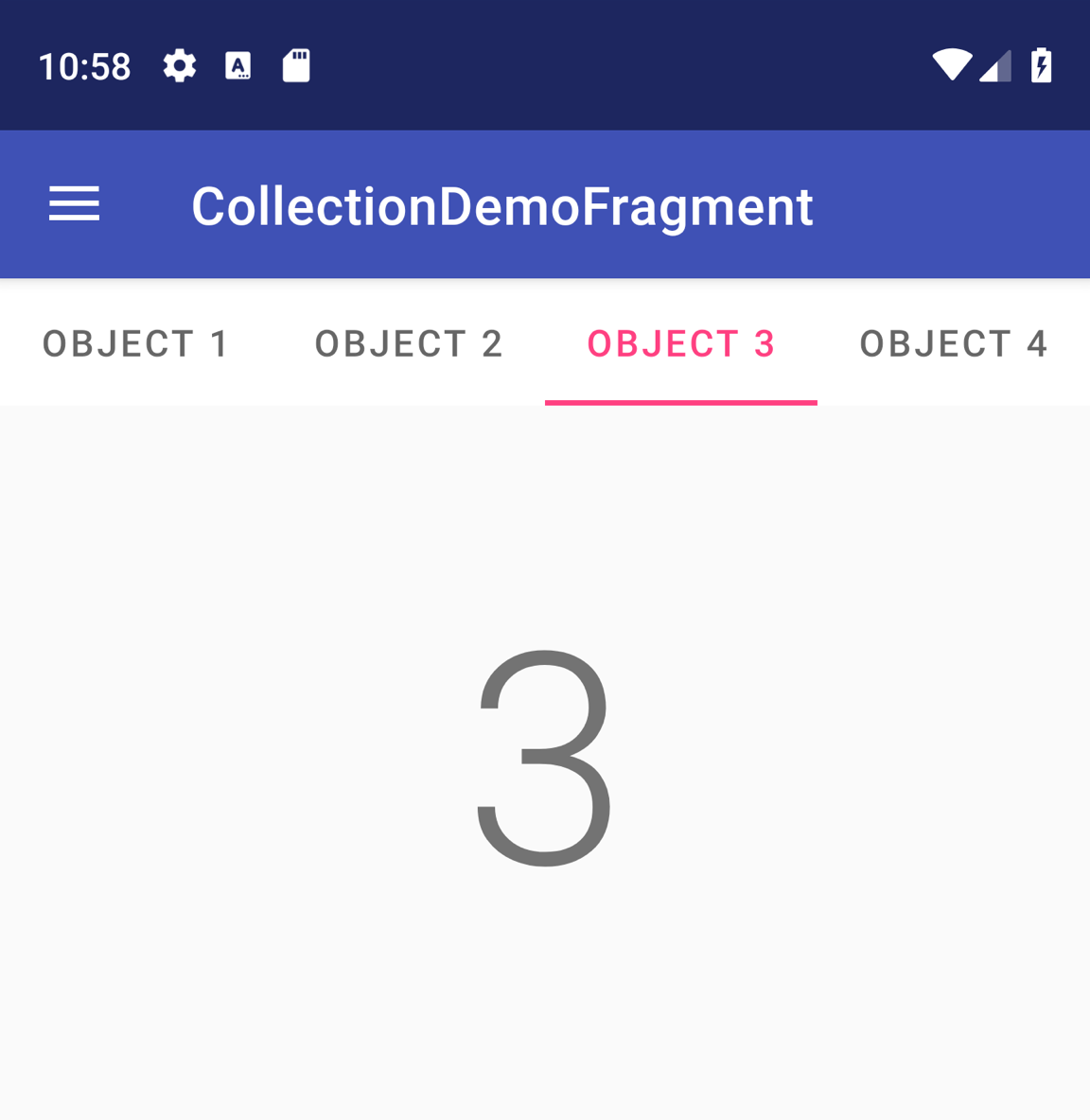
Abbildung 1: Ein TabLayout mit vier Tabs.
Um ein TabLayout in ein ViewPager-Element aufzunehmen, fügen Sie darin ein <TabLayout>-Element hinzu
das <ViewPager>-Element, wie unten gezeigt:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.viewpager.widget.ViewPager>
Verwenden Sie als Nächstes
setupWithViewPager()
um TabLayout mit ViewPager zu verknüpfen. Die einzelnen Tabs im Menü
In TabLayout werden automatisch die Seitentitel aus dem
PagerAdapter:
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) tabLayout.setupWithViewPager(viewPager) } ... } class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 4 override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); tabLayout.setupWithViewPager(viewPager); } ... } public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { ... @Override public int getCount() { return 4; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } ... }
Weitere Informationen zum Design von Tab-Layouts finden Sie in der Material Design-Dokumentation für Tabs

