Android 앱은 큰 화면에서 최신 컴퓨팅 환경이 표시되는 방식을 재정의하는 데 중요한 역할을 합니다. 하지만 Chromebook에서 모바일 앱을 실행하는 것만으로는 사용자에게 최적의 환경을 제공할 수 없습니다.
이 페이지에서는 노트북과 컨버터블 폼 팩터에 맞게 환경을 맞춤설정하는 몇 가지 방법을 자세히 설명합니다. 이러한 기기에서 앱의 호환성을 테스트하는 방법에 관해 자세히 알아보려면 포괄적인 테스트 목록을 참조하세요.
자유 형식 멀티 윈도우 지원 활용
ChromeOS에서 Android 앱을 구현하면 기본적으로 멀티 윈도우가 지원됩니다. Android는 항상 전체 화면을 차지하는 대신 ChromeOS의 앱을 이러한 기기에 더 적합한 자유 형식 창 컨테이너로 렌더링합니다.
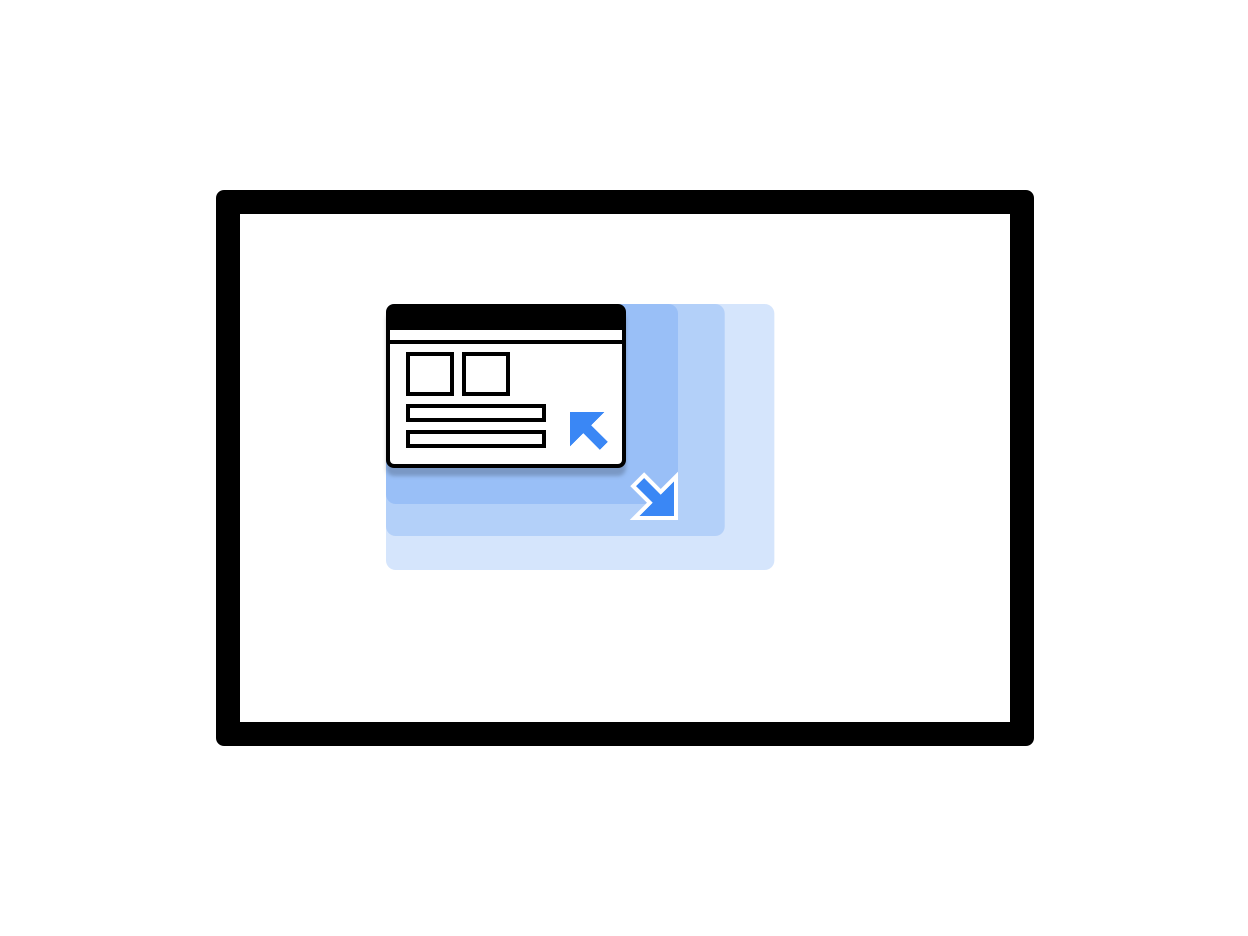
사용자는 그림 1과 같이 Android 앱이 포함된 창 크기를 조절할 수 있습니다. 자유 형식 창의 크기를 원활하게 조절하고 콘텐츠 전체를 사용자에게 표시할 수 있도록 하려면 창 관리의 가이드라인을 참조하세요.

그림 1. 크기 조절이 가능한 앱 창
다음 권장사항을 따르면 ChromeOS에서 앱이 실행될 때 사용자 환경을 개선할 수 있습니다.
- 멀티 윈도우 모드에서 활동 수명 주기를 올바르게 처리하고, 앱이 최상위 포커스를 받은 창이 아니더라도 UI를 계속 업데이트하는지 확인합니다.
- 사용자가 창 크기를 조절할 때마다 앱이 레이아웃을 적절하게 조정하는지 확인합니다.
- 시작 크기를 지정하여 앱 창의 최초 크기를 맞춤설정합니다.
- 앱의 루트 활동 방향은 모든 창에 영향을 미칩니다.
상단 바 색상 맞춤설정
ChromeOS는 앱 테마를 사용하여 앱 상단에 표시되는 상단 바 색상을 지정합니다. 상단 바는 사용자가 창 컨트롤과 뒤로 버튼을 누르고 있을 때 표시됩니다. 앱을 세련되게 표시하고 ChromeOS용으로 맞춤설정하려면 앱 테마에서 colorPrimary 및 colorPrimaryDark(가능한 경우) 값을 정의합니다.
colorPrimaryDark는 상단 바의 색상을 지정하는 데 사용됩니다. colorPrimary만 정의된 경우 ChromeOS는 상단 바에서 더 어두운 버전의 색상을 사용합니다. 자세한 내용은 스타일 및 테마를 참고하세요.
키보드, 트랙패드 및 마우스 지원
모든 Chromebook에는 물리적 키보드와 트랙패드가 있으며 일부 Chromebook에는 터치스크린도 있습니다. 노트북에서 태블릿 형태로 전환할 수 있는 기기도 있습니다.
ChromeOS용 앱에서 마우스, 트랙패드, 키보드의 입력을 지원하여 터치 스크린 없이 앱을 사용할 수 있도록 합니다. 많은 앱에서 이미 추가 작업 없이도 마우스와 트랙패드를 지원합니다. 하지만 마우스에 적합하게 앱 동작을 맞춤설정하고 마우스와 터치 입력을 지원하고 구별하는 것이 가장 좋습니다.
다음을 확인합니다.
- 모든 타겟을 마우스로 클릭할 수 있습니다.
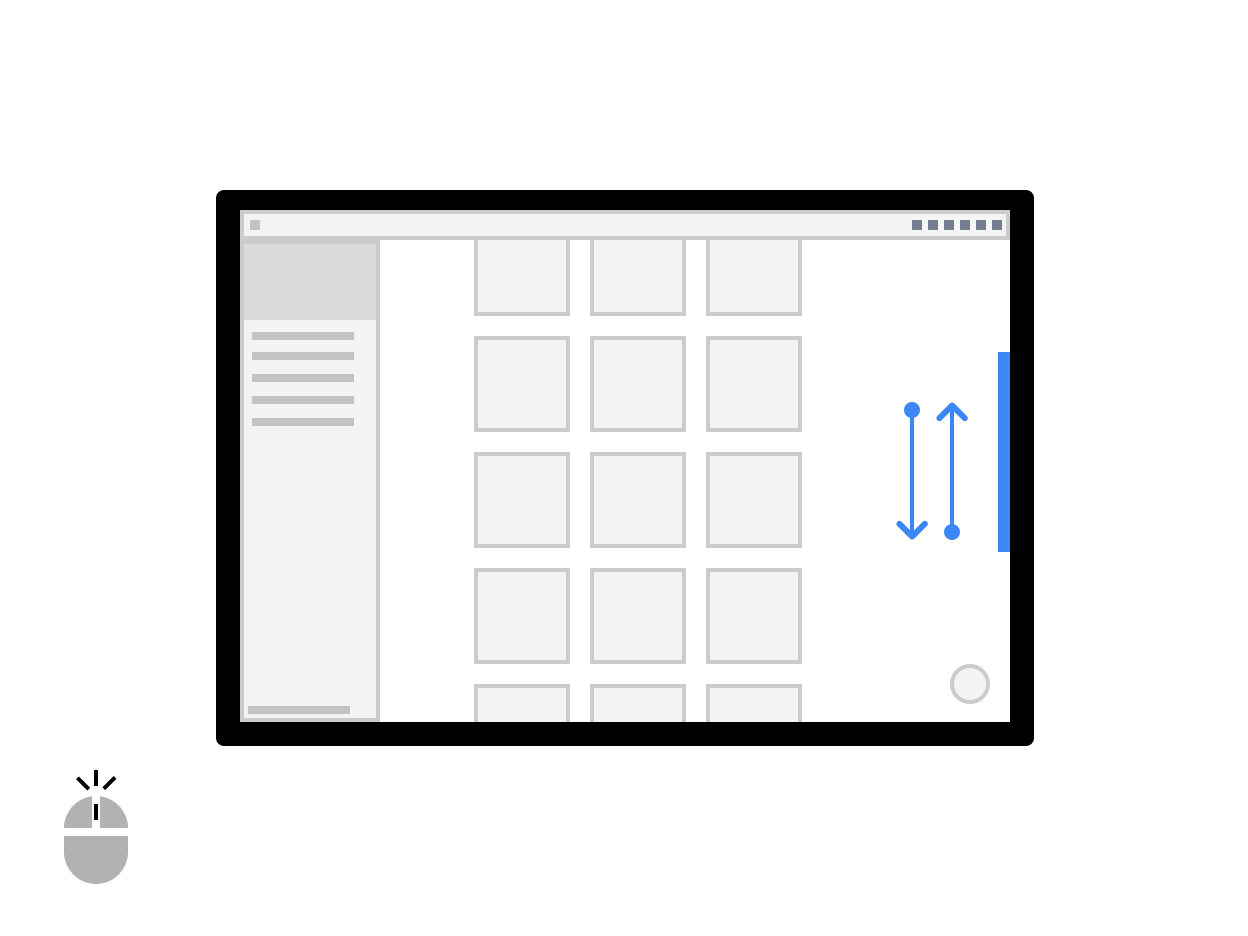
- 터치로 스크롤 가능한 모든 기기에서 마우스 휠로 스크롤할 수 있습니다(그림 2 참고).
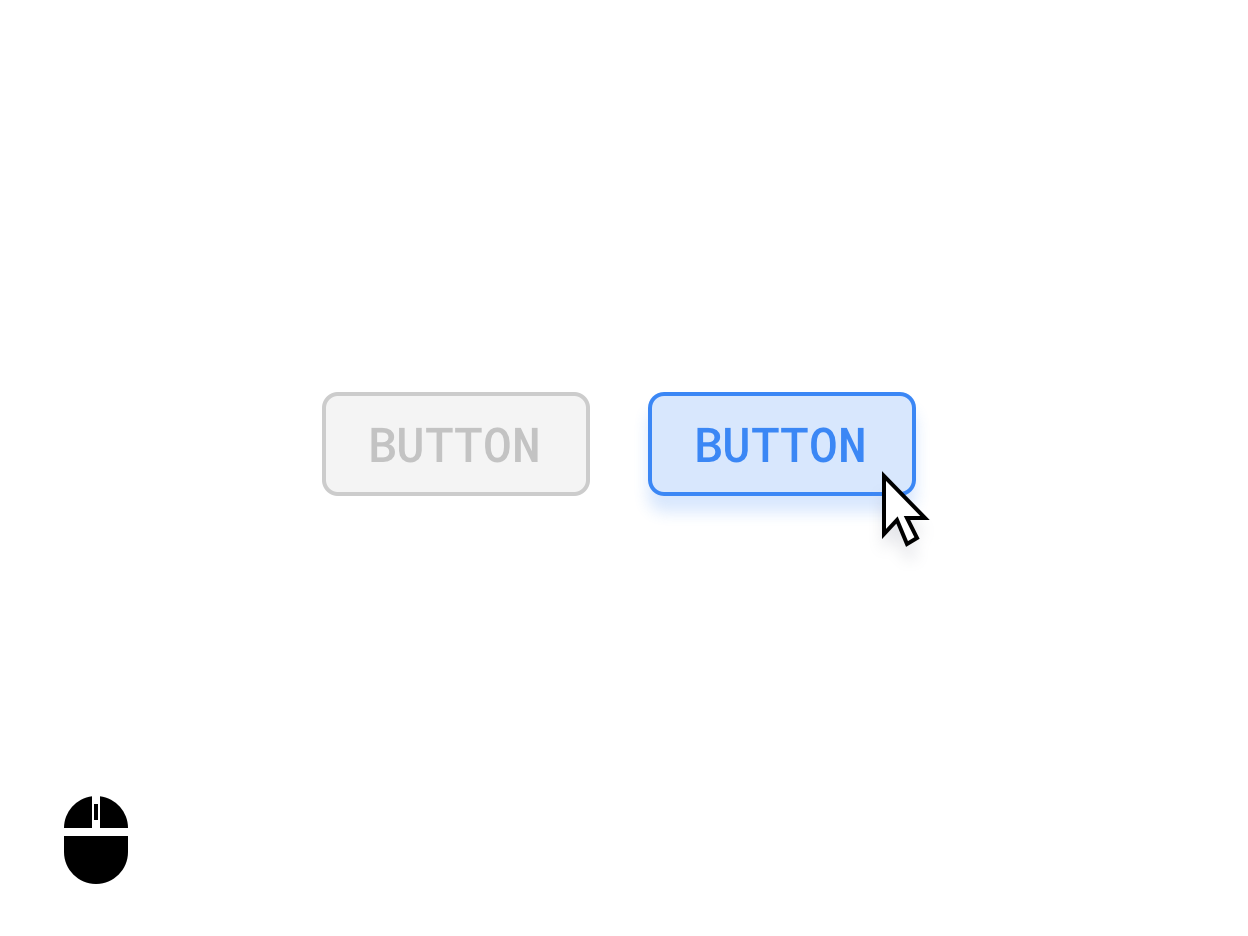
- 마우스 오버 상태는 그림 3과 같이 사용자에게 부담스럽지 않은 수준에서 UI 탐색을 개선하기 위해 신중하게 판단하여 구현됩니다.

그림 2. 마우스 휠로 스크롤

그림 3. 버튼 마우스 오버 상태입니다.
해당하는 경우 마우스와 터치 입력을 구별합니다. 예를 들어 항목을 길게 터치하면 다중 선택 UI가 트리거되고 동일한 항목을 마우스 오른쪽 버튼으로 클릭하면 옵션 메뉴가 대신 트리거될 수 있습니다.
맞춤 커서
사용자가 앱의 UI 요소와 상호작용할 수 있는 방법을 나타내도록 앱의 마우스 커서를 맞춤설정합니다.
pointerHoverIcon 수정자를 적용하여 사용자가 요소와 상호작용할 때 사용할 적절한 PointerIcon을 설정할 수 있습니다.
앱에서 다음을 모두 표시합니다.
- 텍스트용 I 빔 포인터
- 크기 조절 가능한 레이어 가장자리의 핸들 크기 조절
- 클릭 후 드래그 동작을 사용하여 화면 이동하거나 드래그할 수 있는 콘텐츠의 펼친 손/주먹 쥔 손 포인터
- 처리 스피너
PointerIcon 클래스는 맞춤 커서를 구현하는 데 사용할 수 있는 상수를 제공합니다.
단축키 및 탐색
모든 Chromebook에는 물리적 키보드가 있으므로 사용자의 생산성을 높일 수 있도록 단축키를 제공해야 합니다. 예를 들어 앱에서 인쇄를 지원하는 경우 Control+P를 사용하여 인쇄 대화상자를 열 수 있습니다.
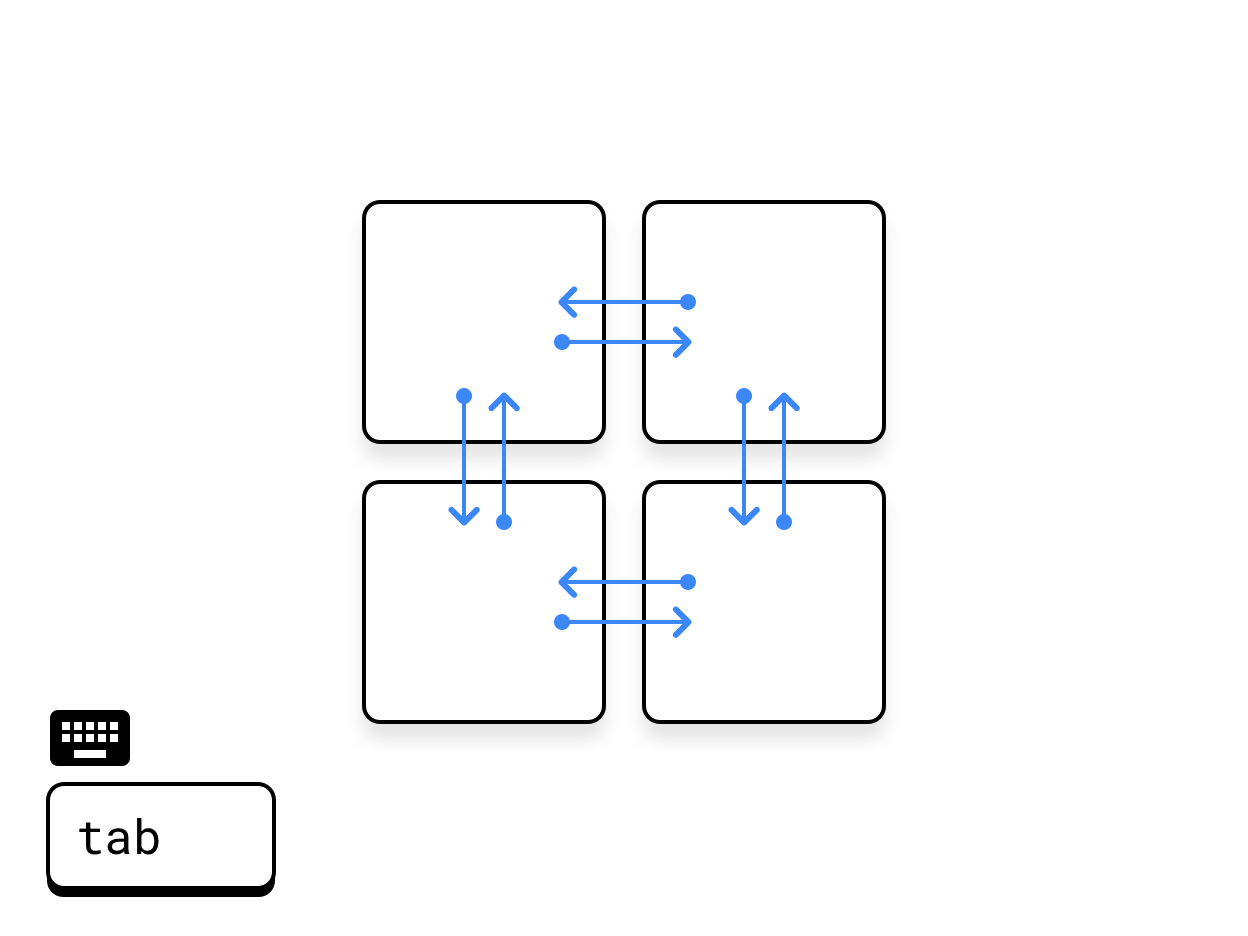
마찬가지로 중요한 모든 UI 요소는 탭 탐색을 사용하여 처리합니다. 탭 탐색은 특히 접근성을 위해 중요합니다. 접근성 표준을 충족하려면 모든 UI 표면에 접근성에 맞는 명확한 포커스 상태가 지정되어 있어야 합니다(다음 그림 참고).

그림 4. 탭 이동

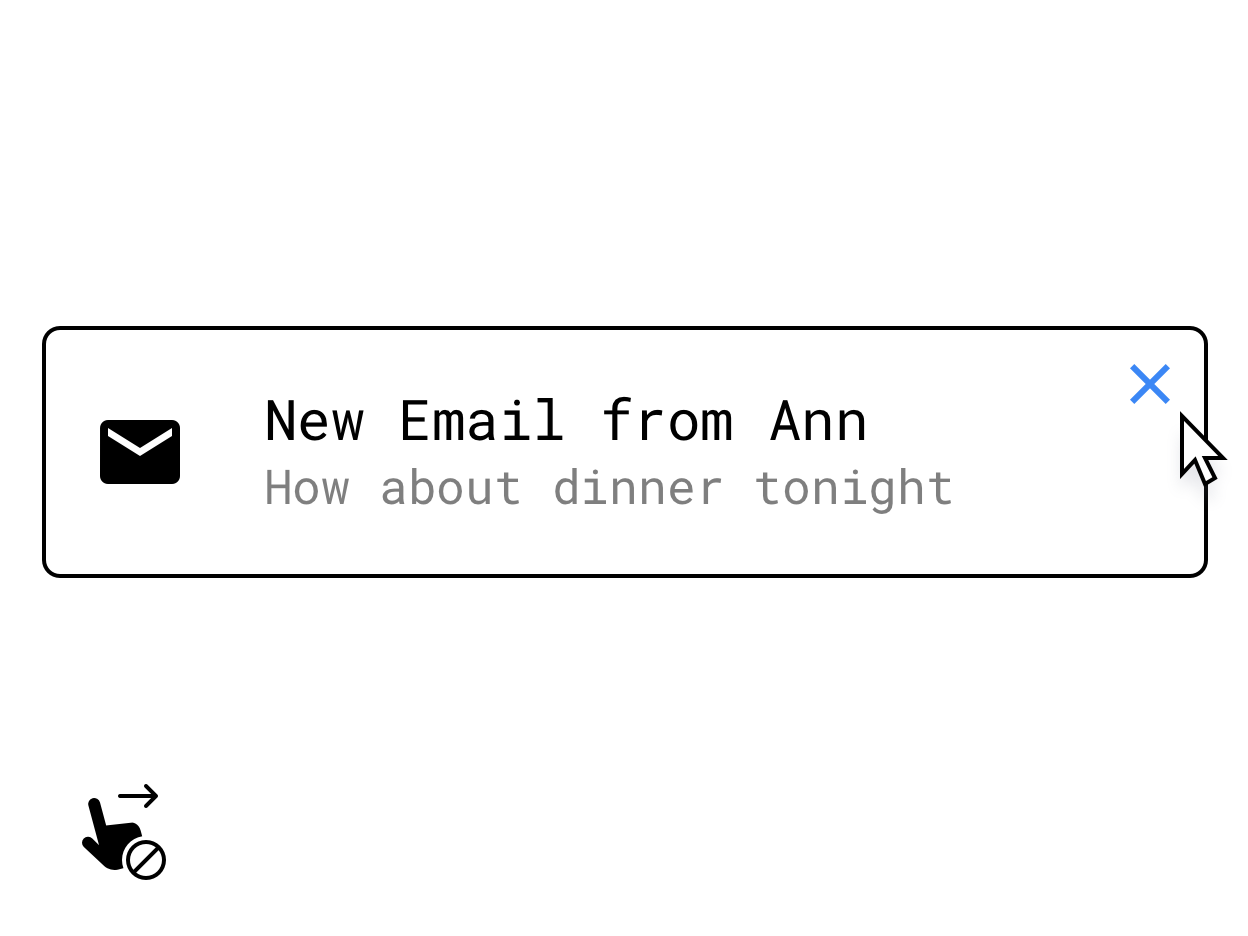
그림 5. 스와이프 동작을 마우스 오버 시 표시되는 컨트롤로 바꾸기
길게 터치 동작, 스와이프 또는 기타 멀티터치 동작과 같은 터치 관련 상호작용에 숨겨진 핵심 기능을 대체하는 키보드 또는 마우스 동작을 구현해야 합니다. 솔루션 예는 마우스 오버 시 표시 경로에 나타나는 버튼을 제공하는 것입니다.
키보드, 트랙패드, 마우스 지원에 관한 자세한 내용은 대형 화면에서의 입력 호환성을 참고하세요.
사용자 입력 향상
앱의 데스크톱급 기능을 얻으려면 다음과 같은 생산성 중심의 입력을 고려하세요.
컨텍스트 메뉴
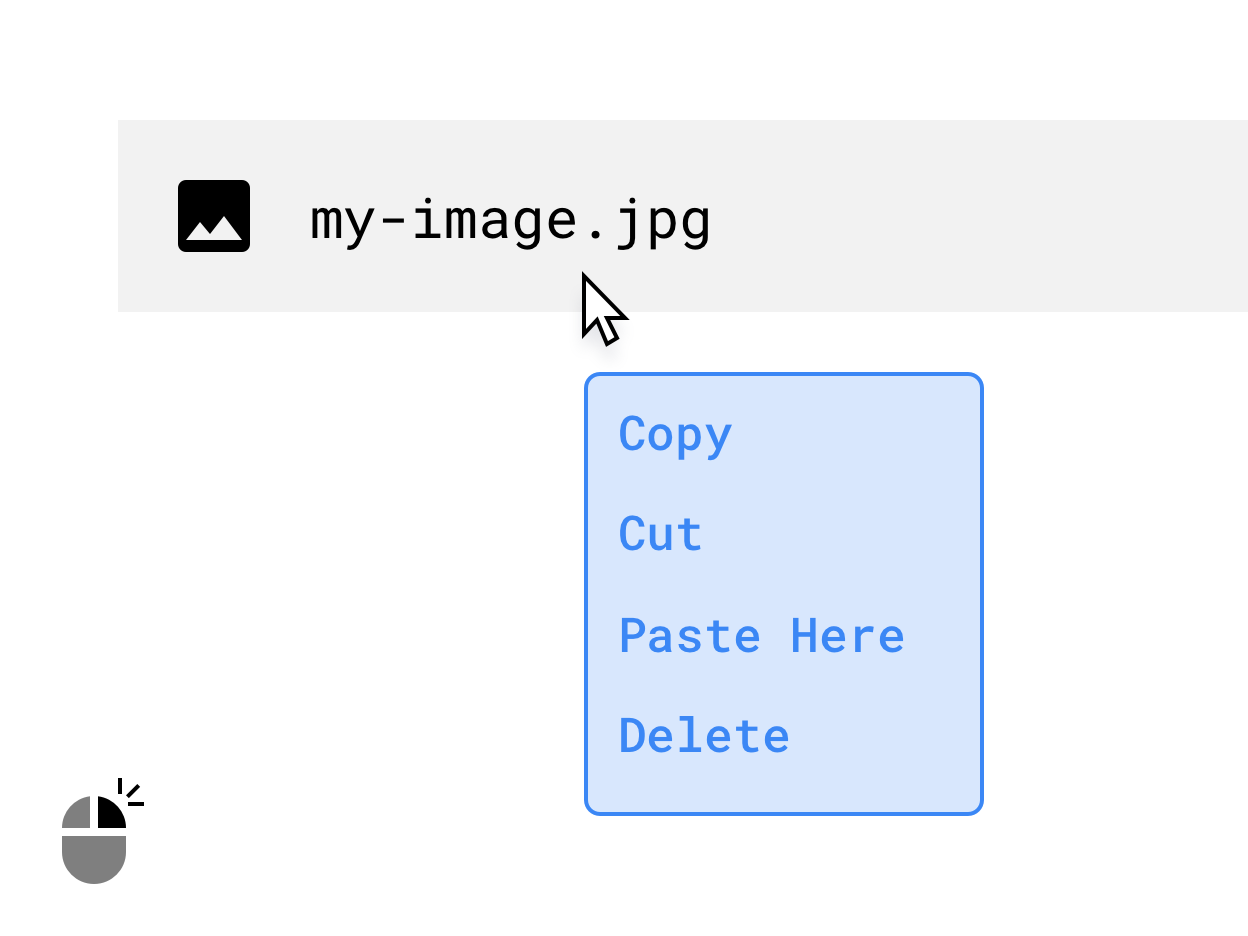
사용자를 앱의 기능으로 빠르게 안내하는 또 다른 방법인 Android 컨텍스트 메뉴는 마우스 또는 트랙패드의 보조 버튼을 클릭하거나 터치스크린을 길게 눌러 트리거할 수 있습니다.

그림 6. 마우스 오른쪽 버튼 클릭 시 표시되는 컨텍스트 메뉴
드래그
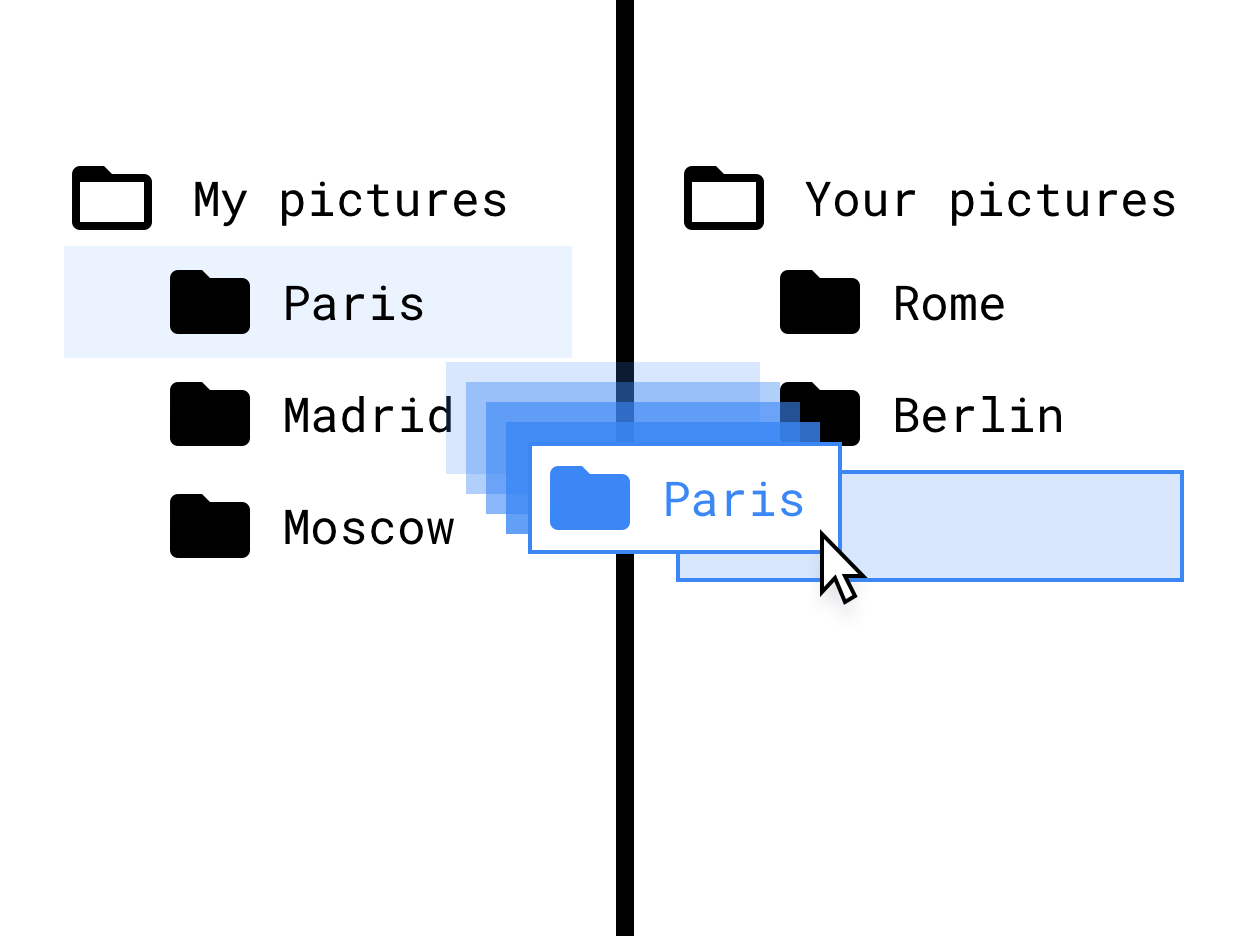
다음 그림과 같은 드래그 상호작용을 빌드하면 앱에 효율적이고 직관적인 생산성 기능을 구현할 수 있습니다. 자세한 내용은 드래그를 참고하세요.

그림 7. 파일 트리 인터페이스에서 드래그 앤 드롭합니다.
스타일러스 지원
스타일러스 지원은 그리기 및 메모 작성 앱에 매우 중요한 요소입니다. 스타일러스 입력 용례에 맞는 상호작용을 구현하여 스타일러스가 장착된 Chromebook 및 태블릿 지원을 향상해 보세요.
스타일러스 상호작용을 설계할 때 다양한 스타일러스 하드웨어의 잠재적인 변형을 고려하세요. 스타일러스 API의 개요는 대형 화면에서의 입력 호환성을 참고하세요.
반응형 레이아웃 만들기
앱의 시각적 상태 (전체 화면, 세로, 가로 또는 창)와 관계없이 앱에 사용 가능한 화면 공간을 최대한 활용하세요. 좋은 공간 사용의 예는 다음과 같습니다.
- 앱 아키텍처를 표시합니다.
- 텍스트 길이와 이미지 크기를 최대 너비로 제한
- 앱 툴바를 통해 물리적 화면을 더 효율적으로 활용
- 엄지손가락 대신 마우스 사용에 맞게 앱을 조정하여 UI 어포던스의 위치를 개선합니다.
- 동영상과 이미지의 크기를 최적화하고 모든 미디어의 최대 너비 및 높이 조합을 설정하며 가독성과 검색 가능성을 극대화합니다.
- 창 크기 클래스와 창 레이아웃을 사용하여 적응형 디자인을 구현합니다.
다음 사항도 고려하세요.
- 가로 스크롤 구성요소의 비중을 없애거나 축소
- 전체 화면 모달 UI를 피하세요. 중요하지 않은 모든 작업에는 진행 상태 표시기 및 알림과 같은 인라인 UI를 사용합니다.
- 마우스, 키보드, 더 큰 화면에 맞게 설계된 시간 및 날짜 선택기, 텍스트 입력란, 메뉴와 같은 향상된 UI 구성요소를 사용합니다.
- 중소 규모의 수정 기능에 새 활동 대신 인라인 수정, 추가 열 또는 모달 UI 사용
- 키보드 탐색을 개선하기 위해 플로팅 작업 버튼 (FAB)을 삭제하거나 수정합니다. 기본적으로 FAB는 탭 이동 순서에서 마지막에 배치됩니다. 대신 기본 작업이므로 가장 먼저 포커스를 받거나 더 높은 수준의 다른 어포던스로 대체되어야 합니다.

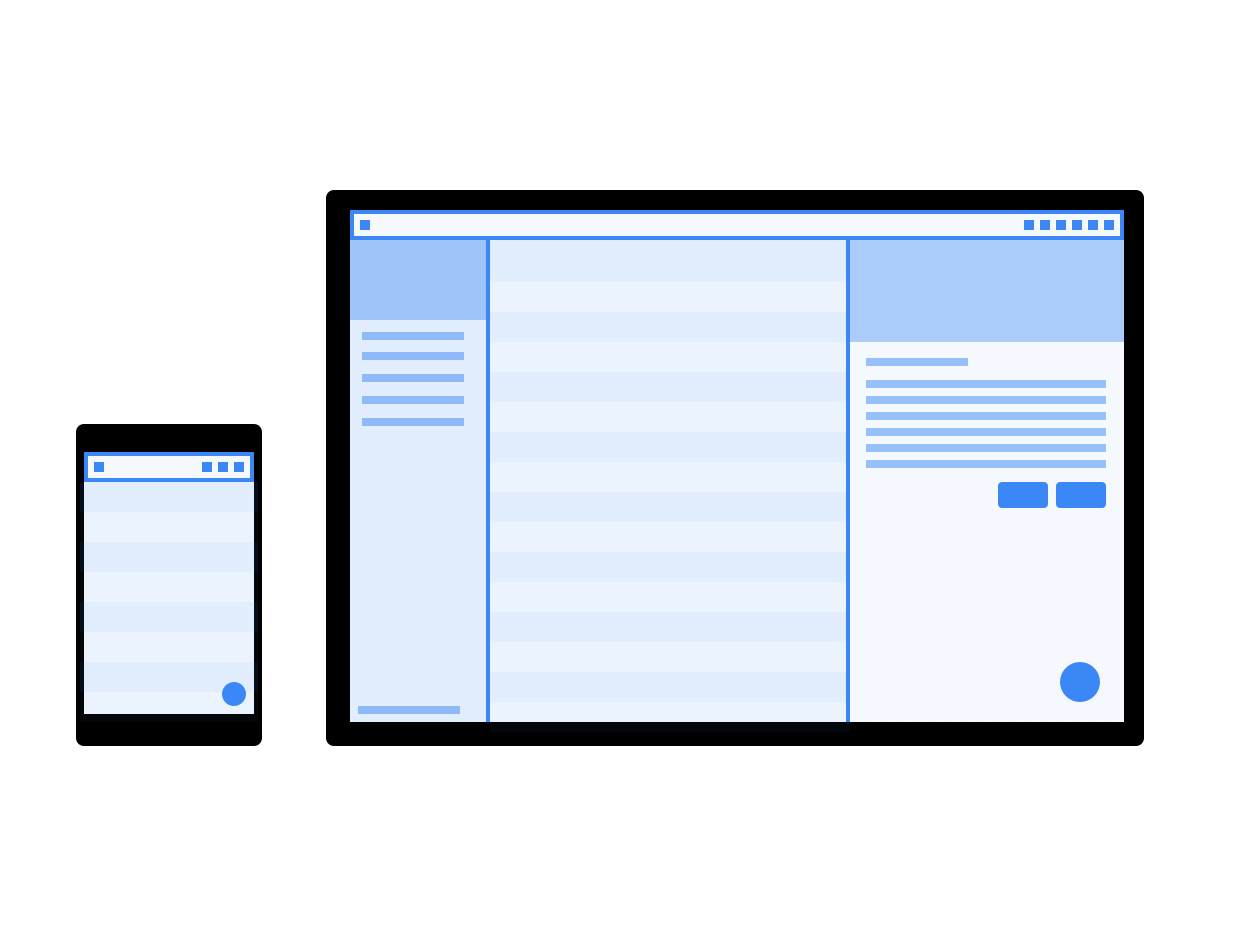
그림 8. 스마트폰 및 데스크톱 크기 화면의 반응형 레이아웃 예시
탐색 패턴 변경
시스템 수준의 뒤로 버튼은 Android의 휴대기기 루트에서 이전된 패턴이며 데스크톱 환경에는 적합하지 않습니다.
앱이 점차 노트북 환경에 맞춤설정됨에 따라 뒤로 버튼을 강조하지 않는 탐색 패턴으로 전환해 보세요. 앱이 인앱 뒤로 버튼, 탐색경로 또는 다른 이스케이프 경로(예: 닫기 또는 취소 버튼)를 큰 화면 UI의 일부로 제공하여 자체 방문 기록 스택을 처리하도록 합니다.
<activity> 태그 내에 환경설정을 지정하여 앱이 창에 뒤로 버튼을 표시하는지 여부를 제어할 수 있습니다. true로 설정하면 뒤로 버튼이 숨겨집니다.
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
카메라 미리보기 이미지 문제 해결
앱이 세로 방향으로만 실행될 수 있는데 사용자가 가로 화면에서 앱을 실행하면 카메라 문제가 발생할 수 있습니다. 이 경우 미리보기 또는 캡처된 결과가 잘못 회전될 수 있습니다.
카메라 개발을 간소화하려면 CameraX 라이브러리를 사용하는 것이 좋습니다.
자세한 내용은 카메라 미리보기 문제 설명을 참고하세요.
기기 설정 처리
ChromeOS에서 실행되는 앱의 다음 기기 설정을 고려하세요.
볼륨 조정
ChromeOS 기기는 고정 볼륨 기기입니다. 사운드를 재생하는 앱에는 자체 볼륨 컨트롤이 있습니다. 고정 볼륨 기기 작업 가이드라인을 따르세요.
화면 밝기 변경
ChromeOS에서는 기기 밝기를 조정할 수 없습니다. system settings 및 WindowManager.LayoutParams 호출은 무시됩니다.
